HTML
HTML
定义
- 超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言。
- 本质是浏览器可识别的规则,我们按照规则写网页,测览器根据规则渲染我们的网页。对于不同的的浏览器,对于同一个标签可能会有不同的解释。(兼容性问题)
- 网页文件的扩展名:html或.htm
web服务本质
浏览器发请求 ---> HTTP协议 ---> 服务端返回响应 ---> 服务端把HTML文件内容发给浏览器 ---> 浏览器渲染页面
import socket sk = socket.socket() sk.bind(("127.0.0.1", 8001)) sk.listen(5) while 1: conn, addr = sk.accept() data = conn.recv(1024) conn.send(b"HTTP/1.1 200 OK\r\n\r\n") conn.send(b"<h1>Hello world!</h1>") conn.close()
HTML文档结构
<!DOCTYPE html> <html lang="zh-CN"> # lang表示语言,zh-CN是中文的意思,整个文档内容以中文为主,如果以英文为主,lang="en" <head> <meta charset="UTF-8"> <title>css样式优先级</title> </head> <body> </body> </html>
<!DOCTYPE>
- <!DOCTYPE>声明不是HTML标签,它是指示web浏览器关于页面使用哪个HTML版本进行编写的指令
- <!DOCTYPE html>声明为HTML5文档
<html>、</html>
- 文档的开始标记和结束标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)
<head>、</head>
- 定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据,配置信息等,是给浏览器看的。
- <title>、</title> 定义了网页标题,在浏览器标题栏显示
<body>、</body>
- 网页主体内容
HTML标签格式
HTML标签格式是严格封闭的。
标签语法
标签语法: <标签名 属性1="属性值" 属性2="属性值2"...>内容</标签名> <标签名 属性1="属性值1" 属性2="属性值2".../>
- HTML标签是由尖括号包围的关键字,如:<html>,<div>等
- HTML标签通常是成对出现的,如:<div>和</div>,第一个标签是开始,第二个标签是结束
- 标签里可以有若干属性,也可以不带属性
- 有一部分标签是单独呈现的,如:<br/>、<hr/>、<img src="1.jpg"/>等
标签属性
- id:定义标签的唯一ID,HTML文档树中唯一,将来页面上的标签有很多,例如:来几个a标签,然后怎么区分这些标签呢,<a id='a1'>xxx</a>,id不能重复,查找这个标签的时候,可以通过这个id的值来找到这个标签
- class:为html元素定义一个或多个类名(classname)(CSS样式类名)
- style:规定元素的行内样式(CSS样式)
HTML注释
语法: <!--注释内容--> # pycharm中ctrl+/快捷键可快速注释行,注释的内容不会在网页上显示出来
HTML常用标签
head内常用标签
| 标签 | 含义 |
| <title></title> | 定义网页标题 |
| <style></style> | 定义内部样式表 |
| <script></script> | 定义JS代码或引入外部JS文件 |
| <link/> | 引入外部样式表文件 |
| <meta/> | 定义网页原信息 |
meta
- <meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
- <meta>标签位于文档的头部,不包含任何内容
- <meta>提供的信息是用户不可见的
meta标签组成:meta标签共有两个属性,http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页内容
1. http-eqviv
- 相当于http的文件头作用,它可以向浏临览器传送一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容为各个参数的变量值
<!--2秒后跳转到对应的网址--> <meta http-equiv="refresh" content="2; URL=https://www.baidu.com"> #如果把URL和后面的内容去掉,就是2秒钟刷新一次 <!--指定文档的编码类型--> <meta http-equiv="content-type" charset="UTF8"> <!--告诉IE以最高级模式渲染文档--> <meta http-equiv="x-ua-compatible" content="IE=edge"> # edge是微软的一个全新的浏览器
2. name
- 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
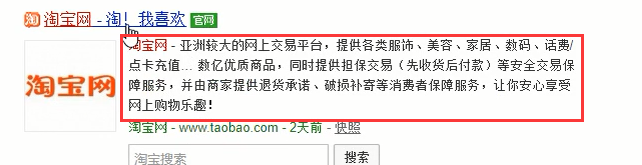
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> # keywords即关键字,用户在搜索引擎中输入关键字,搜索引擎能够根据content内容来帮别人搜索到你的这个文档 <meta name="description" content="xxxxxpythonxxx学习"> # 对文档的描述
下面这个红框里面就是描述信息:

