flex两行布局思路
需求是这样的实现两排滑动,里面元素数量不定,样式如下;

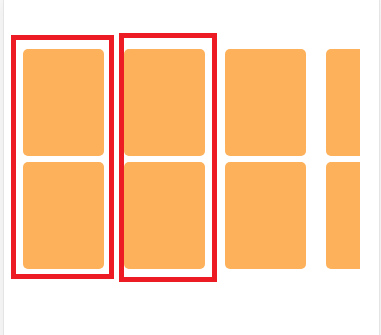
看到两排滑动我就直接想到了用大div套中两个元素,然后向右自然排列,类似于这样:

但是这样虽然能实现样式,却不能很方便的循环填充数据。所以我就放弃了这个方法,这时候我想到了flex,因为平时用的flex横向排列居多,所以抱着尝试的心态用flex属性排列。没想到很简单的实现了需求,果然flex很强大。
思路是这样的。先固定父元素高度,然后用flex纵向排列( flex-direction: column;)。然后子元素高度设置为父元素一半,这样一纵列只能放下两个元素,然后超出换行 (flex-wrap: wrap;),元素就自动向右排列了。
demo如下:
<style>
*{
padding: 0;
margin: 0;
}
.a{
background-color: #fdb15b;
width: 81px;
margin-right: 20px;
height:41%;
margin-bottom:2%;
list-style-type: none;
display: inline-block;
border-radius: 5px;
}
ul{
display: flex;
height: 260px;
flex-direction: column;
flex-wrap: wrap;
}
div{
width: 90%;
overflow: scroll;
margin:50px auto;
}
</style>
<body>
<div>
<ul>
<li class="a"></li>
<li class="a"></li>
<li class="a"></li>
<li class="a"></li>
<li class="a"></li>
<li class="a"></li>
<li class="a"></li>
<li class="a"></li>
<li class="a"></li>
<li class="a"></li>
</ul>
</div>
</body>



