UIOTOS文档: 嵌套(基础篇) | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等
注意:本文为自动抓取供AI学习!!格式未经调整,点击查看原文档!
嵌套(基础篇)
说明
页面嵌套是UIOTOS中一项独创技术,是实现页面即组件的关键,相关操作也是UIOTOS与几乎所有其他编辑器的最大区别。如下所示:

本篇作为入门,仅介绍嵌套相关的基础原理和操作。更多详见嵌套(高级篇)。
原理
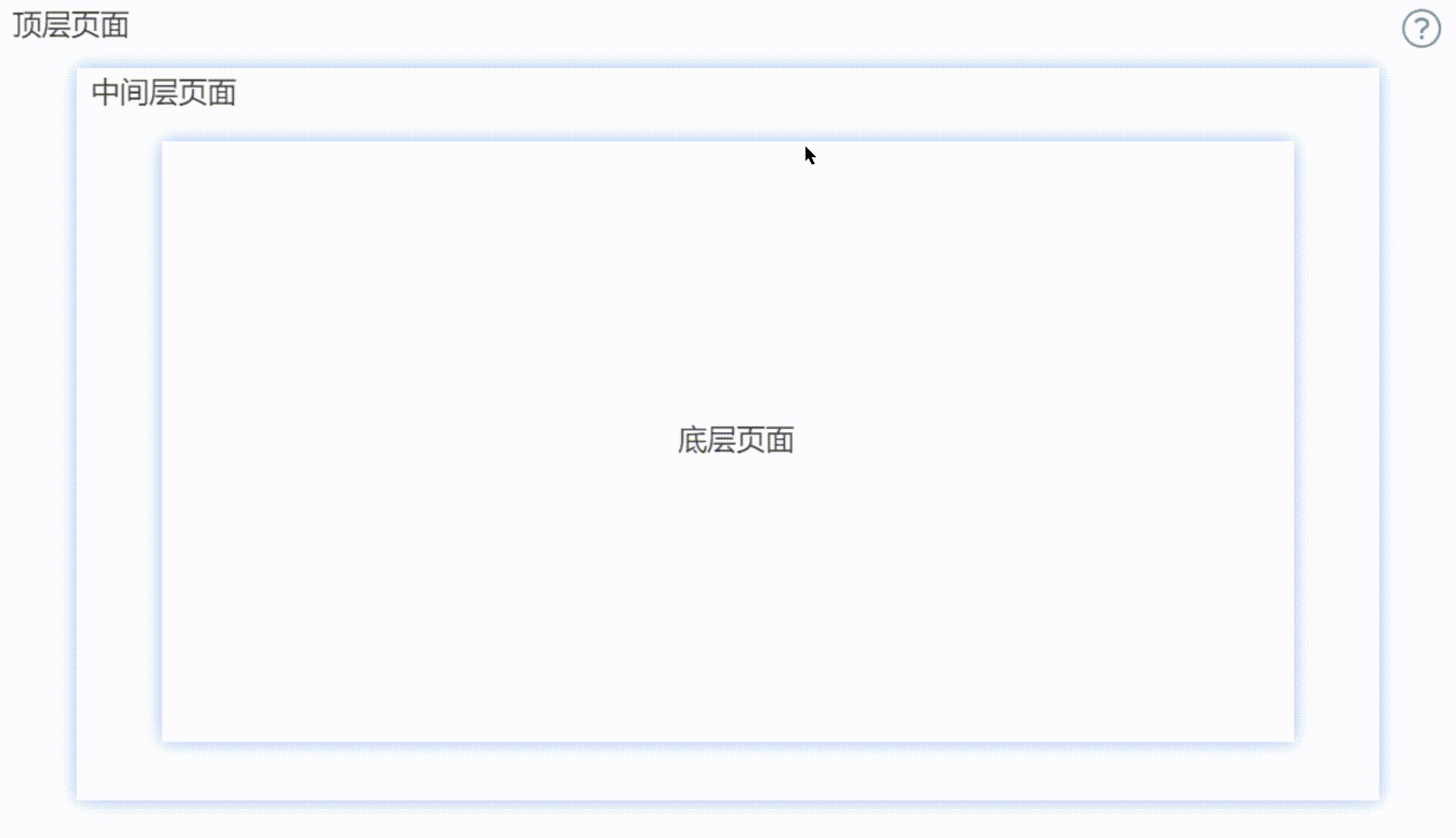
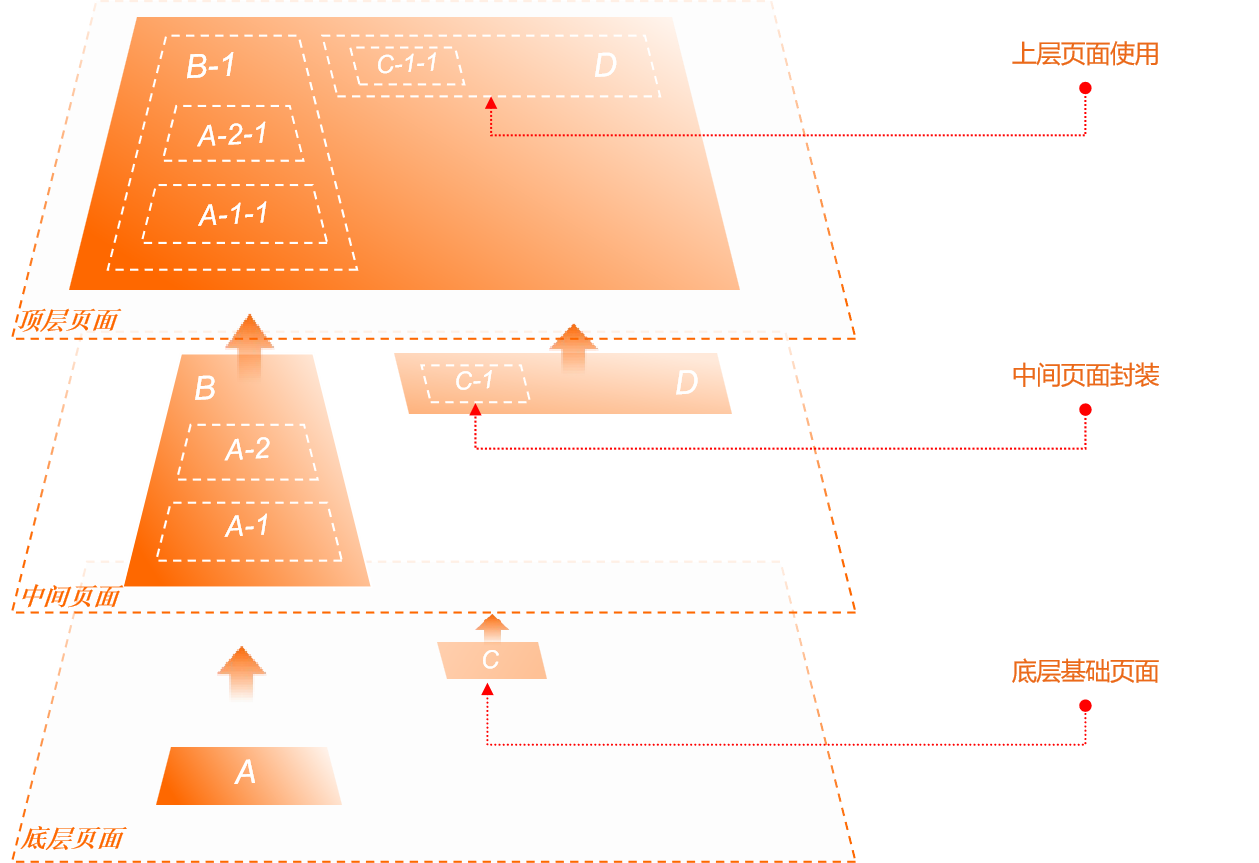
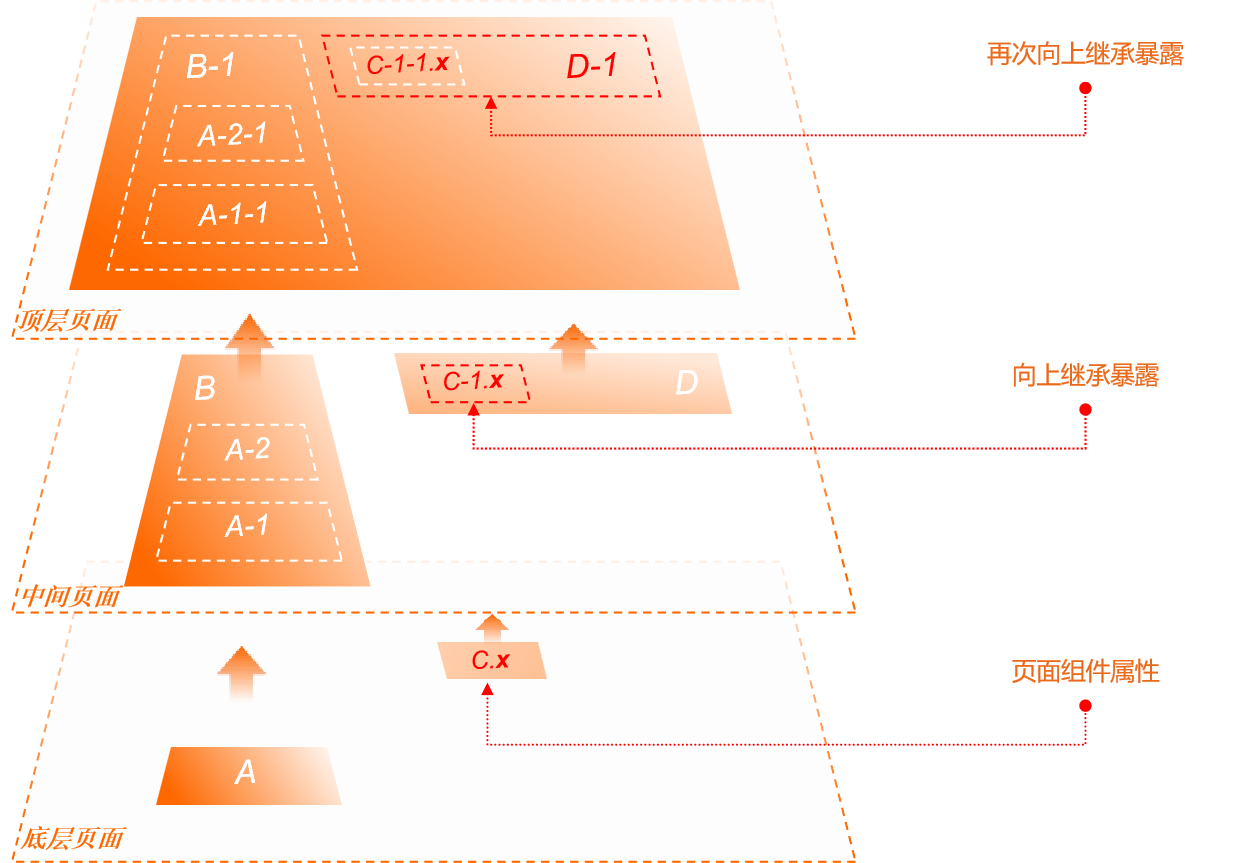
页面嵌套具体是通过容器组件(详见容器类)来完成。嵌套示意如下,其中底层、中间、顶层分别是UIOTOS创建的三类页面:
注意:这些页面通过嵌套才有上下层关系,本身是完全独立、无差别创建的。
