JavaScript
JavaScript概述
JavaScript的历史
- 1992年Nombas开发出C-minus-minus(C--)嵌入式脚本语言(最初绑定在CEnvi软件中)。后将其改名为ScriptEase.(客户端执行的语言)
- Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言。Sun和Netscape共同完成,后改名叫Javascript
- 微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript
- 为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范。国际标准化组织及国际电工委员会(ISO/IEC)也采纳ECMAScript作为标准(ISO/IEC-16262)。从此,Web浏览器就开始努力(虽然有着不同的程度的成功和失败)将ECMAScript作为JavaScript实现的基础。ECMAScript是规范。
ECMAScript
尽管ECMAScript是一个重要的标准,但它并不是JavaScript唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的JavaScript实现是由以下3个不同部分组成:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model(整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
JavaScript在开发中绝大多数情况是基于对象的,也是面向对象的。
简单地说,ECMAScript描述了以下内容:
- 语法
- 类型
- 语句
- 关键字
- 保留字
- 运算符
- 对象(封装 继承 多态)
JavaScript语法
JavaScript不同于python, 是一门弱类型语言

静态语言:
一种在编译期间就确定数据类型的语言。大多数静态类型语言是通过要求在使用任一变量之前声明其数据类型来保证这一点的。例如Java和C
动态语言:
一种在运行期间才去确定数据类型的语言,与静态语言相反。例如VBScript和Python。因为它们确定一个变量的类型是在第一次给它赋值的时候。
强类型语言:
一种总是强制类型定义的语言。例如有一个整数,如果不明确地进行转换,不能把它当成一个字符串去应用。Java和Python是强类型语言
弱类型语言:
一种类型可以被忽略的语言,与强类型相反。JavaScript是弱类型语言。可以将字符串"12"和整数 3 进行连接得到字符串"123",然后可以把它看成整数 123,这些都不需要任何的显示转换
引入方式
1. 直接编写 <script> //Javascript语句 </script> 2. 导入文件 <script src="xxx.js"></script>
注释
1. 单行注释 //单行注释 2. 多行注释 /* 多行注释 */
JS变量、常量和标识符
JS变量
1.变量命名
- 由下划线、$、字母和数字组成
- 不能以数字开头
- 区分大小写。x与X是两个变量

