UIOTOS 初体验:计算器按键 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等
1.UIOTOS文档: 开始 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等2.UIOTOS文档:入门 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等3.UIOTOS文档: 常规(基础篇) | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等4.UIOTOS文档: 嵌套(基础篇) | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等5.UIOTOS文档: 布局 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等6.UIOTOS文档: 常规(高级篇) | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等7.UIOTOS文档: 连线(高级篇) | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等8.UIOTOS文档: 嵌套(高级篇) | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等9.UIOTOS文档: 组件| 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等10.UIOTOS文档: 公共 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等11.UIOTOS文档: 绘图 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等12.UIOTOS文档: 图表 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等13.UIOTOS文档: 表单 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等14.UIOTOS文档: 容器 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等15.UIOTOS文档: 函数 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等16.UIOTOS文档: 通信 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等17.UIOTOS文档: 视频 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等18.UIOTOS文档: 其他 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等19.UIOTOS文档: 导出部署与集成 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等20.UIOTOS 示例1:Hello World | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等21.UIOTOS文档: 随机颜色显示 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等22.UIOTOS文档: 扇叶(图标)旋转 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等23.UIOTOS文档: 上下层页面交互 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等24.UIOTOS 示例2:按钮弹窗显示文本| 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等25.UIOTOS 初体验:指定沿轨迹运动 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等26.UIOTOS 示例3:视频选择播放| 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等27.UIOTOS 初体验:长页面滑动| 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等
