UIOTOS文档: 容器 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等
注意:本文为自动抓取供AI学习!!格式未经调整,点击查看原文档!
容器
相关内容:
本篇主要列出不同容器组件各自独有的属性,容器公共的属性参见容器组件。
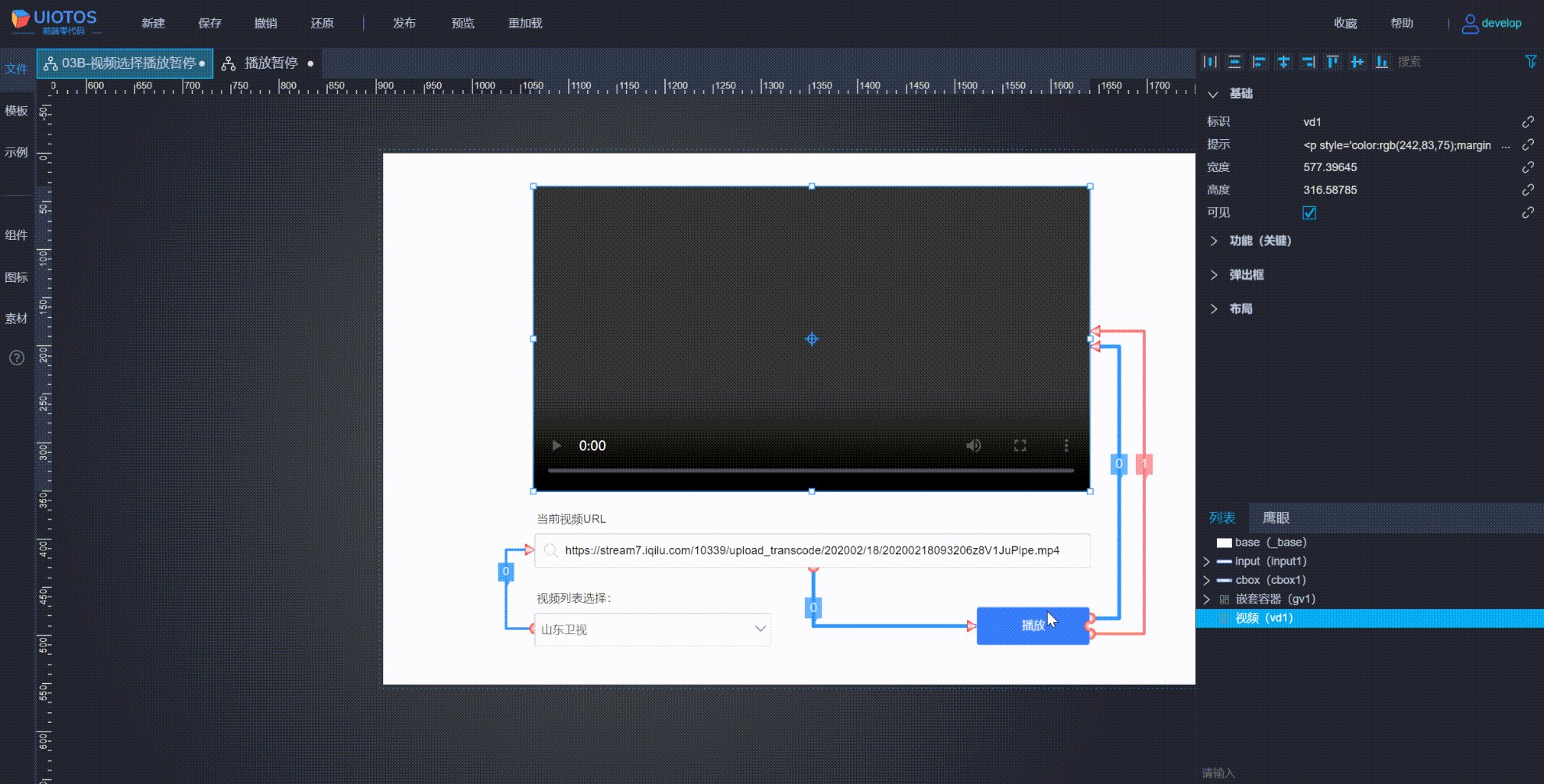
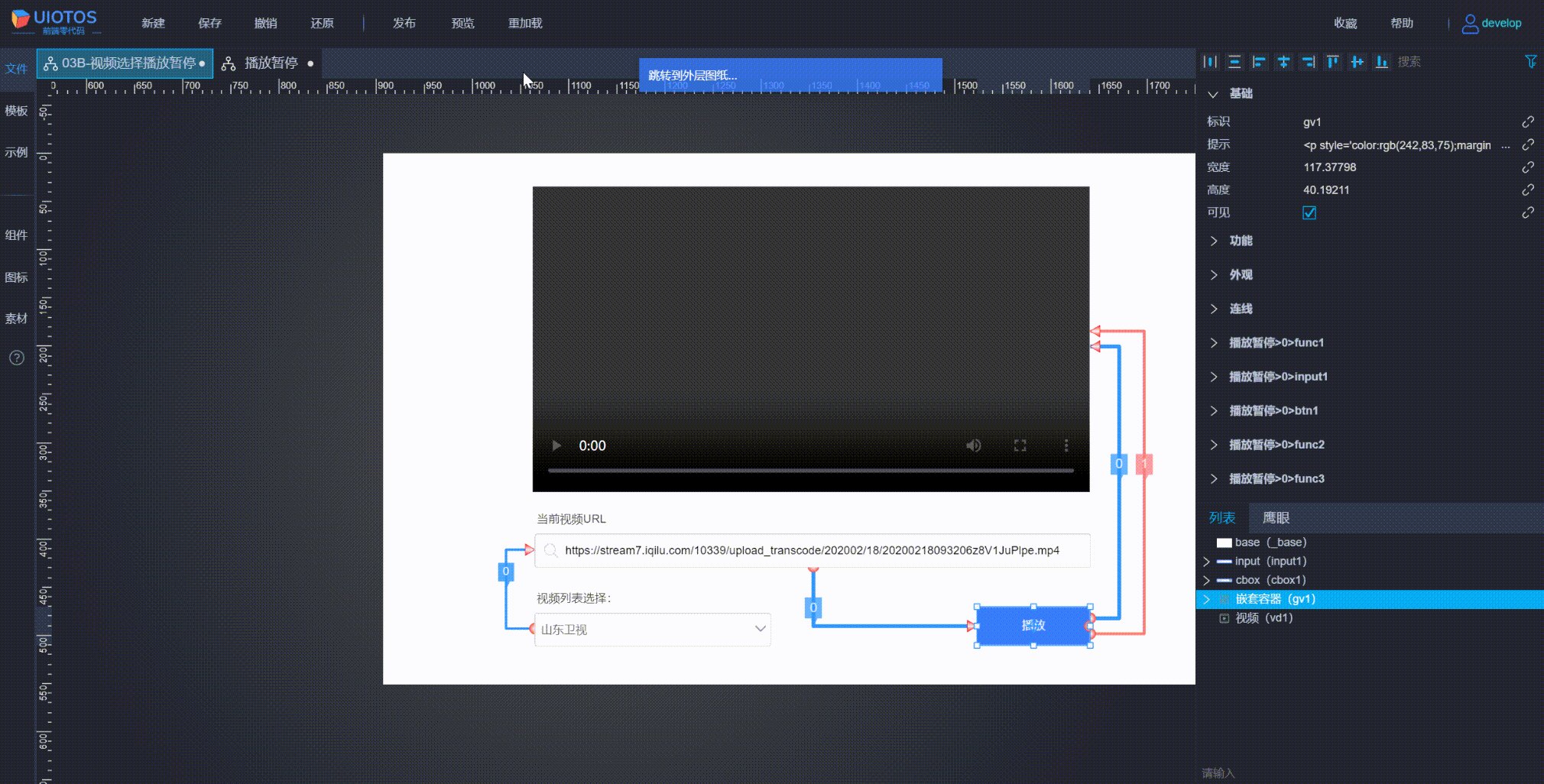
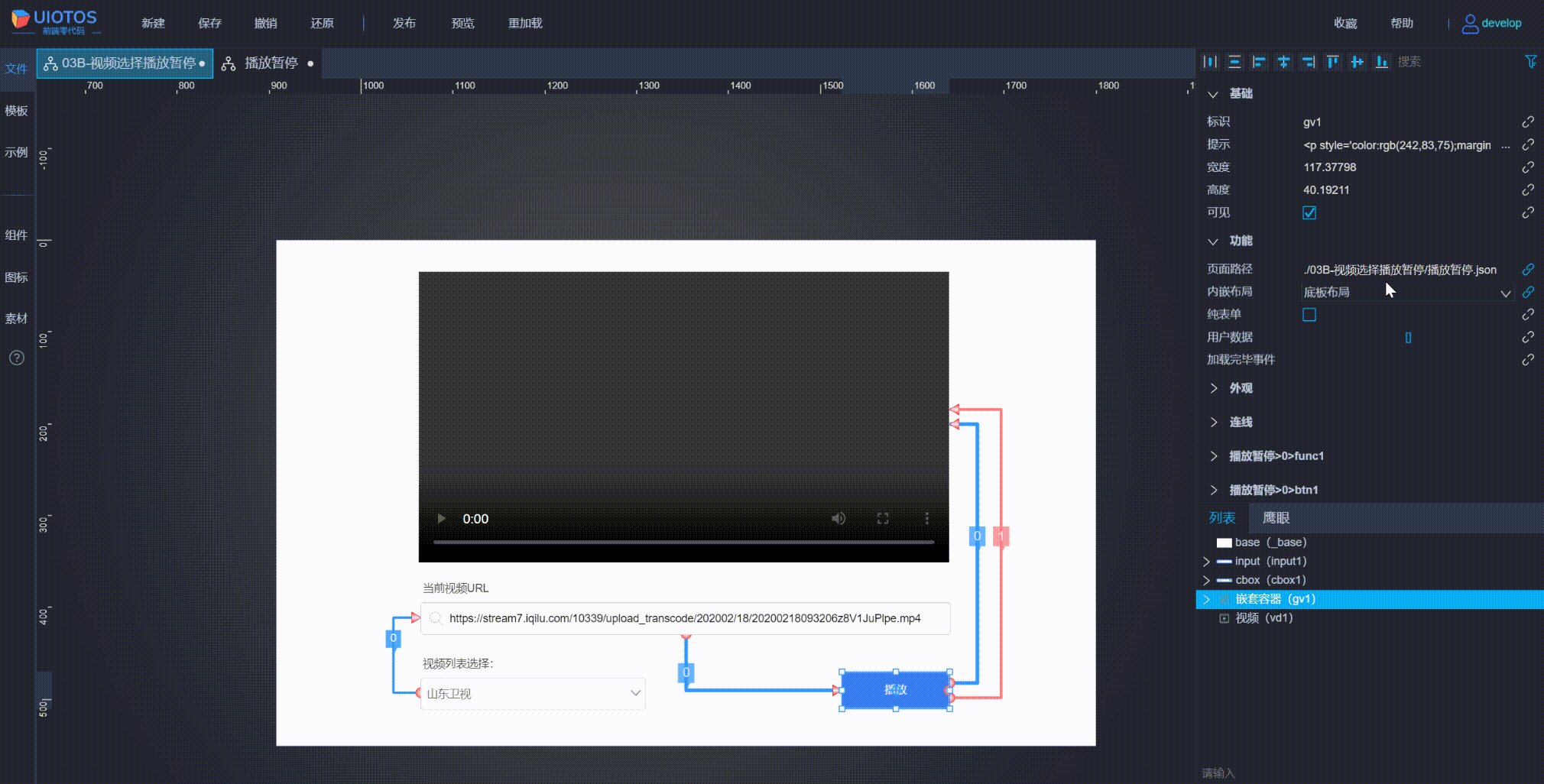
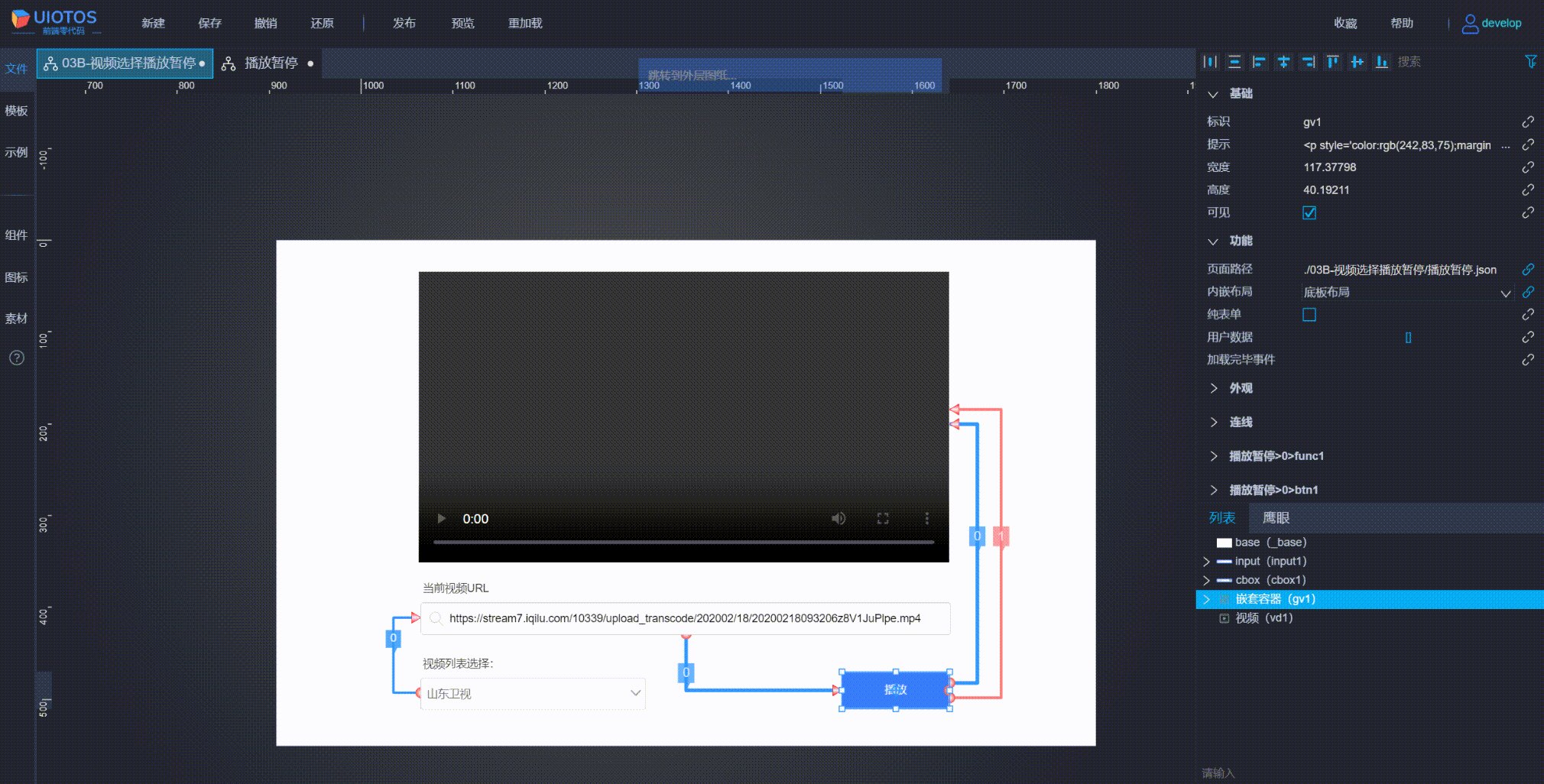
嵌套容器(graphView)
说明
用途
最常规的容器组件,仅提供嵌套基础功能,本身无任何其他专属功能。相比之下,对话框可以弹窗、tab页签可以多页切换,滚动页能够超出内容区域滑动等。
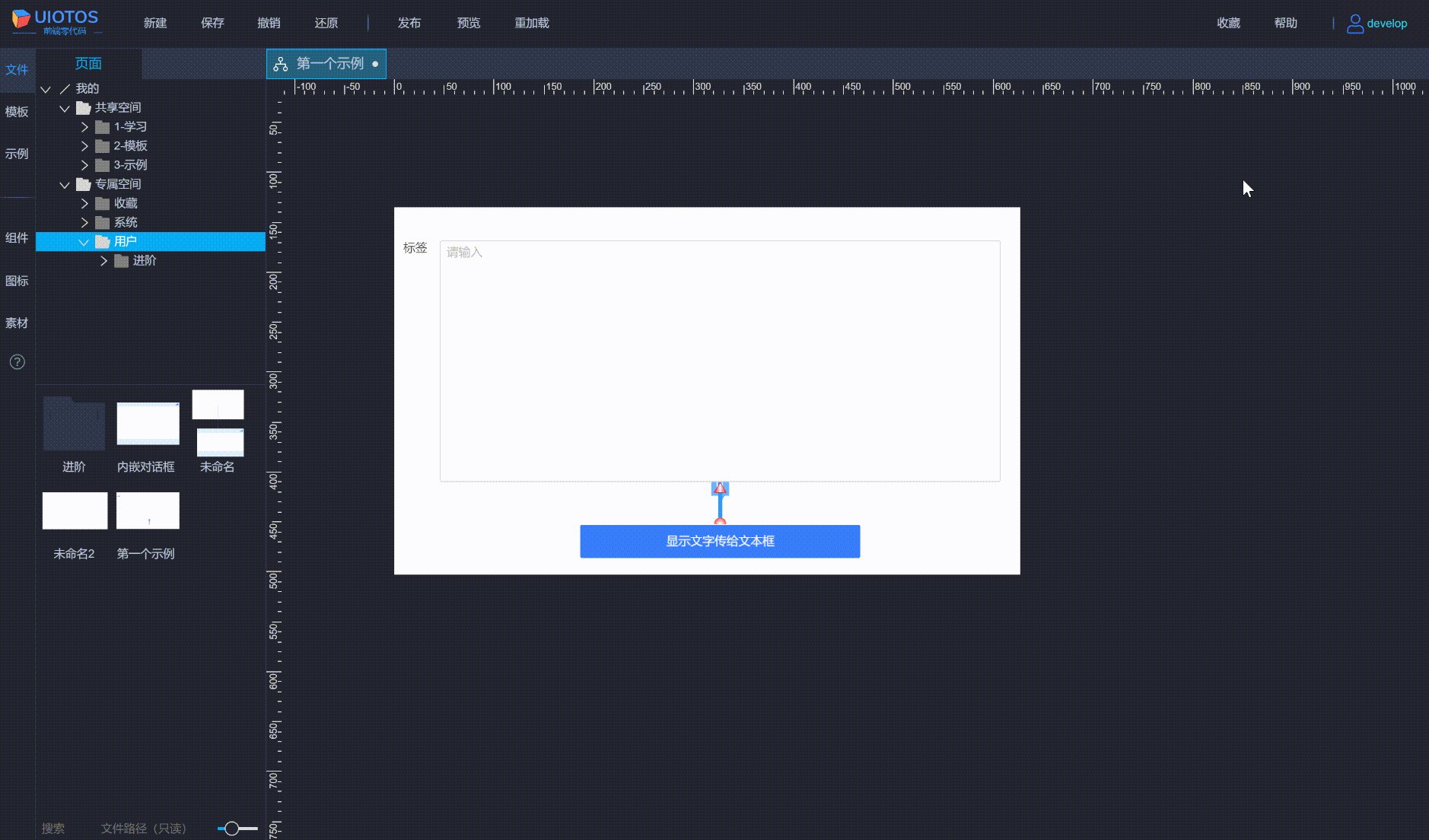
示例

使用
设置页面路径(display)属性即可。
属性
参见容器组件。
对话框(dialog)
说明
用途
- 形态:支持模态和非模态弹窗。
- 外观:可隐藏默认的头脚,通过内嵌页实现弹窗界面完全自定义。
- 位置:弹窗默认居中,也可指定区域,或四周贴边显示。
- 其他:支持与Tab页签组件关联,作为多页签公共的表单弹窗(参见关联页签)
示例

使用
设置页面路径(display)属性即可。
属性
功能
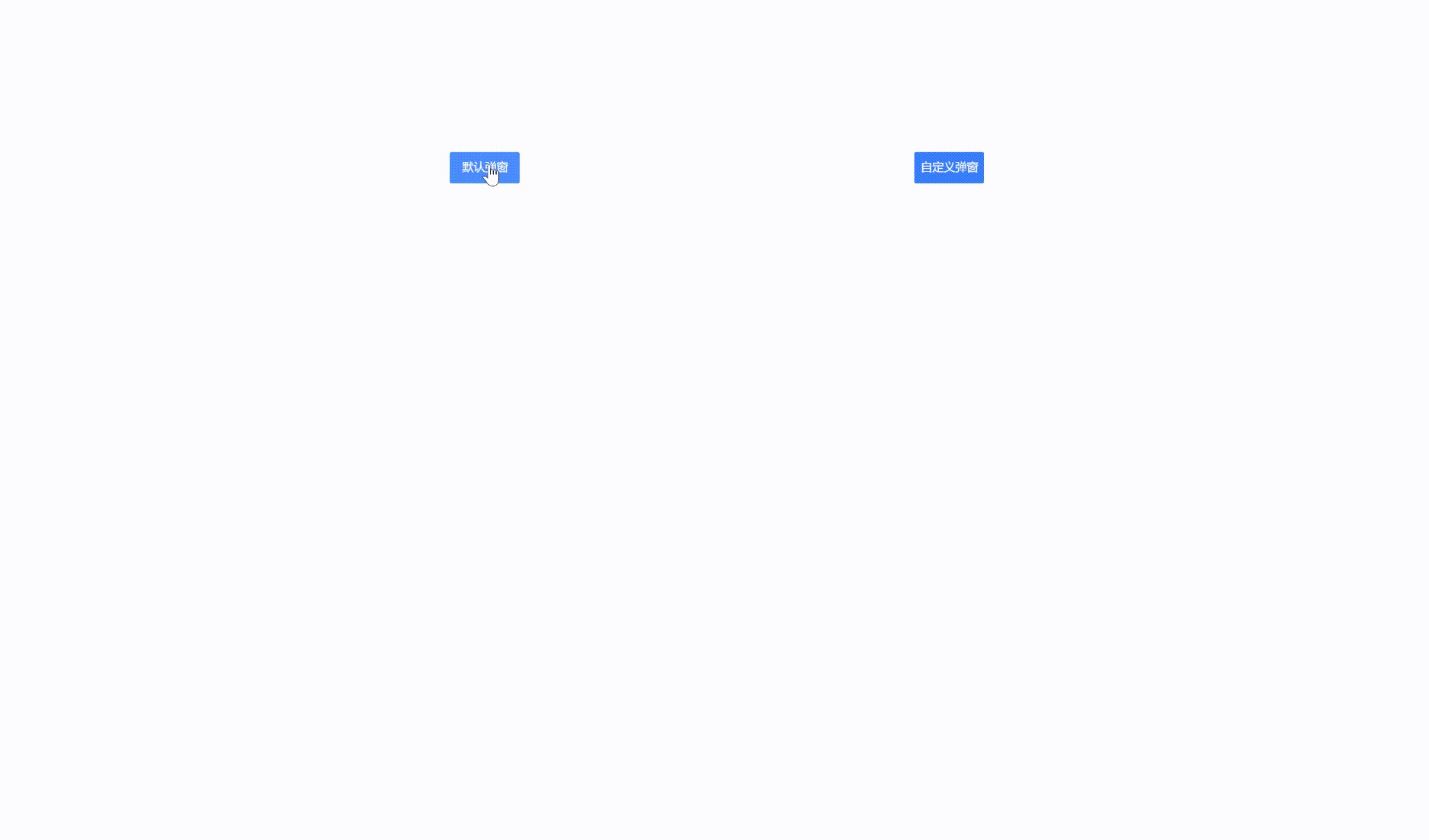
弹窗(show)
布尔类型可读写
弹出对话框。
关闭 *(hide)
注意:该属性需勾选专业模式才可见。仅嵌套容器组件支持。
布尔类型可读写
关闭对话框。通常关闭是通过点击遮盖层或点击按钮关闭,本属性较少使用。
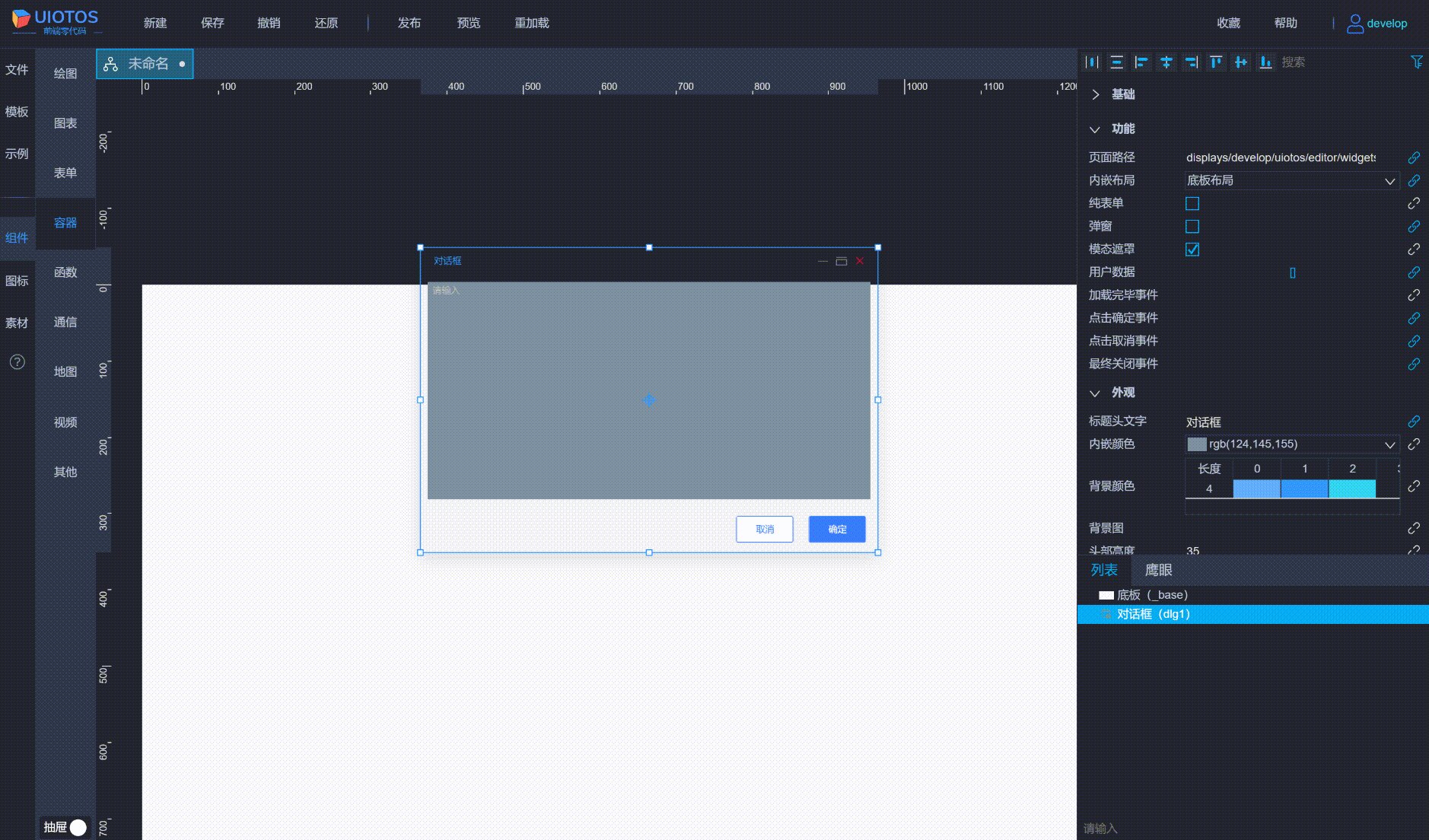
模态遮罩(modal)
布尔类型可读写
是否为模态弹窗。模态弹窗时,需要关闭弹窗后才能操作其他;非模态弹窗时,可同时操作对话框的其他区域。
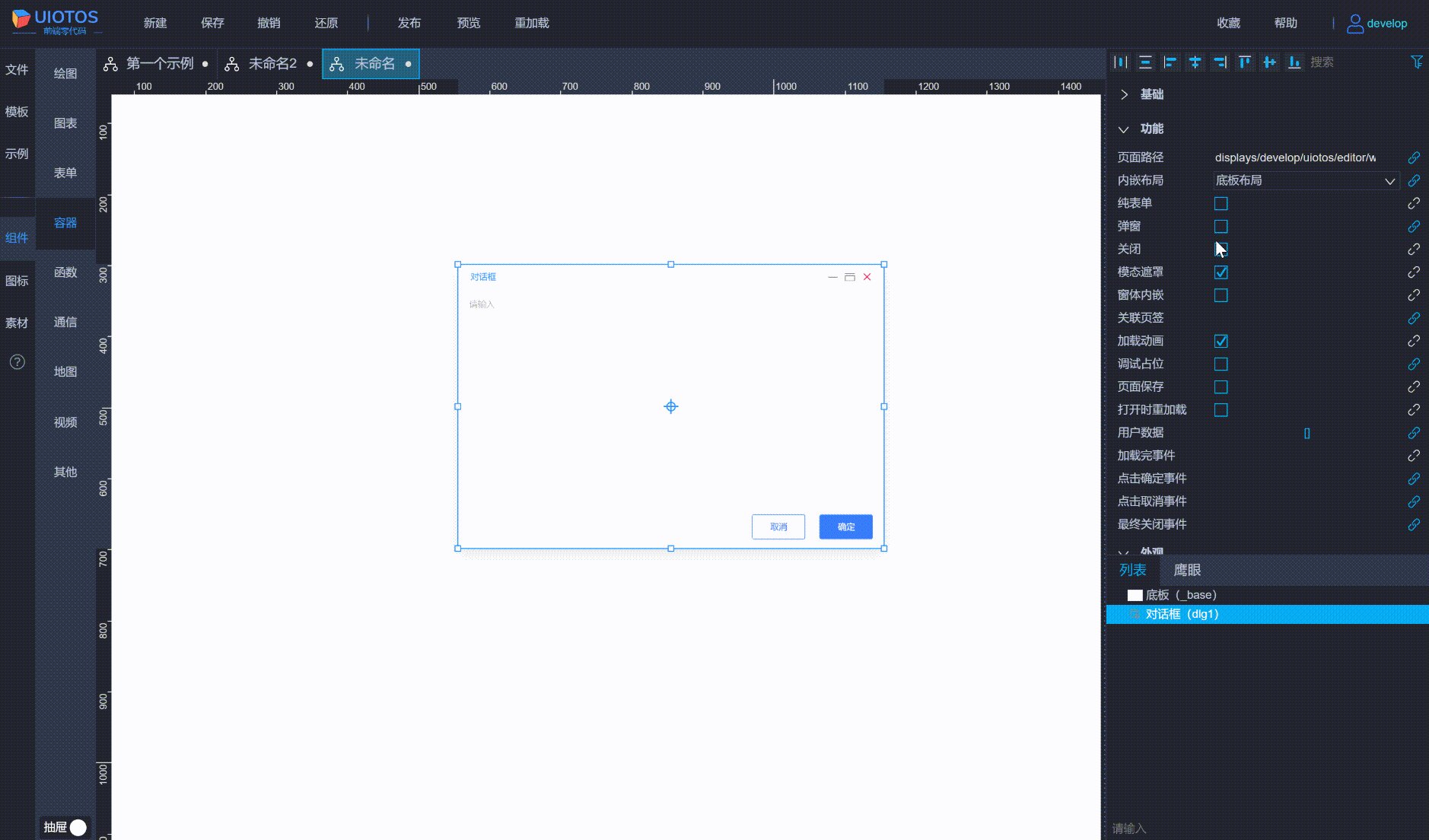
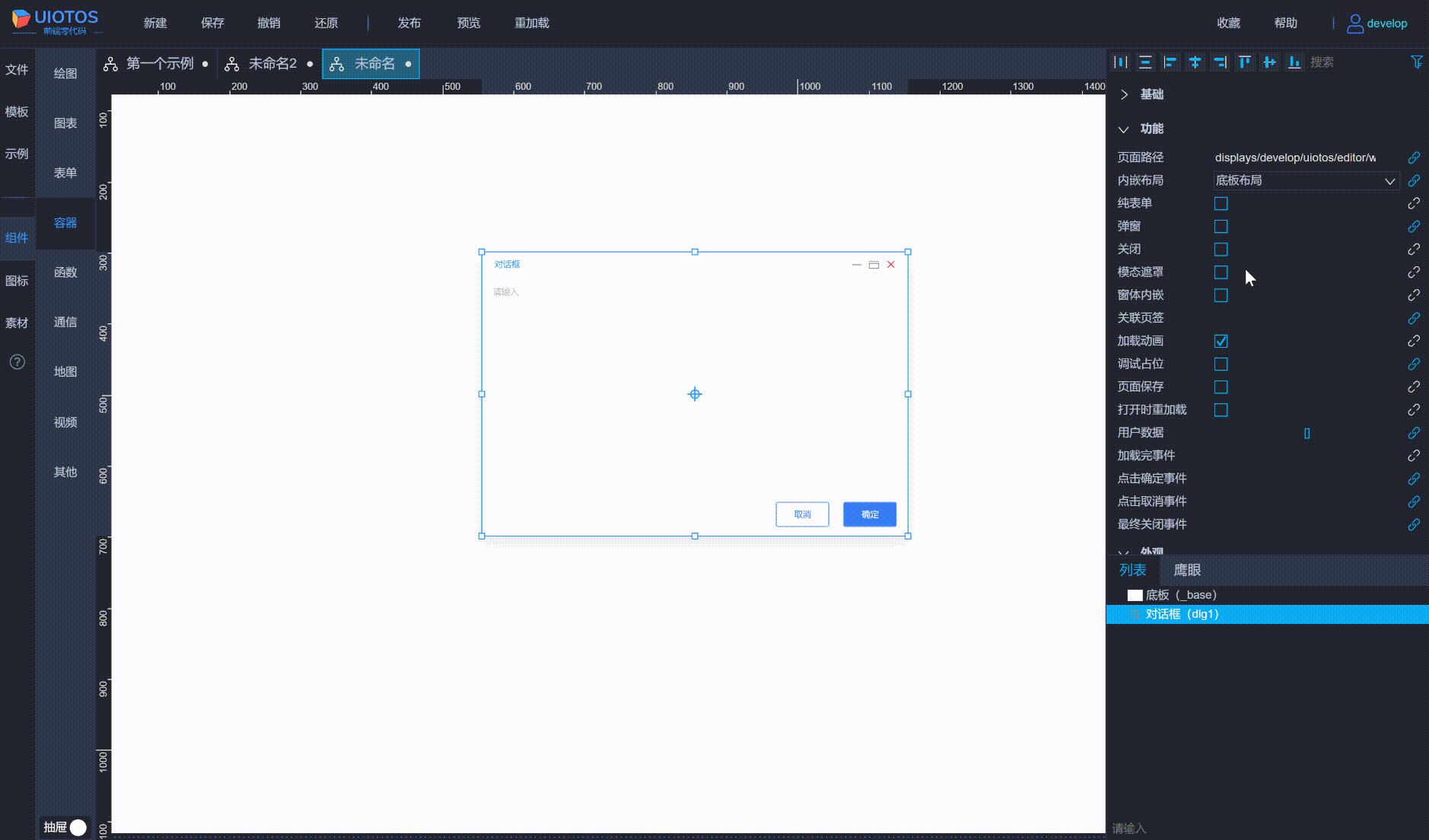
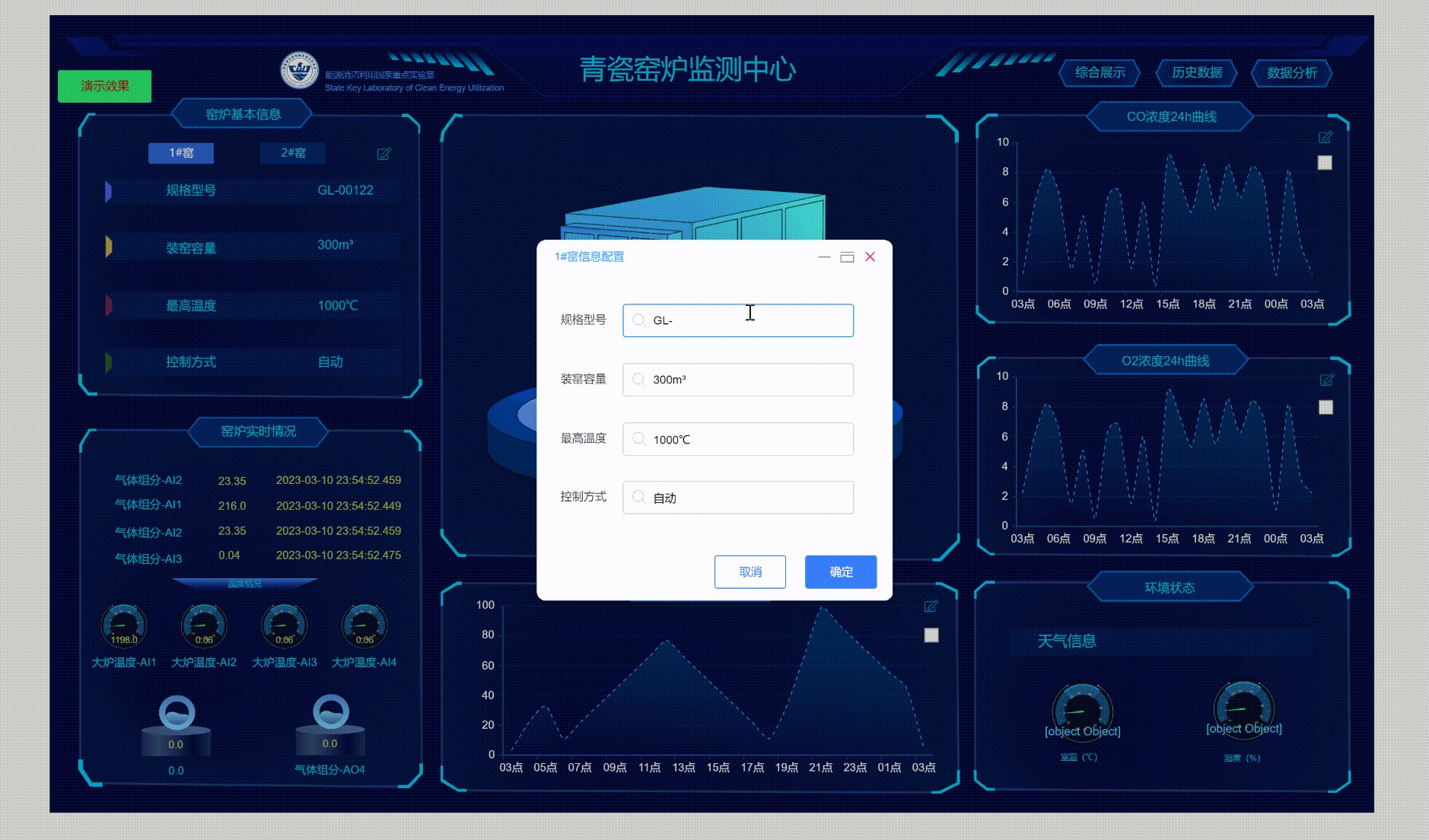
模态弹窗通常带有遮罩阴影,参见背景颜色(background)配置。点击遮罩区域就能关闭对话框,等同于点击取消按钮或右上角×并触发相应事件。如下所示:

