UIOTOS 示例12:接口查询曲线展示 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等
1.UIOTOS文档: 开始 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等2.UIOTOS文档:入门 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等3.UIOTOS文档: 常规(基础篇) | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等4.UIOTOS文档: 嵌套(基础篇) | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等5.UIOTOS文档: 布局 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等6.UIOTOS文档: 常规(高级篇) | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等7.UIOTOS文档: 连线(高级篇) | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等8.UIOTOS文档: 嵌套(高级篇) | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等9.UIOTOS文档: 组件| 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等10.UIOTOS文档: 公共 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等11.UIOTOS文档: 绘图 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等12.UIOTOS文档: 图表 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等13.UIOTOS文档: 表单 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等14.UIOTOS文档: 容器 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等15.UIOTOS文档: 函数 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等16.UIOTOS文档: 通信 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等17.UIOTOS文档: 视频 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等18.UIOTOS文档: 其他 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等19.UIOTOS文档: 导出部署与集成 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等20.UIOTOS 示例1:Hello World | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等21.UIOTOS文档: 随机颜色显示 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等22.UIOTOS文档: 扇叶(图标)旋转 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等23.UIOTOS文档: 上下层页面交互 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等24.UIOTOS 示例2:按钮弹窗显示文本| 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等25.UIOTOS 