每个橙色色块代表一个页面,色块内的虚线代表容器,其中:
页面A和页面C属于底层,没有更下级内嵌页。页面B和页面D属于中间层:
页面B上有2个容器组件,都嵌套了页面A。页面D上有1个容器组件,嵌套了页面C。
顶层页面上有2个容器,分别嵌套了页面B和页面D。
由于页面嵌套的存在,新增了以下概念:
内嵌页面一个页面通过容器组件嵌套到另一个页面后,就叫做内嵌页。
内嵌页的组件叫做内嵌组件。
内嵌组件的属性叫做内嵌属性
页面没有被更上级页面嵌套时,就叫顶层页面。
在内嵌页面的视角,嵌套当前页面的容器所在页就叫上层页面。
页面没任何容器组件,嵌套更下级内嵌页时,就叫底层页面。
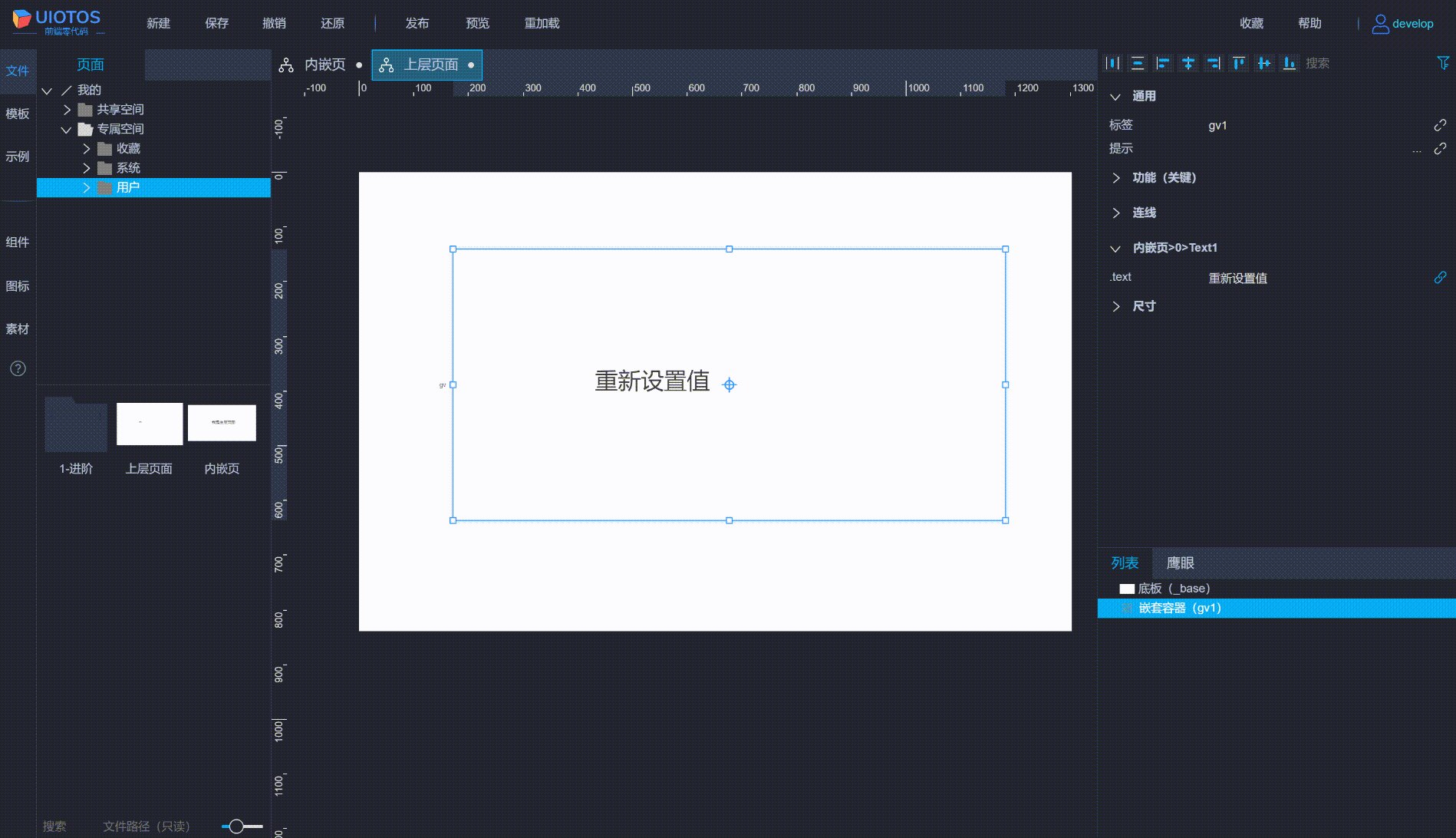
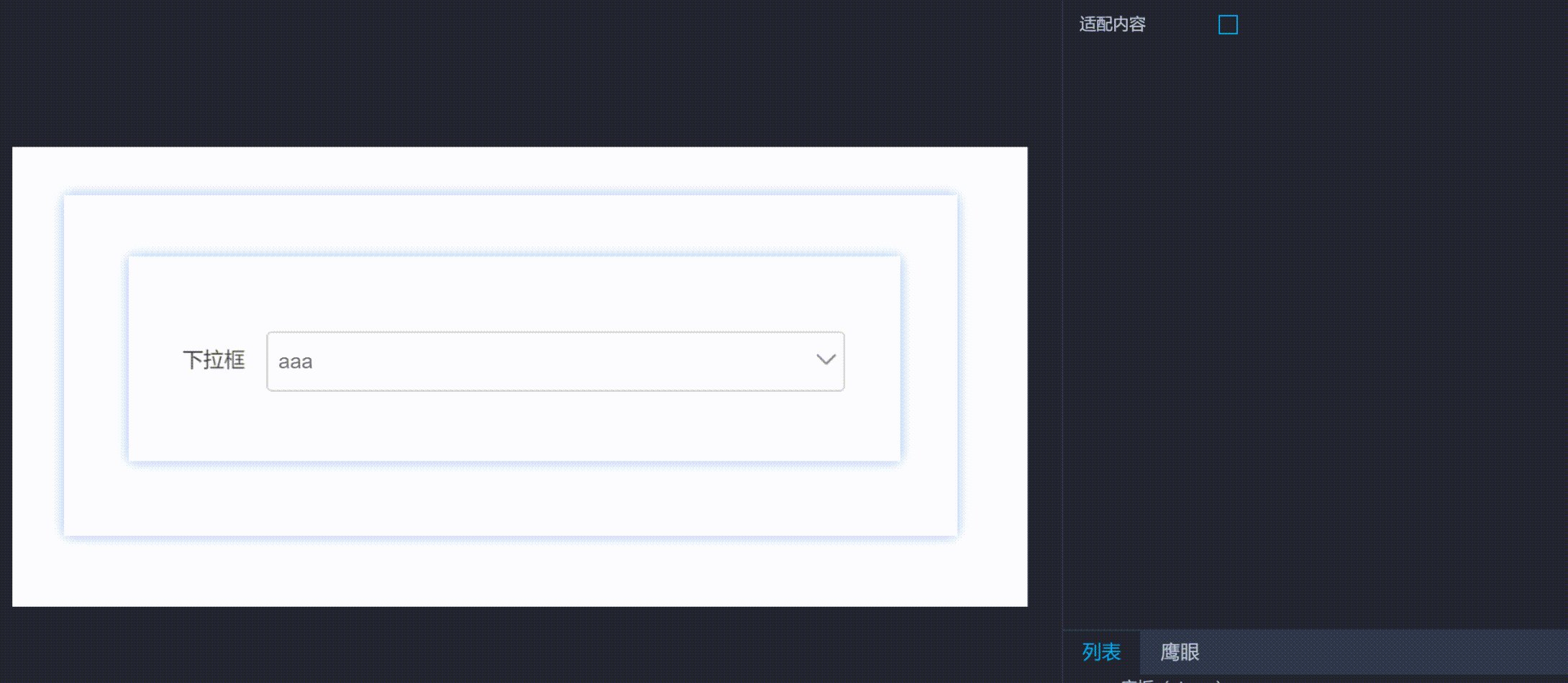
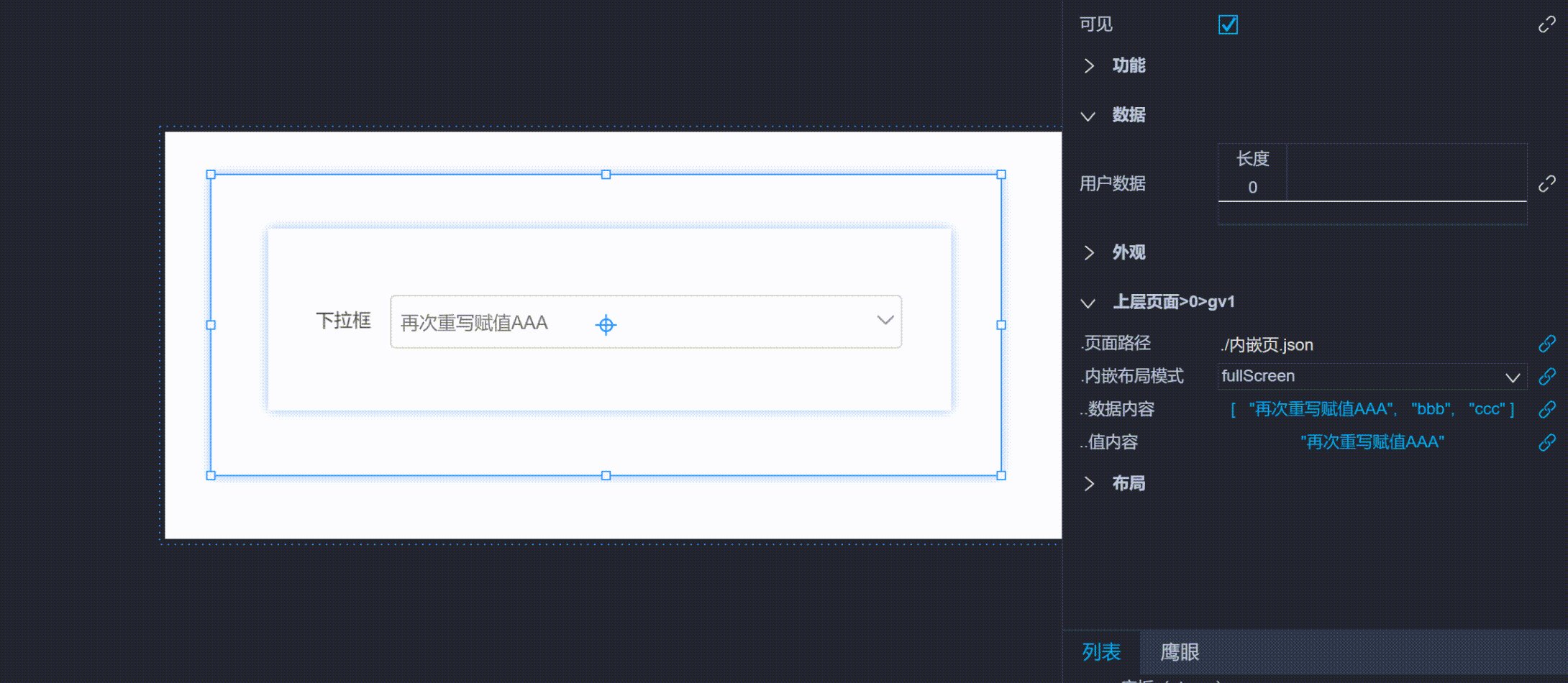