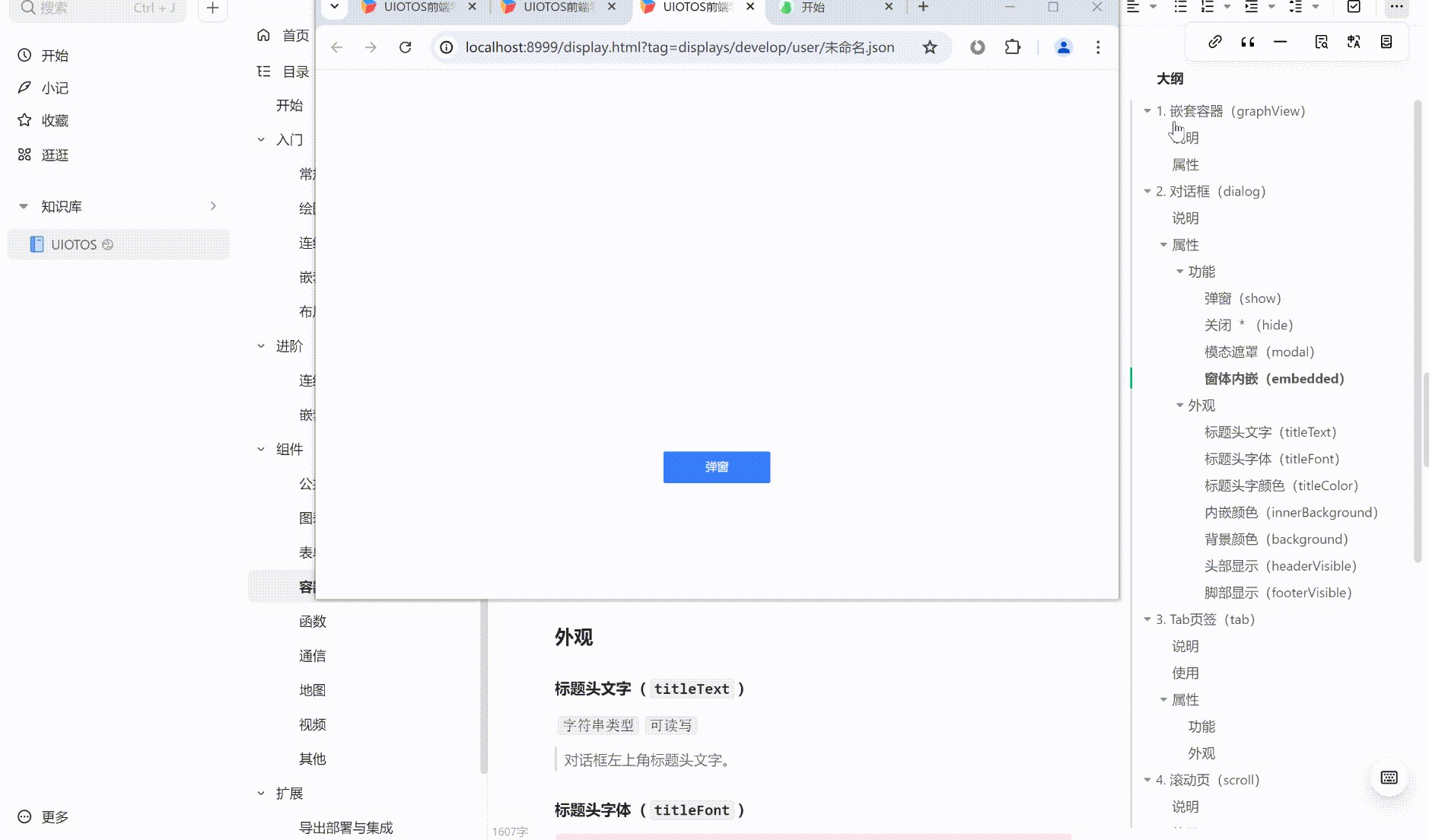
窗体内嵌 ★(embedded)
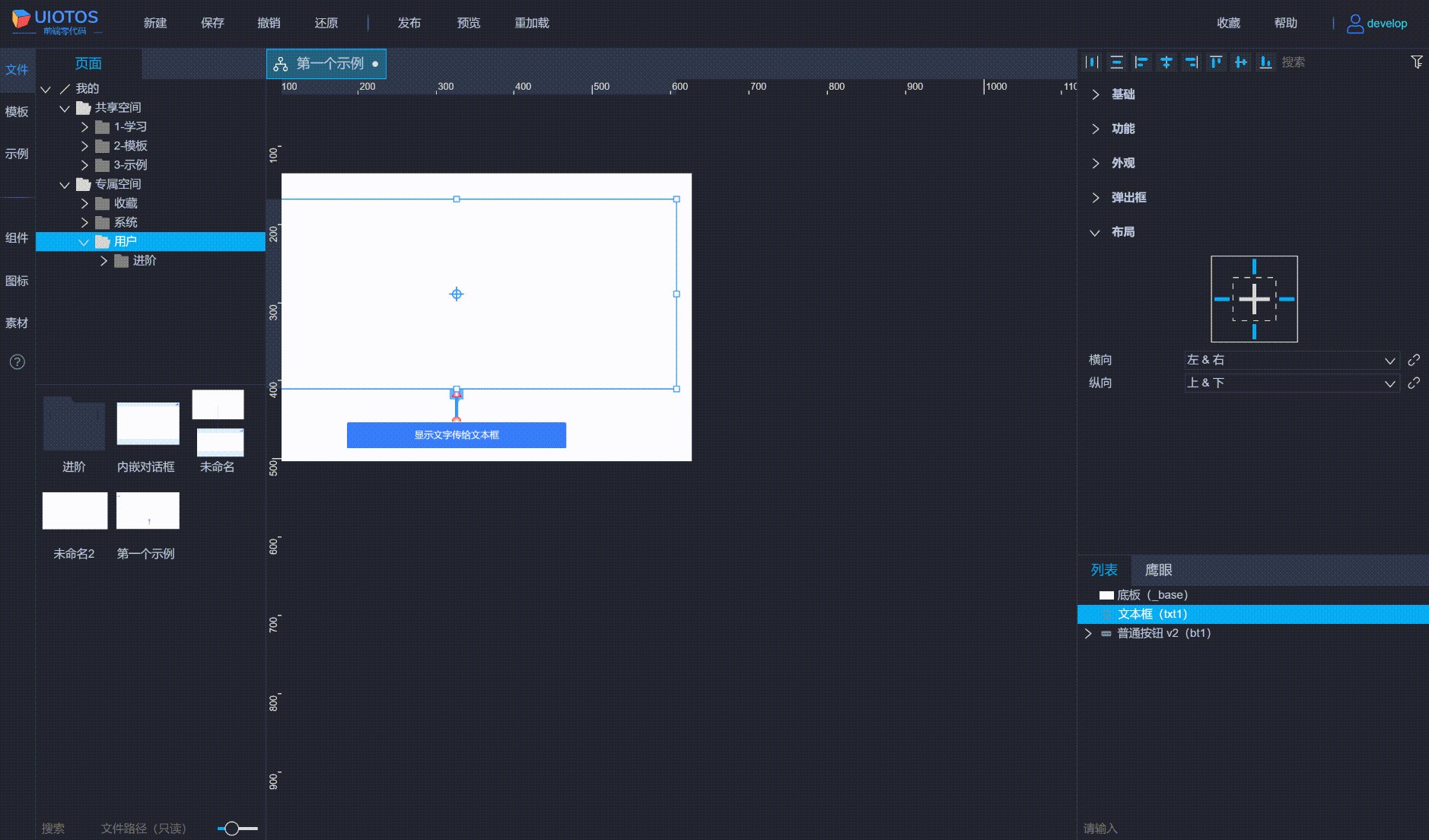
注意:该属性需展开
才能看到。
布尔类型可读写
是否嵌入指定区域显示,而非默认全屏居中弹窗。
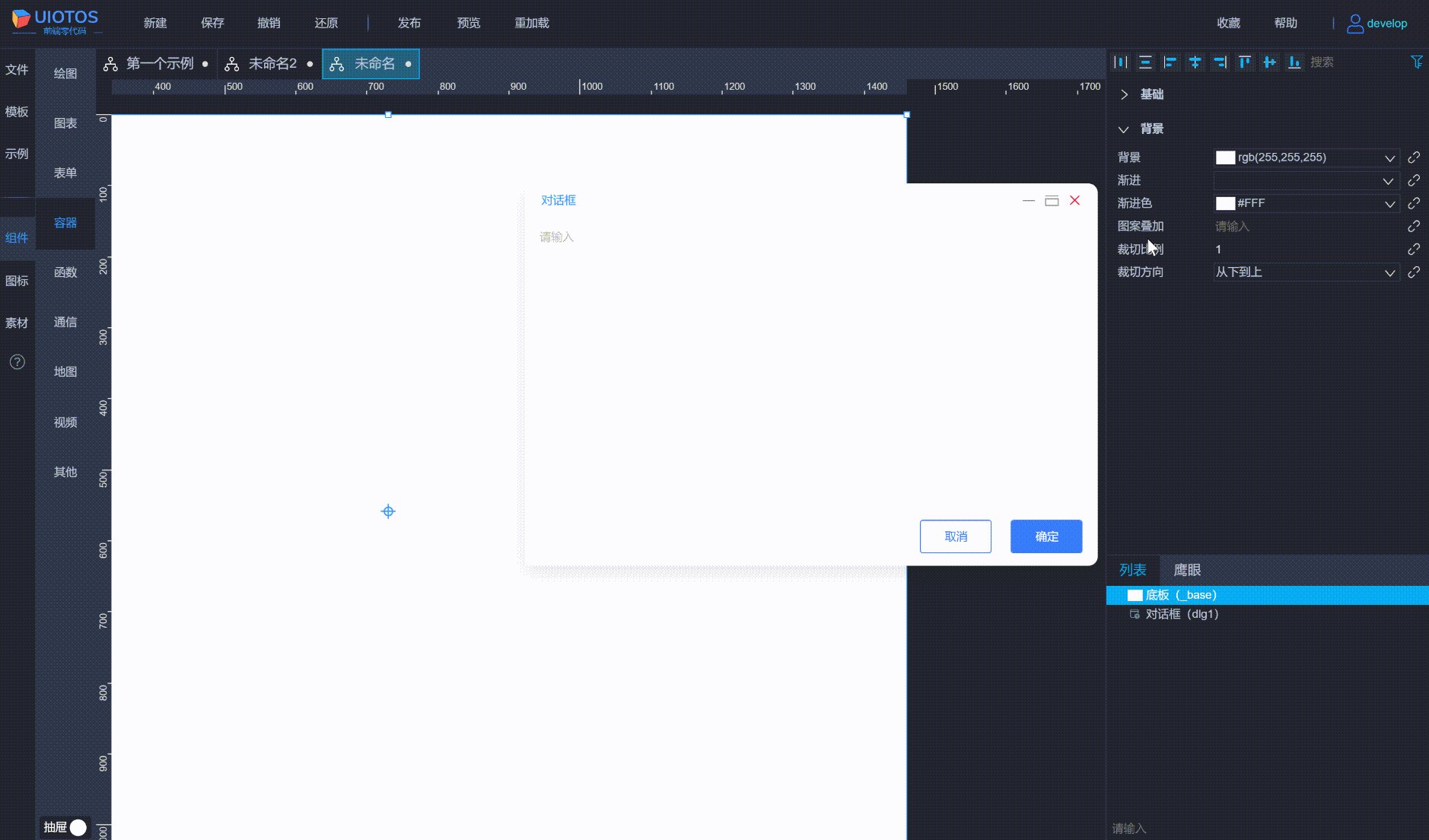
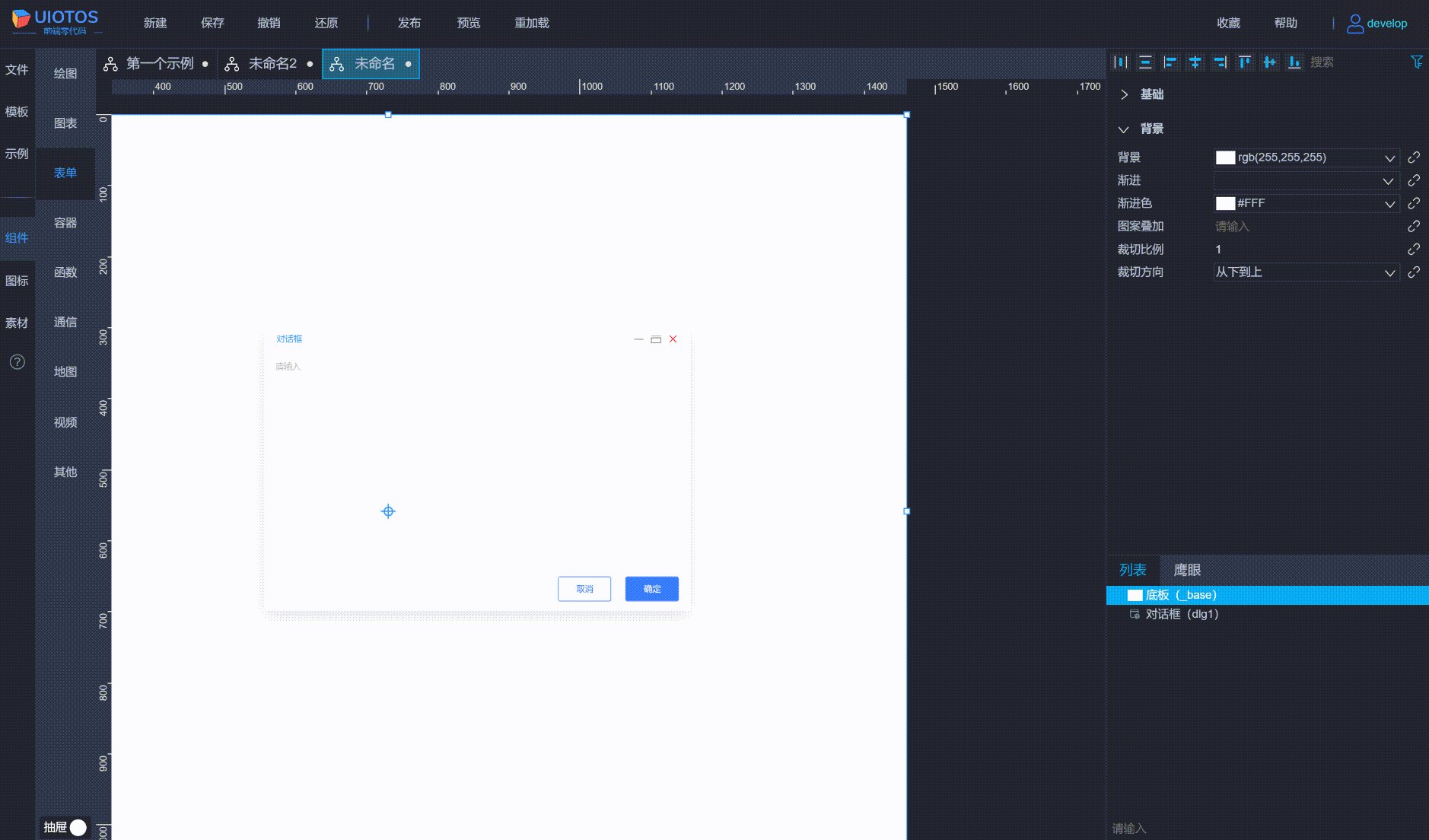
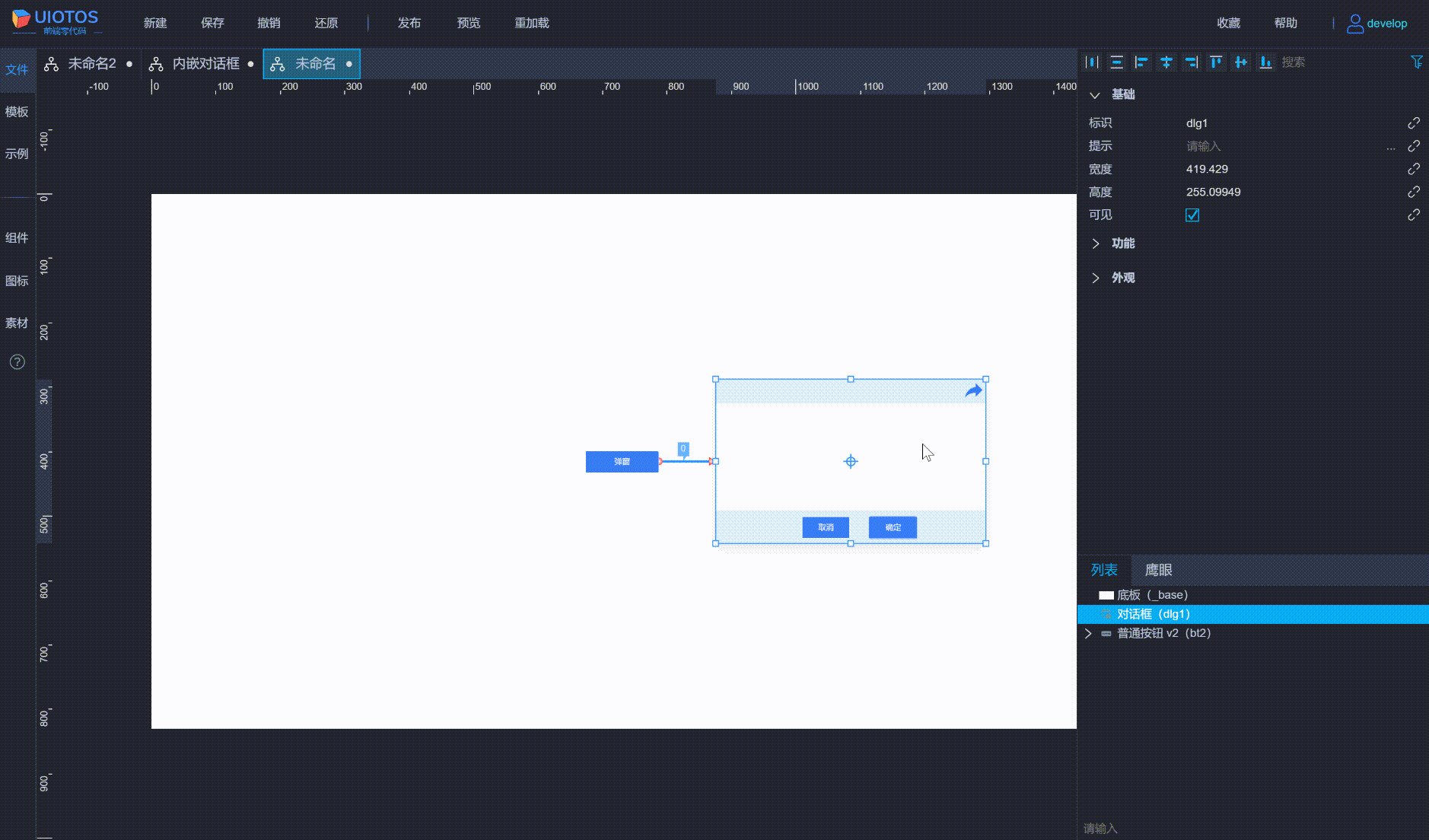
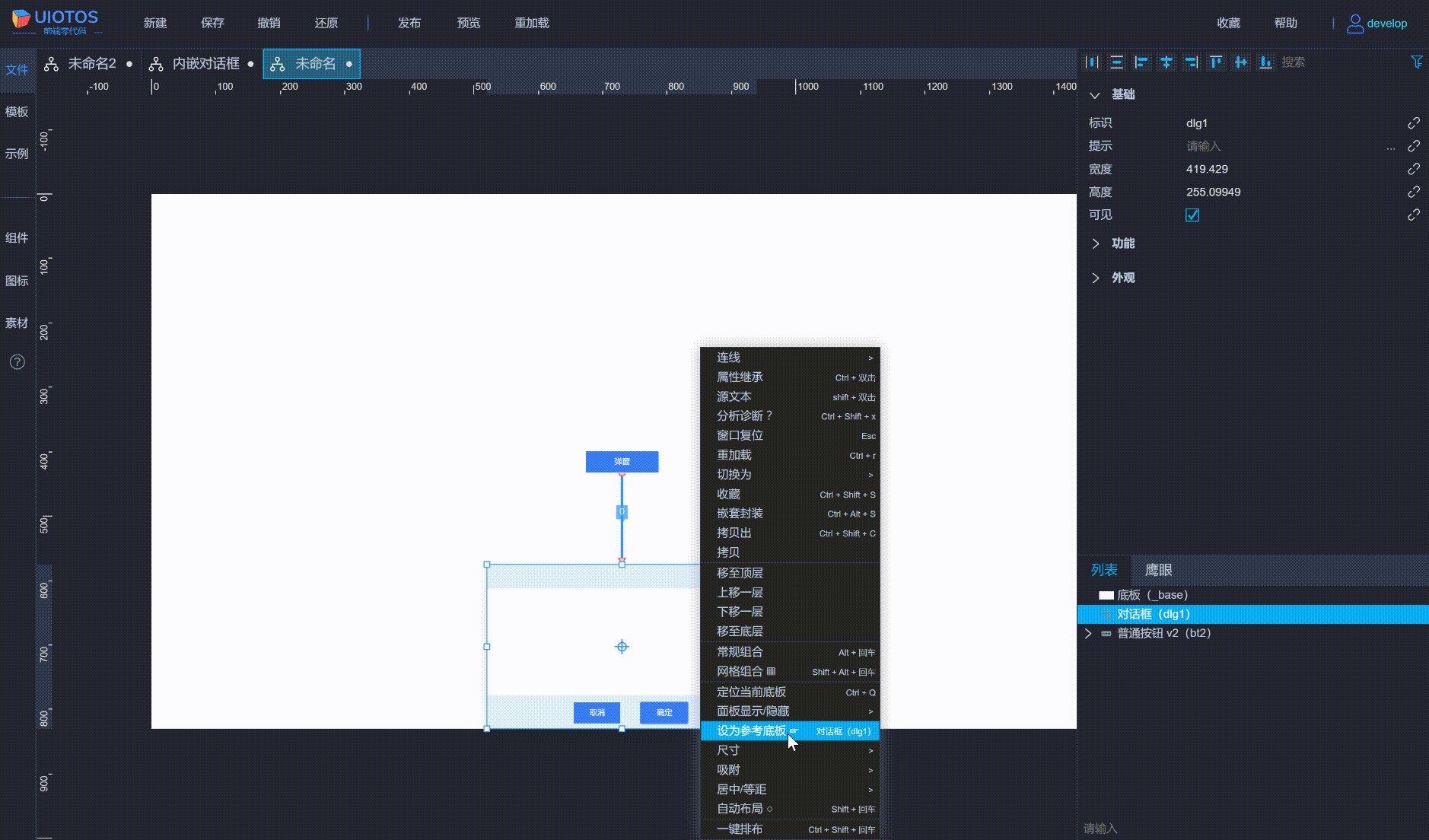
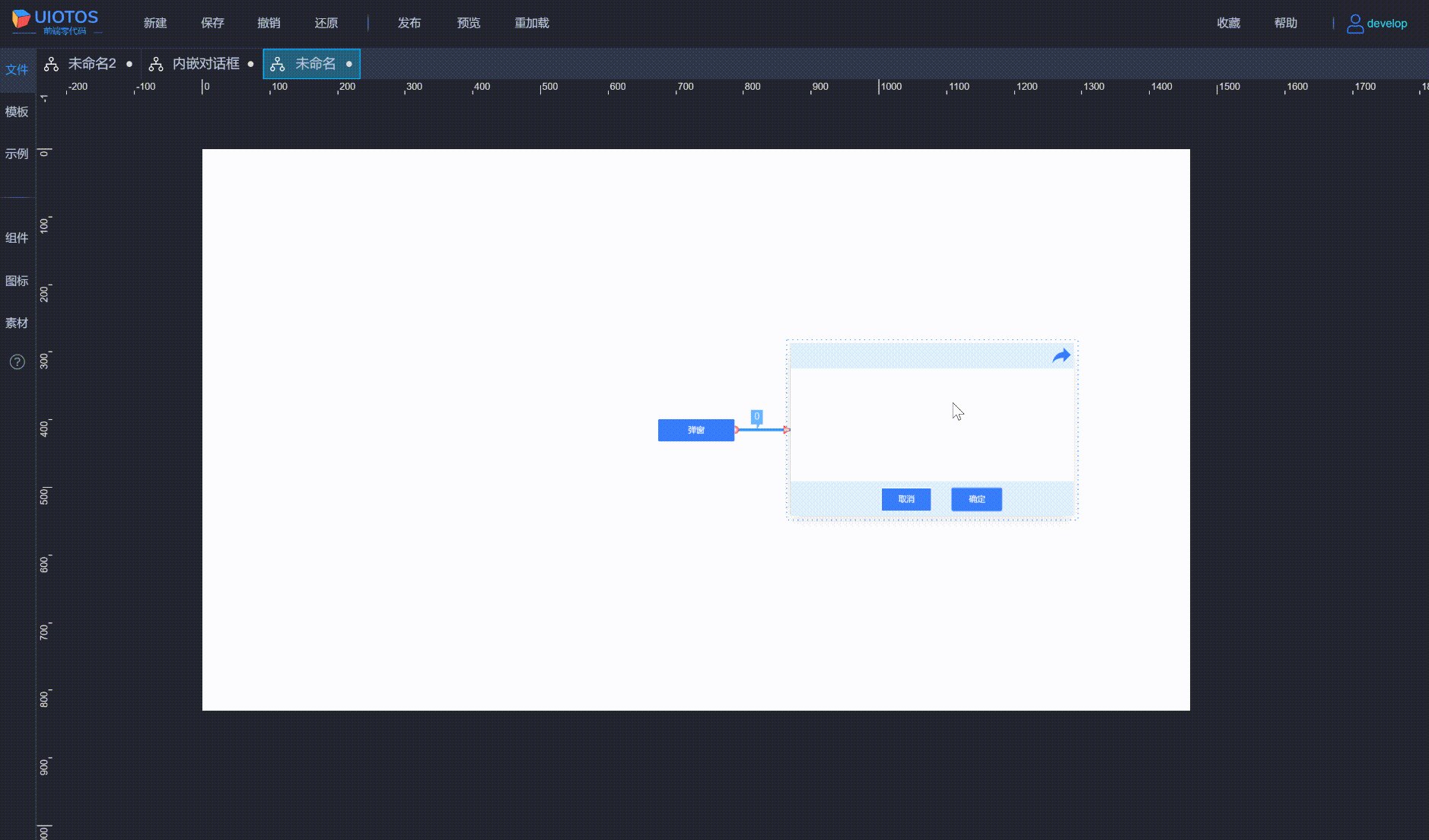
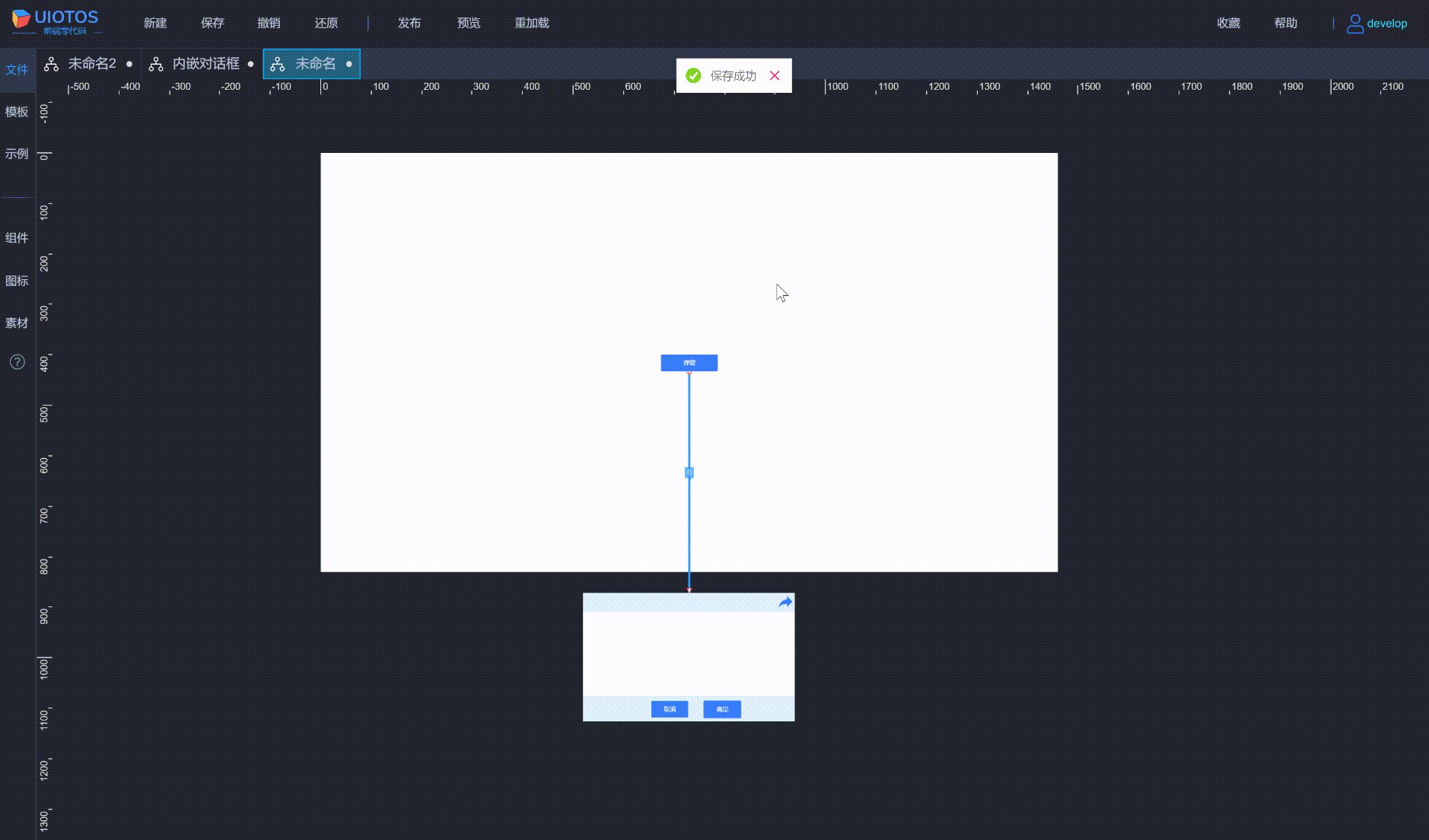
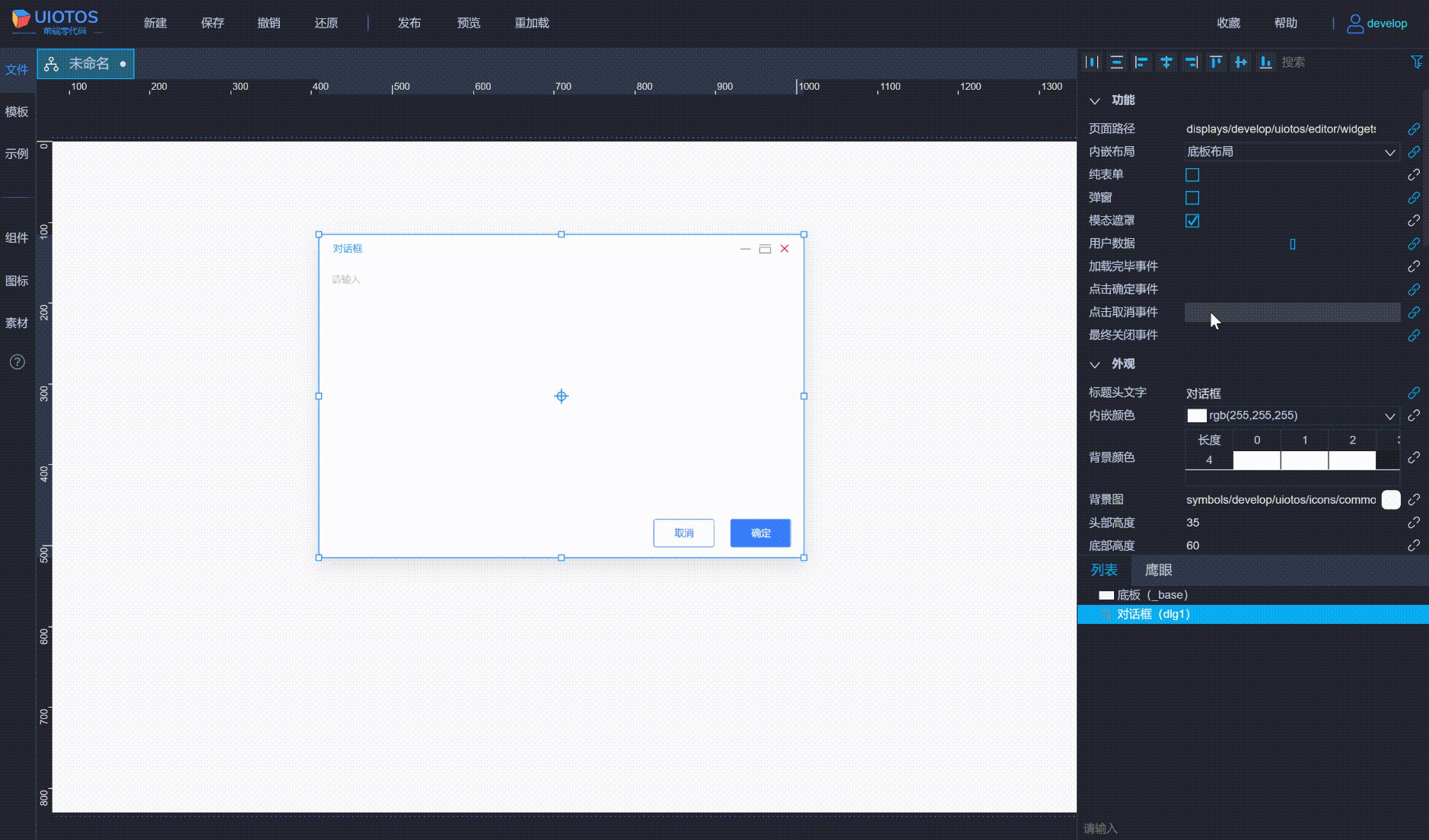
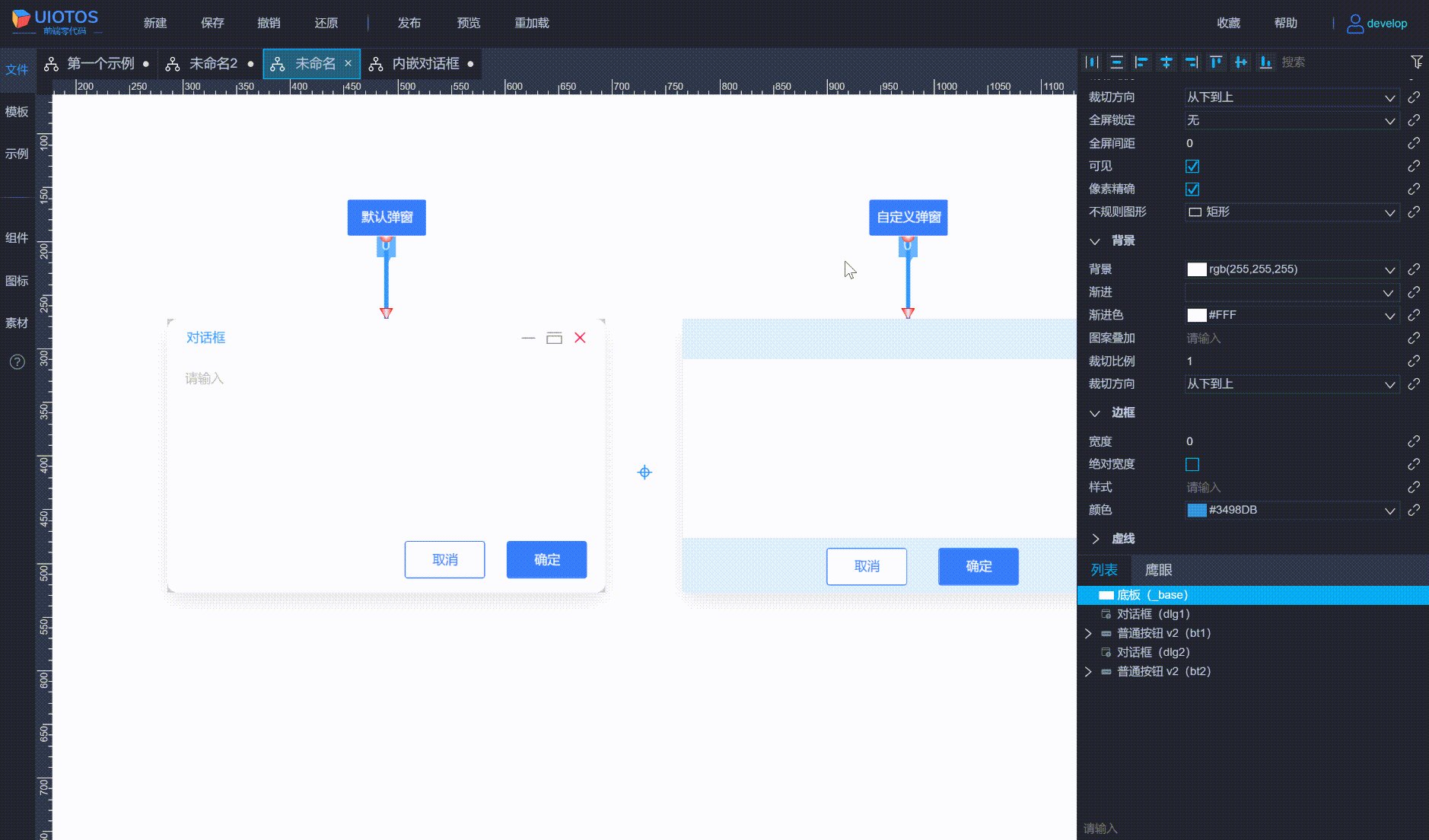
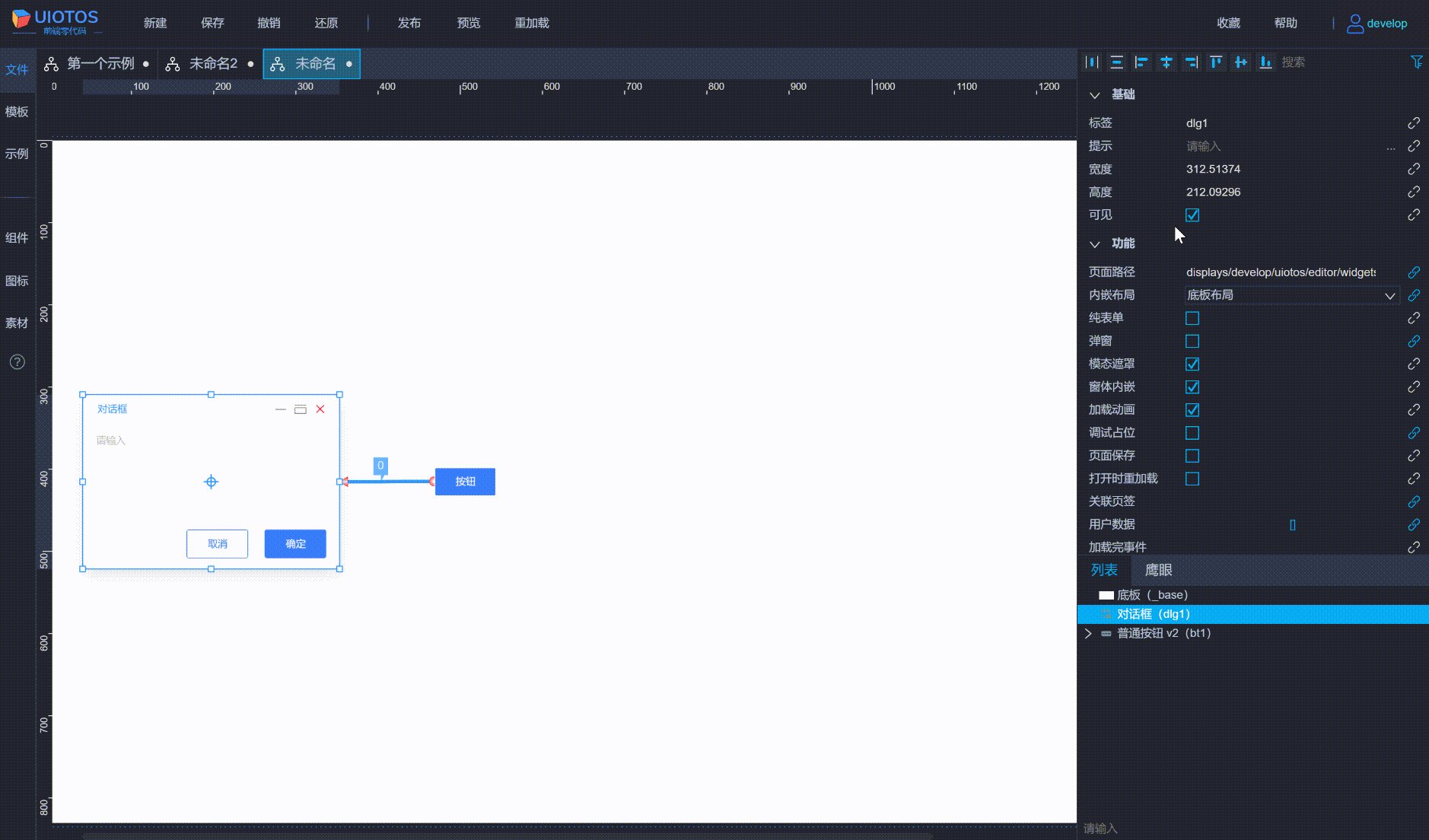
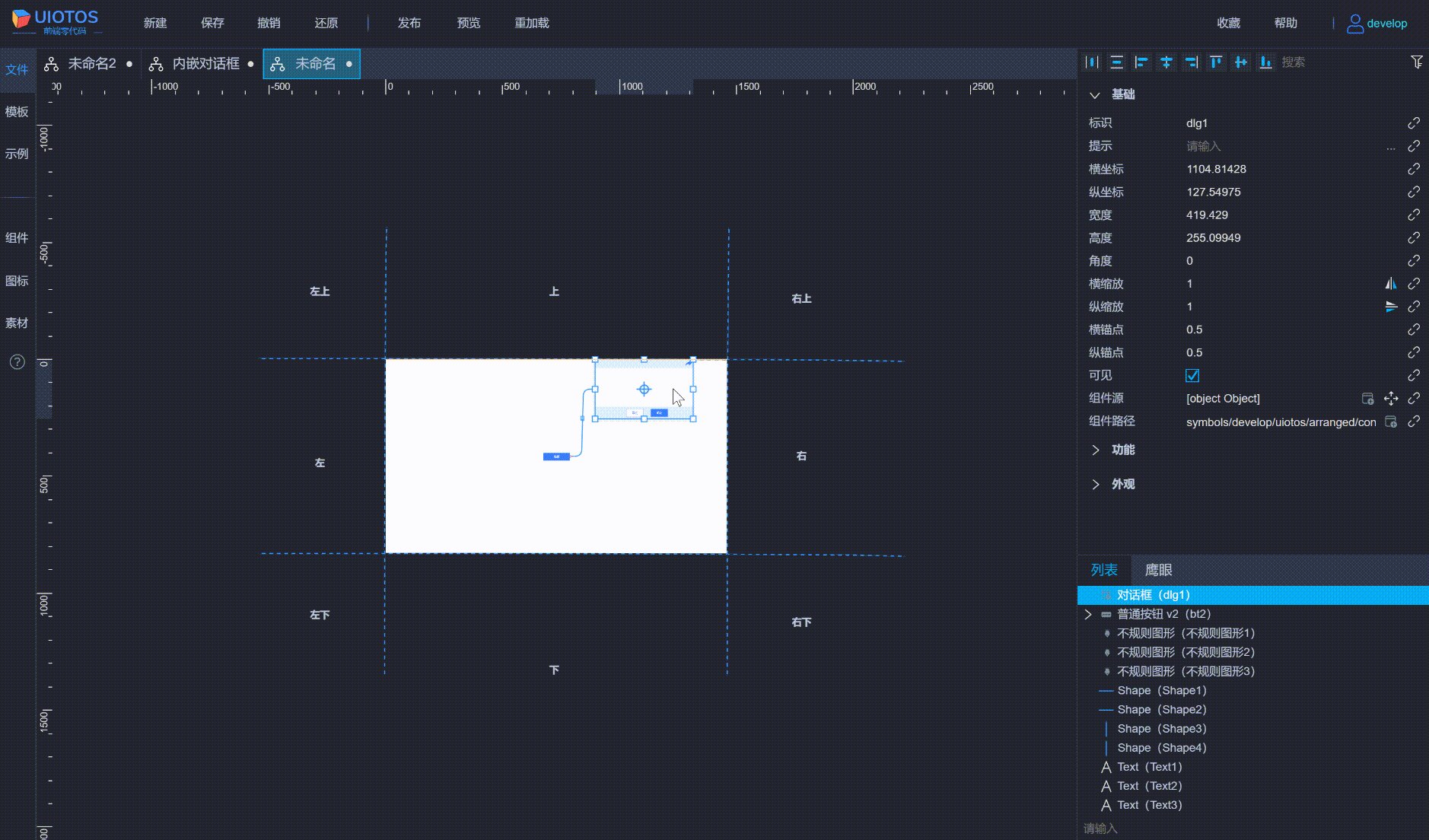
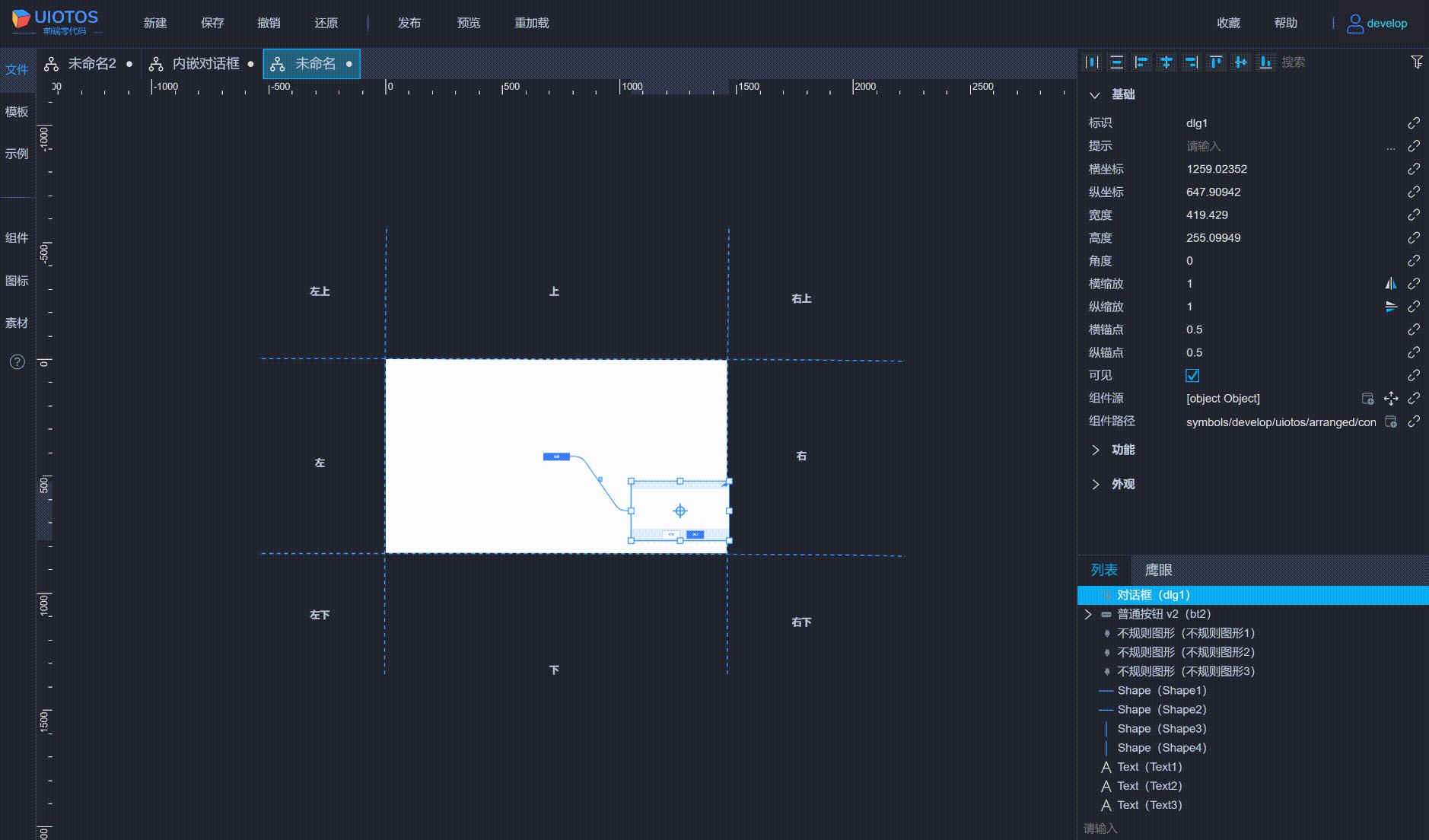
对话框窗体默认显示全屏居中,按照设定的尺寸显示。有时候需要弹窗在指定区域上方遮盖显示,或者贴边显示,此时就需要用到窗体内嵌,如下所示:
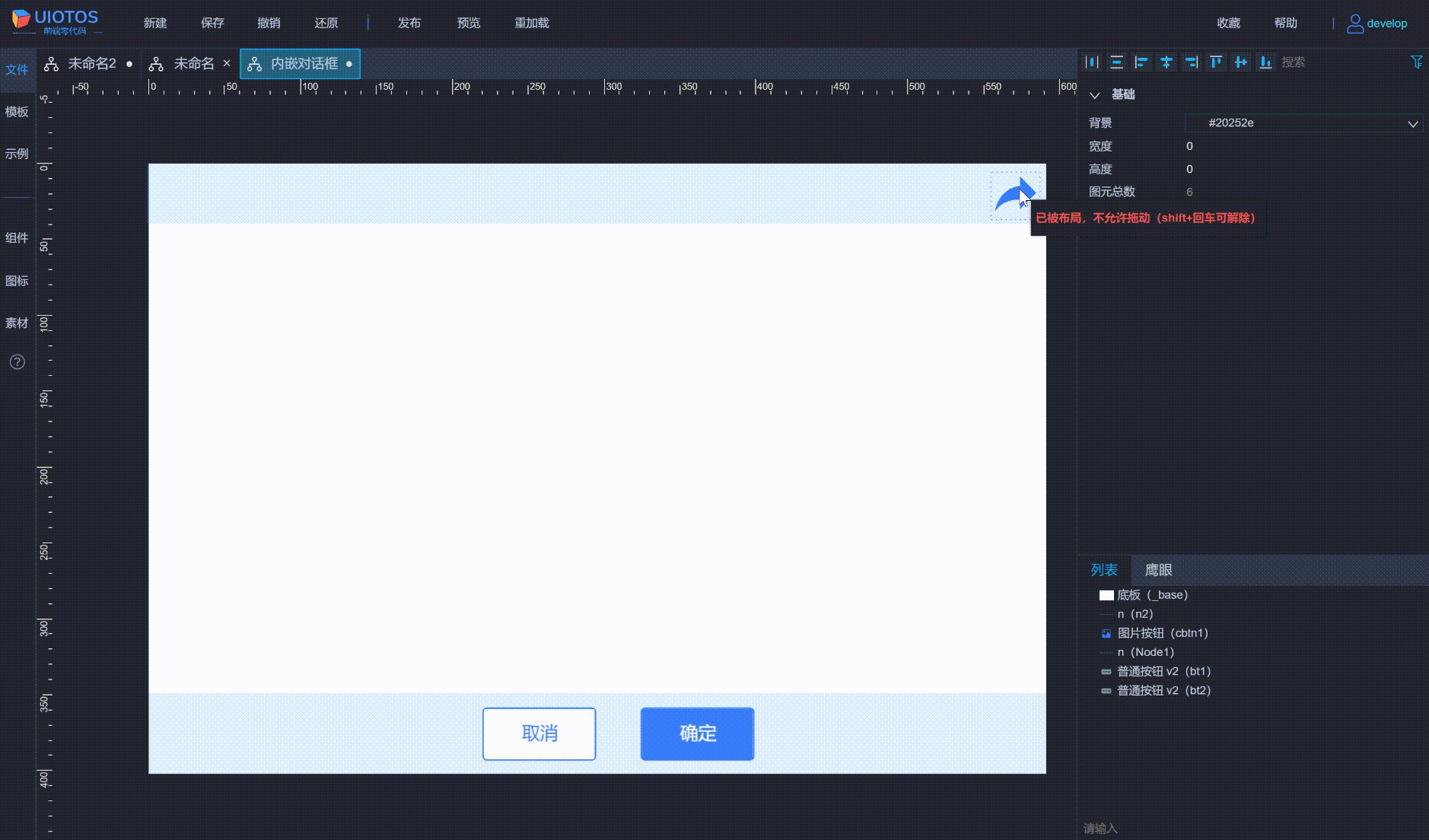
- 勾选后编辑状态下无法触发弹窗,只有运行状态下可以正常弹窗。
- 勾选后拖放到底板之外布局,运行时会自动贴边弹窗显示。这样不会影响被遮盖区域的编辑。
- 勾选通常对应着底板布局、非模态遮罩(modal)、隐藏头部显示(headerVisible)、隐藏脚部显示(footerVisible)等属性设置。
机制说明:
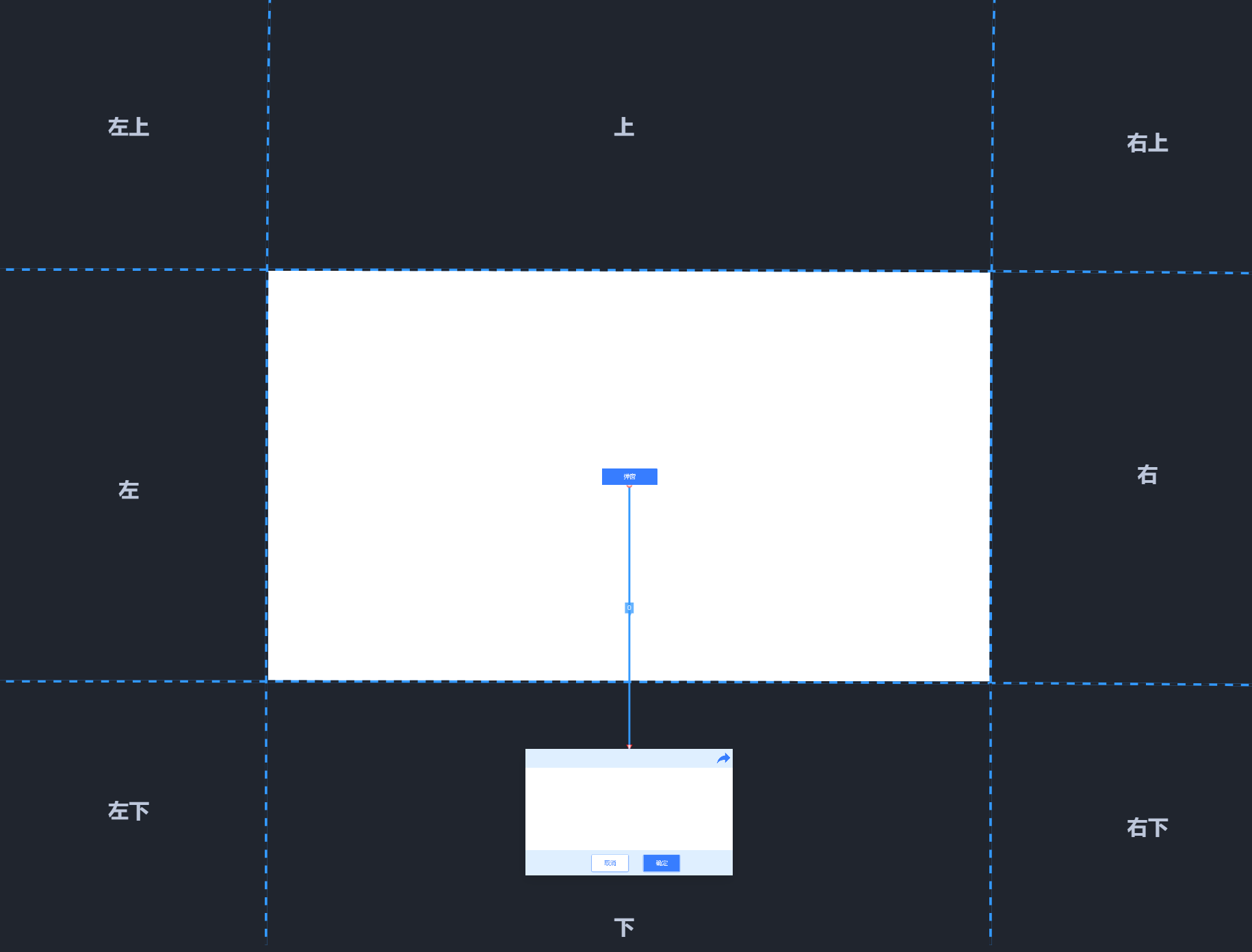
- 区域分割
将底板上、下、左、右四边线无限延伸,将编辑区域分割为
#字型的9块,如下所示:
- 位置平移
在上、下、左、右区域的,与平移到内部对应的临边后布局等价;在四角区域的,与平移到内部对应的临角后布局等价。
如下所示,在下方,则向上平移,直到下边与底板对齐;在左方,则向右平移,直到左边与底板对齐,如此类推:
- 注意事项
底板外的布局,通常需要微调布局参数,以达到预期的效果。
比如在下方一键自动布局,默认布局参数在垂直方向为
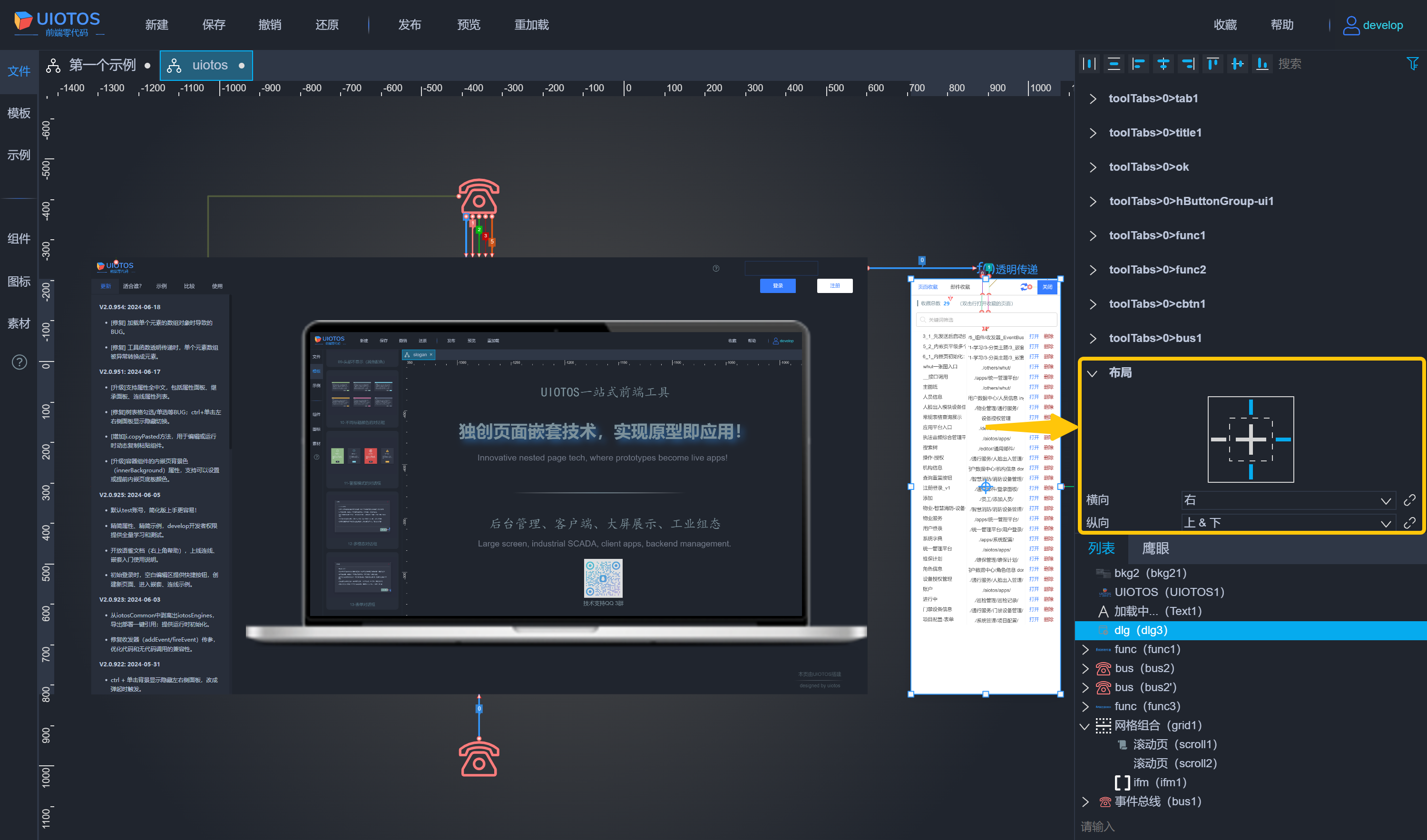
下,运行时窗口尺寸变化,对话框与底板的上边间距是变化的。如果要实现固定,需调整参数为上&下。如下所示:
注意:示例这种情况有模态遮罩,通常需去掉才常见。
实例步骤:
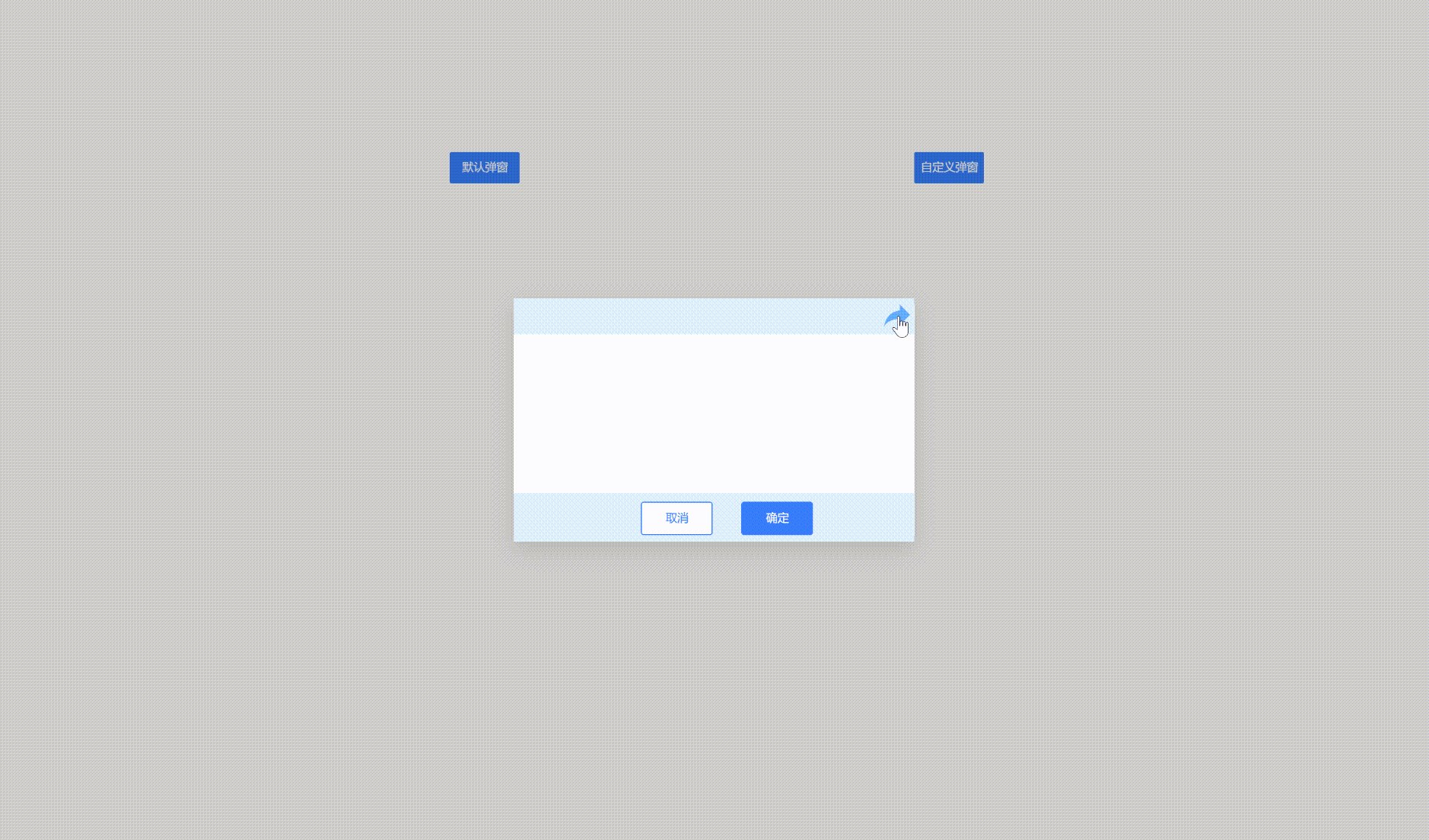
实例1:自定义窗口外观并贴边弹窗显示如下所示,弹窗没有默认的头和脚,右上角关闭和底部取消确认按钮自定义(参见自定义对话框)。弹窗时,不是默认居中、固定配置的宽高,而是位置、尺寸始终贴边和弹性布局。