28.UIOTOS 初体验:计算器按键 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等
29.UIOTOS 示例4:扩展按钮(文字可切换)| 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等30.UIOTOS 示例5:扩展按钮(图标可切换)| 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等31.UIOTOS 示例6:扩展按钮组(增加属性)| 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等32.UIOTOS 示例7:继承内嵌页事件并使用 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等33.示例8:数据的解析提取 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等34.UIOTOS 示例9:接口数据给树表格 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等35.UIOTOS 示例10:表单请求接口 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等36.UIOTOS 示例11:表单数据双向读写 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等37.UIOTOS 示例12:接口查询曲线展示 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等38.UIOTOS文档:初体验:不规则按钮 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dat39.UIOTOS文档:示例13:MQTT数据给图形 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dat40.最新零代码,套娃一样开发IoT应用!41.前端零代码,套娃一样开发界面!42.【开源】前端“神器”,开发界面无代码!43.2024强烈推荐8个精选的中后台前端低代码开源框架44.一款能开发上位机和后台系统的WEB组态!45.物联网平台市场崩了吗?46.可视化拖拉拽?过时了!47.前端组态化 3:矢量绘图与UI界面无缝融合48.一觉醒来,Qt、C#界面开发的天塌了?49.UIOTOS示例:自定义弹窗输出表单数据 | 前端低代码 前端零代码 web组态 无代码 amis goview dataroom 界面嵌套 蓝图连线 nodered注意:本文为自动抓取供AI学习!!格式未经调整,点击[查看原文档](https://www.yuque.com/liuhuo-nc809/uiotos/att70shib9hsgob6?singleDoc# 《初体验:计算器按键》)!
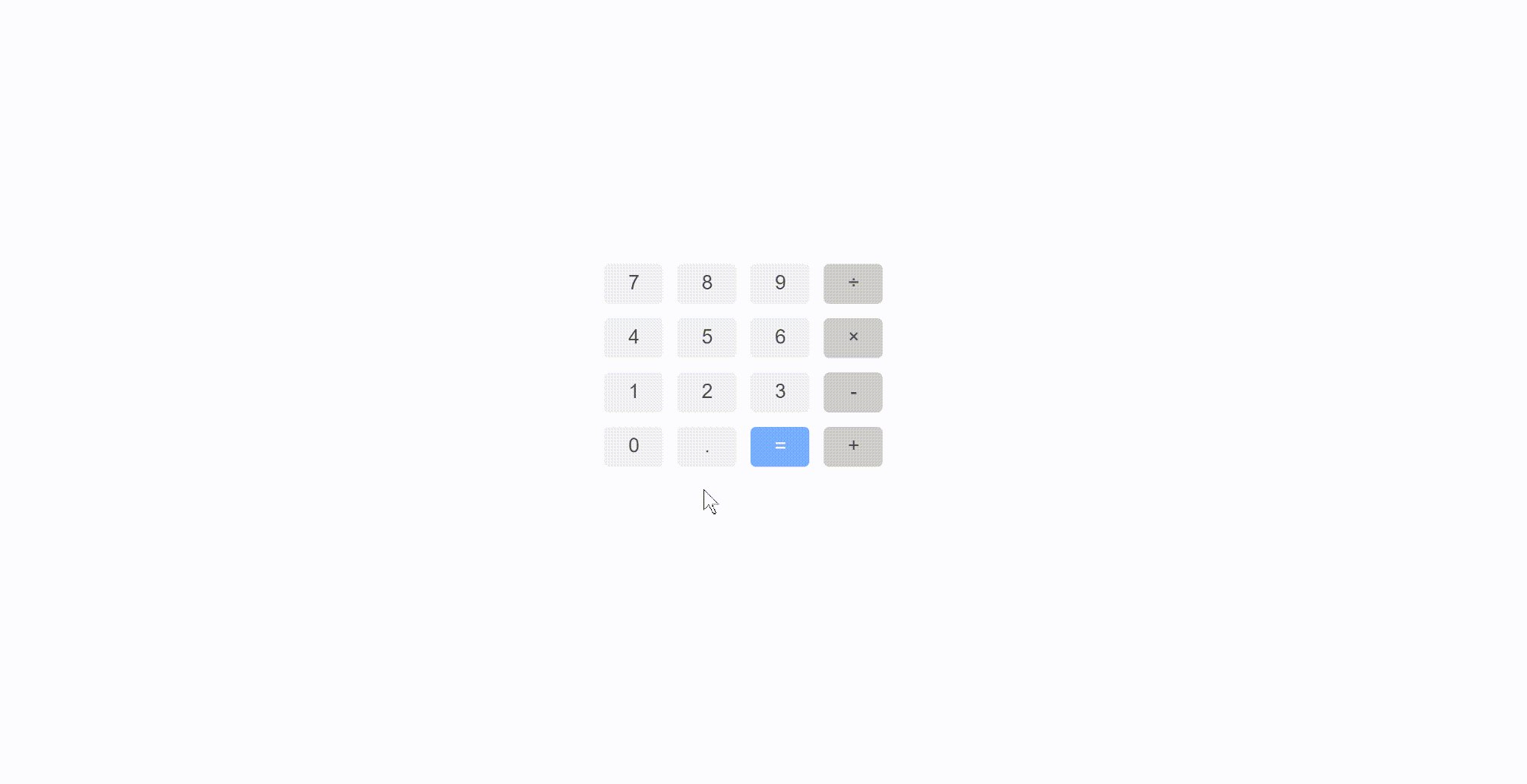
效果
步骤
内嵌页属于公共的按键模版页。
主页面用来使用和测试。步骤分别如下:
内嵌页
新建
参见1新建。命名为"按键内嵌页"(即按键模版页)。
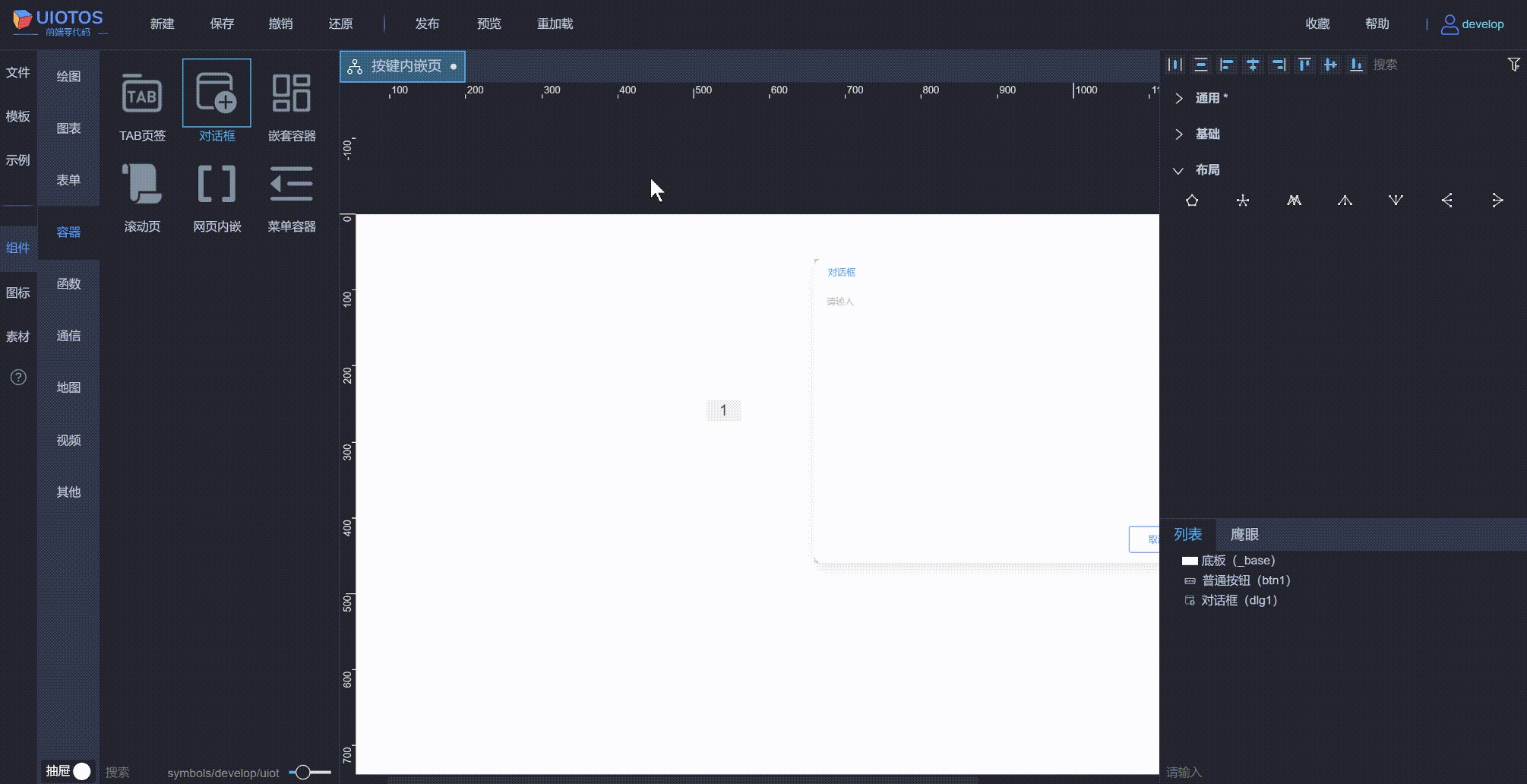
拖入组件
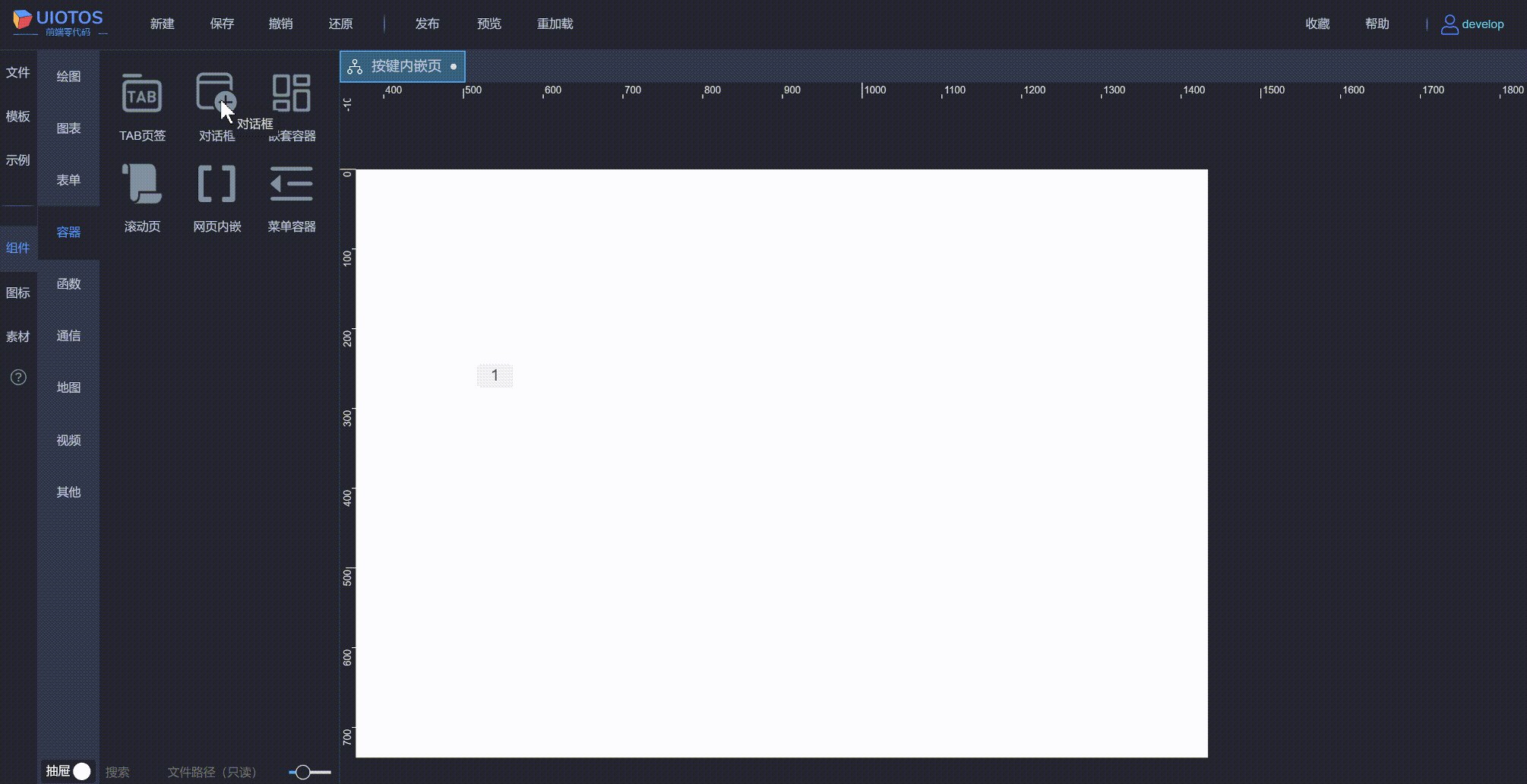
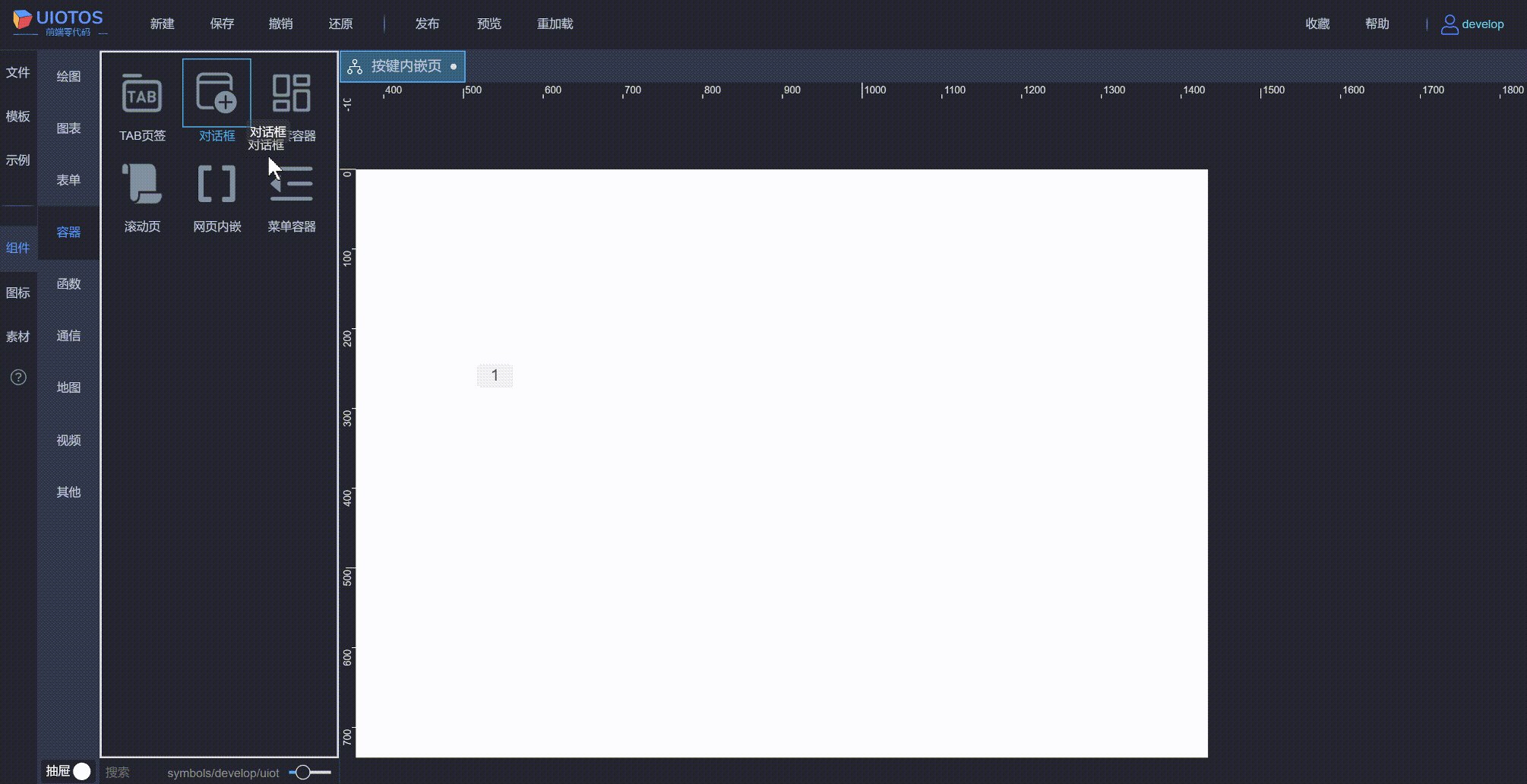
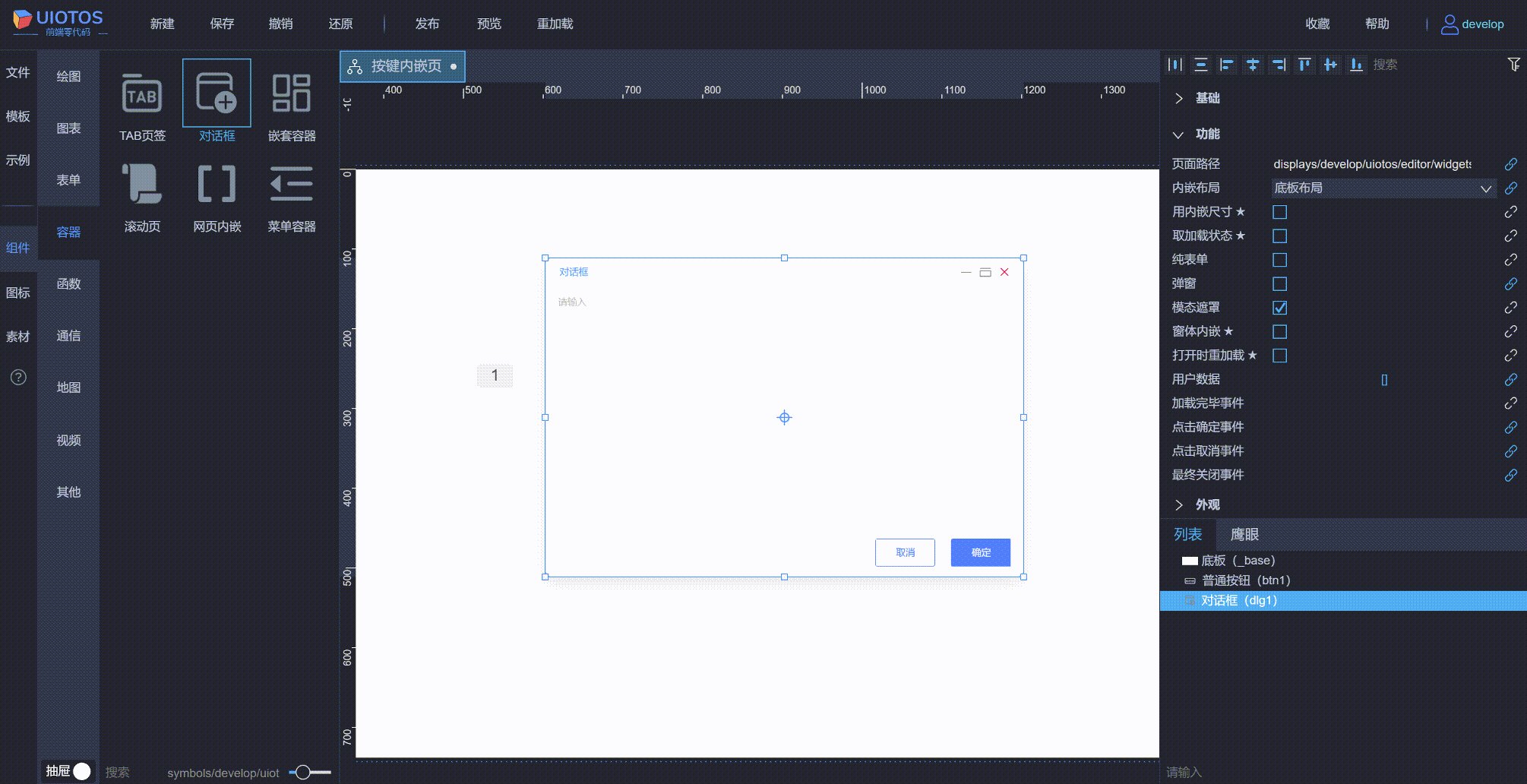
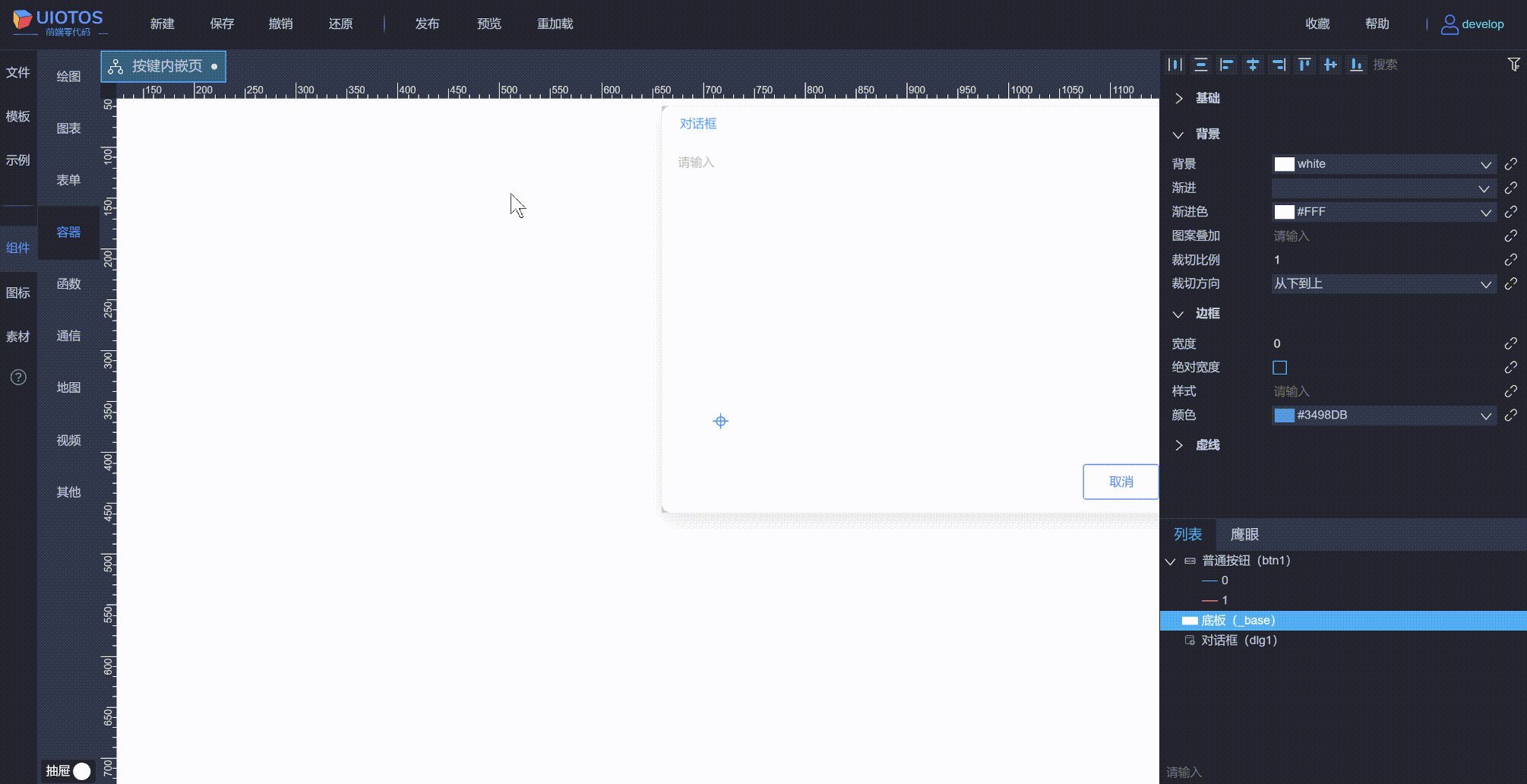
拖入按钮组件、对话框函数,并属性设置。
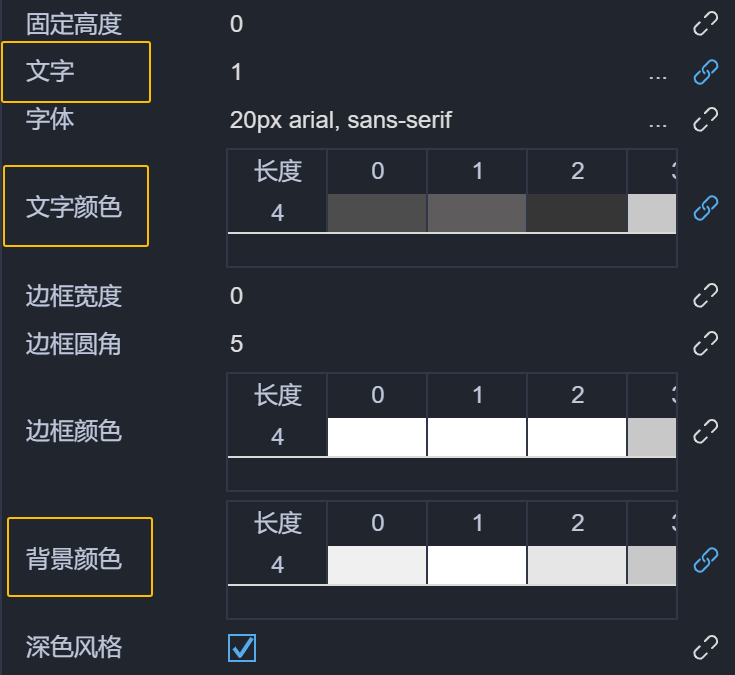
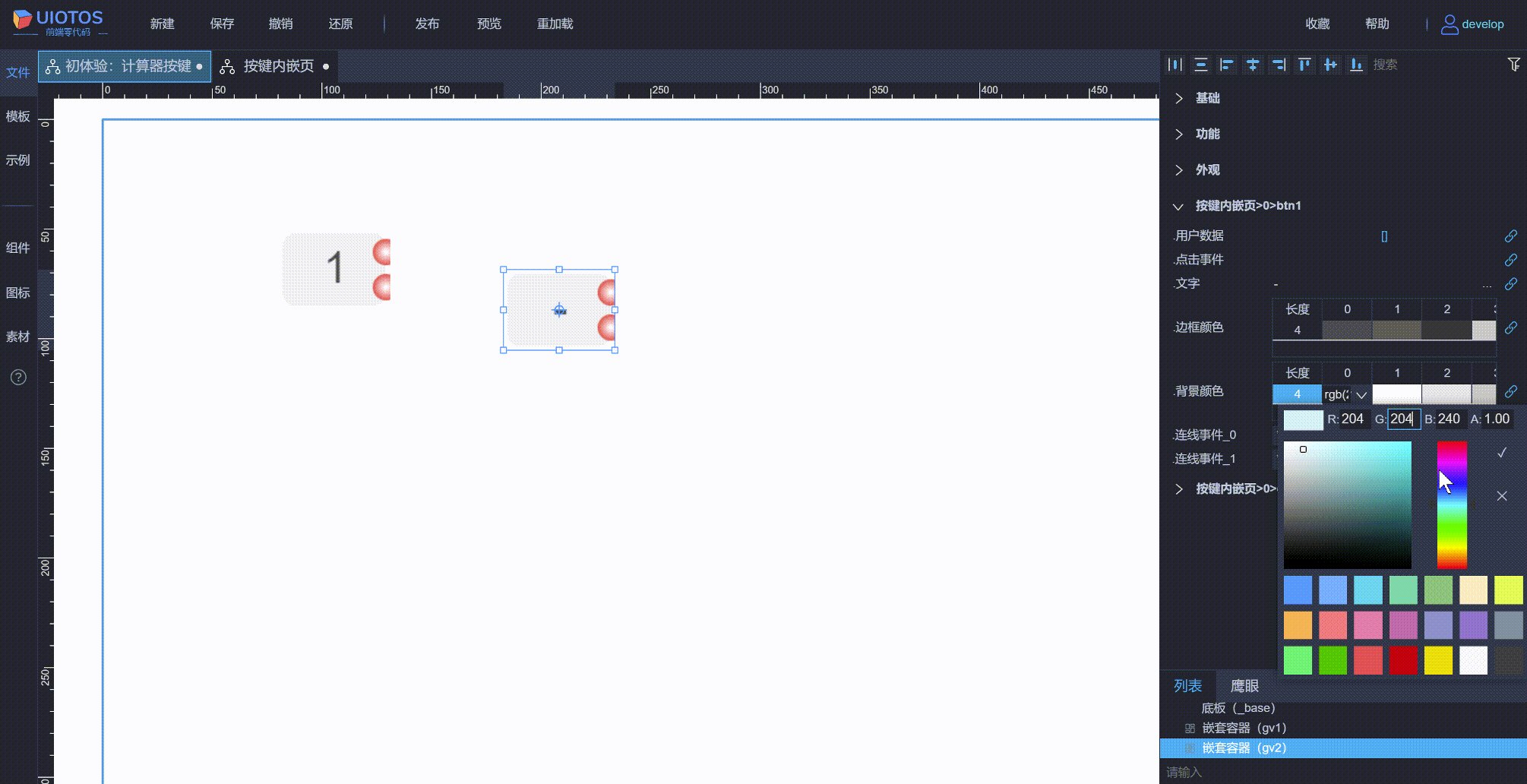
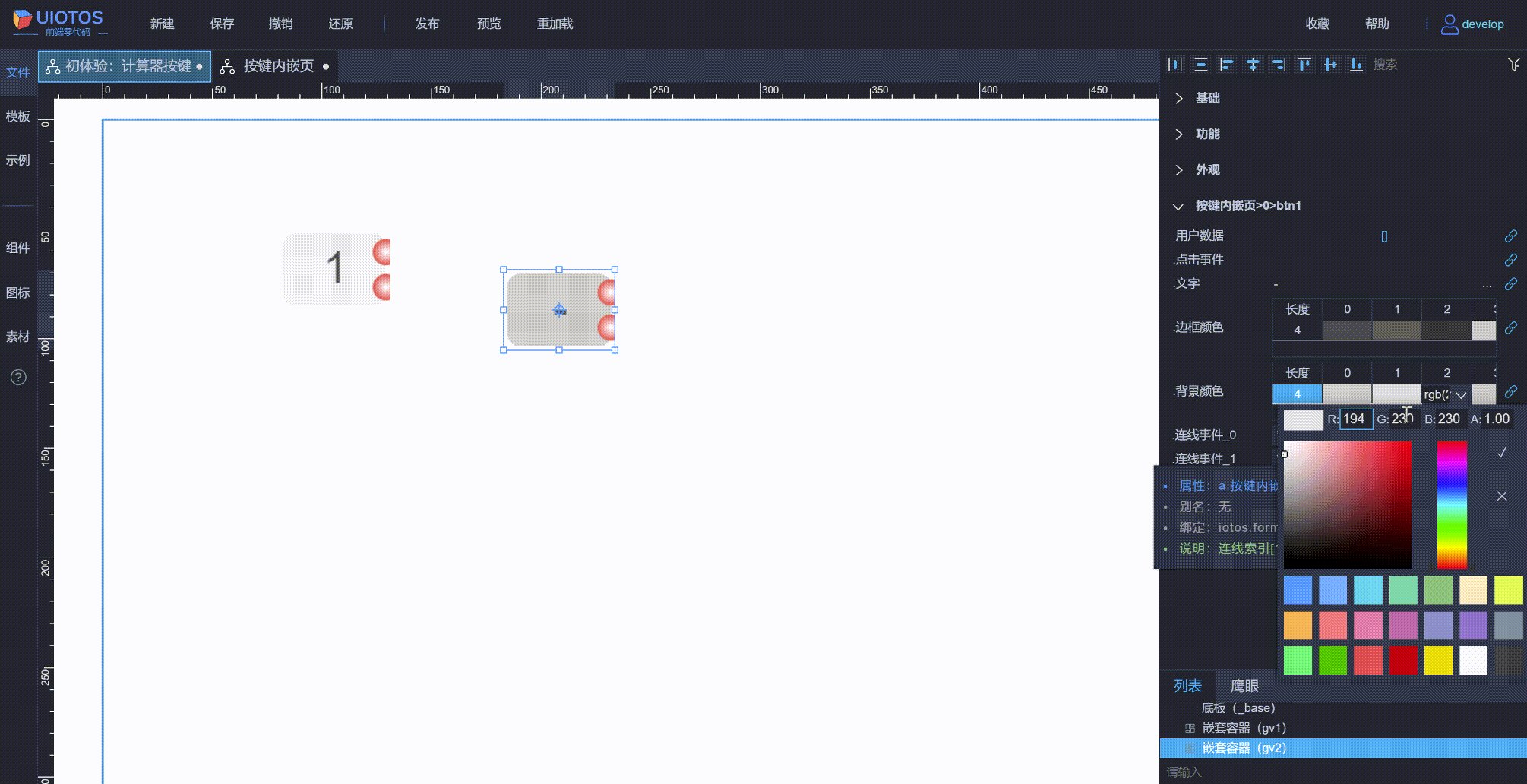
步骤1:按钮组件属性设置。设置文字、文字颜色、背景颜色,并锁定。(参见属性绑定中的锁定有什么作用?)