初体验:指定沿轨迹运动 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等26.UIOTOS 示例3:视频选择播放| 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等27.UIOTOS 初体验:长页面滑动| 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等28.UIOTOS 初体验:计算器按键 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等29.UIOTOS 示例4:扩展按钮(文字可切换)| 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等30.UIOTOS 示例5:扩展按钮(图标可切换)| 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等31.UIOTOS 示例6:扩展按钮组(增加属性)| 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等32.UIOTOS 示例7:继承内嵌页事件并使用 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等33.示例8:数据的解析提取 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等34.UIOTOS 示例9:接口数据给树表格 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等35.UIOTOS 示例10:表单请求接口 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等36.UIOTOS 示例11:表单数据双向读写 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等
37.UIOTOS 示例12:接口查询曲线展示 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等
38.UIOTOS文档:初体验:不规则按钮 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dat39.UIOTOS文档:示例13:MQTT数据给图形 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dat40.最新零代码,套娃一样开发IoT应用!41.前端零代码,套娃一样开发界面!42.【开源】前端“神器”,开发界面无代码!43.2024强烈推荐8个精选的中后台前端低代码开源框架44.一款能开发上位机和后台系统的WEB组态!45.物联网平台市场崩了吗?46.可视化拖拉拽?过时了!47.前端组态化 3:矢量绘图与UI界面无缝融合48.一觉醒来,Qt、C#界面开发的天塌了?49.UIOTOS示例:自定义弹窗输出表单数据 | 前端低代码 前端零代码 web组态 无代码 amis goview dataroom 界面嵌套 蓝图连线 nodered注意:本文为自动抓取供AI学习!!格式未经调整,点击[查看原文档](https://www.yuque.com/liuhuo-nc809/uiotos/agxi0nd0fmmxxq7h?singleDoc# 《示例12:接口查询曲线展示》)!
目标
前面介绍了接口组件和表单操作(参见示例9和示例11),本篇综合介绍查询数据表单方式给到曲线。示例如下:
步骤
示例说明
- 内嵌页放置曲线组件,以及清空按钮。
- 主页面按钮,触发接口调用,数据通过表单赋值,给到内嵌页的曲线。
内嵌页
新建
略。参见1新建。命名为"曲线图"。
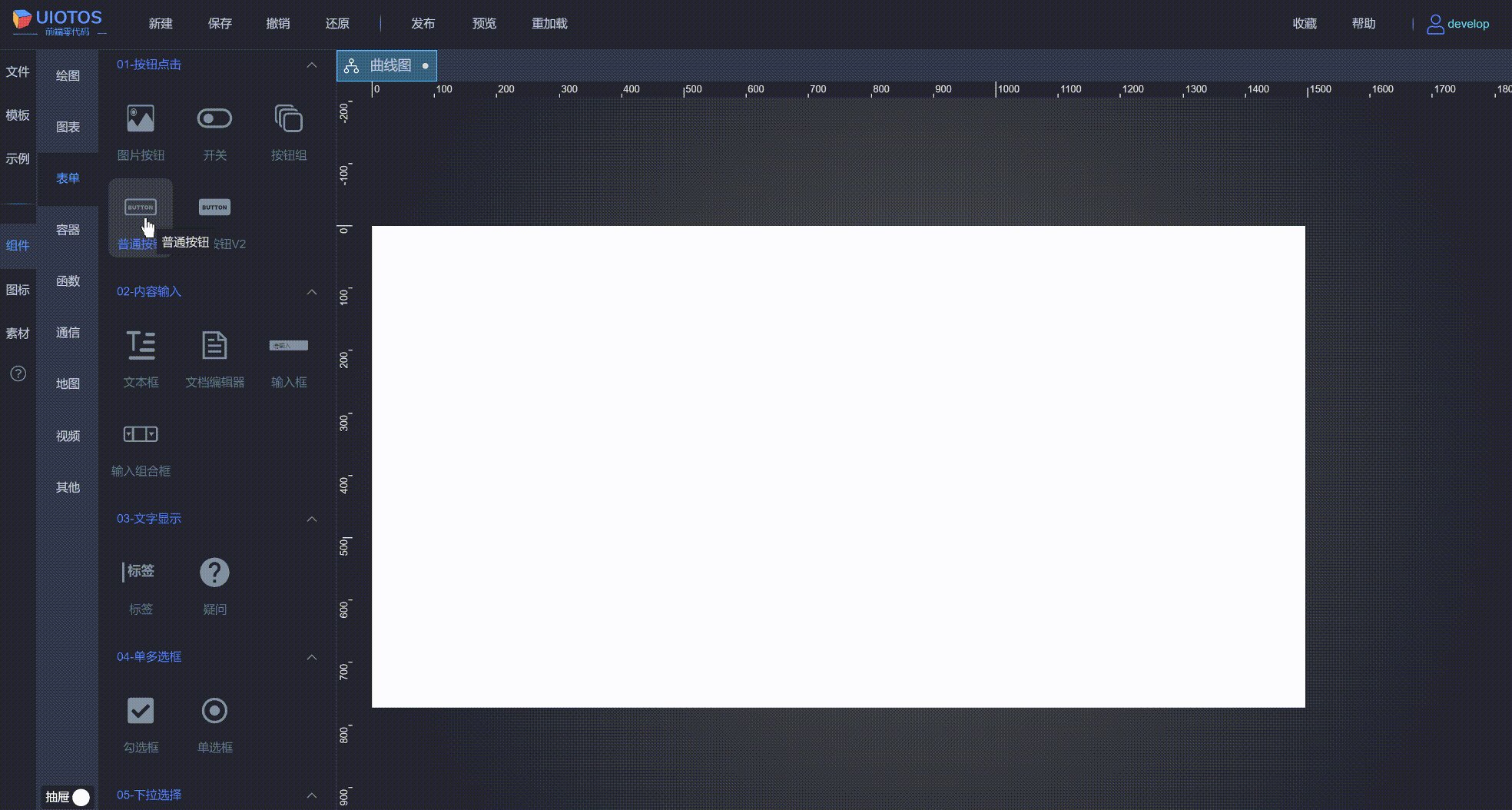
拖放组件
拖入按钮、统计曲线并设置:
步骤1:拖入按钮(属性设置可忽略)

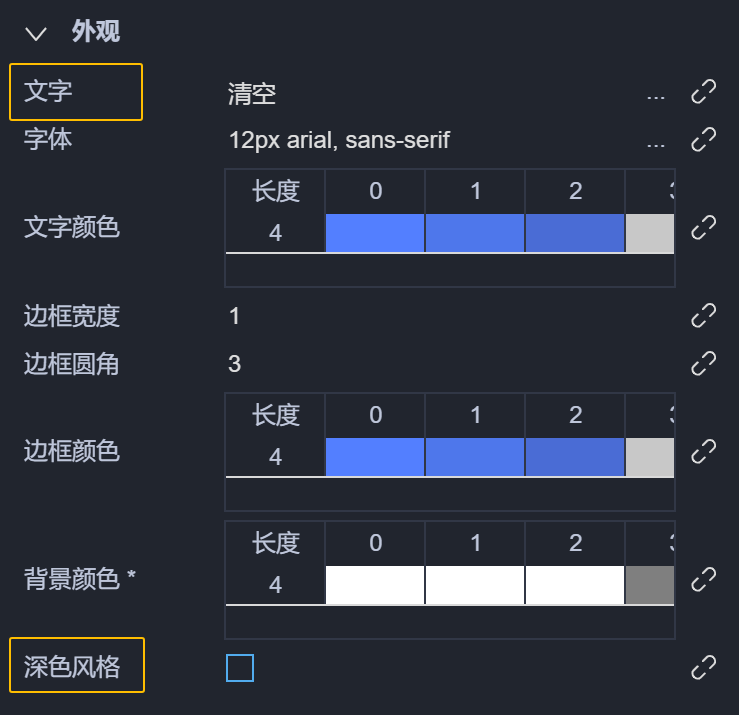