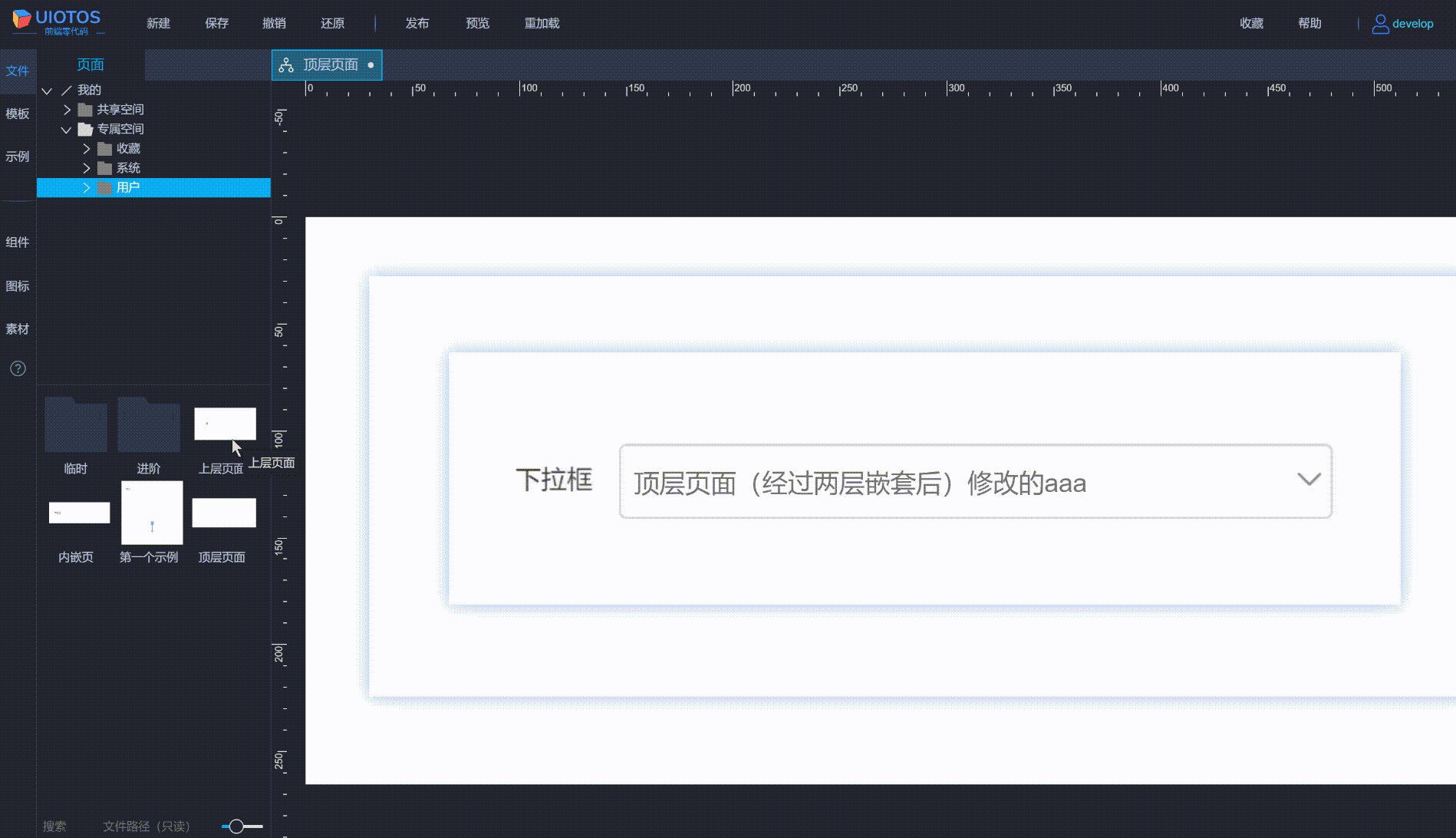
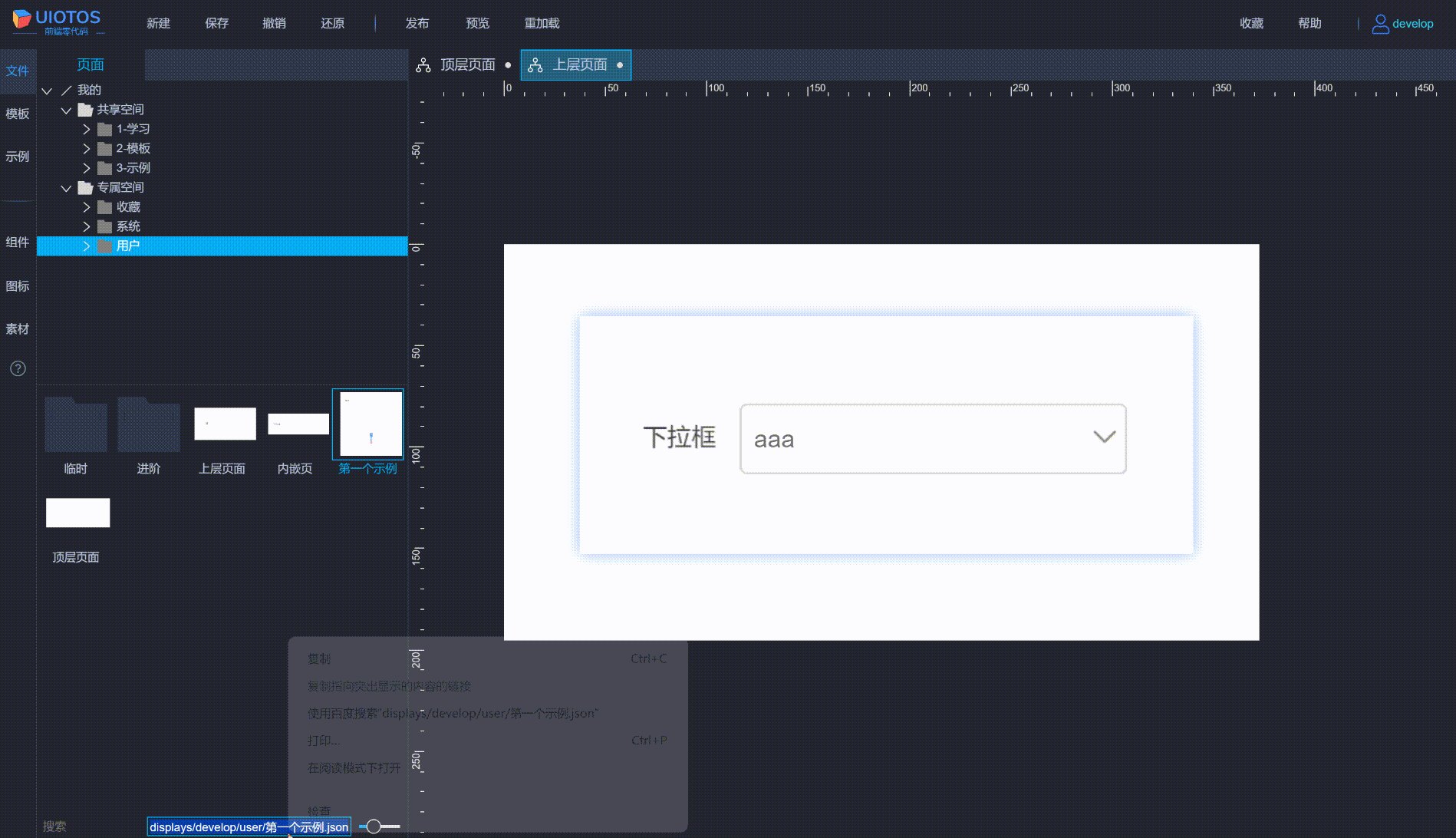
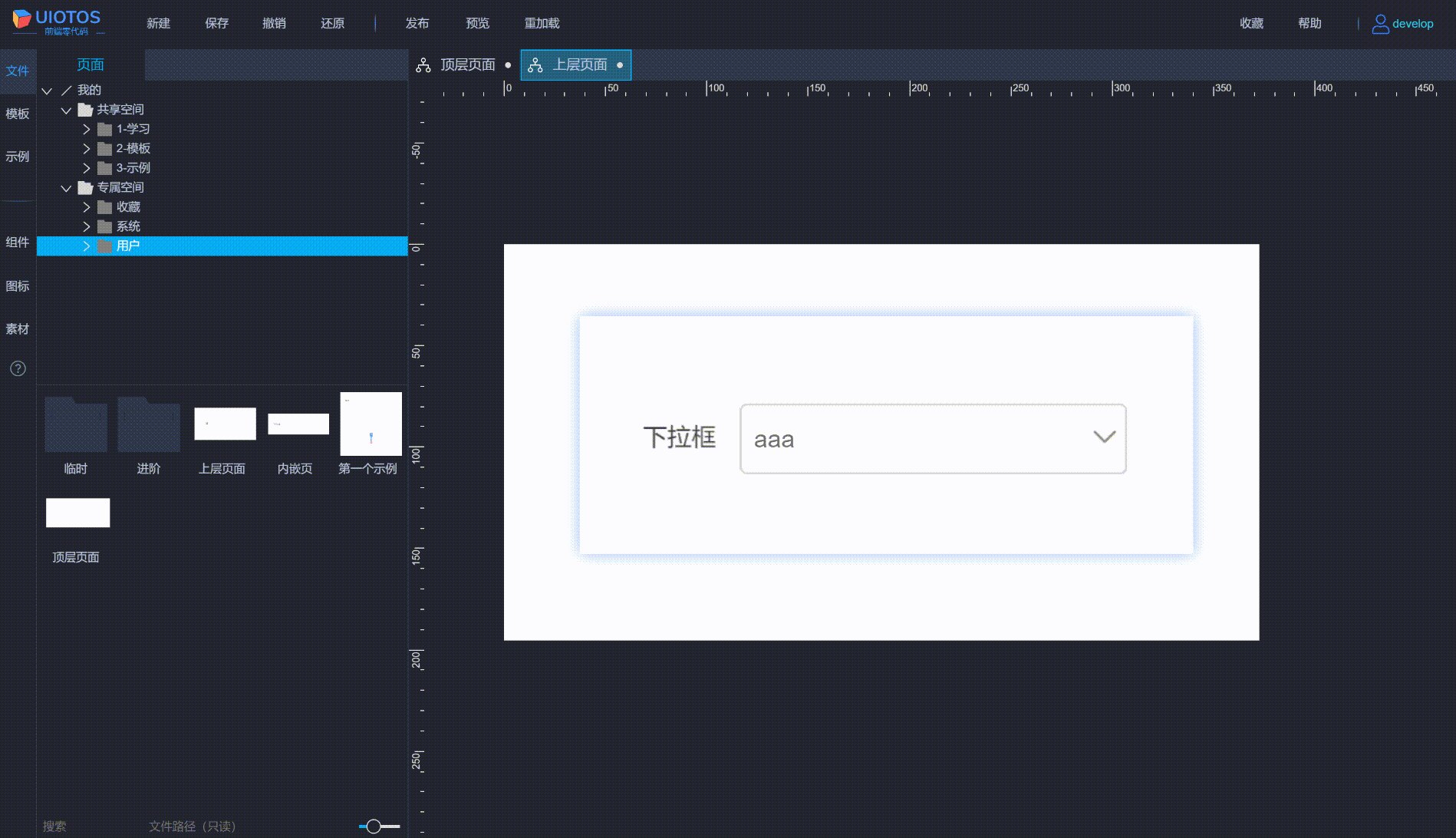
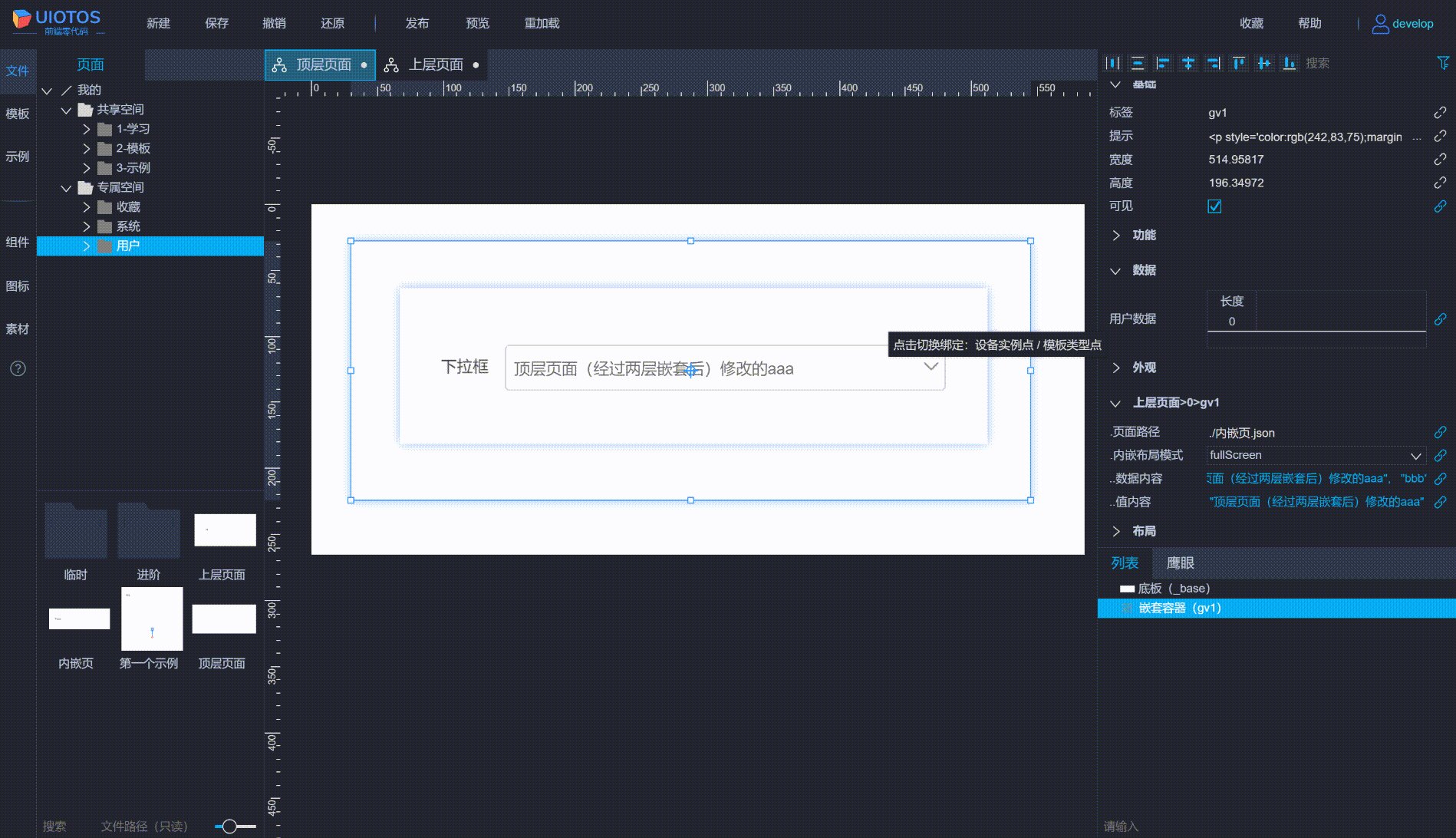
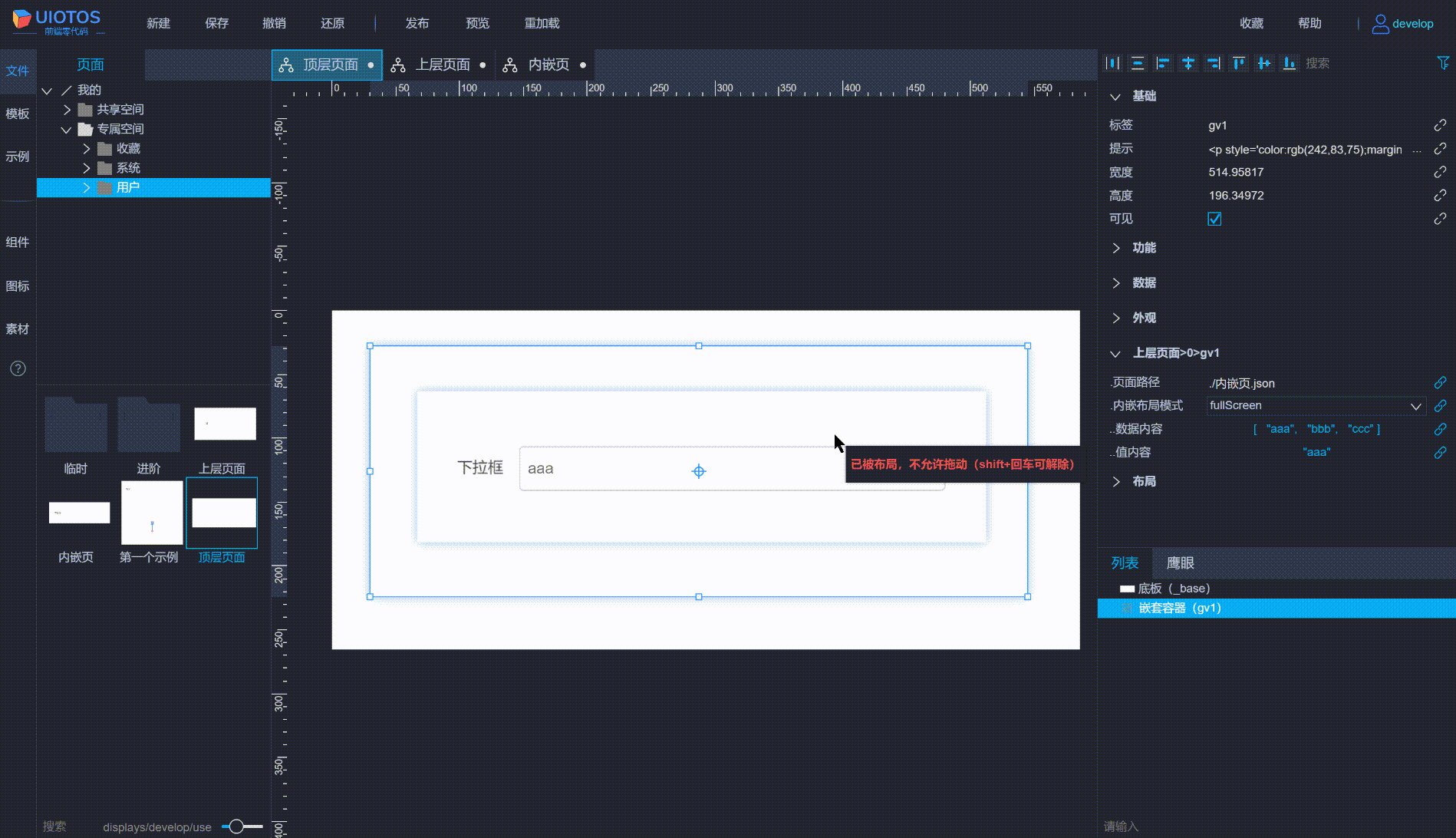
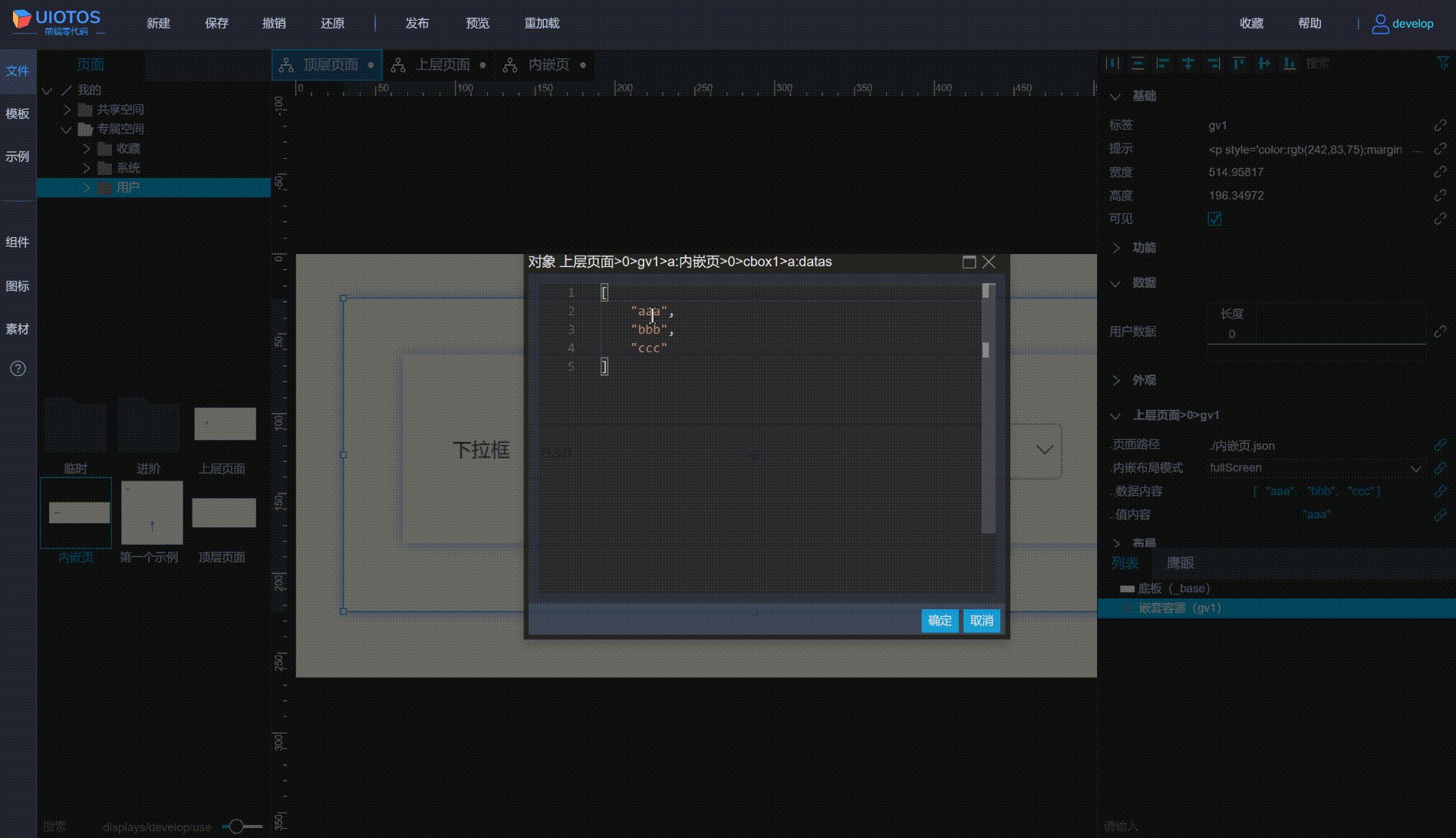
内嵌属性通过嵌套继承可以追加到容器组件上,跟自带属性一样使用。如下所示:
- 示例经过内嵌页 → 上层页面 → 顶层页面,三层嵌套。
- 其中顶层页面容器,继承了最下层下拉框的
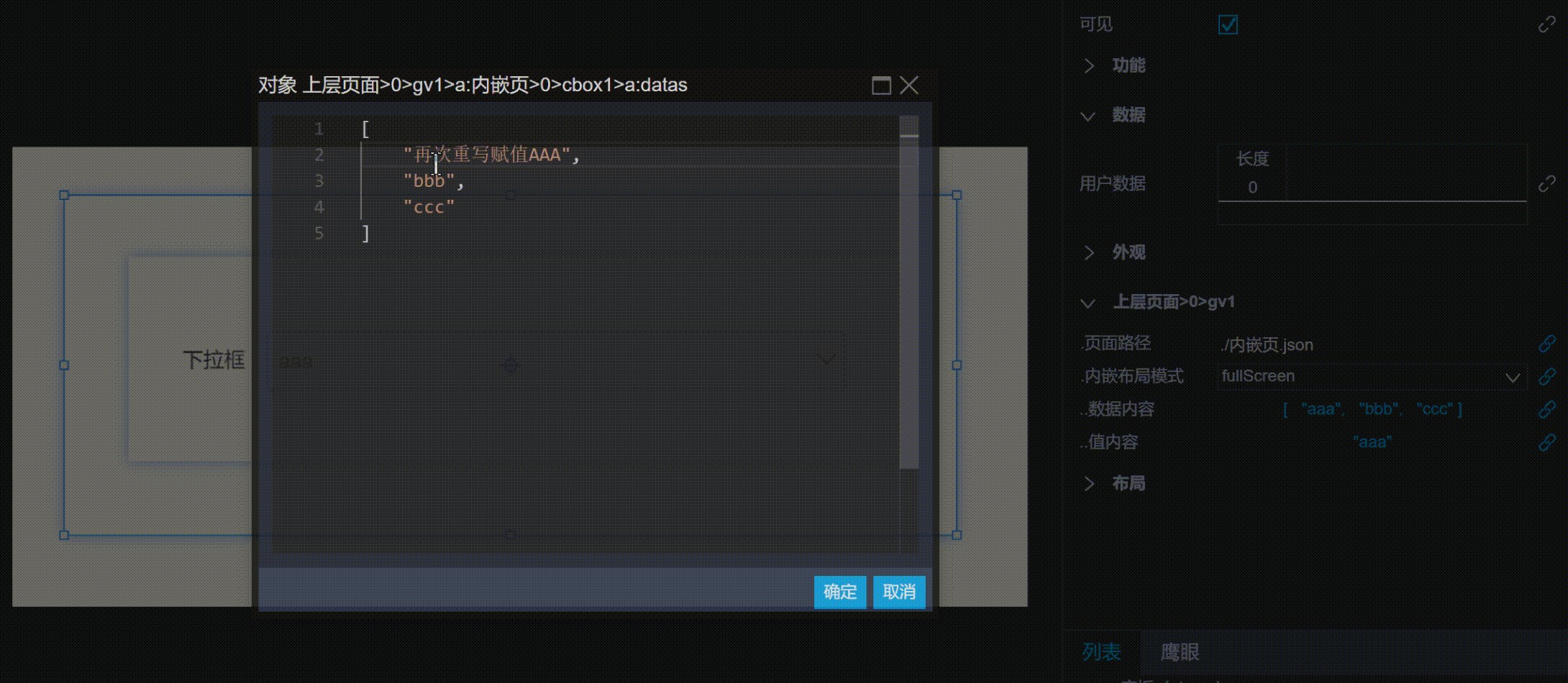
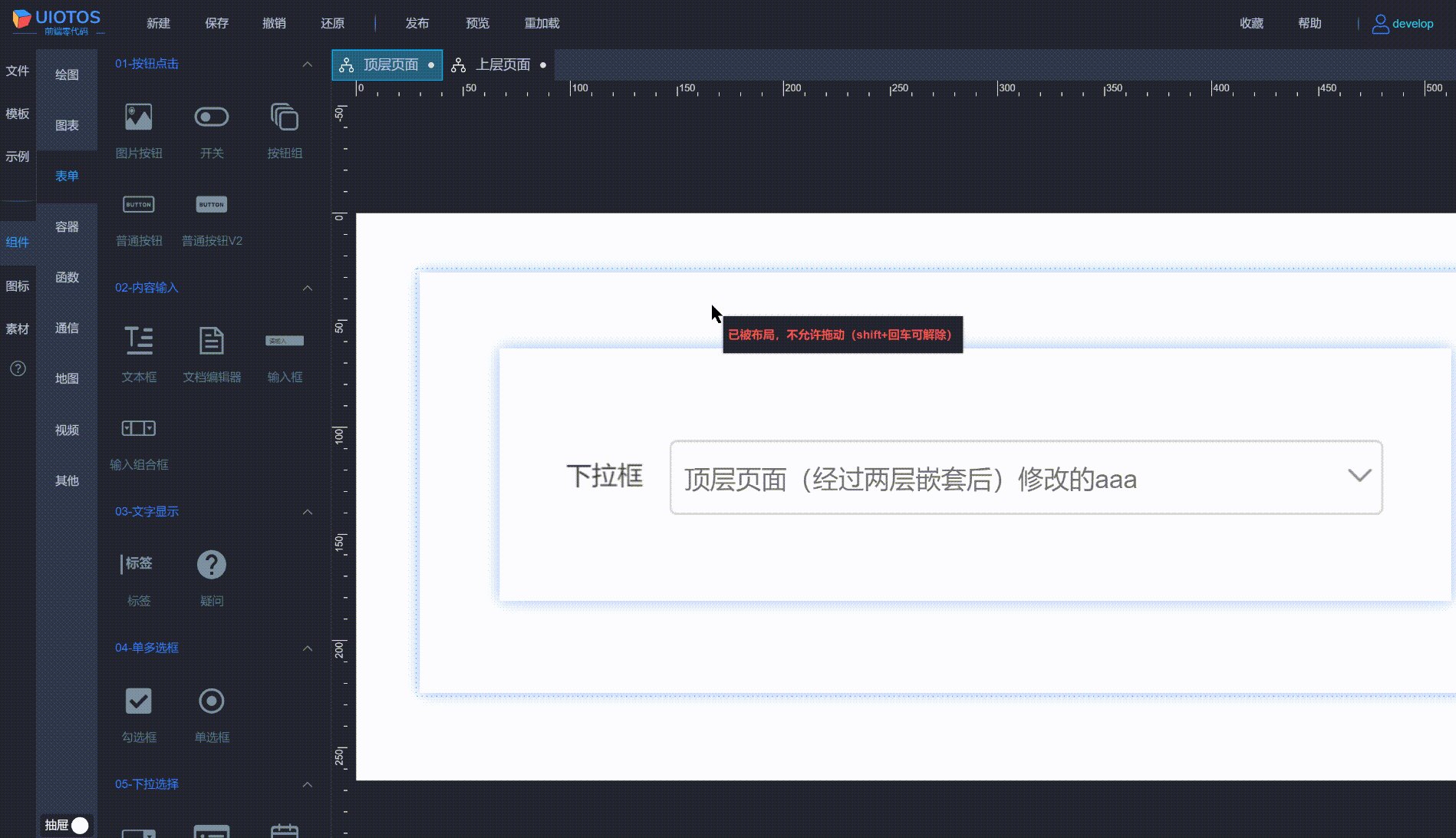
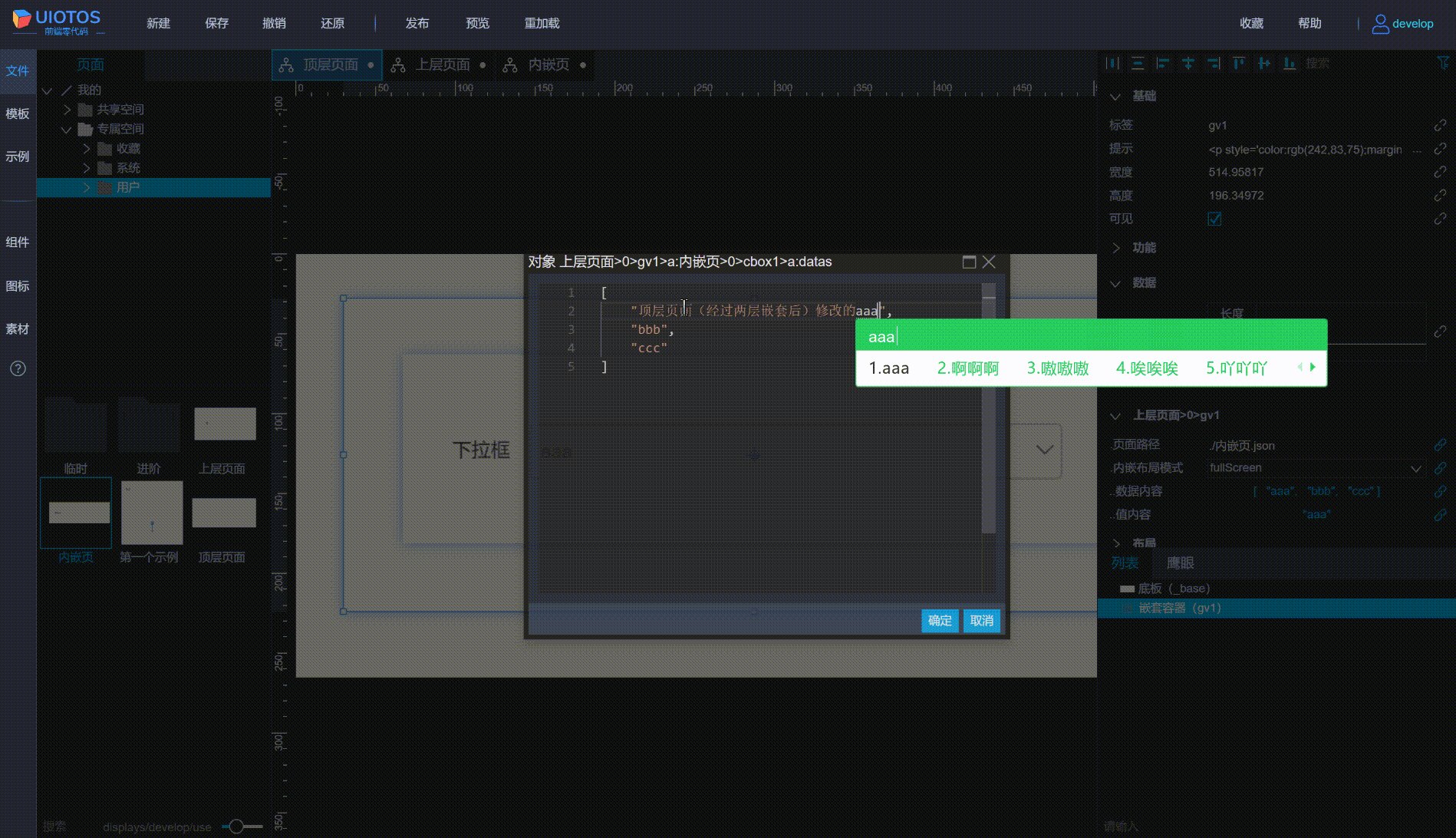