步骤如下:
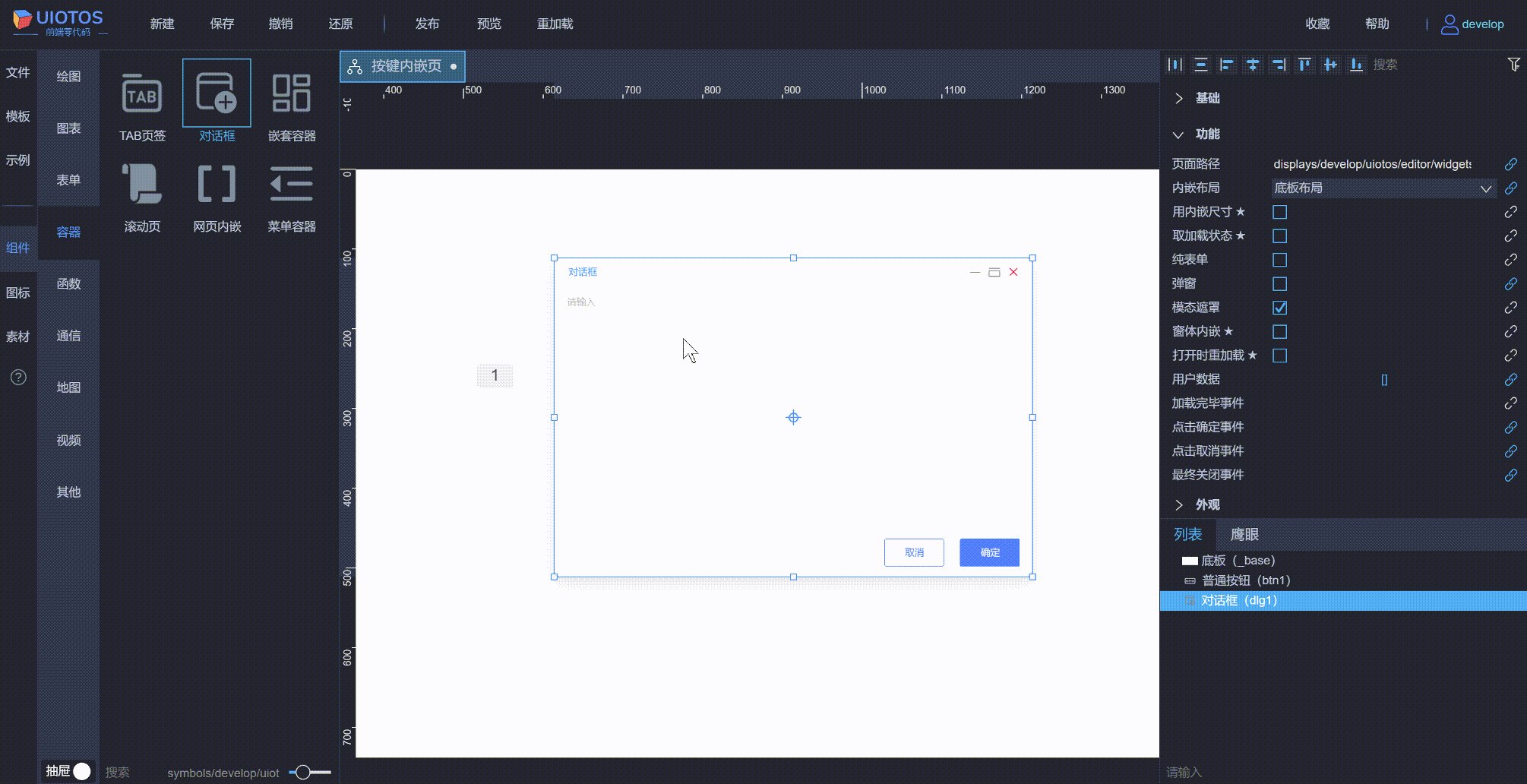
步骤2:拖入对话框。
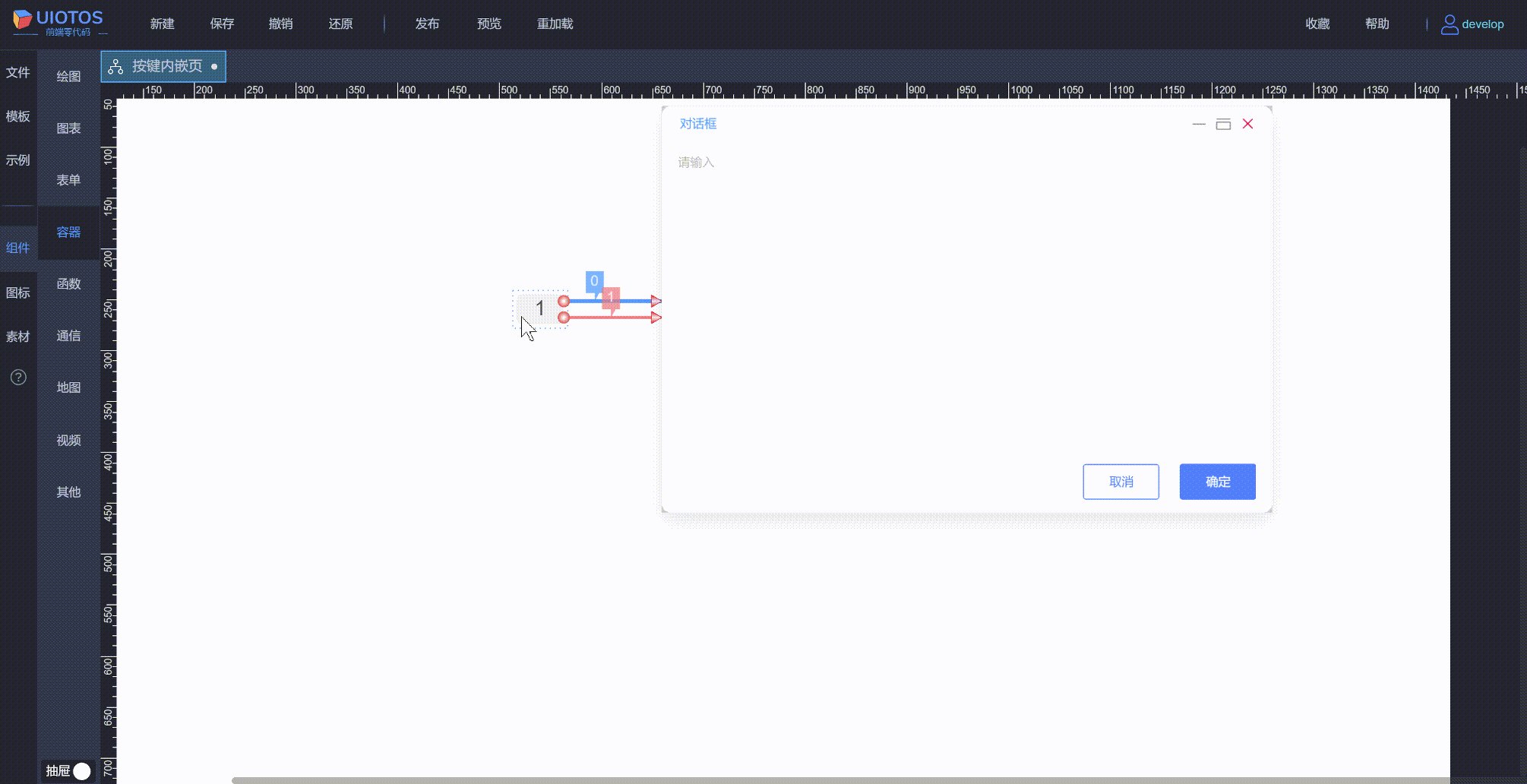
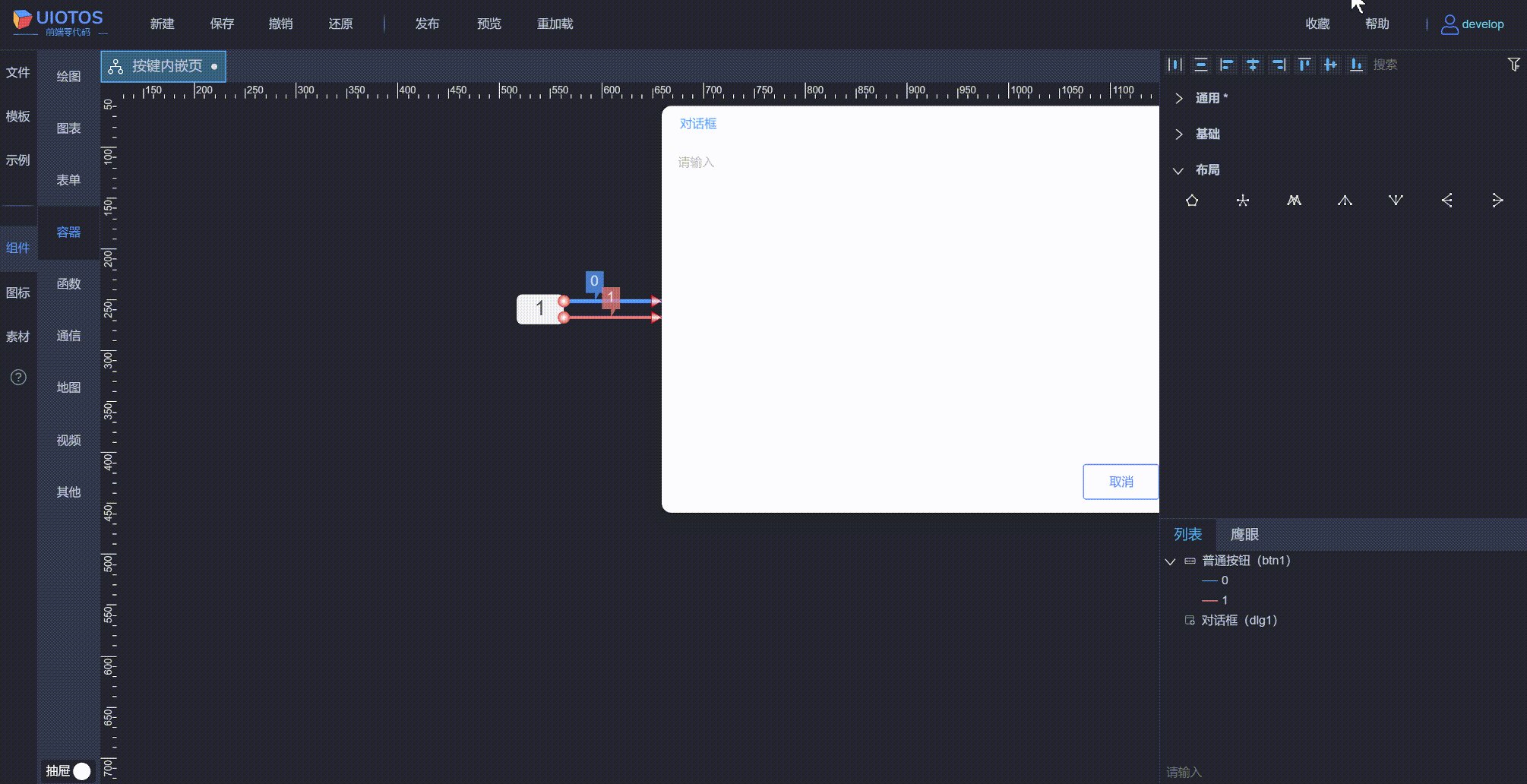
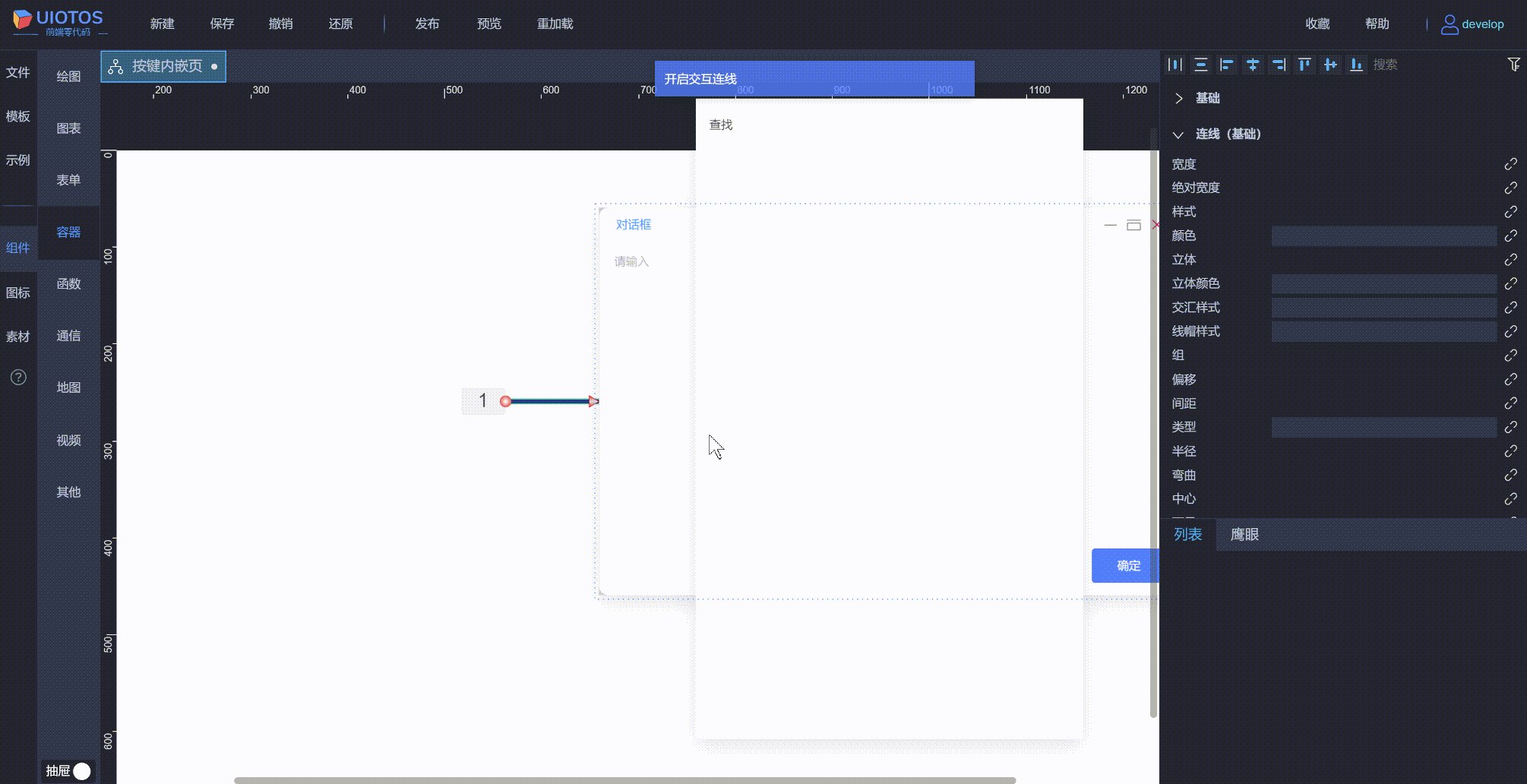
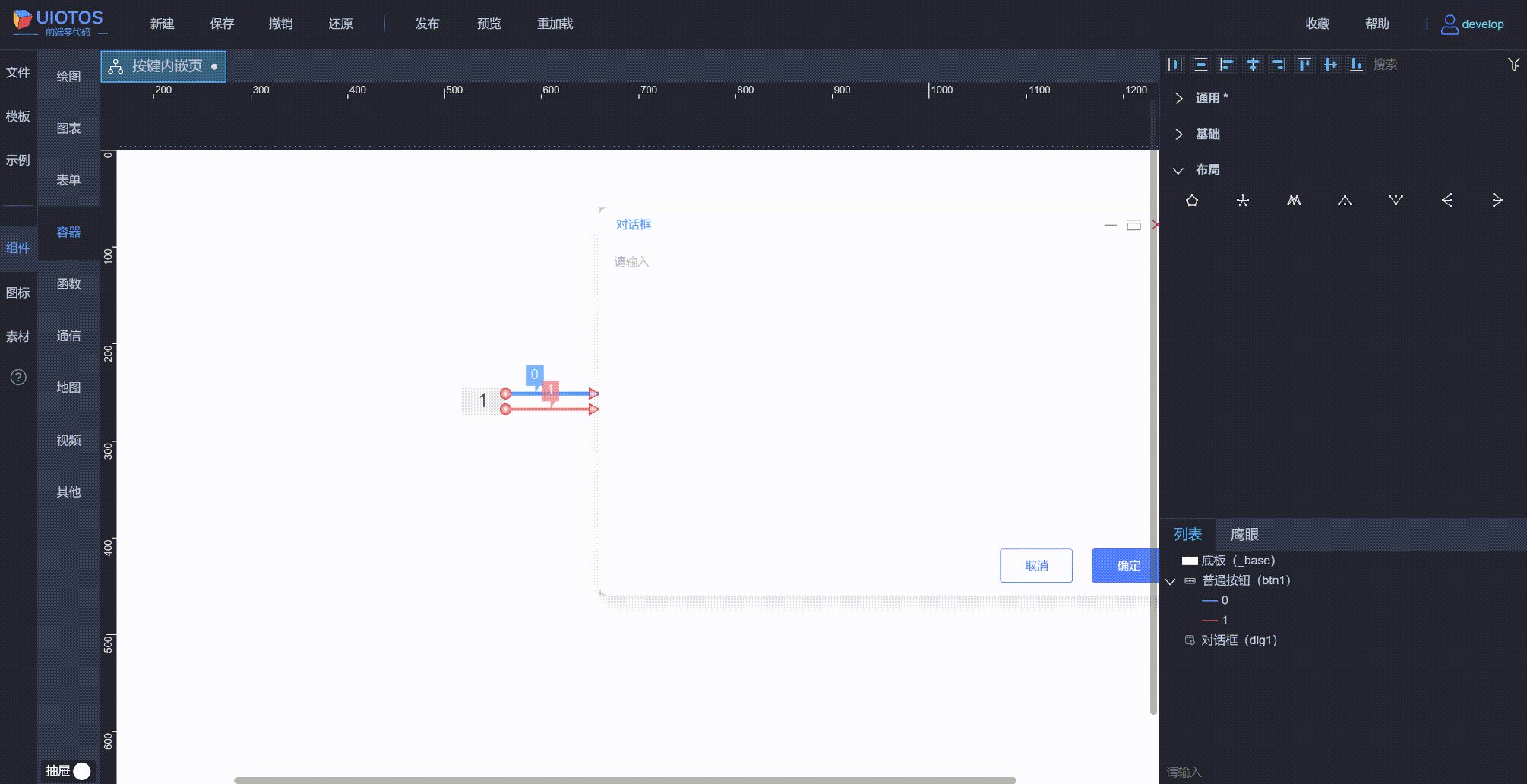
