
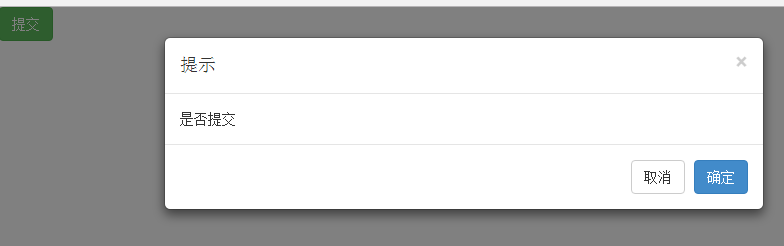
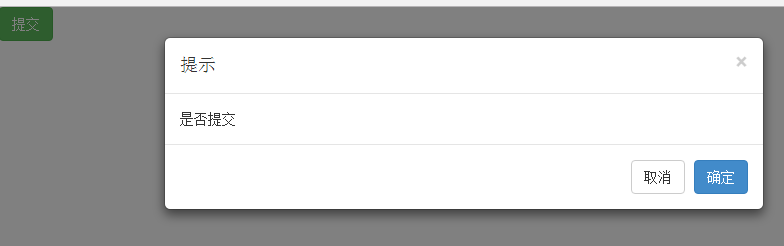
<button class="btn btn-success " data-toggle="modal" data-target="#myModal4">提交</button>
<!-- data-target="#identifier" 或 href="#identifier" 都可用来指定要切换的特定模态框-->
<!-- Modal content) -->
<div class="modal fade" id="myModal4" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">提示</h4>
</div>
<div class="modal-body">是否提交</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary">确定</button>
</div>
</div>
<!-- Modal content) -->
</div>
</div>