数据内容和值内容属性。- 在编辑状态下,修改顶层继承的数据内容后:
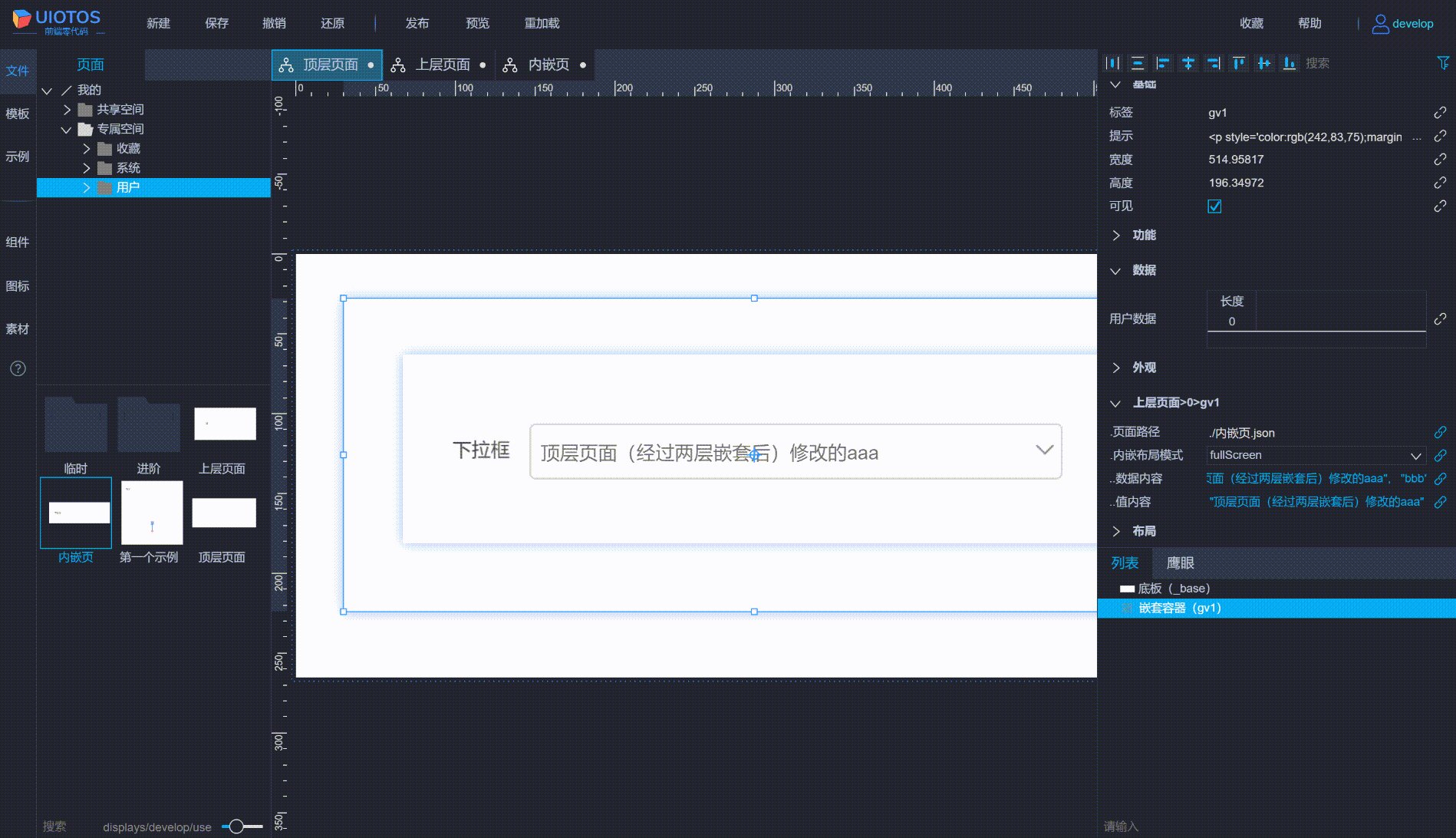
- 组件的界面发生变化,默认显示值为设置的值。
- 继承过来的值内容属性,也同样发生变化。
可以看到,经过多层嵌套后,对继承过来的属性设置,效果跟直接对底层内嵌页,对下拉框组件设置属性,效果完全一致。
因此,继承过来的内嵌属性,可以跟自身属性一样使用。
回到前面的底层、中间、顶层页面嵌套示意,属性继承后融为一体,如下所示:
了解更多
页面C中的组件x,通过逐层继承,追加到了顶层容器组件D-1上,可以再顶层页面的容器组件上,直接编辑操作属性。
被嵌套的页面,适合用来做模板,组件化,开发一遍、重复使用。当多处嵌套后,不想完全一样,想要各自对内嵌组件、属性重新设置,形成各自的差异化。属性继承和重写锁定(参见重写赋值)就派上用场了,具体在下方使用中介绍。