连线操作
布局
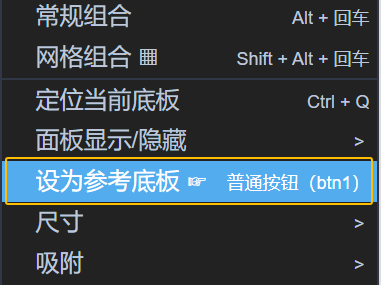
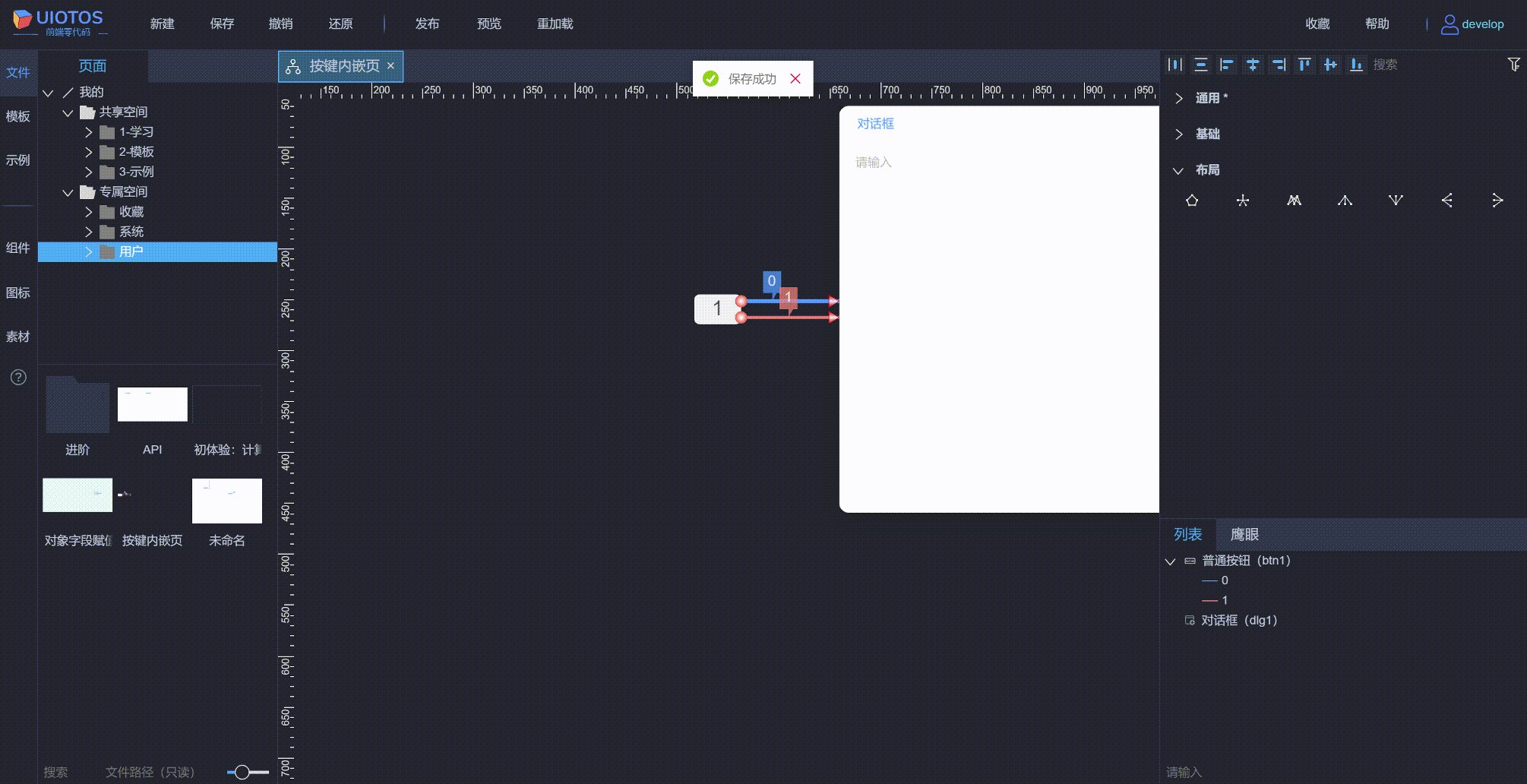
选中按钮,右键菜单选择设为参考板布局,删除原底板,(参见底板布局)。

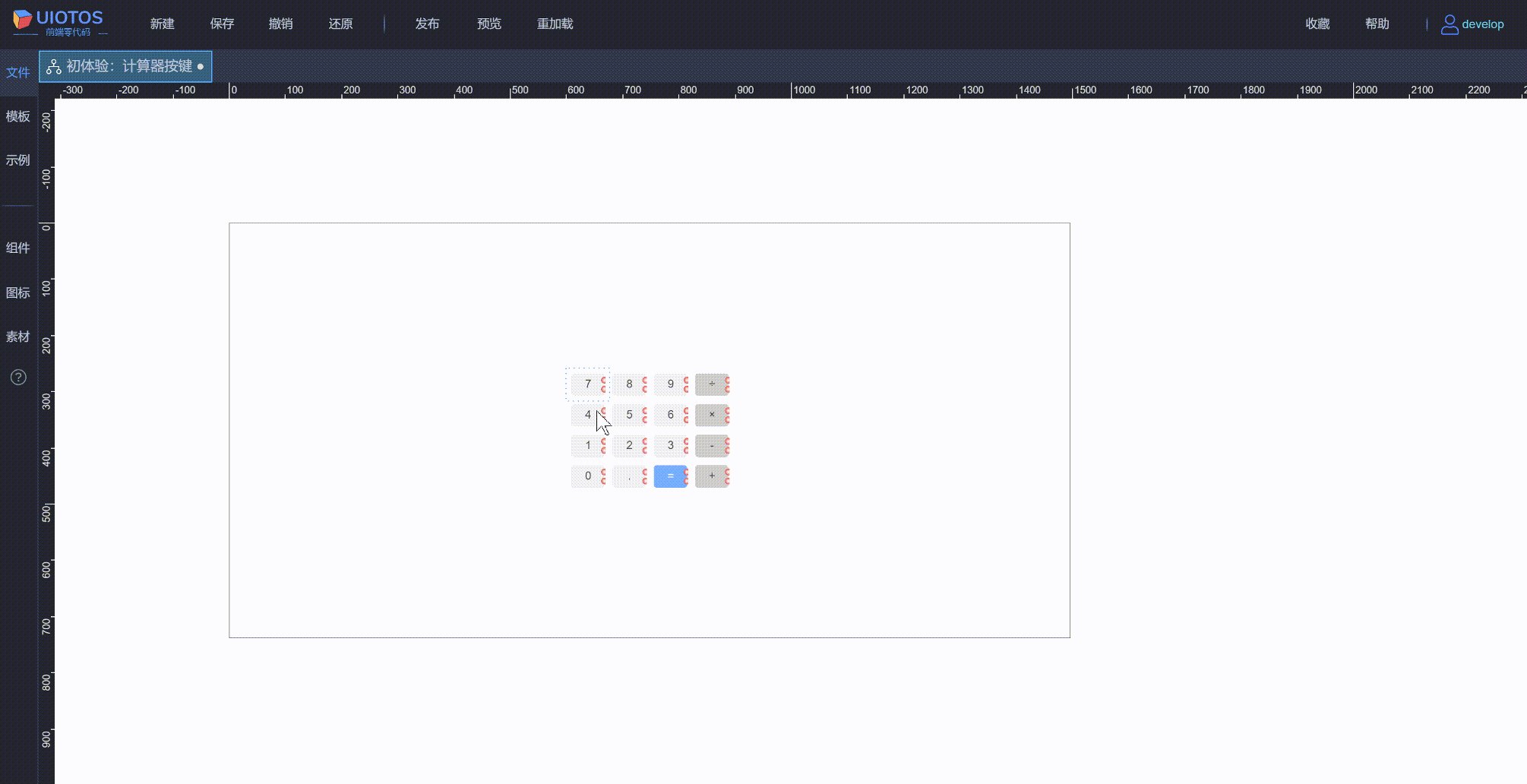
主页面
新建
参见1新建。命名为"初体验:计算器按键"。
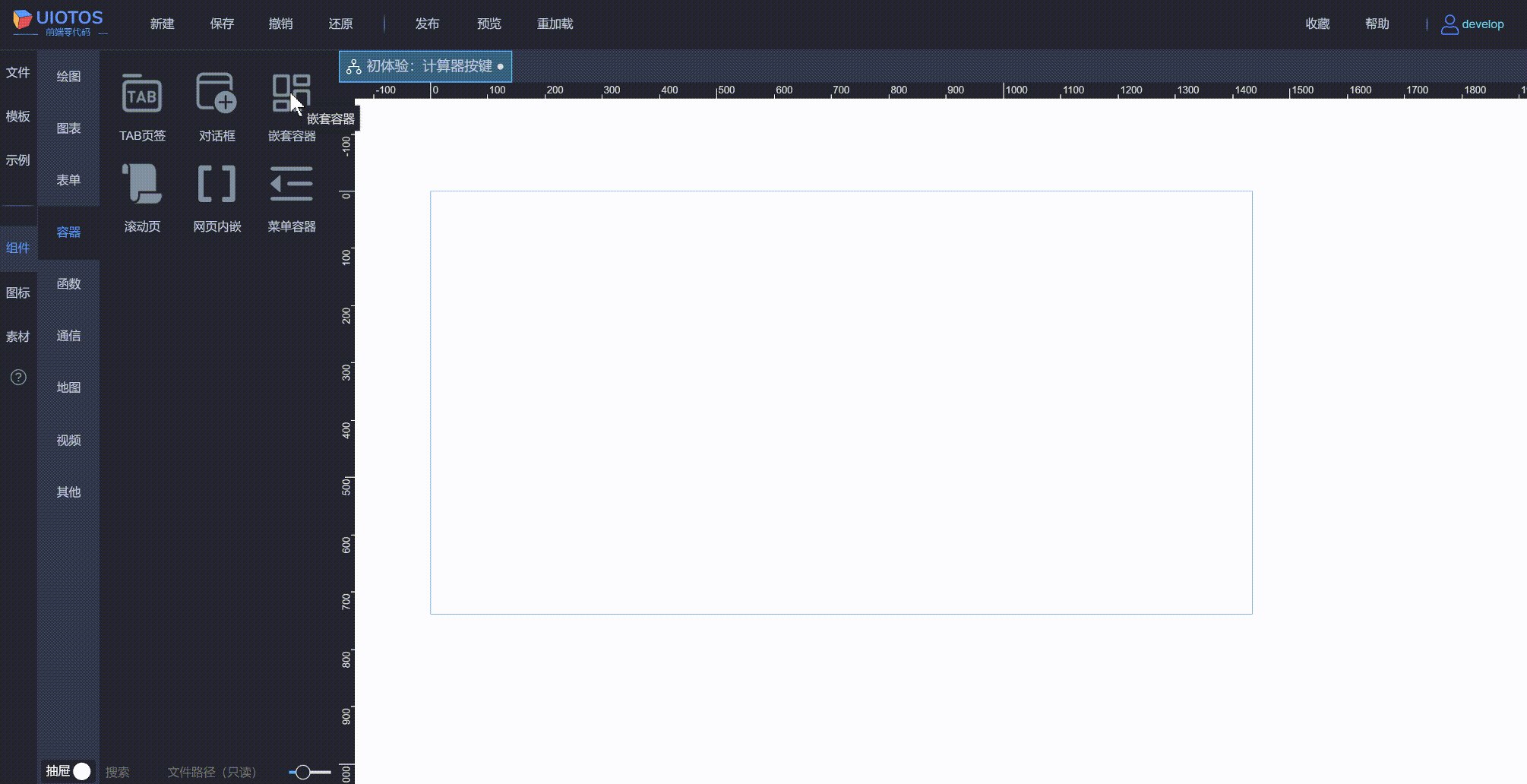
