UIOTOS 示例1:Hello World | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等
1.UIOTOS文档: 开始 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等2.UIOTOS文档:入门 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等3.UIOTOS文档: 常规(基础篇) | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等4.UIOTOS文档: 嵌套(基础篇) | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等5.UIOTOS文档: 布局 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等6.UIOTOS文档: 常规(高级篇) | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等7.UIOTOS文档: 连线(高级篇) | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等8.UIOTOS文档: 嵌套(高级篇) | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等9.UIOTOS文档: 组件| 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等10.UIOTOS文档: 公共 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等11.UIOTOS文档: 绘图 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等12.UIOTOS文档: 图表 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等13.UIOTOS文档: 表单 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等14.UIOTOS文档: 容器 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等15.UIOTOS文档: 函数 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等16.UIOTOS文档: 通信 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等17.UIOTOS文档: 视频 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等18.UIOTOS文档: 其他 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等19.UIOTOS文档: 导出部署与集成 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等
20.UIOTOS 示例1:Hello World | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等
21.UIOTOS文档: 随机颜色显示 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等22.UIOTOS文档: 扇叶(图标)旋转 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等23.UIOTOS文档: 上下层页面交互 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等24.UIOTOS 示例2:按钮弹窗显示文本| 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等25.UIOTOS 初体验:指定沿轨迹运动 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等26.UIOTOS 