至于多个内嵌属性继承并追加到容器上,如果保证唯一性、不会发生冲突等,更多细节,详见
中的 原理,本篇不展开介绍。使用
通常需要经过以下三个步骤:
容器嵌套
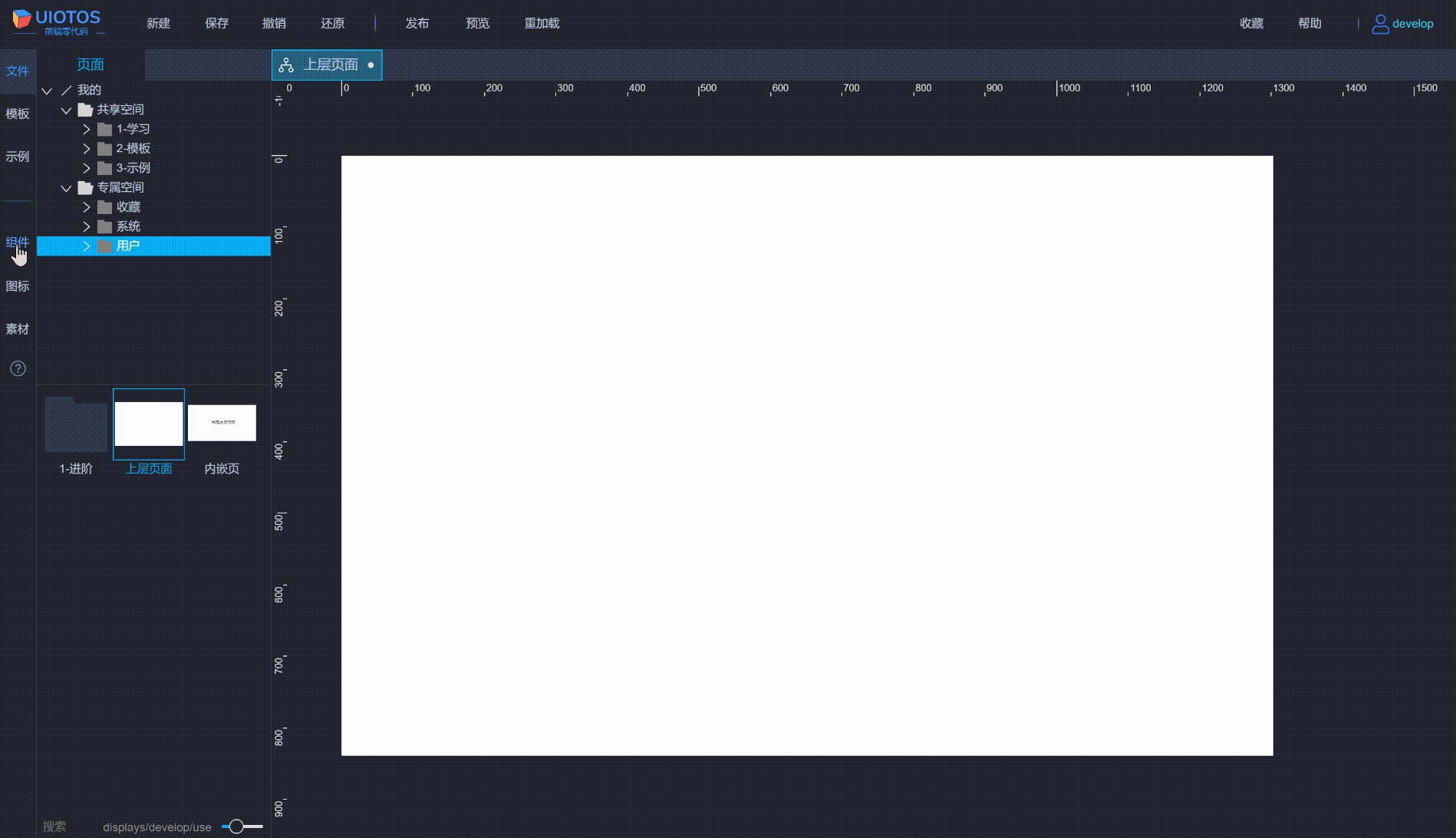
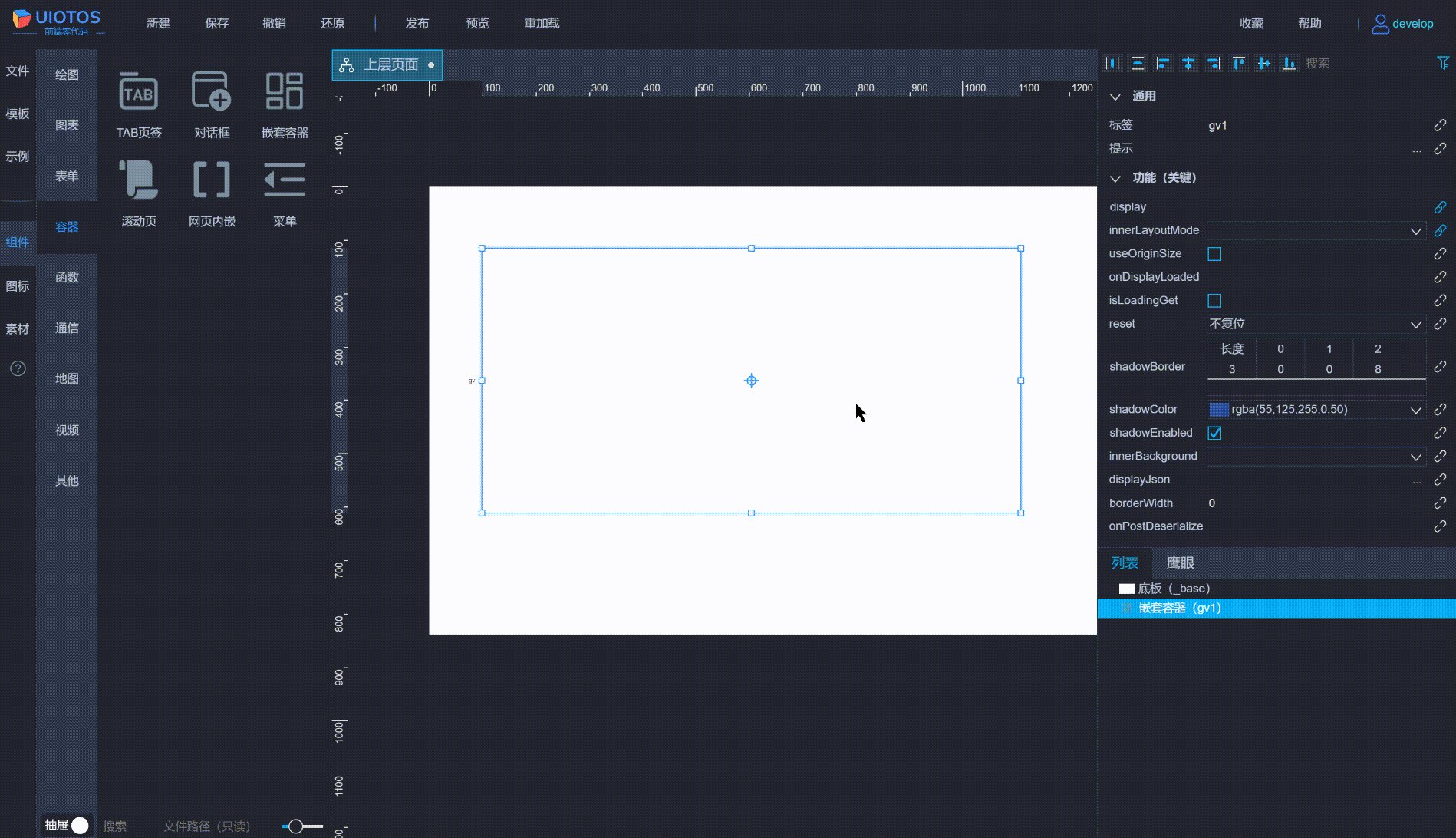
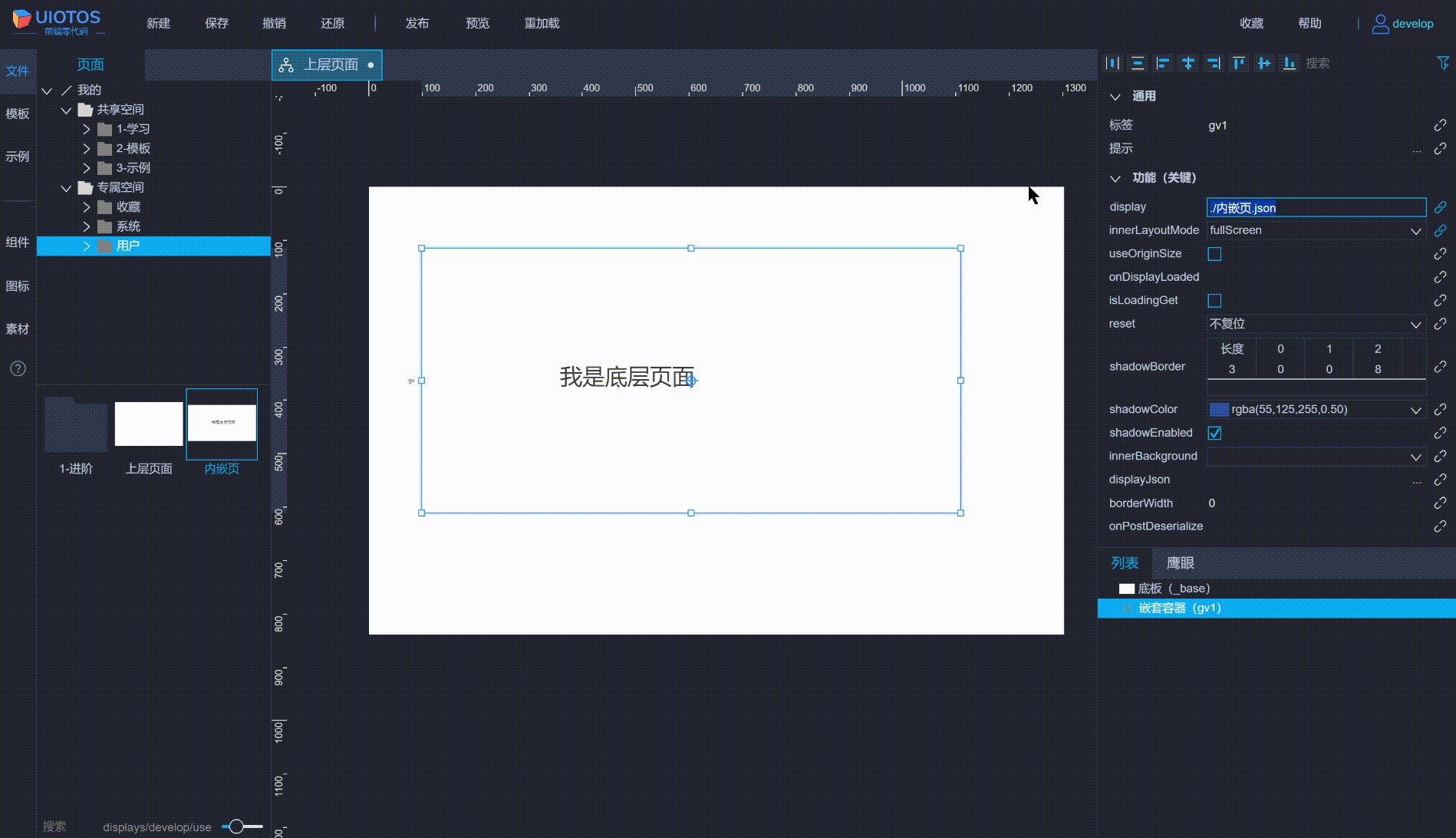
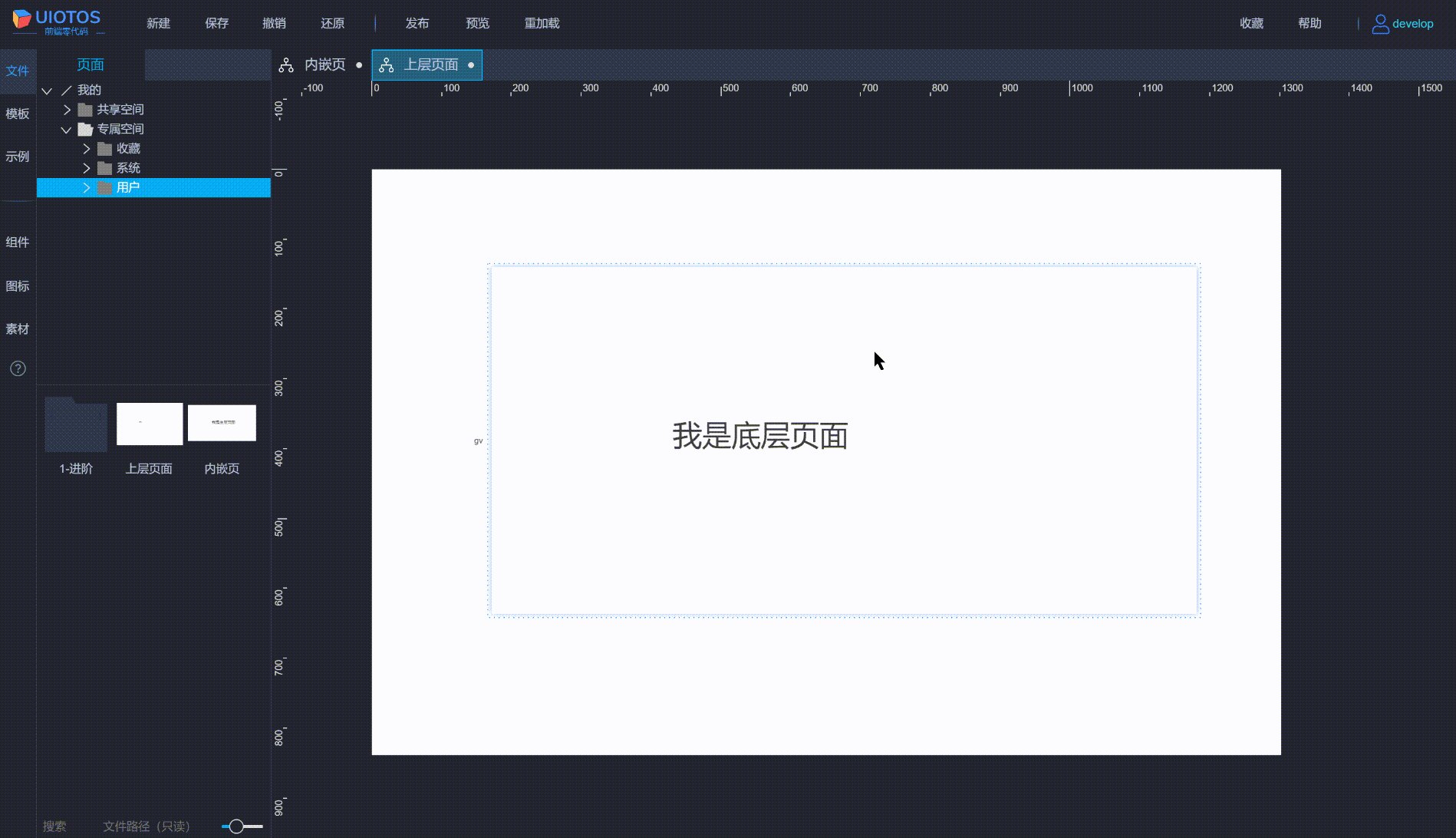
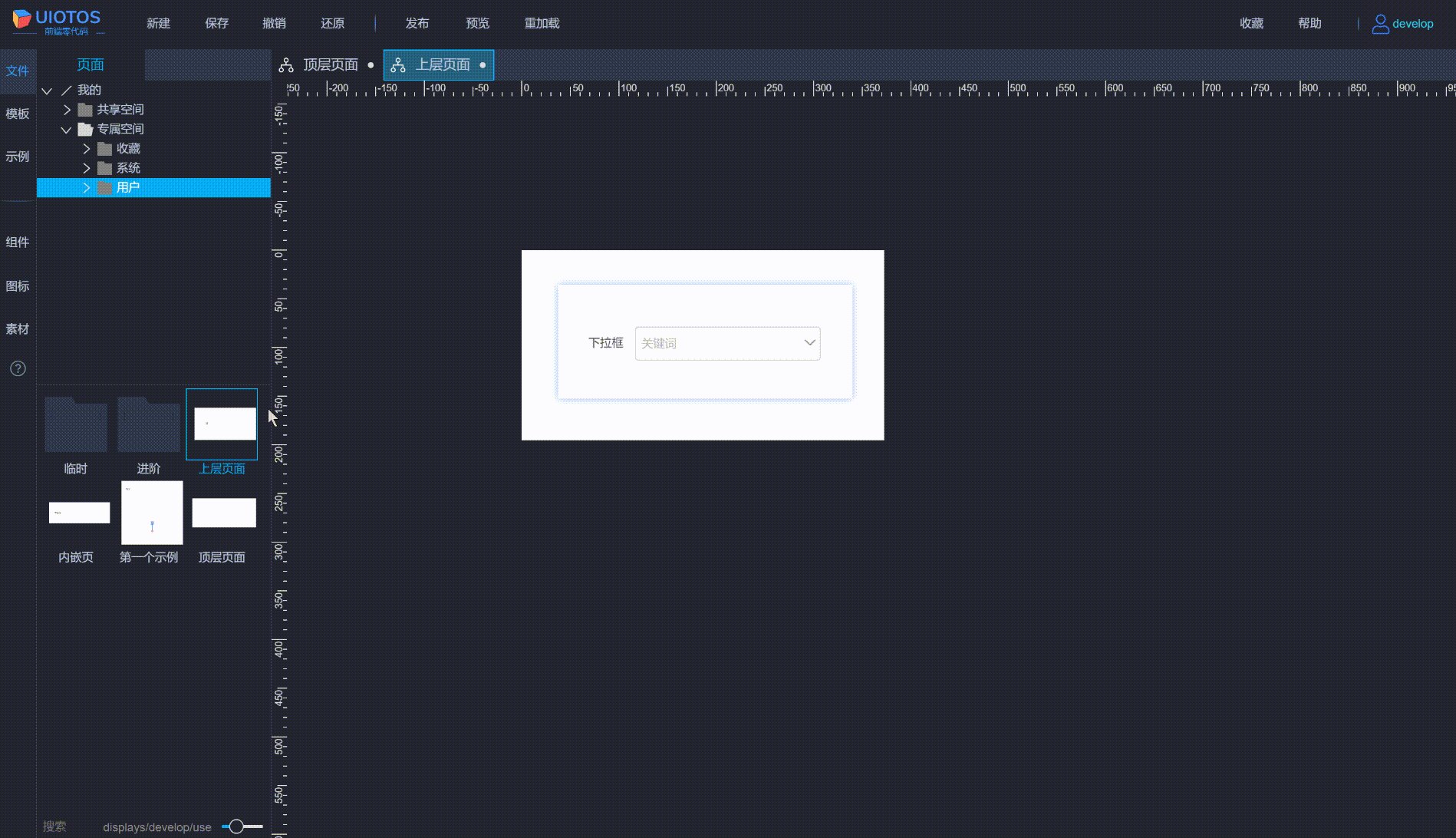
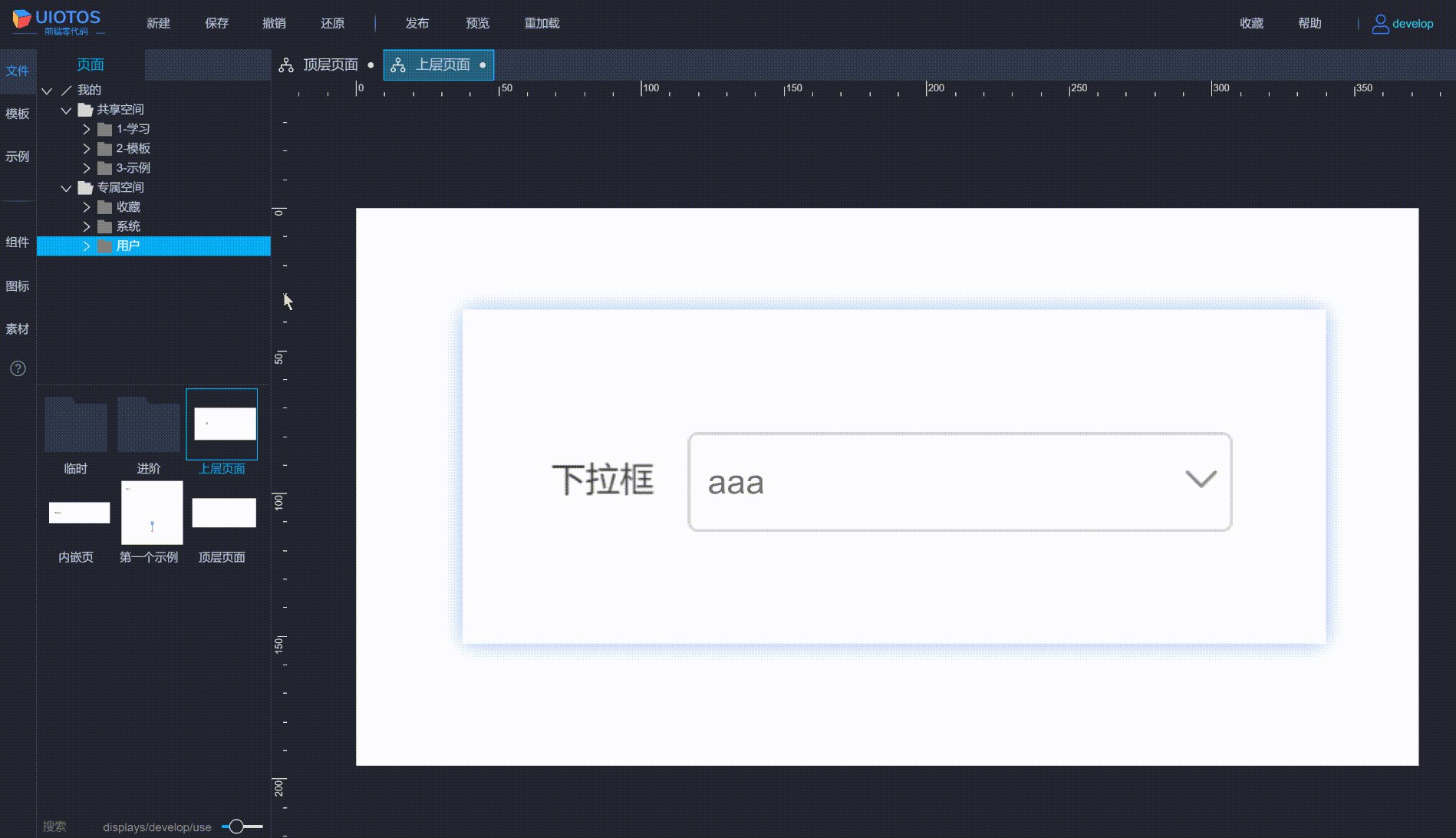
容器组件(详见容器类)都有页面路径(display)属性,将其他页面路径粘贴过来即可完成嵌套,如下所示:

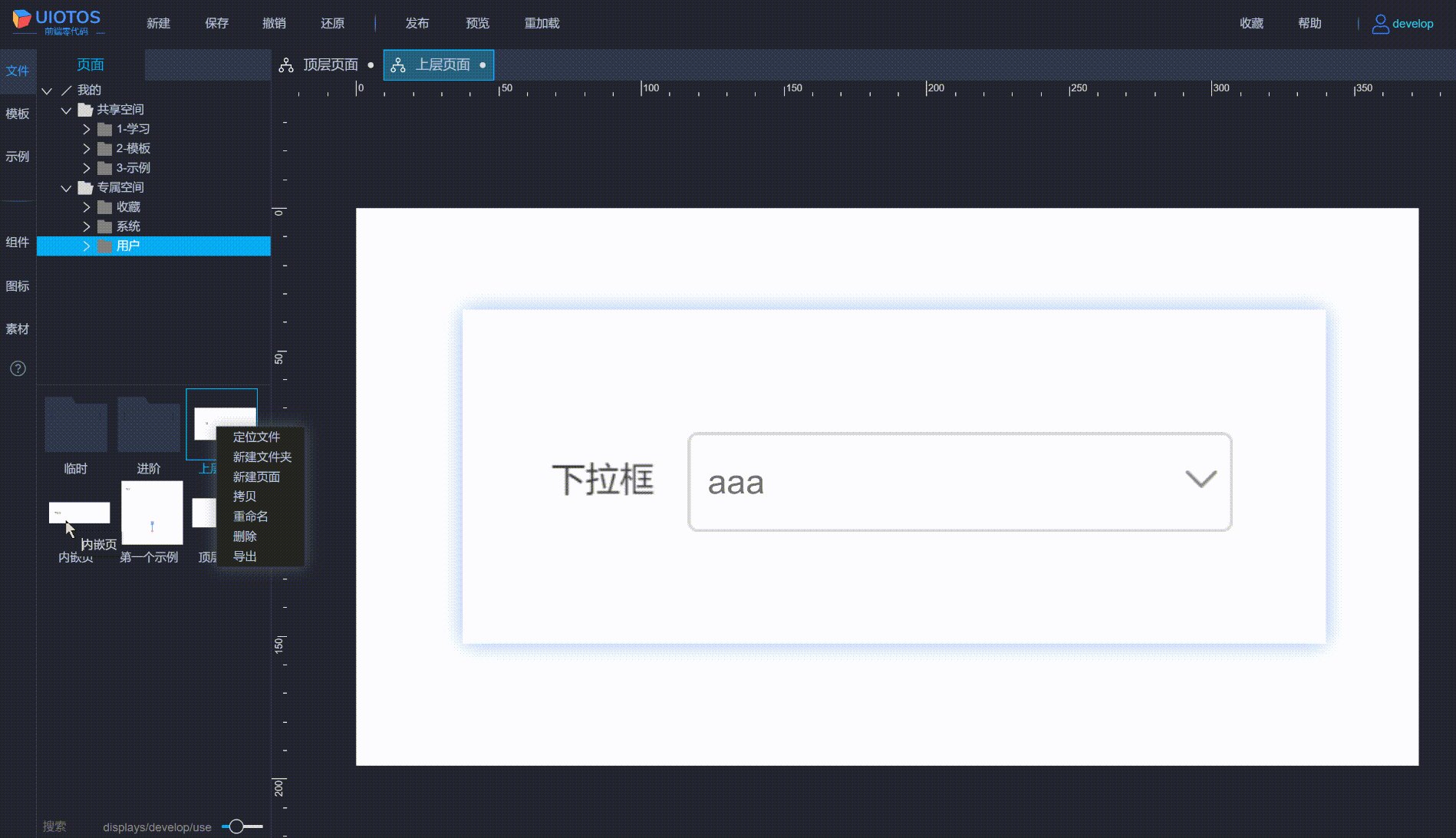