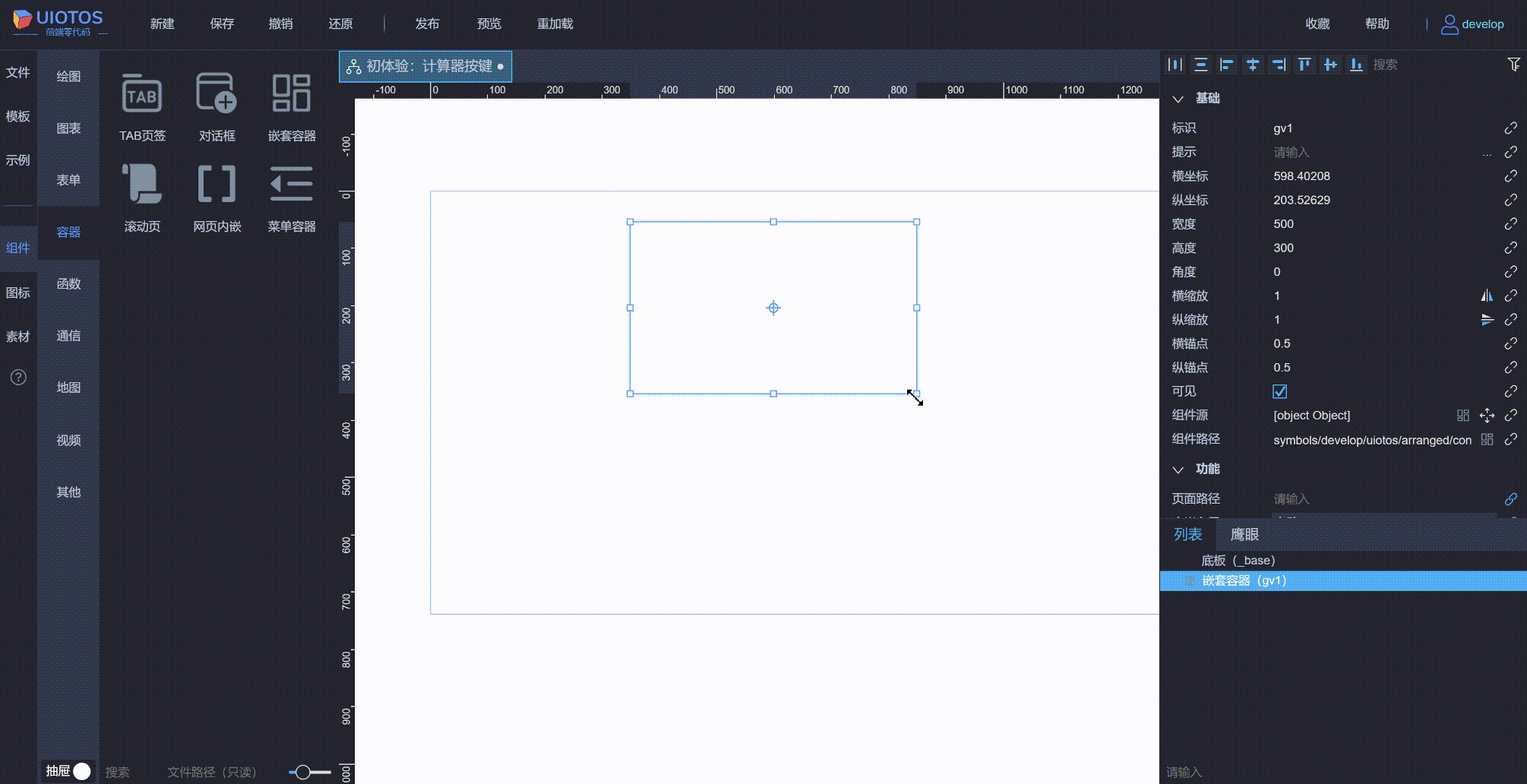
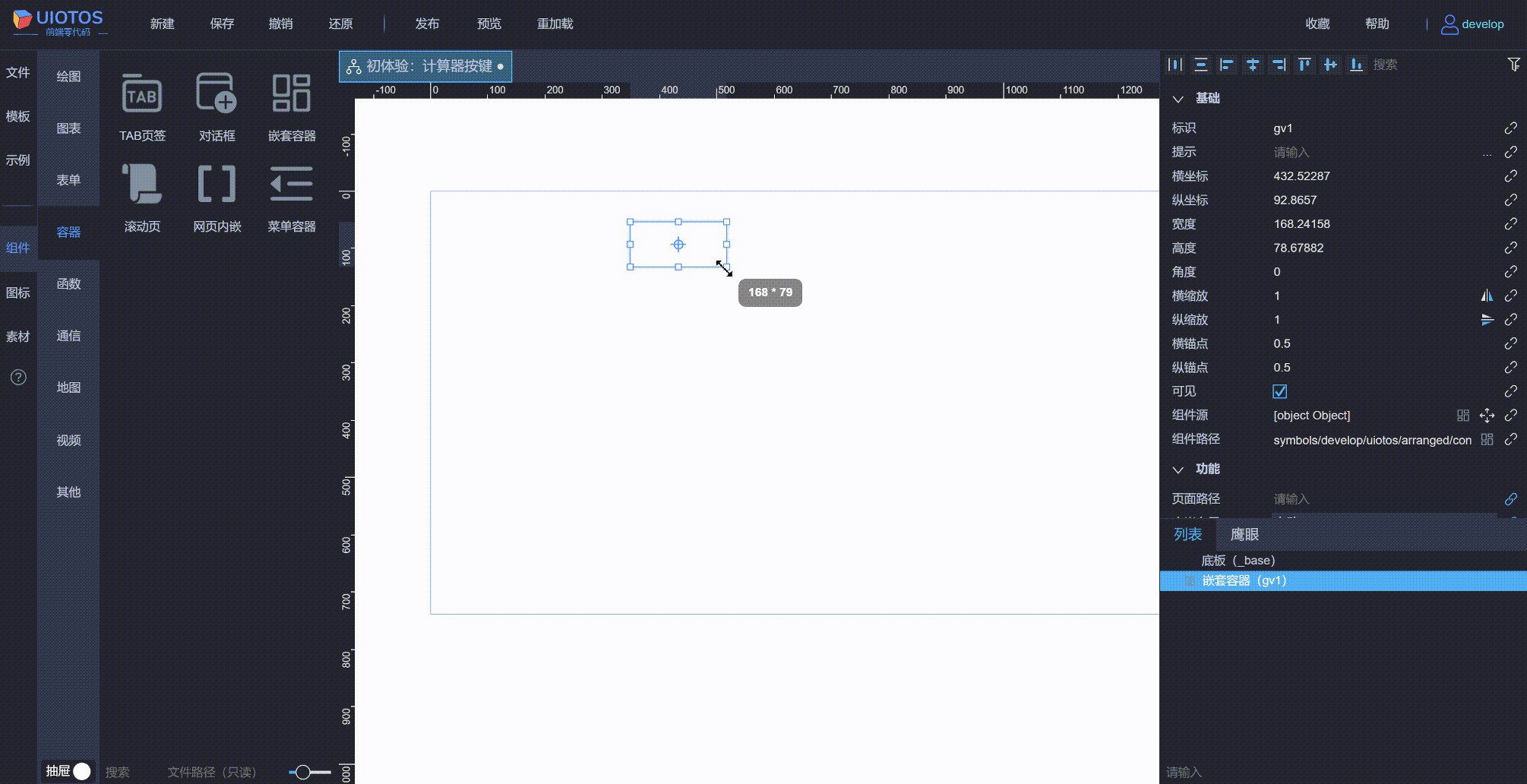
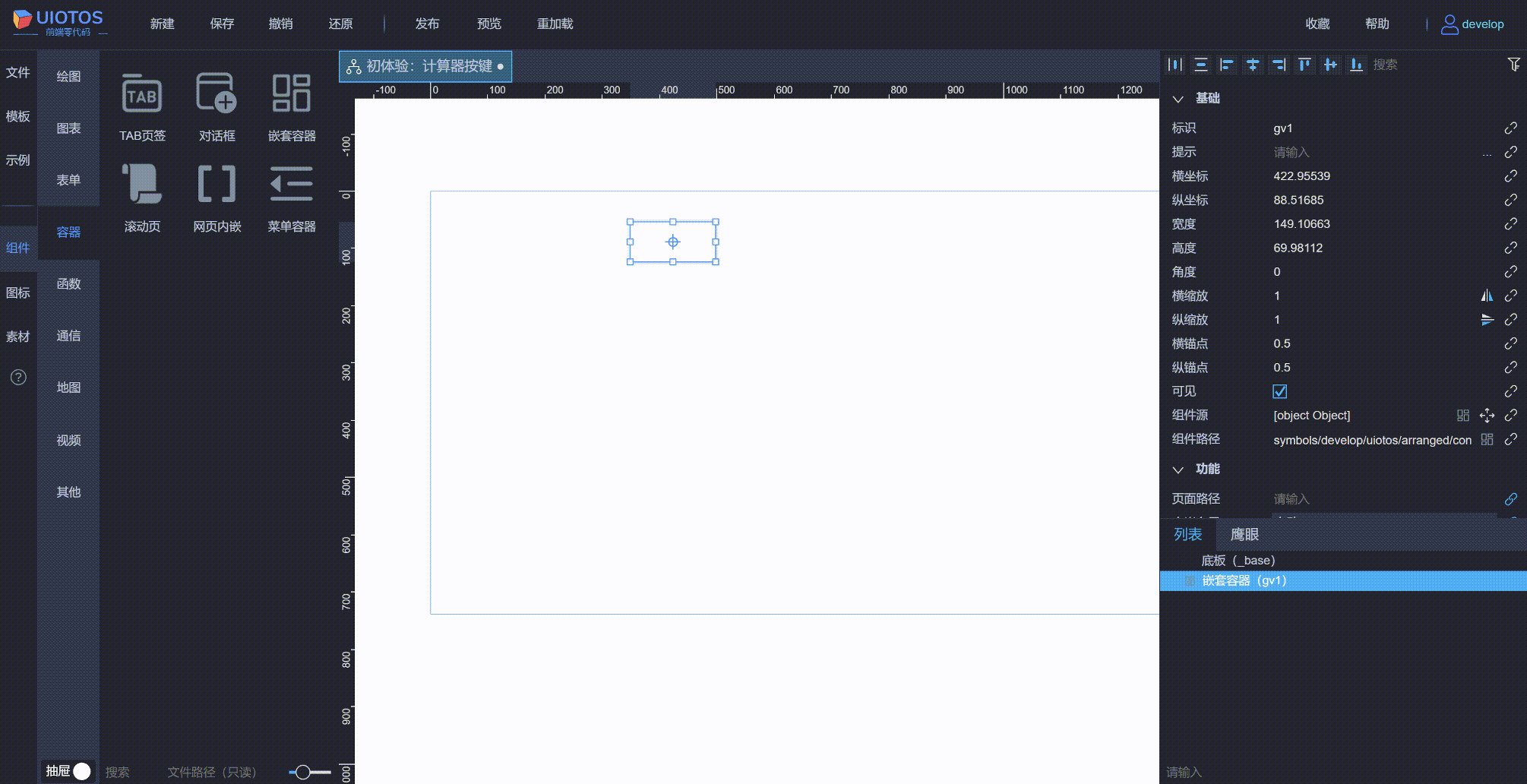
拖入组件
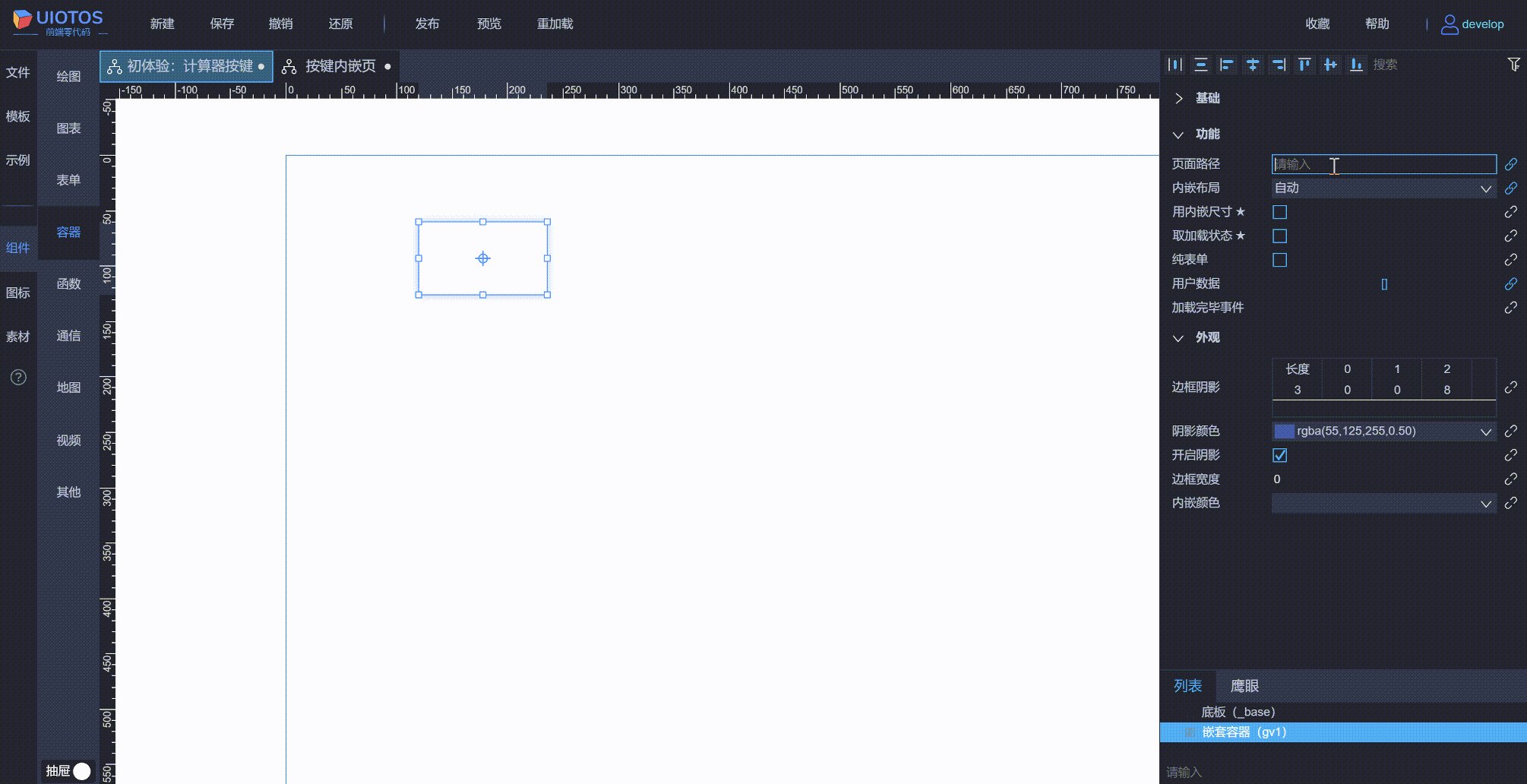
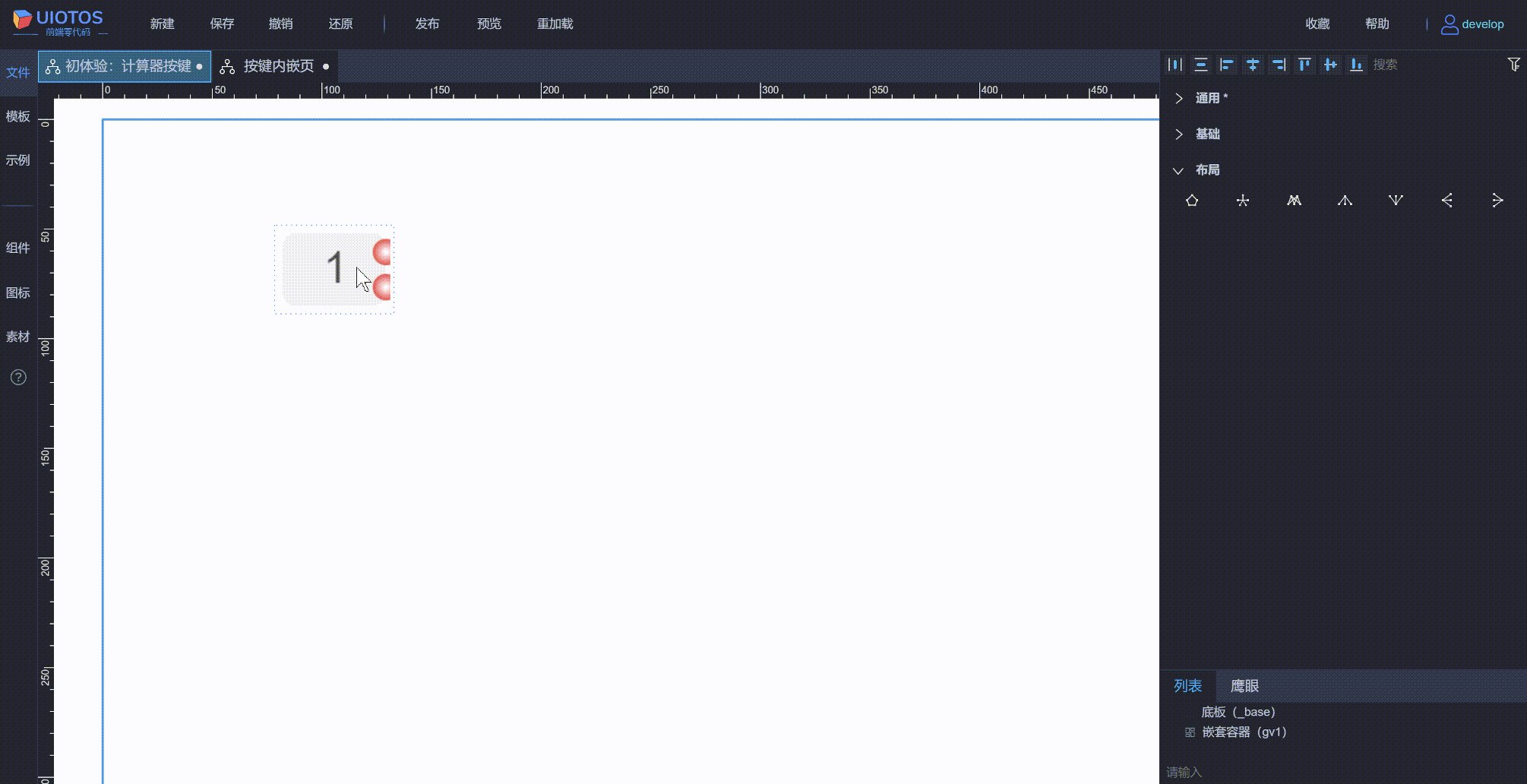