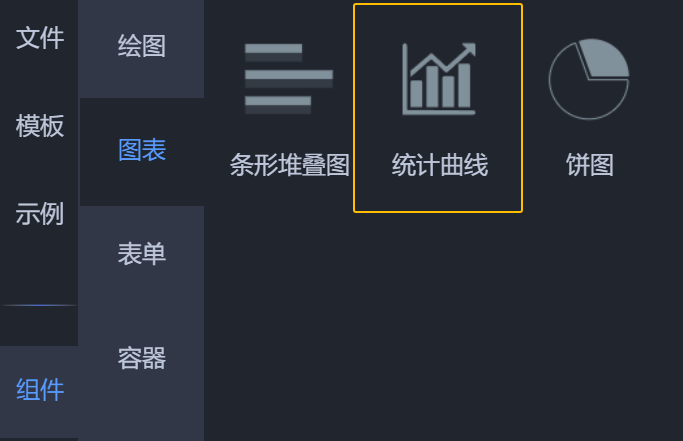
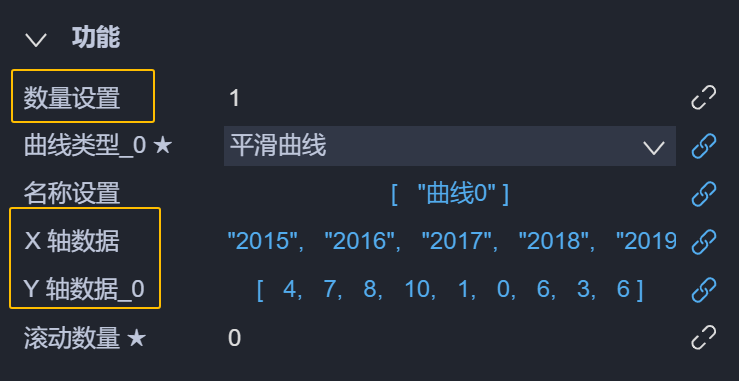
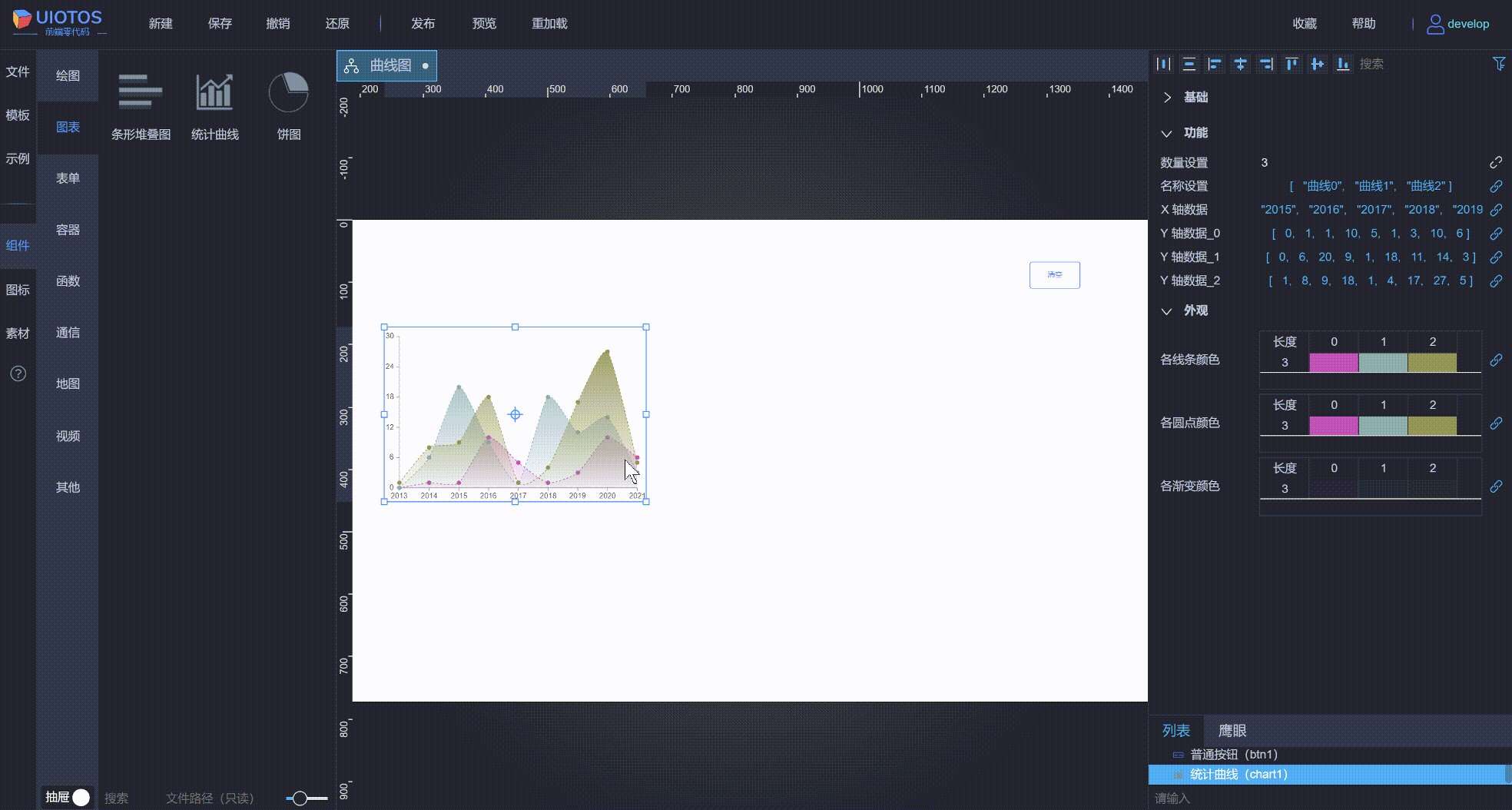
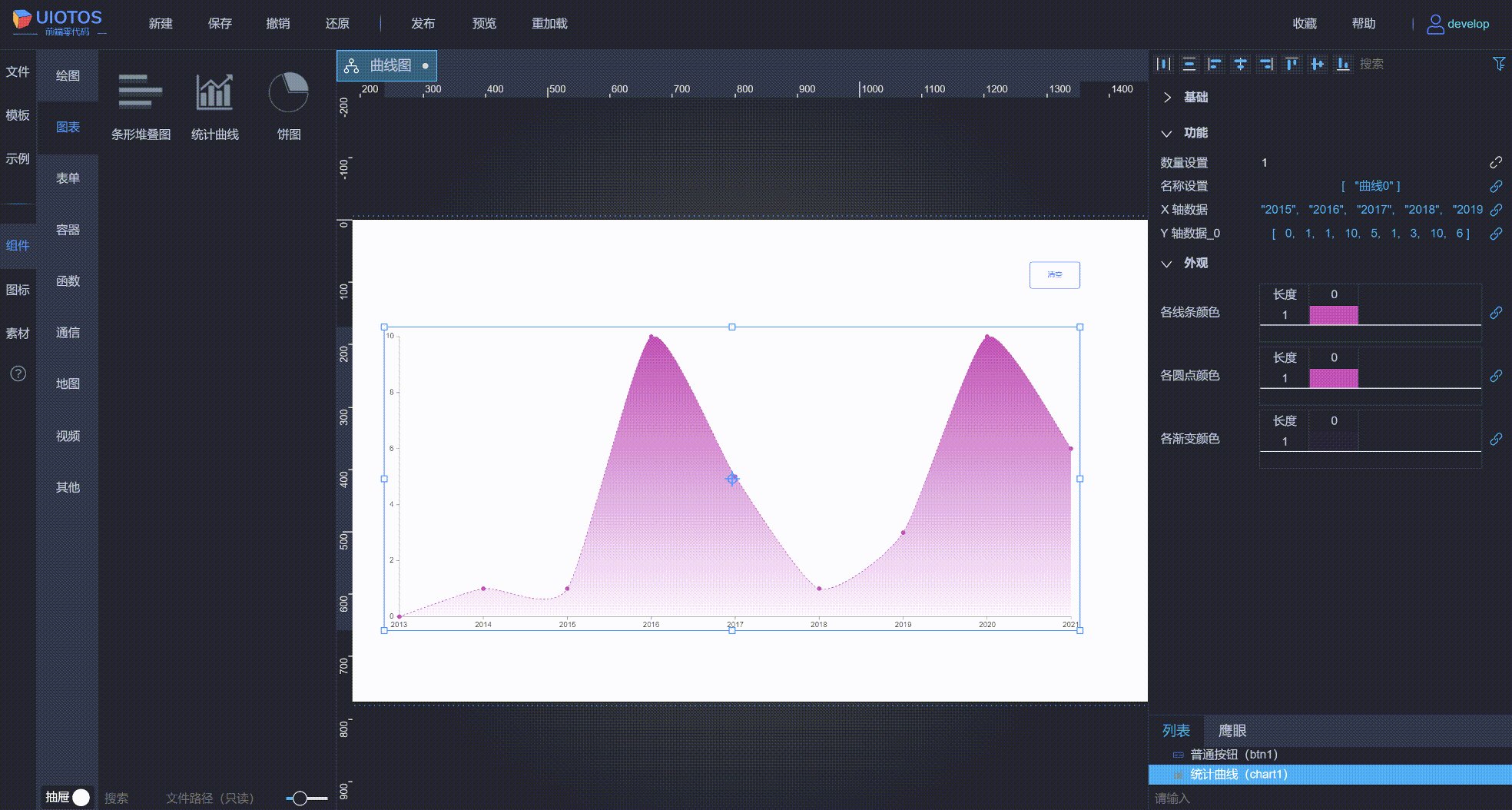
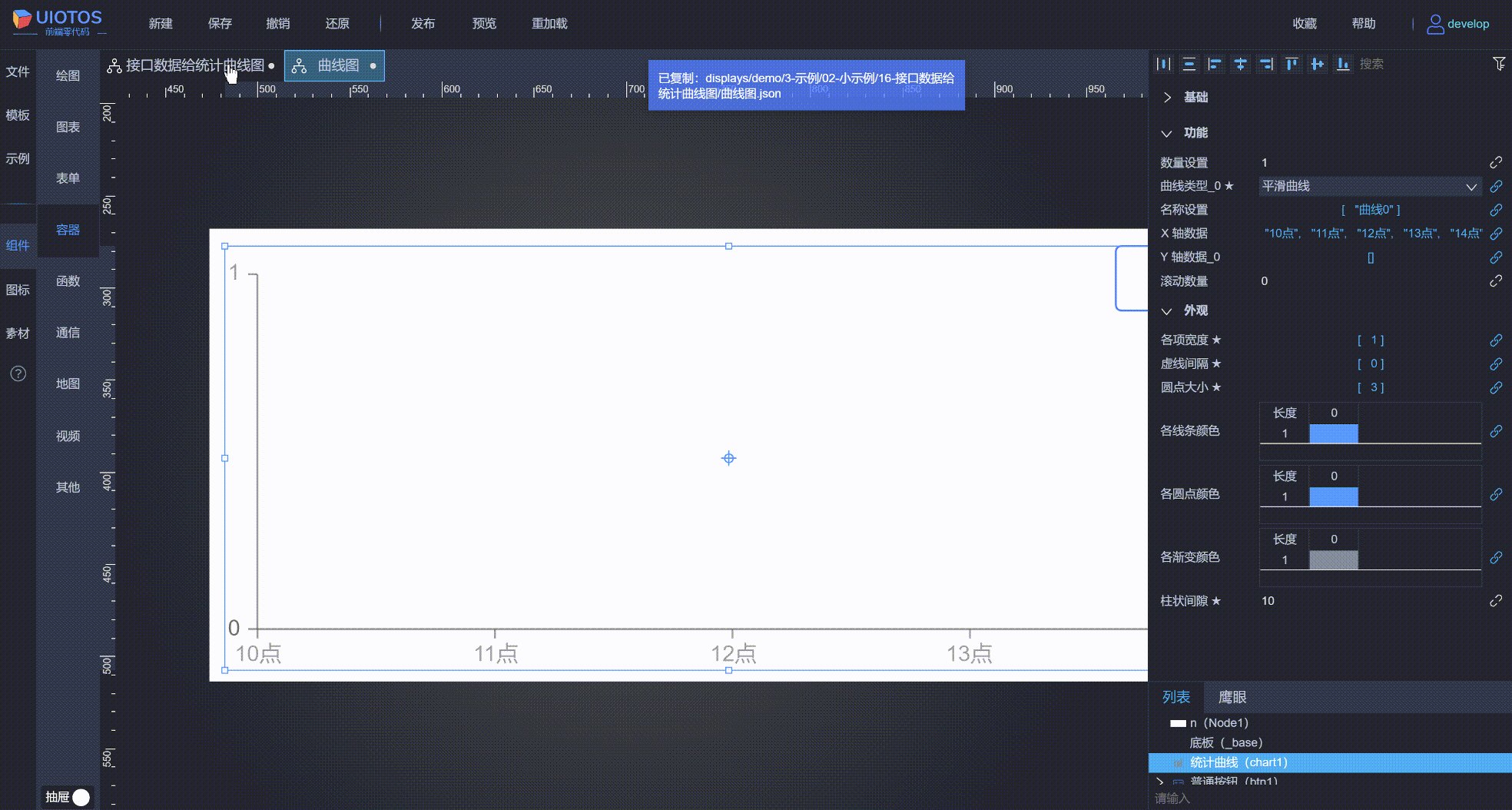
步骤2:拖入统计曲线组件
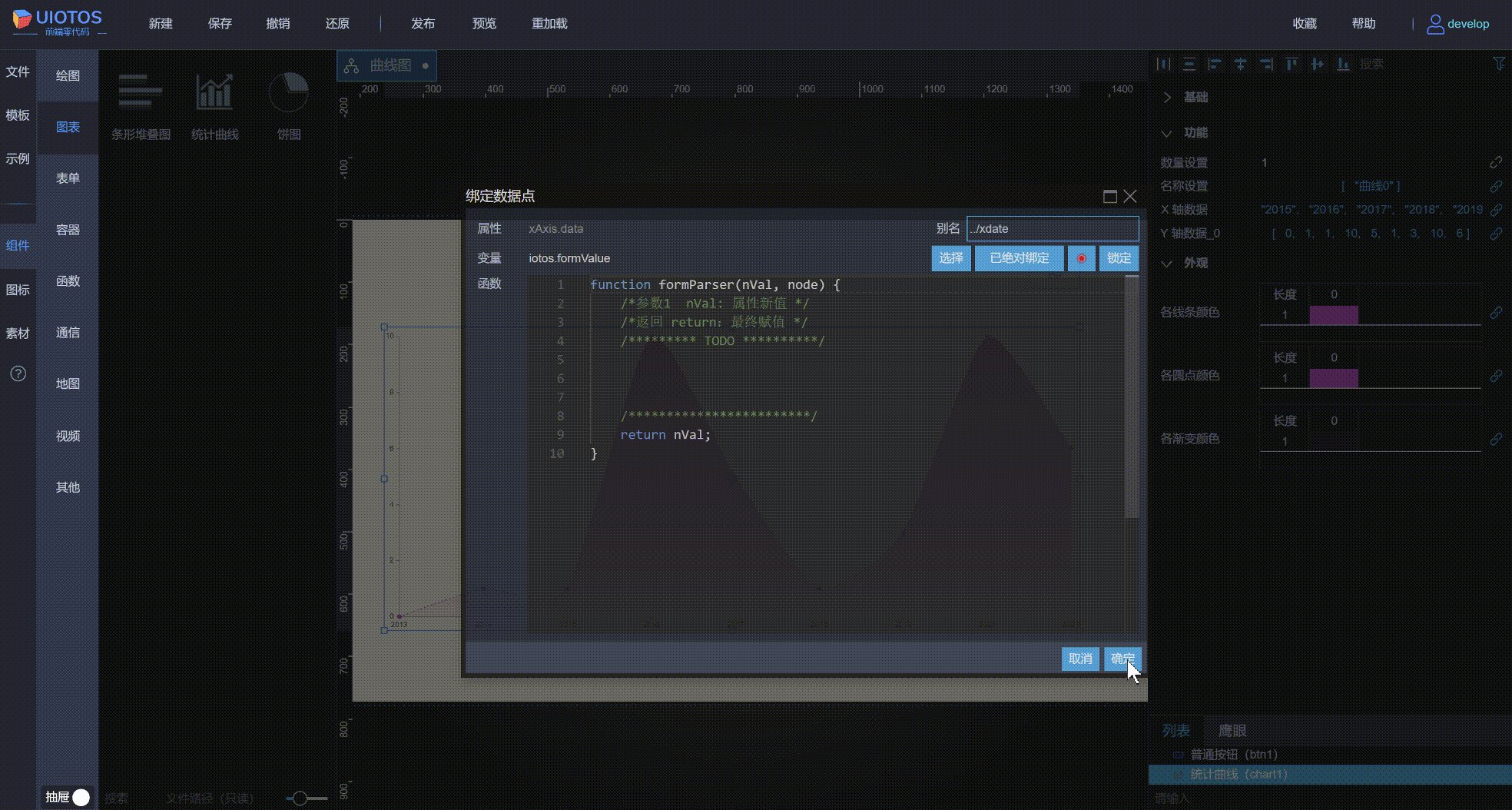
别名的设置取决于接口返回的字段以及结构,与当前值,构成表单数据的一项键值对。
别名的设置取决于接口返回的字段。与当前值,同样也构成表单数据的一项键值对。

完整步骤:
说明:因每次拖进来的统计曲线,颜色是随机的,这里可忽视颜色的变化。
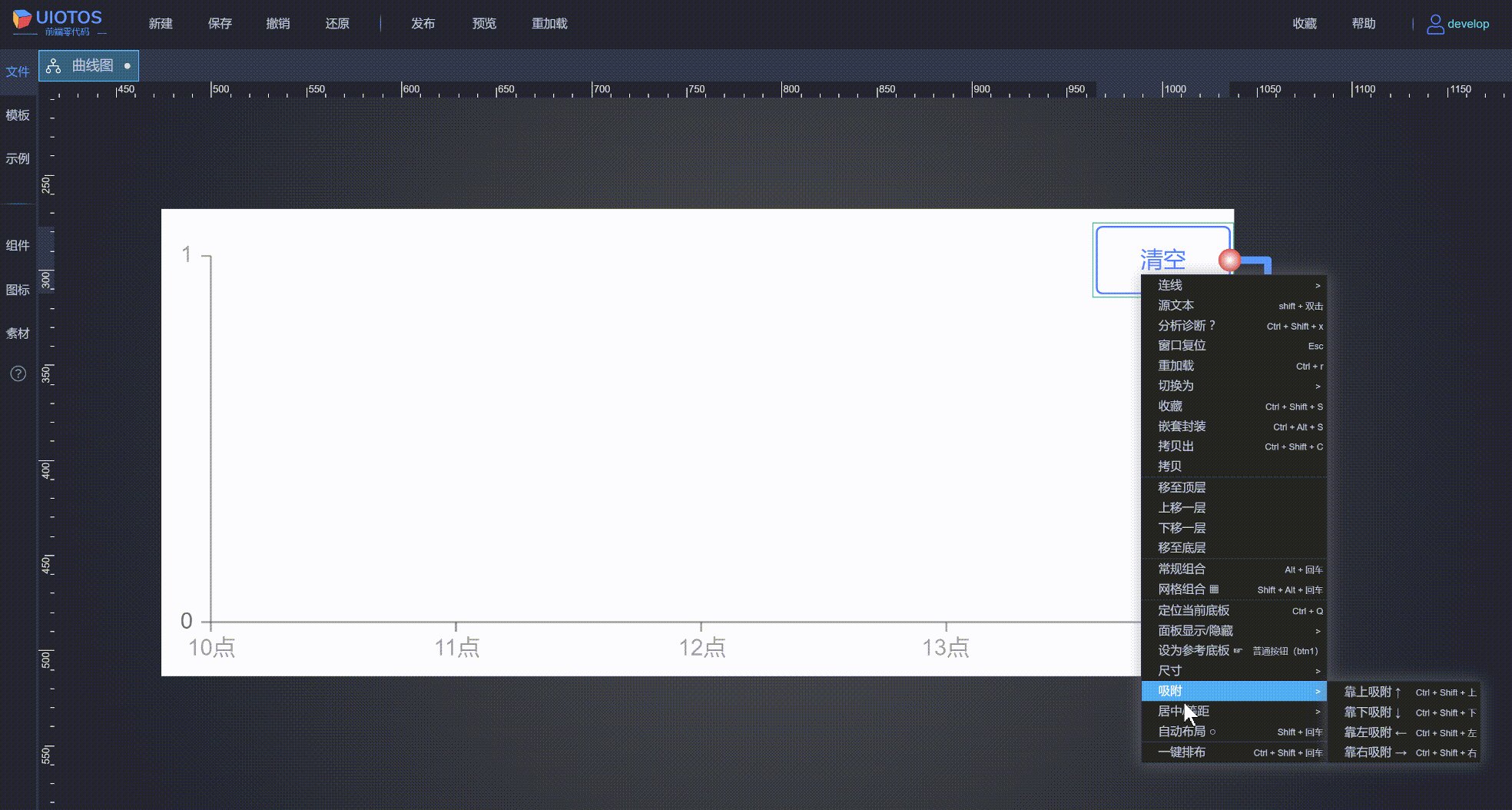
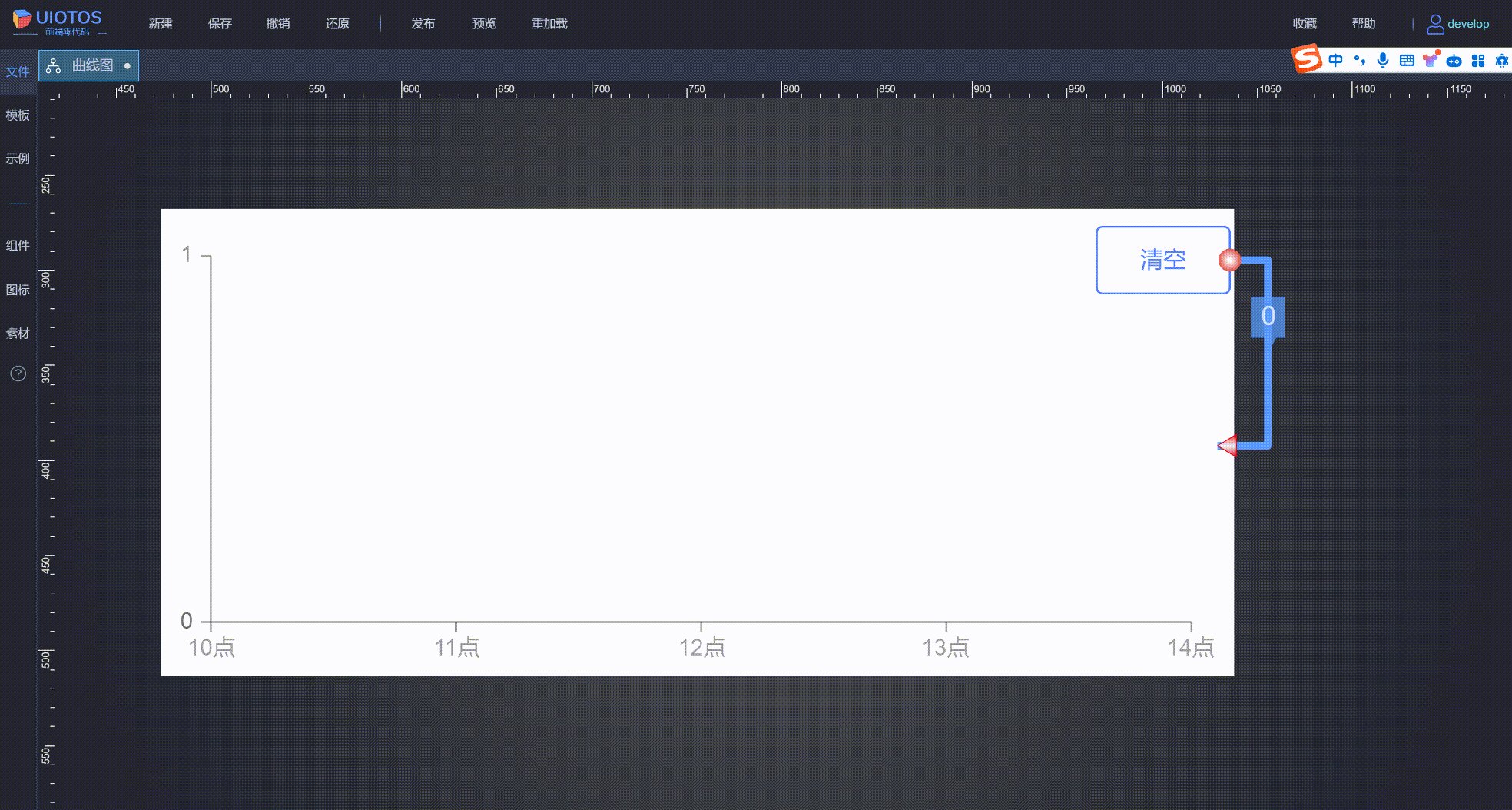
连线操作
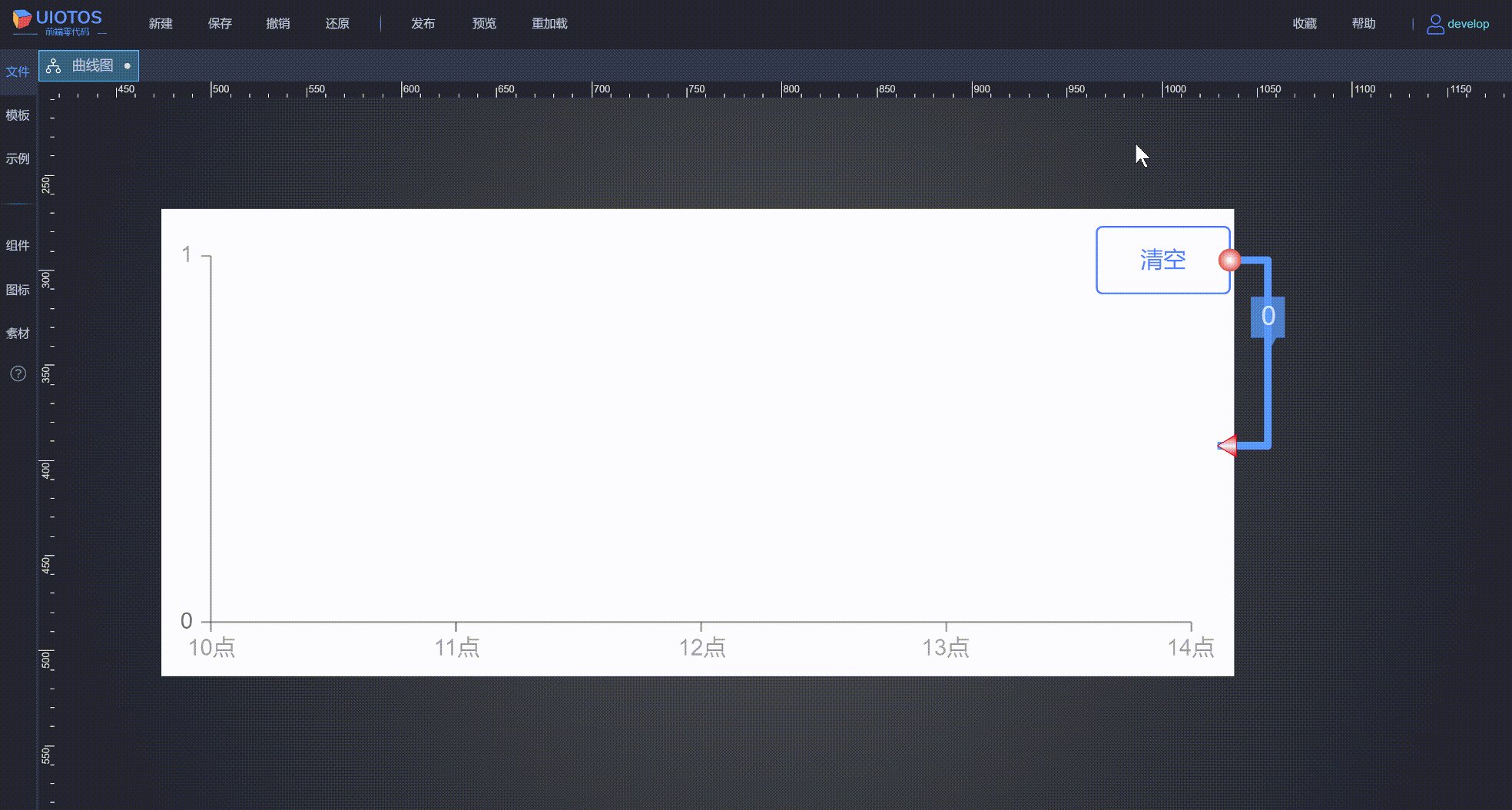
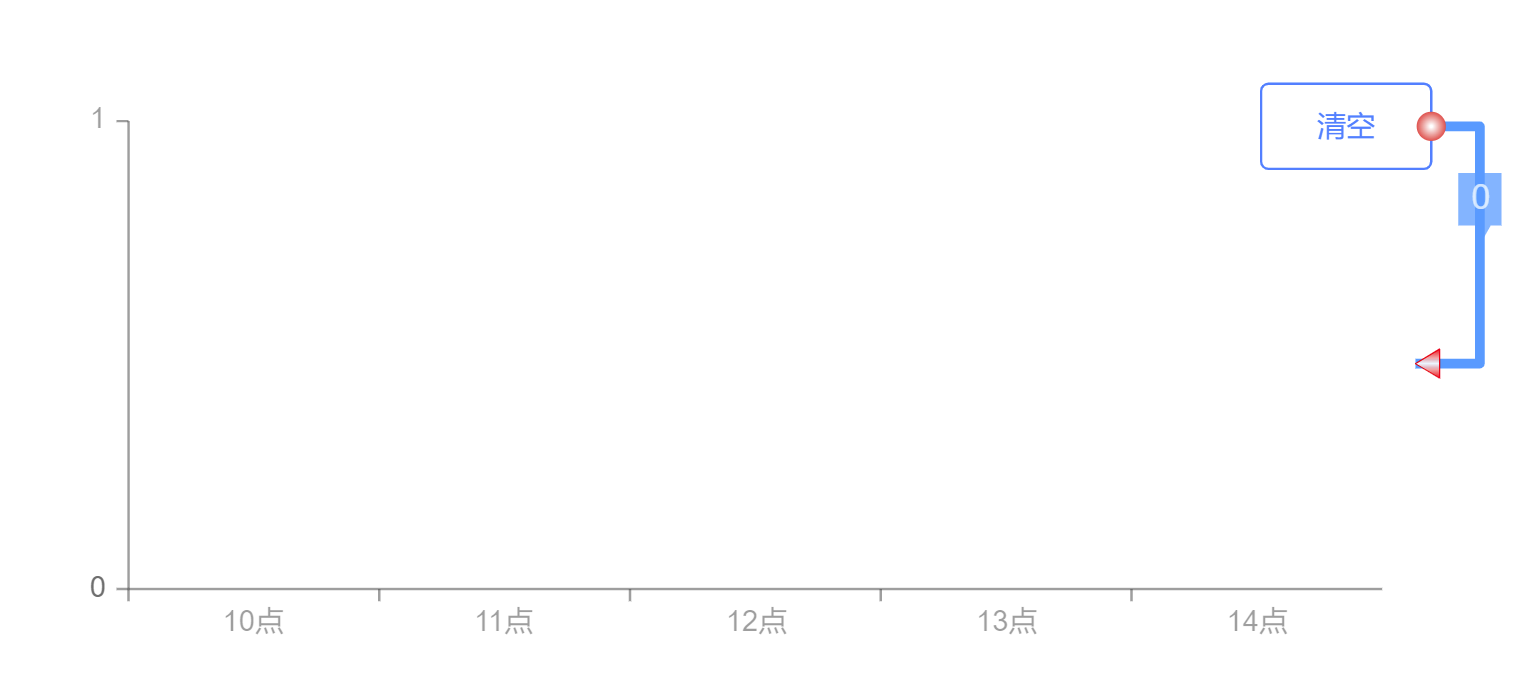
按钮点击,清空曲线数据。设置如下:
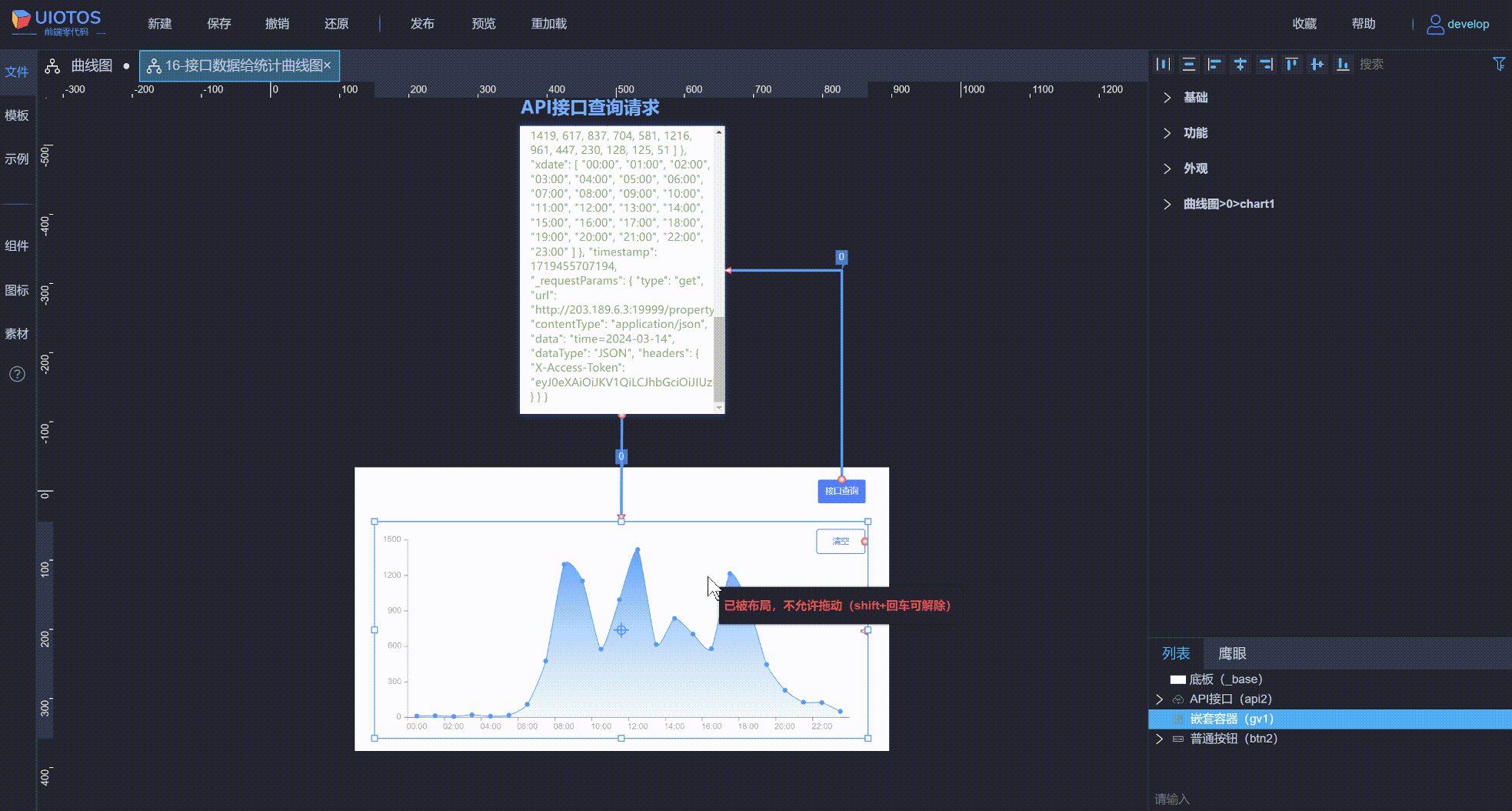
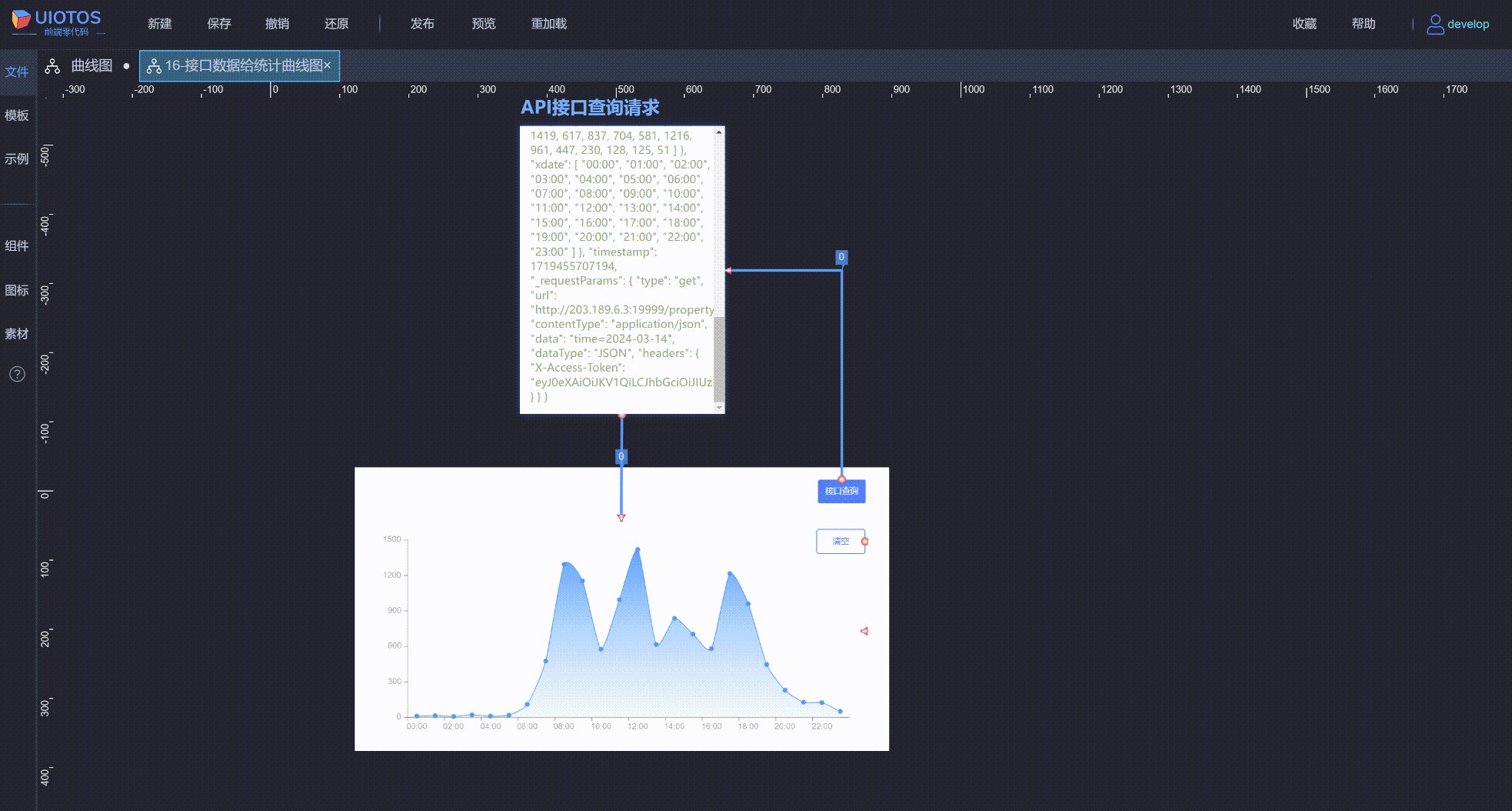
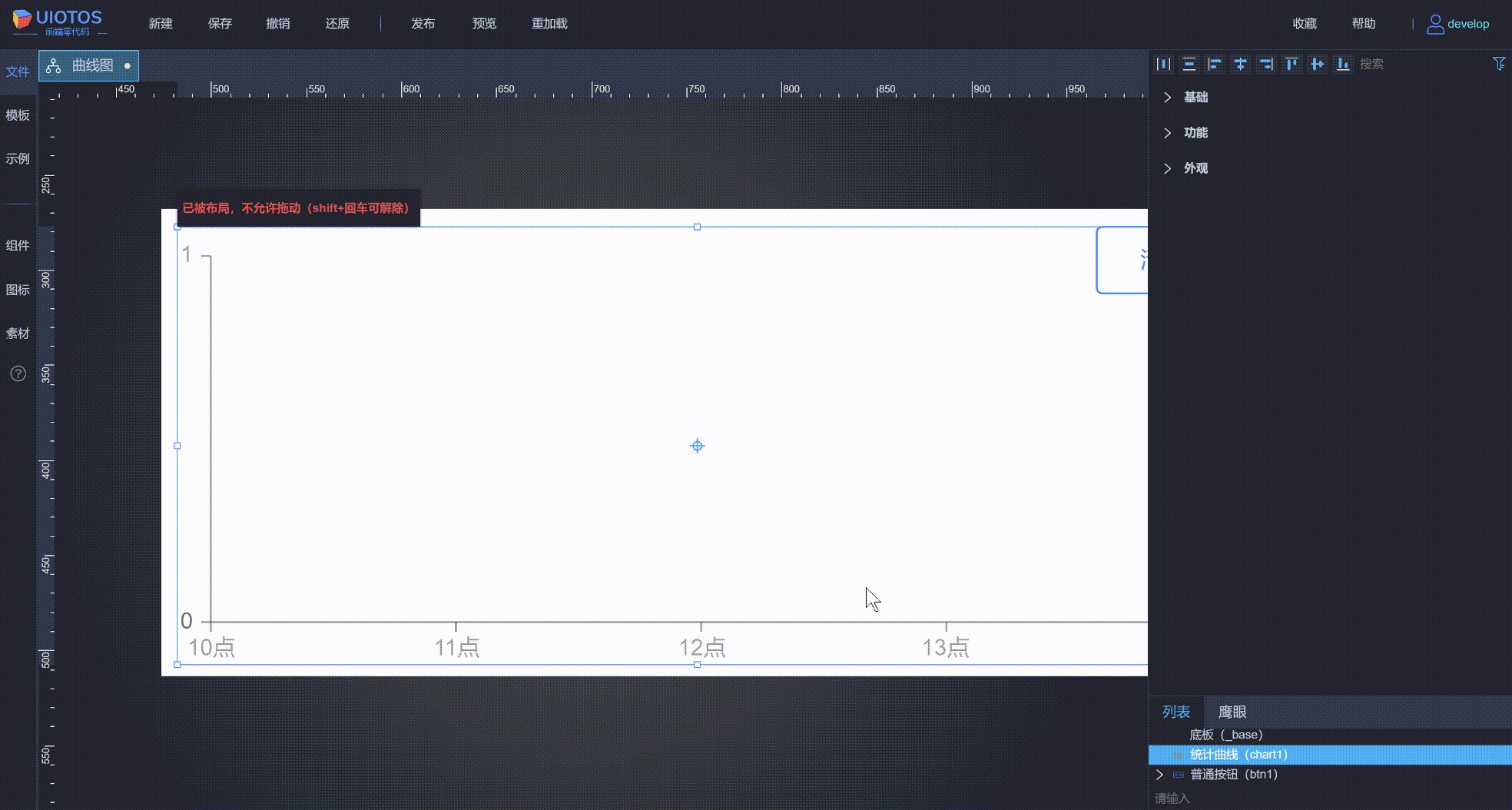
布局
全部所有组件,右键菜单中,选择自动布局(参见布局)。
主页面
新建
略。参见1新建。命名为"接口数据给统计曲线图"。
拖放组件
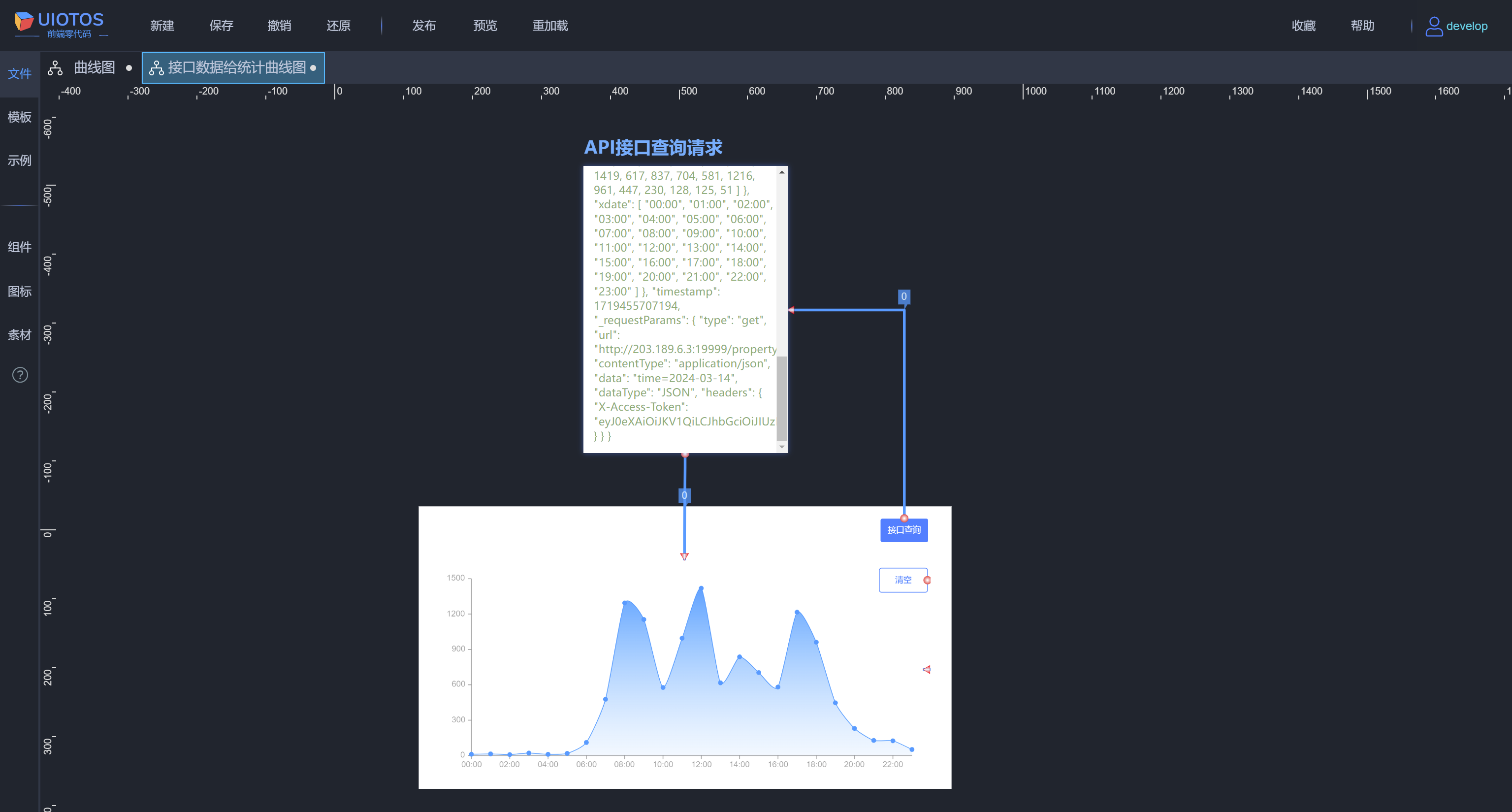
拖入接口、按钮、嵌套容器组件,并设置属性:
步骤1:拖入接口组件,设置如下:> 这里配置按照示例的测试接口来,仅作参考。
- 接口地址:长度为2,索引0、1分别设置(参见接口地址url):
