UIOTOS 示例11:表单数据双向读写 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等
目标
示例10:表单接口请求用到表单数据。本示例介绍如何获取表单数据,以及加载回写到页面。前者通常用于接口请求,后者则是加载返回的数据,增删改查(CURD)时尤为常见。效果如下:
步骤
内嵌页
新建
略。参见1新建。命名为巡检点基本信息。
拖放组件
拖入输入框、单选框、文本框组件,并设置属性:
步骤1:拖入输入框。

仅设置本属性为纯表单属性,此时前面的标识
pointName,与当前属性值,将构成表单数据中的一项键值对。

外观
设置输入框对应的标签文本,以及显示的位置(默认在左侧,这里调整到上方)。
- `标签文本`中输入:`*巡检点名称:`。
- 勾选`标签内嵌`、`垂直排布`。

- 其他输入框
输入框2(区域)、输入框3(楼层)、输入框4(ID)分别设置如下:
标识中:region、floor、id。标签文本:*区域:、*楼层:、*ID:。值内容:参照输入框1,也设置为纯表单。- 勾选
标签内嵌、垂直排布。
步骤3:拖入单选框。 基础- 标识中输入:
state。与上面输入框类似,用于对应表单中的字段。
- 标识中输入:

功能数据内容长度为2,索引0、1分别设置启用、禁用。索引值设置为纯表单。
与步骤1中的输入框一样,前面标识和这里索引值将构成表单的键值对。

外观
设置单选框标签文本的显示位置(默认在左侧,这里调整到上方)。
- 勾选
标签内嵌。 排布方式选择L形排布。

步骤4:拖入文本框。

仅设置本属性为纯表单属性,此时前面的标识
remark,与当前属性值,将构成表单数据中的一项键值对。

外观
设置输入框对应的标签文本,以及显示的位置(默认在左侧,这里调整到上方)。
标签文本中输入备注。- 勾选
标签内嵌。 - 勾选
垂直排布。
布局
全部所有组件,右键菜单中,选择自动布局,(参见布局)。
主页面
用于加载表单,获取和回写表单数据。如下所示:
- 用工具函数获取表单数据。
- 按钮点击,执行工具函数,获取数据弹窗显示。
- 弹窗中修改数据,回写到表单页面。
新建
略。参见1新建。命名为表单数据双向读写。
拖放组件
拖入按钮、嵌套容器、对话框组件,获取组件属性值函数,并设置属性:
步骤1:拖入按钮,属性设置:外观-文字中输入提交
步骤2:拖入嵌套容器,属性设置:
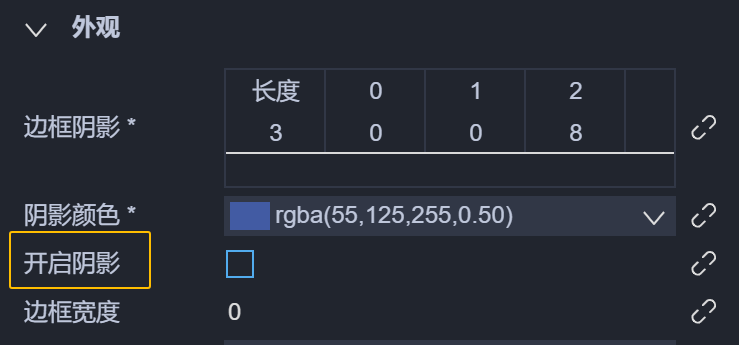
外观-去掉勾选开启阴影

功能-勾选纯表单
页面嵌套
注意:如果对于表单页面比较长,小屏幕显示容易挤压时,方便上下滑动显示,这时可以加上滚动页。
属性继承
这里需要用到将内嵌页的表单属性,选择继承上来,以确保内嵌页的表单属性在当前页可用。(参见连线-高级篇属性继承),如下所示:
连线操作
容器嵌套的表单页面,数据由获取组件属性值获取,按钮点击执行,输出给对话框并弹窗显示,修改后回写。
步骤1:函数主动获取纯表单数据无关联属性(嵌套容器)→ 输入(组)(获取组件属性值)
注意:属性不关联将传递表单,参见关联事件(属性)什么时候可以省?

步骤2:按钮的点击执行函数无关联属性(按钮)→ 执行(获取组件属性值)
注意:此时不关联属性,相当于传入true,参见目标属性为开关类型时,传入对象相当于开(true)

步骤3:函数给对话框传值并使其弹窗输出(获取组件属性值)→ 值内容(对话框继承的内页)
无关联属性(获取组件属性值)→ 弹窗(对话框)
注意:同上,此时不关联属性,相当于传入true。

步骤4:对话框给内嵌页表单赋值 值内容(对话框继承的内页)→ 无操作属性(嵌套容器)。详见如何对表单页面赋值?
小结
表单读写对于增删改查(CURD)极为重要。常见的表单界面,有组件直接构成,不存在嵌套。UIOTOS支持多层嵌套,表单对应的组件可能在不同层页面,单并不影响双向读写,本示例提供了典型实践。



 ,面板中选择
,面板中选择 ,面板中选择
,面板中选择






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律