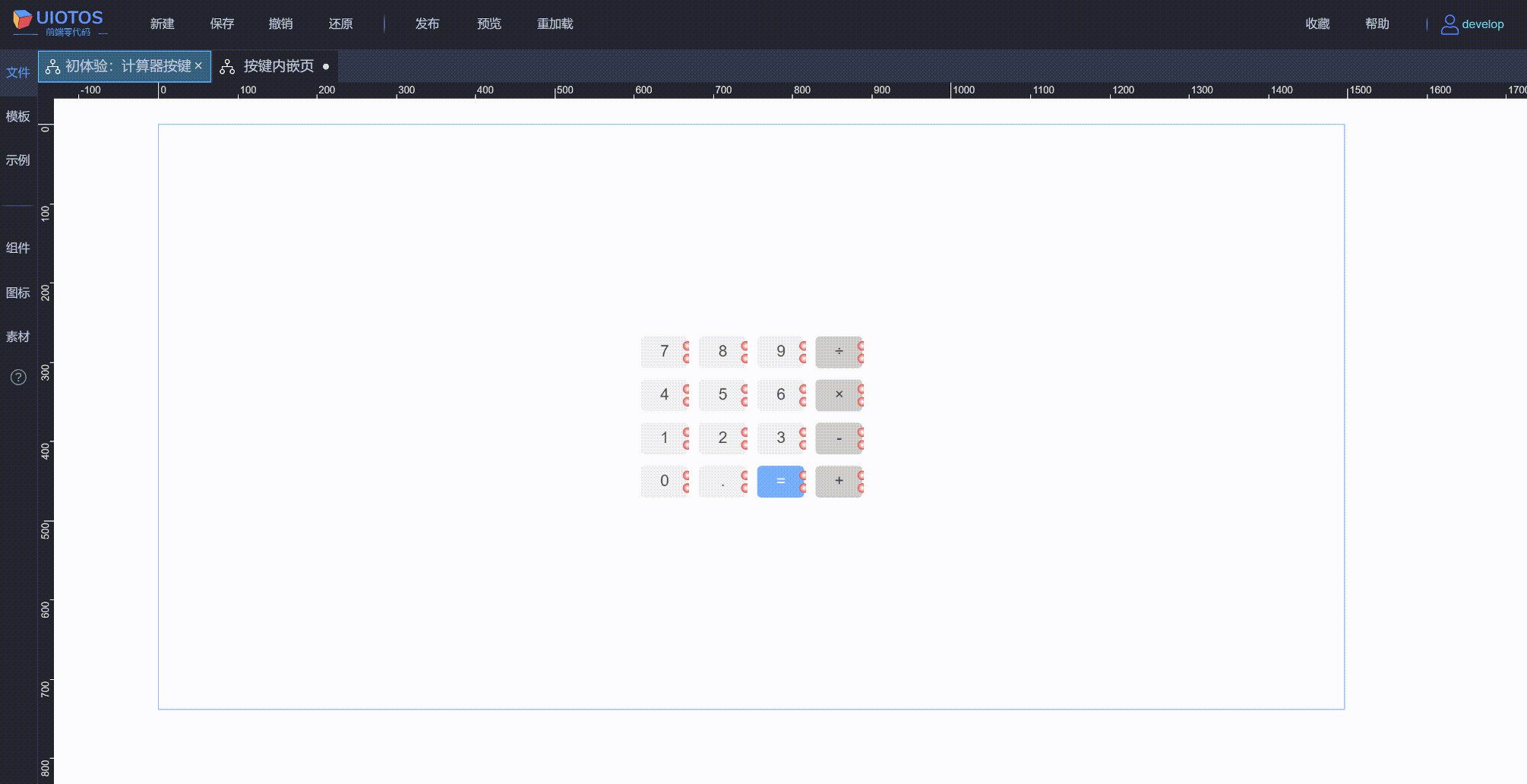
拖入嵌套容器,如下所示:
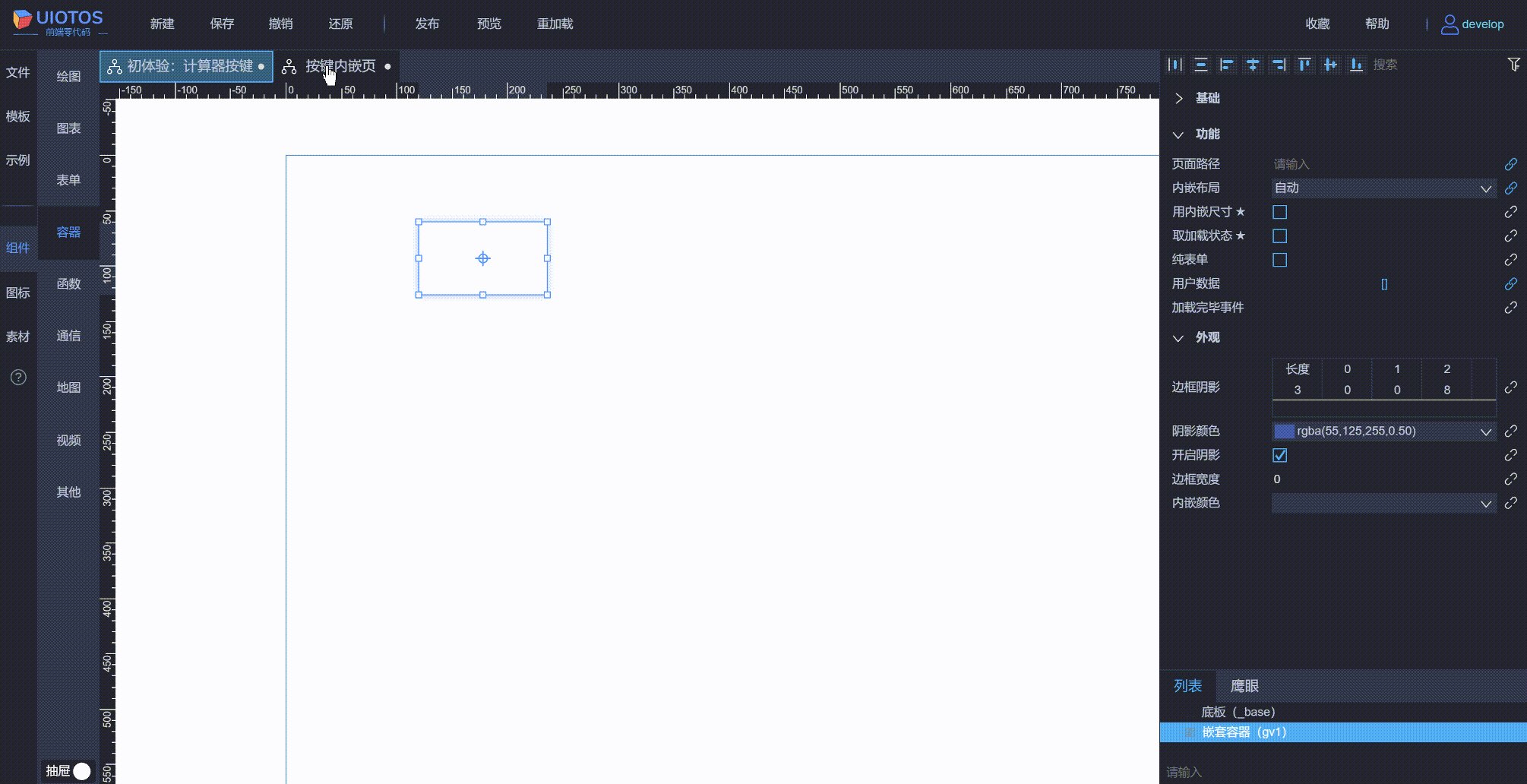
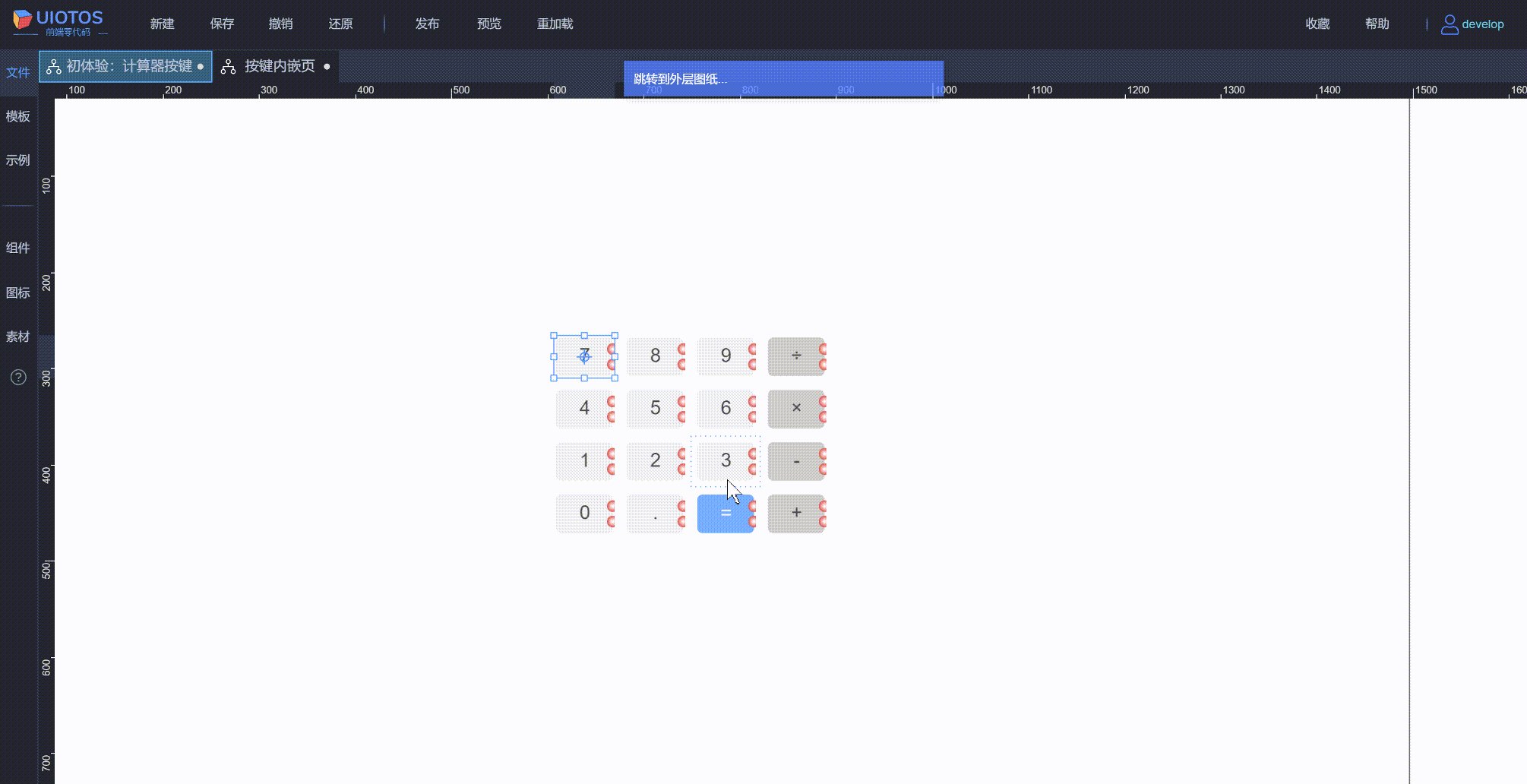
页面嵌套
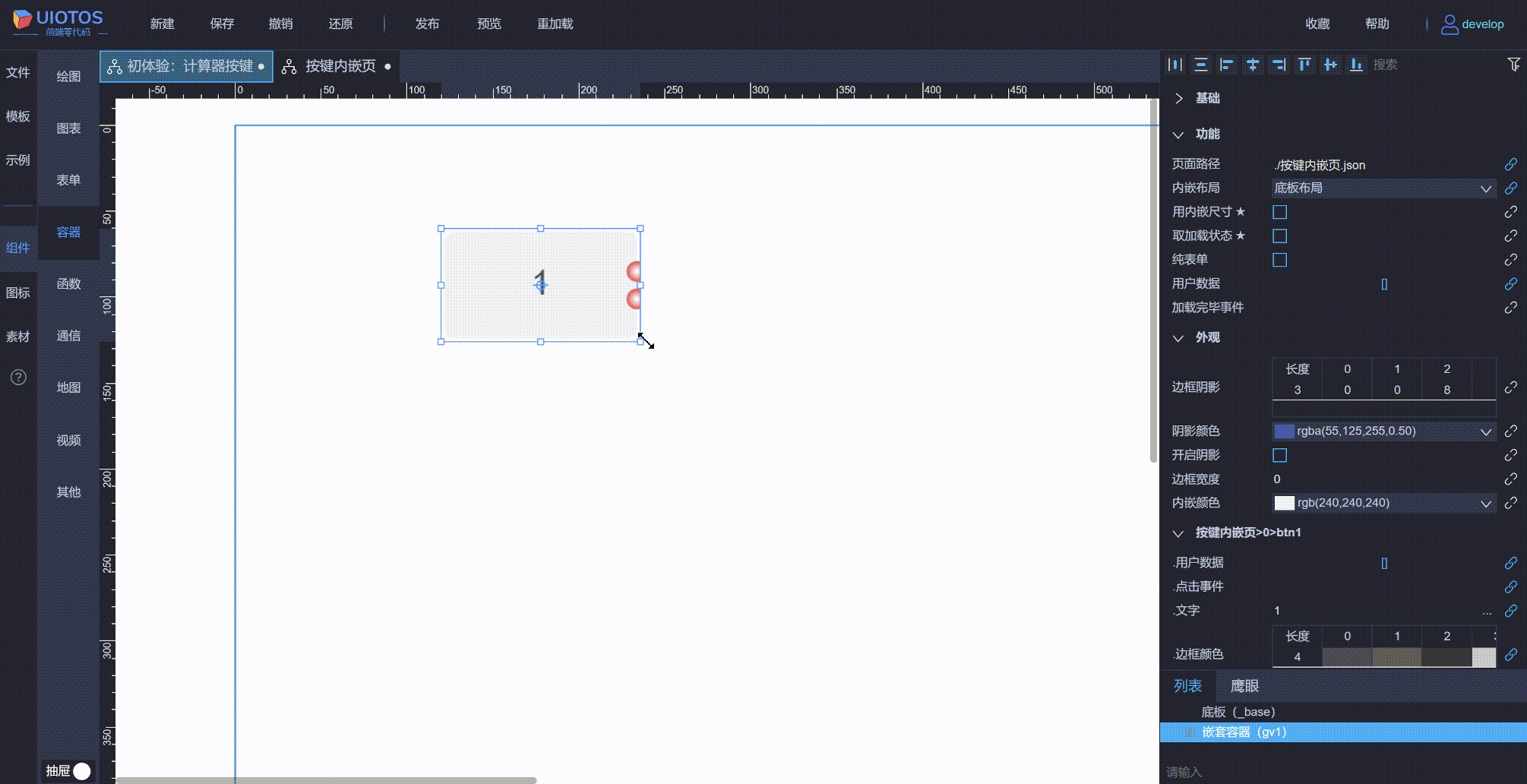
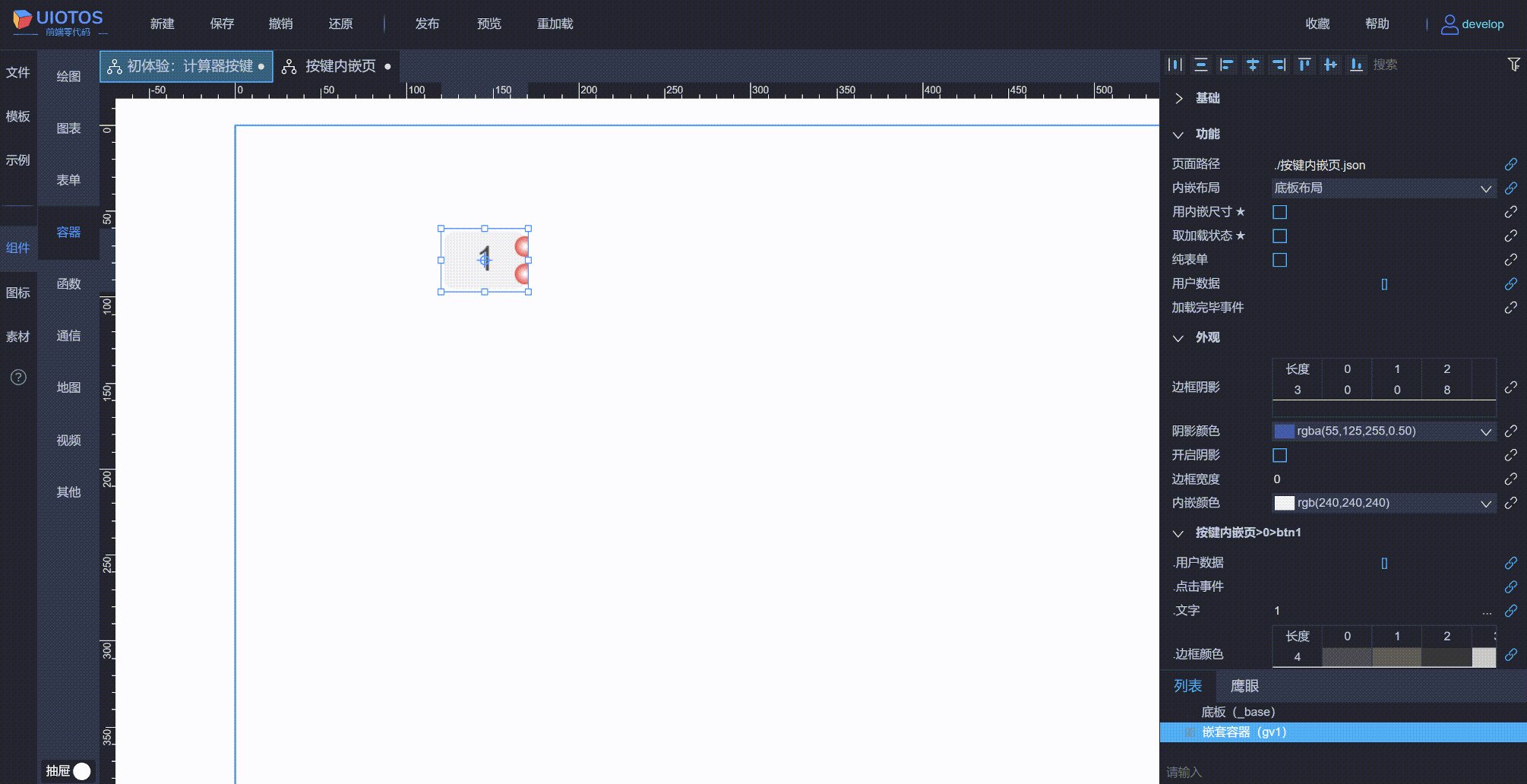