索引0设置:"http://203.189.6.3:19999/"索引1设置:"property/FacialRecord/humanDecencyDataScreening"
- 请求类型选择
GET - 参数对象设置
{"time":"2024-03-14"}

注意事项:
为了方面接口测试,也可以用mock模拟数据(参见开启模拟),步骤如下:
{
"success": true,
"message": "",
"code": 200,
"result": {
"log": [
{
"state": "人脸识别",
"time": "2024-03-14 23:48:48",
"deviceName": "4F-A"
},
{
"state": "人脸识别",
"time": "2024-03-14 23:47:50",
"deviceName": "1F-D"
},
{
"state": "人脸识别",
"time": "2024-03-14 23:47:33",
"deviceName": "1F-V"
},
{
"state": "人脸识别",
"time": "2024-03-14 23:47:27",
"deviceName": "1F-V"
},
{
"state": "人脸识别",
"time": "2024-03-14 23:47:18",
"deviceName": "1F-V"
},
{
"state": "人脸识别",
"time": "2024-03-14 23:47:15",
"deviceName": "1F-V"
}
],
"generalNum": 151303,
"yvalue": {
"chart": [
11,
14,
8,
21,
10,
18,
111,
477,
1294,
1154,
577,
995,
1419,
617,
837,
704,
581,
1216,
961,
447,
230,
128,
125,
51
]
},
"xdate": [
"00:00",
"01:00",
"02:00",
"03:00",
"04:00",