示例3:视频选择播放| 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等27.UIOTOS 初体验:长页面滑动| 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等28.UIOTOS 初体验:计算器按键 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等29.UIOTOS 示例4:扩展按钮(文字可切换)| 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等30.UIOTOS 示例5:扩展按钮(图标可切换)| 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等31.UIOTOS 示例6:扩展按钮组(增加属性)| 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等32.UIOTOS 示例7:继承内嵌页事件并使用 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等33.示例8:数据的解析提取 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等34.UIOTOS 示例9:接口数据给树表格 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等35.UIOTOS 示例10:表单请求接口 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等36.UIOTOS 示例11:表单数据双向读写 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等37.UIOTOS 示例12:接口查询曲线展示 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等38.UIOTOS文档:初体验:不规则按钮 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dat39.UIOTOS文档:示例13:MQTT数据给图形 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dat40.最新零代码,套娃一样开发IoT应用!41.前端零代码,套娃一样开发界面!42.【开源】前端“神器”,开发界面无代码!43.2024强烈推荐8个精选的中后台前端低代码开源框架44.一款能开发上位机和后台系统的WEB组态!45.物联网平台市场崩了吗?46.可视化拖拉拽?过时了!47.前端组态化 3:矢量绘图与UI界面无缝融合48.一觉醒来,Qt、C#界面开发的天塌了?49.UIOTOS示例:自定义弹窗输出表单数据 | 前端低代码 前端零代码 web组态 无代码 amis goview dataroom 界面嵌套 蓝图连线 nodered注意:本文为自动抓取供AI学习!!格式未经调整,点击查看原文档!
示例1:Hello World
目标
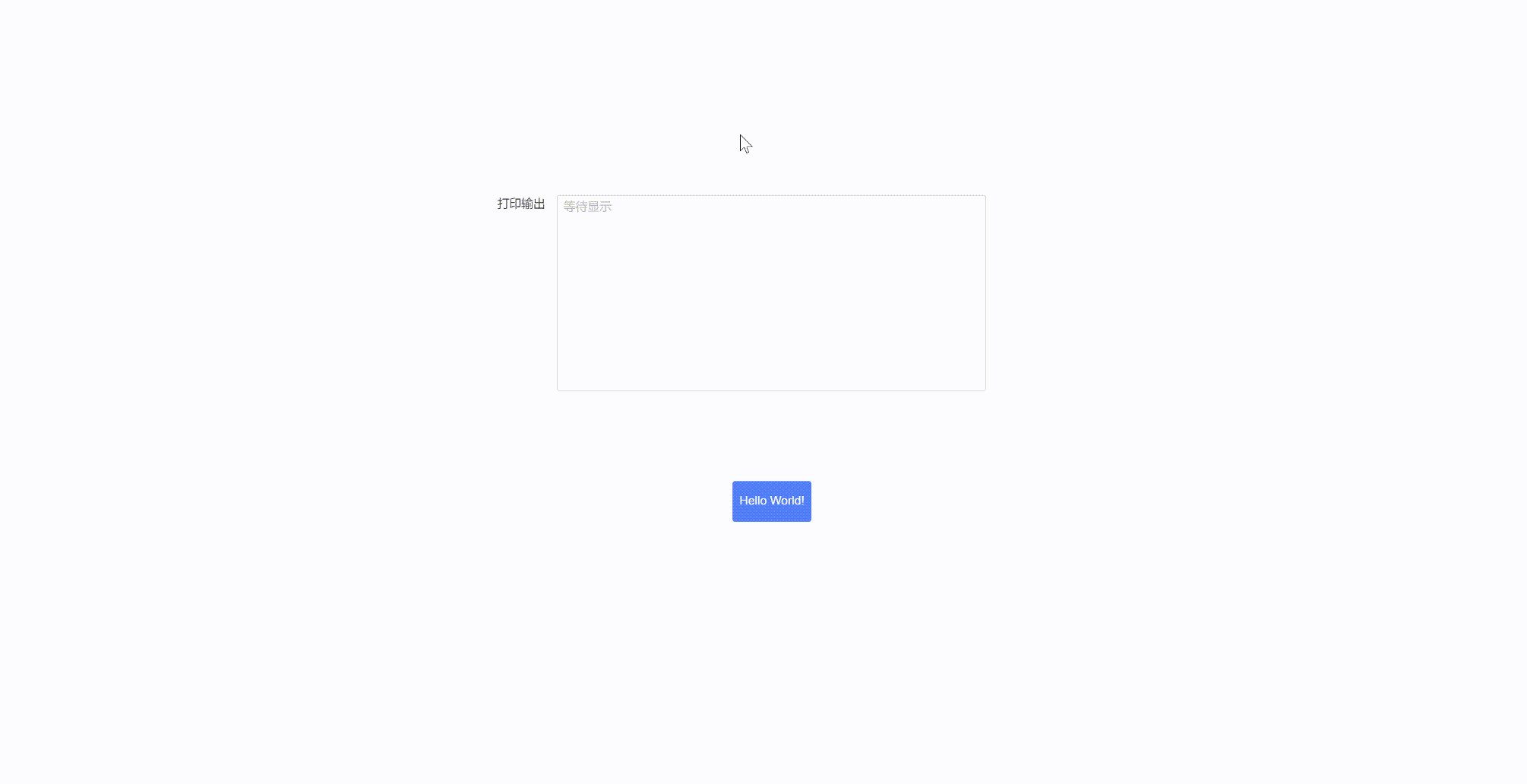
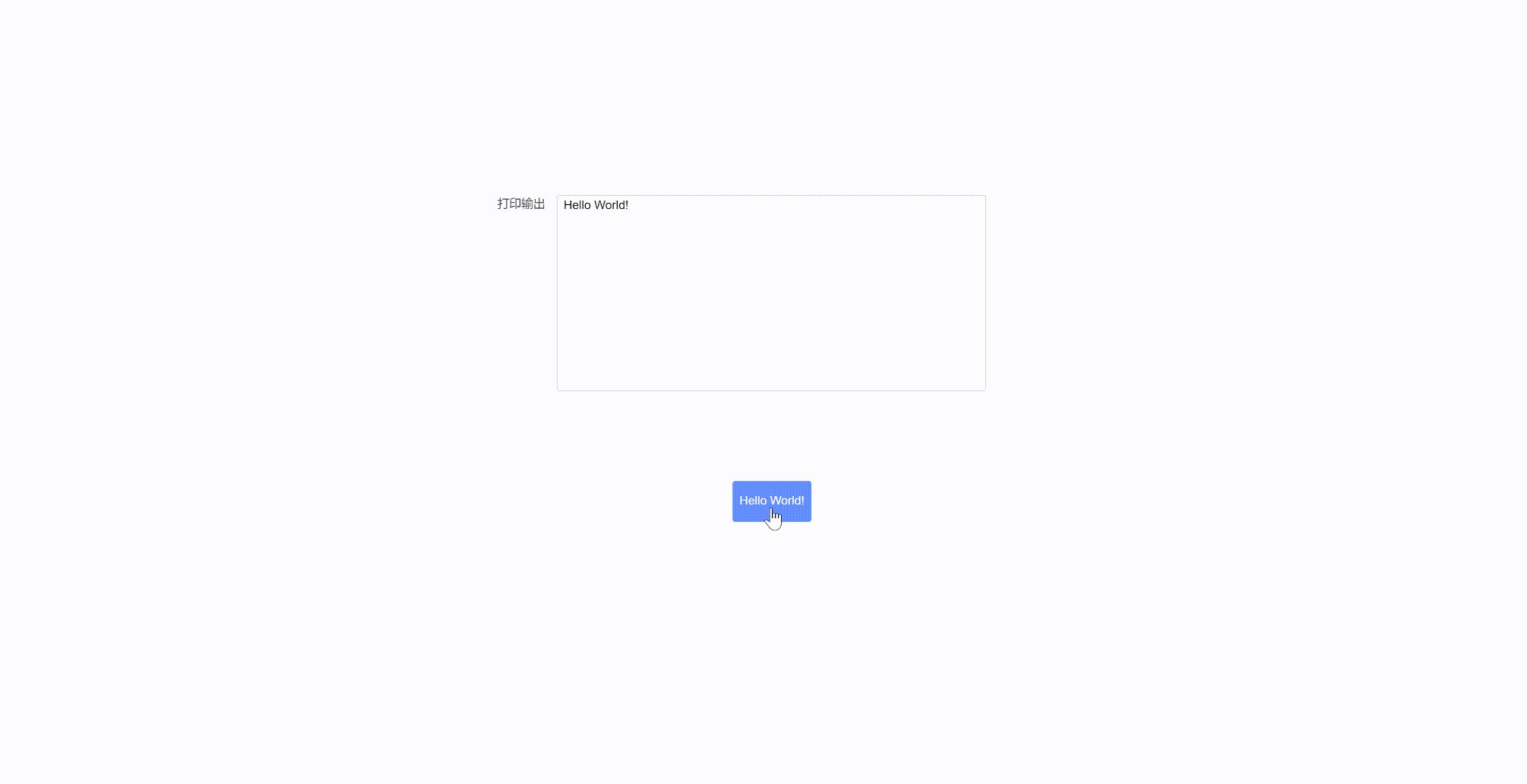
通过第一个示例,了解UIOTOS中连线的基本用途。示例中,按钮文字通过连线操作,输出给文本框,如下所示:

步骤
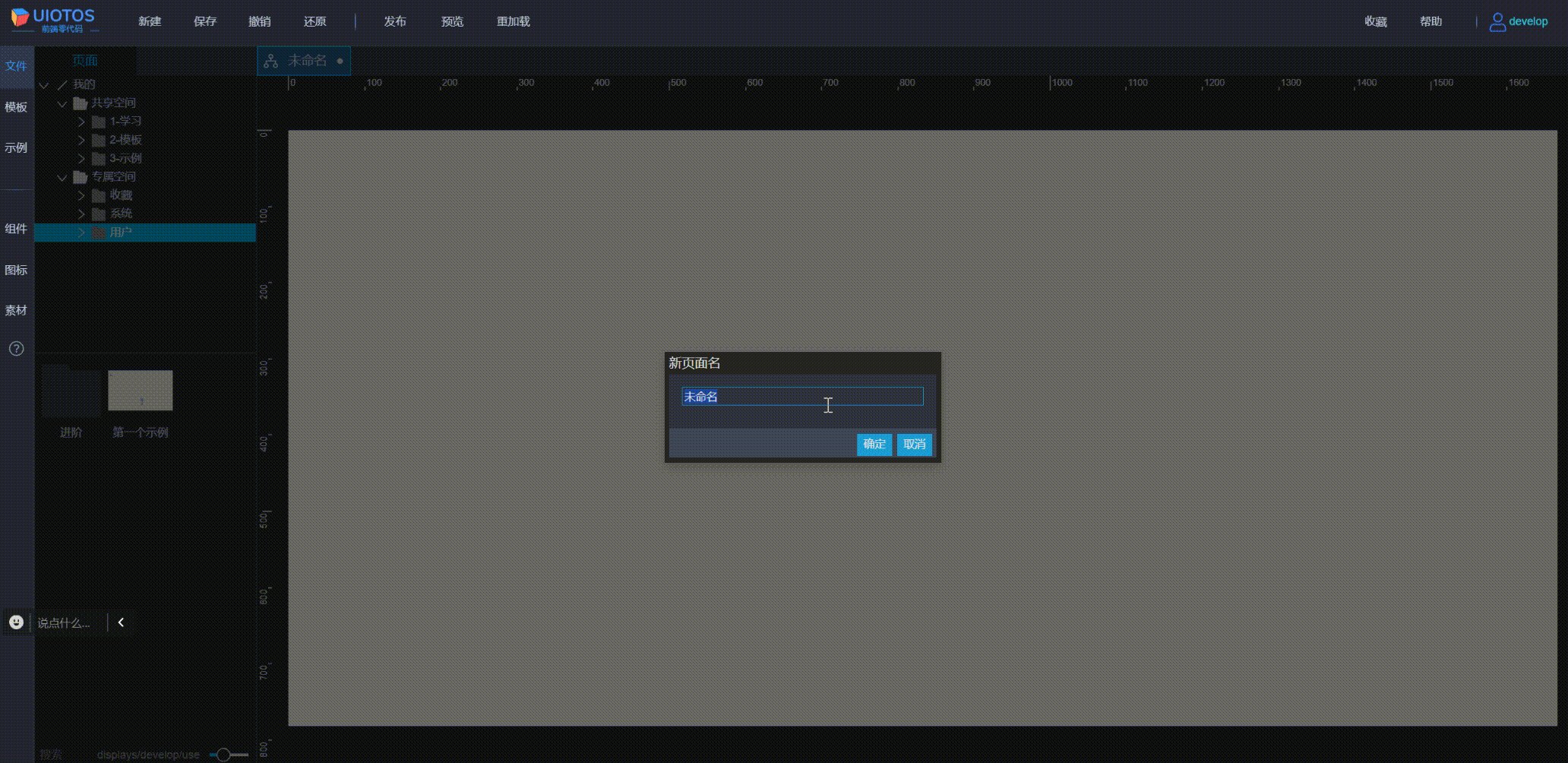
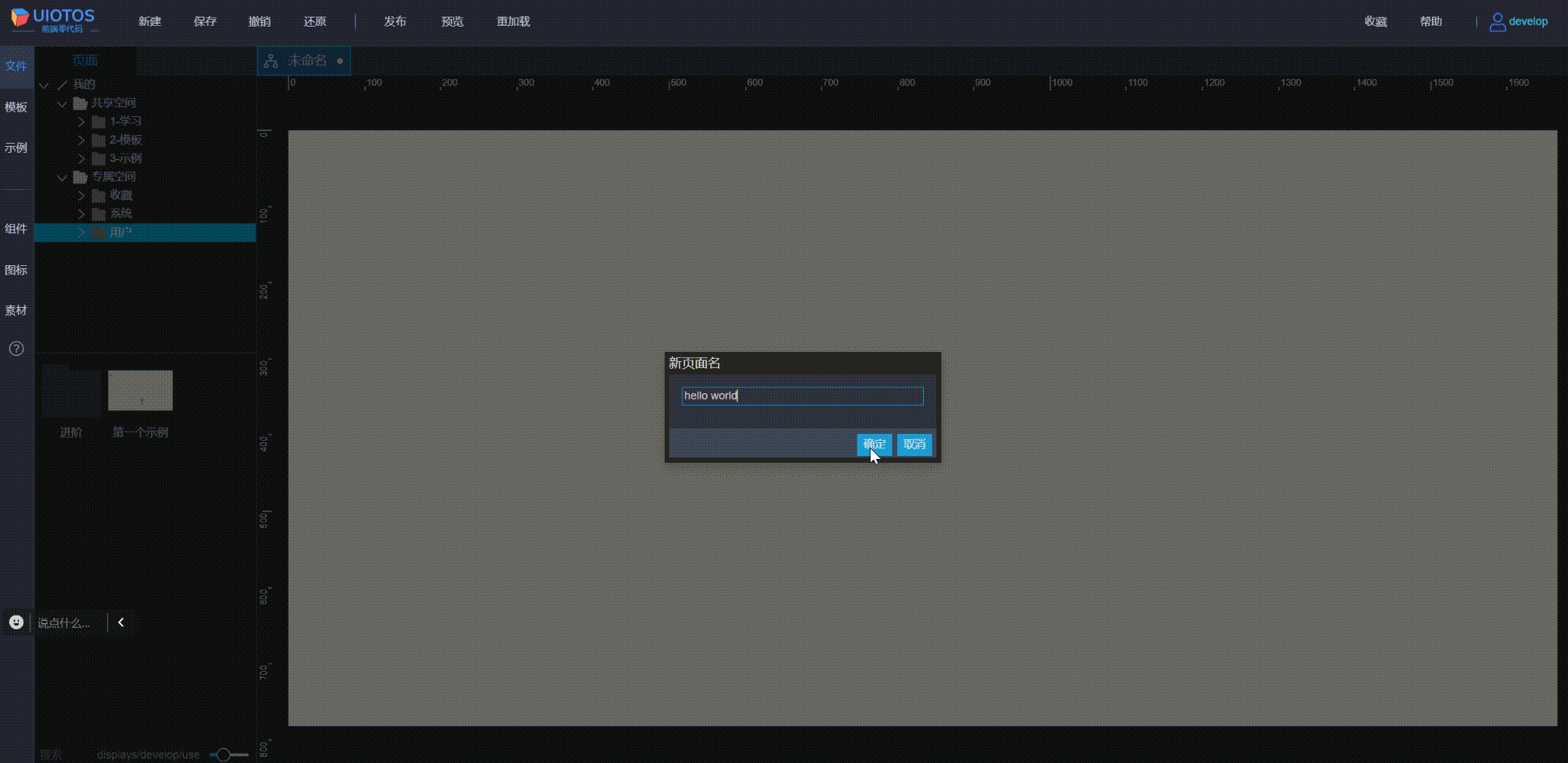
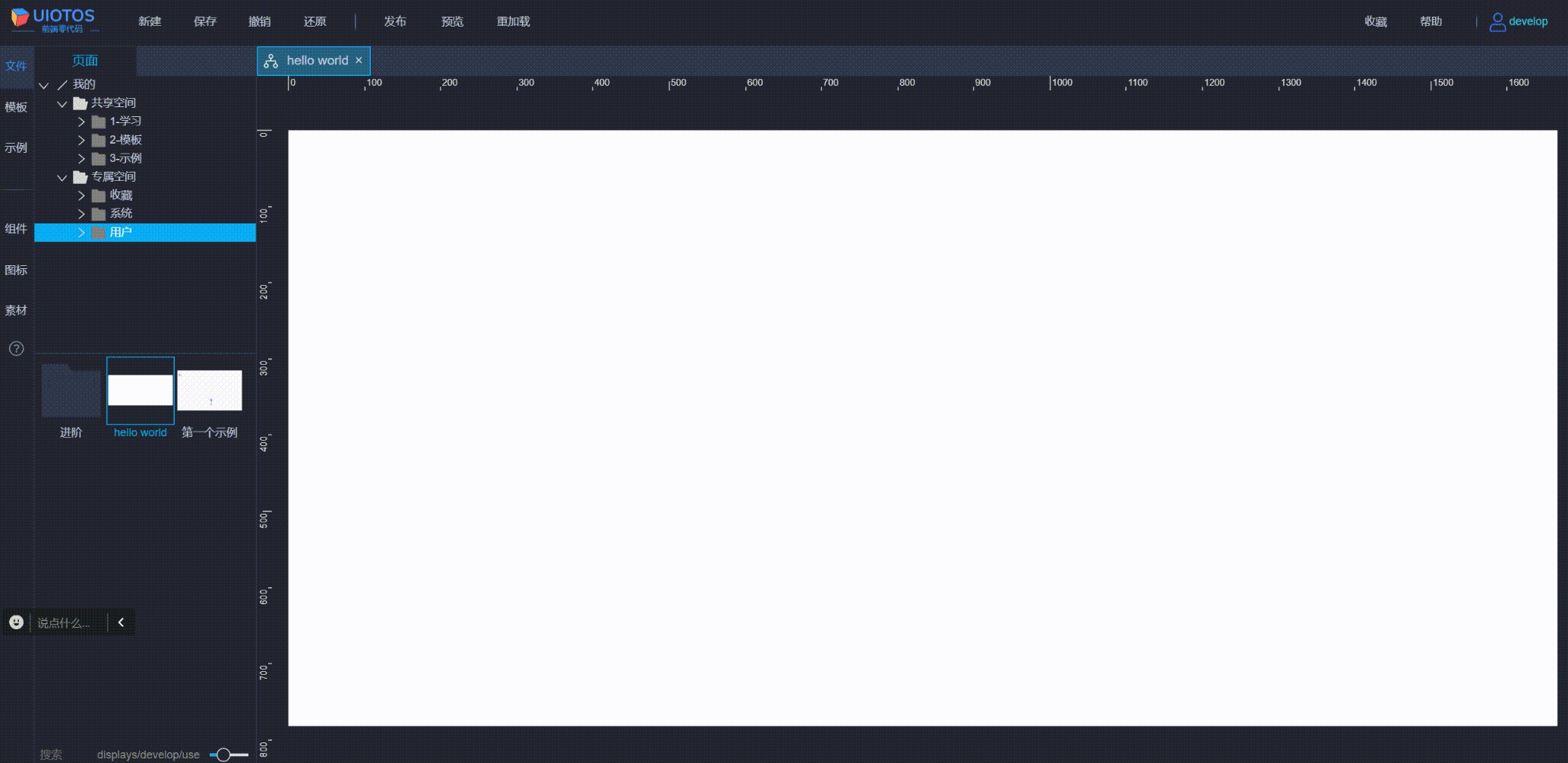
新建
从登录开始,在用户目录新建当前示例的页面,参见新建页面。

拖放组件
示例涉及到按钮和文本框两个组件,依次从组件面板中拖入并配置。步骤如下:
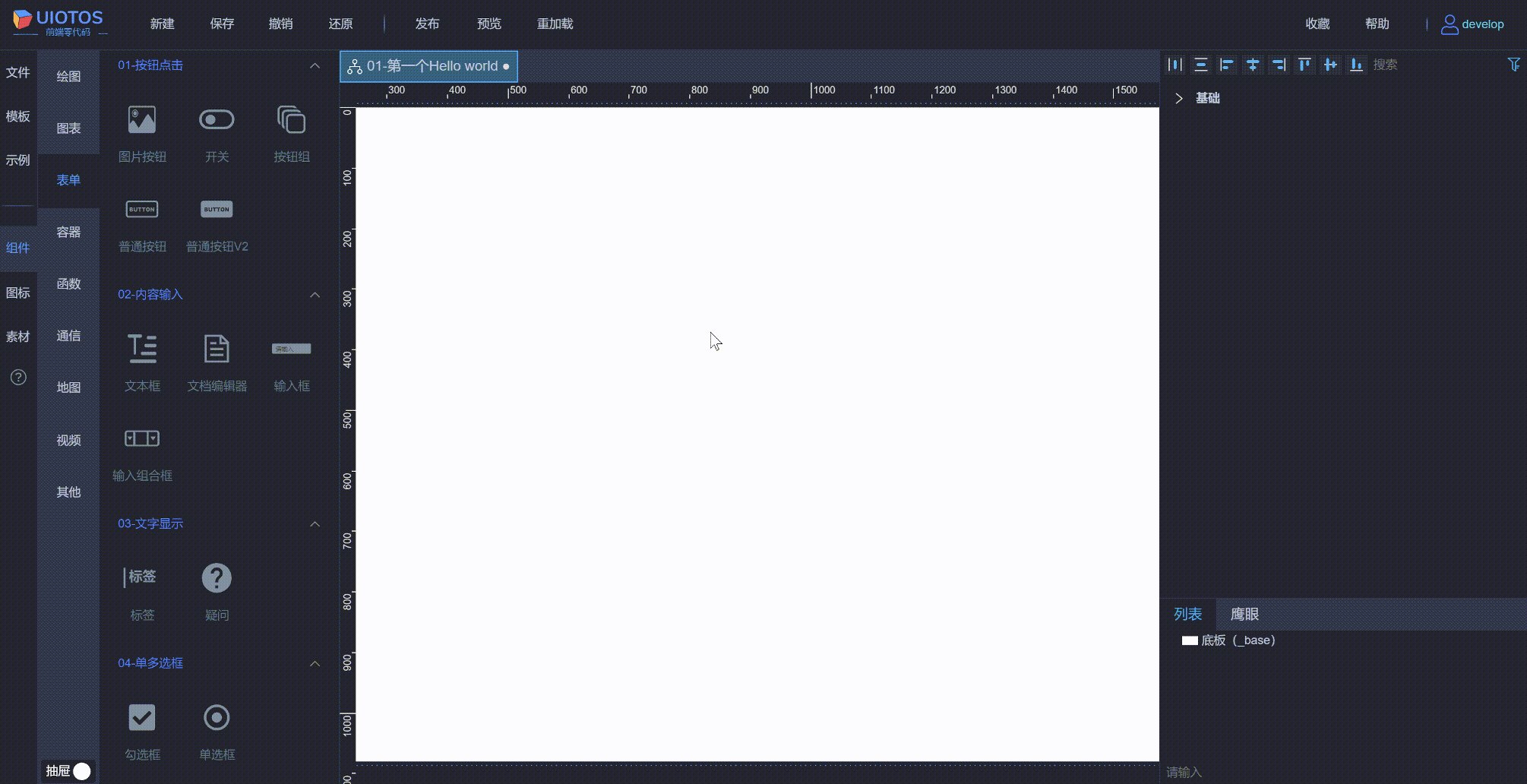
- 步骤1:打开组件面板。
- 步骤2:选择
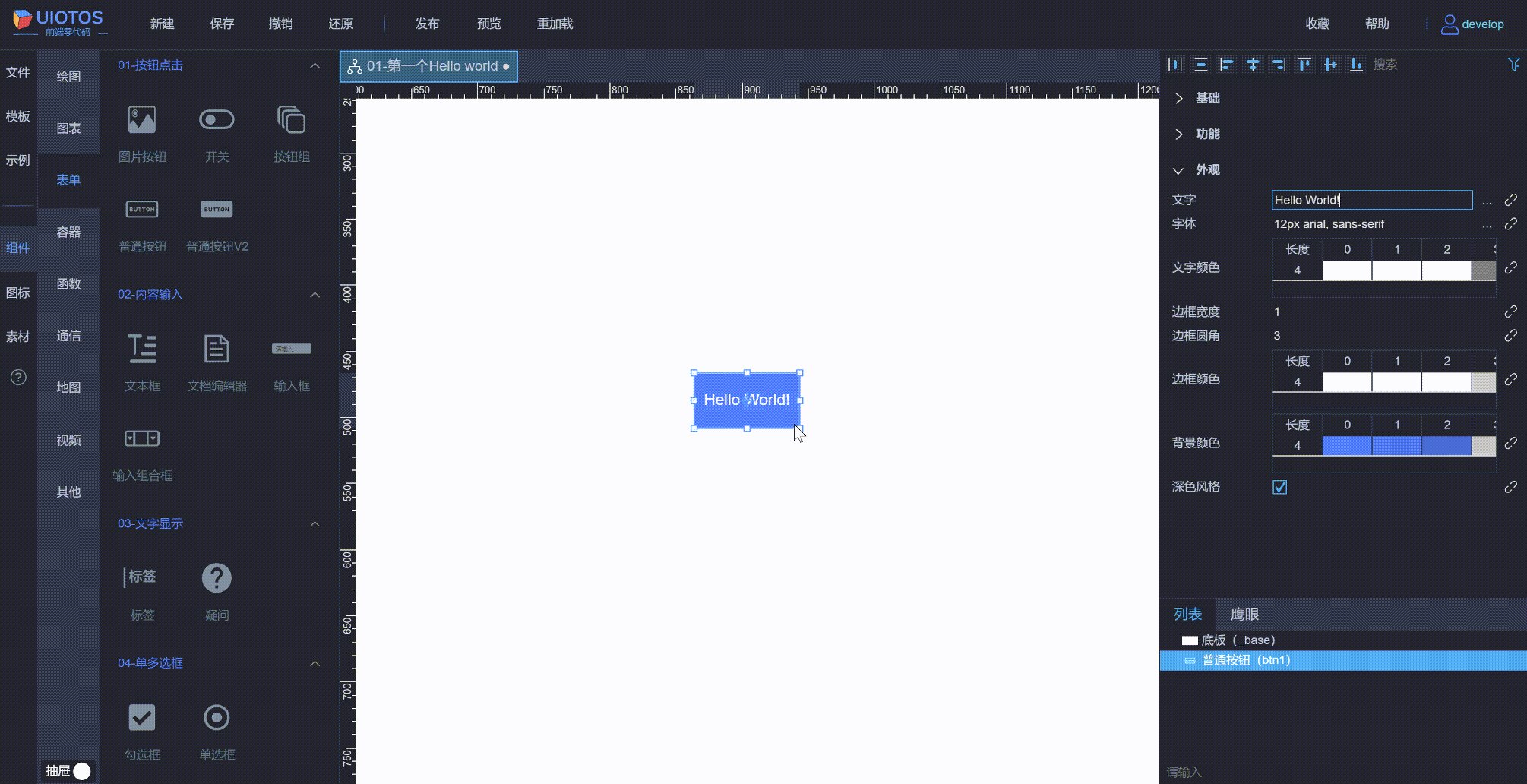
表单-普通按钮组件,拖放到页面。- 步骤3:设置按钮显示文字。
- 方式一:直接双击,弹窗中输入并确定。
- 方式二:属性面板中
外观-文字,进行设置。