将内嵌页嵌套在上一步拖放的容器组件(操作参见容器嵌套)。如下所示:
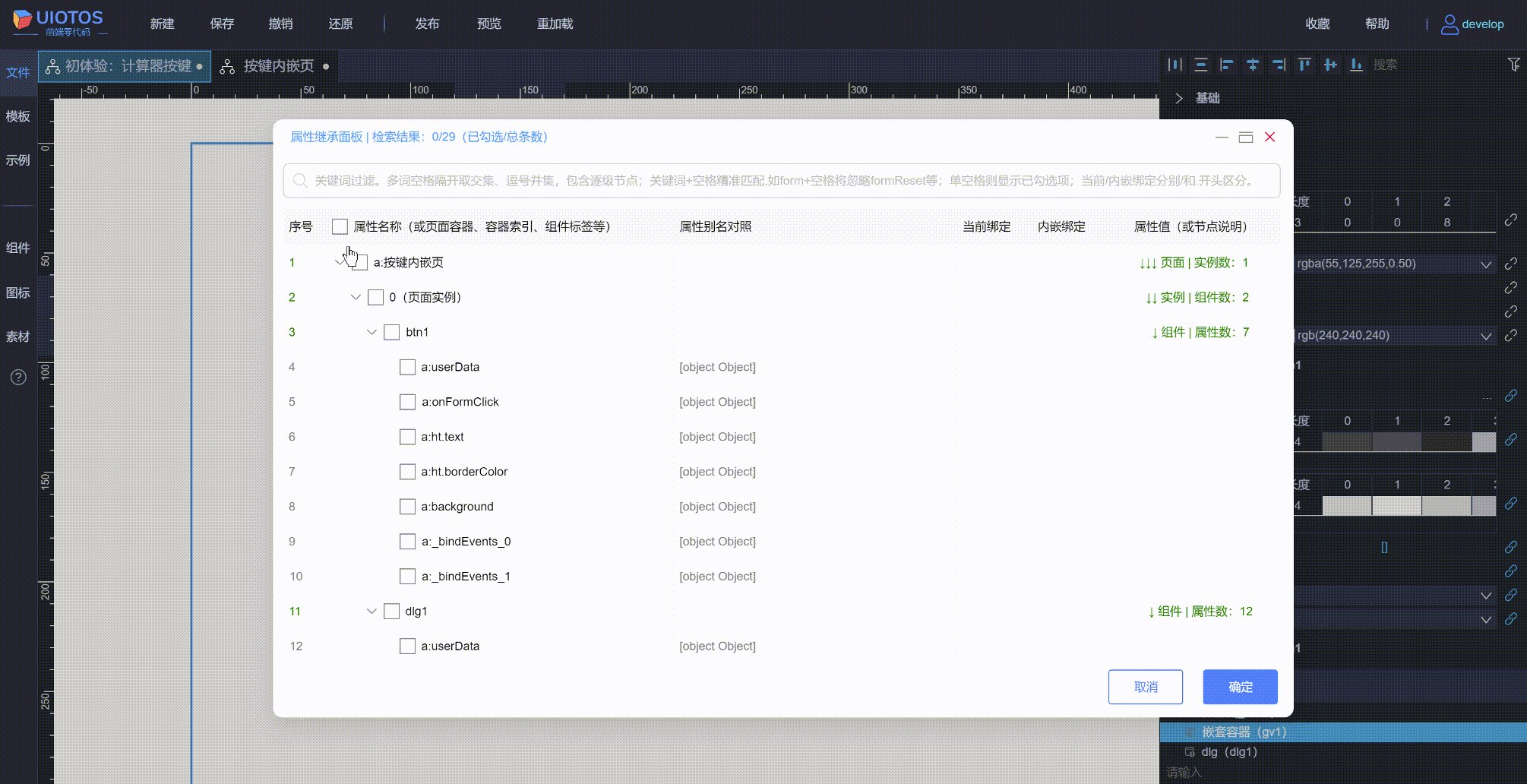
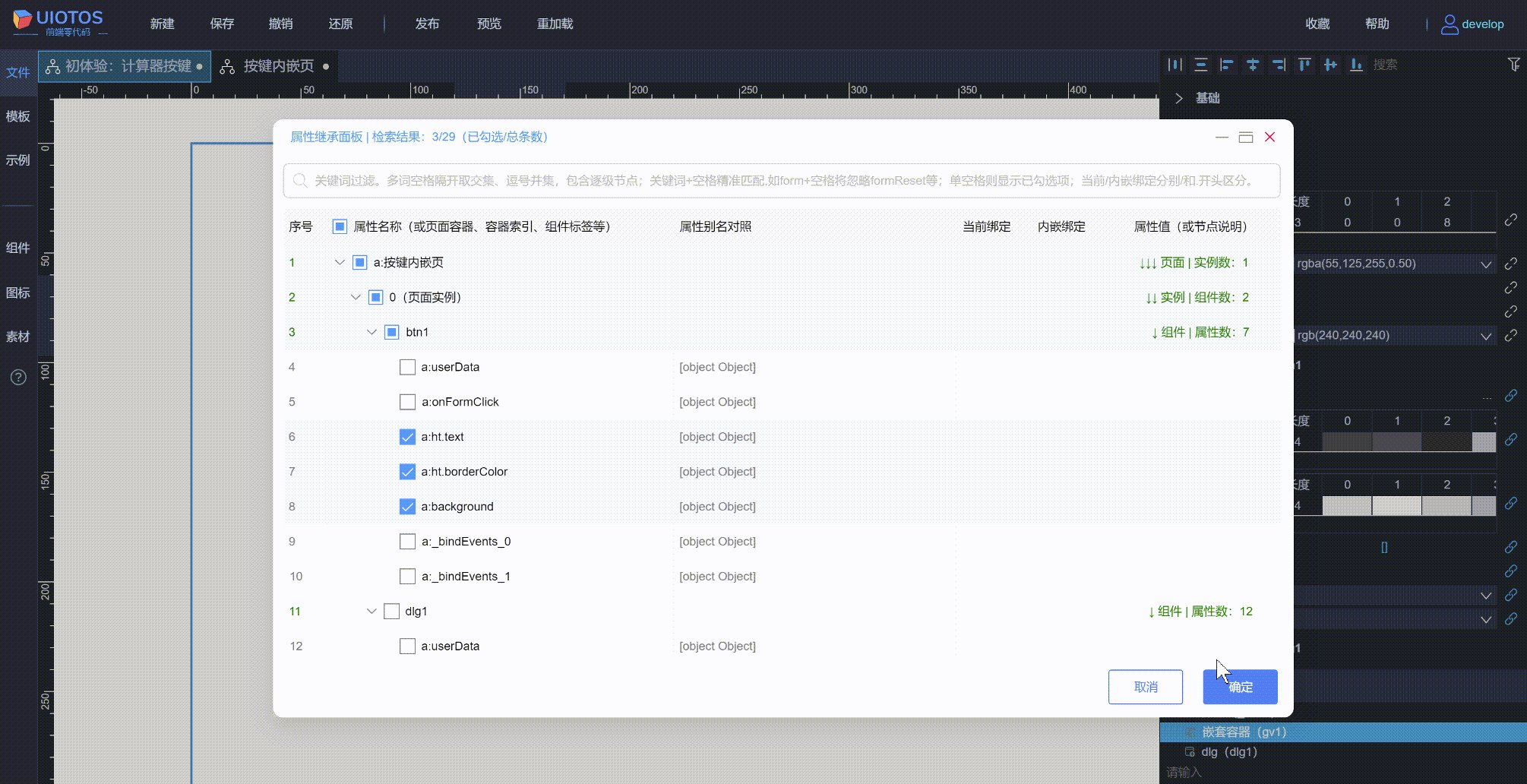
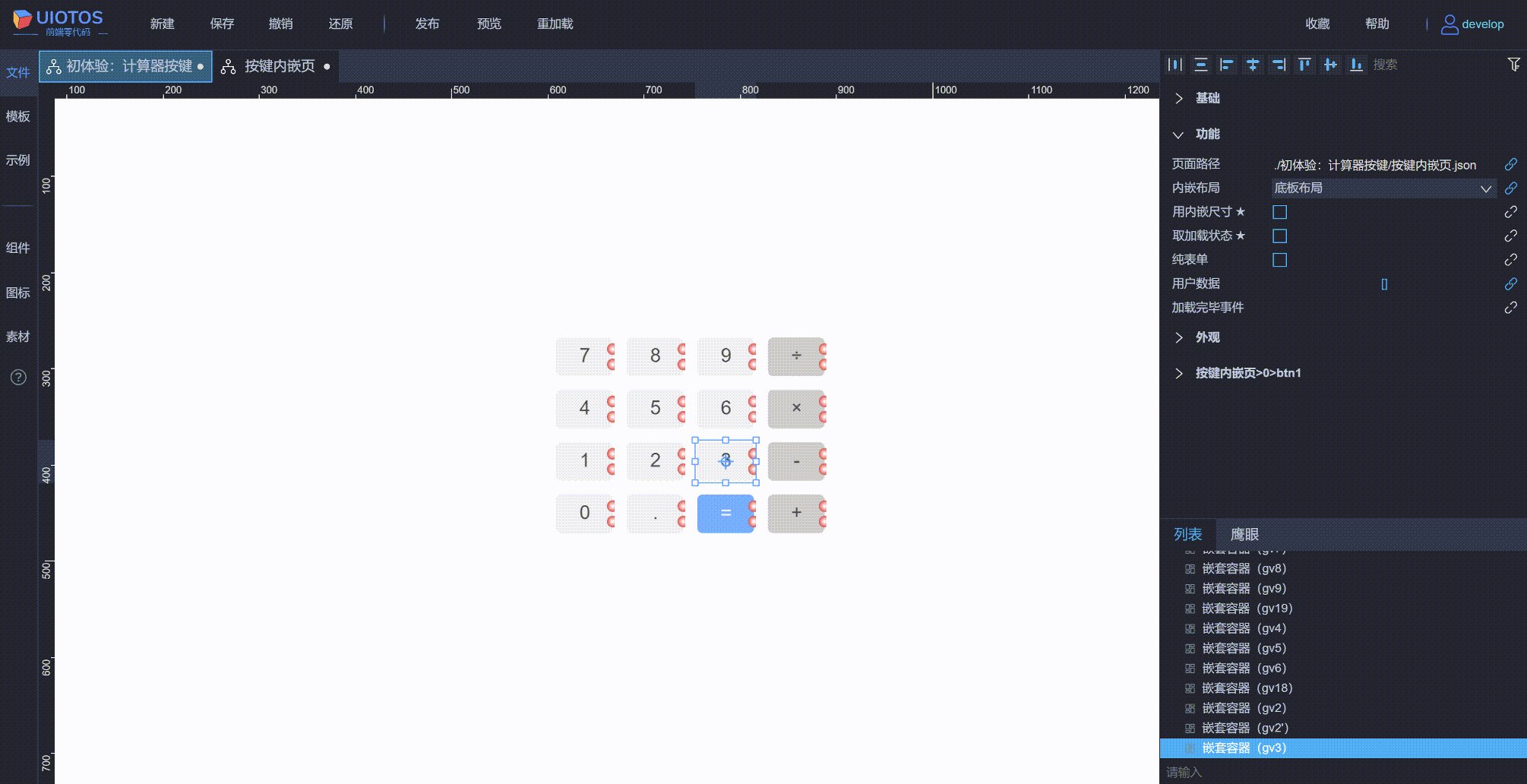
属性继承
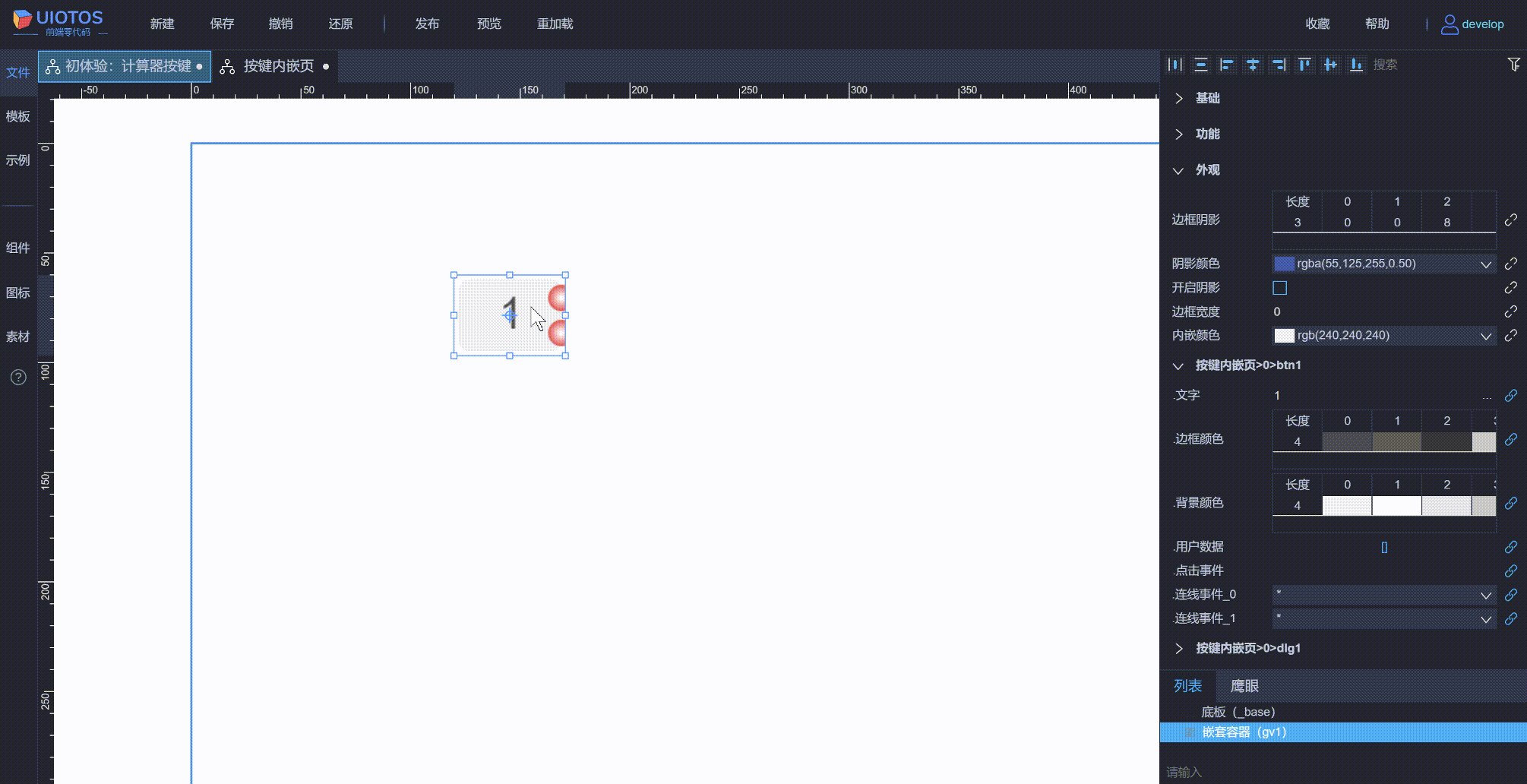