"05:00",
"06:00",
"07:00",
"08:00",
"09:00",
"10:00",
"11:00",
"12:00",
"13:00",
"14:00",
"15:00",
"16:00",
"17:00",
"18:00",
"19:00",
"20:00",
"21:00",
"22:00",
"23:00"
]
},
"timestamp": 1719455707194,
"_requestParams": {
"type": "get",
"url": "http://203.189.6.3:19999/property/FacialRecord/humanDecencyDataScreening",
"contentType": "application/json",
"data": "time=2024-03-14",
"dataType": "JSON",
"headers": {
"X-Access-Token": "eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJleHAiOjE3MTkzNjgzMTksInVzZXJuYW1lIjoiYWRtaW4ifQ.AnnYQgtveisWQDm9K_hRFIHDOG09exMZRlK_pAVduoA"
}
}
}
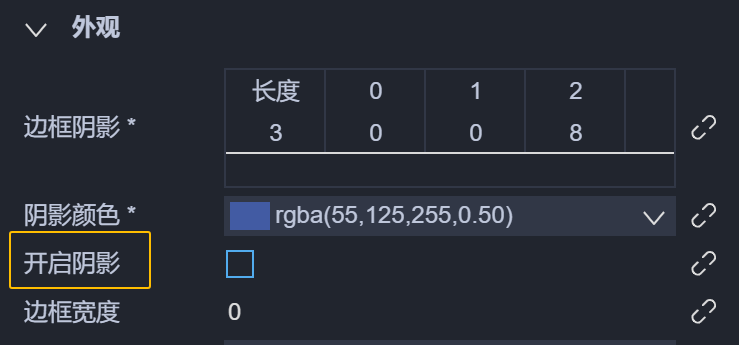
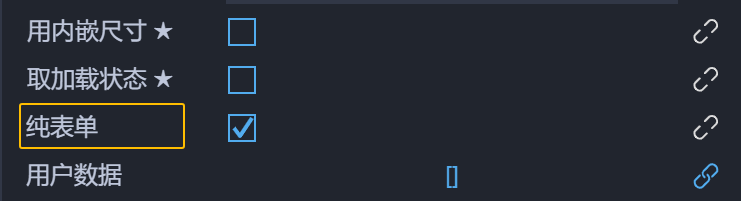
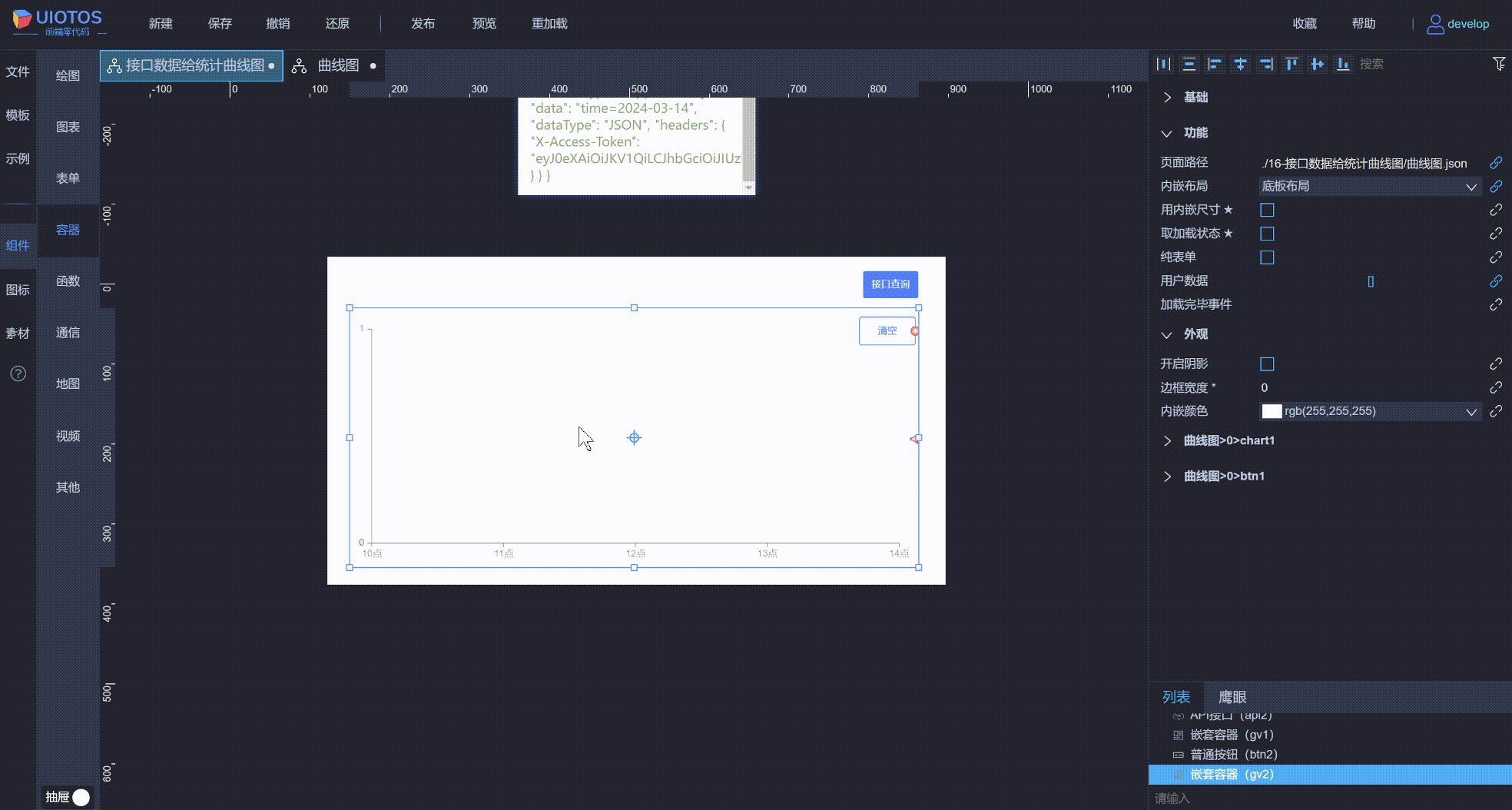
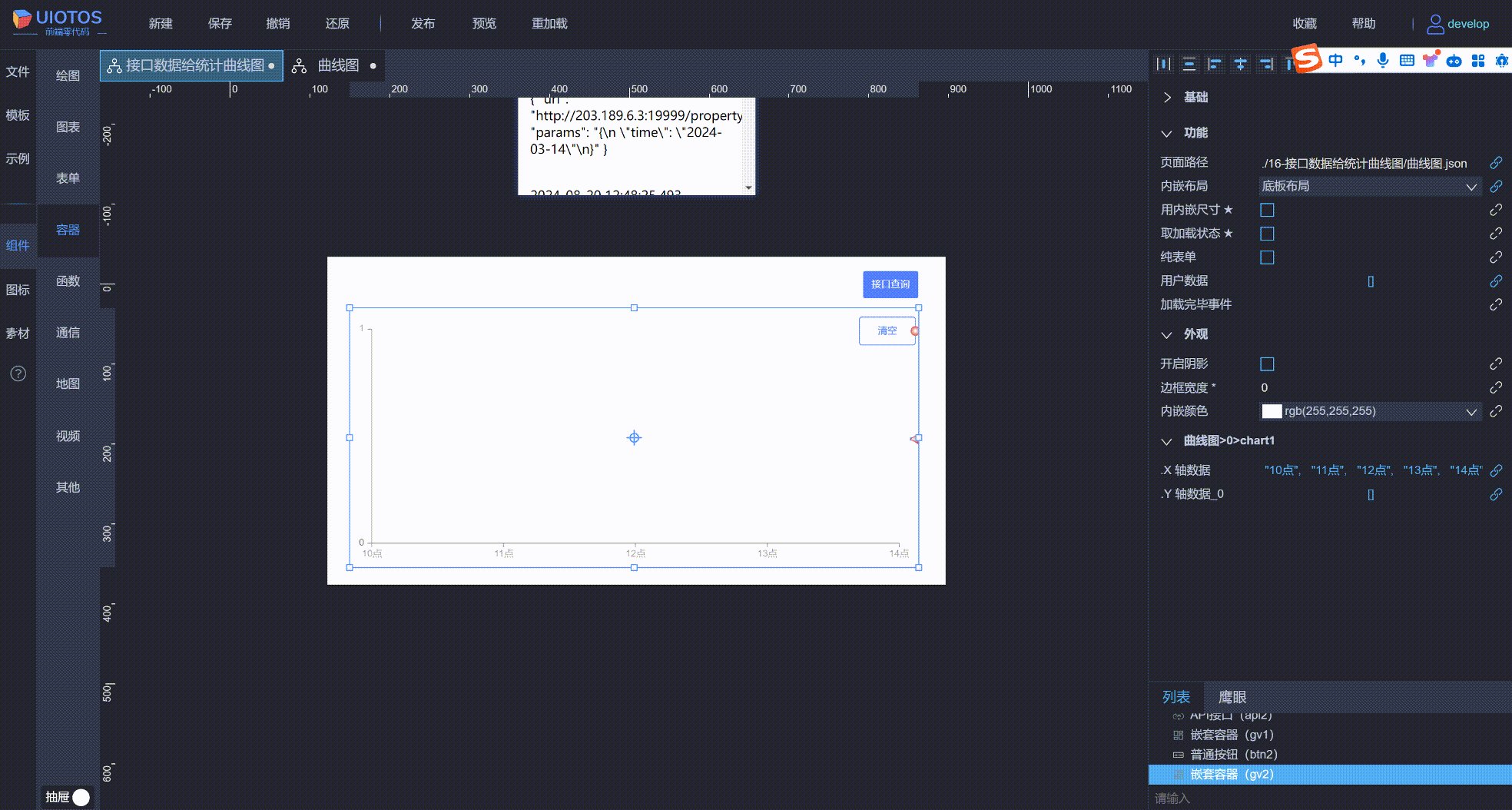
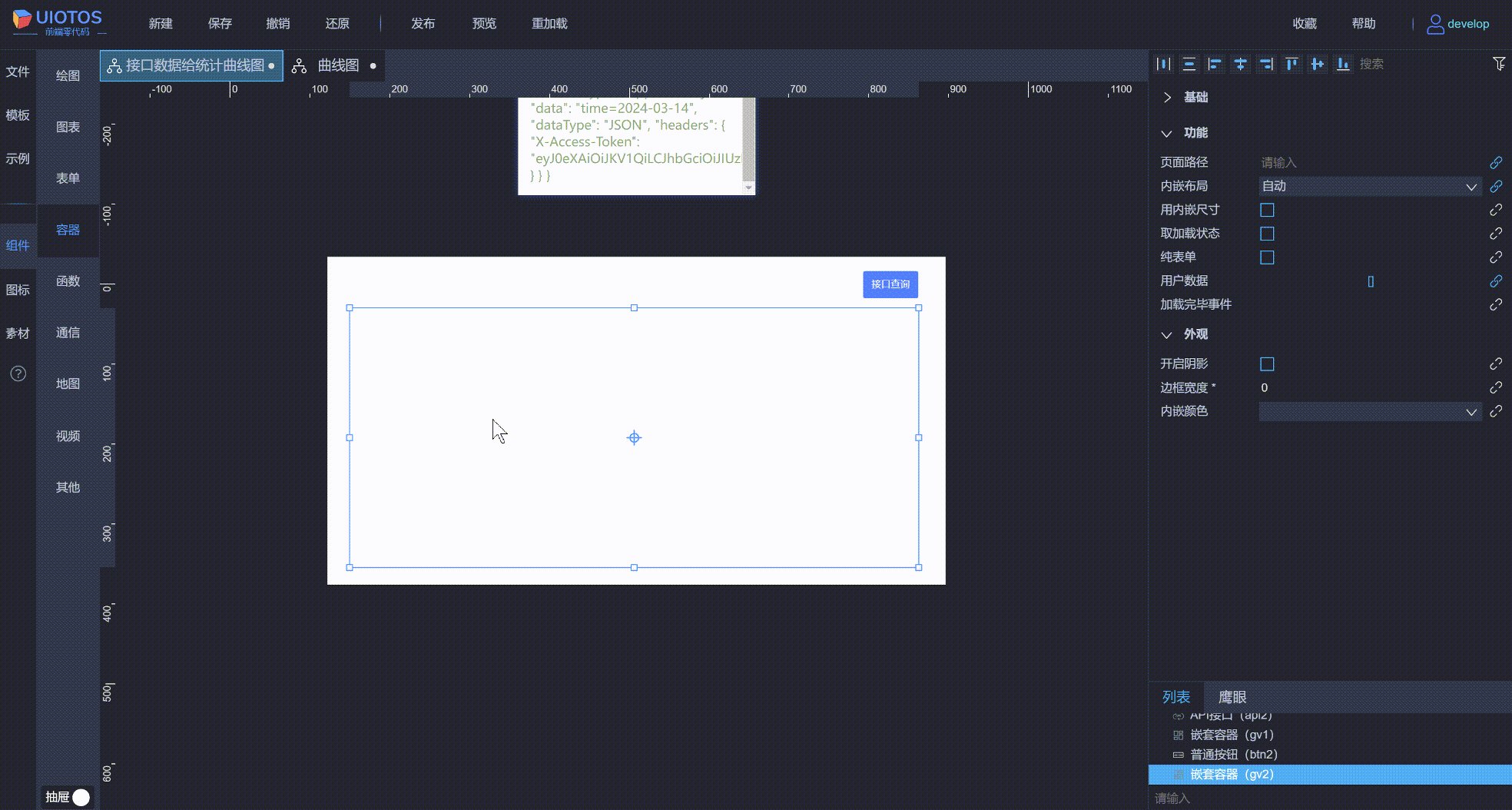
步骤2:拖入嵌套容器,属性设置:
- 去掉勾选开启阴影

- 勾选纯表单

步骤3:拖按钮组件,(属性设置可忽略)文字中输入接口查询。
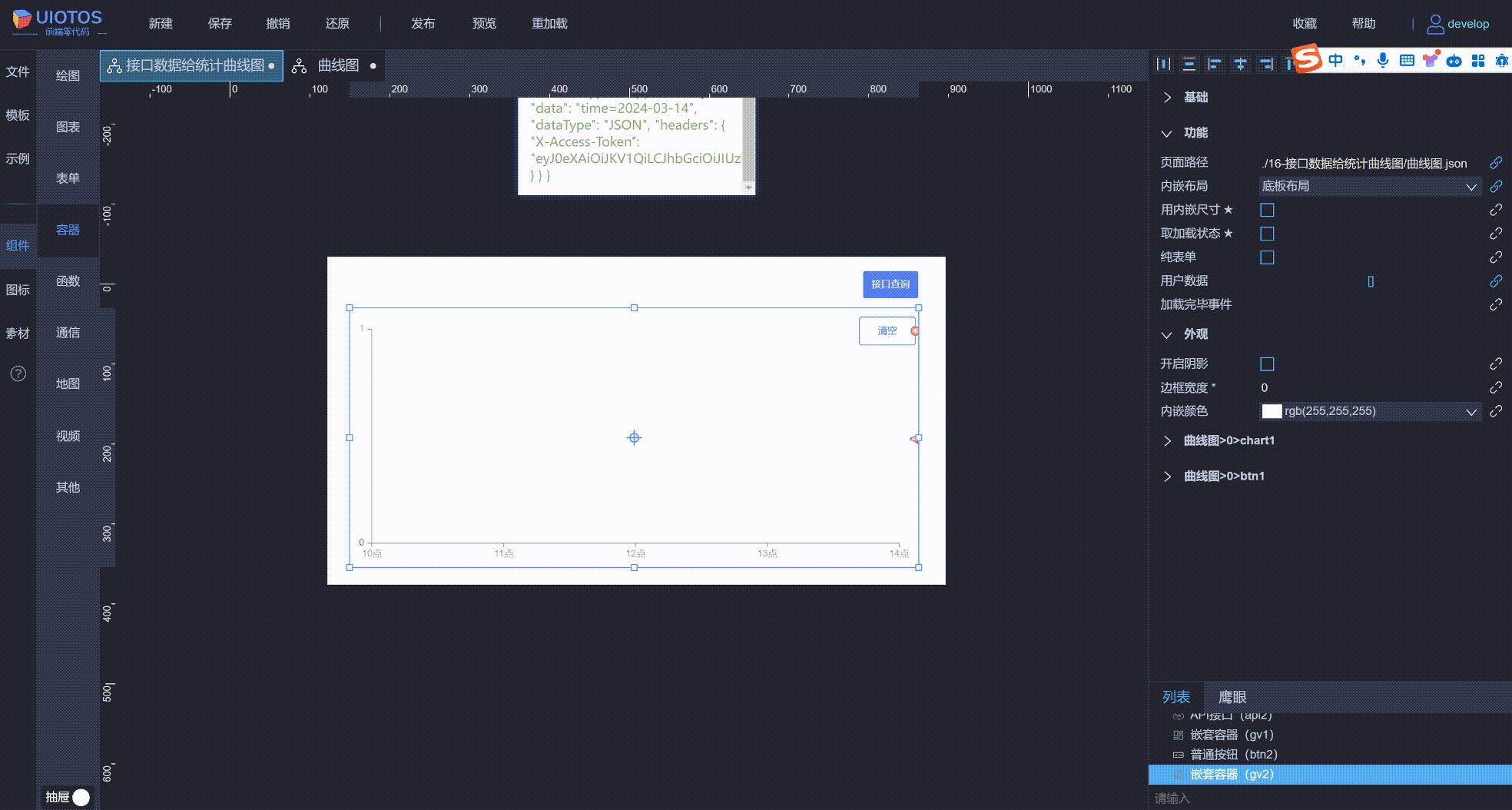