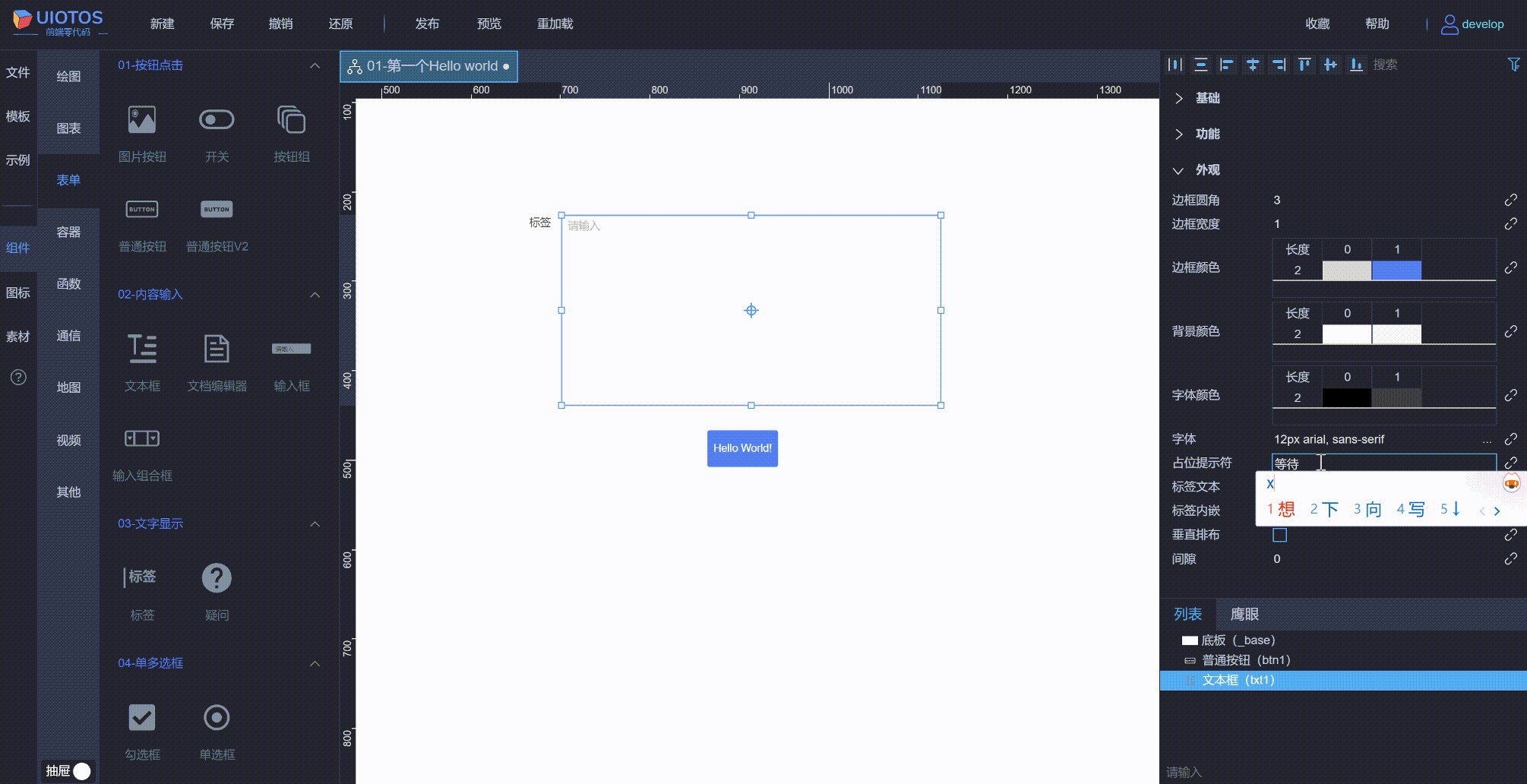
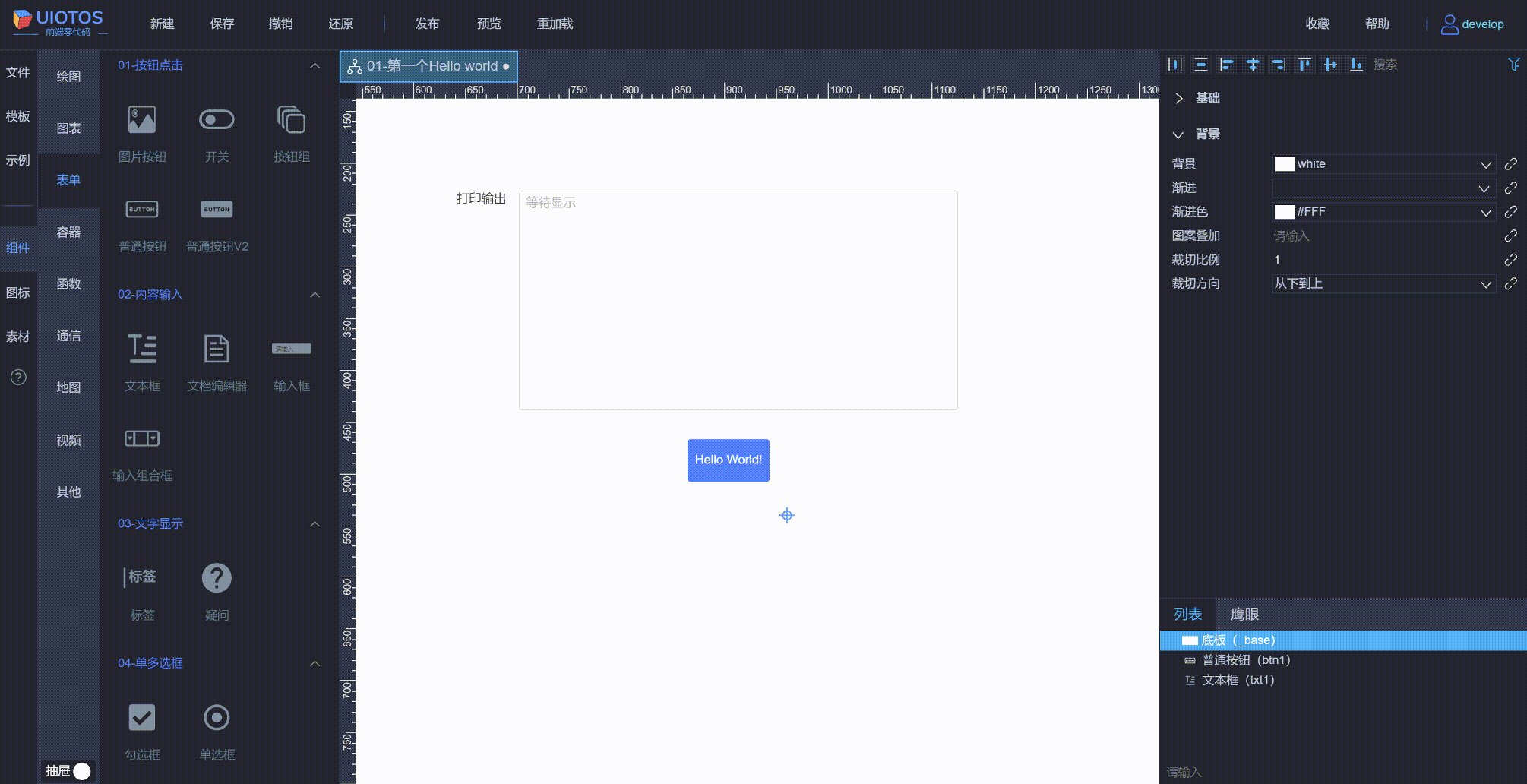
- 步骤4:选中
表单-文本框组件,拖放到页面- 步骤5:设置文本框属性。
- 在属性
外观-占位提示符中设置:等待显示。- 在属性
外观-标签文本中设置:打印输出(或ctrl + shift + 双击设置,参见快捷键)。

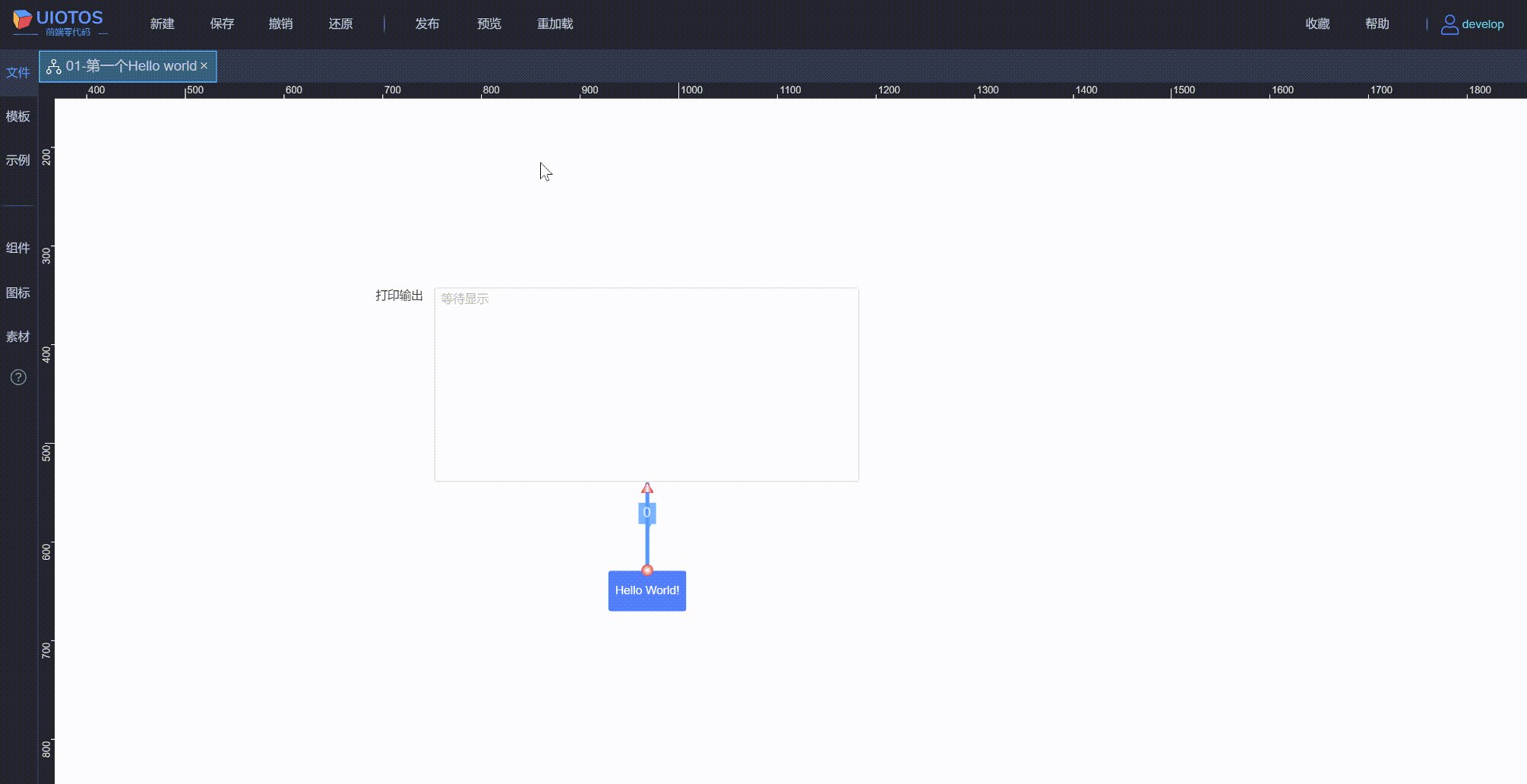
连线操作
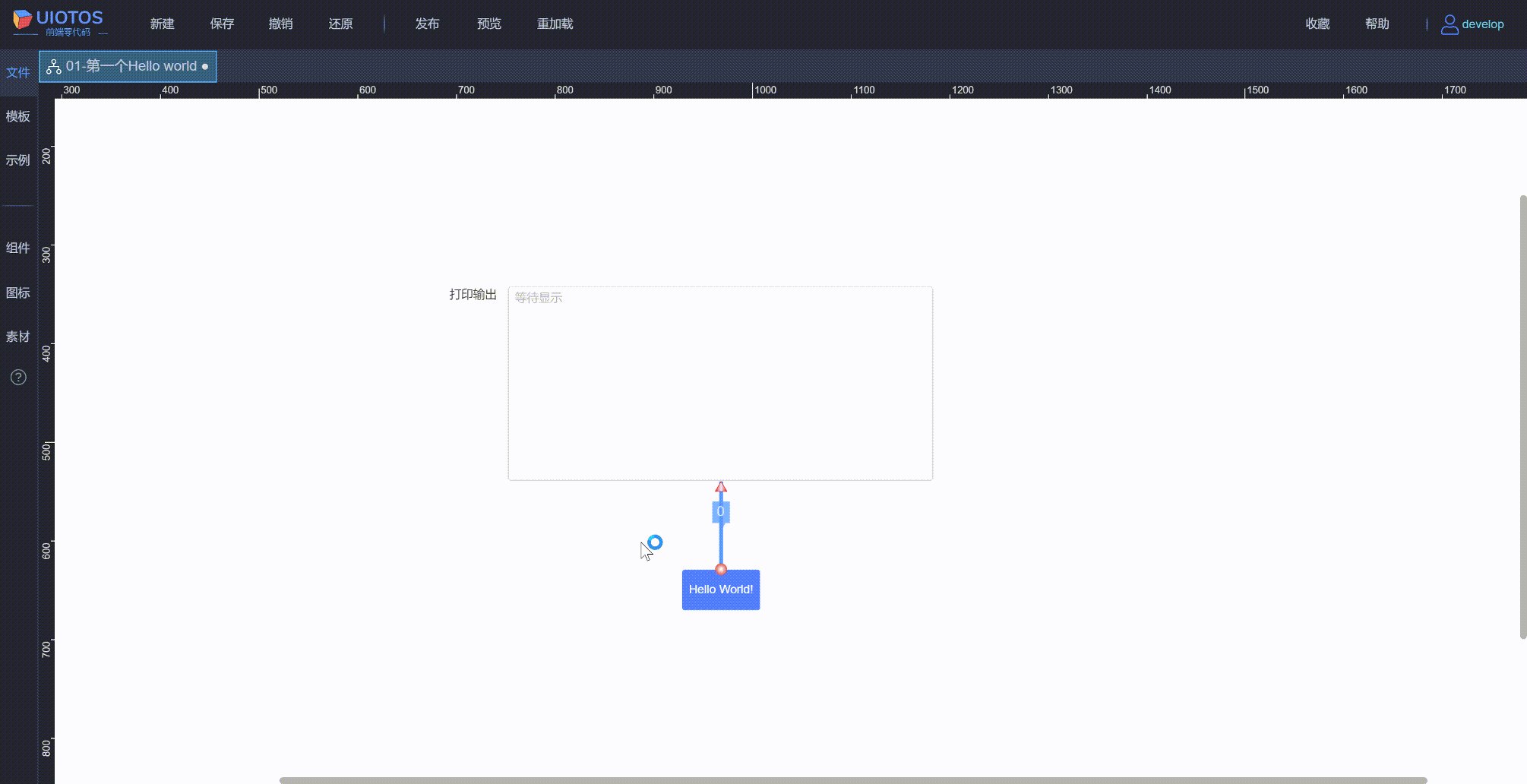
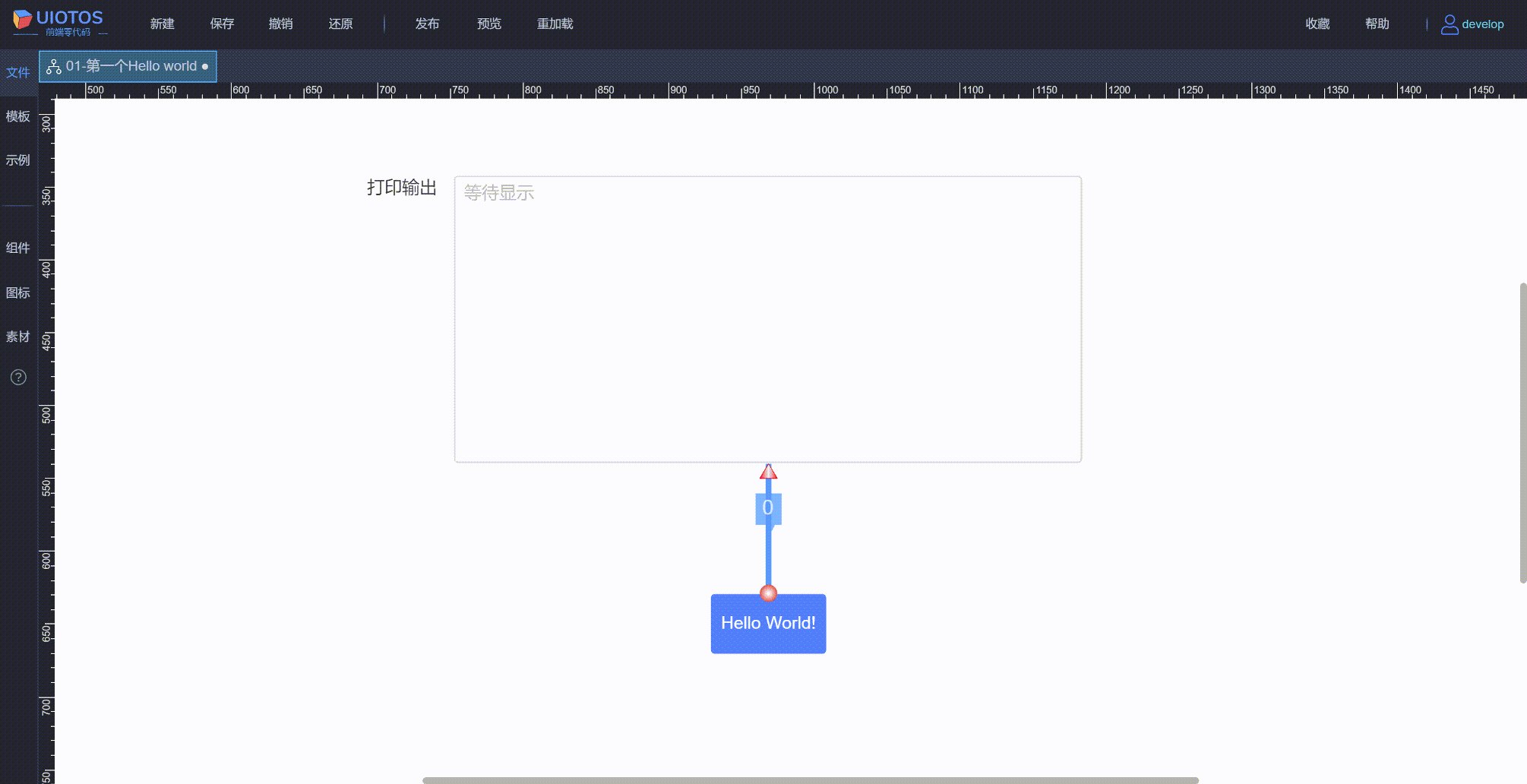
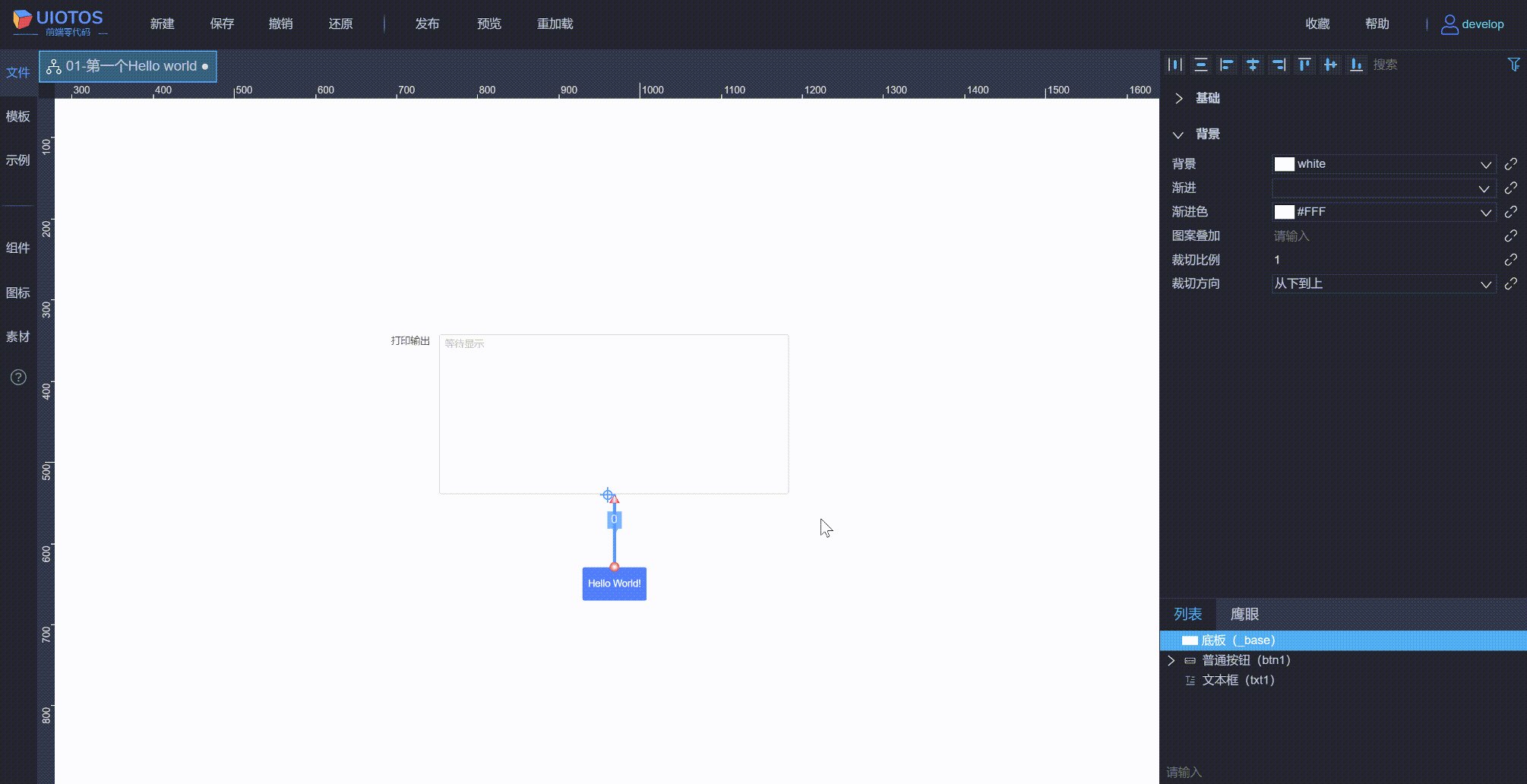
拖放好两个组件后,要实现交互、传递属性值,需要用连线将两者关联起来,步骤如下:
- 步骤1:选中按钮,单击
右键,选择连线-交互连线(或快捷键ctrl+shift+空格)。- 步骤2:由按钮按下,指向文本框,鼠标松开时,在弹窗列表中,选择
值内容,然后在再点击后面的选择,选中文字属性(如果没有该属性,参见连线弹窗面板中属性不存在?)。- 步骤3:最后依次点击确定。

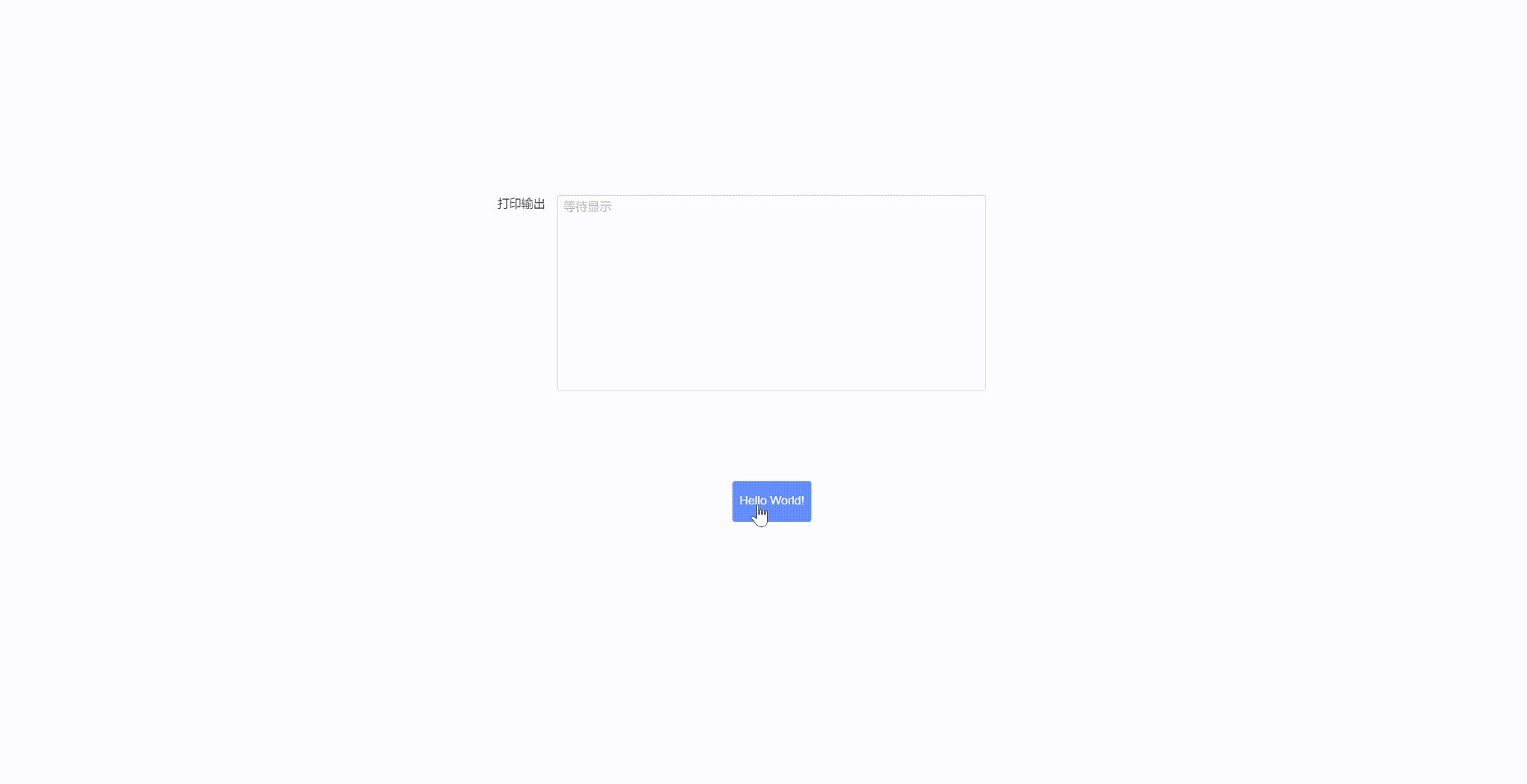
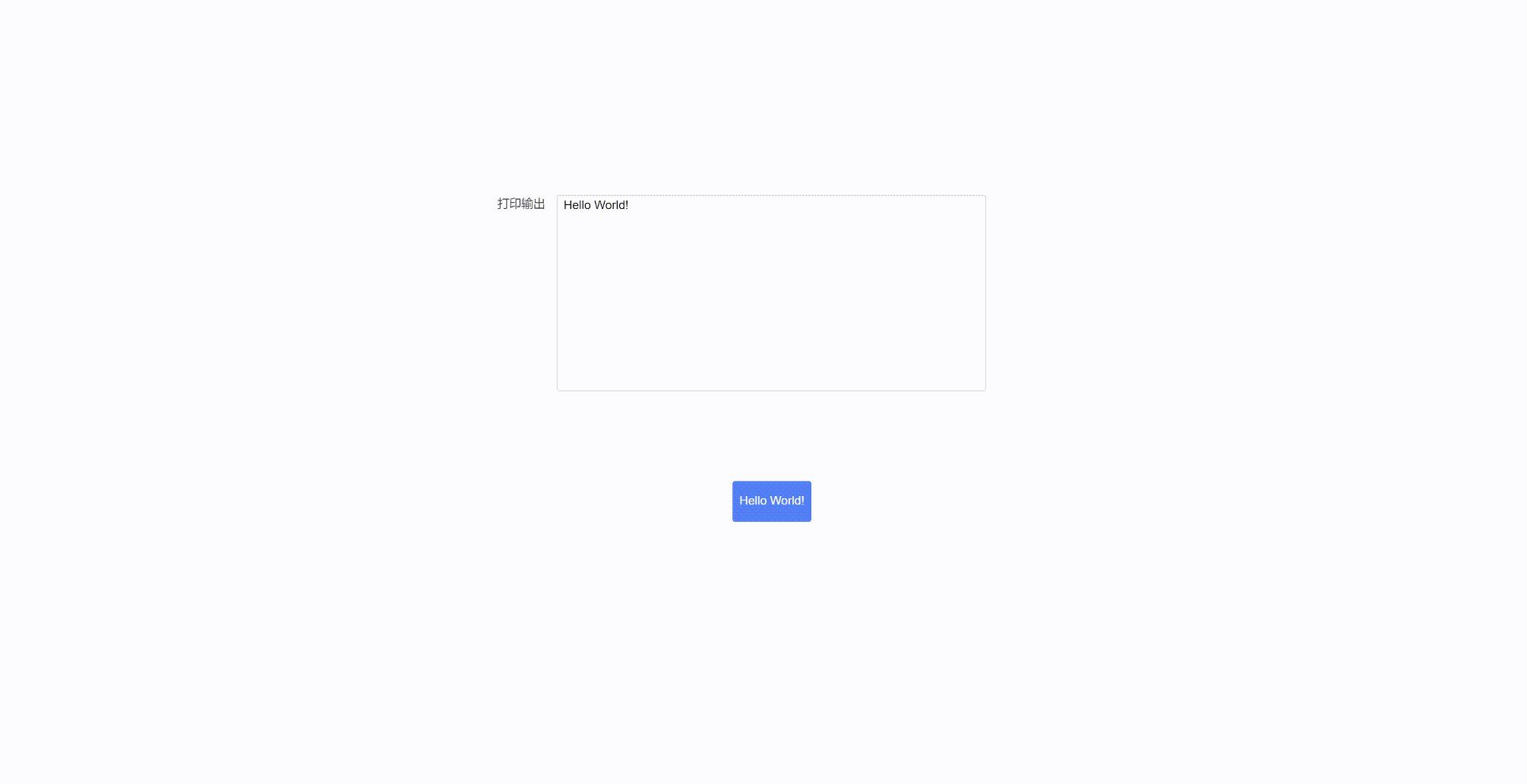
预览