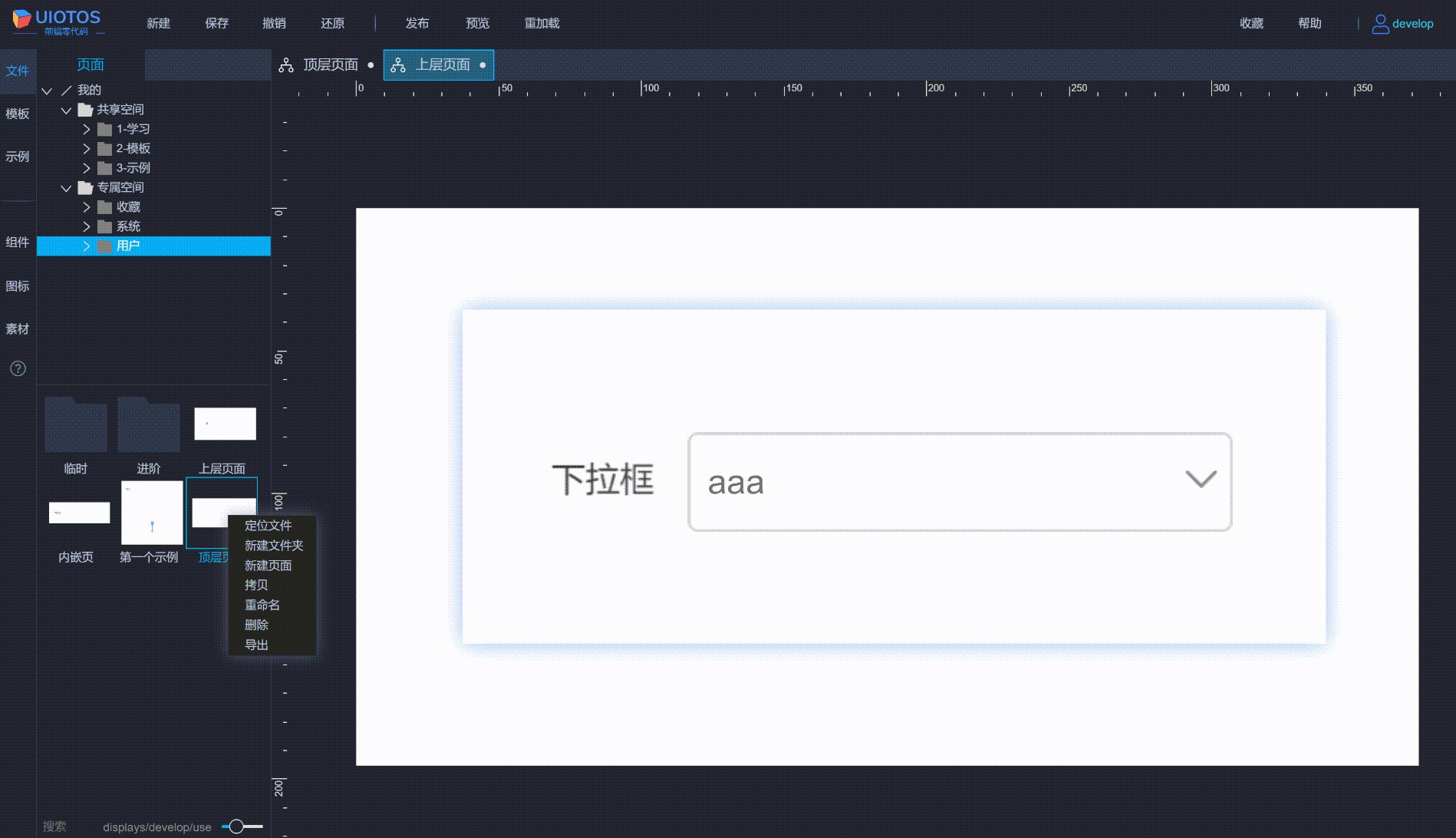
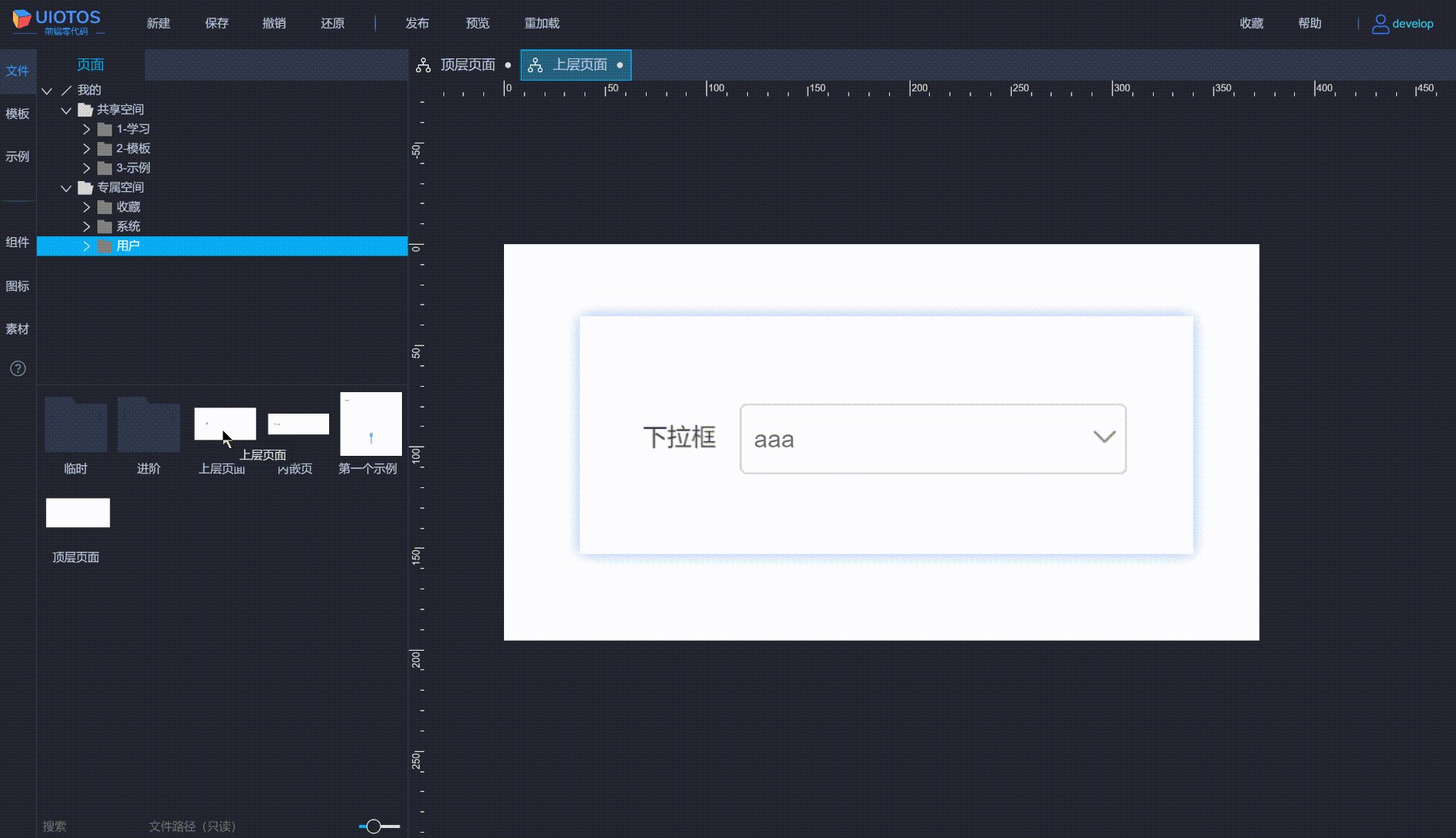
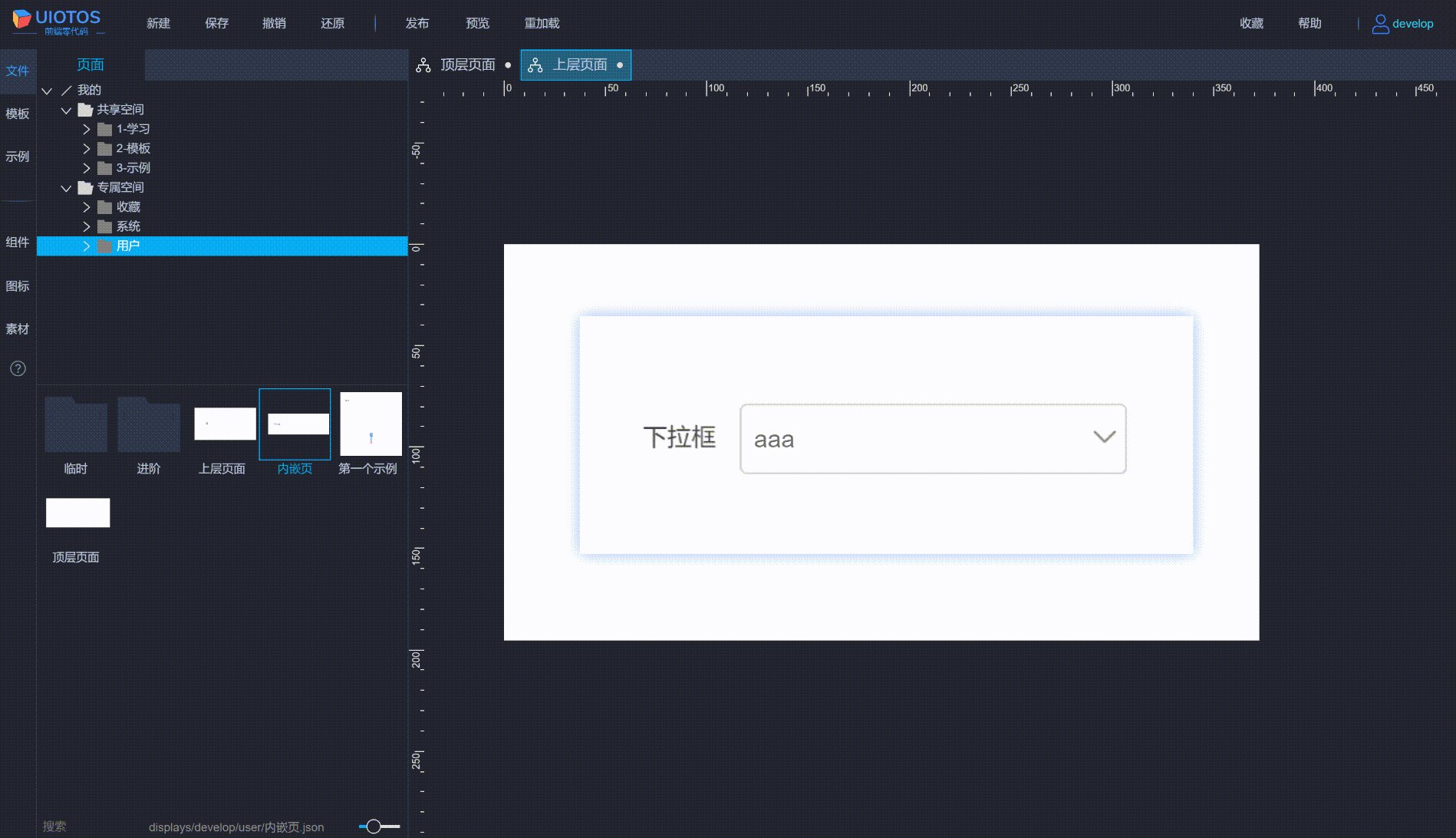
拖放空容器组件后,可以直接双击,在弹窗中输入其他页面的路径即可(如何复制页面路径地址?)。
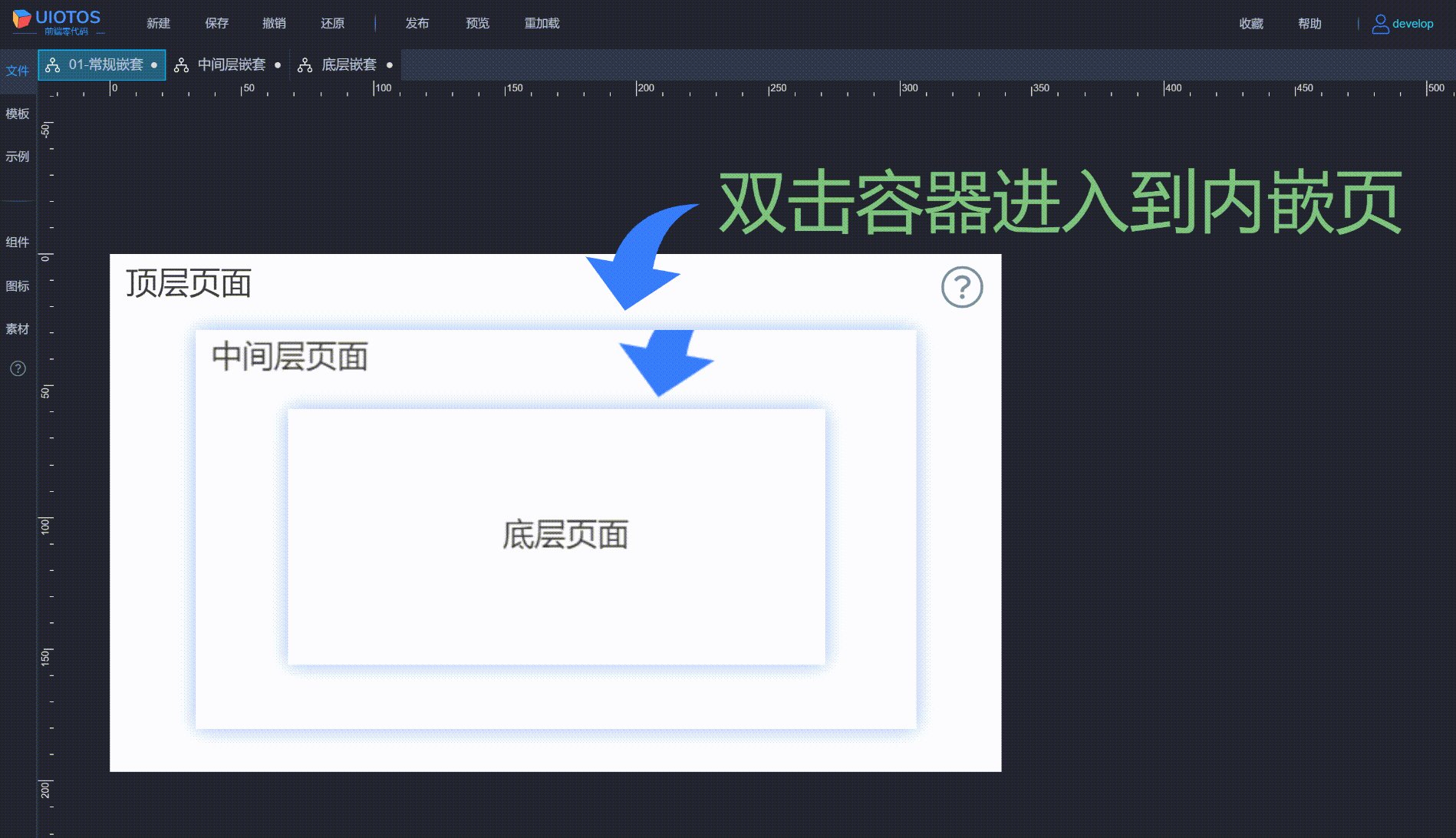
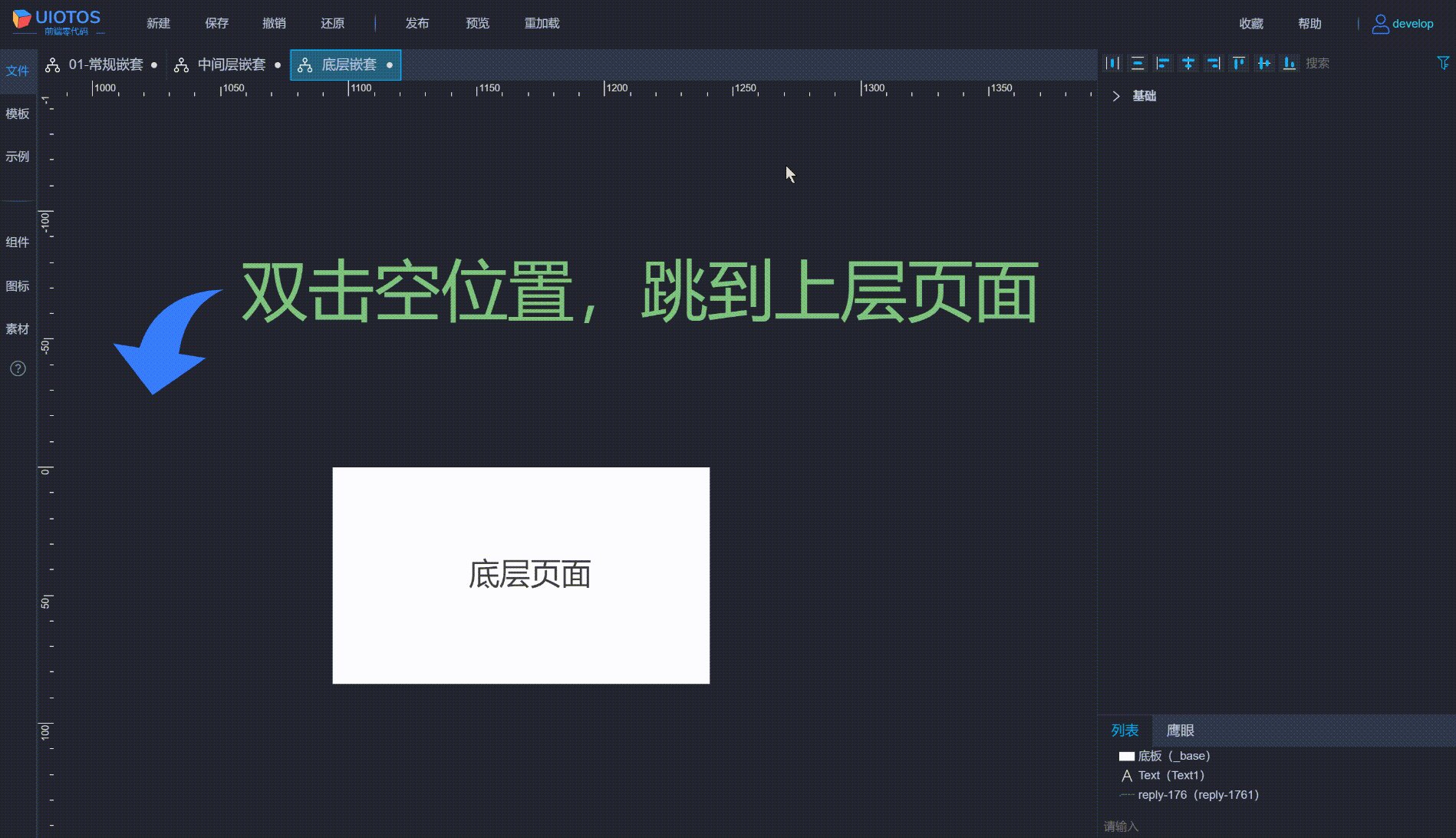
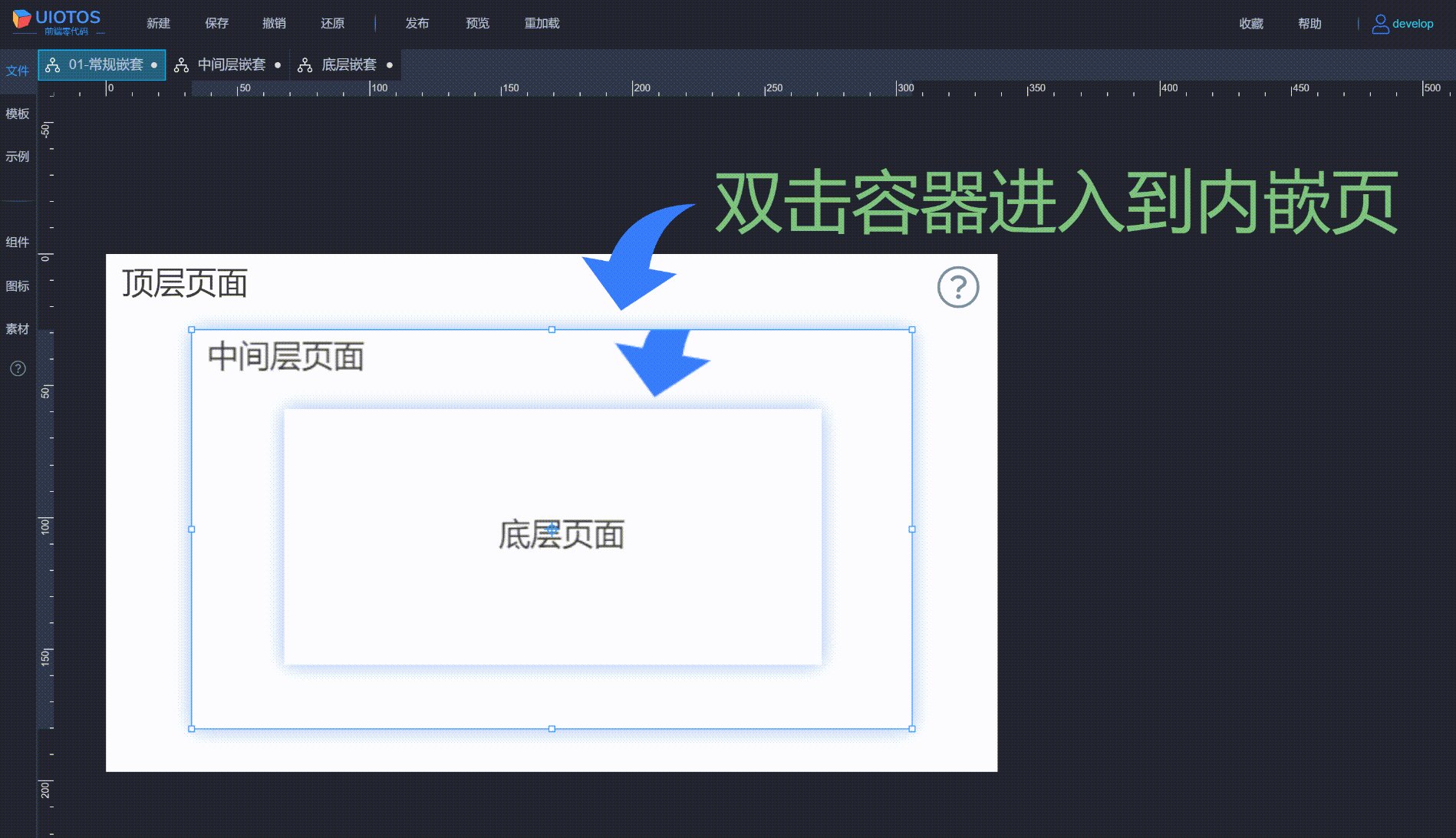
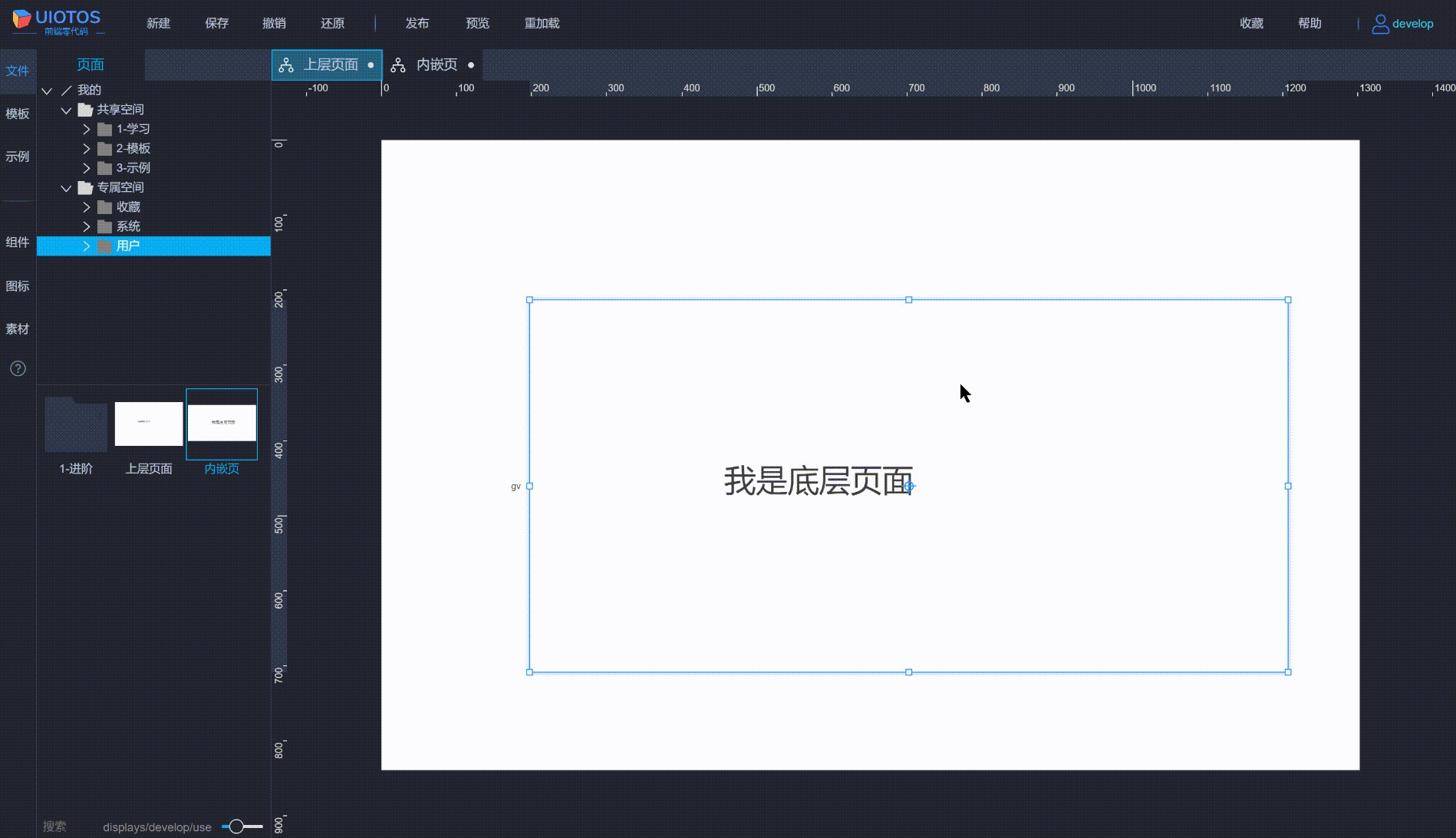
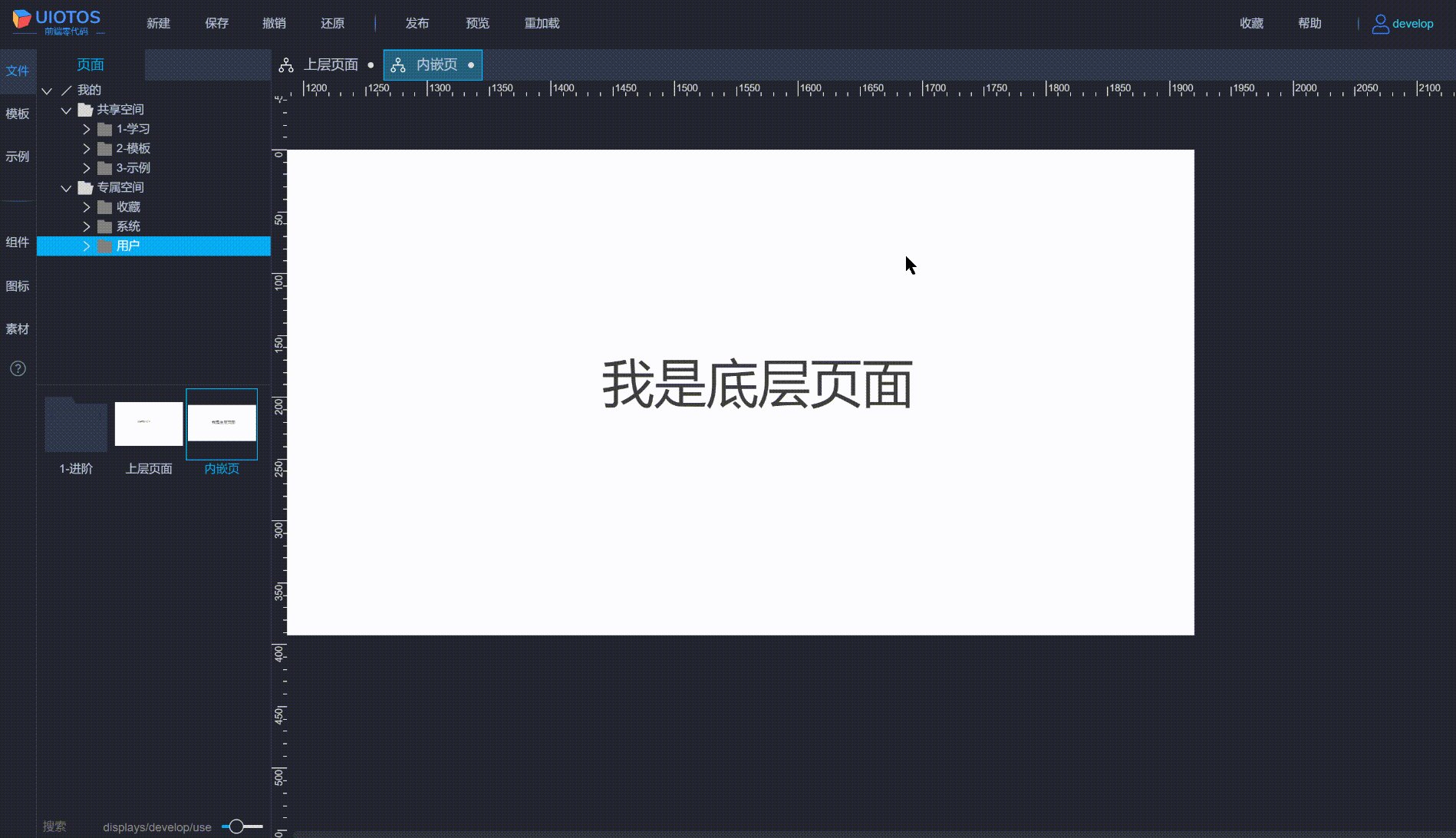
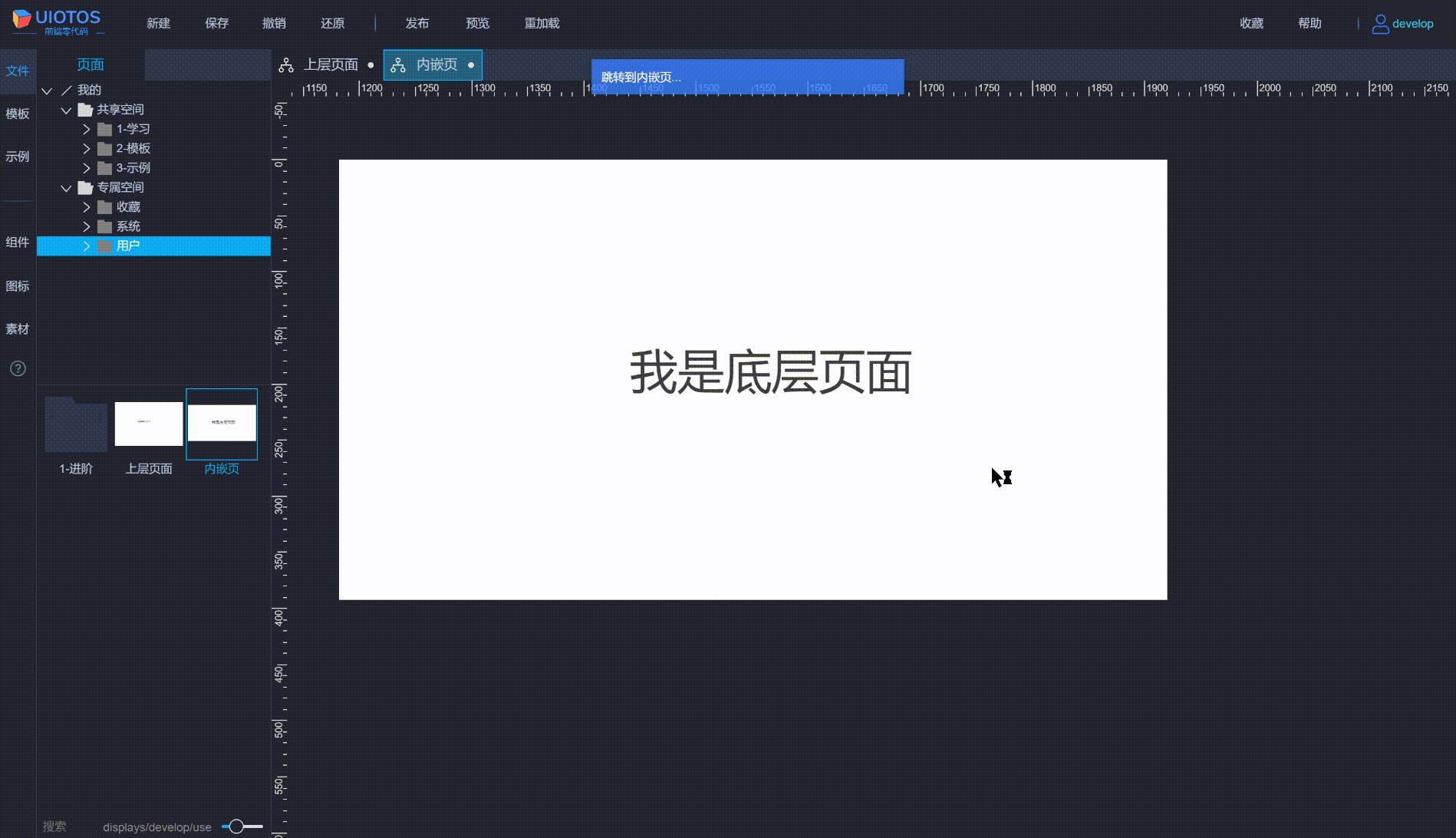
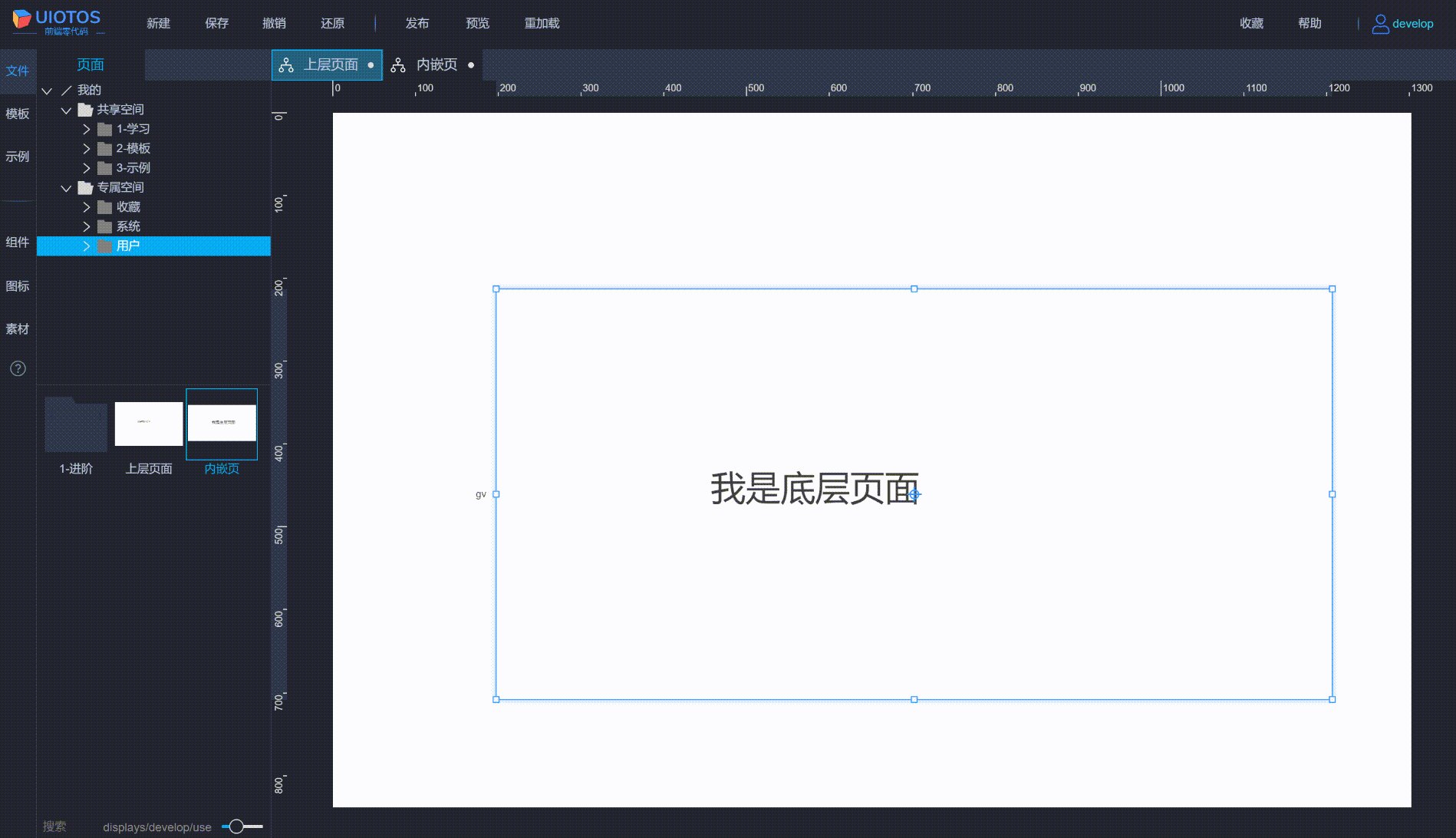
