【Qt】多级折叠下拉导航菜单
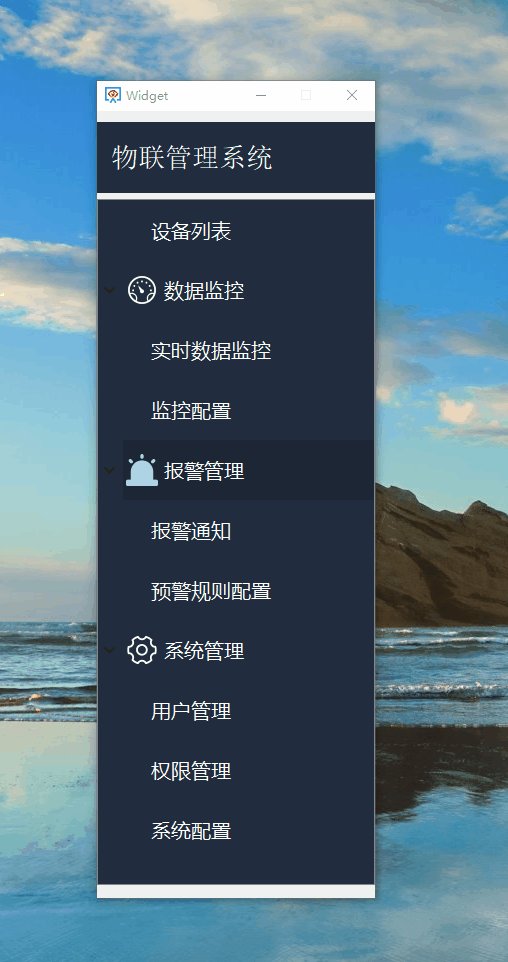
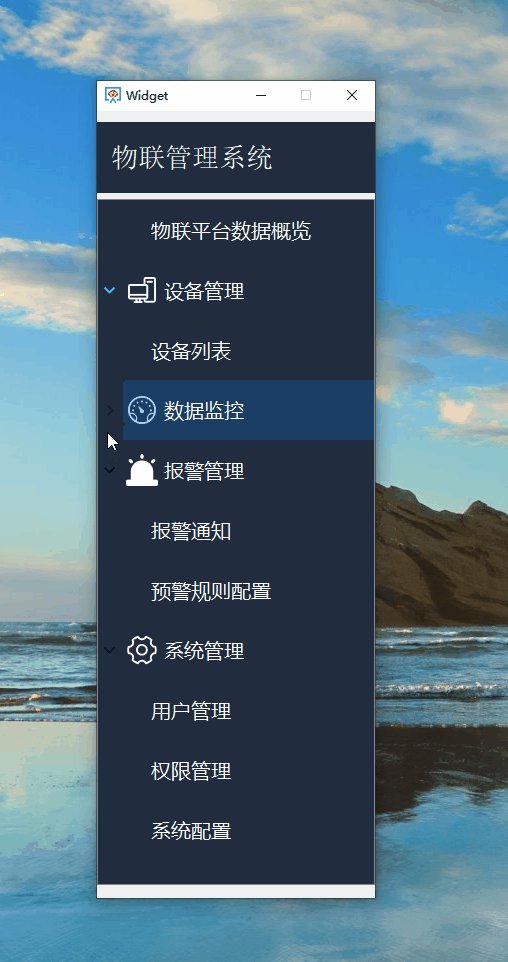
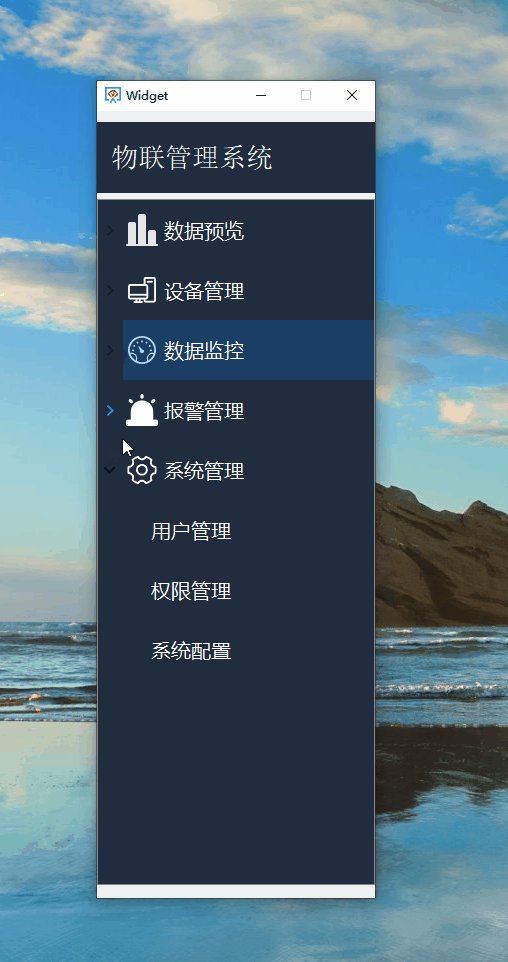
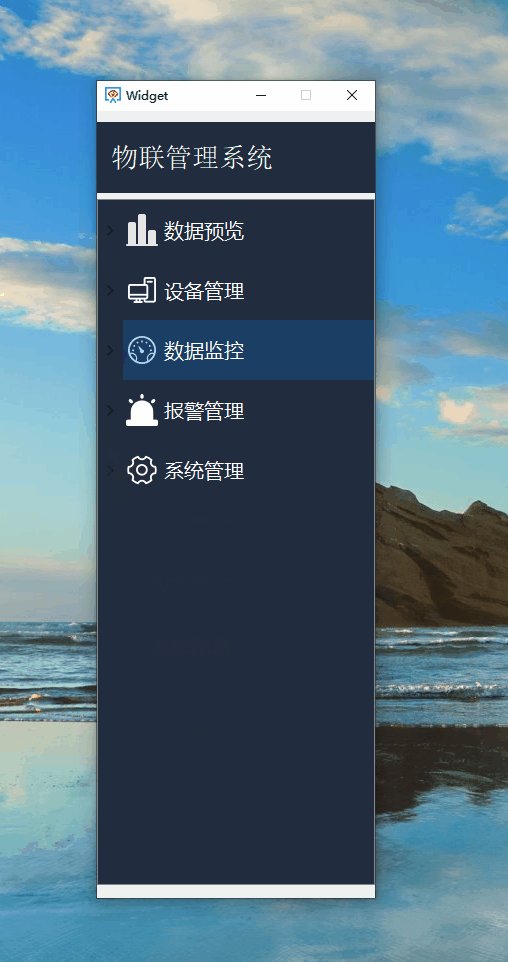
一、【效果走一波】
【特点】
- 支持多级菜单显示。
- 当多级菜单高度变小时,支持鼠标滚动操作
- 菜单可折叠
二、实现思路
(1)使用QTreeWidget作为实现部件。
(2)使用样式表定制显示条目。
(3)设置每个菜单条目的Icon。
(4)设置QTreeWidget参数。
(5)关联每个菜单条目的鼠标点击信号,供其他应用逻辑使用。
三、核心代码
#include "multilevelMenuWidget.h"
#include "ui_multilevelMenuWidget.h"
multilevelMenuWidget::multilevelMenuWidget(QWidget *parent) :
QWidget(parent),
ui(new Ui::multilevelMenuWidget)
{
ui->setupUi(this);
//初始化
init();
//创建连接
createConnection();
}
multilevelMenuWidget::~multilevelMenuWidget()
{
delete ui;
}
/*
* @func init
* @brief 初始化
* @param None
* @return None
* @note 内部调用
**/
void multilevelMenuWidget::init(void)
{
ui->treeWidget->setStyleSheet(QString(""
"QWidget{background-color: rgb(33, 45, 62);}"
"QTreeWidget::item{height: 60;}"
"QTreeWidget{background-color: rgb(33, 45, 62);"
"\nfont: 20px 'Microsoft YaHei';\ncolor: rgb(255, 255, 255);}"
