使用Qss设置QPushButton图标和显示文本的位置
使用Qss设置QPushButton图标和显示文本的位置
一、背景
在开发中,经常使用到按钮作为一种输入部件,然而很多时候按钮又有不同的开发设计需求,本文重点分享:如何使用Qss来设置按钮的图标和按钮文本的位置,从而实现预期的开发效果。
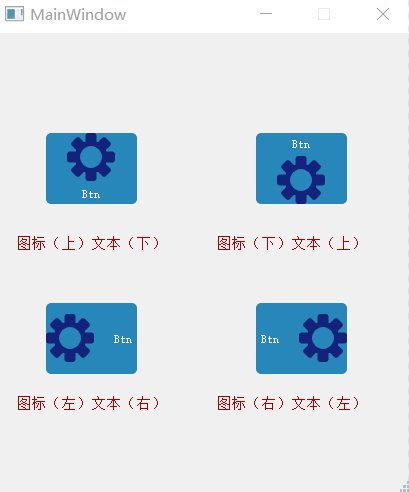
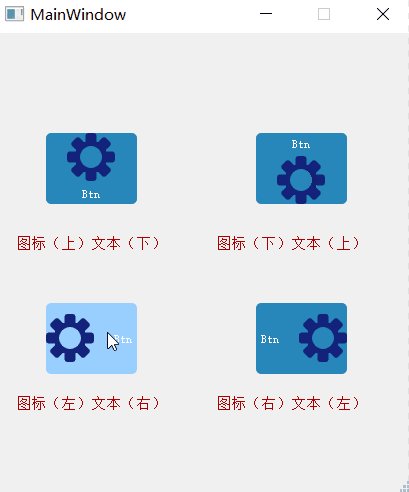
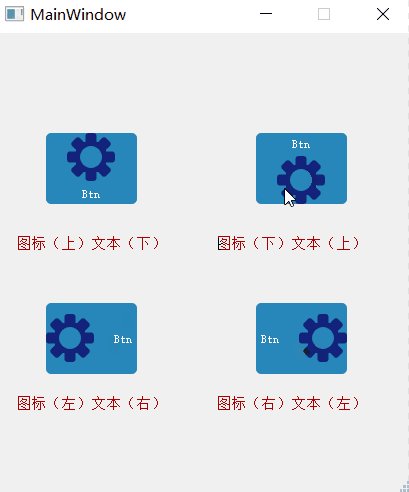
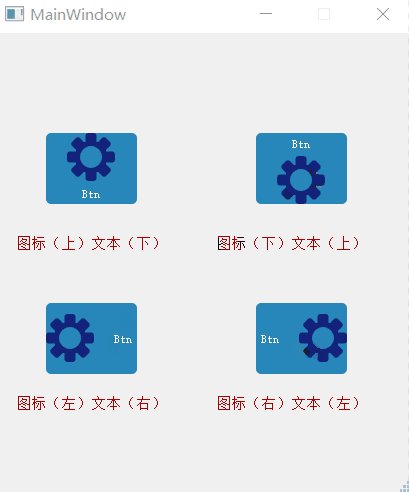
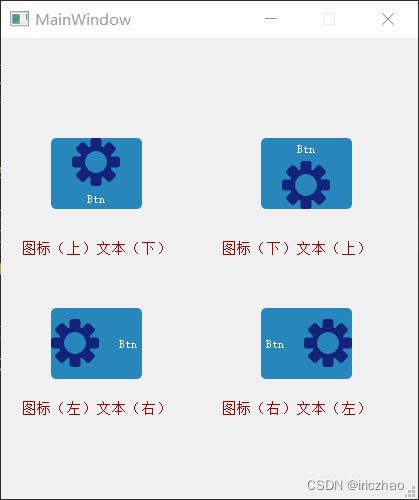
【效果】


二、Css样式表
(2-1)常用的QPushButton样式表模板
QPushButton{
background-color: #2786ba; /* 背景颜色 */
border-radius:5px; /* 按钮边框的圆角设置 */
/* 按钮背景图标设置 */
background-image: url(:/configIcon.png); /* 背景图片 */
background-origin: content;
background-position: center; /* 背景图片的位置 */
padding-right: 40px; /* 背景图标的padding参数 */
padding-bottom: 2px; /* 背景图标的padding参数 */
background-repeat: no-repeat; /* 设置背景图像的平铺模式 */
/* 按钮文本设置 */
text-align: top; /* 文本的位置 */
padding-left: 2px; /* 文本的padding参数 */
padding-top: 2px;
font-size: 12px;
color: #FFFFFF; /* 文本颜色 */
}
background-origin属性参考Url:https://www.runoob.com/cssref/css3-pr-background-origin.html
(2-2)图标在上/文本在下
QPushButton#pushButton
{
background-image: url(:/configIcon.png);
background-origin: content;
background-position: top;
padding-top: 0px;
background-repeat: no-repeat;
text-align: bottom;
padding-bottom:-50px;
font-size: 12px;
color: #FFFFFF;
}
(2-3)图标在下/文本在上
QPushButton#pushButton_2
{
background-image: url(:/configIcon.png);
background-origin: content;
background-position: bottom;
background-repeat: no-repeat;
text-align: top;
padding-top:5px;
font-size: 12px;
color: #FFFFFF;
}
(2-4)图标在左/文本在右
QPushButton#pushButton_3
{
background-image: url(:/configIcon.png);
background-origin: content;
background-position: left;
background-repeat: no-repeat;
text-align: right;
padding-right:5px;
font-size: 12px;
color: #FFFFFF;
}
(2-5) 图标在右/文本在左
QPushButton#pushButton_4
{
background-image: url(:/configIcon.png);
background-origin: content;
background-position: right;
background-repeat: no-repeat;
text-align: left;
padding-left:5px;
font-size: 12px;
color: #FFFFFF;
}
三、特别说明
1、在设置QPushButtom的图标和文本位置时有两个Css属性特别重要:
1、background-position ----- 设置图标的位置
2、text-align-------------设置文本的位置
2、然后使用Padding盒子模型进行位置设置了:
padding-left
padding-bottom
padding-top
padding-right
padding属性参考Url:https://www.w3school.com.cn/cssref/pr_padding.asp
注意:以上四个padding参数一定要设置合适,才能调整图标和文本的位置。
您的点赞和关注,是我持续创作的动力。
搜索关注【嵌入式小生】wx公众号回复关键字【1005】即可获取本文的源码工程,也可获取更多精彩内容。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义