Camel 标记法 首字母是小写的,接下来的单词都以大写字母开头。例如: var myTestValue = 0, mySecondValue = "hi"; Pascal 标记法 首字母是大写的,接下来的单词都以大写字母开头。例如: Var MyTestValue = 0, MySecondValue = "hi"; 匈牙利类型标记法 在以Pascal标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i表示整数,s表示字符串,如下所示: Var iMyTestValue = 0, sMySecondValue = "hi";
2. 声明变量时不用声明变量类型,全都使用var关键字
var a;<br>a=3;
3. 一行可以声明多个变量,并且可以是不同类型
var name="Ethan", age=20, job="lecturer";
4. 声明变量时可以不用var,如果不用var,那么它是全局变量
常量和标识符
常量:
直接在程序中出现的数据值
标识符:
- 标识符是用户编程时使用的名字,用于给变量、常量、函数、语句块等命名。
- 由不以数字开头的字母、数字、下划线(_)、美元符号($)组成。例如:_abc,$abc,abc,abc123是标识符,而1abc不是
- JavaScript语言中代表特定含义的词称保留字,不允许程序再定义为标识符
- 保留字:break case catch continue default delete do else false finally for function if in instanceof new null return switch this throw true try typeof var void while with
JS数据类型
number ------ 数值 boolean ------ 布尔值 string ------ 字符串 undefined ------ undefined null ------ null
数字类型(number)
- 不区分整型数值和浮点型数值
- 所有数字都采用64位浮点格式存储,相当于Java和C语言中的double格式
- 能表示的最大值:±1.7976931348623157 x 10^308
- 能表示的最小值:±5 x 10^-324
1. 整数:
- 在JavaScript中10进制的整数由数字的序列组成
- 精确表达的范围是-9007199254740992 (-253) 到 9007199254740992 (253)
- 超出范围的整数,精确度将受影响
2. 浮点数:
- 使用小数点记录数据。例如:3.4, 5.6
- 使用指数记录数据。例如:4.3e23 = 4.3 x 10^23
3. NaN:
- 表示不是一个数字(Not a Number),也就是说是一个值,但不是数字
- 当遇到将字符串转成数字无效时,就会得到一个NaN数据
- NaN参与的所有的运算都是false,除了!=
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456
var d = "ethan";
d =+ d;
alert(d); // NaN
alert(typeof(d)); // number
var n=NaN;
alert(n>3); // false
alert(n<3); // false
alert(n==3); // false
alert(n==NaN); // false
alert(n!=NaN); // true
字符串(string)
- 是由Unicode字符、数字、标点符号组成的序列
- 字符串常量首尾由单引号或双引号括起
- JS中没有字符类型,常用特殊字符在字符串中的表达:\n(换行)、\'(单引号)、\"(双引号)、\\(右划线)
.length 返回长度
.trim() 移除空白
.trimLeft() 移除左边的空白
.trimRight() 移除右边的空白
.charAt(n) 返回第n个字符
.concat(value,...) 拼接
.slice(start, end) 切片
.toLowerCase() 小写
.toUpperCase() 大写
.split(delimiter, limit) 分割,limit表示返回切割后的元素个数
布尔类型
- Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1, false=0
- 布尔值也可以看作on/off、yes/no、1/0,对应true/false
- Boolean值主要用于JavaScript的控制语句
Null & Undefined类型
1. undefined类型
- Undefined类型只有一个值,即underfined。值underfined实际上是从值null派生来的,因此ECMAScript把它们定义为相等的
- 当声明了变量但未对其初始化时,该变量的默认值是undefined
- 当函数无明确返回值时,返回的也是值"undefined"
2. Null类型
- Null类型只有一个专用值,即null。
- null用于表示尚未存在的对象
- 如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是null
运算符
算术运算符: + - * / % ++ -- 比较运算符: > >= < <= != == === !== 逻辑运算符: && || ! 赋值运算符: = += -= *= /= 字符串运算符: + 连接,两边操作数有一个或两个是字符串就做连接运算
算术运算符
1) 自加自减
- x++:先执行语句,再自加
- ++x:先自加,再执行语句
var i=10; console.log(i++); //10 console.log(i); // 11 console.log(++i); // 12 console.log(i); // 12 console.log(i--); // 12 console.log(--i); // 10
2) 单元运算符
- - 除了可以表示减号还可以表示负号。例:x = -y
- + 除了可以表示加法运算还可以用于字符串的连接。 例:"abc" + "def" = "abcdef"
比较运算符
1) 等号与非等号
- === 与 !==:等同于等号与非等号,在检查相等性前,不执行类型转换
- == 与 !=:在检时相等性前,执行类型转换
console.log(2==2); // true console.log(2=="2"); // true console.log(2==="2"); // false console.log(2!=="2"); // true
2) 数字类型
- 比较运算符两侧如果一个是数字类型,一个是其他类型,则将其类型转换成数字类型
var Result = "25" < 3; console.log(Result); // false
3) 字符串类型
- 比较运算符两侧如果都是字符串类型,比较的是最高位的asci码,如果最高位相等,继续取第二位比较
- 比较运算符两侧如果一个是对象,另一个是字符串,则尝试把对象转换成字符串
var Result = "25" < "3"; console.log(Result); // true "2"字符代码 50, "3"字符代码 51
4) Boolean类型
- 比较运算符两侧如果一个为Boolean值,则把它转换成数字值,false转换成0, true为1
5) 其他类型
- 值null和undefined 相等
- 在检查相等性时,不能把null和undefined转换成其他值
- 如果某个运算数是NaN, 等号将返回 false, 非等号将返回 true
- 如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一个对象,那么等号返回true,否则两个运算数不等
逻辑运算符
console.log(1 && 3); // 3 console.log(0 && 3); // 0 console.log(0 || 3); // 3 console.log(2 || 3); // 2
流程控制
顺序结构
<script> console.log("星期一"); console.log("星期二"); console.log("星期三"); </script>
分支结构
if - else结构
if (表达式) { 语句1; ... } else { 语句2; ... }
如果表达式的值为true则执行语句1;否则执行语句2

y = "工作日"; var x = (new Date()).getDay(); if ((x==6) || (x==0)) { y = "周末"; } else { y = "工作日"; } console.log(y);
if - elif - else
if (表达式1) { 语句1; } else if (表达式2) { 语句2; } else if (表达式3) { 语句3; } else { 语句4; }