浏览器内核
浏览器内核也就是浏览器所采用的渲染引擎,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。渲染引擎是兼容性问题出现的根本原因
| 浏览器 | 浏览器内核 |
| IE | trident |
| chrome | blink |
| 火狐 | gecko |
| Safari | webkit |
body内常用标签
1. 基本标签
<!--文字--> <b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除</s> <!--标题--> <h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6> <!--段落--> <p>段落标签</p> # 独占一个段落 <!--换行--> <br> <!--水平线--> <hr> # 单独一个水平线
2. 特殊字符
- 空格: (html中默认不显示空格,通过空格键添加多个空格只会显示一个空格)
- > : >
- < : <
- & : &
- ¥ : ¥
- 版权标识:©
- 注册:®
3. div标签和span标签(常用)
这两个标签没有特别的样式,可通过CSS来控制。
div标签用来定义一个块级元素(以另起一行开始渲染的元素),通过CSS样式为其赋予不同的表现。
span标签用来定义一个内联(行内)元素(行内元素不需另起一行),通过CSS样式为其赋予不同的表现。
标签嵌套:
- 块级元素可以包含内联元素或某些块级元素,div可以包含div
- 内联元素不能包含块级元素,只能包含其它内联元素
- p标签比较特殊,不能包含块级标签,p标签也不能包含p标签
4. img标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
src的路径又分为两种:
- 网络图片地址。如果源地址图片不存在了则无法加载
- 本地的一个图片路径(相对路径),绝对路径不支持。
5. a标签——超链接标签
超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
<a href="URL" target="_blank/_self" >显示内容</a>
href属性指定目标网页地址。该地址可以有几种类型:
- 绝对URL:指向另一个站点(比如 href="http://www.jd.com)
- 相对URL:指当前站点中确切的路径(href="index.htm") # django用的比较多
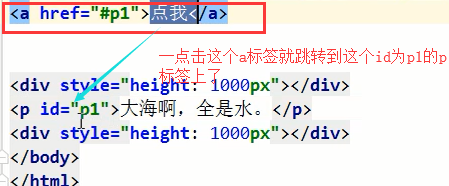
- 锚URL :指向页面中的锚(href="#top"),还可以跳转到 name属性为top的a标签上,<a name='top'>xxx</a>

target:
- _blank:表示在新标签页中打开目标网页
- _self :表示在当前标签页中打开目标网页
6. 列表
1) 无序列表
<ul type="属性值"> <li>第一项</li> <li>第二项</li> </ul>
type属性:
- disc:实心圆点,默认值
- circle:空心圆圈
- square:实心方块
- none:无样式
2) 有序列表
<ol type="" start=""> <li>第一项</li> <li>第二项</li> </ol>
type属性:
- 1:数字列表
- A:大写字母
- a :小写字母
- I :大写罗马数字
- i :小写罗马数字
start表示起始type类型序号
3) 标题列表
<dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容2</dd> </dl>
7. 表格
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
<table border="1"> <thead> # 标题部分 <tr> # 一行 <th>内容</th> # 一个单元格 <th>内容</th> <th>内容</th> </tr> </thead> <tbody> # 内容部分 <tr> # 一行 <td>内容</td> # 一个单元格 <td>内容</td> <td>内容</td> </tr> </tbody> </table>
属性:
- border:表格边框
- cellpadding:内边距(内边距和内容的距离)
- cellspacing:外边距(内外边框的距离)
- width:像素百分比(最好通过CSS来设置长宽)
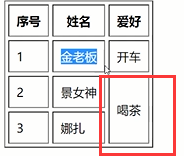
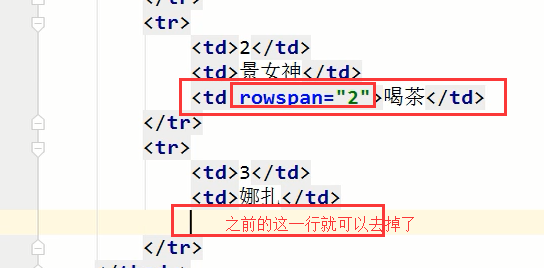
- rowspan:单元格竖跨多少行
- colspan:单元格横跨多少列(即合并单元格)
- colspan: 单元格横跨多少列(即合并单元格)
效果