要实现这样的效果,需要3个步骤:
- 拖入对话框并勾选当前
窗体内嵌属性。 - 隐藏默认对话框的头和脚,自定义外观。
- 摆放到底板外侧布局,并调整布局参数。
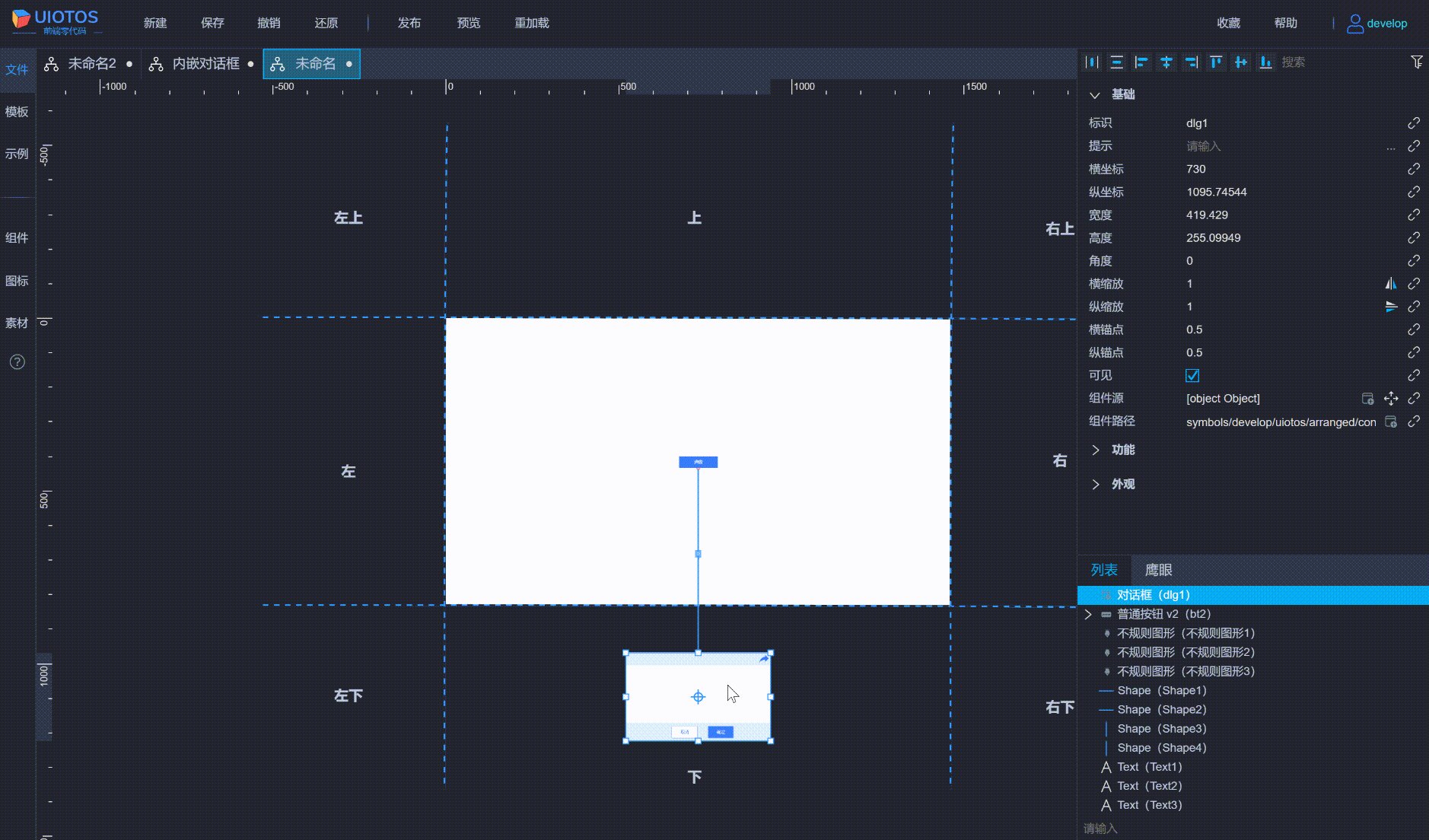
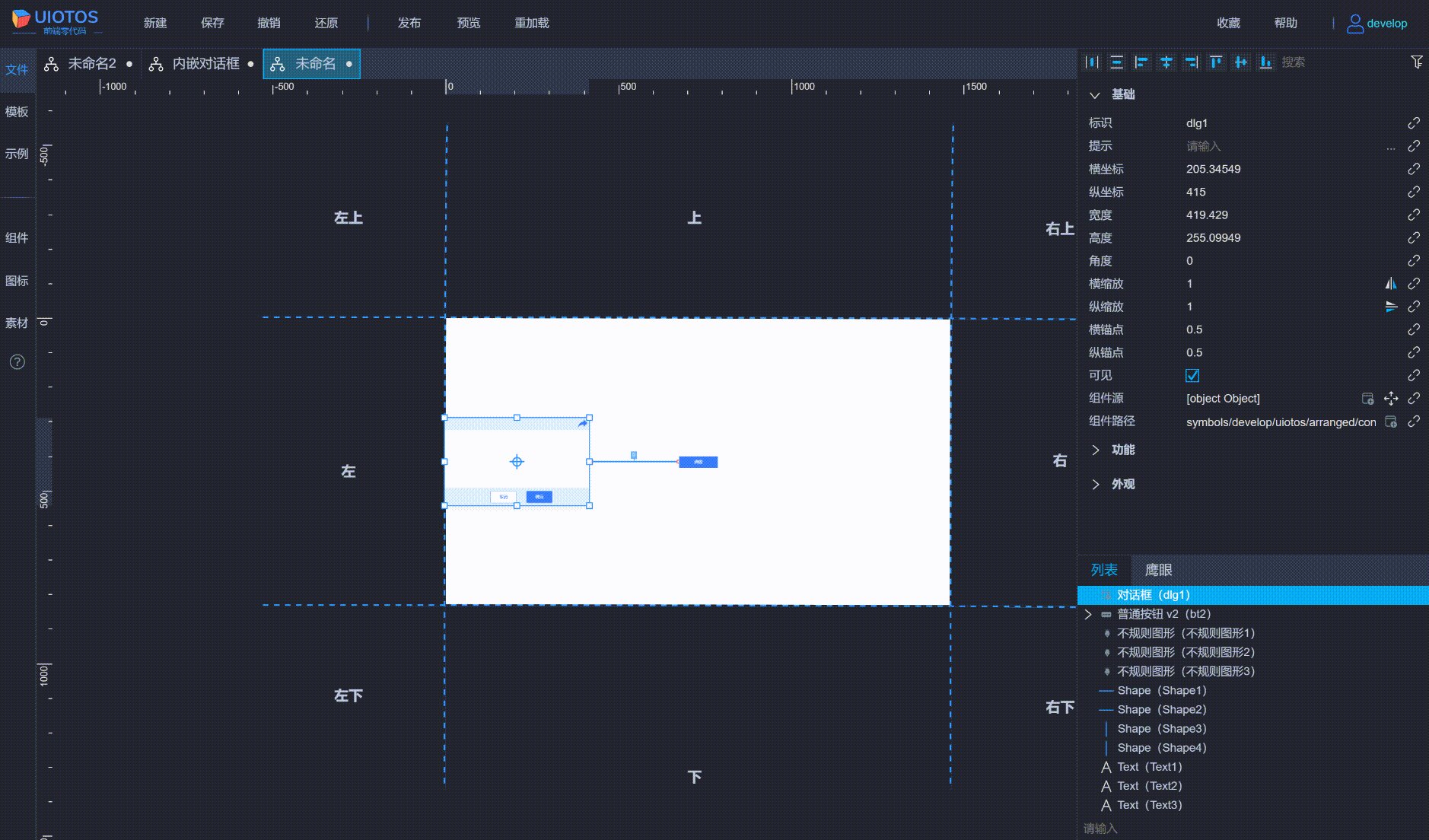
这里重点介绍步骤3:
对话框在
窗体内嵌时,在底板外侧布局,效果等同于将对话框移到对应的贴边位置再做布局(这样编辑时不会遮盖对话框下的区域)。
如下所示:
- 底板下方内部贴边布局,会遮盖相关区域影响编辑。

- 底板下方外部布局,与内部贴边布局效果等同,且不遮盖。

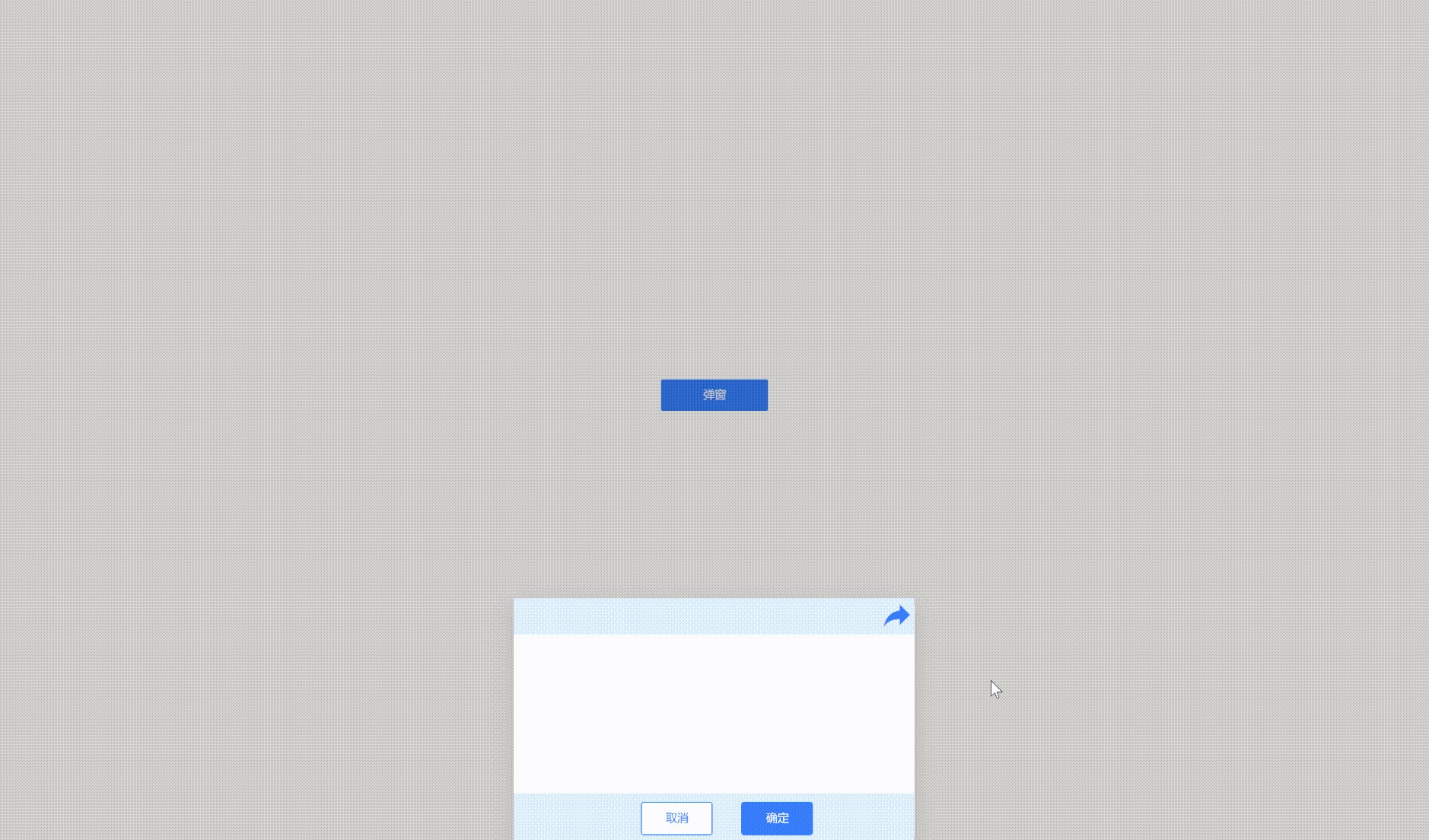
- 运行效果:

- 配置说明:
- 布局参数为
水平:右,垂直:上 &下- 勾选
窗体内嵌,取消默认的模态遮罩勾选:

加载动画 *(enableLoading)
注意:该属性需勾选专业模式才可见。
布尔类型可读写
加载时是否提示过渡动画。
注意:启用加载gif动画(圆圈旋转)时,界面会阻塞至加载完毕(包括失败),因此可能会引起页面卡顿感。
调试占位 ★(debugOccupied)
注意:该属性需勾选专业模式才可见。
布尔类型可读写
仅占据位置不触发弹窗响应。通常用于调试存留。勾选去掉后,会作为调试弹窗显示出来,避免调试完毕后需删除、下次需要时再放入,会较为繁琐。
页面保存 *(displaySaving)
注意:该属性需勾选专业模式才可见。
布尔类型可读写
点击确定时,页面的修改将被保存。
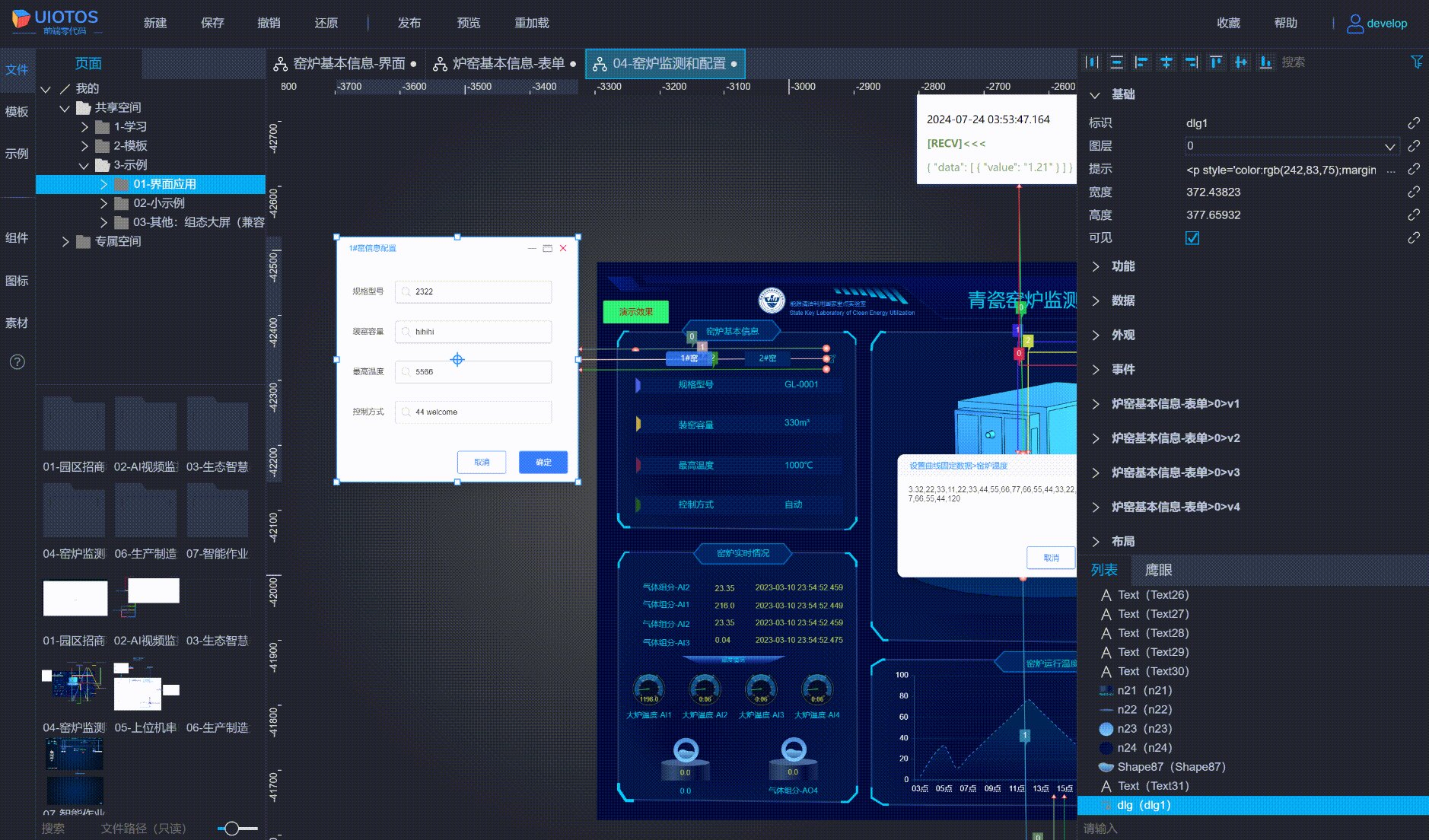
编辑时页面组件的属性设置,ctrl+s时会保存,下次加载打开时能看到上次保存的结果。但是运行时页面通常不会保存,比如下拉框设置了某个值,当刷新页面,值会复位成上次默认的。如下所示:
- 勾选本属性后,点击确定,当前页面的所有修改,都将像编辑时那样,保存到页面,刷新时也生效。
- 通常以对话框作为表单设置页面,用于修改运行时页面数据,并保存。

相关实例还可参见关联页签 *(onPageBinded)。
打开时重加载 ★(reloadWhenOpen)
注意:该属性需展开
才能看到。
布尔类型可读写
弹窗时内嵌页面是否重新加载。若勾选,则每次弹窗会重加载内嵌页,否则继续显示上次已加载的内容(如果有输入设置,则再次弹窗时上次的保持不变)
关联页签 *(onPageBinded)
注意:该属性需勾选专业模式才可见。
对象数组类型可读写
绑定Tab页签组件,当前作为公共表单弹窗,对多页数据读取显示和修改设置。
索引0:Tab页签标识。
索引1:Tab页签索引。
实例和步骤注意:这里要求页签的多页嵌套的是同一个页面,即相同模板的多页数据显示。此时,对话框将可以作为这些模板页公共的表单窗口,用于查看和编辑。
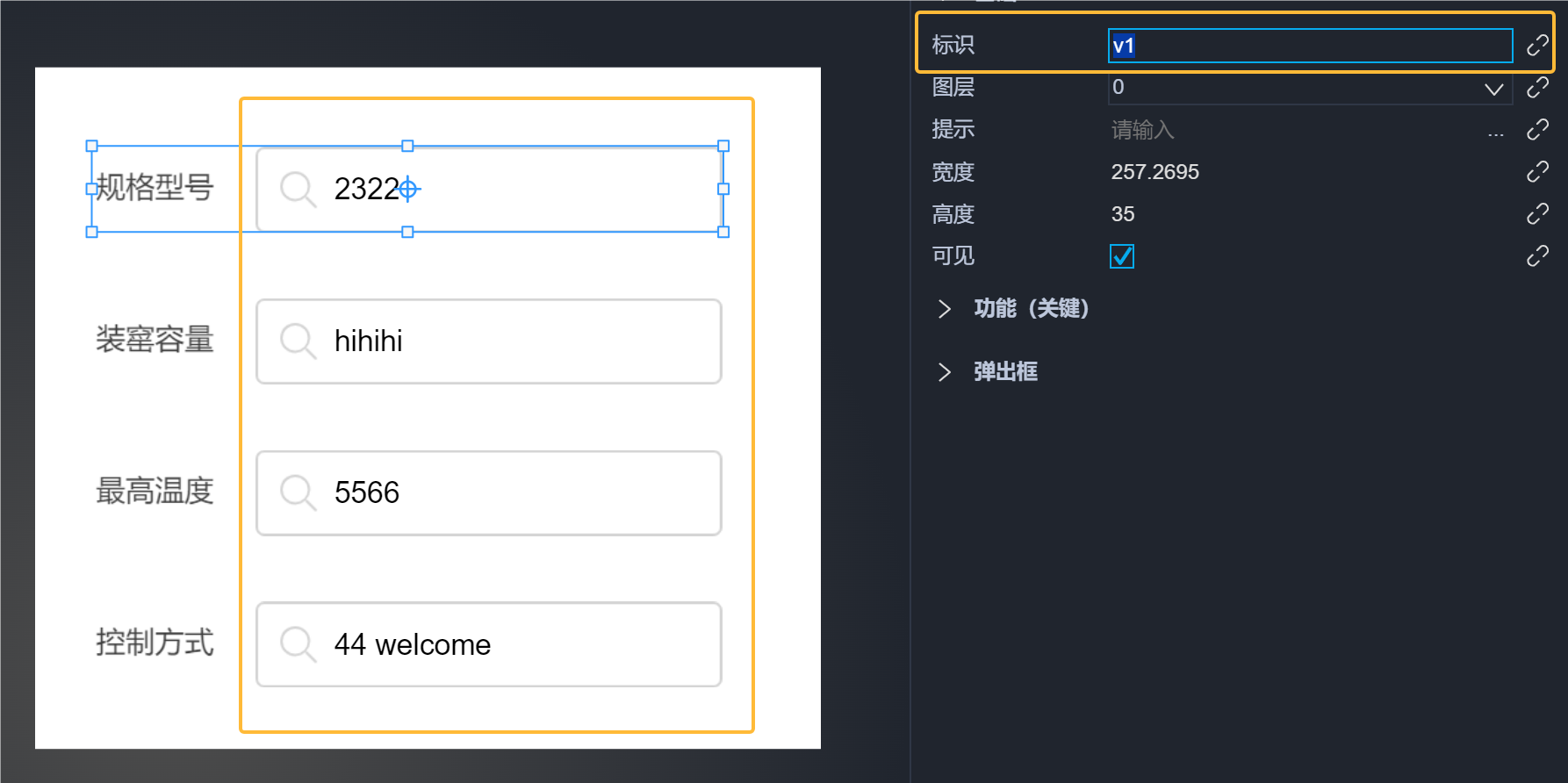
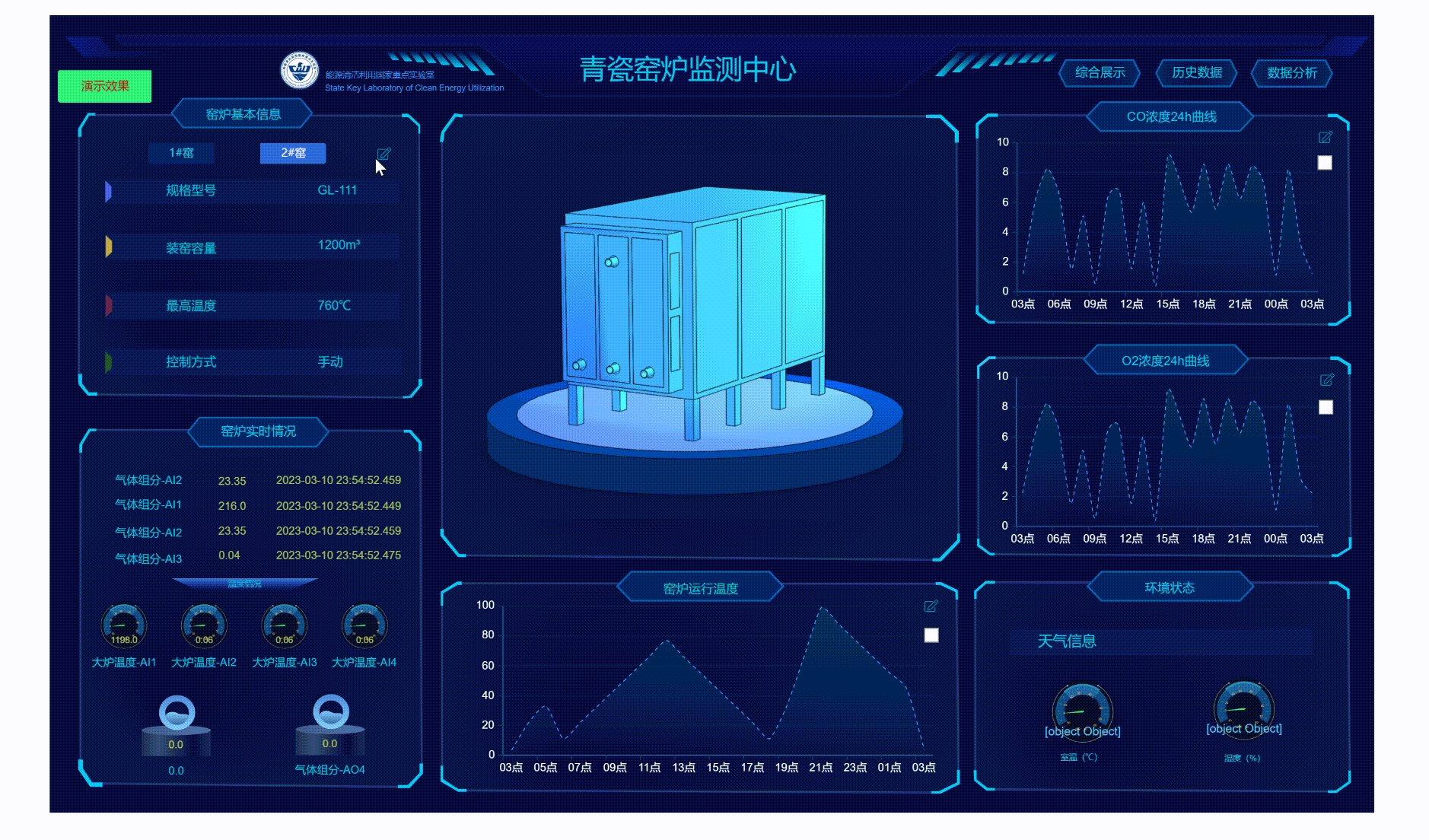
- Tab页签嵌套多个相同的页面。并且显示数据的组件依次做好标识。比如下面示例都是文字组件,标识依次是v1、v2、v3、v4:

- 对话框内嵌页,对应的输入框表单组件,也需要设置标识,其中与页签模板页的显示组件标识逐个对应,依次也是v1、v2、v3、v4:

- 对话框和Tab页签分别加载内嵌页后,两者之间无需任何连线操作,只需在本属性中配置关联的页签标识(索引0)即可。
- 随后切换不同的页签,点击弹窗,都能显示页签当前页各个组件的数据,并且可以在对一个输入框表单组件中修改,保存后会自动回写到页签当前内嵌页。
- 如果再配合对话框勾选页面保存 *(displaySaving),此时可以将回写的值保存到页面,刷新可以保持。
完整过程如下:

加载完成事件 *(onDisplayLoaded)
注意:该属性需勾选专业模式才可见。
事件类型可读写
内嵌页面加载完成时触发。
点击确定事件(onOk)
事件类型可读写
当点击“确定”时对外触发。
点击取消事件(onCancel)
事件类型可读写
点击“取消”时对外触发。
注意:对外连线未指定关联点击取消事件时,默认都是点击
确定触发,点击取消不会触发连线执行。
最终关闭事件(onFinally)
事件类型可读写
不论是确定还是取消,都会触发。
只要对话框关闭,都会触发当前事件,不论是确定还是取消。
外观
标题头文字(titleText)
字符串类型可读写
对话框左上角标题头文字。
标题头字体(titleFont)
注意:该属性需勾选专业模式才可见。
字体类型可读写
对话框左上角标题头字体。
标题头字颜色(titleColor)
注意:该属性需展开
才能看到。
颜色类型可读写
对话框左上角标题头文字颜色。
内嵌颜色(innerBackground)
颜色类型可读写
参见以下:
背景颜色(background)
颜色数组类型可读写
对话框背景颜色组。
- 索引0:头部背景色。
- 索引1:底部(脚部)背景色
- 索引2:背景贴图色。
- 索引3:遮盖层颜色。
效果如下所示:

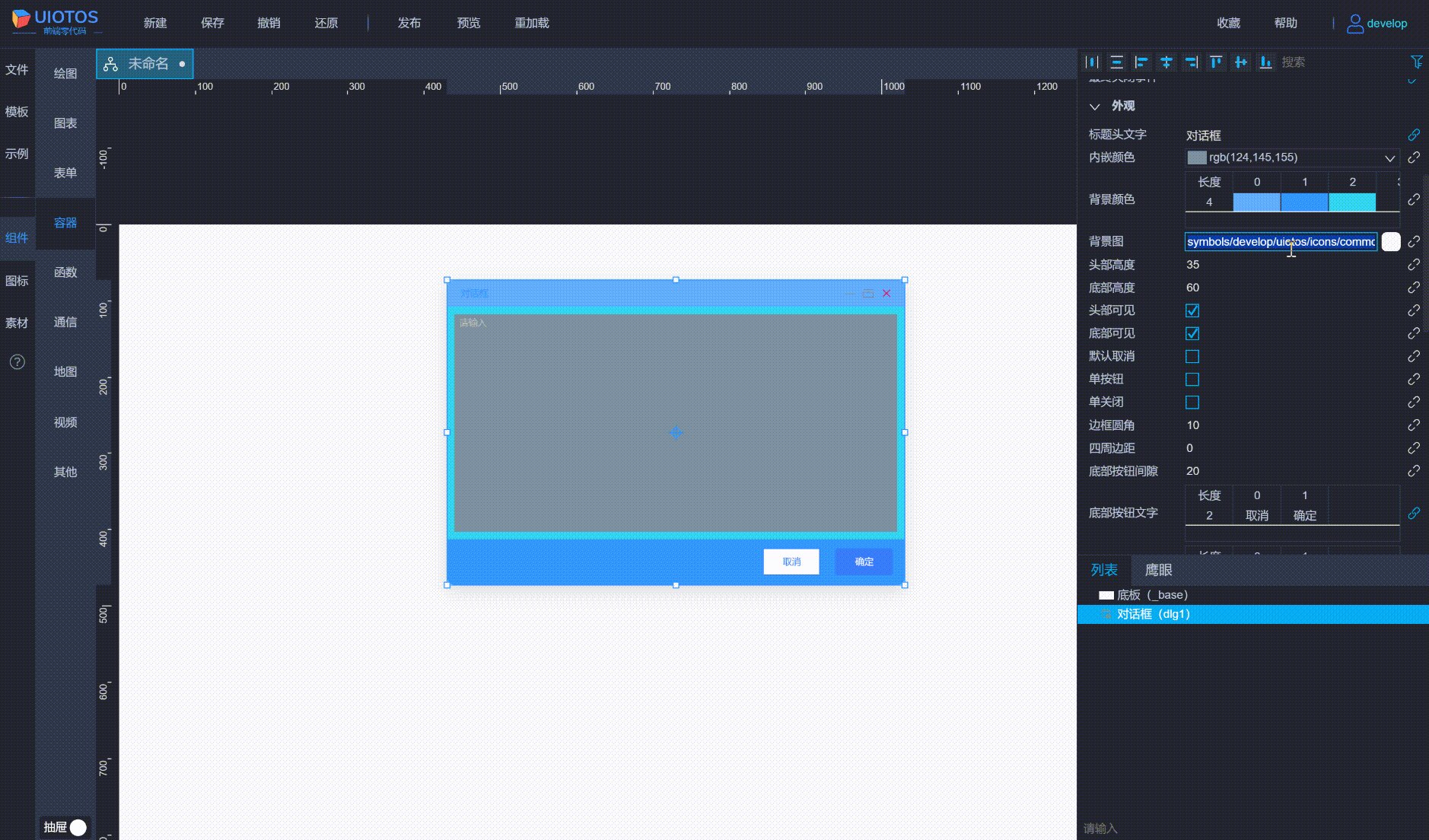
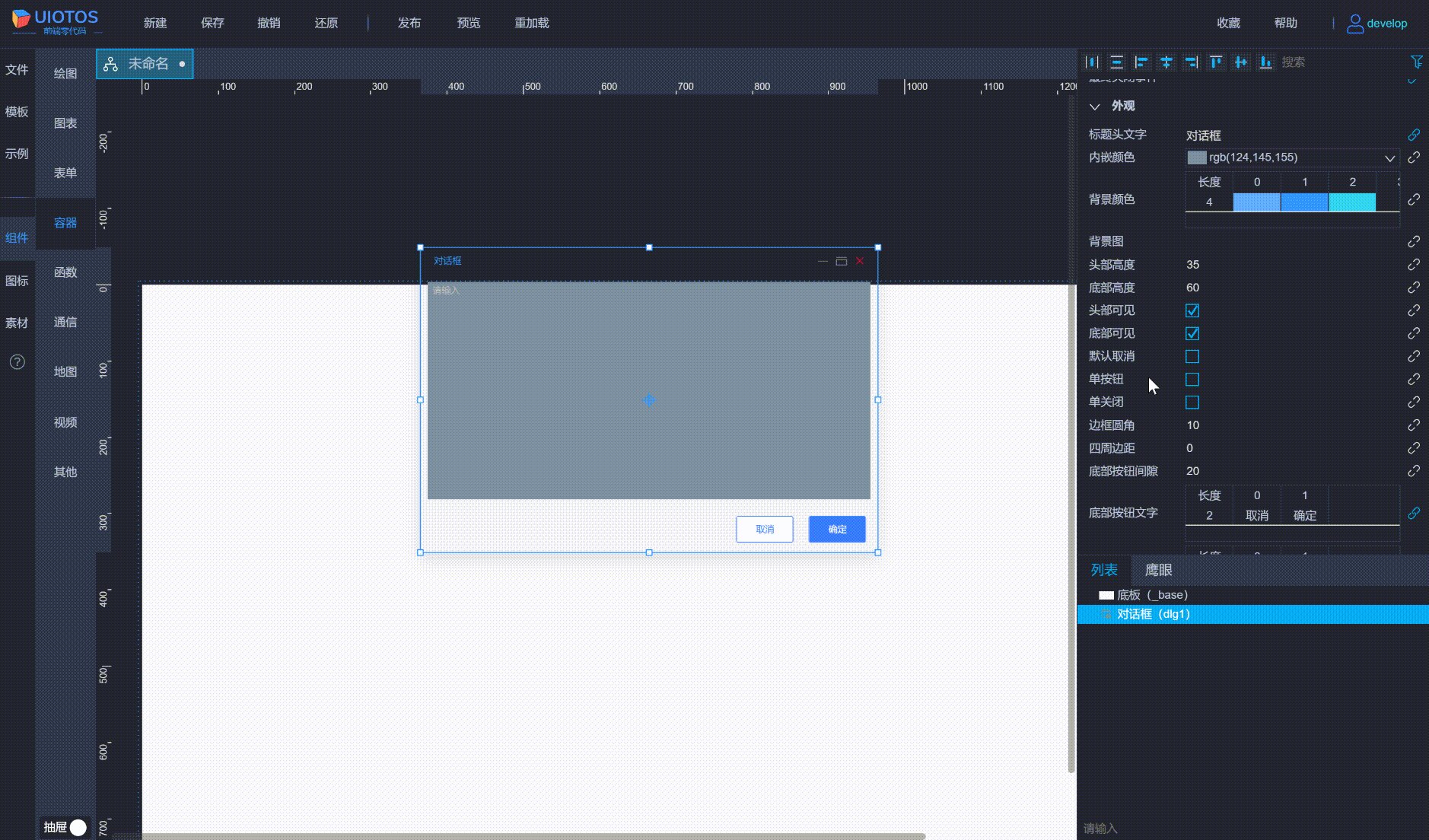
背景图(backgroundImage)
注意:该属性需勾选专业模式才可见。
图标路径可读写
对话框的背景贴图。清空路径(输入空格,回车)时,弹窗可变成透明风格。
如下所示:

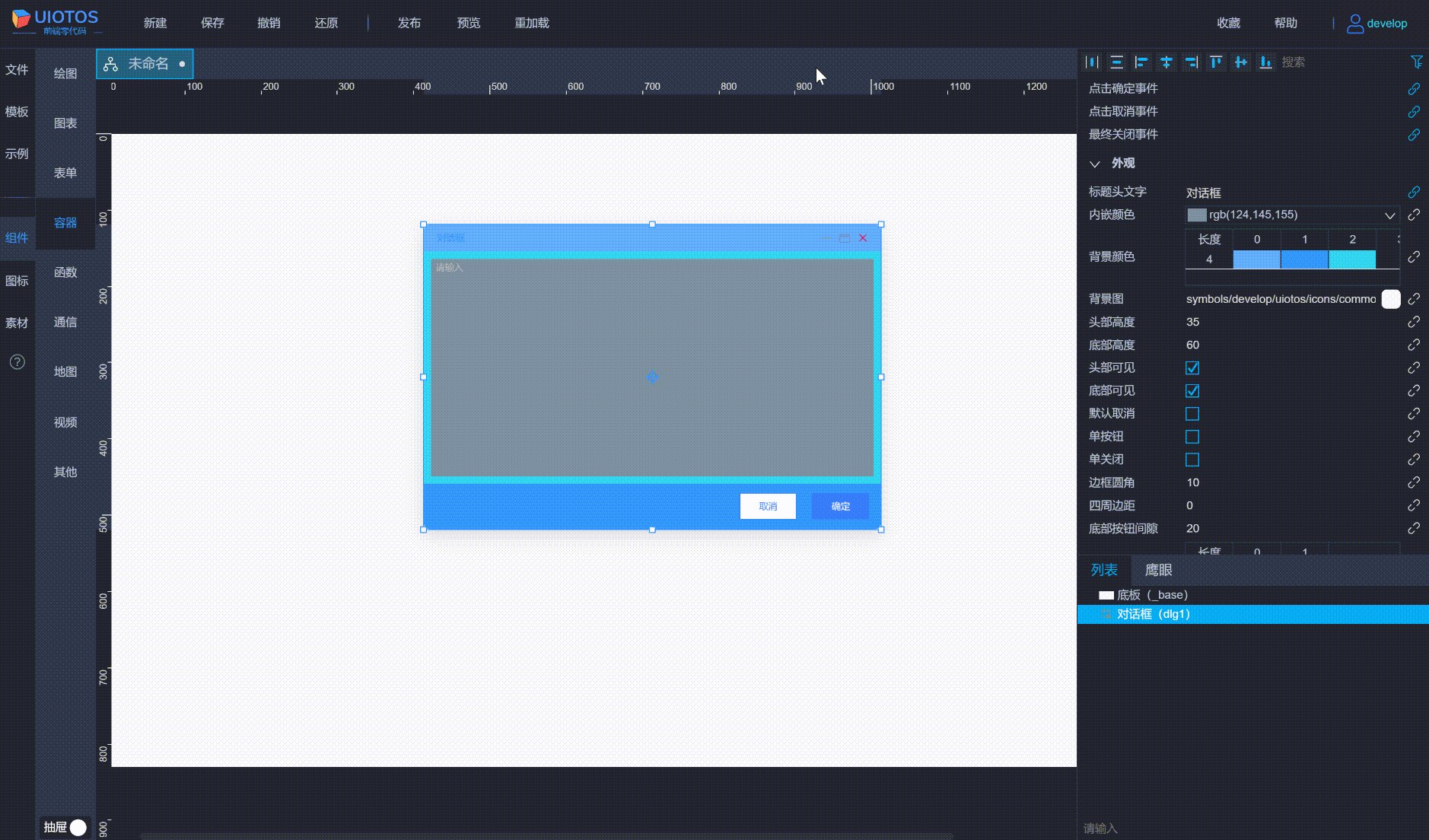
头部显示(headerVisible)
布尔类型可读写
如何不显示默认头脚,自定义对话框外观?对话框标题头是否显示。
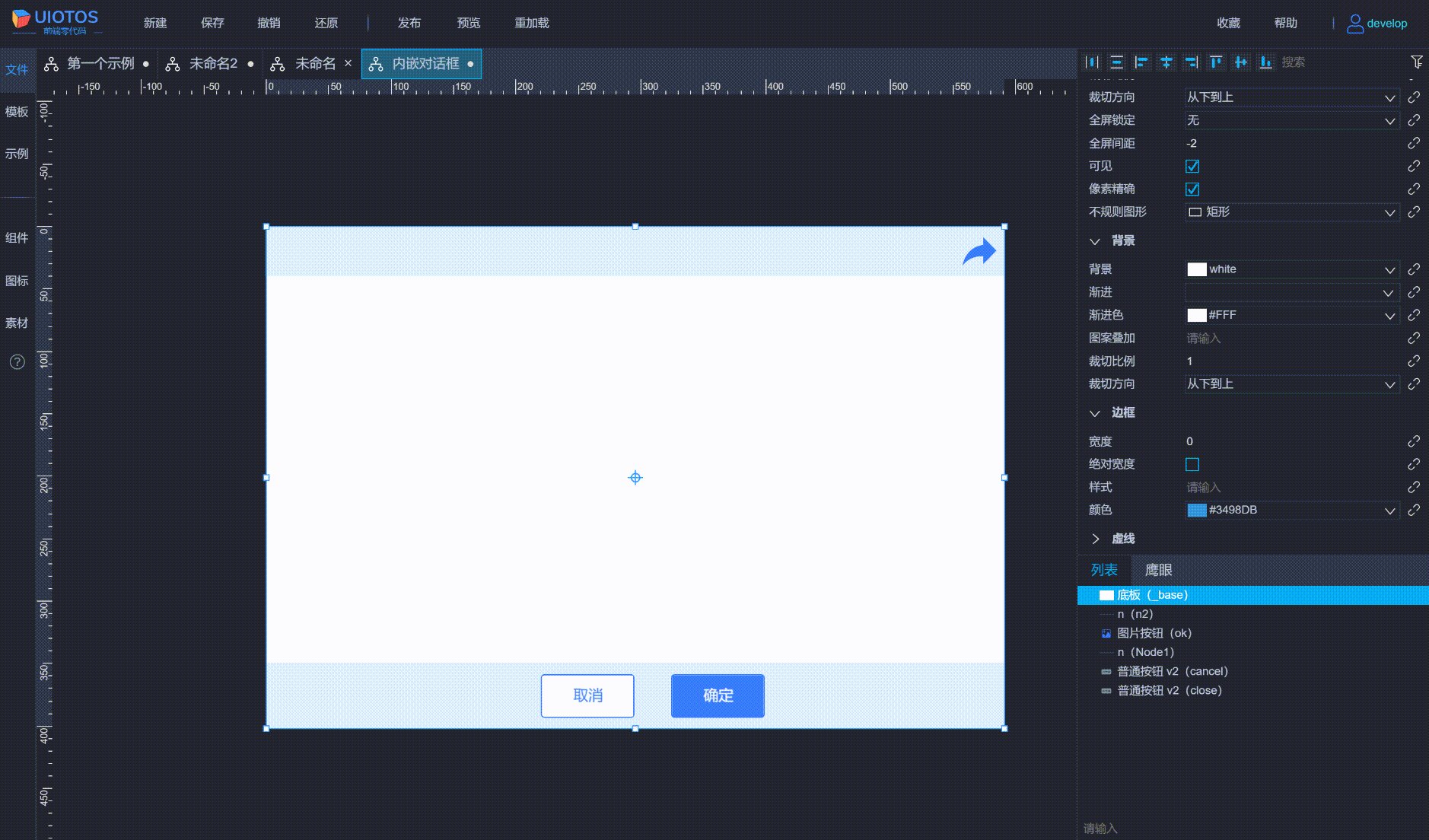
如下所示,对话框默认的头部显示(headerVisible)和脚部显示(footerVisible)都可以隐藏,完全交由内嵌页实现:

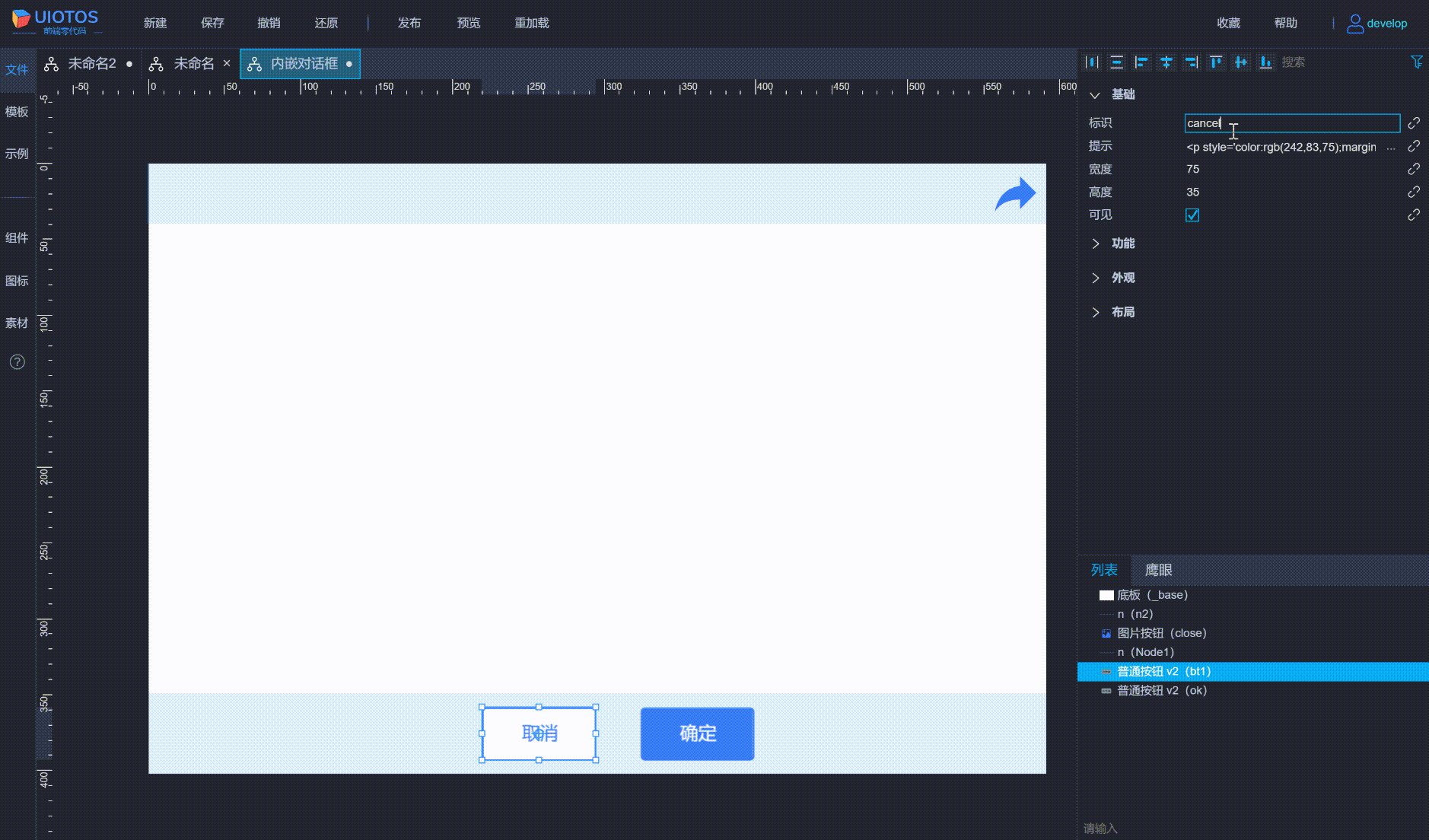
对话框最重要的是确定、取消、关闭(作用等同于取消,通常在在右上角)三个按钮,隐藏默认头和脚后,内嵌页任意搭建头和脚的界面,要让内嵌页按钮能起对应功能,只设置对应的特定标识即可:
- 确定:
ok - 取消:
cancel - 关闭:
close
如下所示:

脚部显示(footerVisible)
尔类型可读写
对话框脚部是否显示。
自定义底部/脚部,参见如何不显示默认头脚,自定义对话框外观?
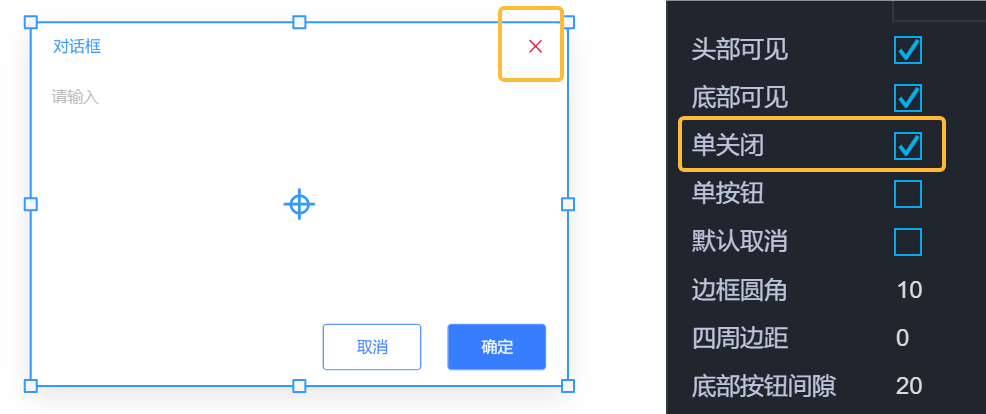
单关闭(closeButtonOnly)
布尔可读写
对话框头部只有一个关闭按钮(×)。

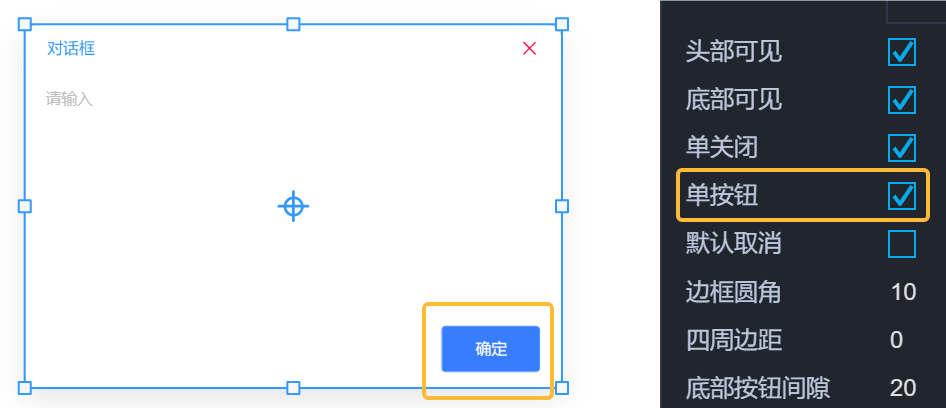
单按钮(oneButton)
布尔可读写
对话框脚部只有一个操作按钮(默认为“确定”)。

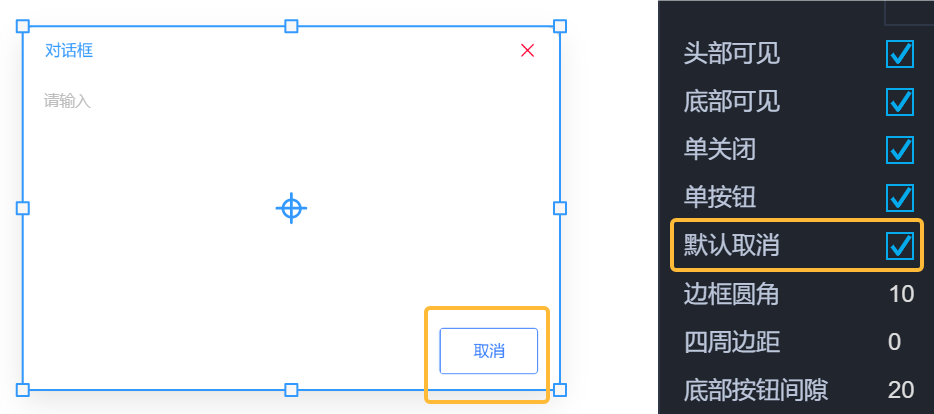
默认取消(cancelDefault)
布尔可读写
在勾选了单按钮(oneButton)时,如果希望默认改为为“取消”,勾选本属性即可。