<script>
var score = window.prompt("您的分数:");
if (score > 90) {
ret = "优秀";
} else if (score > 80) {
ret = "良";
} else if (score >= 60) {
ret = "及格";
} else {
ret = "不及格";
}
alert(ret);
</script>
switch - case结构
switch (表达式) { case 值1: 语句1;break; case 值2: 语句2;break; case 值3: 语句3;break; default: 语句4; }

var x = (new Date().getDay()); switch(x) { case 1: y="星期一"; break; case 2: y="星期二"; break; case 3: y="星期三"; break; case 4: y="星期四"; break; case 5: y="星期五"; break; case 6: y="星期六"; break; case 0: y="星期日"; break; default: y="未定义"; } alert(y);
switch比else if结构更加简洁清晰,使程序可读性更强,效率更高
循环结构
for循环
for (初始表达式; 条件表达式; 自增或自减){ 执行语句 ... }
实现条件循环,当条件成立时,执行语句,否则跳出循环体
for循环的另一种形式:
for (变量 in 数组或对象){ 执行语句 ... }
注:变量的值为数组或对象元素的索引
while循环
while (条件) { 执行语句; ... }
运行功能和for类似,当条件成立循环执行语句花括号{ }内的语句,否则跳出循环; 同样支持continue与break语句
异常处理
try { // 这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行 } catch (e) { // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行 // e是一个局部变量,用来指向Error对象或者其他抛出的对象 } finally { // 无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行 }
注:主动抛出异常 throw Error("xxxx")
JavaScript对象
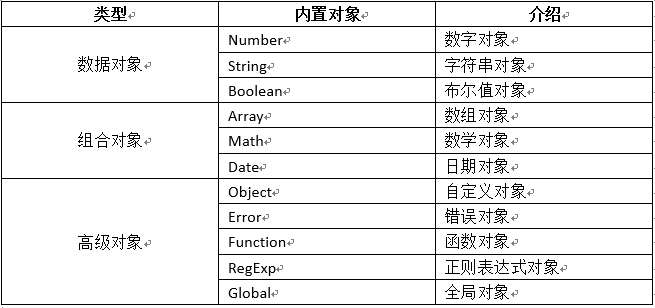
在JavaScript中除了null和underfined以外其他的数据类型都被定义成了对象,也可以用创建的方法定义变量,String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是基于对象实现的。
<script>
var aa = Number.MAX_VALUE;
// 利用数字对象获取可表示最大数
var bb = new String("hello JavaScript");
// 创建字符串对象
var cc = new Date();
// 创建晶期对象
var dd = new Array("星期一", "星期二", "星期三", "星期四");
// 数组
</script>

String对象
String对象创建
字符串创建(两种方式)
- 变量 = "字符串"
- 字符串对象名称 = new String(字符串)
方式一: var str1 = "hello world"; 方式二: var str2 = new String("hello world");
字符串对象属性和函数
x.length 获取字符串长度
x.toLowerCase() 转为小写
x.toUpperCase() 转为大写
x.trim() 去除字符串两边空格
字符串查询方法
x.charAt(index) 获取指定位置字符,其中index为要获取的字符索引
x.indexOf(findstr, index) 查询字符串位置
x.lastIndexOf(findstr)
x.match(regexp) match返回匹配字符串的数组,如果没有匹配则返回null
x.search(regexp) search返回匹配字符串的首字符位置索引
子字符串处理方法
x.substr(start, length) start表示开始位置,length表示截取长度
x.substring(start, end) end是结束位置
x.slice(start, end) 切片操作字符串
x.replace(findstr, tostr) 字符串替换
x.split() 分割字符串
x.concat(addstr) 拼接字符串

// 字符串查询 var str1 = "welcome to the world of JS"; var str2 = str1.match("world"); var str3 = str1.search("world"); console.log(str2[0]); // "world" console.log(str3); // 15 // 子字符串处理 var str1 = "abcdefgh"; var str2 = str1.slice(2,4); var str3 = str1.slice(2, -1); var str4 = str1.slice(4); var str5 = str1.slice(-3, -1); console.log(str2); // cd console.log(str3); // cdefg console.log(str4); // efgh console.log(str5); // fg // 分割字符串 var str1 = "一,二,三,四,五,六,日"; var strArray = str1.split(","); console.log(strArray[1]); // 二
Array对象
- js中的数组可以装任意类型,没有任何限制
- js中的数组,长度是随着下标变化的,用到多长就有多长
创建数组
// 方式1: var arrname = [元素0, 元素1,...];
// 方式2: var arrname = new Array(元素0, 元素1,...);
// 方式3: var arrname = new Array(长度); // 初始化数组对象: var cnweek = new Array(7); cnweek[0] = "星期日"; cnweek[1] = "星期一"; ... cnweek[6] = "星期六";
创建二维数组:

var cnweek = new Array(7); for (var i=0; i<=6; i++){ cnweek[i] = new Array(2); } cnweek[0][0] = "星期日"; cnweek[0][1] = "Sunday"; cnweek[1][0] = "星期一"; cnweek[1][1] = "Monday"; ... cnweek[6][0] = "星期六"; cnweek[6][1] = "Saturday";
数组对象的属性和方法
join
x.join(bystr) 将数组元素拼接成字符串 示例: var arr1 = [1,2,3,4,5,6,7]; var str1 = arr1.join("-"); alert(str1) // 1-2-3-4-5-6-7
concat
x.concat(value,...) 示例: var a = [1, 2, 3]; var b = a.concat(4, 5); alert(a.toString()); // 1, 2, 3 alert(b.toString()); // 1, 2, 3, 4, 5
数组排序

x.reverse() // 颠倒数组元素 x.sort() // 排序数组元素 var arr1 = [32, 12, 111, 444]; arr1.reverse(); alert(arr1.toString()); // 444, 111, 12, 32 arr1.sort(); alert(arr1.toString()) // 111, 12, 32, 444 // 按数字排序 arr = [1, 5, 2, 100]; function intSort(a, b){ if (a>b) { return 1; } else if(a<b) { return -1; } else { return 0; } } arr.sort(intSort); alert(arr);
数组切片操作

// 语法 x.slice(start, end) var arr1 = ['a', 'b', 'c', 'd', 'e', 'f', 'g', 'h']; var arr2 = arr1.slice(2, 4); var arr3 = arr1.slice(4); var arr4 = arr1.slice(2, -1); alert(arr2.toString()); // c, d alert(arr3.toString()); // e, f, g, h alert(arr4.toString()); // c, d, e, f, g
删除子数组
// 语法: x.splice(start, deleteCount, value, ...) // 使用注解 x:数组对象 splice:对数组指定位置进行删除和插入 start: 表示开始位置索引 deleteCount: 删除数组元素的个数 value: 在删除位置插入的数组元素。可省略

var a = [1, 2, 3, 4, 5, 6, 7, 8]; a.splice(1, 2); alert(a.toString()); // 1, 4, 5, 6, 7, 8 a.splice(1, 1); alert(a.toString()); // 1, 5, 6, 7, 8 a.splice(1, 0, 2, 3); alert(a.toString()); // 1,2, 3, 5, 6, 7, 8
数组的push和pop
// 语法: x.push(value, ...) 压栈 x.pop() 弹栈 // 使用注解 x: 数组对象 value: 字符串、数字、数组等任何值 push: 将value值添加到数组x的结尾 pop: 将数组x的最后一个元素删除

var arr1 = [1, 2, 3]; arr1.push(4, 5); alert(arr1); // 1, 2, 3, 4, 5 arr1.push(6, 7); alert(arr1); // 1, 2, 3, 4, 5, 6, 7 arr1.pop(); alert(arr1); // 1, 2, 3, 4, 5, 6
数组的shift和unshift
// 语法: x.unshift(value, ...) x.shift() // 使用注解 x: 数组对象 value: 字符串、数字、数组等任何值 unshift: 将value值插入到数组x的开始位置 shift: 将数组的第一个元素删除

var arr1 = [1, 2, 3]; arr1.unshift(4, 5); alert(arr1); // 4, 5, 1, 2, 3 arr1.unshift([6, 7]); alert(arr1); // 6, 7, 4, 5, 1, 2, 3 arr1.shift(); alert(arr1); // 4, 5, 1, 2, 3
Date对象
创建Date对象
// 方式一:不指定参数 var nowd1 = new Date(); // 方式二:参数为日期字符串 var nowd2 = new Date("2004/3/20 11:12"); var nowd3 = new Date("04/03/20 11:12"); // 方式三:参数为毫秒数 var nowd4 = new Date(500); // 方式四:参数为年月日小时分钟秒毫秒 var nowd5 = new Date(2004, 2, 20, 11, 12, 0, 300)
Date对象的方法—获取日期和时间
// 获取日期和时间 getDate() 获取日 getDay() 获取星期 getMonth() 获取月(0—11) getFullYear() 获取完整年份 getYear() 获取年 getHours() 获取小时 getMinutes() 获取分钟 getSeconds() 获取秒 getMilliseconds() 获取毫秒 getTime() 返回累计毫秒数(从1970/1/1午夜)