效果如下:
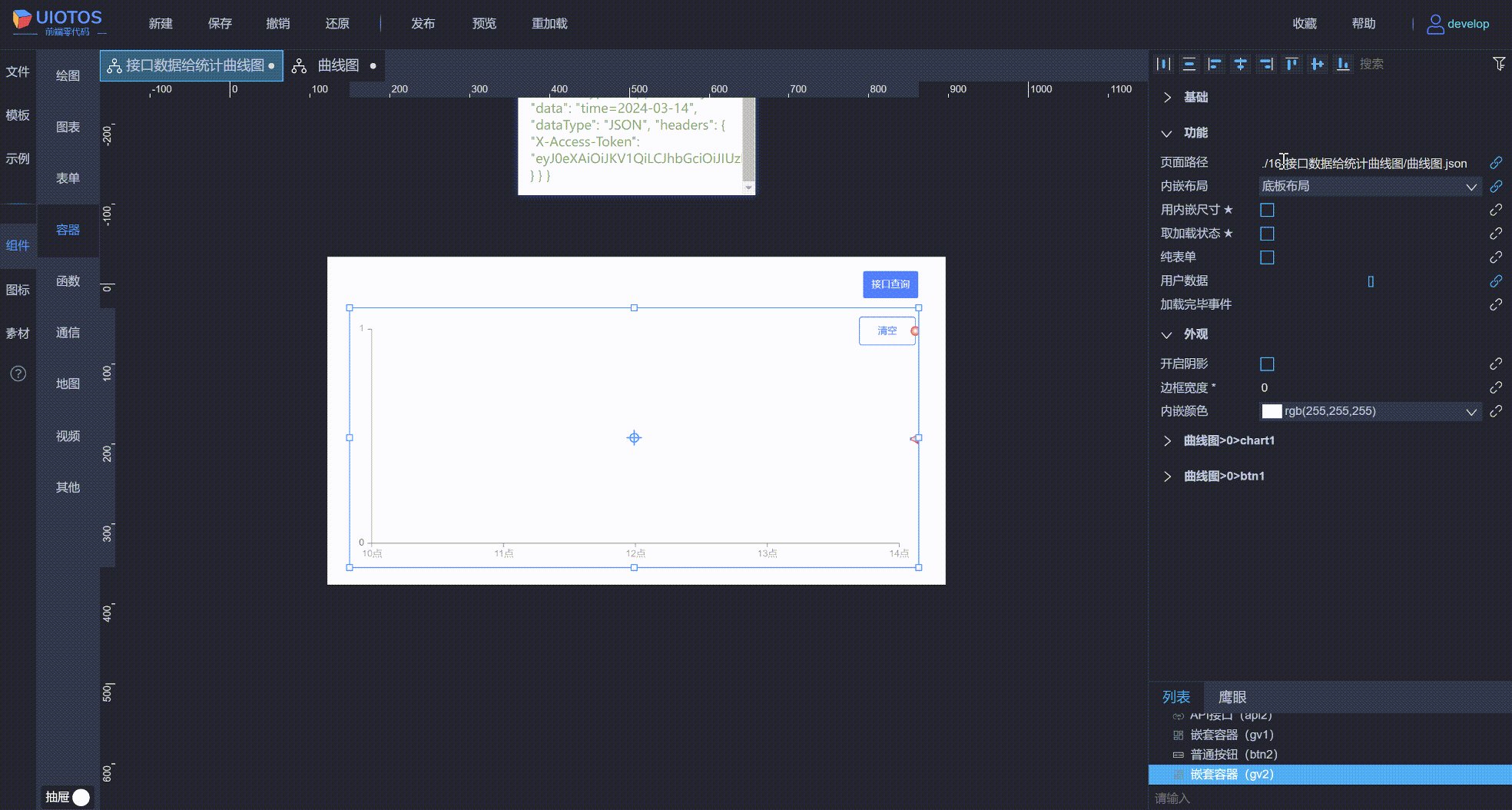
页面嵌套
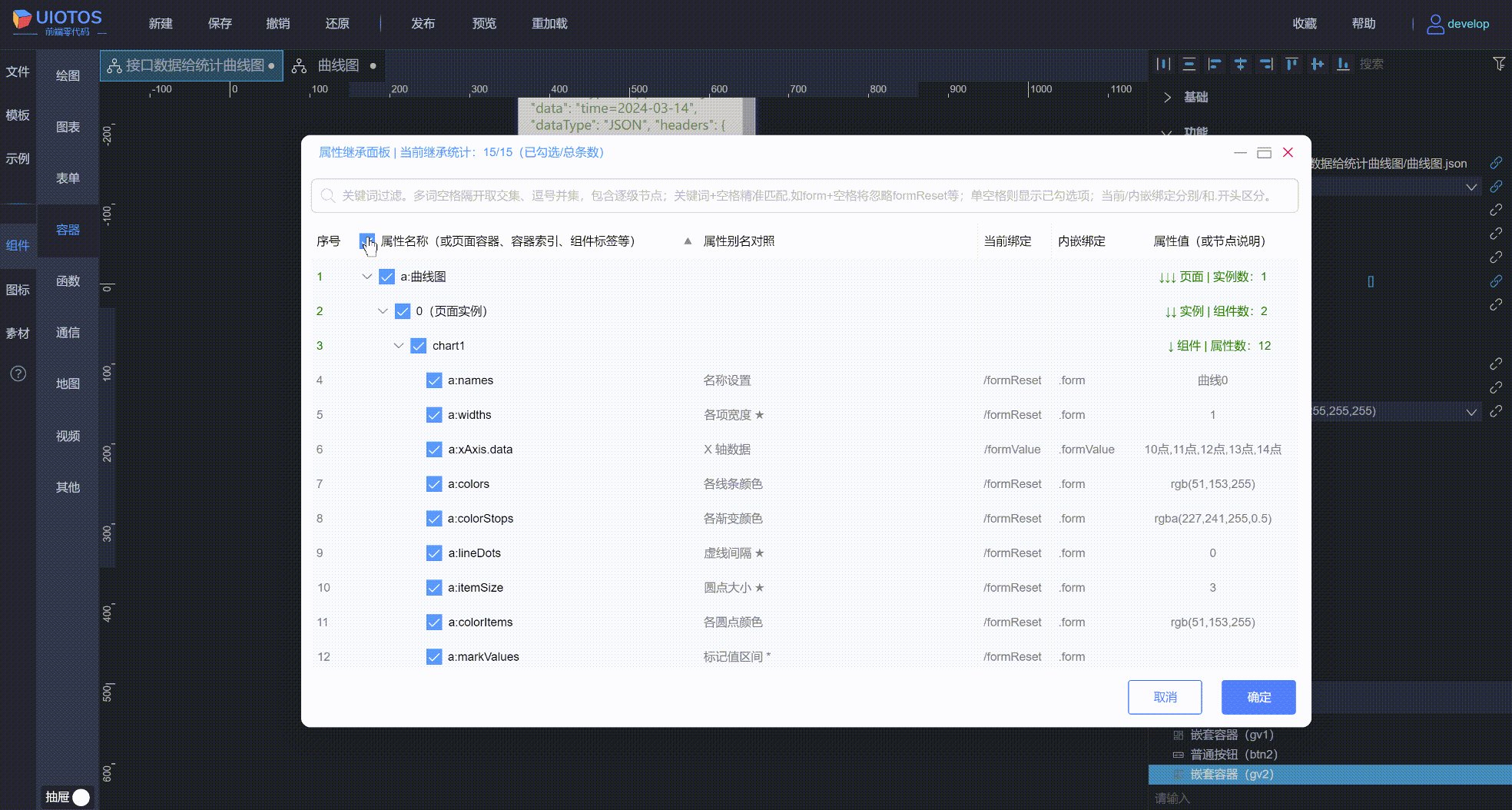
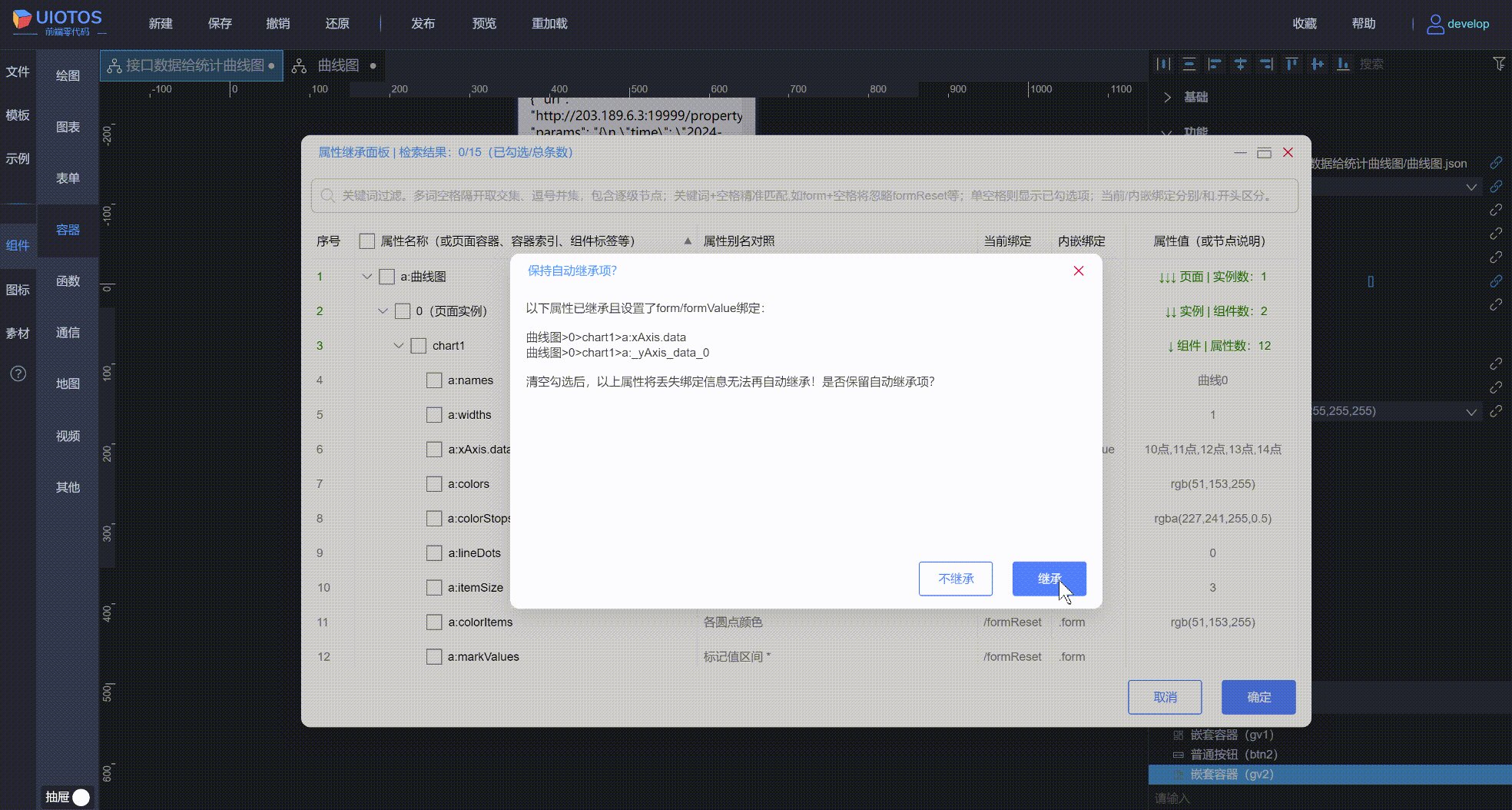
属性继承(可忽略,用默认继承的属性即可)
需要用到嵌套容器中内嵌页的表单属性,在继承面板中,选择继承这几个属性。
(参见连线-高级篇属性继承),如下所示:
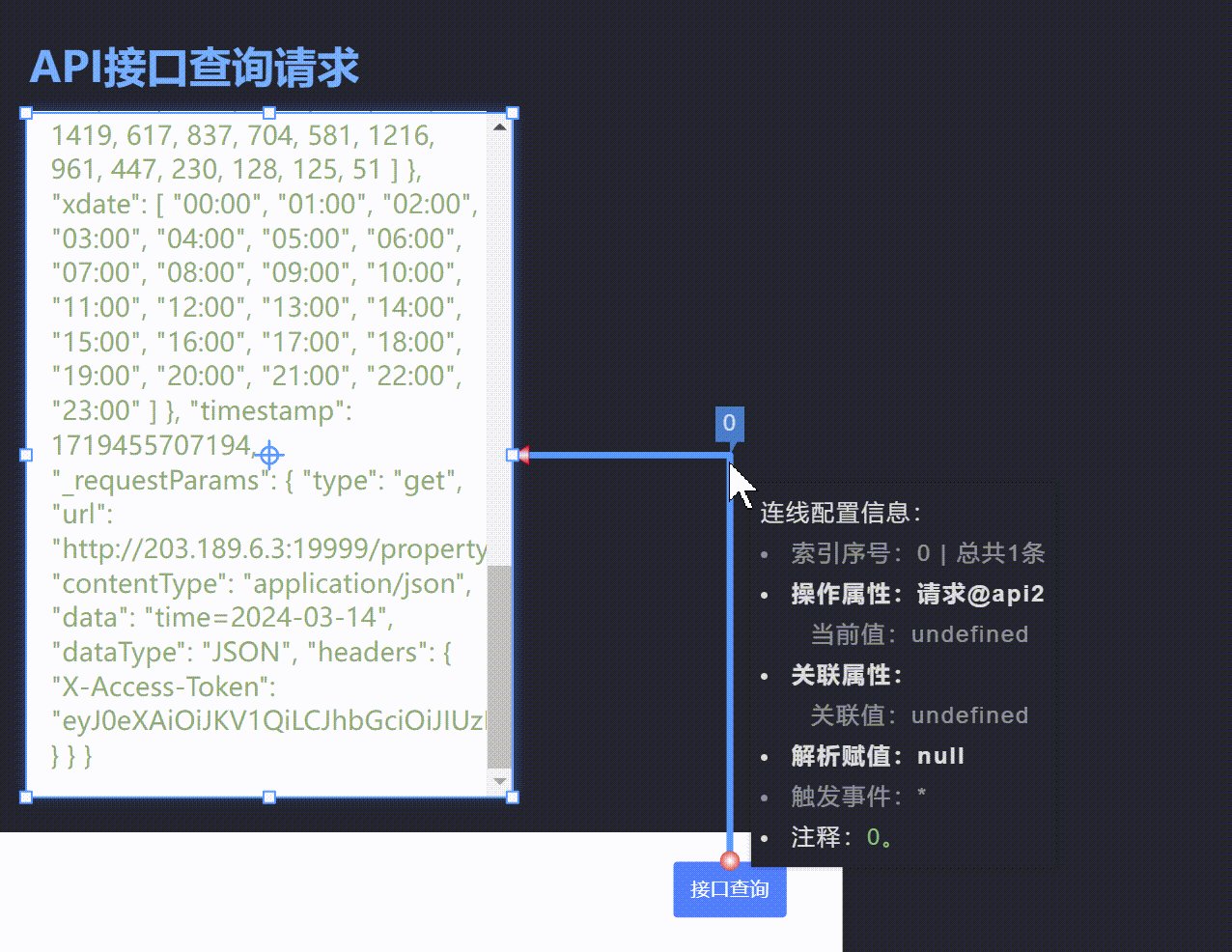
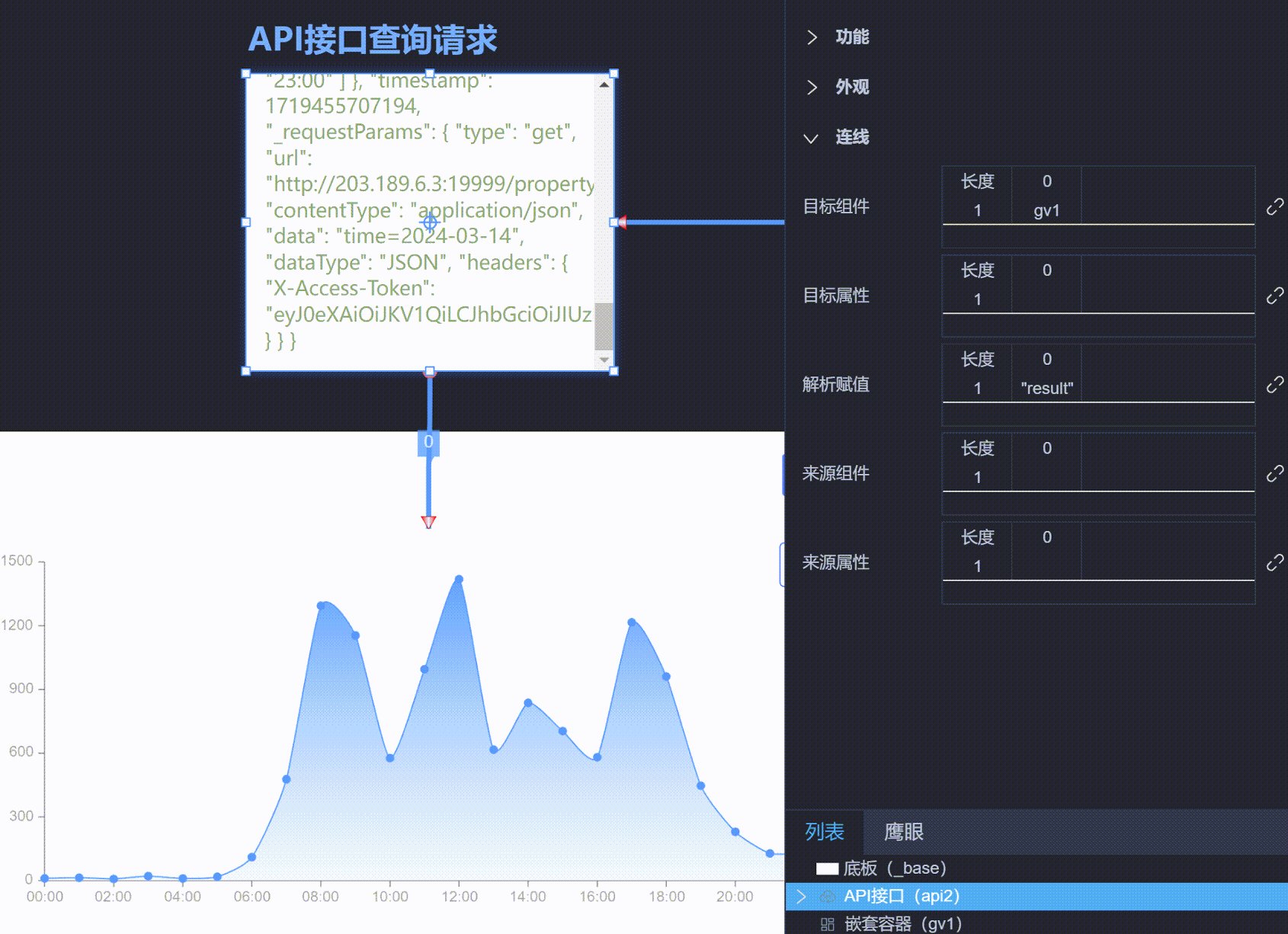
连线操作
步骤1:按钮点击触发接口请求无关联属性(按钮)→ 请求(接口)
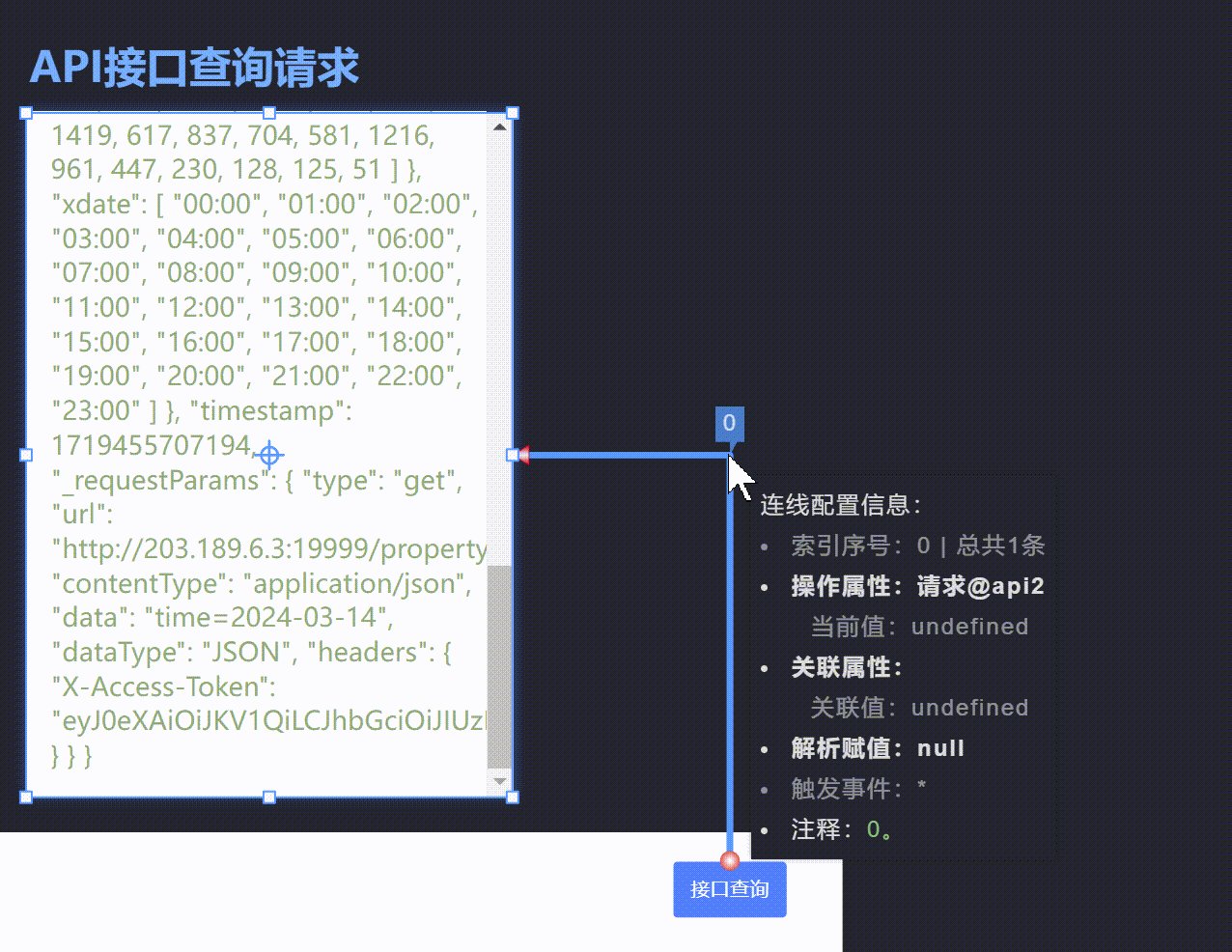
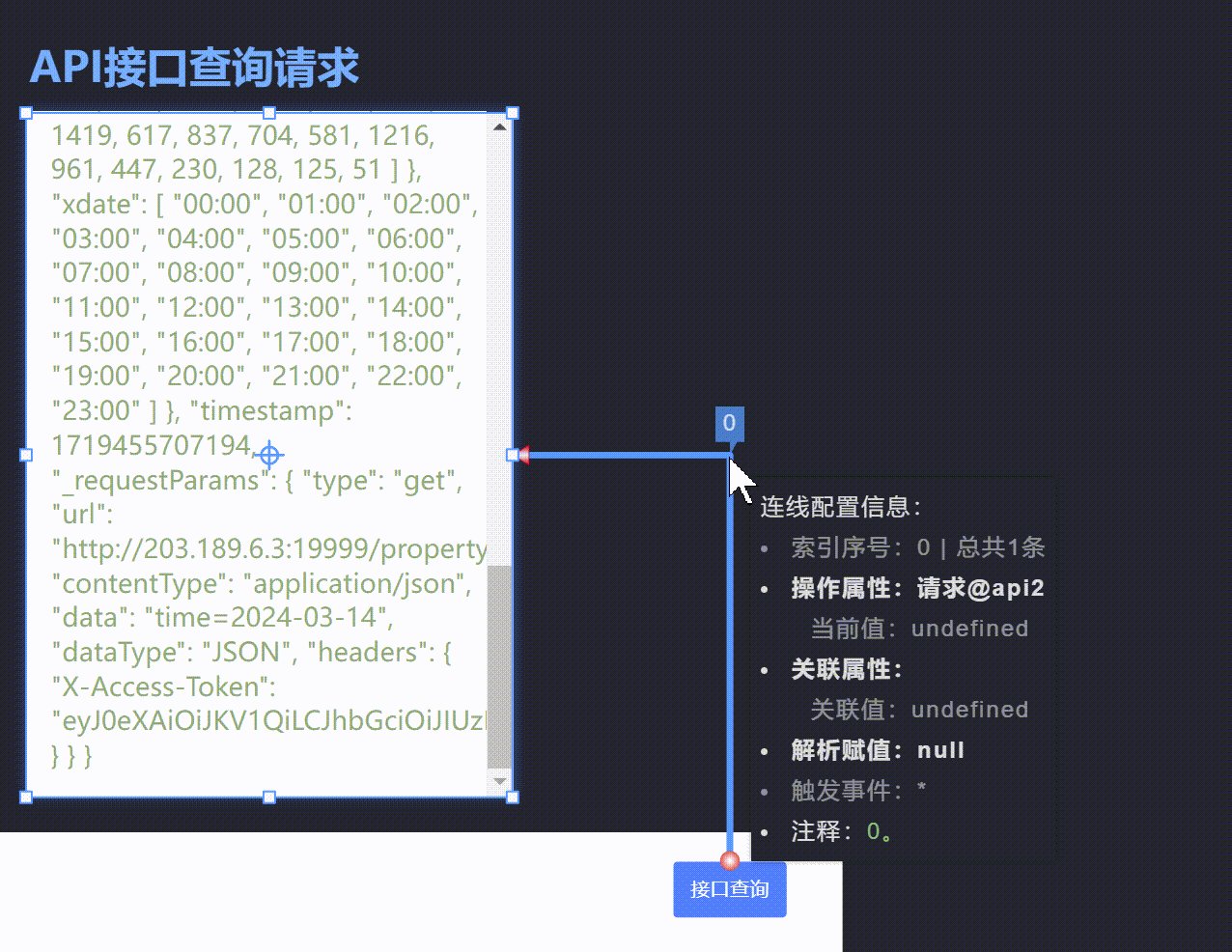
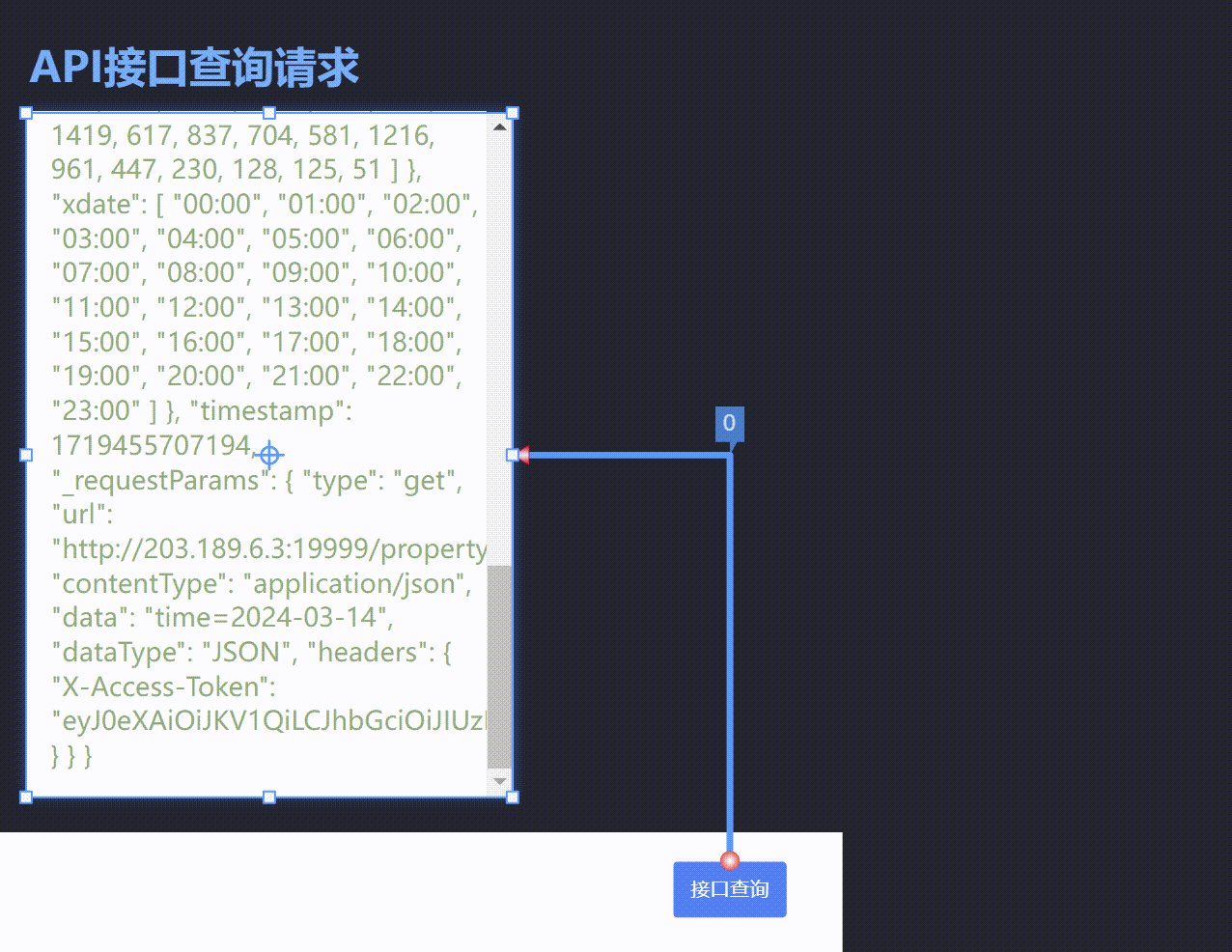
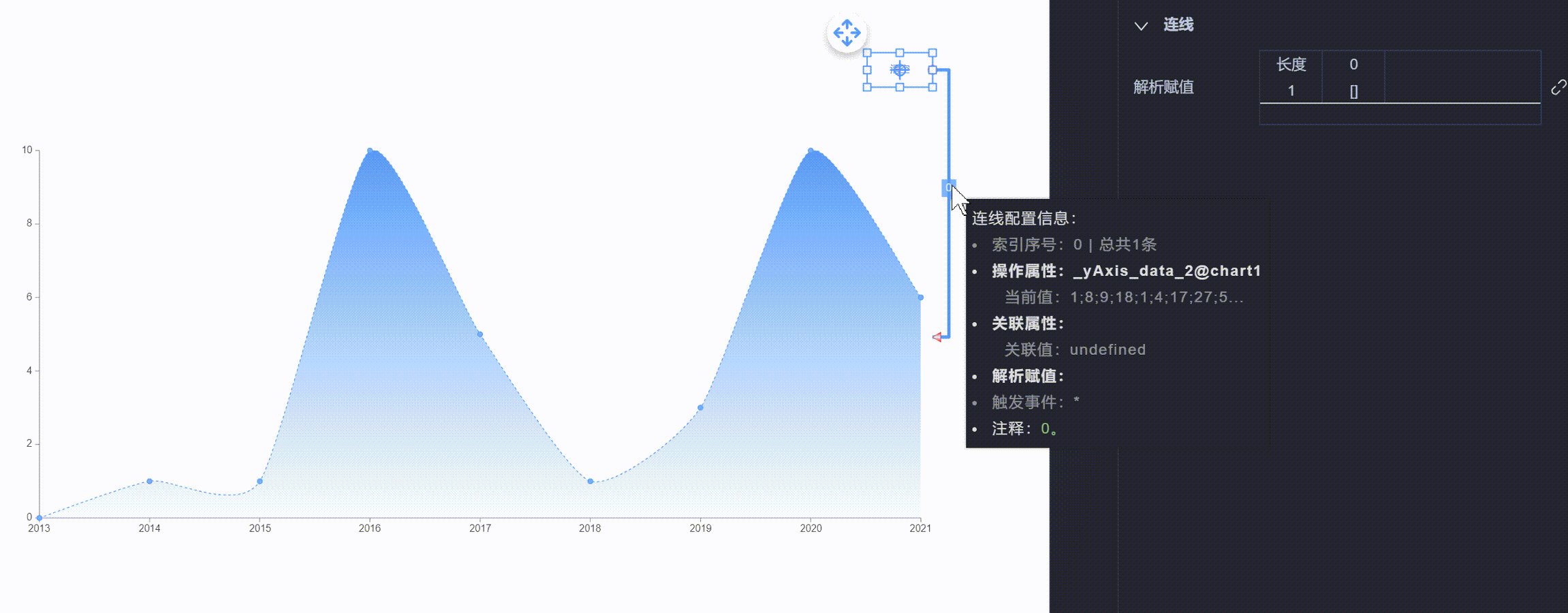
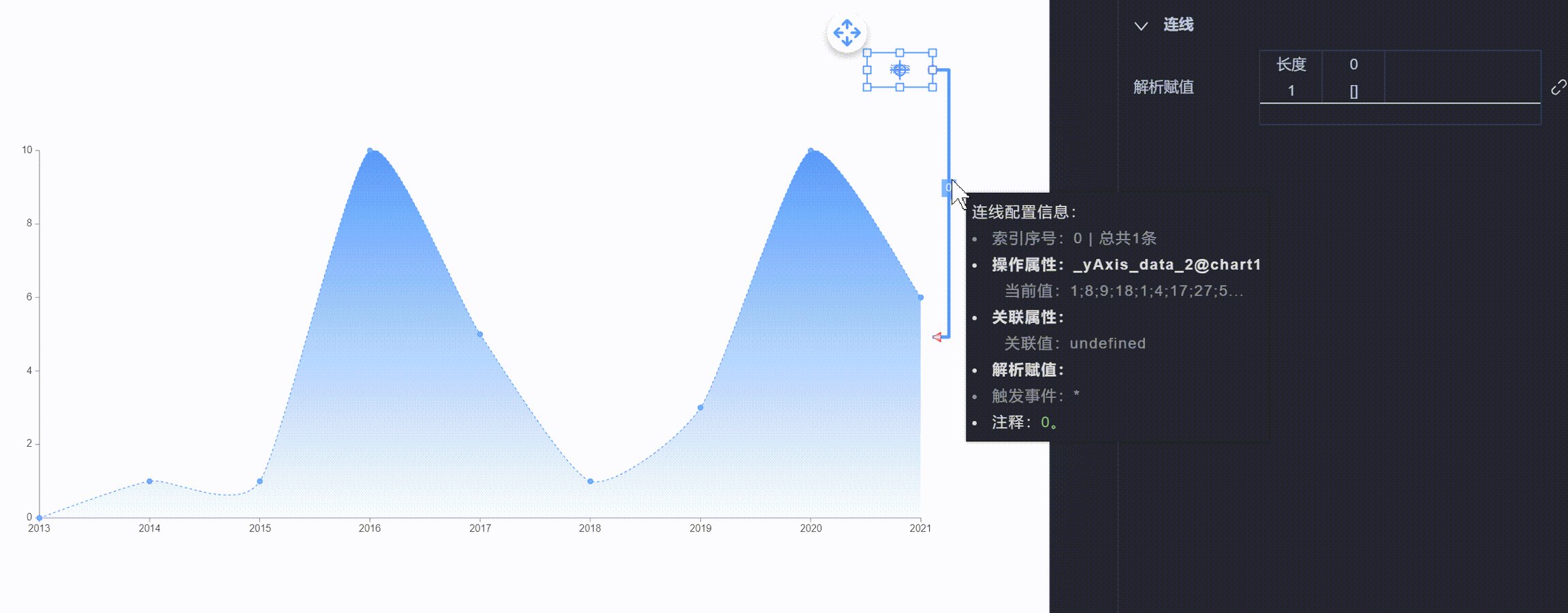
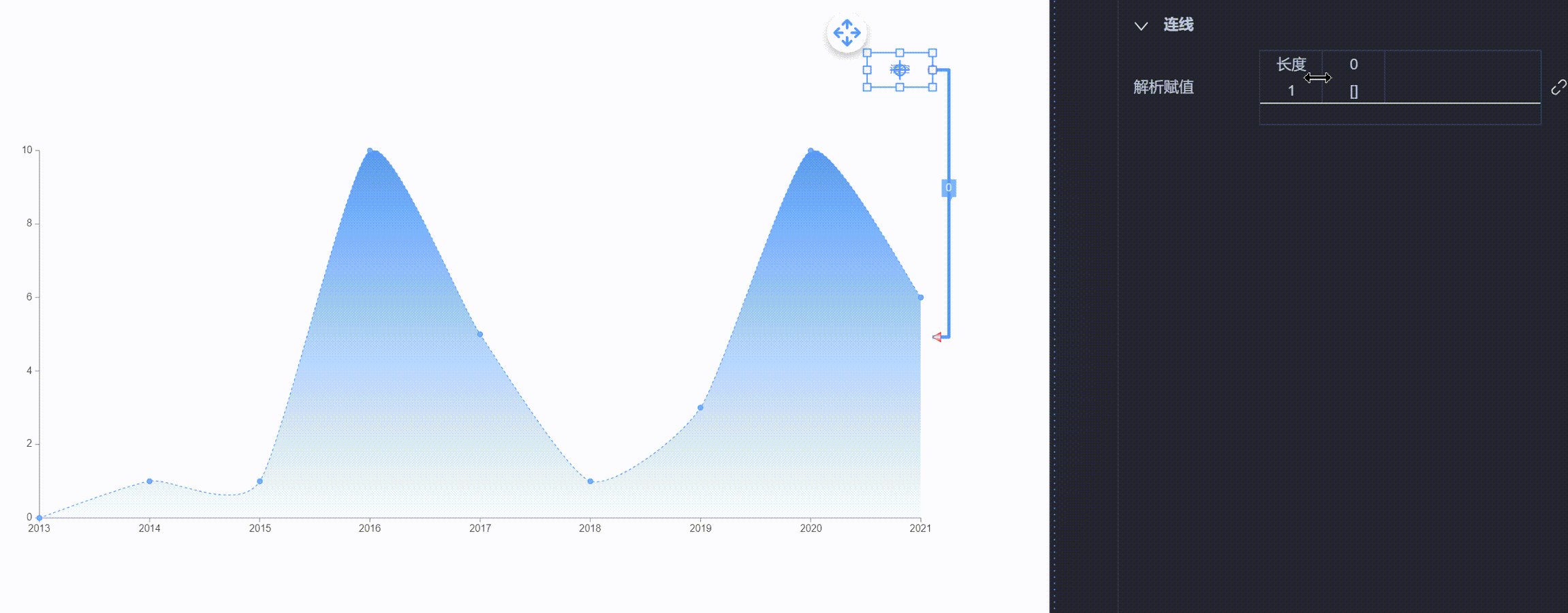
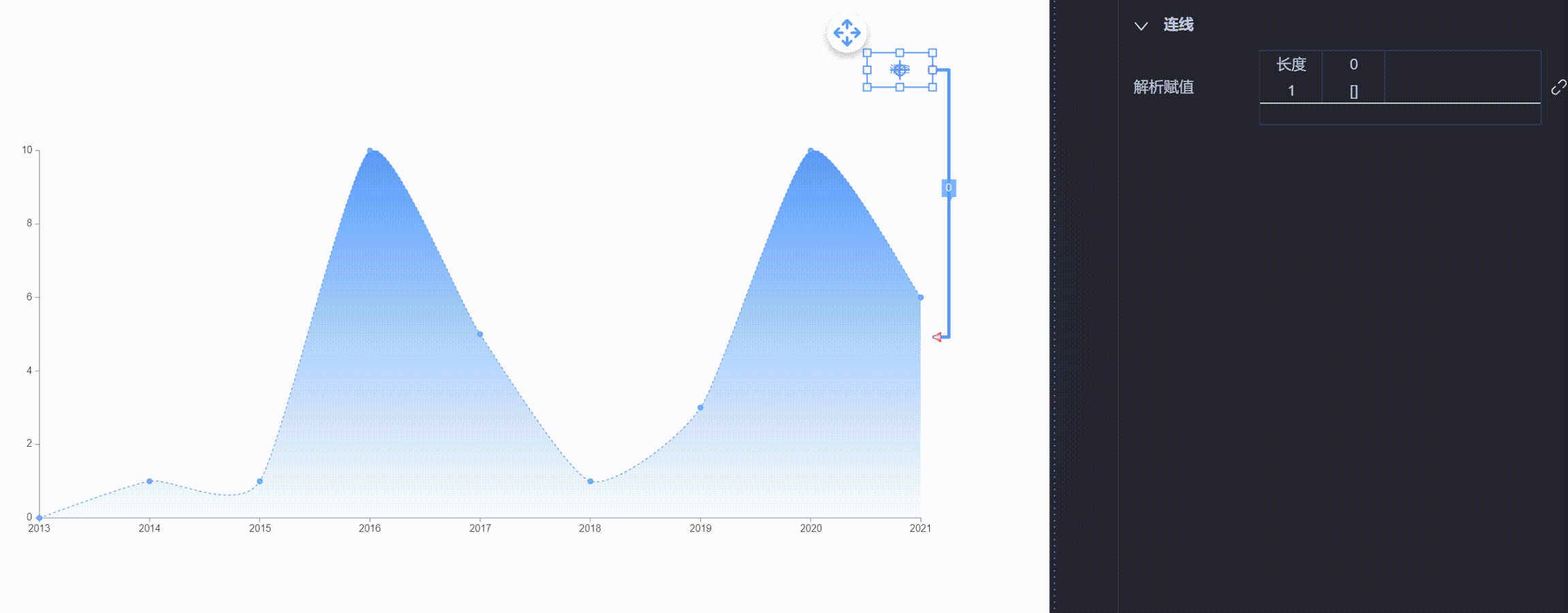
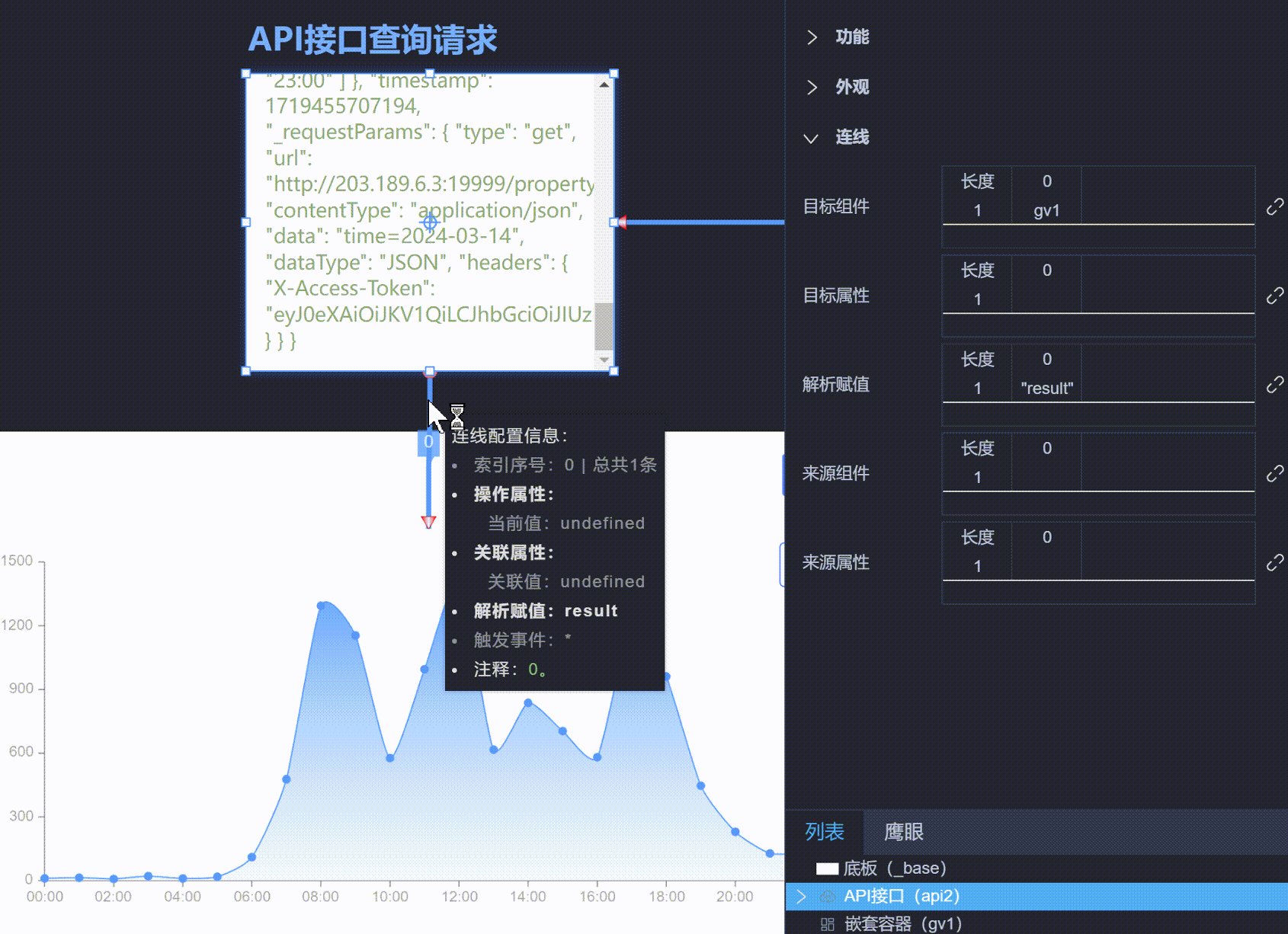
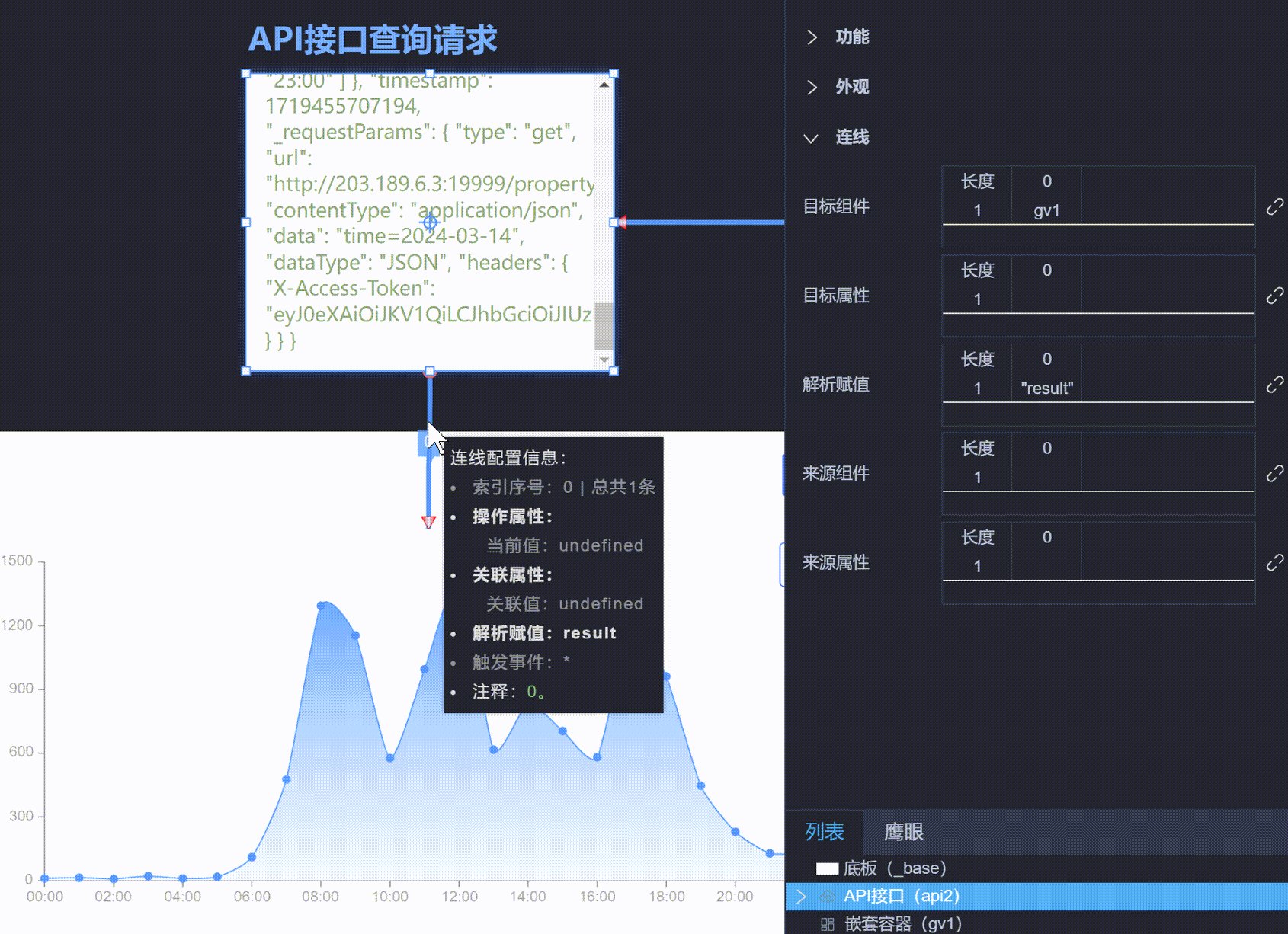
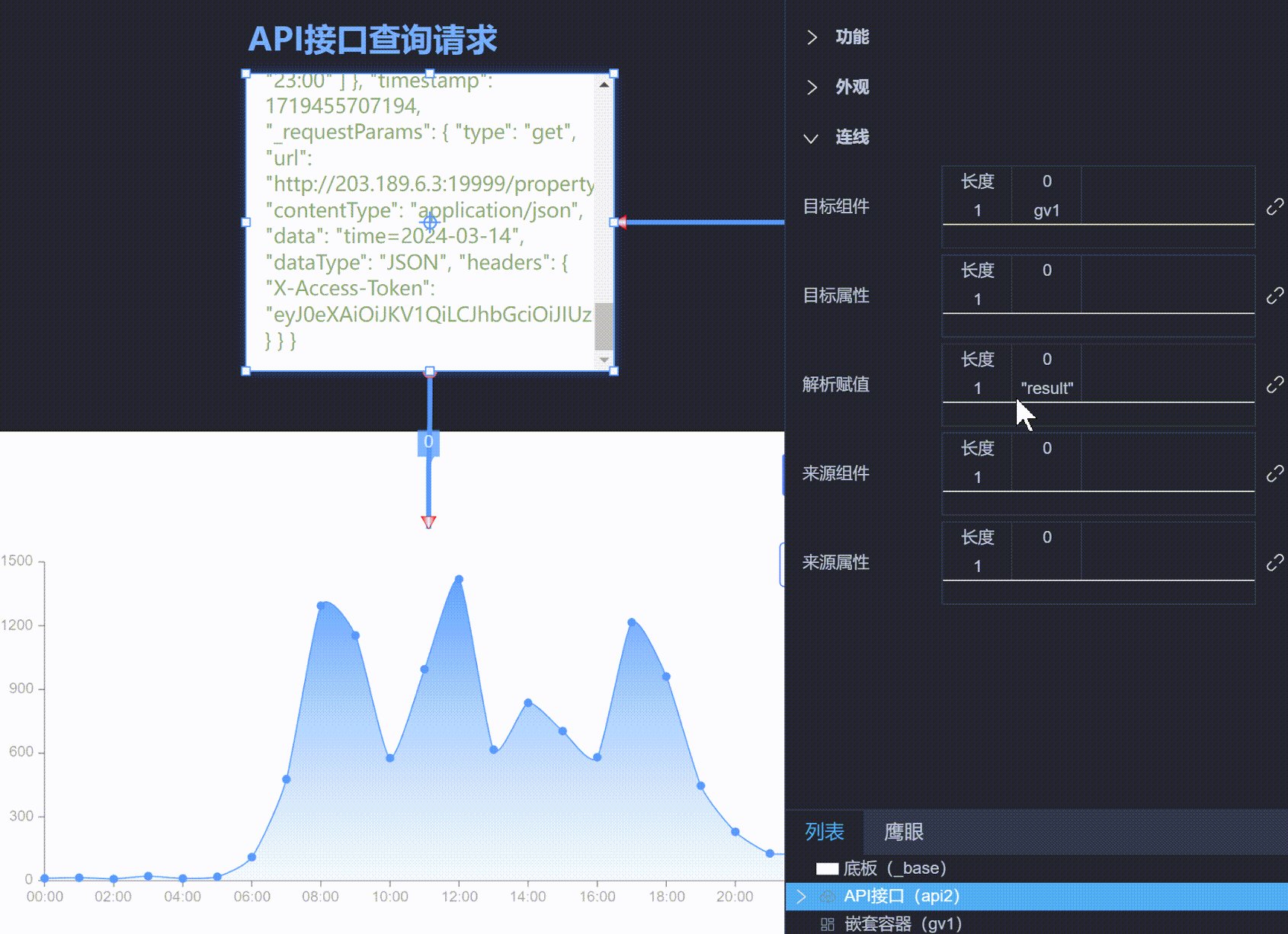
步骤2:返回数据给曲线表单赋值
小结
本示例进一步介绍了接口请求和表单操作,并且可以了解到,嵌套封装形成的多层页面,分别可以有逻辑,之间能够通信。



 ,面板中选择
,面板中选择 ,面板中选择
,面板中选择





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律