边框圆角(borderRadius)
数字类型可读写
对话框边框圆角,注意:最大值为35。
四周边距 *(padding)
注意:该属性需勾选专业模式才可见。
数字类型可读写
对话框显示内容(包括头和脚)离四边的距离。
脚部按钮间隙 *(footerButtonGap)
注意:该属性需勾选专业模式才可见。
数字类型可读写
脚部按钮(取消、确定)之间的间距。
脚部按钮文字 ★(footerButtonGap)
注意:该属性需展开
才能看到。
字符串数组类型可读写
脚部按钮的文字设置。可对应修改索引值:
索引0:默认为“取消”;
索引1:默认为“确定”。
关于脚部按钮的操作事件,需注意如下几点:
确定对应点击确定事件(onOk)。取消对应点击取消事件(onCancel)。- 点击
确定时,会对默认外触发连线操作,可省去关联点击确定事件(onOk)- 点击
取消时,不会默认对外触发连线操作,需关联点击取消事件(onCancel)且不可省。
脚部按钮尺寸 ★(footerButtonSize)
注意:该属性需展开
才能看到。
数字数组类型可读写
脚部按钮的宽高,索引0、1分别对应宽度和高度。
关于脚部按钮的操作事件,需注意如下几点:
按钮边框宽度 *(btnBorderWidths)
注意:该属性需勾选专业模式才可见。
数字数组类型可读写
数组长度为3,索引依次对应默认、悬停和按下时的宽度。
按钮0圆角 *(btn0BorderRadius)
注意:该属性需勾选专业模式才可见。
数字数组类型可读写
“确定”按钮的圆角,索引依次对应左上、右上、右下、左下四个角的
按钮1圆角 *(btn1BorderRadius)
注意:该属性需勾选专业模式才可见。
数字数组类型可读写
“取消”按钮的圆角,索引依次对应左上、右上、右下、左下四个角的
按钮0边框色 *(btn0BorderColors)
注意:该属性需勾选专业模式才可见。
数字数组类型可读写
“确定”按钮的边框颜色,索引依次为默认、悬停、按下等。
按钮1边框色 *(btn1BorderColors)
注意:该属性需勾选专业模式才可见。
数字数组类型可读写
“取消”按钮的边框颜色,索引依次为默认、悬停、按下等。
按钮0背景色 *(btn0Background)
注意:该属性需勾选专业模式才可见。
数字数组类型可读写
“确定”按钮的背景颜色,索引依次为默认、悬停、按下等。
按钮1背景色 *(btn1Background)
注意:该属性需勾选专业模式才可见。
数字数组类型可读写
“取消”按钮的背景颜色,索引依次为默认、悬停、按下等。
按钮0文字色 *(bt0TextColors)
注意:该属性需勾选专业模式才可见。
数字数组类型可读写
“确定”按钮的文字颜色,索引依次为默认、悬停、按下等。
按钮1文字色 *(bt1TextColors)
注意:该属性需勾选专业模式才可见。
数字数组类型可读写
“取消”按钮的文字颜色,索引依次为默认、悬停、按下等。
其他参见容器组件。
Tab页签(tab)
说明
用途
- 用于加载多个页面,并且通常结合按钮组切换。
- 多页可以是同一个页面的嵌套,相当于模板,数据可以不同。
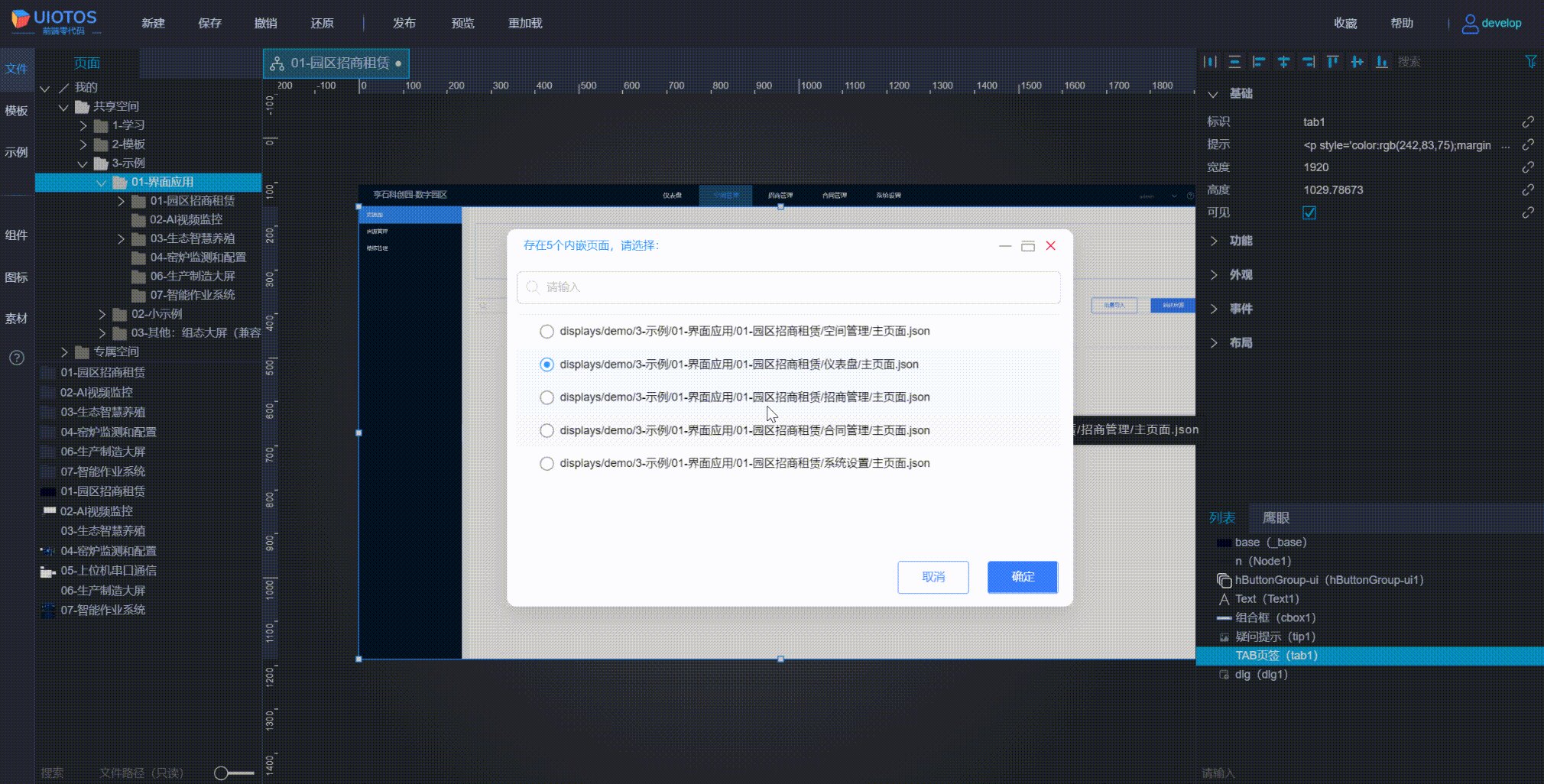
- 嵌套后双击,可弹出列表选择进入到哪个一个内嵌页。
- 可选择继承多个内嵌页的属性,一起合并追加到当前页签组件上。
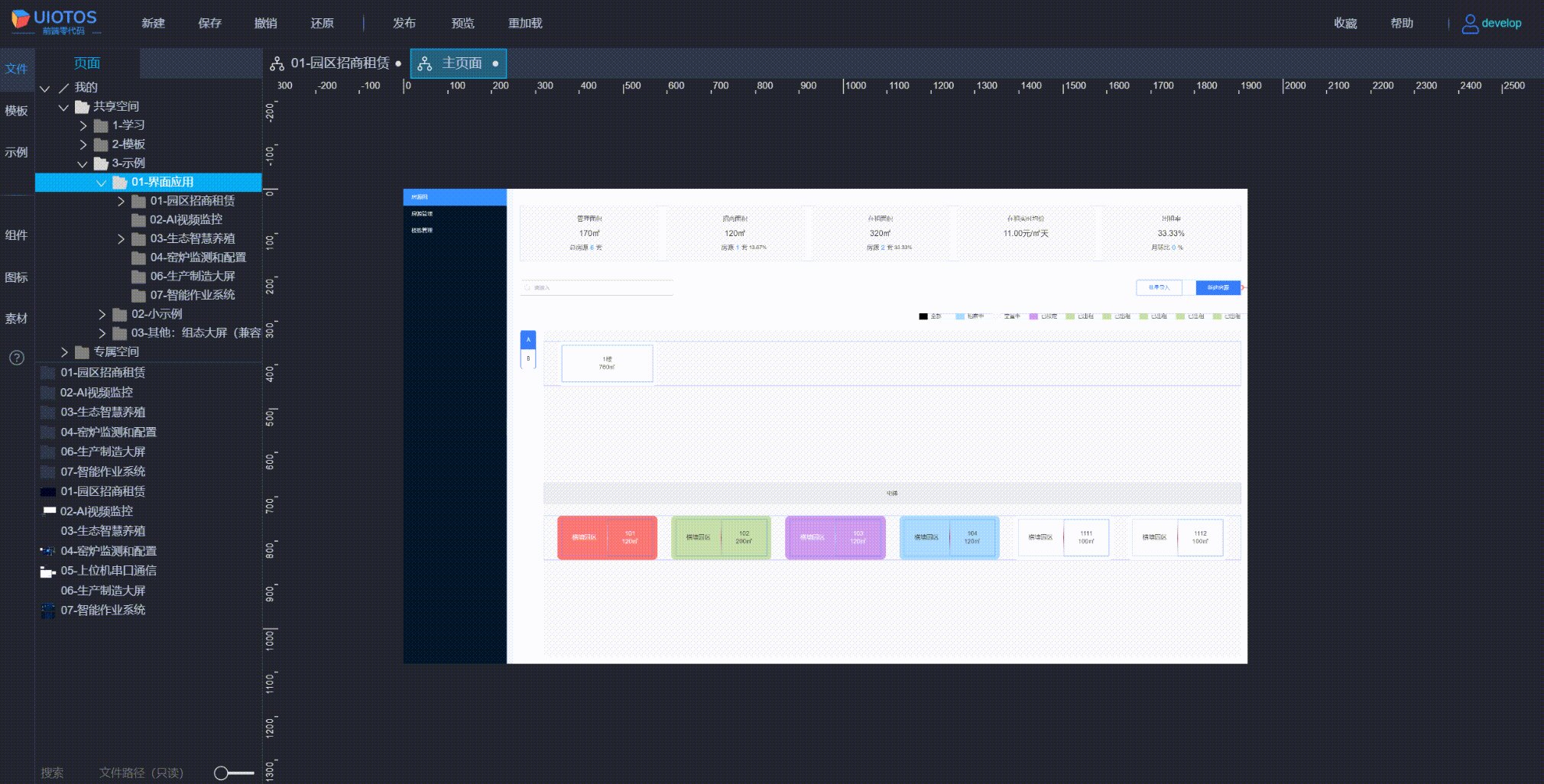
示例

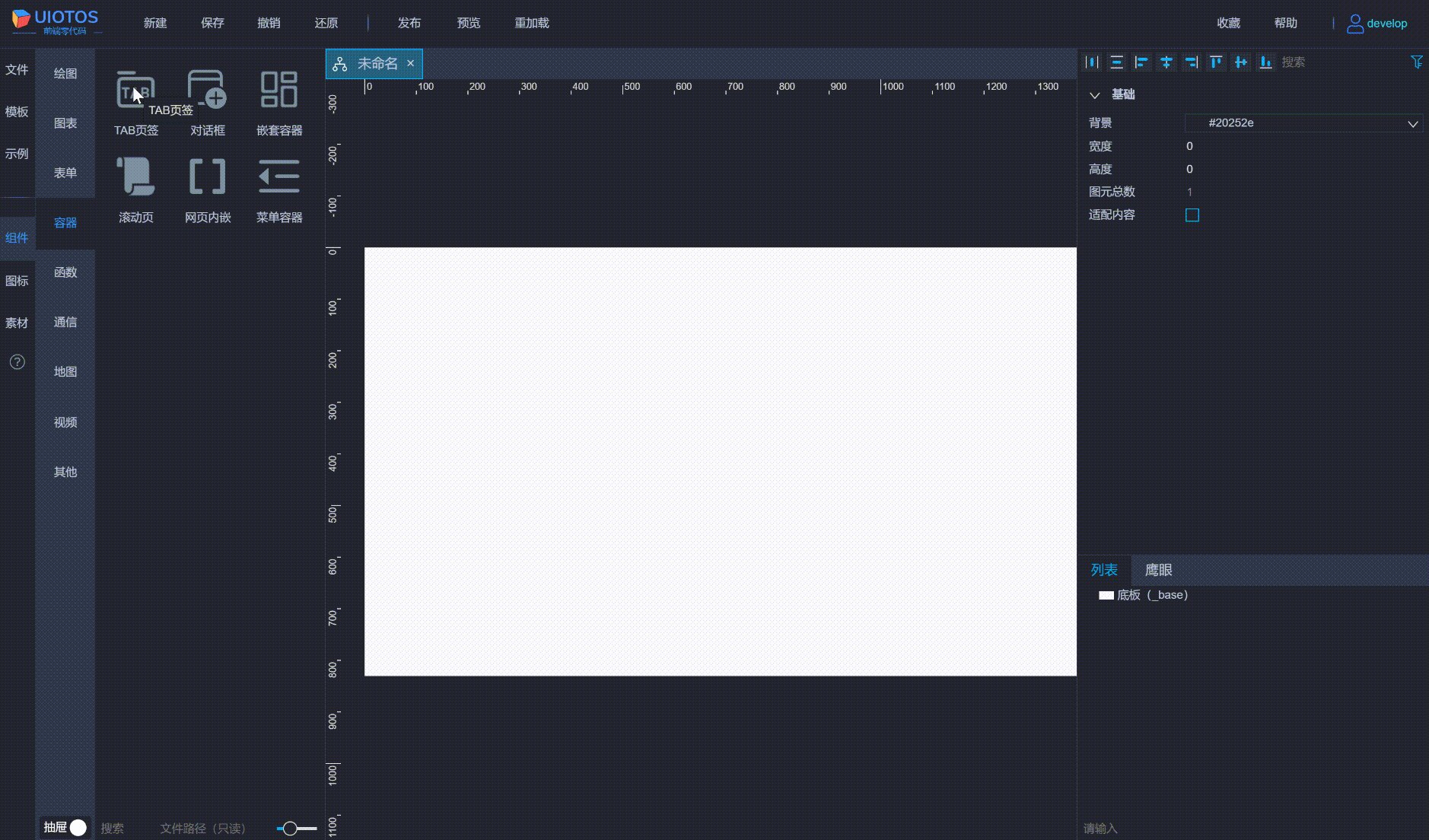
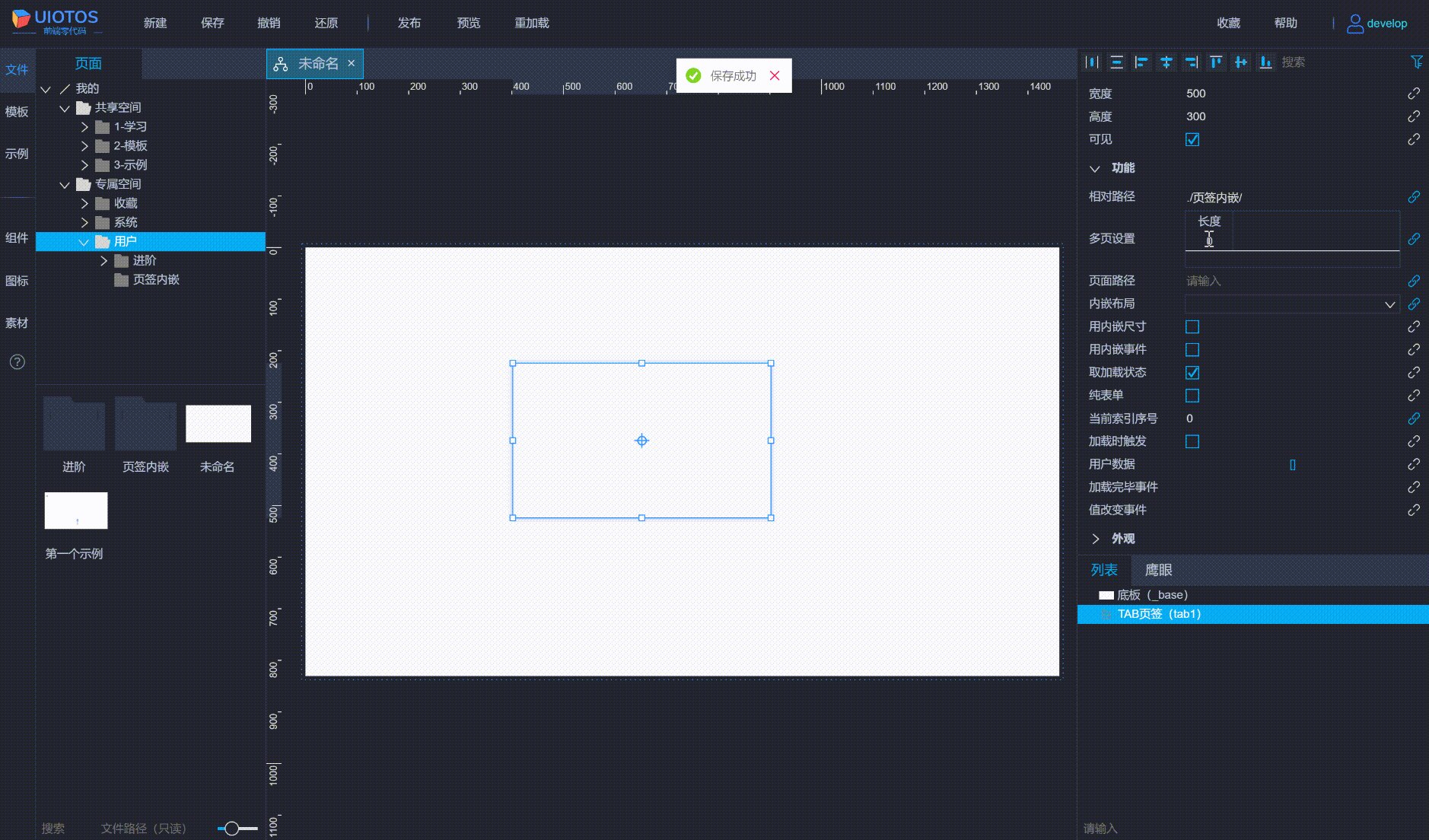
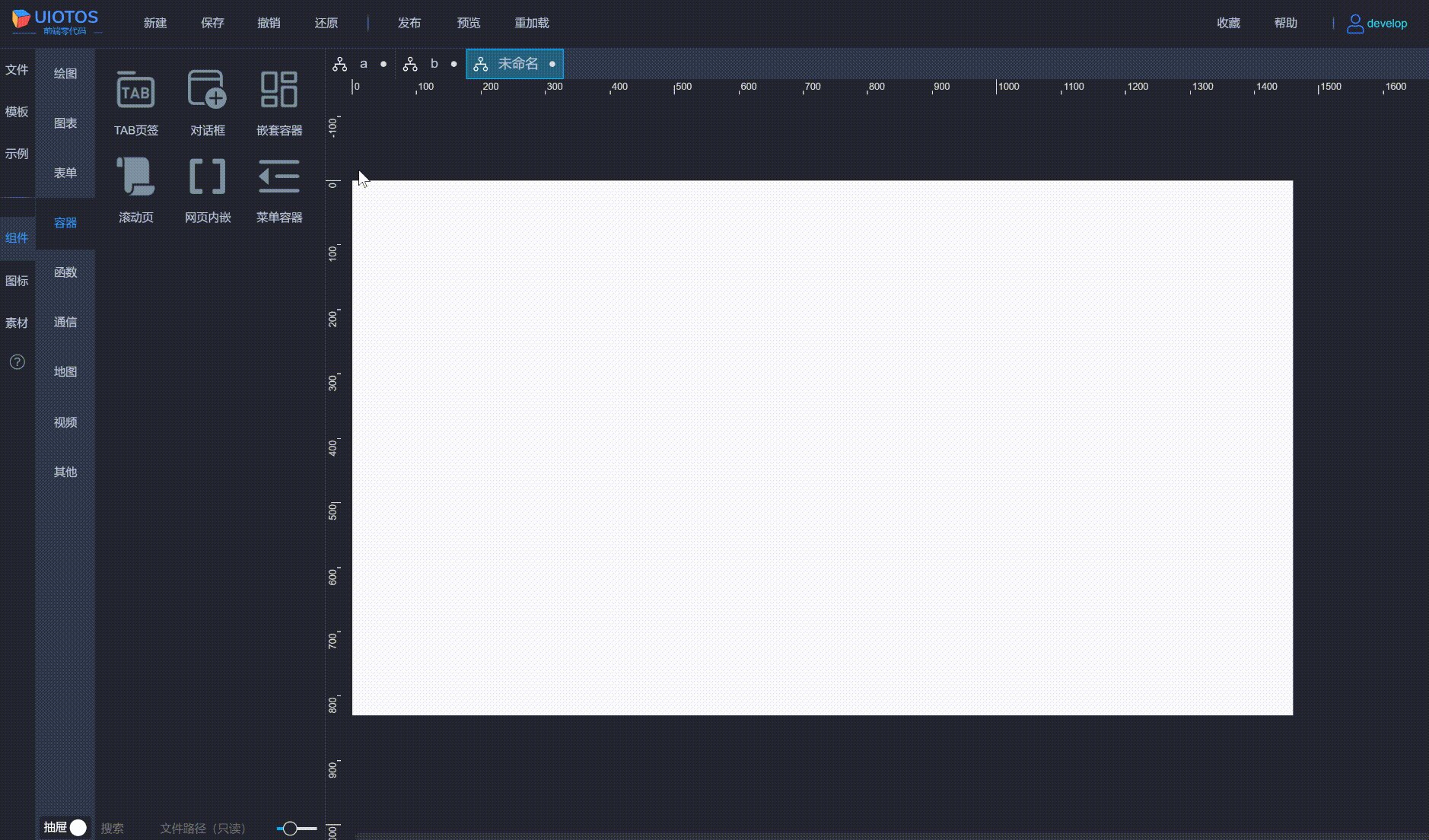
使用
通常由多页设置(displays)结合相对路径(relativePath)属性配置。
属性
功能
相对路径(relativePath)
字符串类型可读写
相对路径。默认为
./,通常是多个内嵌页所在的目录。可简化多页设置。
具体参见多页设置(displays)。
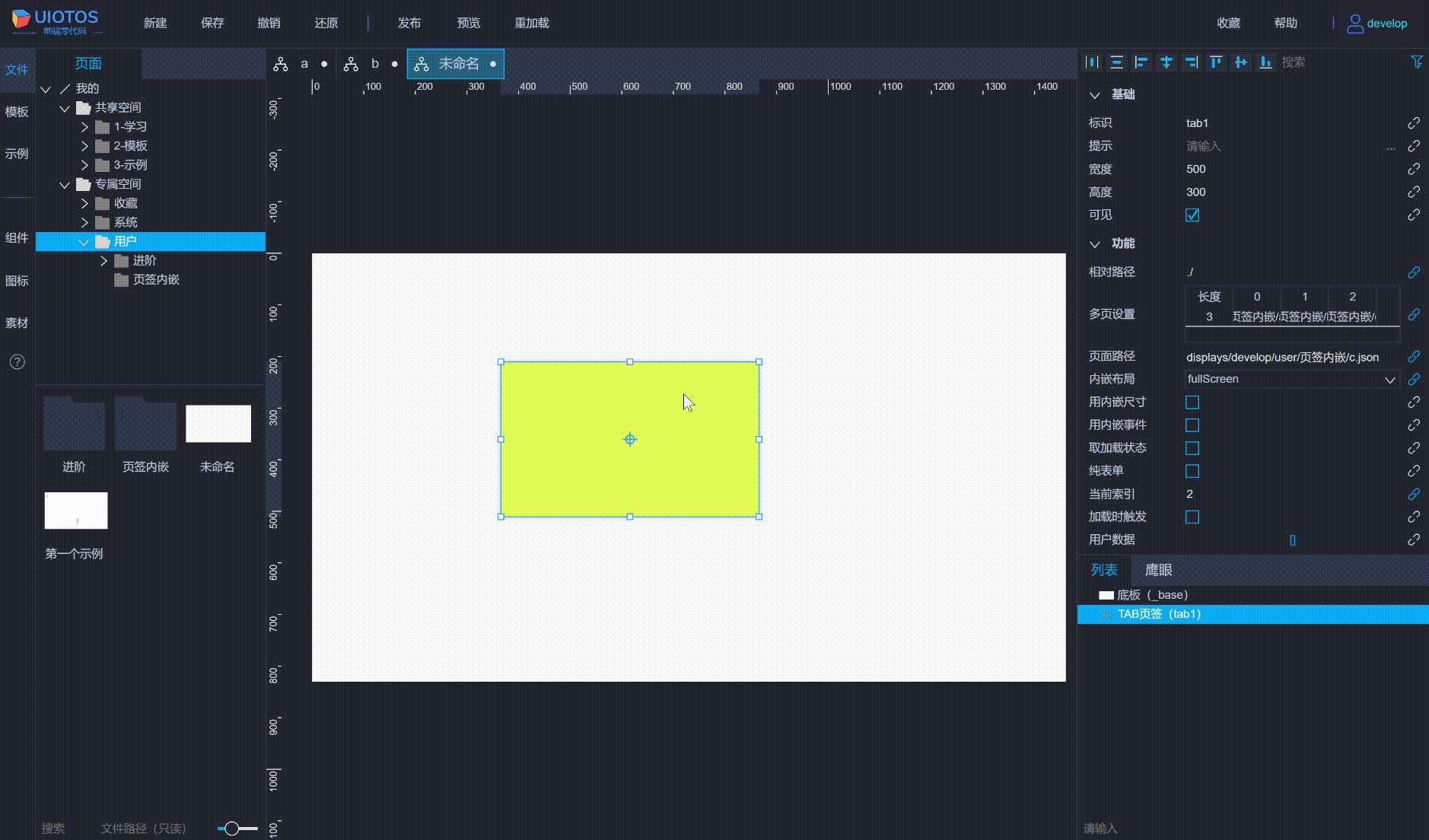
多页设置(displays)
对象数组类型可读写
结合相对路径,设置多页地址。
配置原则:
- 多内嵌页地址的配置,取决于相对路径(relativePath)和多页设置(displays)。
- 相对路径(relativePath) 加上索引设置的路径,组成实际路径。
- 显示页取决于当前索引(index),切换时会同步更新页面路径(display)。
- 索引设置时,可以省去
.json后缀。
基于以上原则,提供了两种多页签的页面路径配置方式:
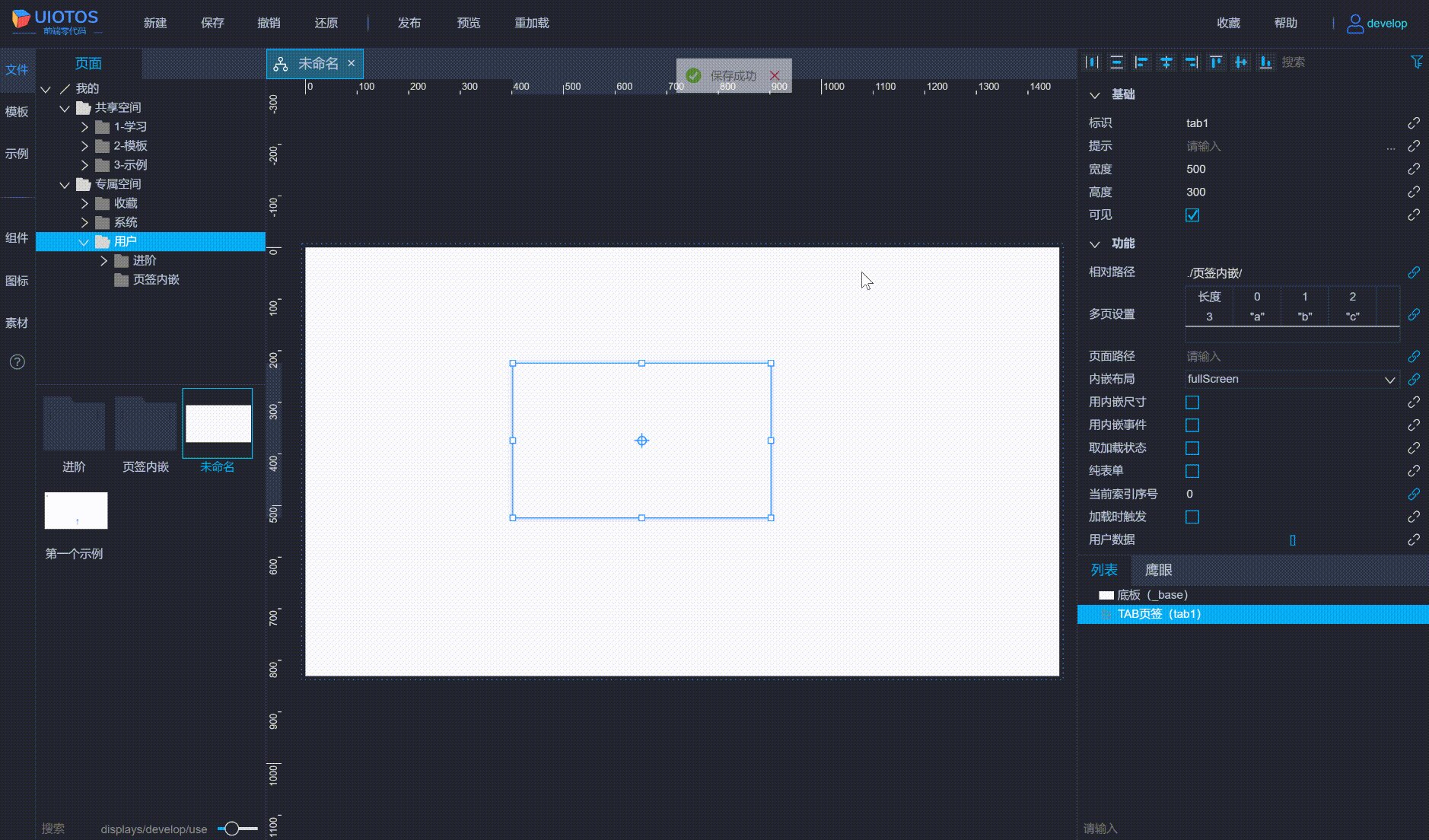
方式一:使用相对路径 + 多页设置属性相对路径(relativePath)填入多页所在共同目录,当前多页设置(displays)依次填入各个内嵌页面的名称即可,如下所示:
注意:为方便操作,当前属性可合并到第一项配置,参见数组属性配置。

从原则和方式一可以看出,页签组件的页面路径(display)属性与其他容器有些区别,更多是用来被动显示而不是设置。
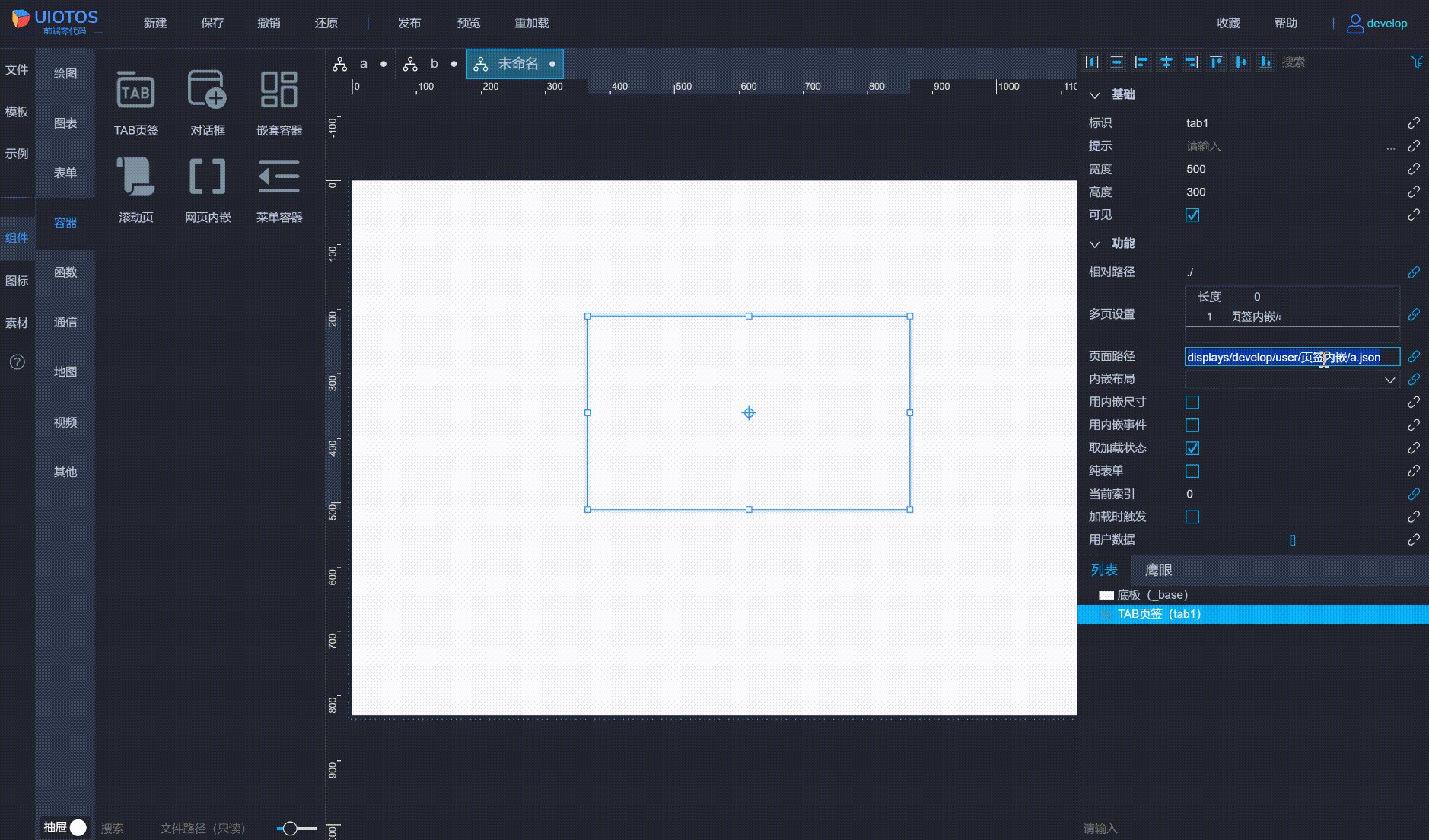
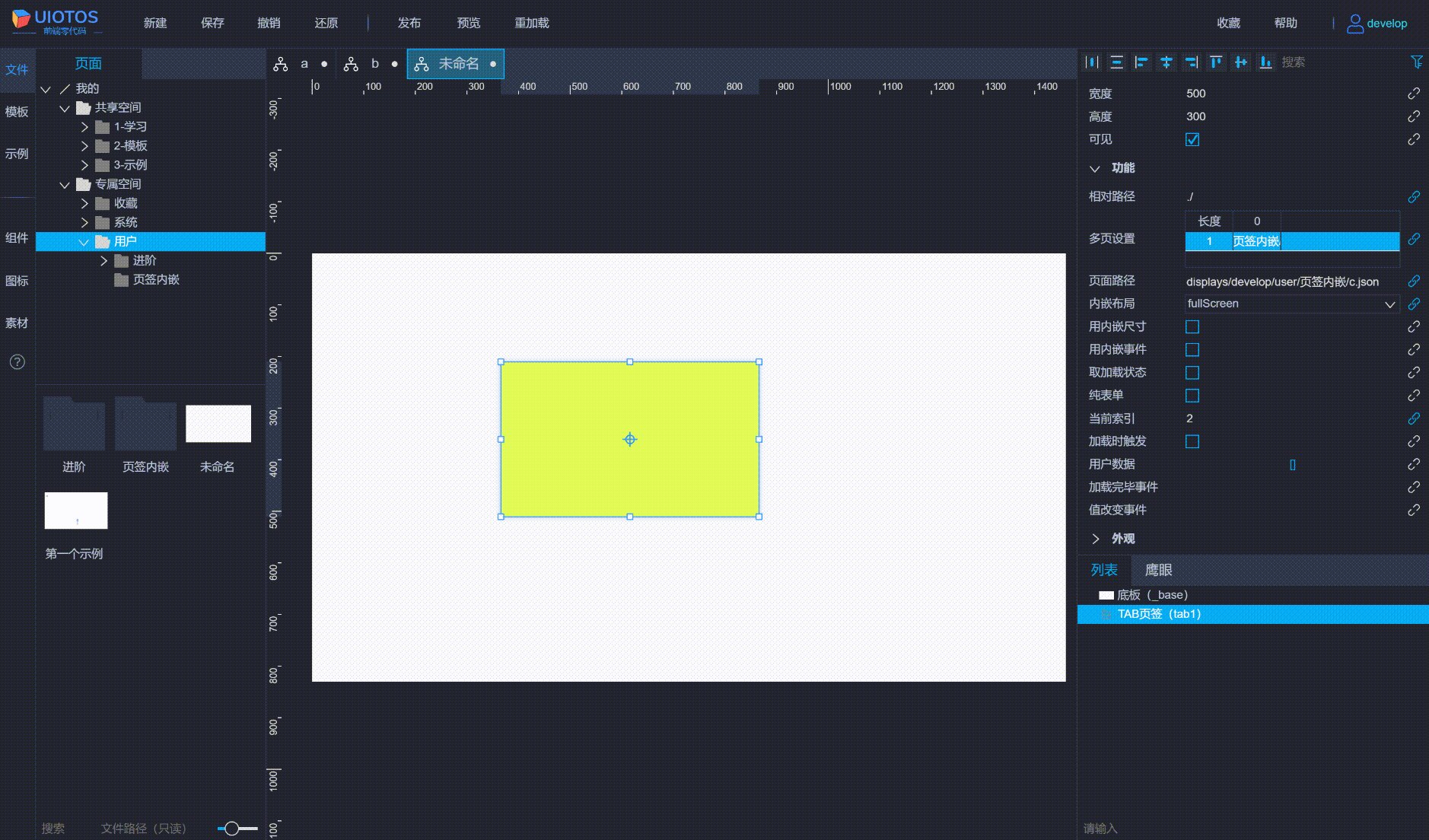
为了统一习惯、减少配置步骤,也支持从页面路径(display)属性做设置:输入页面路径并回车,会自动同步到多页设置(displays),连续多次即可设置多页。如下所示:

注意事项:
- 如果多页嵌套同一个页面,当前方式就不行,需要用方式一。
- 输入的页面路径通常需要是
display/开头的绝对路径。- 自动同步时,通常不会同步合并到相对路径属性,维护稍加繁琐(比如目录修改,需在多页设置(displays)中逐项修改)。
- 操作过程中经常涉及定位页面位置,参见快速定位页面。
页面路径(display)
字符串类型可读写
当前显示的内嵌页地址。通常只读,也可编辑时连续输入,以设置多页路径。
参见方式二:使用页面路径属性。
当前索引(index)
非负数字类型可读写
切换显示的指定内嵌页索引。
设置当前属性,可实现多页中动态切换显示。参见多页设置(displays)。
加载时触发(initialTrigger)
注意:该属性需勾选专业模式才可见。
布尔类型可读写
初始触发连线操作。默认不勾选,勾选后初始加载值时,如果对外有连线,并且初始值为非空时,也会触发对外的赋值连线操作。
值变化事件(onChange)
事件函数类型可读写
当前索引(index)发生变化时触发,即页面切换时。
外观
其他参见
滚动页(scroll)
说明
用途
- 可设置最小宽高区域,小于该区域,页面在水平或垂直方向就可以滑动。
- 能实现长页面滑动(比如移动端界面,或者WEB长表单、信息展示页)。
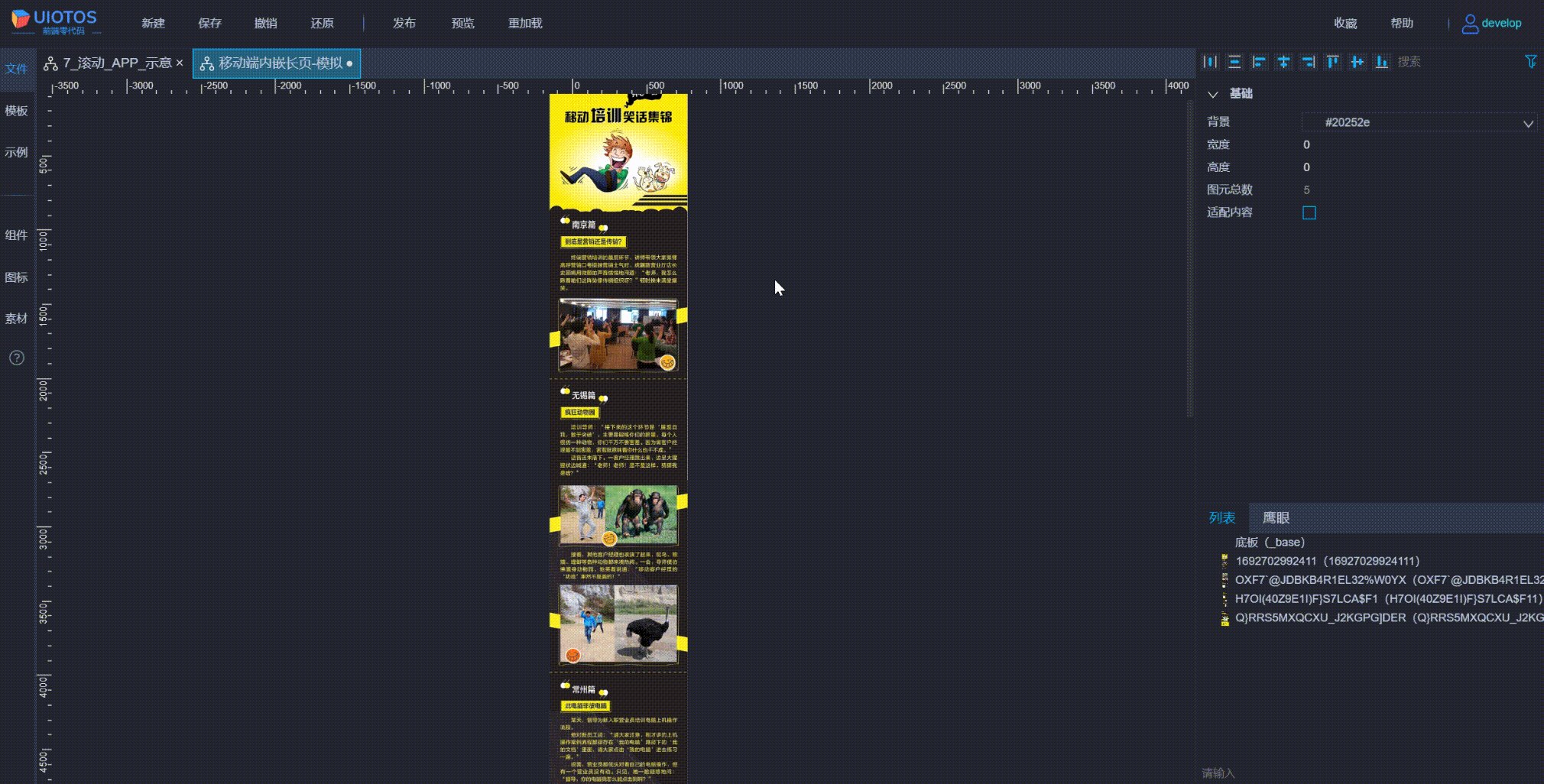
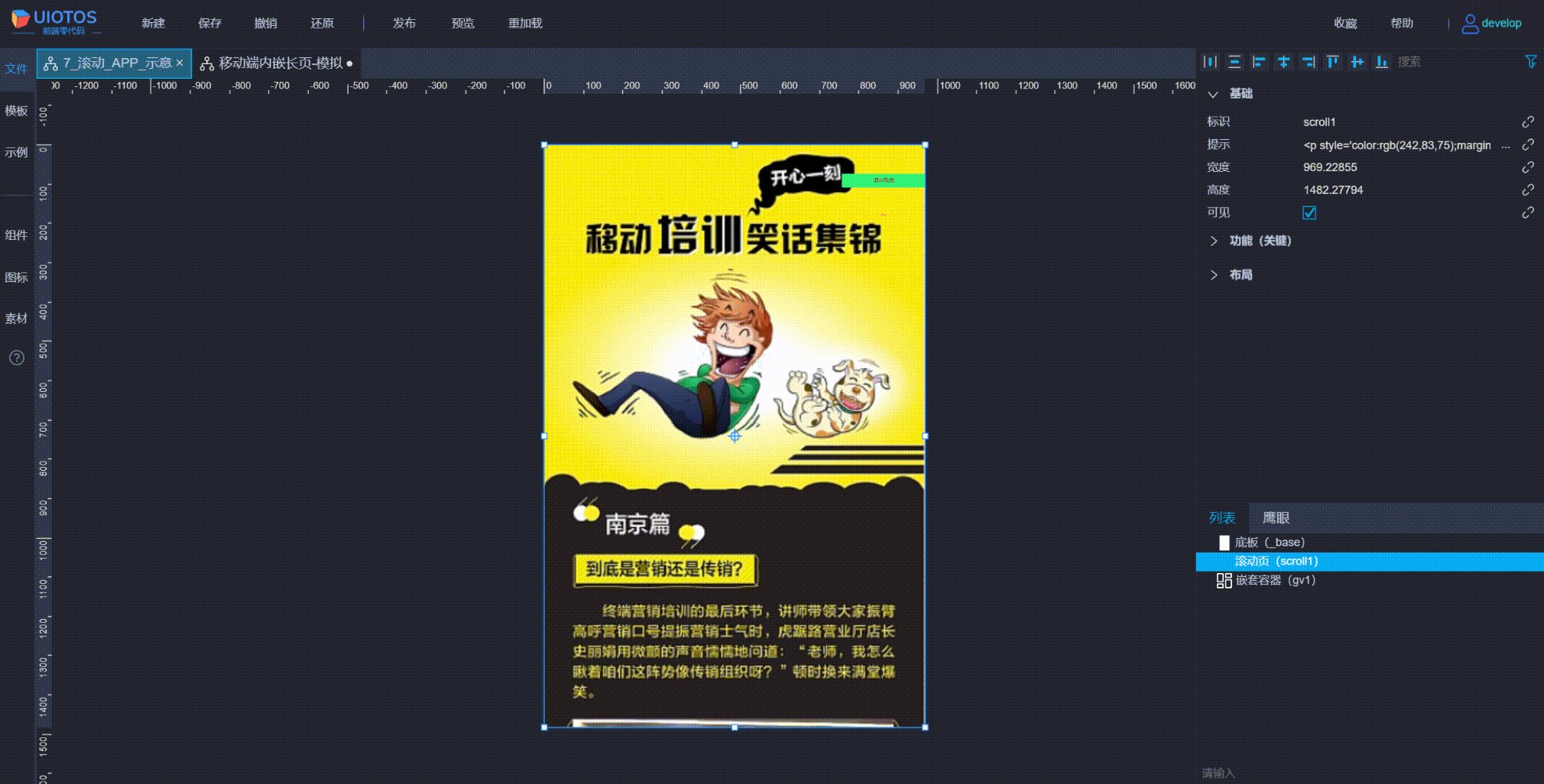
- 对于布局尺寸太小就看不清的场景,适合以用滚动页嵌套一层,确保布局弹性伸缩和平移滚动两者兼具。
示例

使用
- 可设置内容最小宽度 ★(contentMinWidth)。
- 也可勾选自动填充宽度 ★(autoFillMinWidth),自动采用内嵌宽度。
- 默认情况下自动填充内嵌页宽度,只需设置页面路径(display)即可。
属性
功能
内容最小宽度 ★(contentMinWidth)
注意:该属性需展开
才能看到。
数字类型可读写
当容器显示尺寸的宽度小于本属性设置的最小宽度,内嵌页内容就会出现水平滚动条。
注意事项:
- 当勾选了自动填充宽度 ★(autoFillMinWidth)时,属性的设置将自动被内嵌页的宽度覆盖。
- 没有勾选自动填充宽度 ★(autoFillMinWidth)时,属性值可以设置为0,此时水平方向不会出现滚动条,始终保持跟容器组件一致,仅仅垂直方向存在滑动。
- 任何大于0的值,当容器组件宽度小于它时,就会出现水平滚动条。
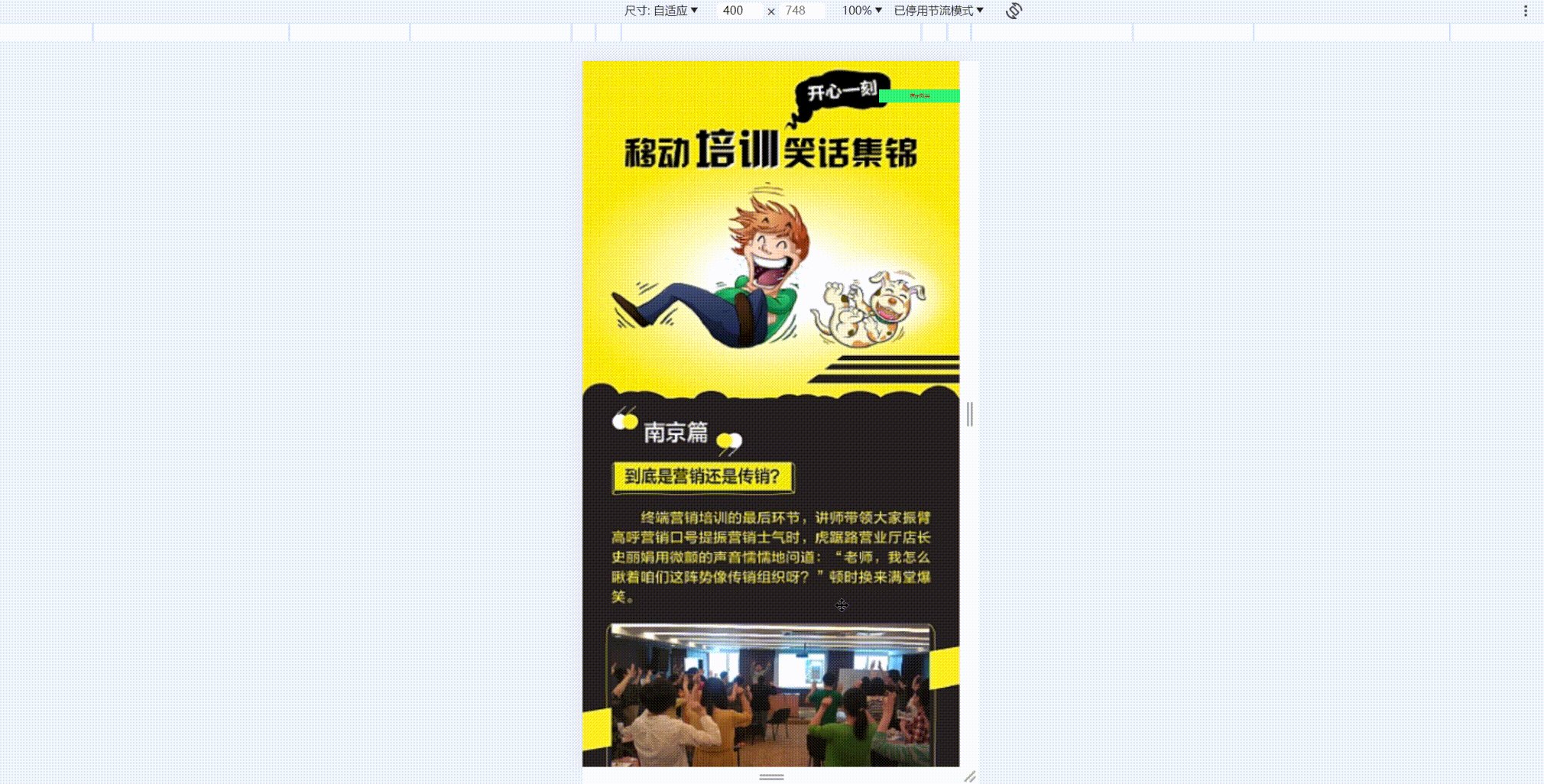
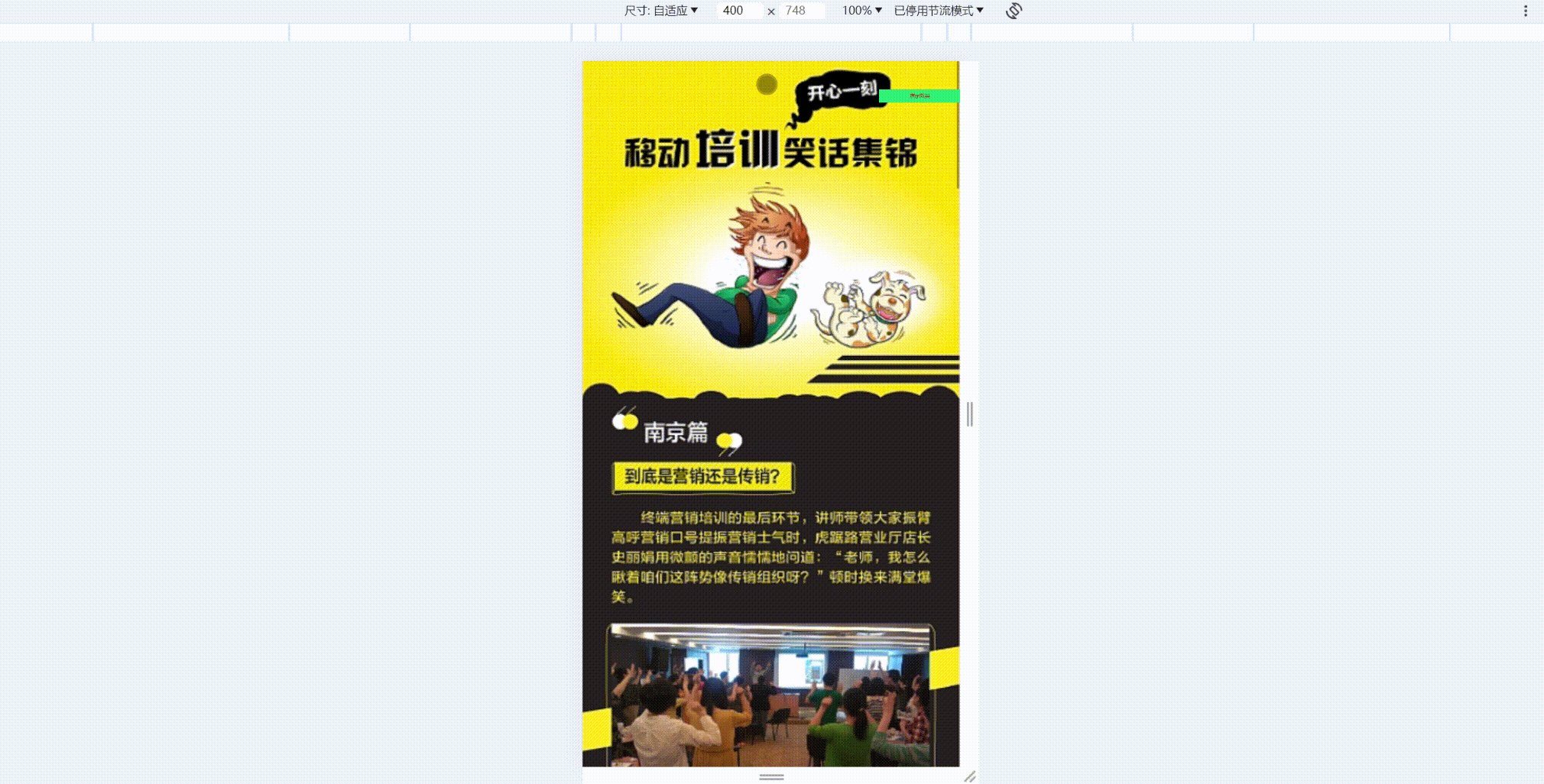
实例如下:

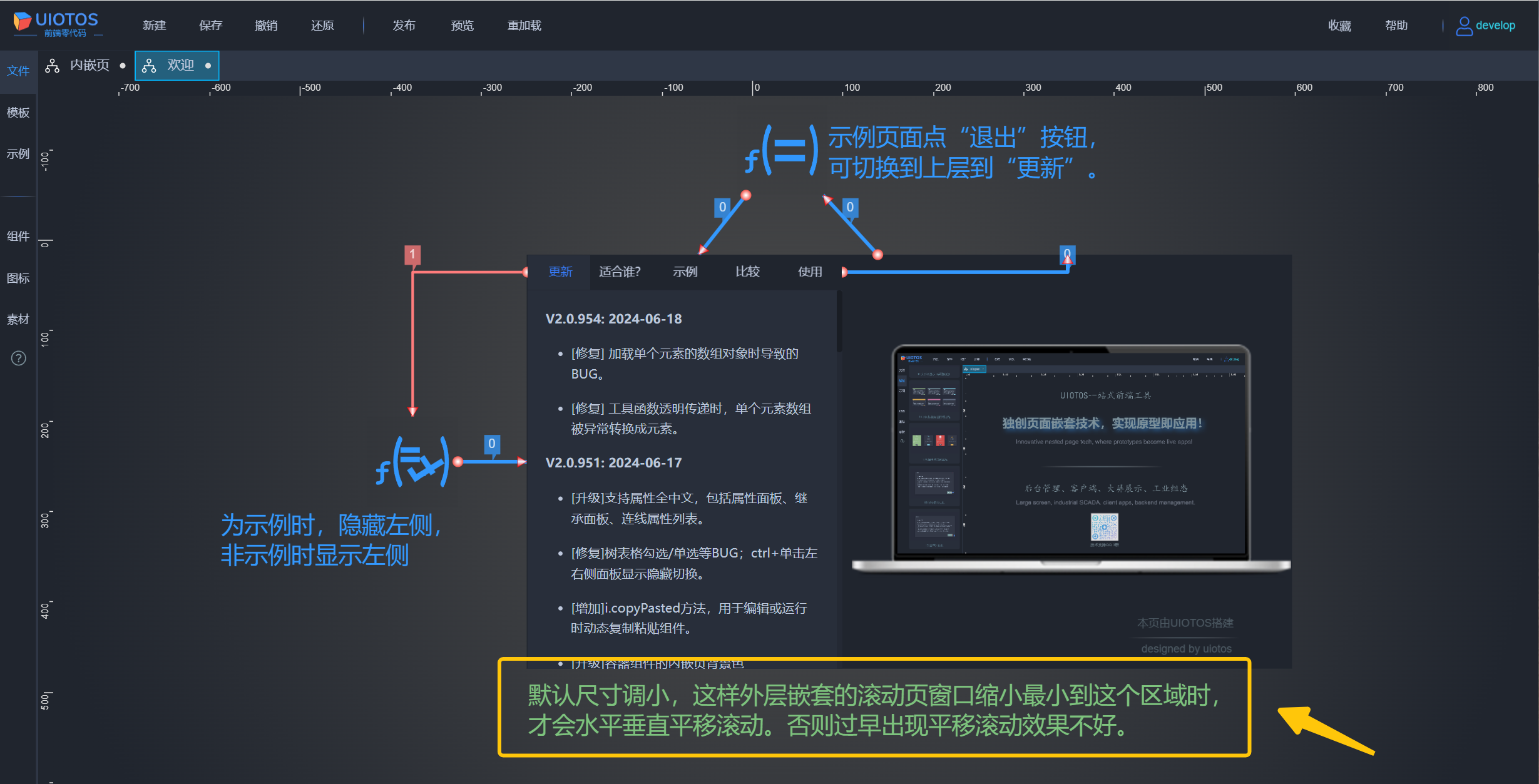
补充说明:
UIOTOS的欢迎页,在上层有滚动页容器嵌套,因此当前页面的尺寸,调整成尽可能小且协调的尺寸,这样滚动页尺寸再怎么变化,都能确保内嵌页始终显示协调,不会被过分压缩。

自动填充宽度 ★(autoFillMinWidth)
注意:该属性需展开
才能看到。
布尔类型可读写
自动以内嵌页的宽度填充到内容最小宽度 ★(contentMinWidth)。
初始回调 *(initCallback)
注意:该属性需勾选专业模式才可见。仅嵌套容器组件支持。
函数类型可读写
页面文件加载初始化完毕后回调。
注意:不包括渲染元素、内嵌页面的加载,参见加载完成事件(onDisplayLoaded)。参数
innerGv为内嵌页面的graphView。
详情:略。
滚动到底事件(onScrollEnded)
事件函数类型可读写
当
外观
其他参见
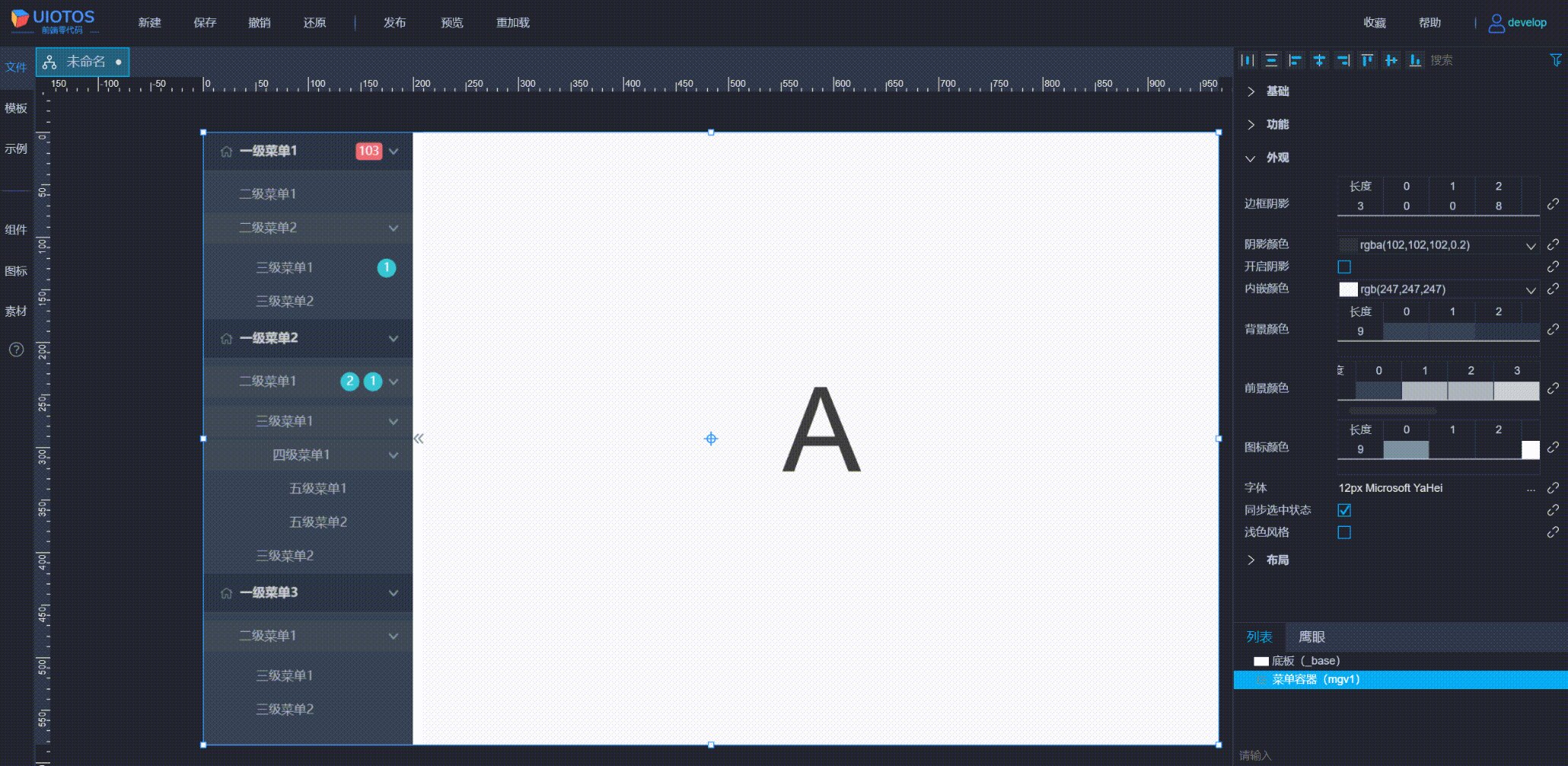
菜单容器(sideMenu)
说明
用途
- 左侧菜单树表,右侧内容区域,或者左右互换。
- 每个菜单项,都能任意设置对应的内嵌页面路径。点击菜单节点,内容区域切换显示该页面。
- 菜单树可以往侧边收起或展开,收起时能设定最窄区域,菜单仅显示图标,并且悬停能展开出菜单项。
- 菜单树侧边展开或收起时,内容区域自动弹性伸缩,显示区域自动填充。
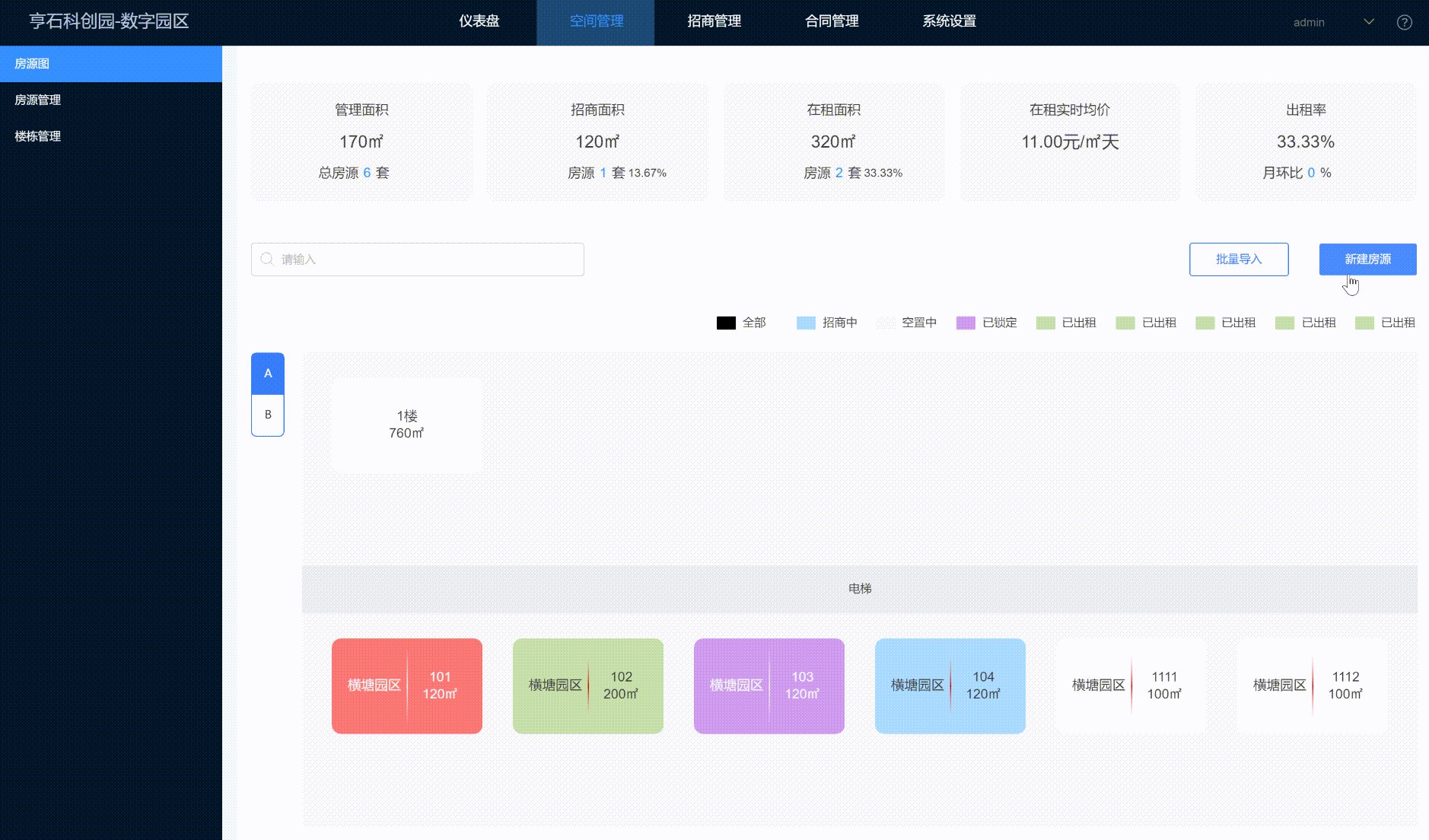
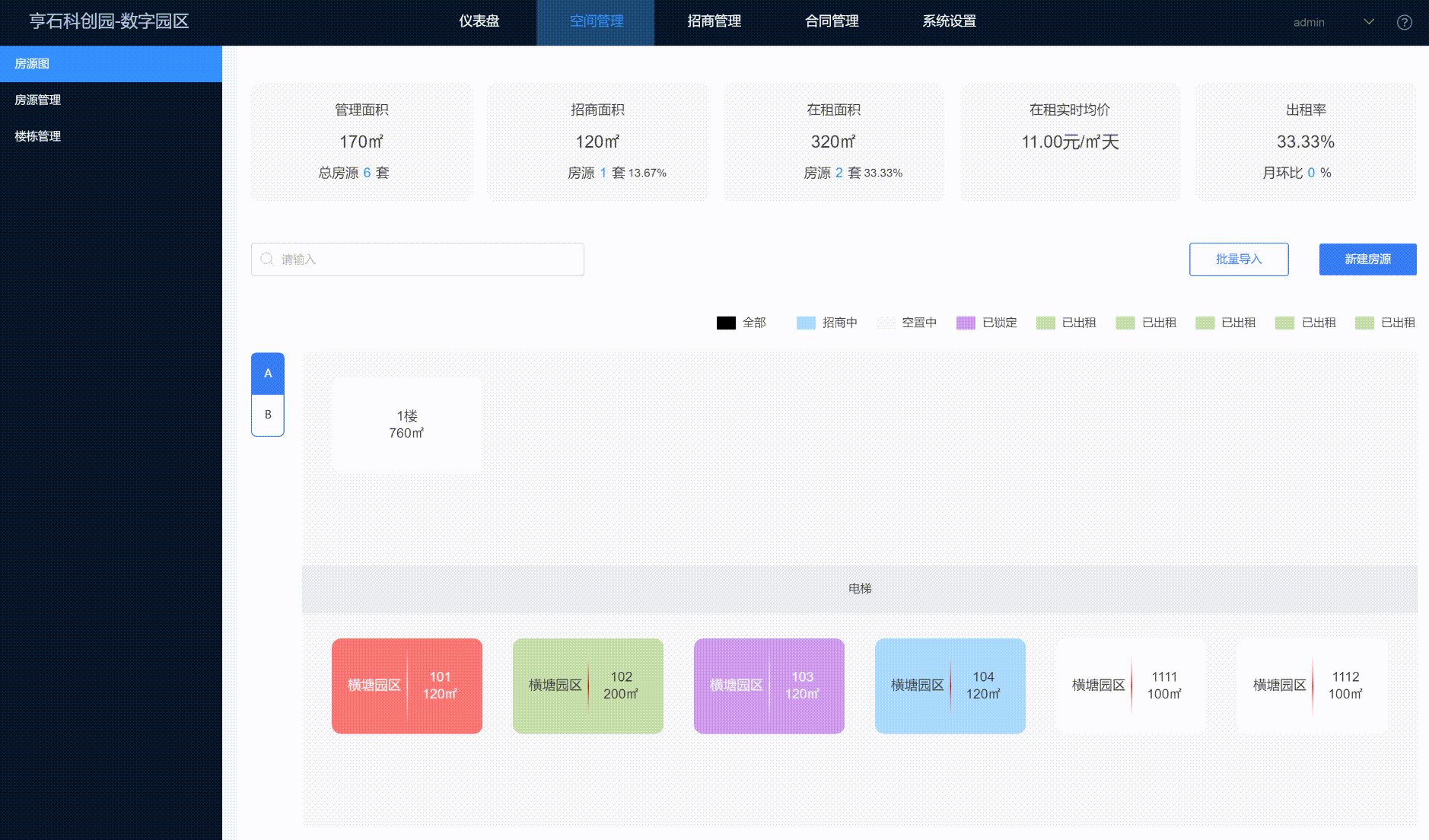
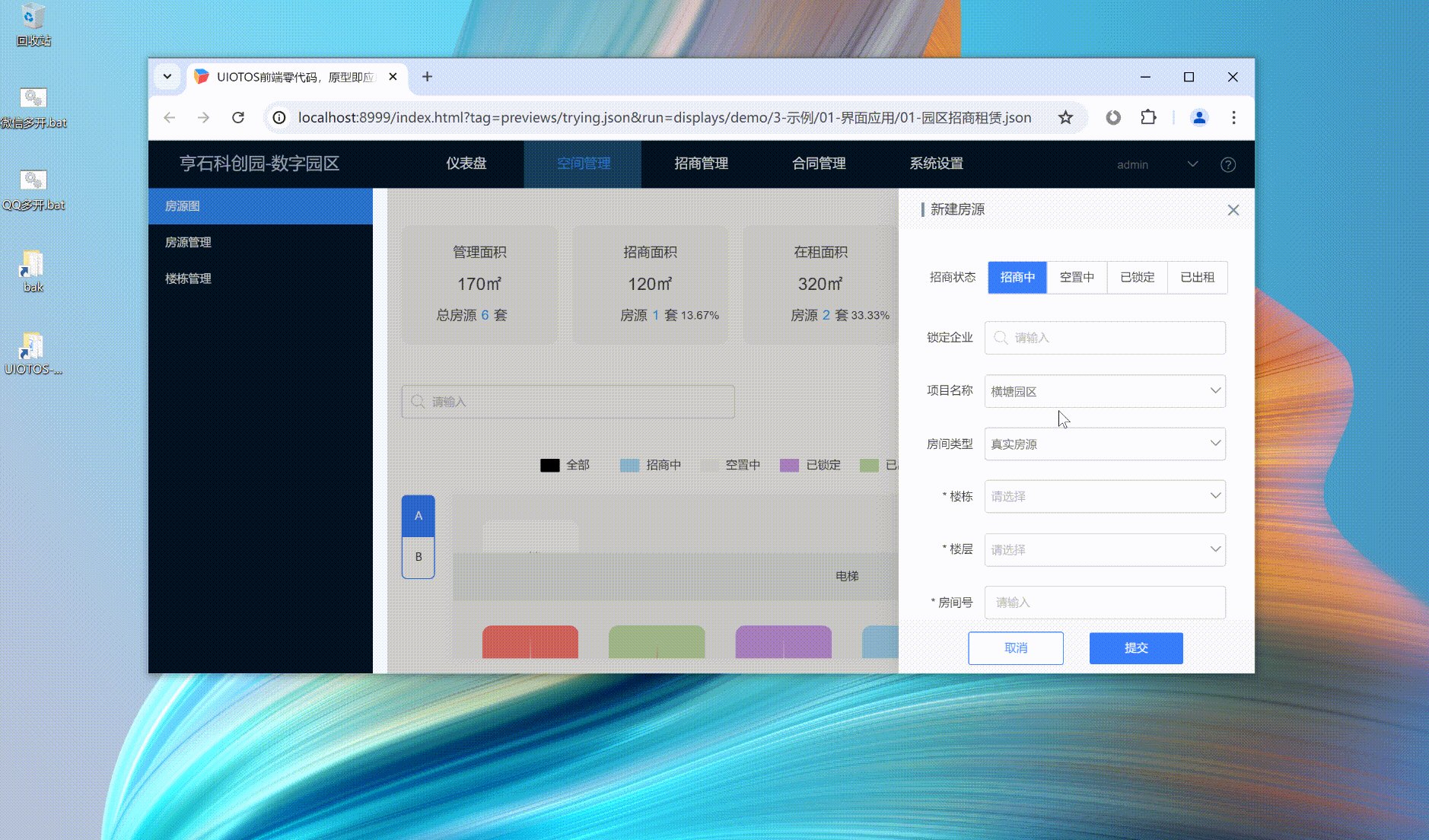
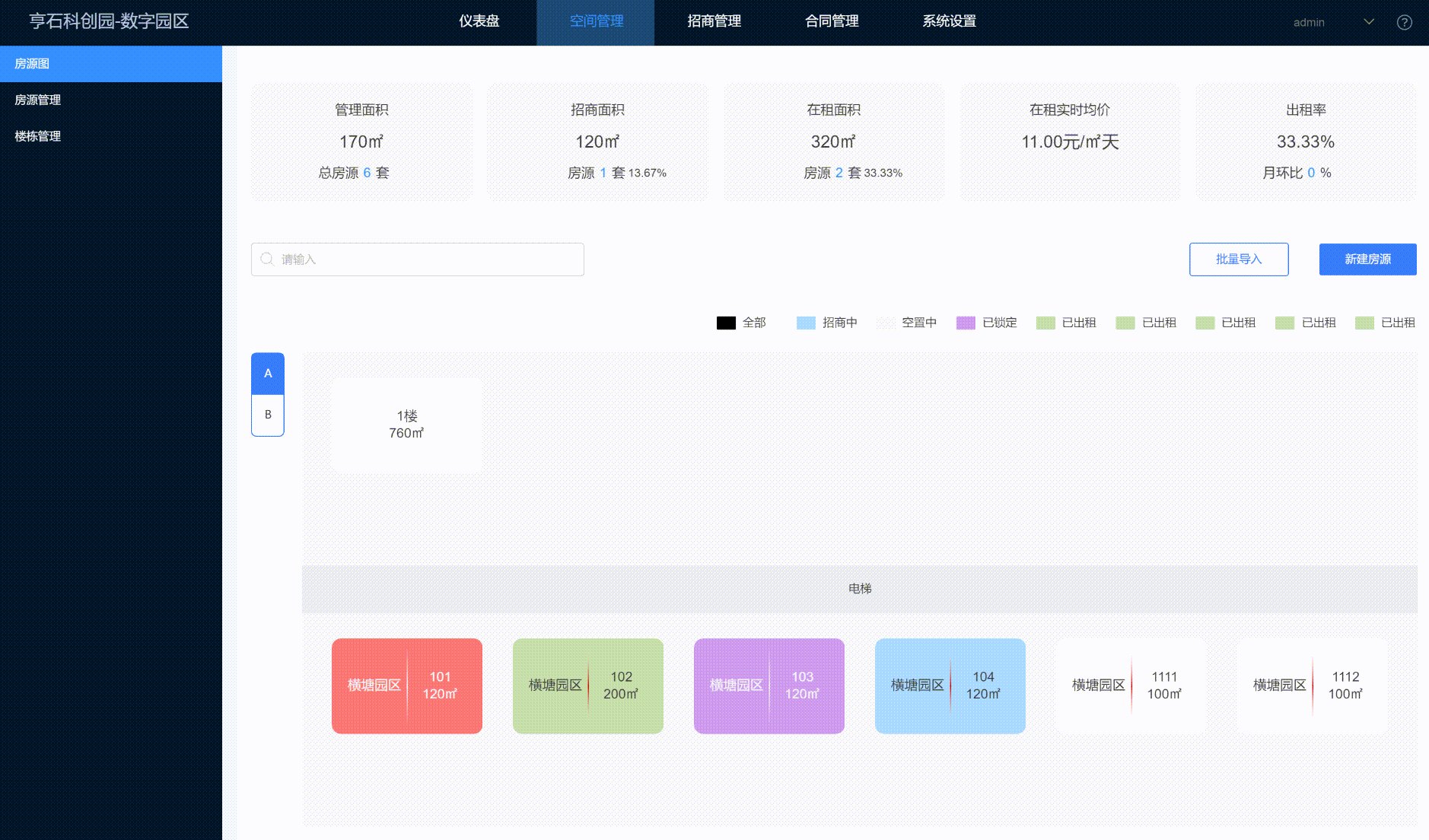
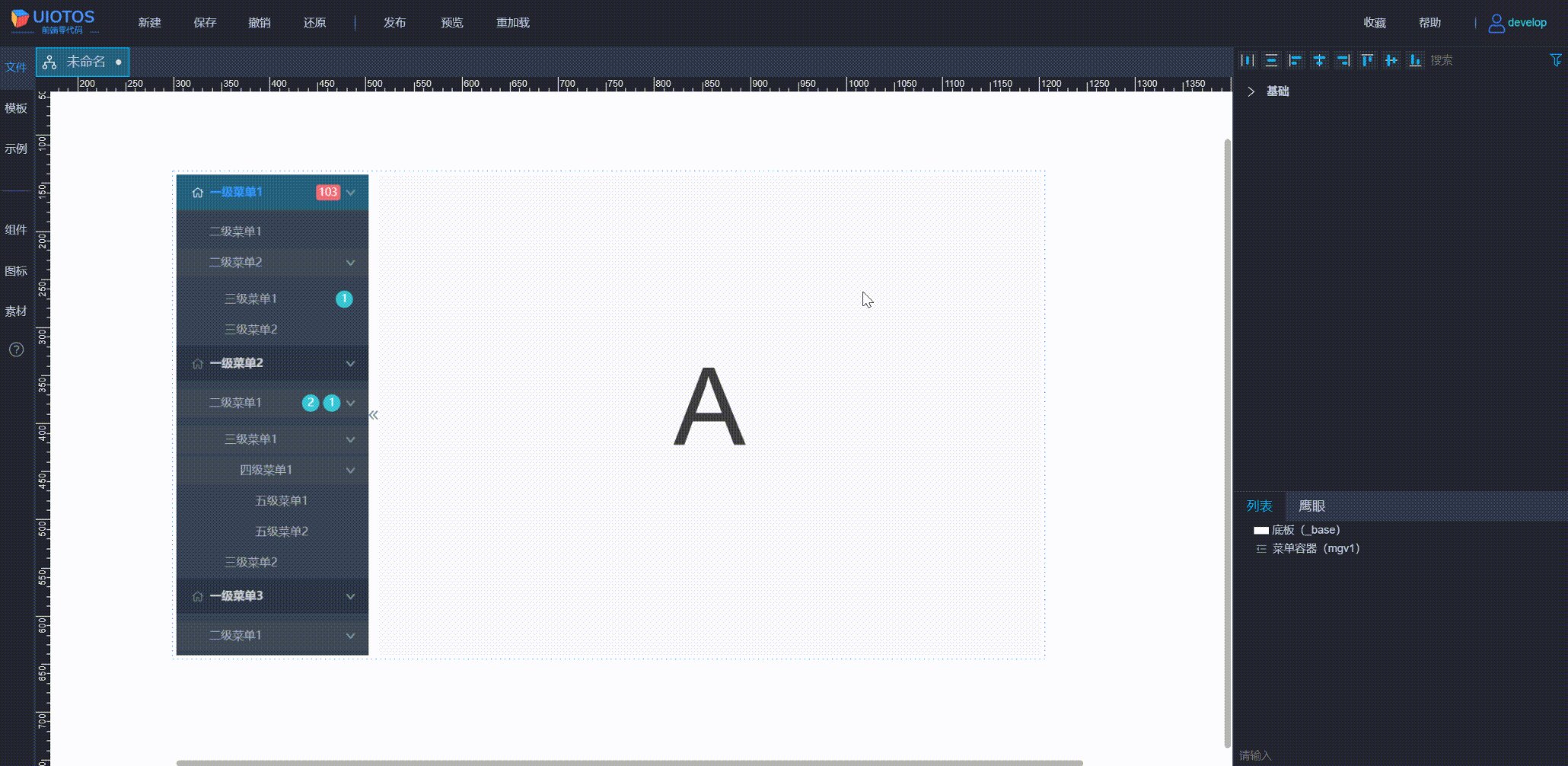
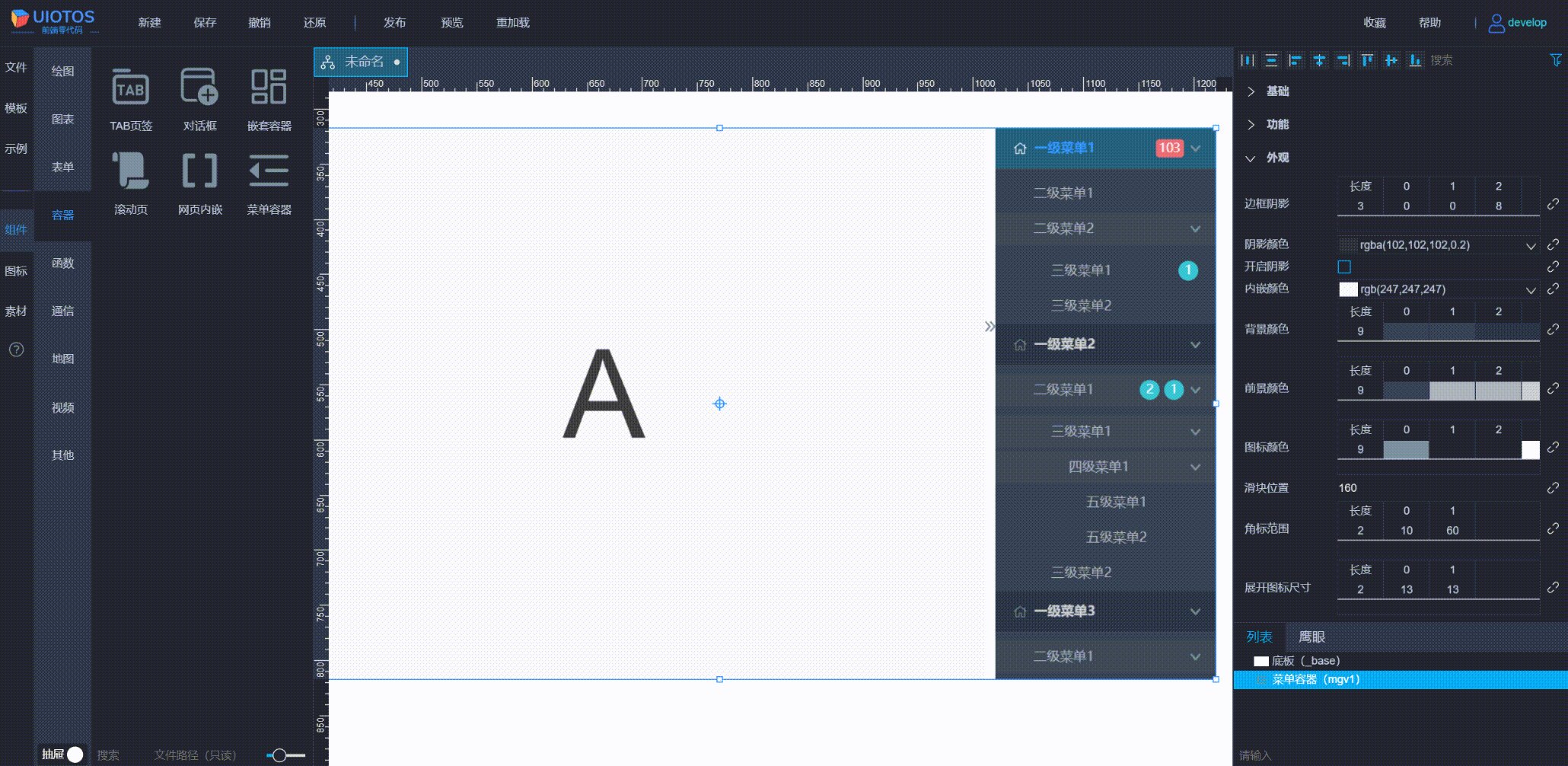
示例