function getCurrentDate(){ // 创建Date对象 var date = new Date(); // 获取当前年份 var year = date.getFullYear(); // 获得当前月份 js中月份是从0到11 var month = date.getMonth() + 1; // 获取当前日 var day = date.getDate(); // 获取当前小时 var hour = date.getHours(); // 获取当前分钟 var min = date.getMinutes(); // 获取当前秒 var sec = date.getSeconds(); // 获取当前星期 var week = date.getDay(); return year + "年" + changeNum(month) + "月" + changeNum(day) + "日" + changeNum(hour) + ":" + changeNum(min) + ":" + changeNum(sec) + " " + parseWeek(week); } alert(getCurrentDate()); // 解决自动补齐成两位数字的方法 function changeNum(num) { if(num < 10) { return "0" + num; }else{ return num; } } // 将数字0~6转换成星期日到星期六 function parseWeek(week){ var arr = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"]; // 0 1 2 3 4 5 6 return arr[week]; }
Date对象的方法—设置日期和时间
// 设置日期和时间 setDate(day_of_month) 设置日 setMonth(month) 设置月 setFullYear(year) 设置年 setHours(hour) 设置小时 setMinutes(minute) 设置分钟 setSeconds(second) 设置秒 setMillliseconds(ms) 设置毫秒(0-999) setTime(allms) 设置累计毫秒(从1970/1/1午夜)

var x = new Date(); x.setFullYear(1997); x.setMonth(7); x.setDate(1); x.setHours(5); x.setMinutes(12); x.setSeconds(54); x.setMilliseconds(230); document.write(x.toLocaleString() + "<br>"); //返回1997年8月1日5点12分54秒 x.setTime(870409430000); document.write(x.toLocaleString() + "<br>"); //返回1997年8月1日12点23分50秒
Date对象的方法—日期和时间的转换
// 日期和时间的转换 getTimezoneOffset(): 8个时区X15度X4分/度=480; toUTCString(): 返回国际标准时间字符串 toLocalString(): 返回本地格式时间字符串 Date.parse(x): 返回累计毫秒数(从1970/1/1午夜到本地时间) Date.UTC(x): 返回累计毫秒数(从1970/1/1午夜到国际时间)
Math对象
// 该对象中的属性方法和数学有关 abs(x) 返回数的绝对值 exp(x) 返回e的指数 floor(x) 对数进行下舍入 log(x) 返回数的自然对数(底为e) max(x, y) 返回x和y中的最高值 min(x, y) 返回x和y中的最低值 pow(x, y) 返回x的y次幂 random() 返回0~1之间的随机数,不包括1
round(x) 把数四舍五入为最接近的整数 sin(x) 返回数的正弦 sqrt(x) 返回数的平方根 tan(x) 返回角的正切
Function对象
函数的定义
- 函数由关键字function定义
- 函数名的定义规则与标识符一致,大小写是敏感的
- 返回值必须使用return
- 可以使用变量、常量或表达式作为函数调用的参数
function 函数名(参数){ return 返回值; }
用Function类直接创建函数
var 函数名 = new Function("参数1", "参数n", "function_body");
虽然由于字符串的关系,第二种形式写起来有些困难,但有助于理解函数只不过题目一种引用类型,它们的行为与用Function类明确创建的函数行为是相同的

function func1(name){ alert("hello" + name); return 8; } ret = func1("Ethan"); alert(ret); var func2 = new Function("name", "alert(\'hello\' + name);") func2("linda")
注:js的函数加载执行与python不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以
Function对象的属性
ECMAScript定义的属性length声明了函数期望的参数个数
function func1(name){ return 'OK'; } alert(func1.length) // 1
Function调用

function func1(a, b) { alert(a + b); } func1(1, 2); // 3 func1(1, 2, 3); // 3 func1(1); // NaN func1(); // NaN ----------面试题---------- function a(a, b) { alert(a, b) } var a = 1; var b = 2; a(a, b)
函数的内置对象arguments

function add(a,b){ console.log(a+b);//3 console.log(arguments.length);//2 console.log(arguments);//[1,2] } add(1,2); // ------------------arguments的用处1 ------------------ function nxAdd(){ var result=0; for (var num in arguments){ result+=arguments[num]; } alert(result); } nxAdd(1,2,3,4,5); // ------------------arguments的用处2 ------------------ function f(a,b,c){ if (arguments.length!=3){ throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments"); } else { alert("success!"); } } f(1,2,3,4,5);
匿名函数

// 匿名函数 var func = function(arg){ return "tony"; }; // 匿名函数的应用 (function(){ alert("tony"); } )() (function(arg){ console.log(arg); })('123')