"QTreeView::arrow{background-color:white ;}"
)
);
//隐藏treeWidget的Header
ui->treeWidget->setHeaderHidden(true);
QHeaderView *head = ui->treeWidget->header();
head->setSectionResizeMode(QHeaderView::ResizeToContents);
//设置treeWidget Icon大小
ui->treeWidget->setIconSize(QSize(32,32));
//隐藏treeWidget水平和垂直滚动条
ui->treeWidget->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
ui->treeWidget->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
//设置treeWidget展开和隐藏动画
ui->treeWidget->setAnimated(true);
//默认展开所有的treeWidget项
ui->treeWidget->expandAll();
//设置多级菜单部件的最大宽度
this->setMaximumWidth(350);
}
/*
* @func createConnection
* @brief 创建连接
* @param None
* @return None
* @note 内部调用
**/
void multilevelMenuWidget::createConnection(void)
{
connect(ui->treeWidget,&QTreeWidget::itemClicked,
this,&multilevelMenuWidget::multilevelMenuItemClicked);
connect(ui->treeWidget,&QTreeWidget::itemDoubleClicked,
this,&multilevelMenuWidget::multilevelMenuItemDoubleClicked);
}
搜索关注【嵌入式小生】wx公众号回复关键字【1051】即可获取本文的源码工程,也可获取更多精彩内容。