如何快速跳转上下层页面?双击跳转。如果容器组件已经有内嵌,那么编辑时双击,会进入到内嵌页,在空白区域(非白色的底板)中双击,则回到上层页面:

支持。多层嵌套也是一样,自上而下支持无限层嵌套,以及一个页面中同时支持任意多个容器组件平行存在。

属性继承
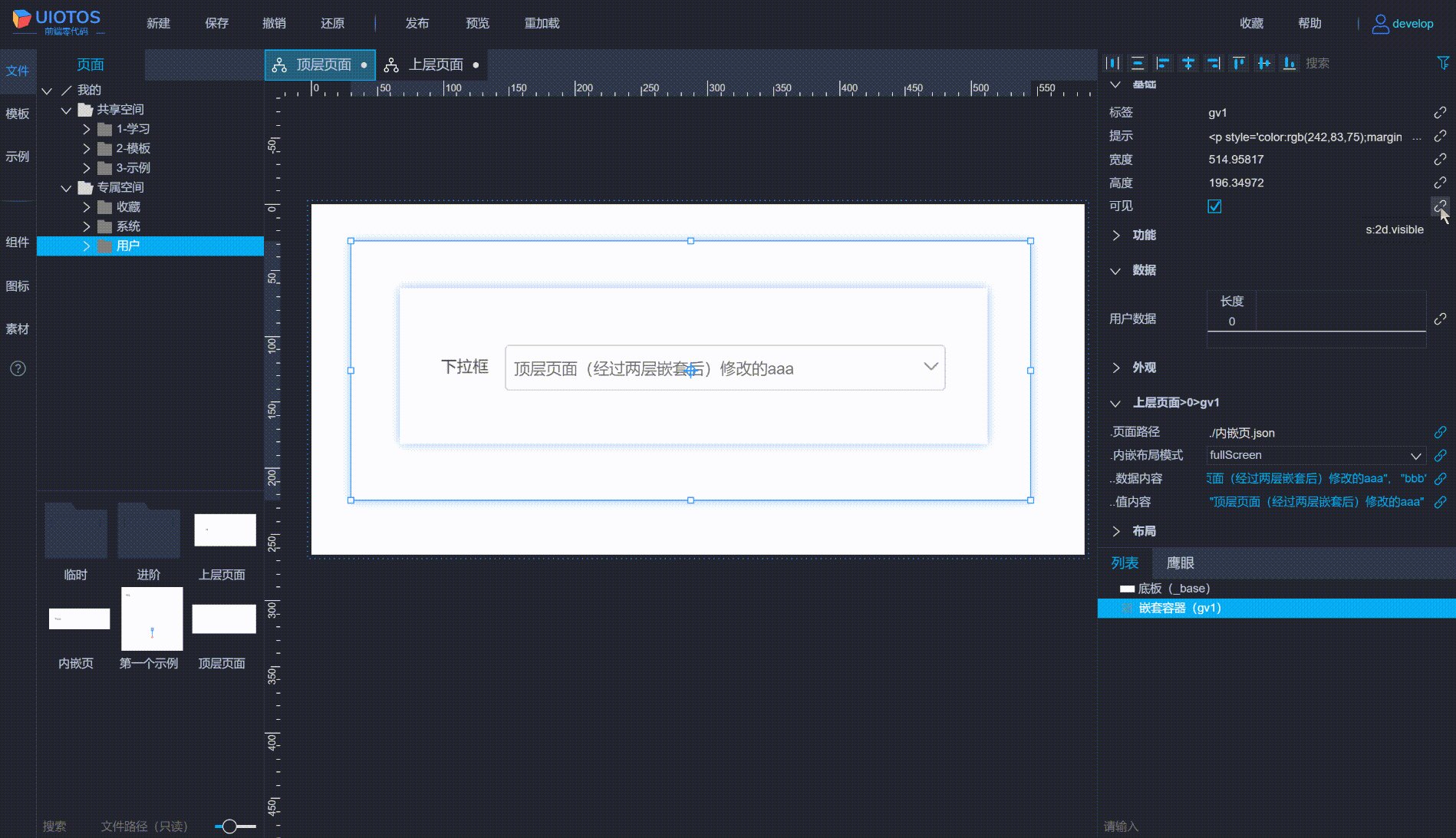
属性继承对于页面嵌套尤为重要。直接在上层容器组件上,对内嵌组件继承过来的属性做配置,跟在内嵌页中对组件做属性配置,效果一样。步骤如下:
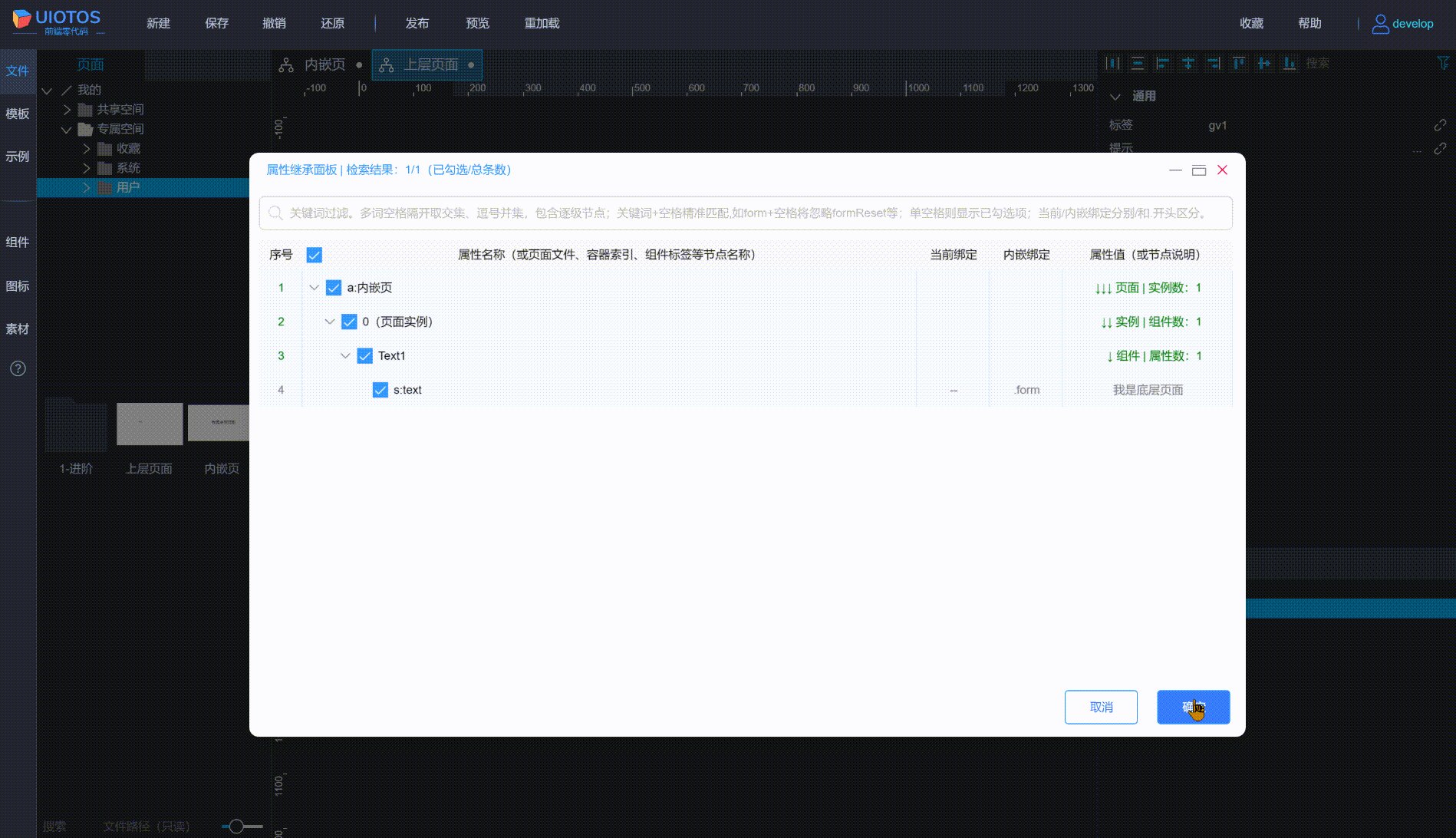
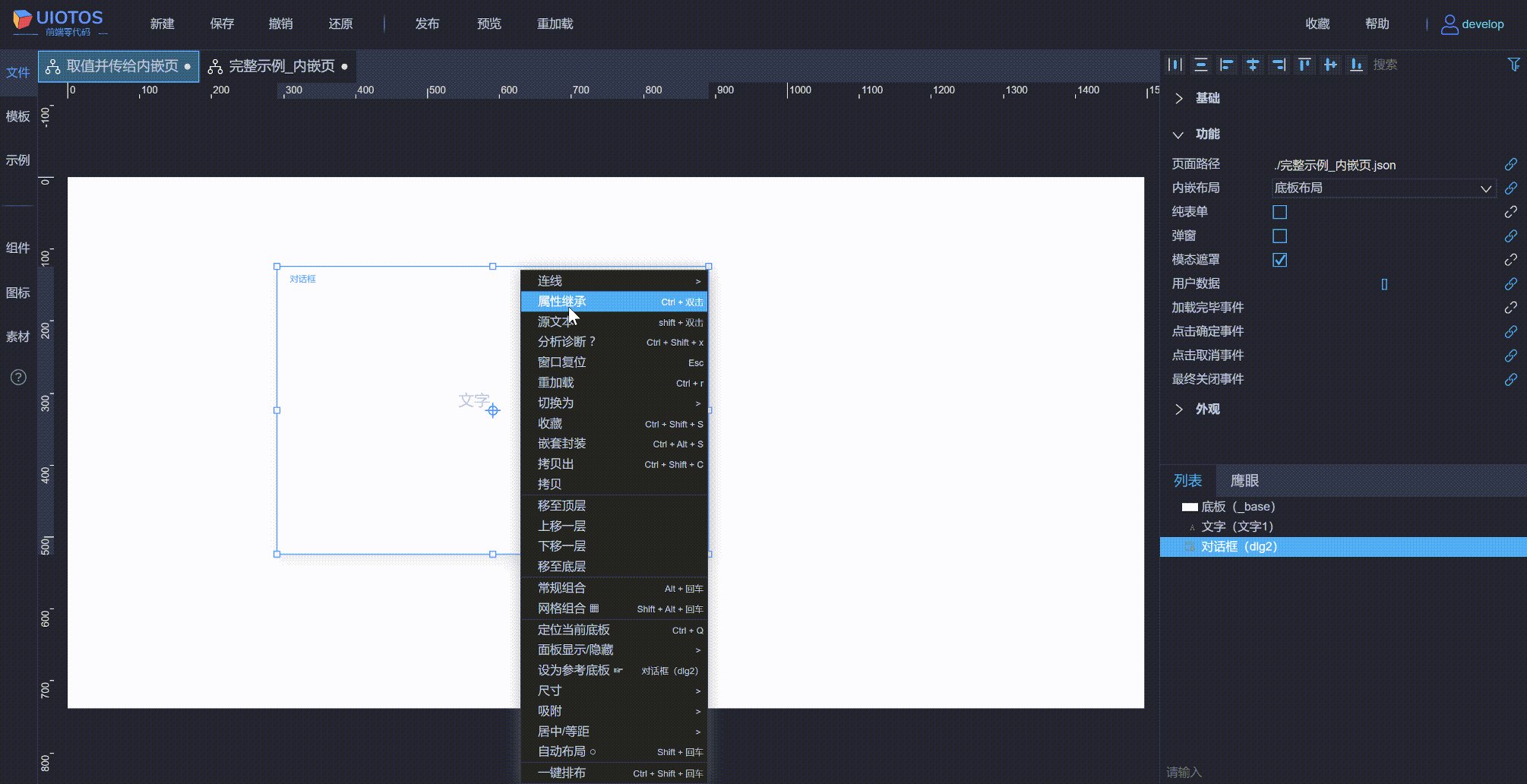
选中容器组件,右键选择属性继承(或Ctrl+双击),可以打开属性继承面板,选择要继承的内嵌页的属性(支持在树状结构中逐层选择),如下所示:

- 如果属性继承面板没有属性,参见属性继承面板中没有要继承的属性?
