Http协议
HTTP协议简介
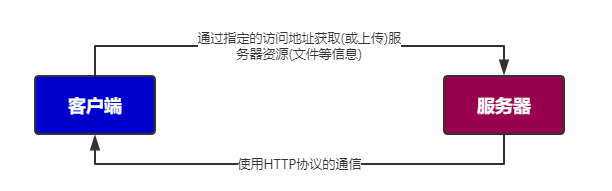
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于万维网(WWW:World Wide Web)服务器与本地浏览器之间传输超文本的传送协议。
HTTP是一个属于应用层的面向对象的协议,由于简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。HTTP协议工作于客户端-服务端架构之上。浏览器作为HTTP客户端通过URL向HTTP服务端即Web服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。

HTTP协议特性
1. 基于TCP/IP
HTTP协议是基于TCP/IP协议之上的应用层协议
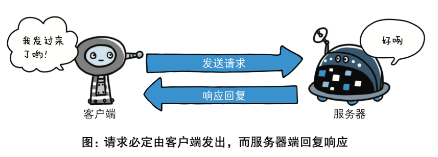
2. 基于请求-响应模式
HTTP协议规定,请求从客户端发出,最后服务器端响应该请求并返回。即先从客户端建立通信,服务端在没有接收到请求之前不会发送响应

3. 无状态保存
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个级别,协议对于发送过来的请求或响应都不做持久化处理
使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产生。协议本身不保留之前一切的请求或响应报文的信息。这是为了更快地处理大量事务,确保协议的可伸缩性而特意把HTTP协议设计成如此简单的。
随着Web的不断发展,因无状态而导致业务处理变得棘手的情况增多了。比如,用户登录到一家购物网站,即使他跳转到该站的其他页面后,也需要能够继续保存登录状态。针对这个实例,网站为了能够掌握是谁发出的请求,需要保存用户状态。HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能,于是引入了Cookie技术。有了Cookie再用HTTP协议通信,就可以管理状态了。
4. 无连接
无连接即限制每连接只处理一个请求。服务器处理完客户的请求,并收到客户的应签后,即断开连接。采用这种方式可以节省传输时间。
HTTP请求协议与响应协议
HTTP协议包含由浏览器发送数据到服务器需要遵循的请求协议和服务器发送数据到浏览器需要遵循的响应协议。
用于HTTP协议交互的信被称为HTTP报文。请求端(客户端)的HTTP报文叫做请求报文,响应端(服务器端)的HTTP报文叫做响应报文。
HTTP报文本身是由多行数据构成的文本。
1. URL
URL: 协议/域名:端口(默认80,默认端口可不写)/路径?请求数据 # 例:https://www.baidu.com/s?ie=utf-8&f=8
2. 请求协议
请求方式
1) GET请求
- GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditBook?name=test1&id=123456
- GET提交的数据大小有限制(因为浏览器对URL的长度有限制)
- GET请求提交的数据,后台用request.GET方法获取
2) POST请求
- POST提交的数据放在HTTP包的请求体中
- POST方法提交的数据没有限制
- POST请求提交的数据,后台用request.POST方法获取
请求格式
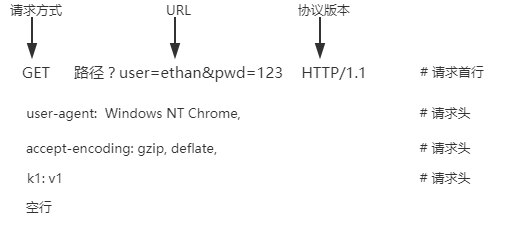
1) GET 请求

图:GET请求报文构成
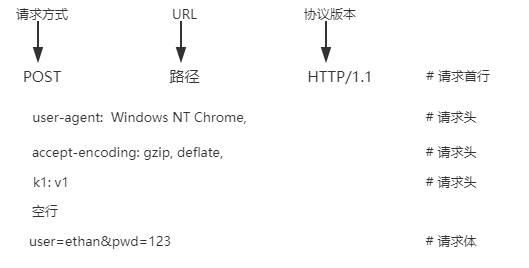
2) POST请求

图:POST请求报文构成
注:请求体用于存放数据。只有POST请求请求报文有请求体。
3. 响应协议
响应格式

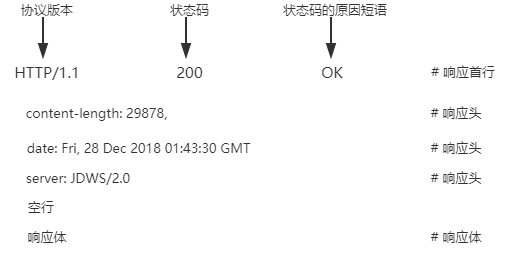
图:响应报文的构成
响应状态码
状态码的值是当客户端向服务器端发送请求时,返回的请求结果。借助状态码,用户可以知道服务器端是正常处理了请求,还是出现了异常。
状态码由3位数字和原因组成,如200 OK。数字中的第一位指定了响应类别,后两位无分。响应类别有5 种。

演示示例

import socket server = socket.socket() server.bind(("127.0.0.1", 8000)) server.listen(5) while 1: print("server waiting...") conn, addr = server.accept() data = conn.recv(1024) print("data", data) with open("login.html", "rb") as f: data = f.read() conn.send(b"HTTP/1.1 200 OK\r\n\r\n%s" % data) conn.close()

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="POST"> 用户名 <input type="text" name="user"> 密码 <input type="password" name="pwd"> <input type="submit"> </form> </body> </html>