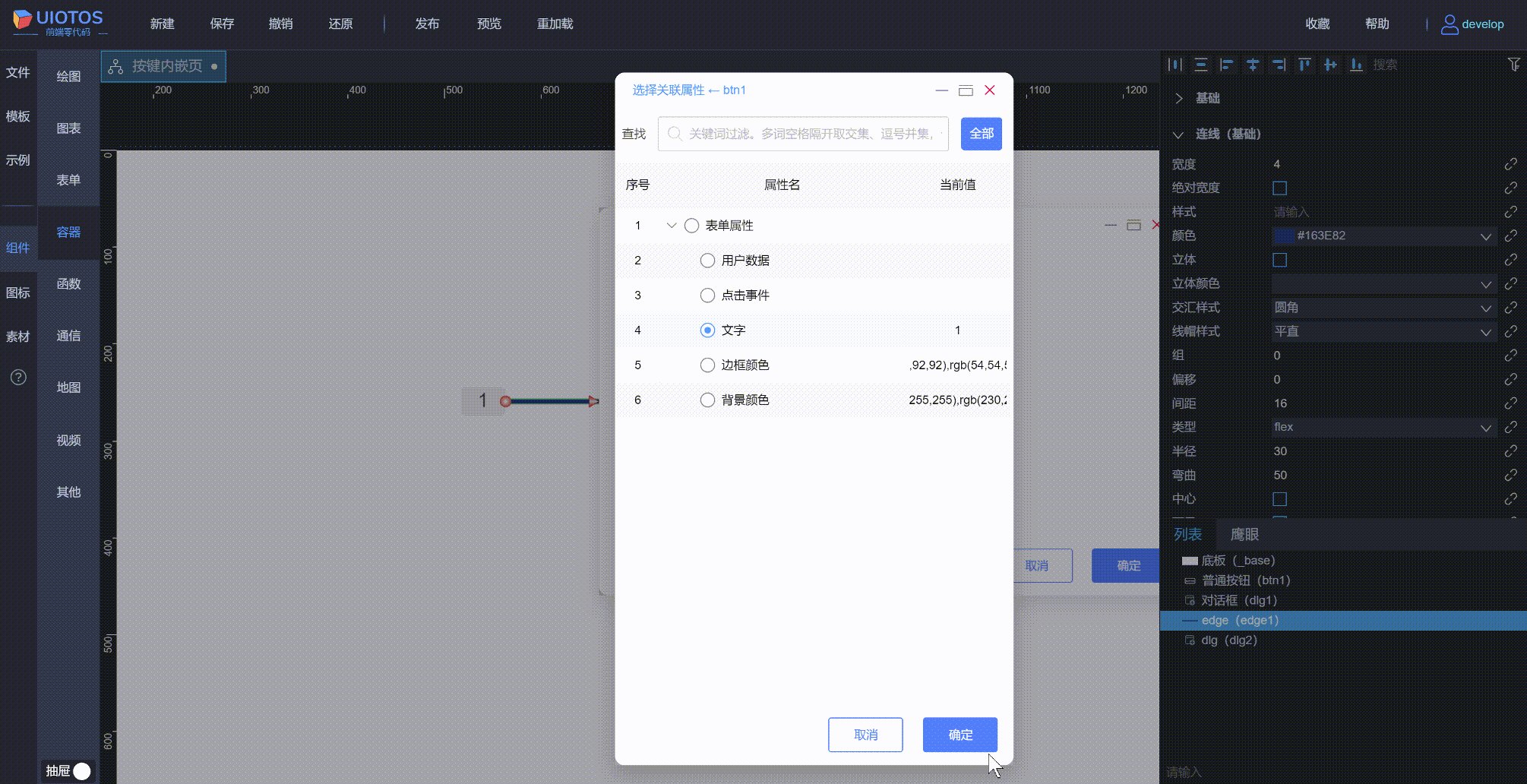
参见连线-高级篇属性继承。本示例只用到按钮的背景颜色、文字颜色、文字,筛选指定继承这些即可。
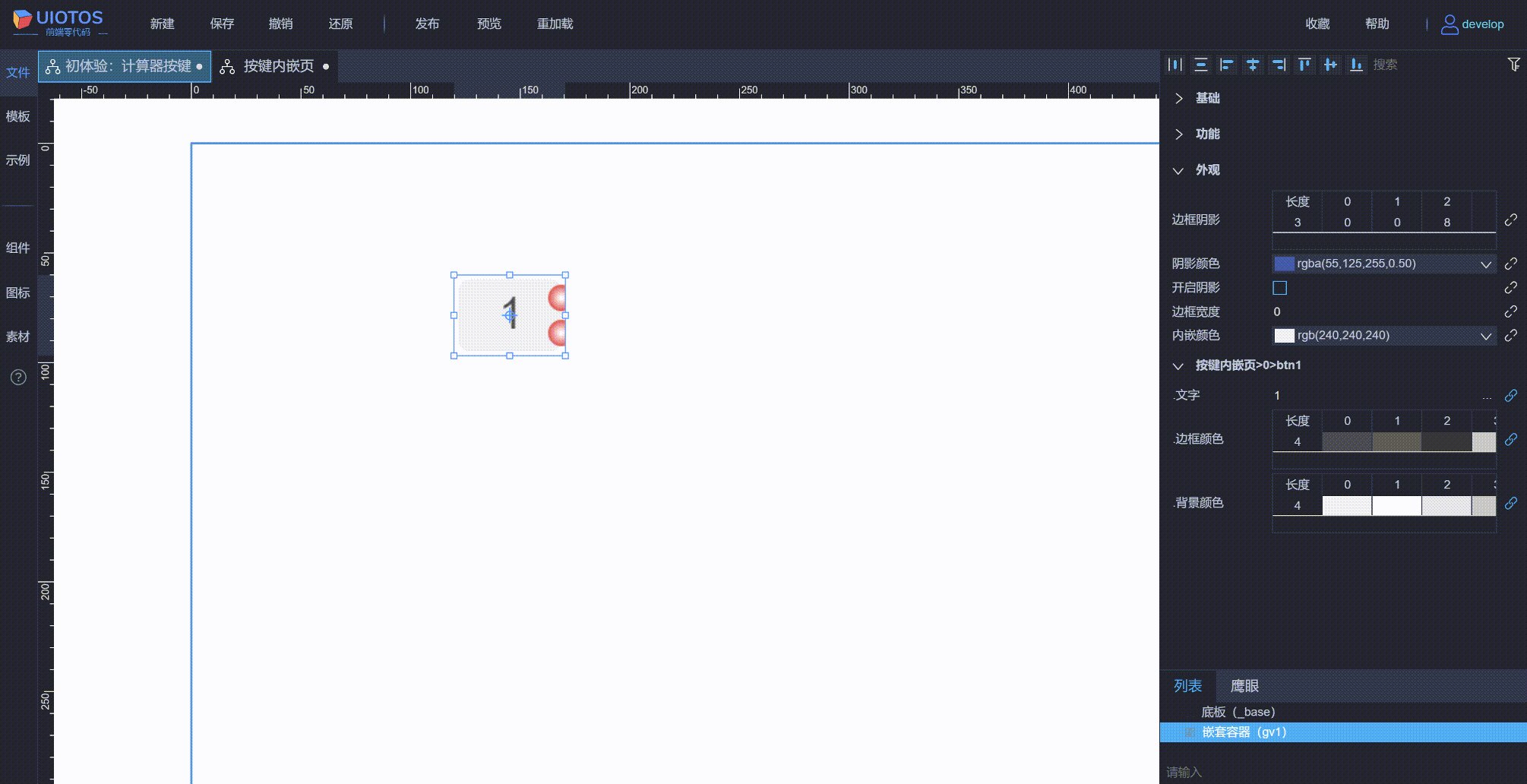
修改属性
在上层属性继承面板中,修改文字和背景色,并锁定属性。可参见重写赋值。
致此,设置完毕,可查看最终效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律