使用
- 在数据内容(datas)属性中设置菜单树,并且在树节点中分别设置对应的页面路径。
- 页面路径(display)属性且仅用于设置默认页面,且最多仅能设置一项,需从数据内容(datas)挑选已存在的。此时,侧边菜单树默认选中对应的节点,内容区域默认加载对应的页面。
属性
功能
数据内容(datas)
对象类型可读写
菜单树内容设置,包括菜单对应的页面路径配置。
对象格式说明如下:
参考数据示例
- name
字符串菜单名称。
- icon
图标路径菜单图标。
- display
页面路径菜单对应的页面路径,将在内容区域嵌套加载。
注意:当前容器组件的页面路径(display)属性不用来配置内嵌页面路径,仅用于从当前属性的本字段中,挑选一个填入,作为默认菜单项。
- messages
对象数组
- text
字符串角标文字。
- background
颜色类型角标背景色。
注意:如果上面
text字段为数字或数字字符串,颜色将采用角标范围(badgeLevel)属性规则,结合前景颜色(colors)属性,自动提供本属性对应的角标颜色。通常是对应提示、警告、错误三个数值范围内设定的对应颜色。
- children
对象数组对象字段可以嵌套当前对象,形成任意层级的菜单树结构。
数据键组 *(dataKeys)
注意:该属性需勾选专业模式才可见。仅嵌套容器组件支持。
数组类型可读写
数据内容(datas)属性数据对象扁平化展开后的字段列表。
通常结合数据值组 *(dataValues)使用,与数据内容(datas)属性自动双向同步。参见对象数据扁平化。
数据值组 *(dataValues)
注意:该属性需勾选专业模式才可见。仅嵌套容器组件支持。
数组类型可读写
数据内容(datas)属性数据对象扁平化展开后的值列表。
通常结合数据键组 *(dataKeys)使用,与数据内容(datas)属性自动双向同步。参见对象数据扁平化。
页面路径(display)
字符串类型可读写
当前显示的内嵌页地址。通常只读,也用于设置默认菜单项。
参见数据内容(datas)。
注意:如果有在数据内容(datas)中设置内嵌页,但是当前页面路径未设置,加载时会自动取数据内容(datas)中第一个配置的内嵌页作为默认菜单项,将页面路径自动填到当前属性上。
分割线宽度 ★(widthPadding)
注意:该属性需展开
才能看到。
数字类型可读写
菜单树与内容区域的分隔/割线宽度。
鼠标移入分隔线,鼠标会变为↔形状,此时可以拖动,修改两边区域宽度。
注意,背景颜色可配置参见图标颜色(iconsColor)属性的索引2。
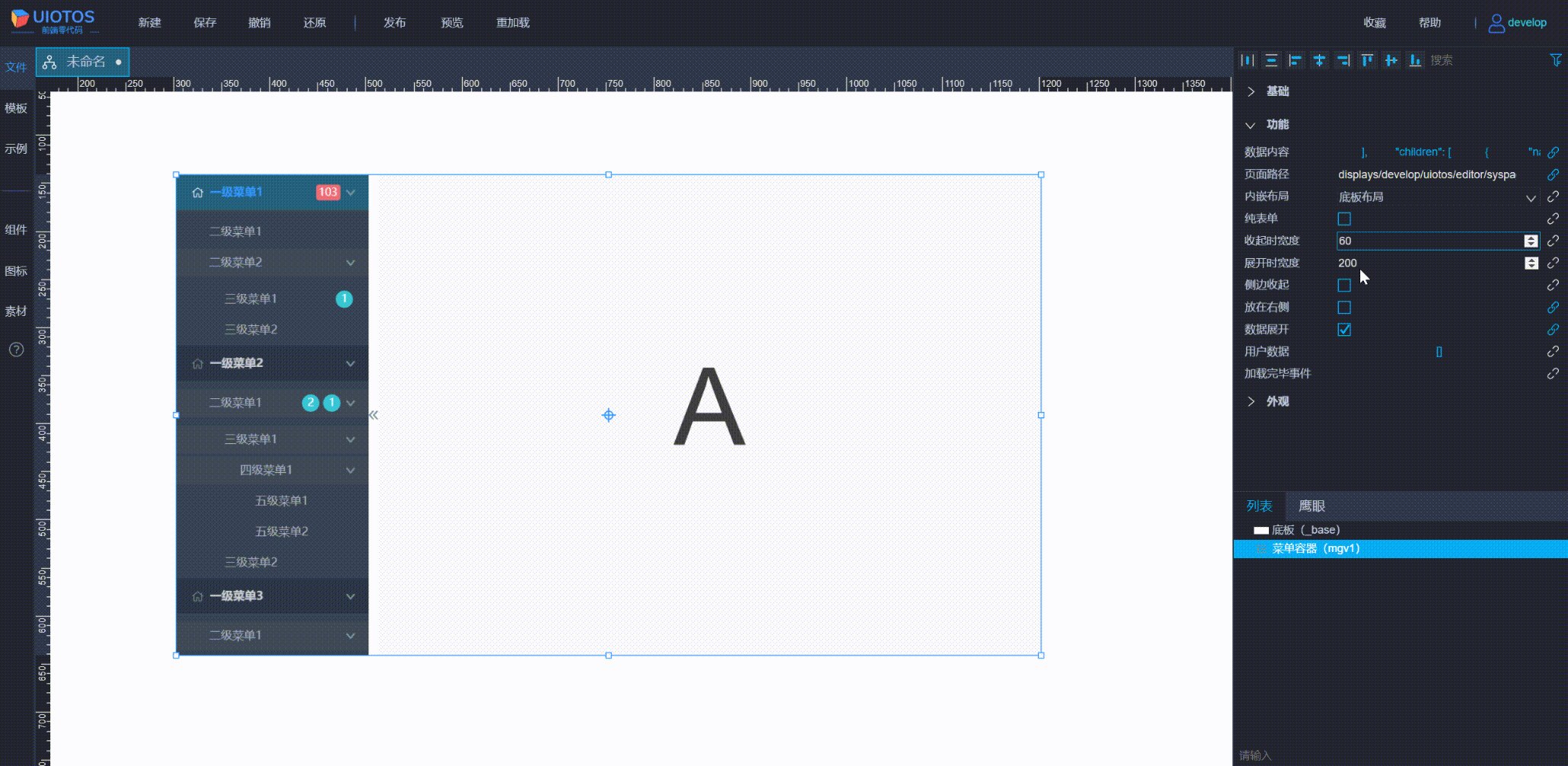
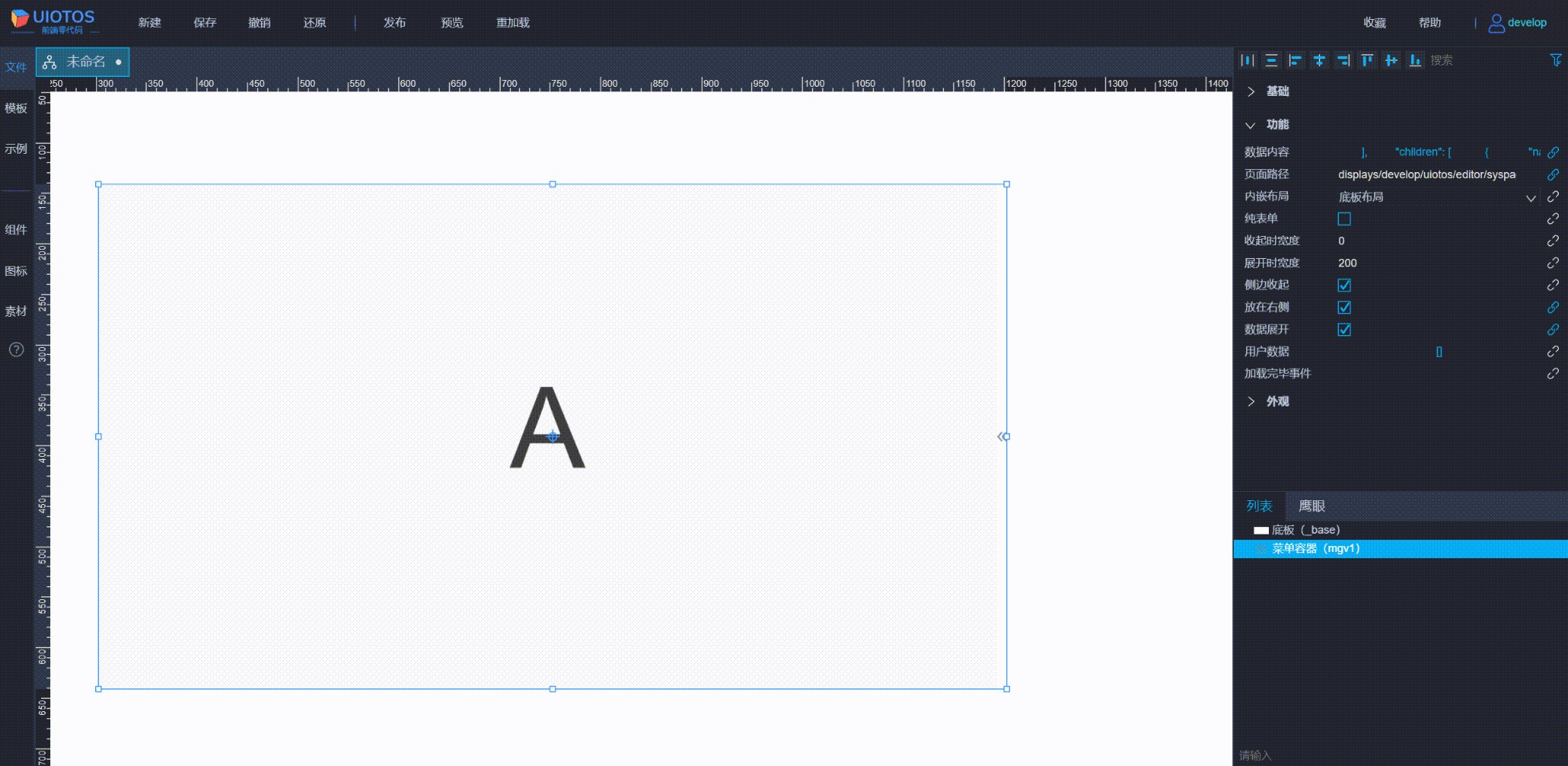
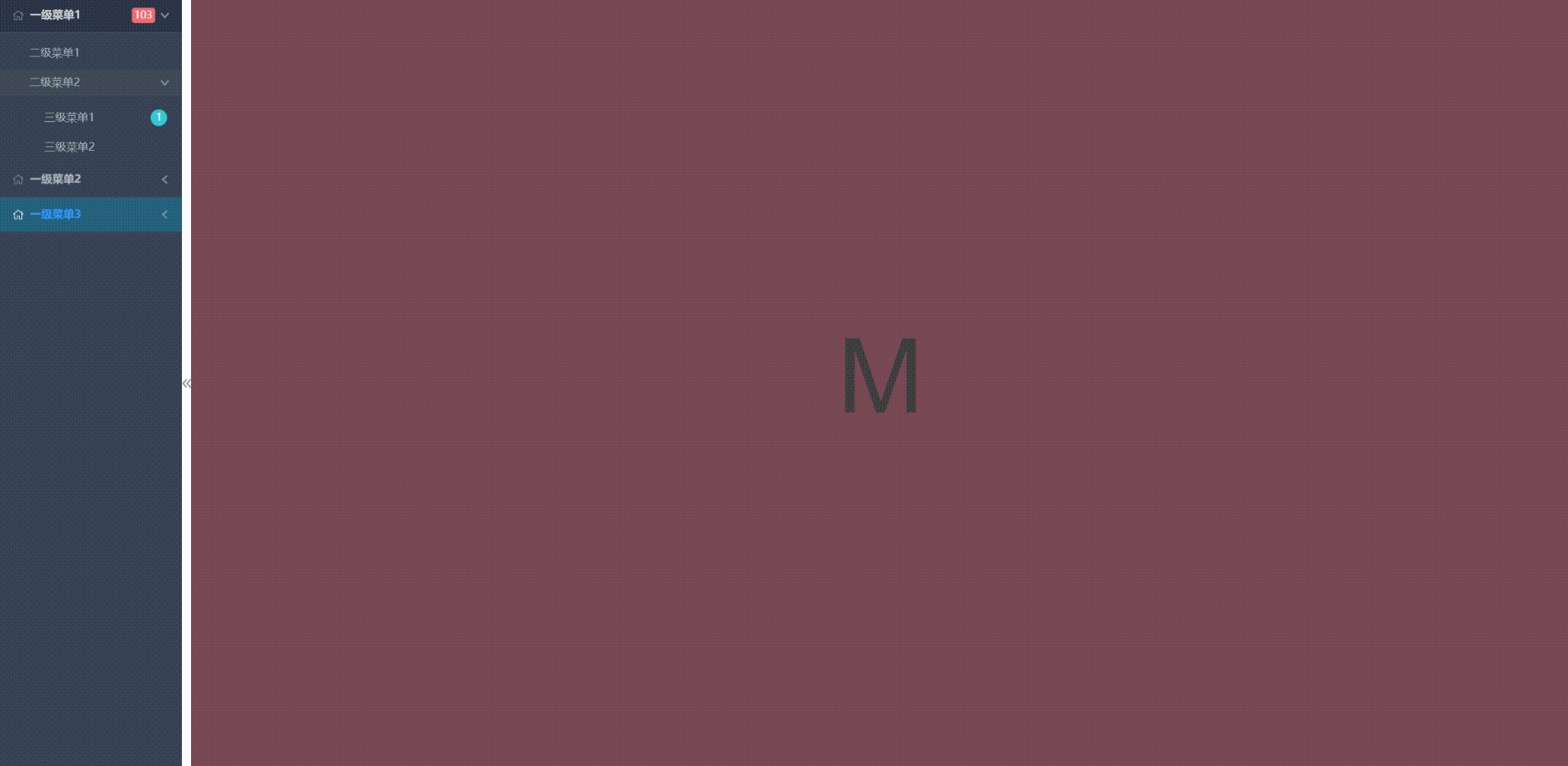
收起时宽度(widthCollapsed)
数字类型可读写
菜单树收起到侧边时的宽度。
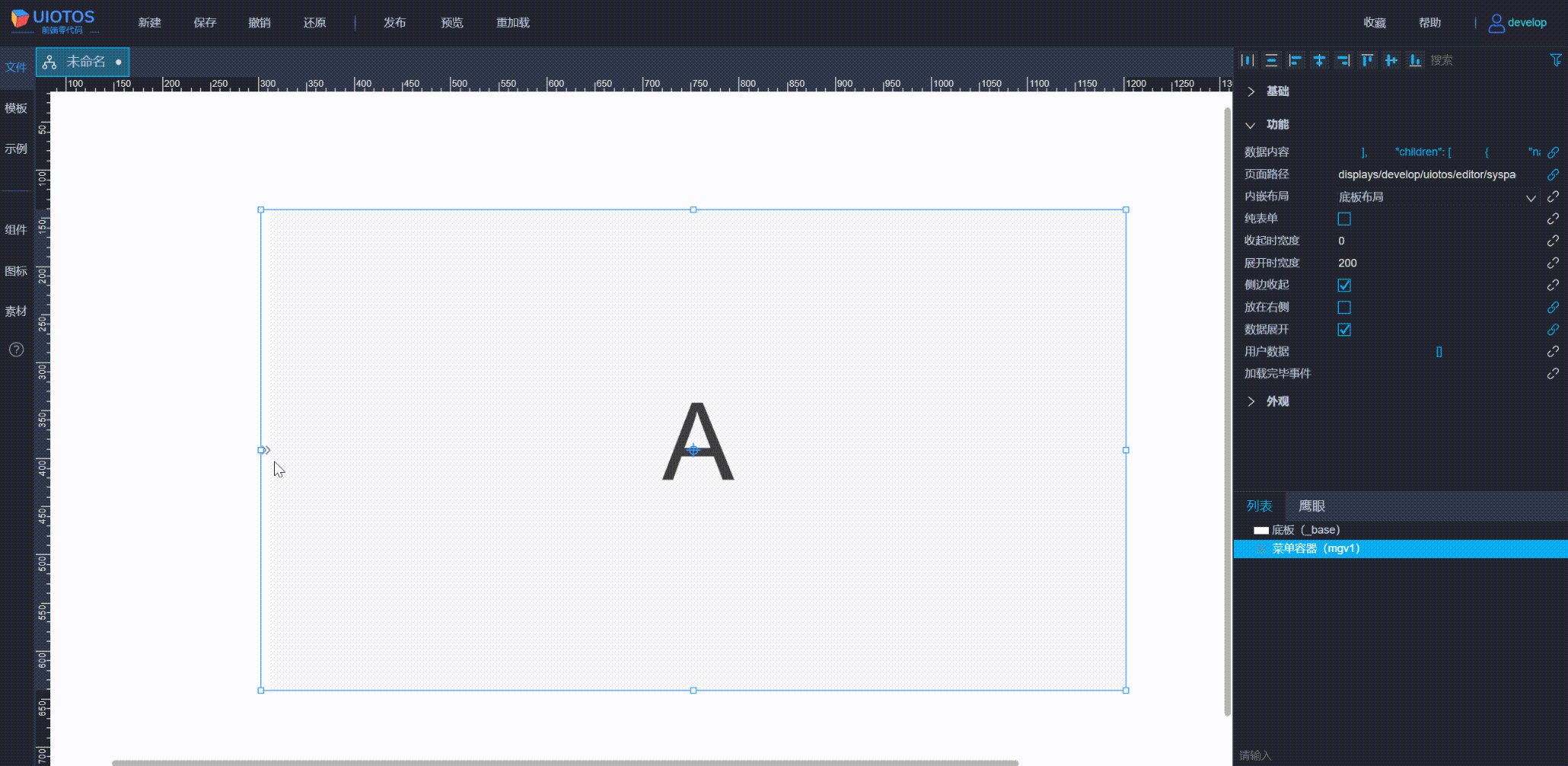
菜单树收起时,通常是在侧标工具条,带有图标,悬停可展开菜单下拉。这样的工具条宽度由当前属性设置。也可以设置为0,此时彻底隐藏,仅剩下分割线宽度 ★(widthPadding)带有展开滑块按钮。如下所示:

展开时宽度(widthSpreaded)
数字类型可读写
菜单树从侧边展开时的宽度。
侧边收起(collapsed)
布尔串类型可读写
勾选时收起菜单树到侧边(变窄),不勾选时展开显示。
勾选时,宽度收起取决于收起时宽度(widthCollapsed)。去掉勾选时,宽度展开取决于展开时宽度(widthSpreaded)。
放在右侧 ★(rightSide)
注意:该属性需展开
才能看到。
布尔类型可读写
勾选时菜单树显示在内容右侧,否则在左侧。
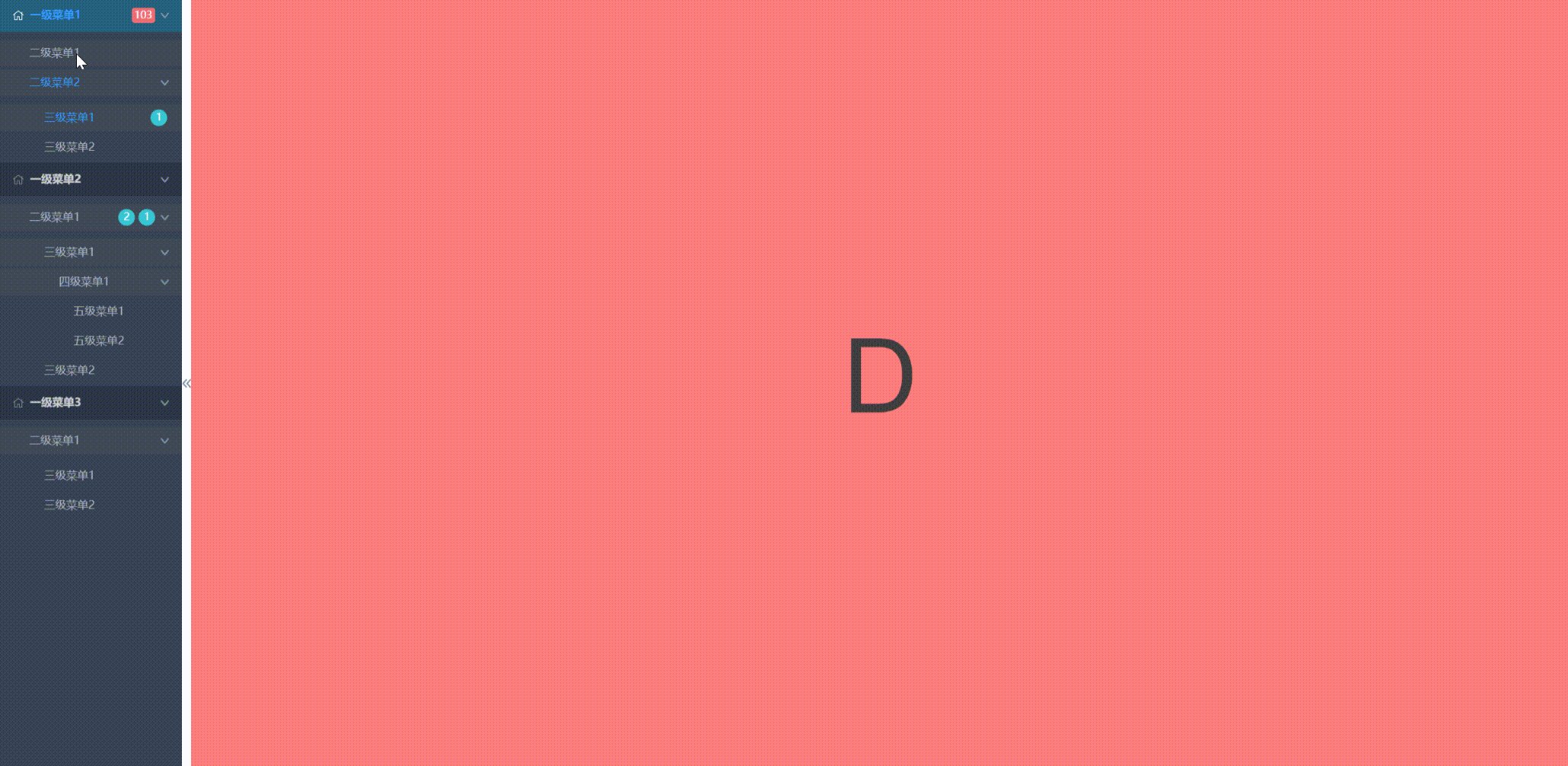
数据展开(expandAll)
布尔类型可读写
默认勾选,展开菜单树所有节点。不勾选时只展示根节点。
注意,这里的展开与侧边收起(collapsed)的展开收起无任何关系。
外观
阴影边框盒 *(boxShadowBorder)
注意:该属性需勾选专业模式才可见。仅嵌套容器组件支持。
数组类型可读写
菜单树收到侧边时,悬停展开菜单时的边框阴影偏移位置。
阴影盒颜色 *(boxShadowColor)
注意:该属性需勾选专业模式才可见。仅嵌套容器组件支持。
数组类型可读写
菜单树收到侧边时,悬停展开菜单时的边框阴影颜色。
背景颜色(background)
颜色数组类型可读写
背景相关颜色。索引依次对应
0背景颜色1头默认背景色2头悬停背景色3头展开背景色4头选中背景色5行默认背景色6行悬停背景色7行展开背景色8行选中背景色
注意:这里除了一级菜单叫做
头,二级菜单及以下,都叫做行。
前景颜色(colors)
字符串类型可读写
前景相关颜色。索引依次对应
0头下划线色1头默认文字色2头悬停文字色3头展开文字色4头选中文字色5行默认文字色6行悬停文字色7行展开文字色8行选中文字色
图标颜色(iconsColor)
颜色数组类型可读写
图标等其他颜色,索引依次对应
0滑块图标色
1滑块背景色
2分割线颜色3边框线颜色4图标默认颜色
5图标选中颜色
6提示数字角标
7警告数字角标
8错误数字角标
注意:索引6、7、8通常结合角标范围(badgeLevel)和数据内容(datas)中的值共同起作用。
边框宽度 *(borderWidth)
注意:该属性需勾选专业模式才可见。仅嵌套容器组件支持。
字符串类型可读写
菜单树的边框宽度。
边框圆角 *(borderRadius)
注意:该属性需勾选专业模式才可见。仅嵌套容器组件支持。
字符串类型可读写
菜单树的边框圆角。
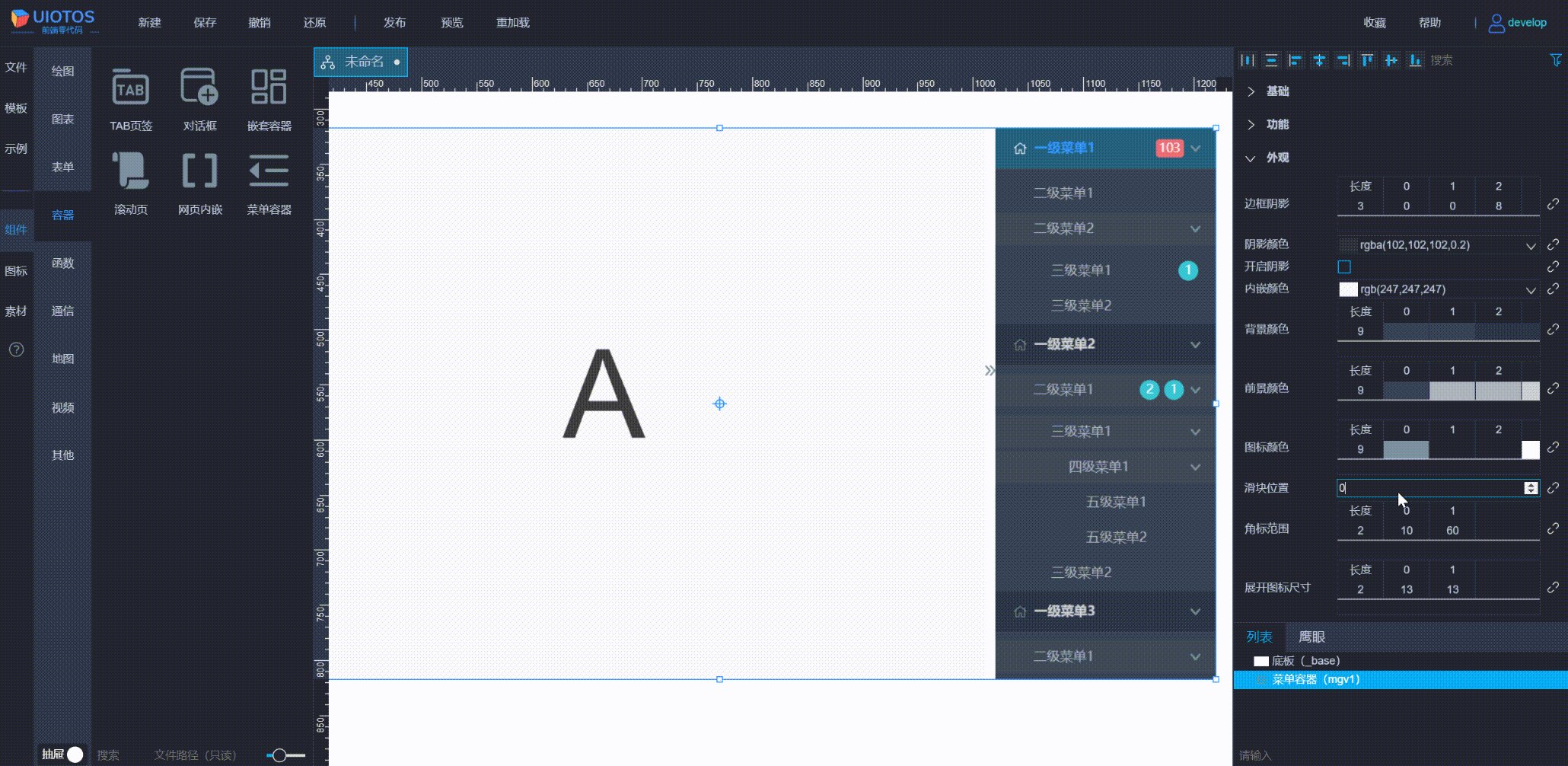
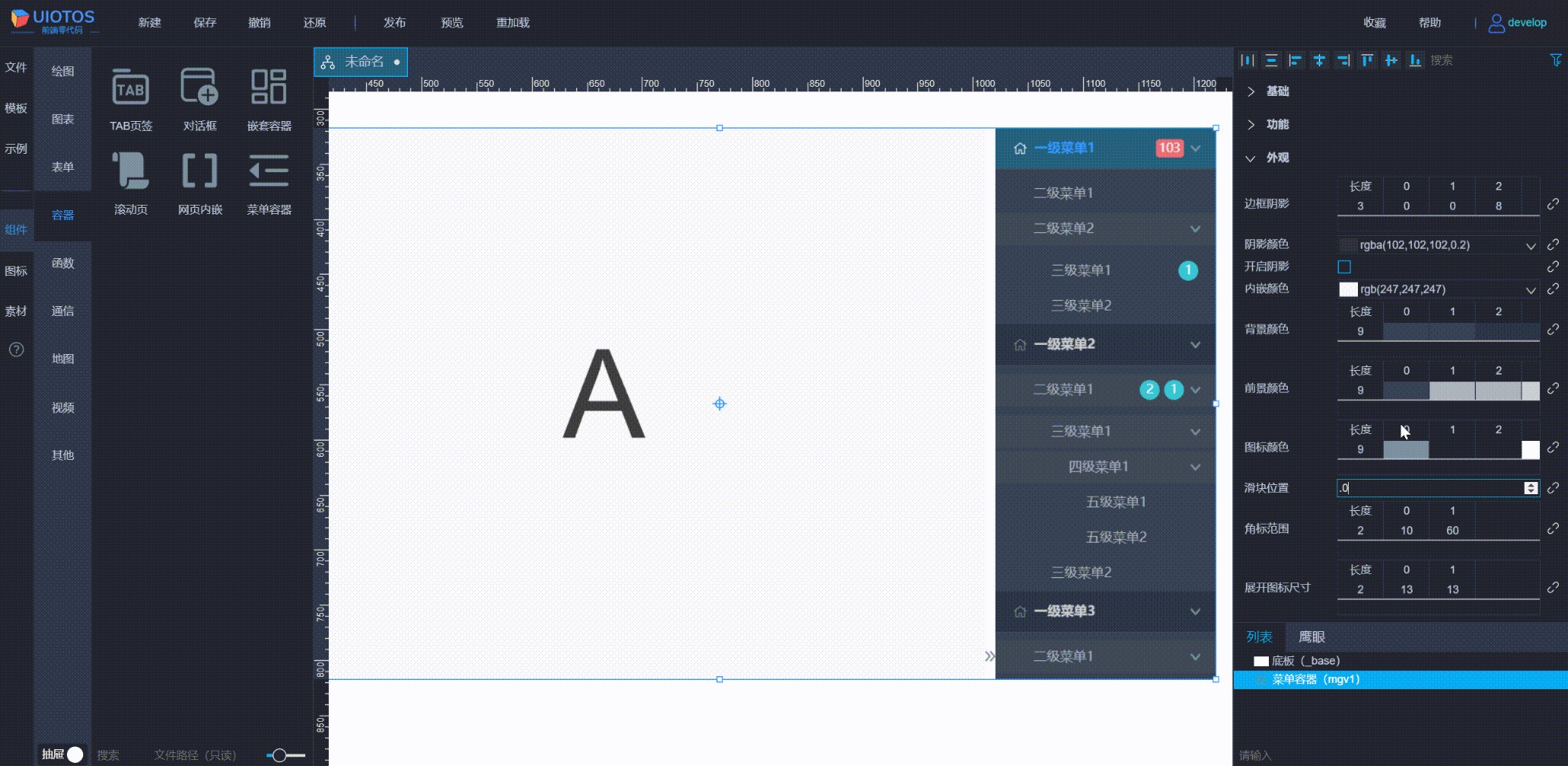
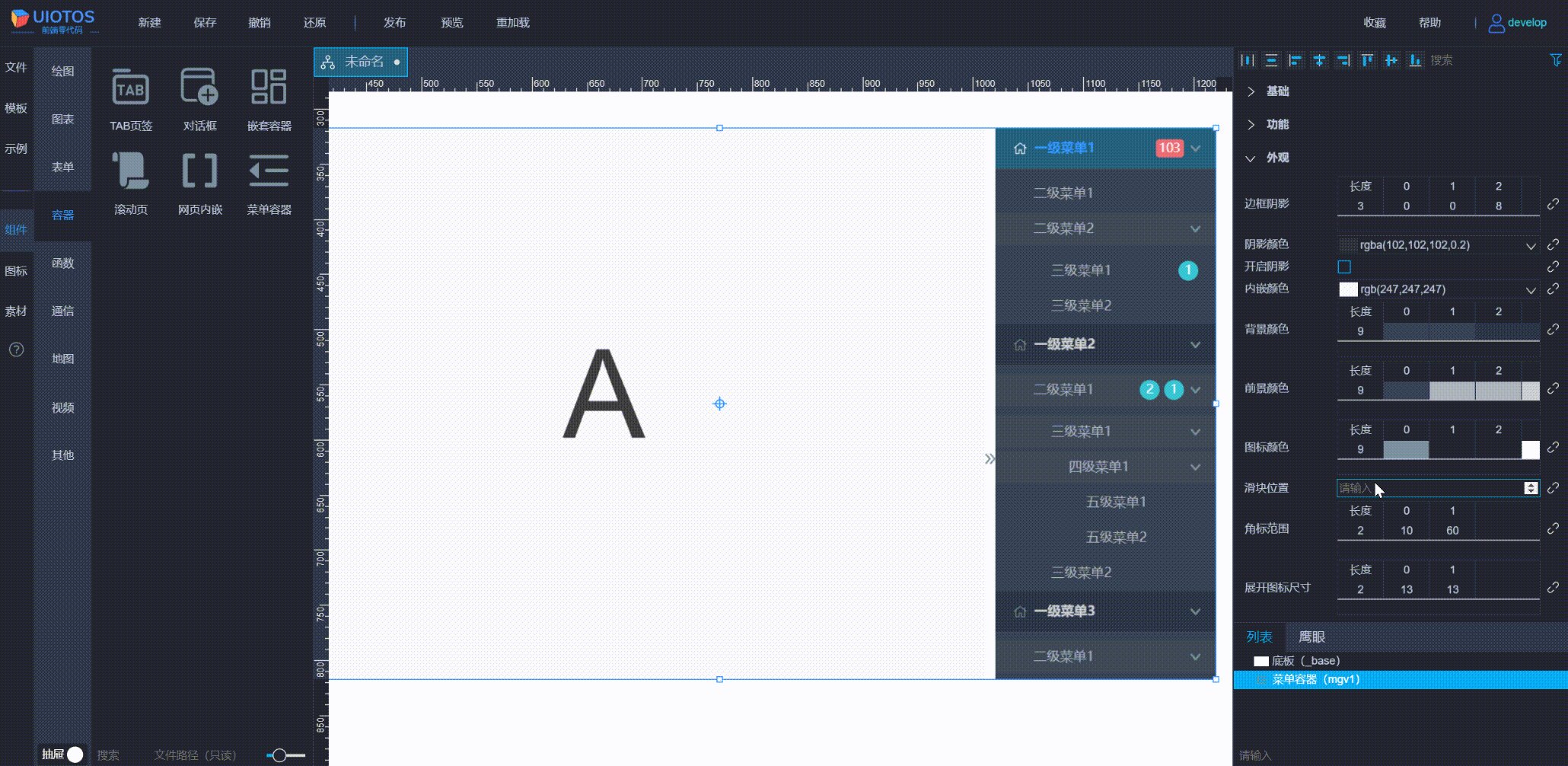
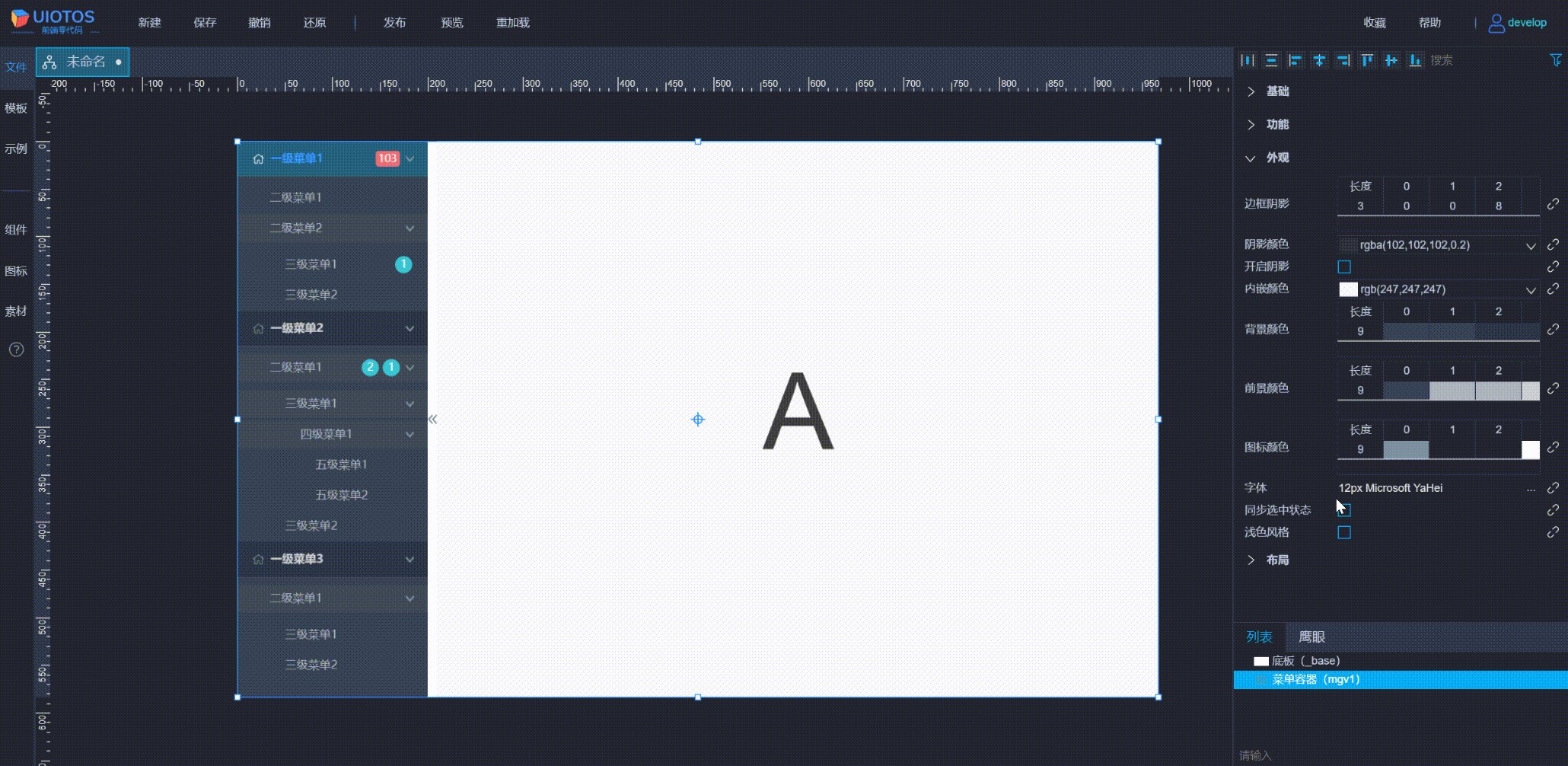
滑块位置 ★(togglePosition)
注意:该属性需展开
才能看到。
数字类型可读写
用于触发侧边收起展开的滑块按钮
在分割线上的位置。
数值说明如下:
0~1:按照百分比,自上而下。比如0,是在最顶部;0.5是居中。注意1不是在底部。-1:在最底部。大于1:以最上位置为0,往下移动相应像素值的位置。
如下所示:

角标范围 *(badgeLevel)
注意:该属性需勾选专业模式才可见。仅嵌套容器组件支持。
数字数组类型可读写
通常长度为2,将范围划分成三段,依次对应提示、警告、错误。结合角标颜色配置,为数据角标数字自动设定颜色。
参见图标颜色(iconsColor)和数据内容(datas)。
展开图标尺寸 *(expandIconSize)
注意:该属性需勾选专业模式才可见。仅嵌套容器组件支持。
数字数组类型可读写
菜单项中图标对应的尺寸,索引0和1分别为宽度、高度。
字体(font)
字体类型可读写
菜单文字字体和大小。
菜单头字体 *(fontHeader)
注意:该属性需勾选专业模式才可见。仅嵌套容器组件支持。
字体类型可读写
菜单头(一级菜单)的字体设置。
注意:未设置时,以字体(font)为准。
滑块图标 *(toggleIcon)
注意:该属性需勾选专业模式才可见。仅嵌套容器组件支持。
路径字符串类型可读写
滑块
图标设置。
同步选中状态 *(useChildSelectState)
注意:该属性需勾选专业模式才可见。仅嵌套容器组件支持。
布尔类型可读写
菜单子节点选中状态,是否逐层同步到父节点。
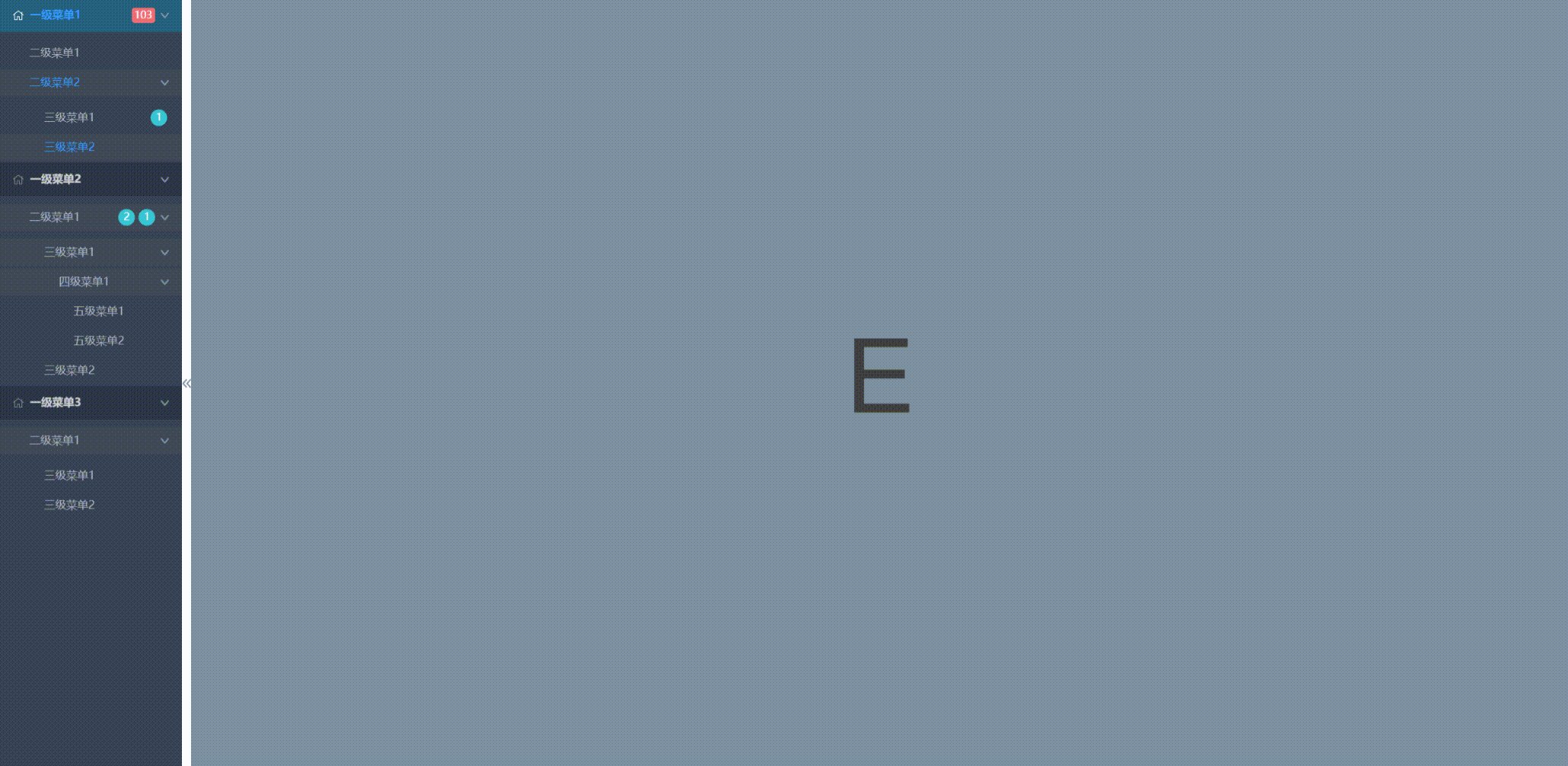
勾选后效果如下所示:

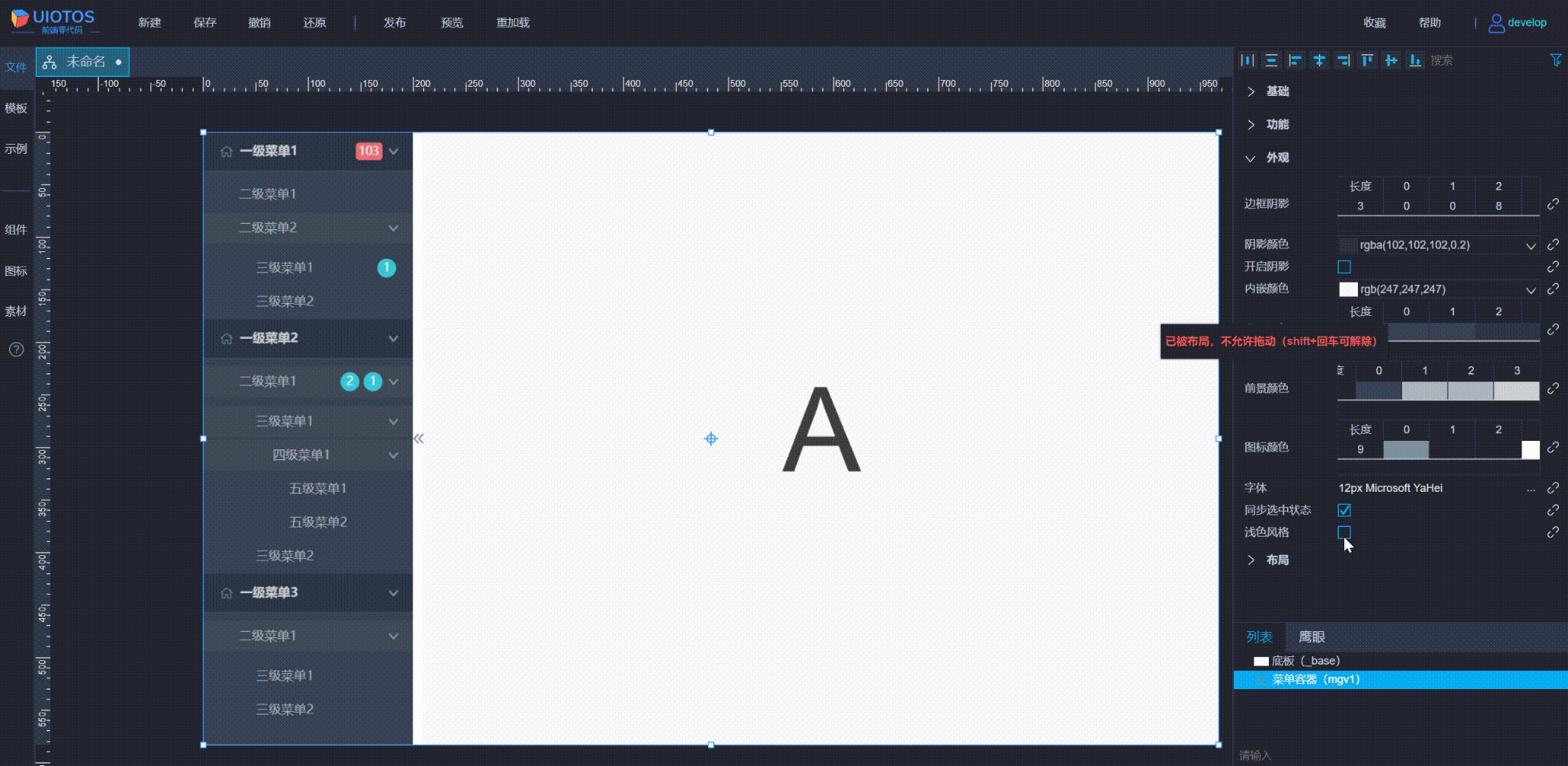
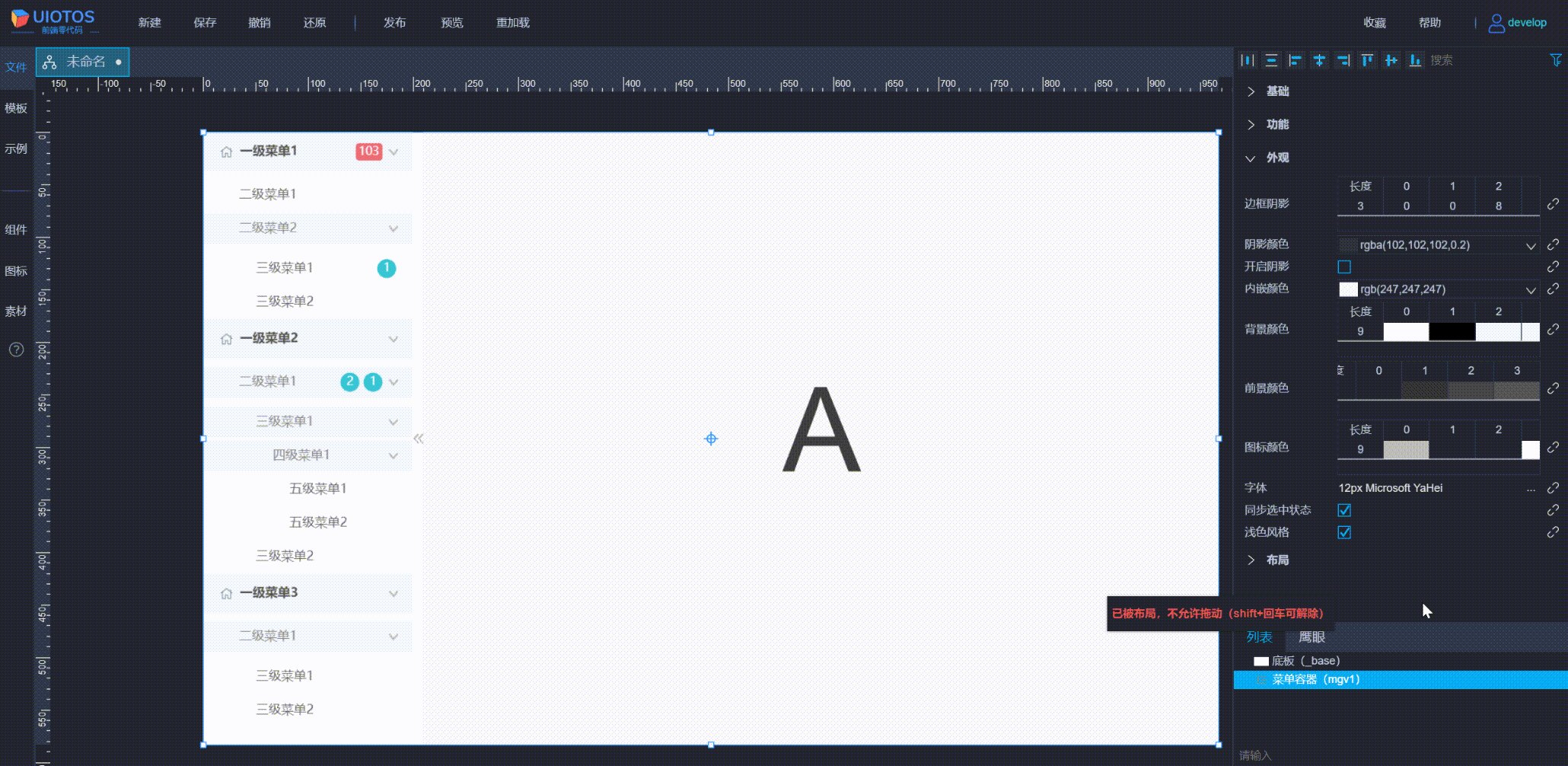
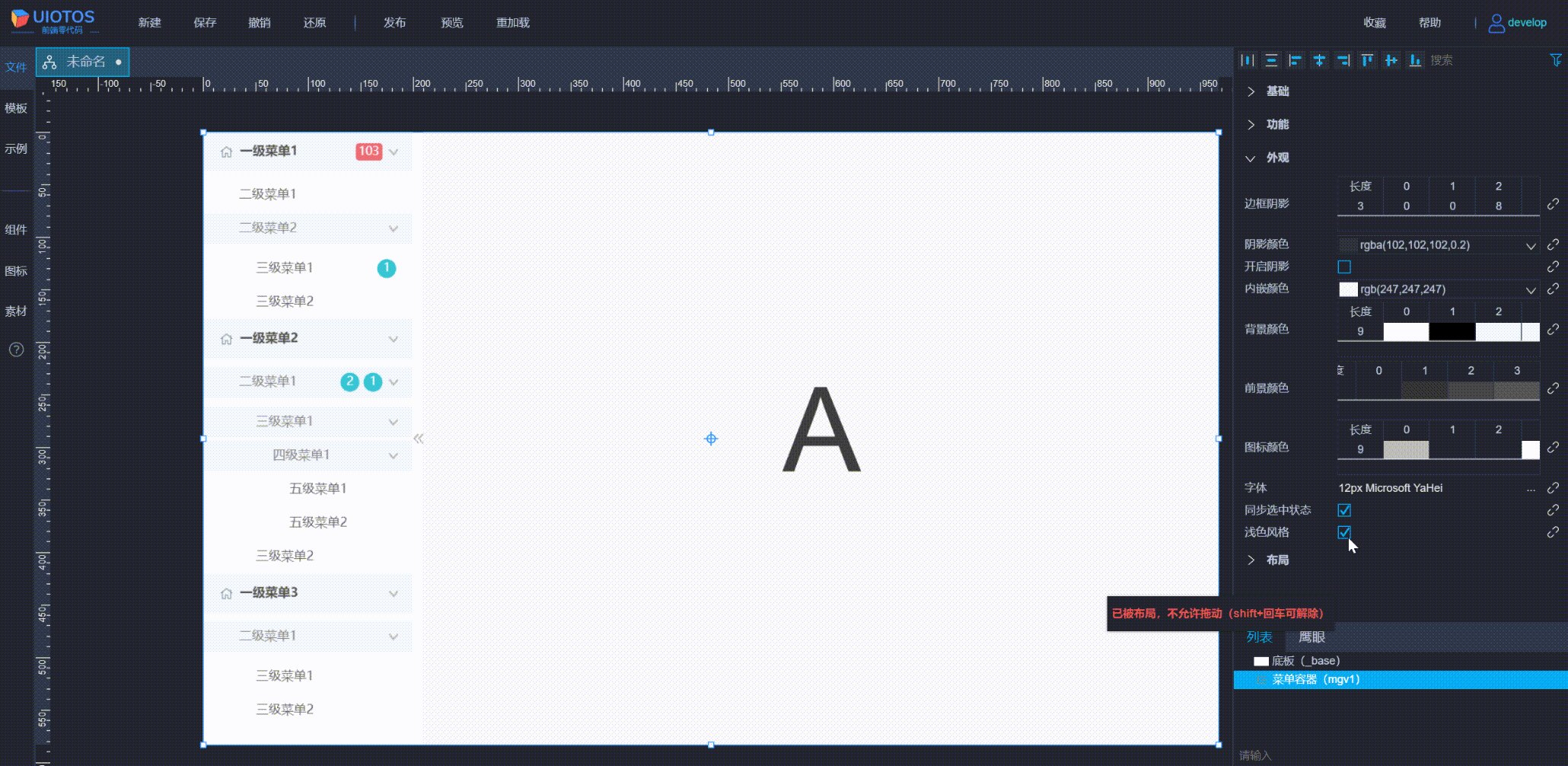
浅色风格(lightMode)
布尔类型可读写
勾选后,一键切换到浅色主题风格。切换后,可以在前景、背景属性数组中再去微调。
效果如下所示:

其他参见
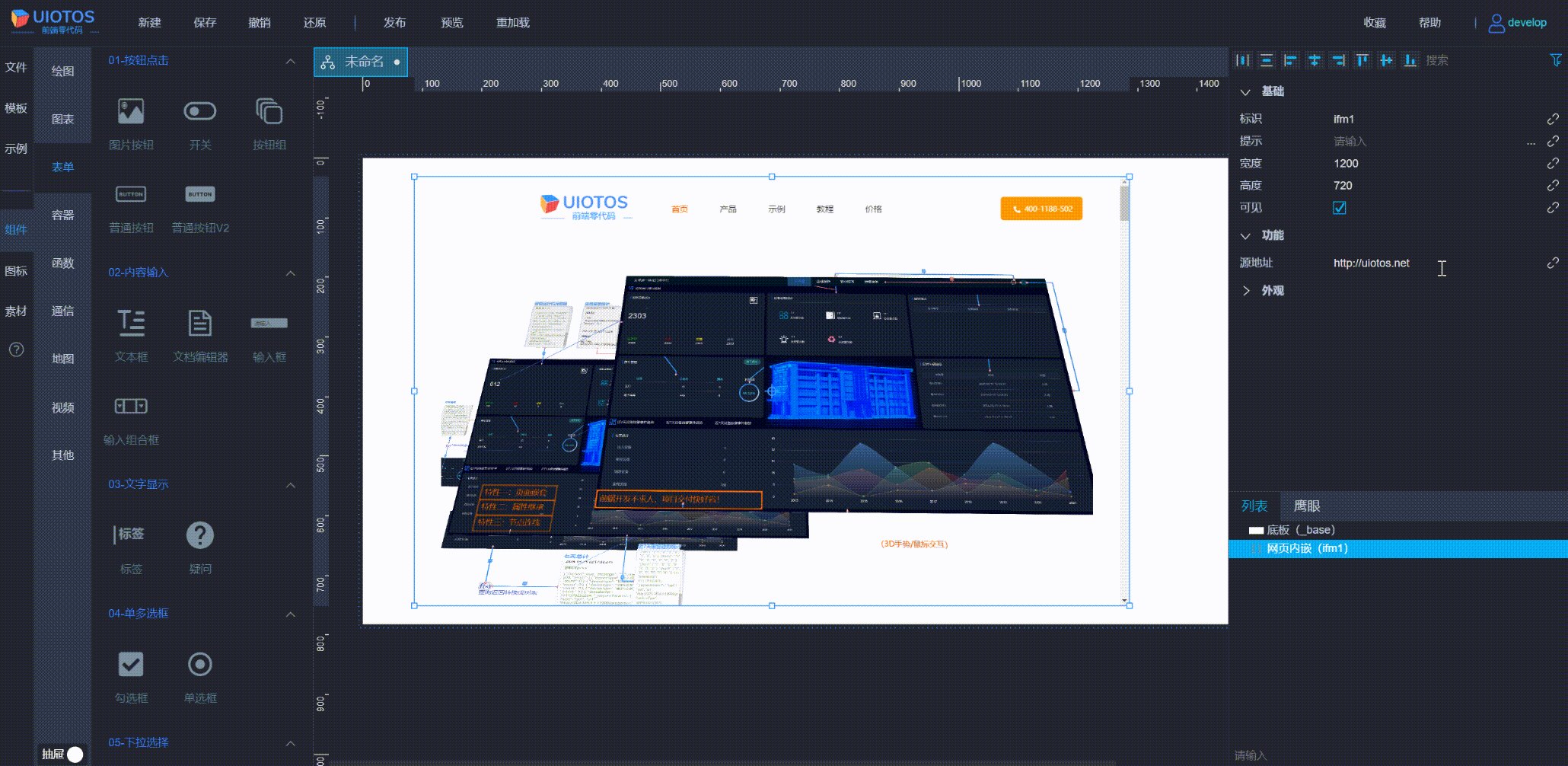
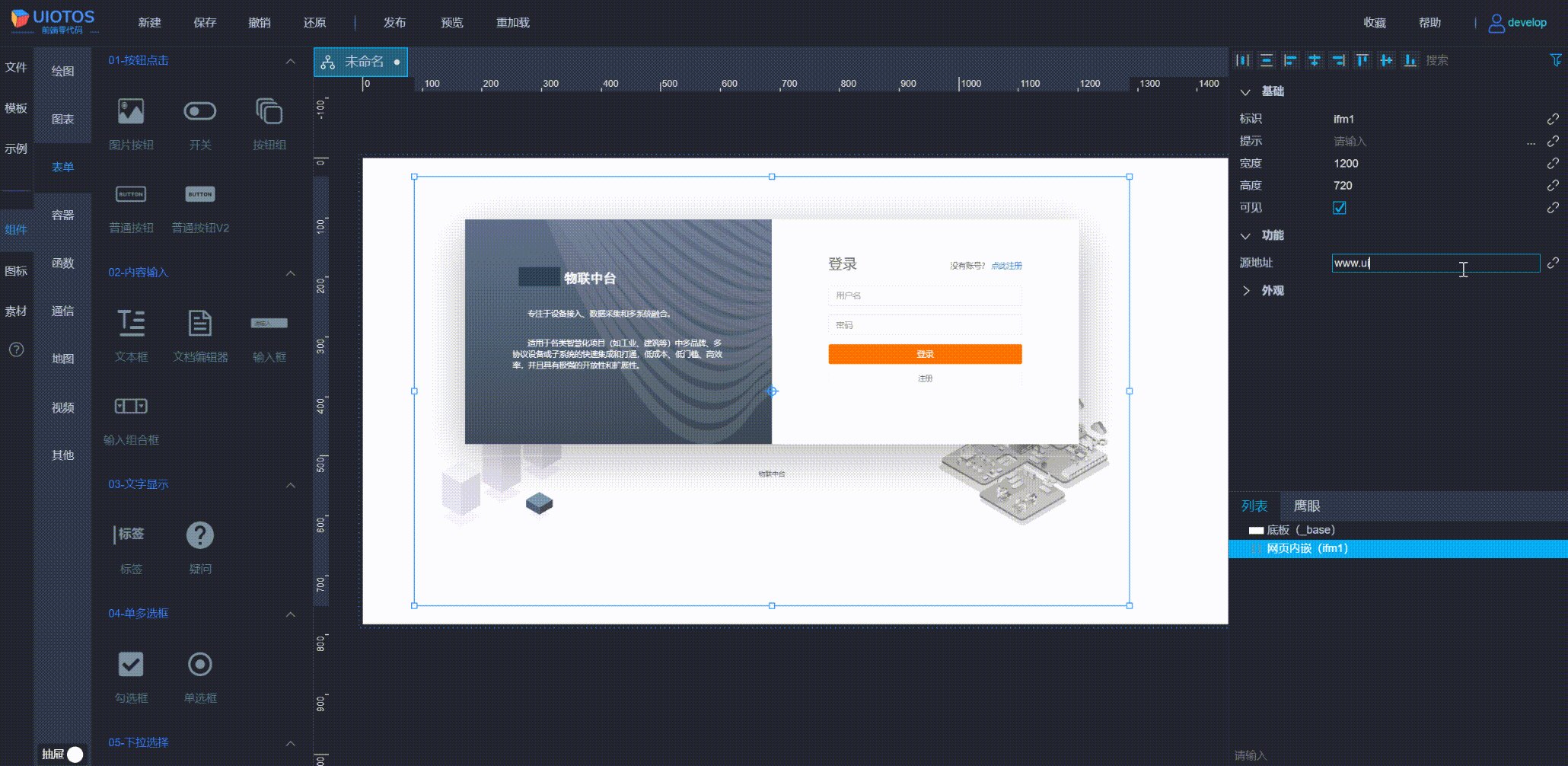
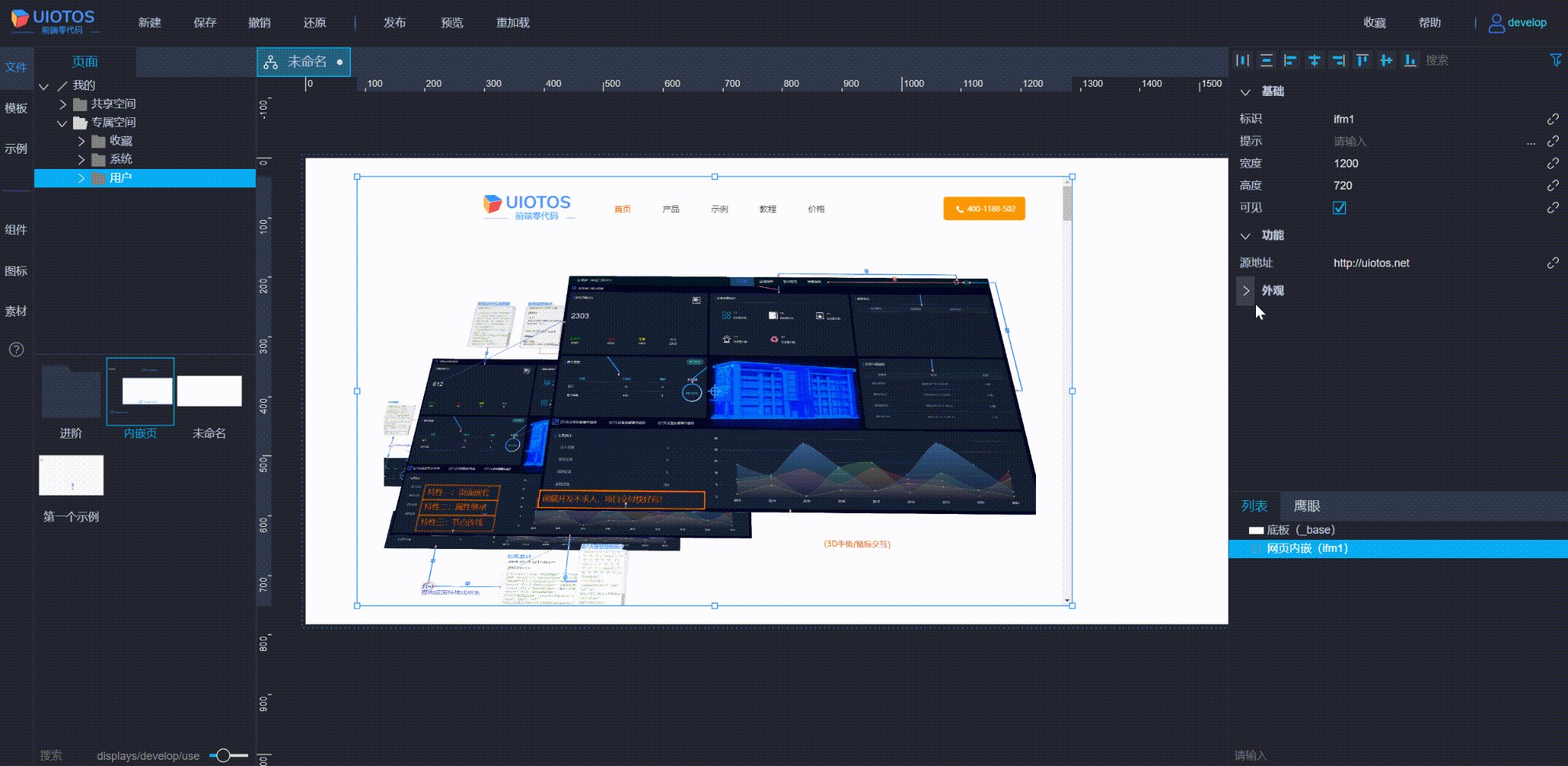
网页内嵌(iframe)
说明
用途
- 填入URL网页地址,内嵌第三方网页。
- 填入当UIOTOS中的页面路径,以网页形式嵌套该页面。
- 如果嵌套是UIOTOS中的页面,双击可进入,但是不能继承属性。
- 通过收发器组件,能够实现网页嵌套的上下层页面间通信。
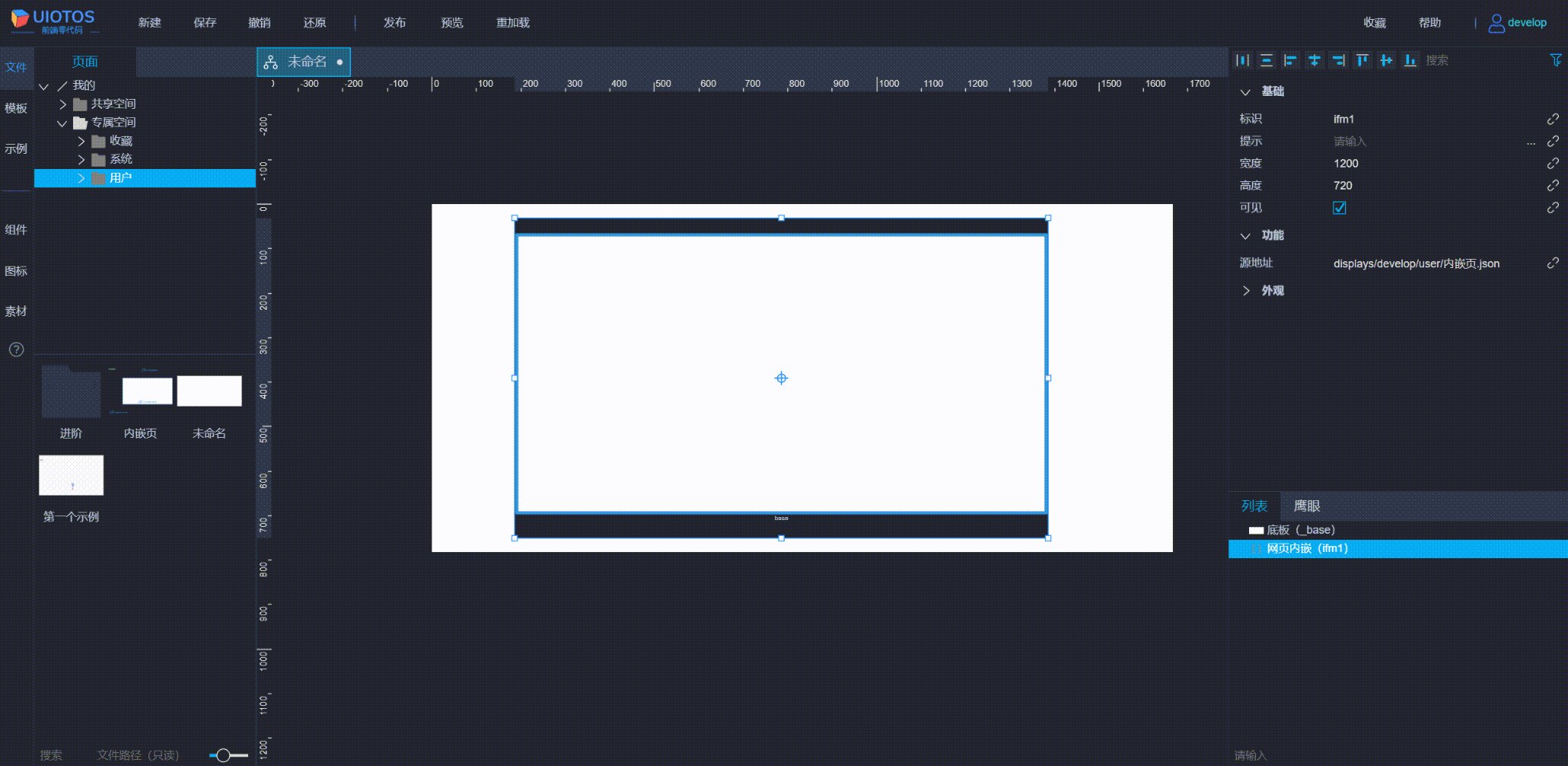
示例

使用
配置源地址(src)属性即可。
属性
功能
源地址(src)
字符串类型可读写
支持填入网页URL,或页面路径。
支持传入各种情况:
- 完整格式
比如
http://www.uiotos.net
无需补全。注意:如果是https://,需要主动带上。默认只会补充http://
- 有
www
比如
www.uiotos.net
会自动补全
http://。
- 没有
www和http,但是有.时(表明有IP或域名)
比如
uiotos.net
会自动补全
http://www。
- 没有
www和http,但是属于二级域名(两个.)
比如
sys.aiotos.net
会自动补全
http://。
- 情况5:
displays/开头
比如
displays/develop/user/第一个示例.json
会自动补全页面加载前缀,比如:
http://localhost:8999/index.html?tag=其中主域名取决于实际部署地址,也可能是这样:
http://ui.aiotos.net/index.html?tag=
- 没有域名或地址,也不是localhost
比如
trying?url=displays/develop/user/第一个示例.json
会自动补全源地址,比如
http://localhost:8999
外观
略。
其他参见
















 浙公网安备 33010602011771号
浙公网安备 33010602011771号