连线配置完毕后,点击保存,运行预览交互效果。如下所示:
预览操作:点击顶部工具栏
预览(或快捷键ctrl + p)

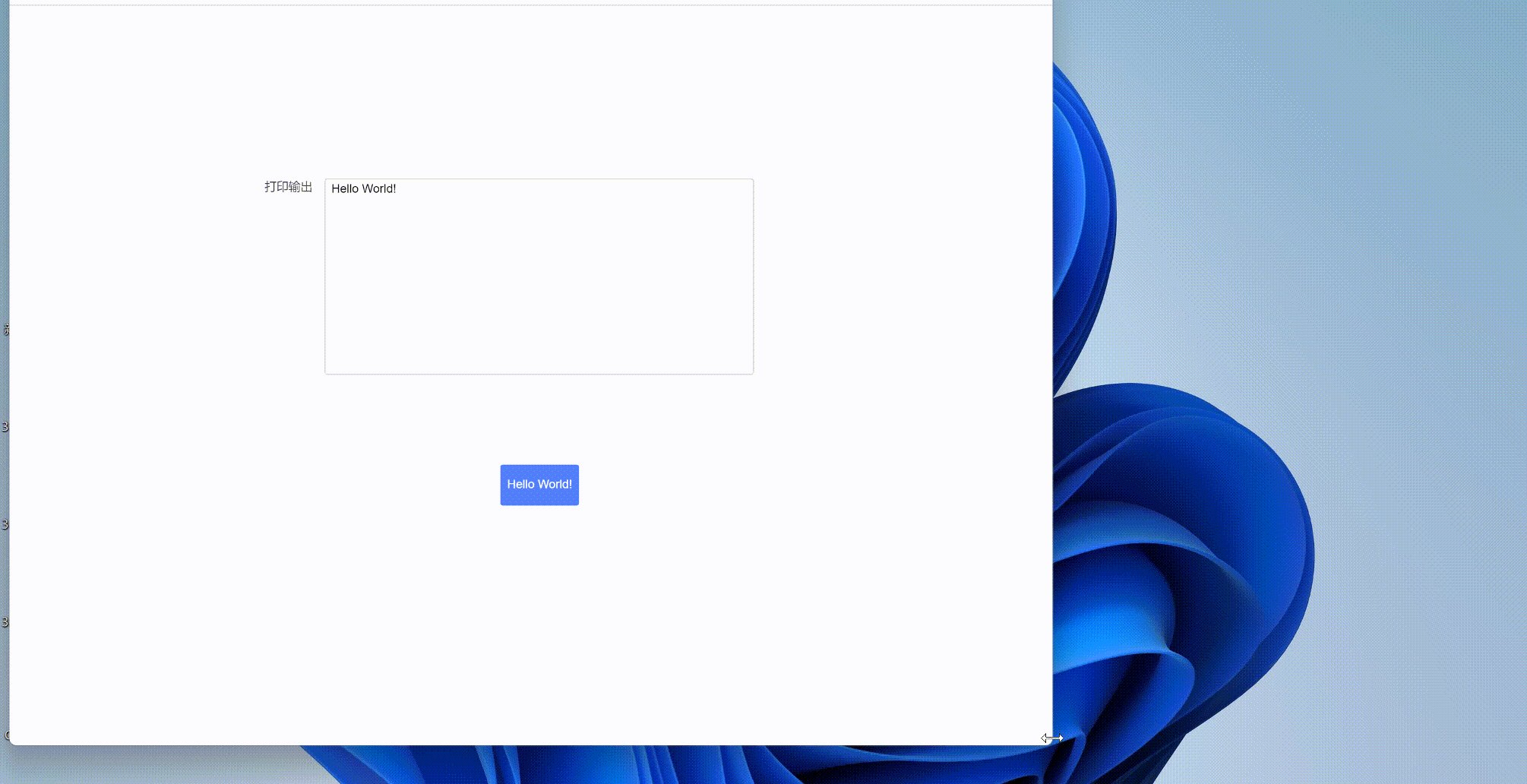
注意,直接预览时,如果窗口尺寸变化,会发现界面位置固定,通常需要自适应,涉及到布局,具体操作如下
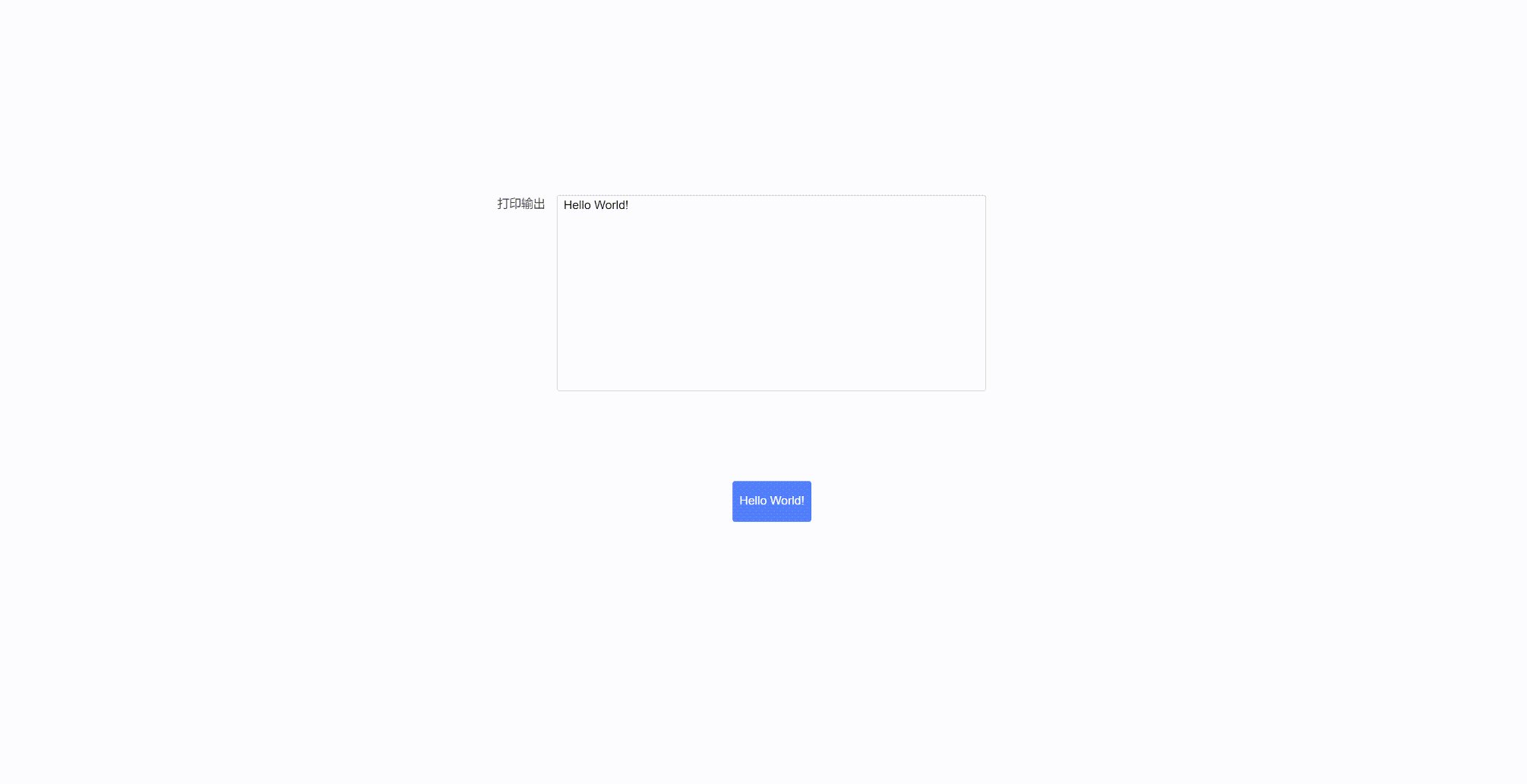
示例附加布局设置
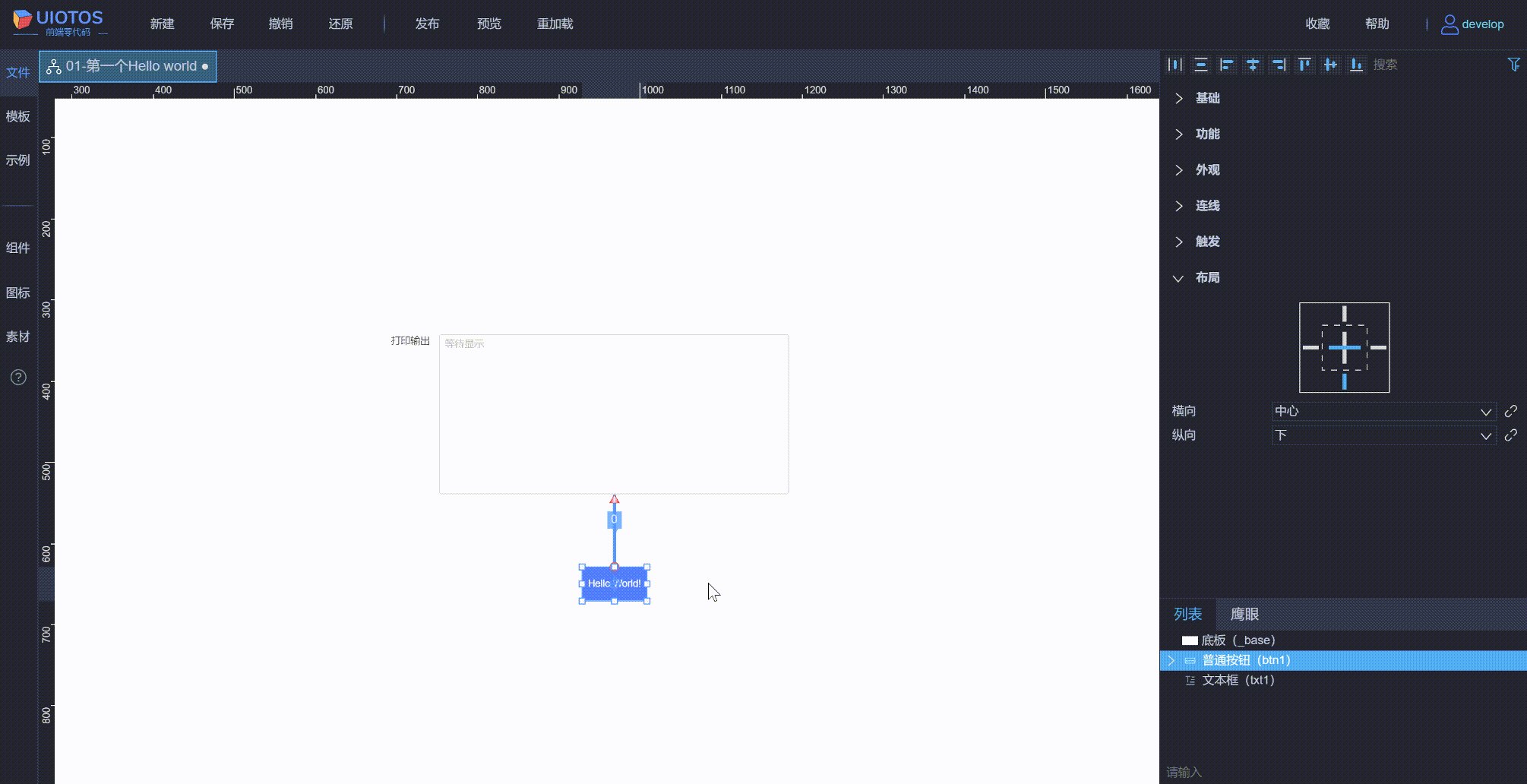
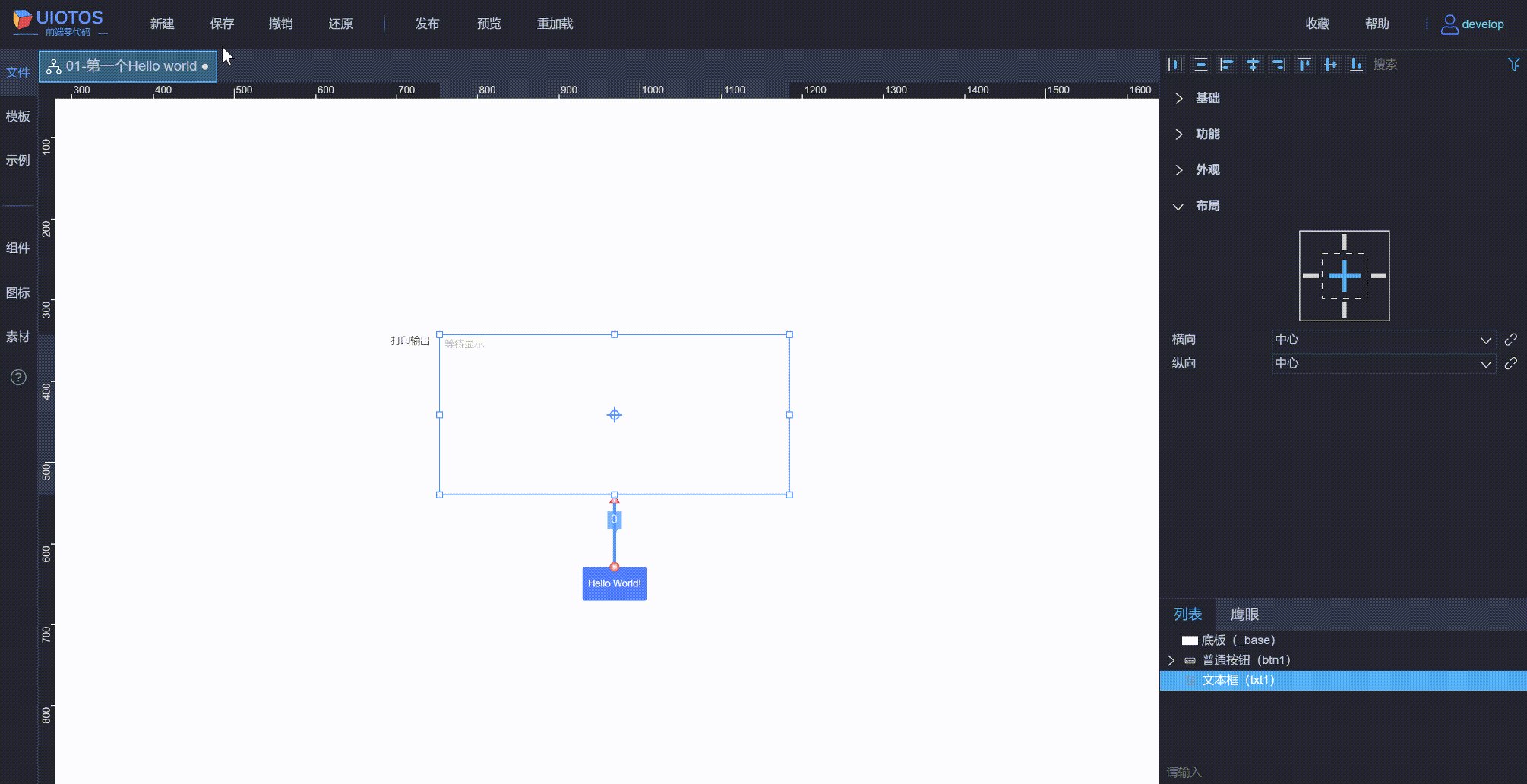
- 步骤1:同时选中
按钮和文本框,右键选择自动布局(或按快捷键shift+回车),此时组件会根据位置自动布局。- 步骤2:分别在两个组件属性面板的
布局中(也可以保持同时选中,一并设置),设置横纵向都选择中心(参见布局参数设置)。- 步骤3: 保存,预览。

小结
这是第一个小的完整示例。介绍了目标效果和搭建的完整过程,以及相关知识点。后续的示例2、3、4..中,都将分不同的示例主题,介绍过程和实现细节。
此外:在当前示例节点下,也提供了一些列极简的例子:

这部分例子简单、功能单一,文档也仅介绍步骤,不详解,供初学者傻瓜式参考。有了直观操作感受后,可再进一步结合其他示例正式学习,从
知其然到知所以然。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律