【Qt】贴图实现方向控制盘
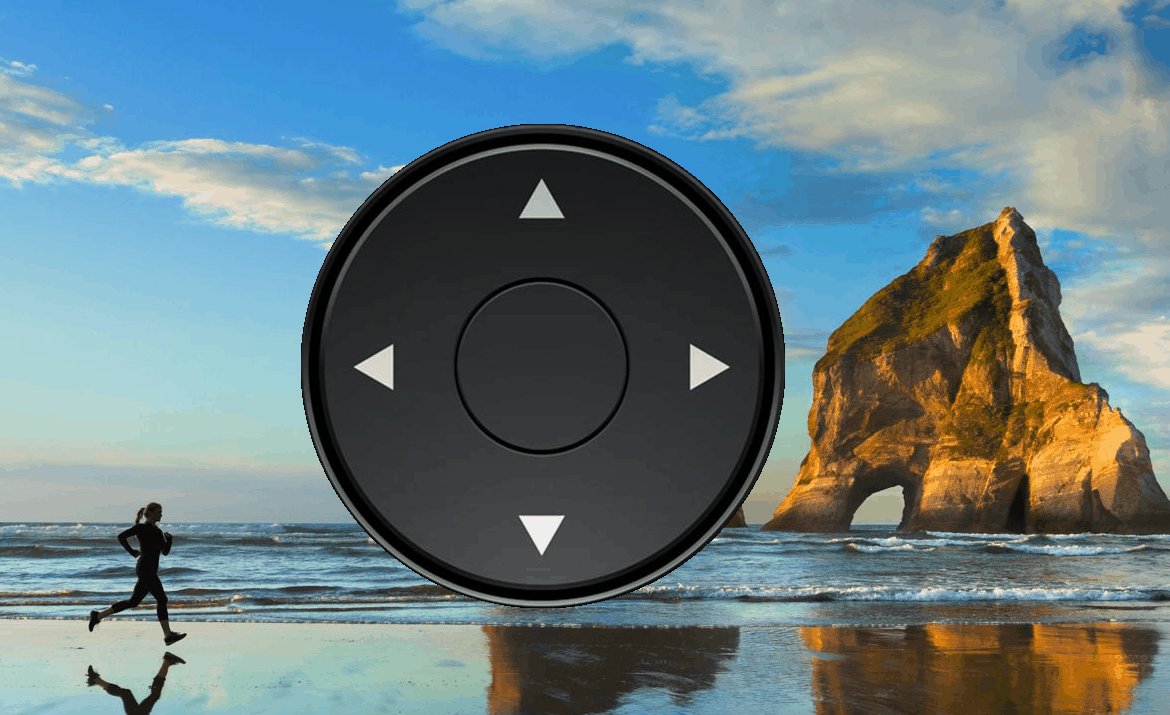
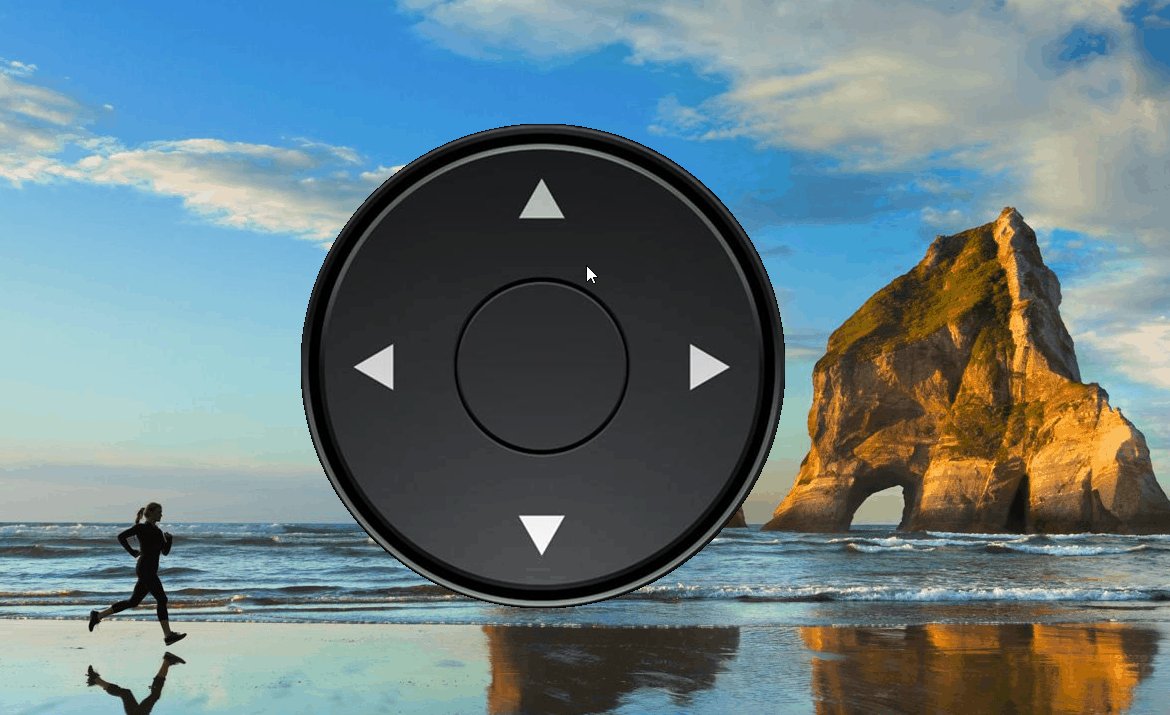
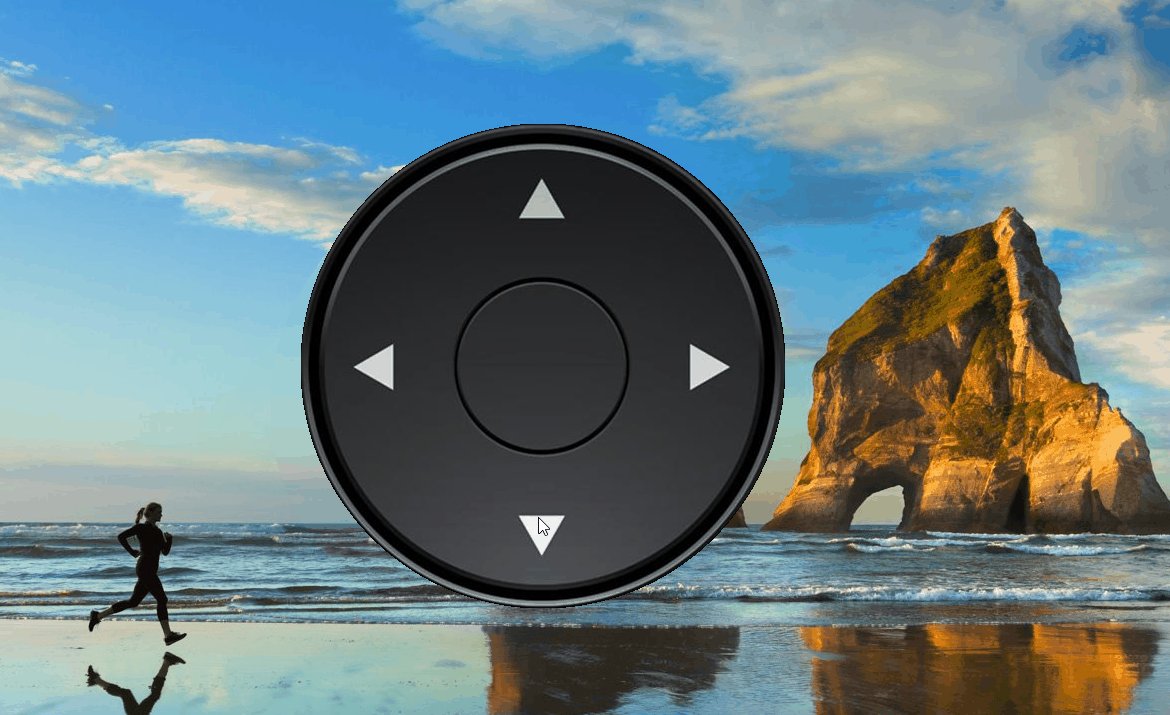
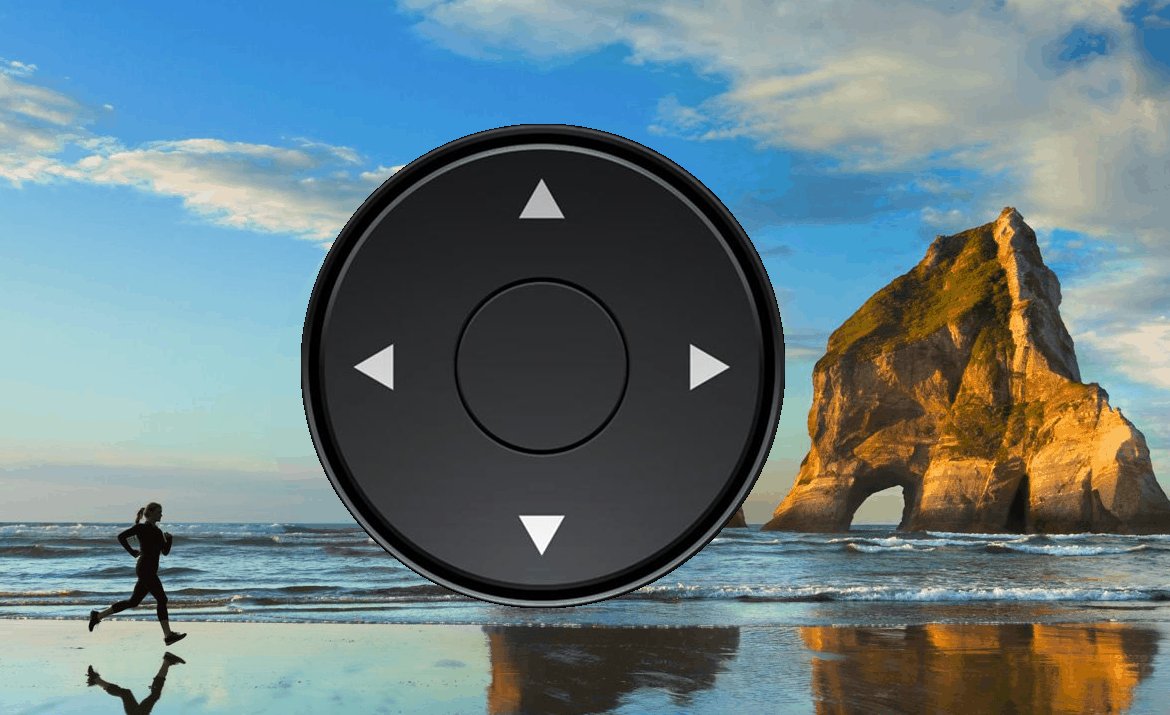
一、效果走一波
二、使用贴图进行不规则按钮的设计与开发
开发环境描述:QtCreator + Qt Desinger
(1)首先准备待贴的图片
图片的切片大小必须一样,背景为透明的;将待贴的所有图片都切下来,文件标明名称与尺寸大小,便于管理与查询。
【注意事项】
1、当使用贴图时,说明软件那部分的UI界面基本完成了设计。在进行贴图素材切片时,一定要注意贴图区域功能的分离。
2、所有的切片操作都必须在一个固定大小的区域内进行,即切片出来的所有图片的尺寸大小全都保持一致。由于这一点,在切片前需要考虑功能的完整性,和实际的贴图效果。
(2)在Qt Creator中创建待贴图的QPushButton创建5个待贴图的按钮(QPushButton)
(3)将所有的按钮移动到一个位置上,这一步非常关键,如果不移动到一个位置上,贴图会出现位置不一致的情况。

(4)使用setMask()函数进行贴图
QPixmap btn_1(":/assets/images/bg_image_pink_4_03.png");
ui->pushButton->setIconSize(btn_1.size());
ui->pushButton->resize(btn_1.size());
ui->pushButton->setMask(btn_1.mask());
ui->pushButton->setStyleSheet("QPushButton{border:0px;border-image:url(:/assets/images/bg_image_pink_4_03.png)}"