其实标签又可以分为两类:
- 展示给用户看的
- 获取用户输入内容的标签
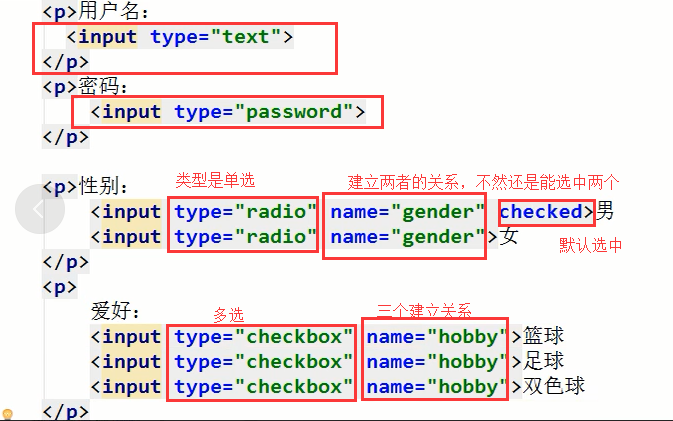
input标签
input标签根据不同的type属性,变化为多种形态
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框(不显示明文) | <input type="password" /> |
| date | 日期输入框 | <input type="date" /> |
| checkbox | 复选框 | <input type="checkbox" checked="checked" name='x' /> |
| radio | 单选框 | <input type="radio" name='x' /> |
| submit | 提交按钮 | <input type="submit" value="提交" /> #发送浏览器上输入标签中的内容,配合form表单使用,页面会刷新 |
| reset | 重置按钮 | <input type="reset" value="重置" /> #页面不会刷新,将所有输入的内容清空 |
| button | 普通按钮 | <input type="button" value="普通按钮" /> |
| hidden | 隐藏输入框 | <input type="hidden" /> |
| file | 文本选择框 | <input type="file" /> |
属性说明:
- name:表单提交时的键
- value:表单提交时对应项的值
- type="text","password","hidden",value为输入框的初始值,因此标签内不需写value属性
- type="button","reset","subimit",按钮上显示内容的就是value值
- type="checkbox","radio","file",对于单选,多选,value无法得到其选择的显示内容,只能自定义值与之关联(比如单选性别男/女,只能自定义当选男时,value=1,即1表示男,发送至后端的value值为1)
- checked:radio和checkbox默认被选中的项
- readonly:设置只读
- disabled:所有input均适用
select标签
<select name="" id=""> <option value="1">内容</option> <option value="2">内容</option> <option value="3">内容</option> </select>
属性:
- multiple:多选,否则默认单选
- disabled:禁用
- selected:默认选中该项
- value:定义提交时的选项值
label标签
<label> 标签为 input 元素定义标注(标记)。如果不用这个label给input标签一个标记,input会变黄,不影响使用,只是提示你,别忘了给用户一些提示,也就是这个label标签。
注:
- label 元素不会向用户呈现任何特殊效果。但是点击label标签里面的文本,那么和他关联的input标签就获得了光标,让你输入内容
- <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
第一种方式 <label for="id属性值 ">显示内容</label> #for和input的id属性一样,就关联在一起了 <input type="" id="" name=""> 第二种方式 <label>显示内容: <input type="" name=""> </label>

textarea多行文本
<textarea name="" id="" cols="" rows=""></textarea>
属性:
- name:名称
- rows:行数。相当于文本框高度设置
- cols:列数。相当于文本框长度设置
- disabled:禁用
form标签
表单概念
- HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
- 表单一般用来收集用户的输入信息
表单工作原理
- 访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
- 服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息。
表单功能
- 表单用于向服务器传数据,从而实现用户与Web服务器的交互
- 表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等
- 表单还可以包含textarea、select、fieldset和label标签
表单属性
- accept-charset:规定在被提交表单中使用的字符集(默认:页面字符集)
- action:提交表单的地址(URL)(提交页面)
- autocomplete:规定浏览器应该自动完成表单(默认:开启)
- enctype:规定被提交数据的编码(默认:url-encoded)
- method:规定在提交表单时所用的 HTTP 方法(默认:GET)
- name:规定识别表单的名称(对于 DOM 使用:document.forms.name)
- novalidate:规定浏览器不验证表单
- target:规定 action 属性中地址的目标(默认:_self)
注:
- form表单属性中action控制往哪里提交数据,method控制用什么方式提交
- form表单提交数据时,必须有个submit按钮,可通过input中type="submit"实现
表单提交数据注意事项
- form表单将所有用户输入的内容或者选择的内容发给服务端是以"{name属性值:value属性值,}"形式发送的。对于让用户选择的标签,必须指定name属性值和value属性值。对于用户填写的标签,只需要指定name属性值,不需要指定value属性值,value值即为用户输入的内容
- 表单中method方式若采用get方式提交,提交内容在URL中全部显示出来了,可以改为post方式提交。post会把所有提交的信息封装到一个消息体里,在浏览器上看不到,对于小白来说,看着安全些
- 数据是通过组成一个字典发给后端的,但是文件怎么做键值对啊,做不了,所以需要通过二进制流的形式一点一点的传送给后端,详情见dgango篇。


from django.conf.urls import url
from django.shortcuts import HttpResponse
def upload(request):
print("request.GET:", request.GET)
print("request.POST:", request.POST)
if request.FILES:
filename = request.FILES["file"].name
with open(filename, 'wb') as f:
for chunk in request.FILES['file'].chunks():
f.write(chunk)
return HttpResponse('上传成功')
return HttpResponse("收到了!")
urlpatterns = [
url(r'^upload/', upload),
]






 浙公网安备 33010602011771号
浙公网安备 33010602011771号