"QPushButton:pressed{border-image:url(:/icons/largeDisplayIcon_normal_128.png)};"
"QPushButton:hover{border-image:url(:/icons/largeDisplayIcon_clieked_128.png)};");
按照以上代码,逐一设置5个待贴图的按钮。在setStyleSheet()函数中可以设置按钮的样式表。
通过以上步骤,就完成一个自定义按钮的贴图。但是最重要的一点:那就是Qt开发一个软件UI,如果使用到了贴图进行UI实现,不使用QPainter自绘制。最好将贴图部分都分离出来,做成单独的QWidget控件。这样,可以避免设计的关联性太强;当设计修改时,只用改动局部的设计即可。
(5)按钮的使用与QPushButton、QToolButton一样。
三、【核心代码】
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
setAttribute(Qt::WA_TranslucentBackground);
//设置背景贴图
QPixmap pixmap;
pixmap.load(":/assets/bgimage.png");
resize(pixmap.size());
setMask(pixmap.mask());
//顶部按钮
QPixmap topBtn(":/assets/topBtn.png");
ui->pushButton->setIconSize(topBtn.size());
ui->pushButton->resize(topBtn.size());
ui->pushButton->setMask(topBtn.mask());
ui->pushButton->setStyleSheet("QPushButton{border:0px;border-image:url()}"
"QPushButton:pressed{border-image:url(:/assets/topBtn.png)};");
//左侧按钮
QPixmap leftBtn(":/assets/leftBtn.png");
ui->pushButton_2->setIconSize(leftBtn.size());
ui->pushButton_2->resize(leftBtn.size());
ui->pushButton_2->setMask(leftBtn.mask());
ui->pushButton_2->setStyleSheet("QPushButton{border:0px;border-image:url()}"
"QPushButton:pressed{border-image:url(:/assets/leftBtn.png)};");
//底部按钮
QPixmap bottomBtn(":/assets/bottomBtn.png");
ui->pushButton_3->setIconSize(bottomBtn.size());
ui->pushButton_3->resize(bottomBtn.size());
ui->pushButton_3->setMask(bottomBtn.mask());
ui->pushButton_3->setStyleSheet("QPushButton{border:0px;border-image:url()}"
"QPushButton:pressed{border-image:url(:/assets/bottomBtn.png)};");
//右侧按钮
QPixmap rightBtn(":/assets/rightBtn.png");
ui->pushButton_4->setIconSize(rightBtn.size());
ui->pushButton_4->resize(rightBtn.size());
ui->pushButton_4->setMask(rightBtn.mask());
ui->pushButton_4->setStyleSheet("QPushButton{border:0px;border-image:url()}"
"QPushButton:pressed{border-image:url(:/assets/rightBtn.png)};");
//中间按钮
QPixmap centerBtn(":/assets/centerBtnImage.png");
ui->pushButton_5->setIconSize(centerBtn.size());
ui->pushButton_5->resize(centerBtn.size());
ui->pushButton_5->setMask(centerBtn.mask());
ui->pushButton_5->setStyleSheet("QPushButton{border:0px;border-image:url()}"
"QPushButton:pressed{border-image:url(:/assets/centerBtnImage.png)};");
}
Widget::~Widget()
{
delete ui;
}
void Widget::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing);
painter.drawPixmap(0,0,QPixmap(":/assets/bgimage.png"));
}
四、尾
您的点赞和关注,是我持续创作的动力。
搜索关注【嵌入式小生】wx公众号回复关键字【1011】即可获取本文的源码工程,也可获取更多精彩内容。