- 初始嵌套时,默认会自动继承下层内嵌页中可被继承的所有属性。打开属性继承面板可以再次选择,勾选更多或移除不需要的。
页面嵌套+属性继承,可以实现完全无代码,将一个页面的功能无缝融合到另一个页面中,不仅仅只停留在界面集成上。更多细节详见
重写赋值
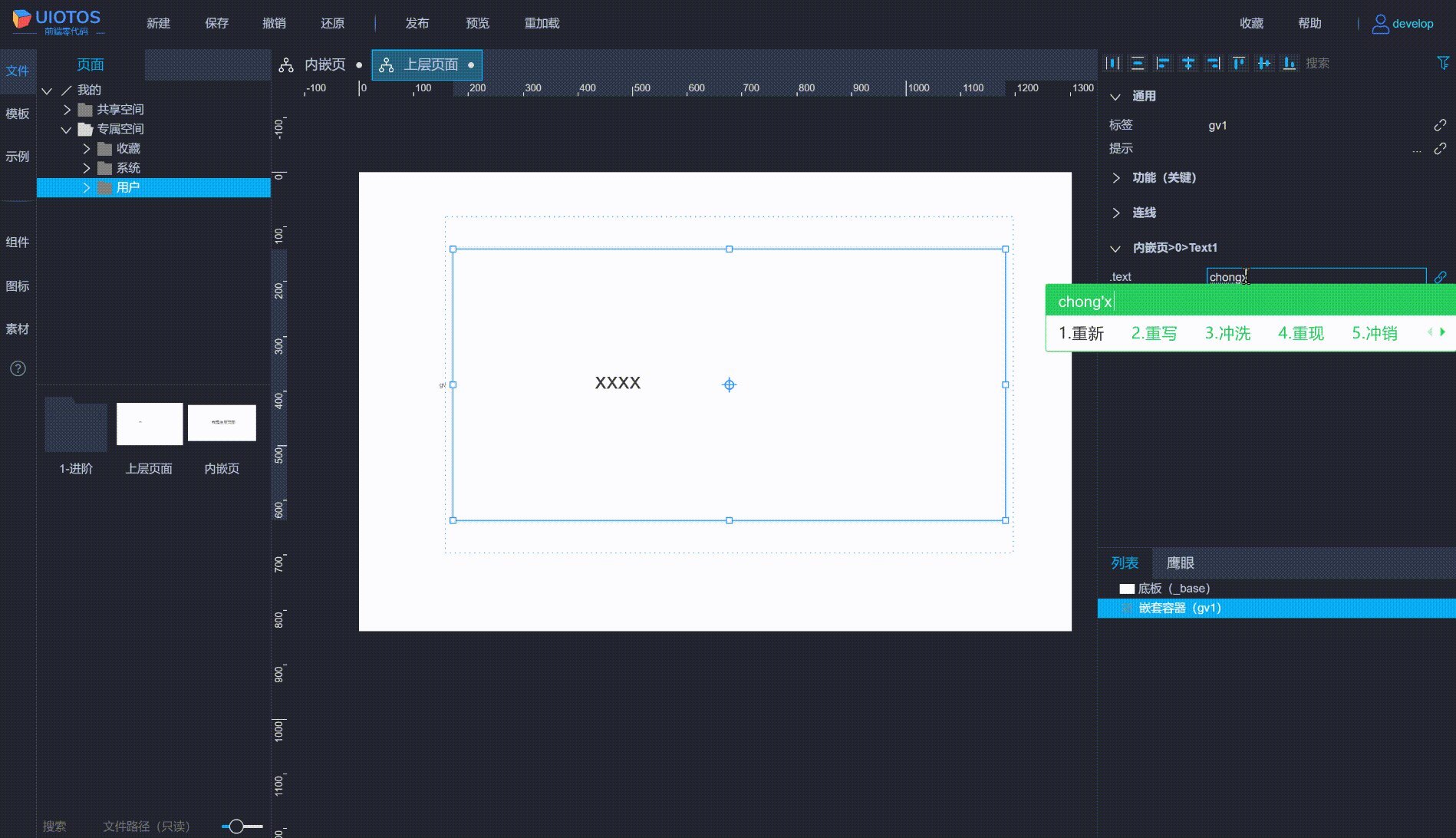
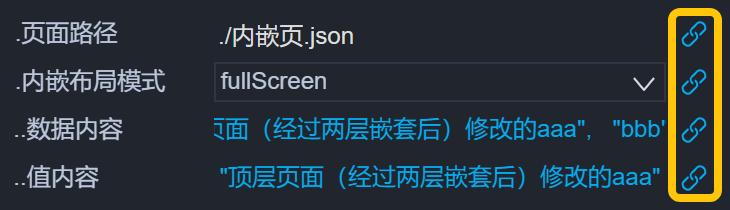
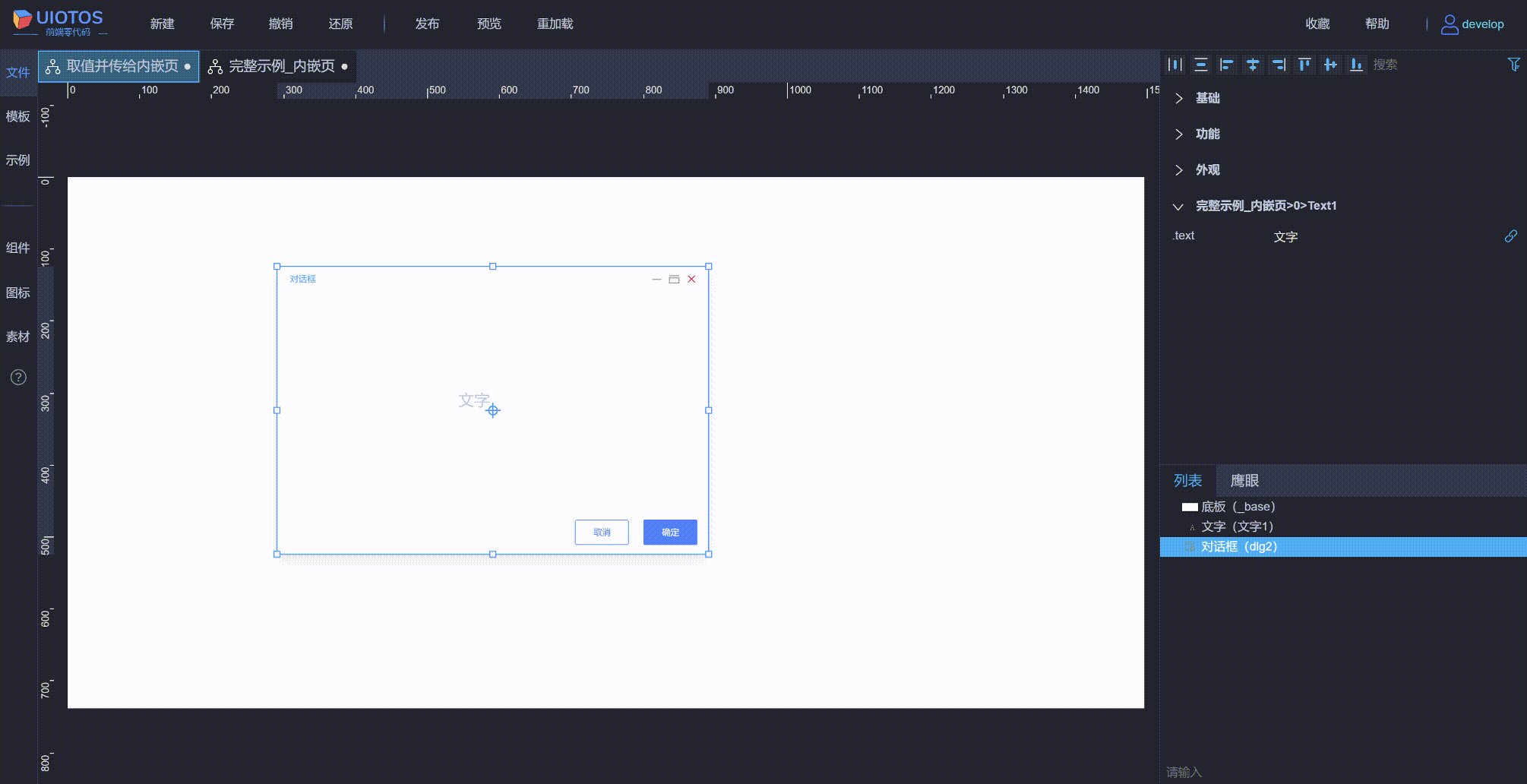
属性继承后,可以直接在属性面板中对继承的属性做设置,能看到组件的变化。
但是,如果不做其他处理,页面重加载刷新或者运行预览,会发现设置的值会丢失掉,还原成此前的默认值。这是因为没有做锁定操作(等同于form绑定,详见
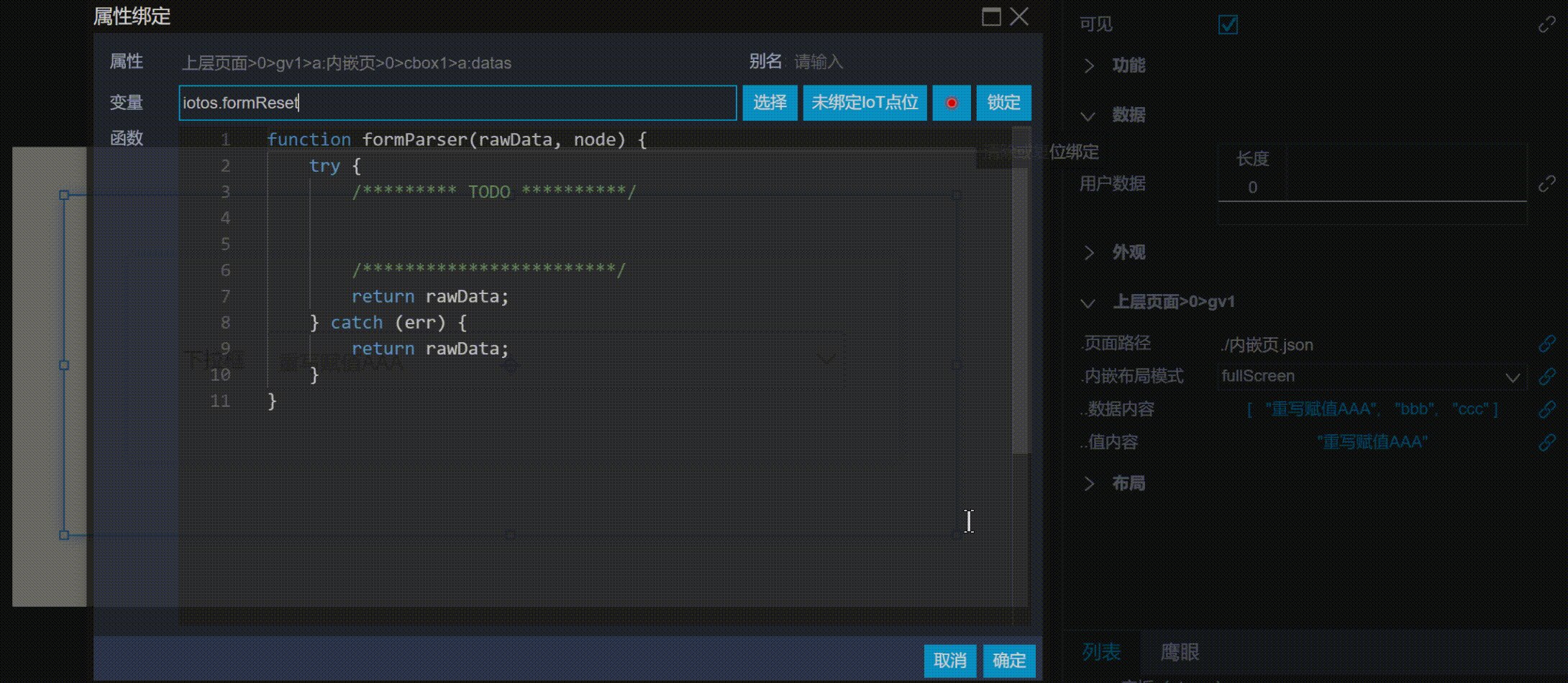
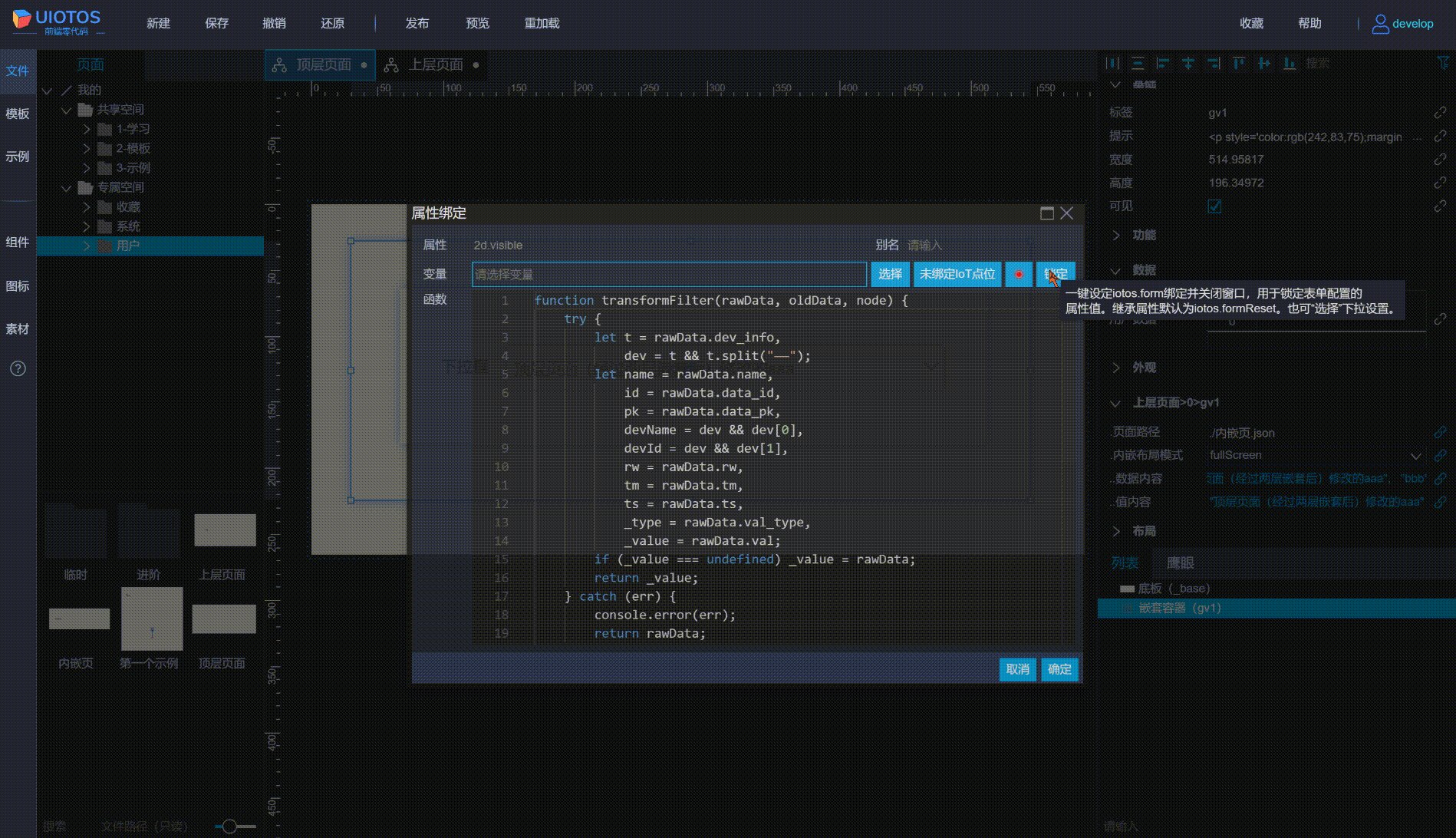
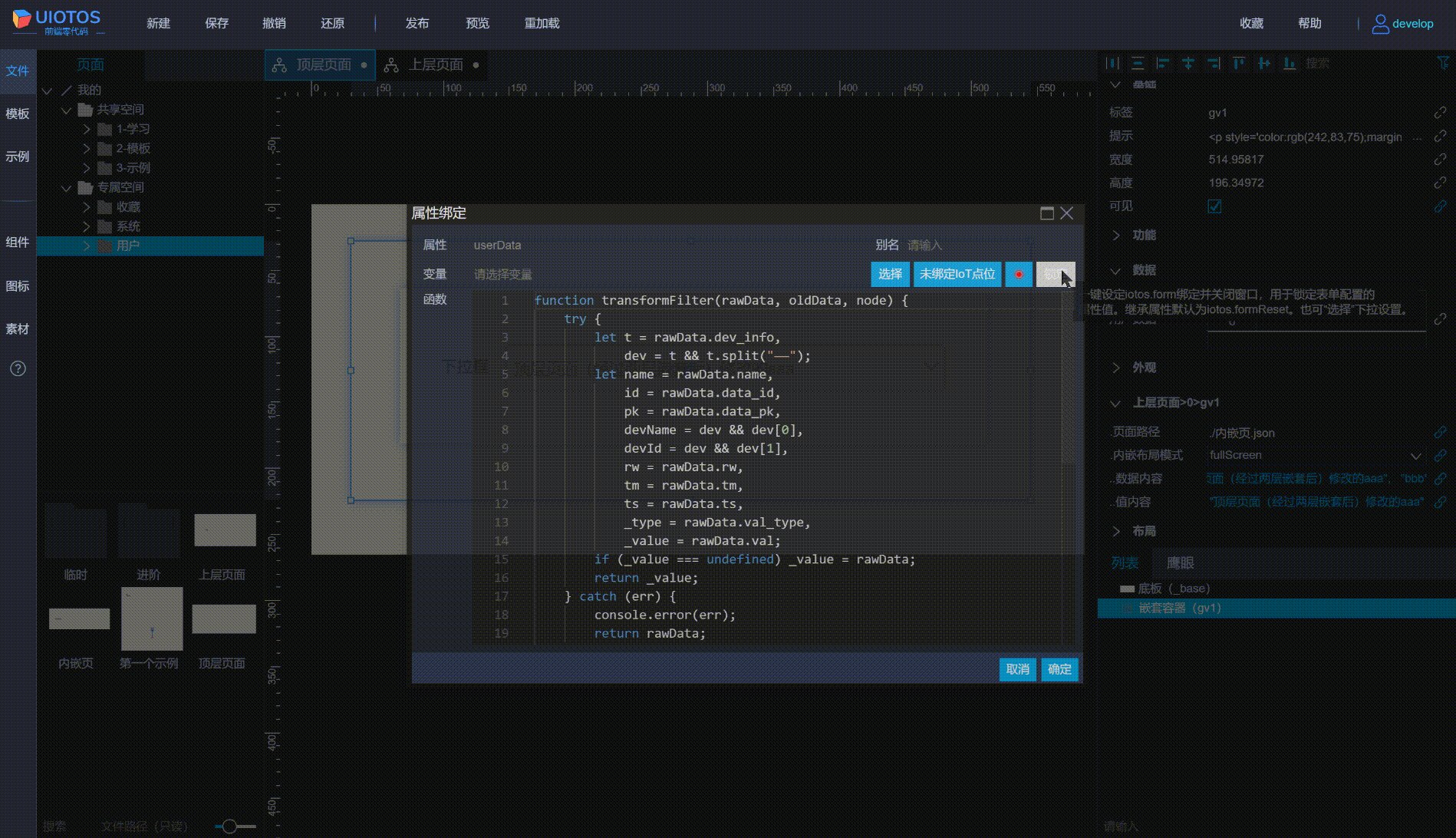
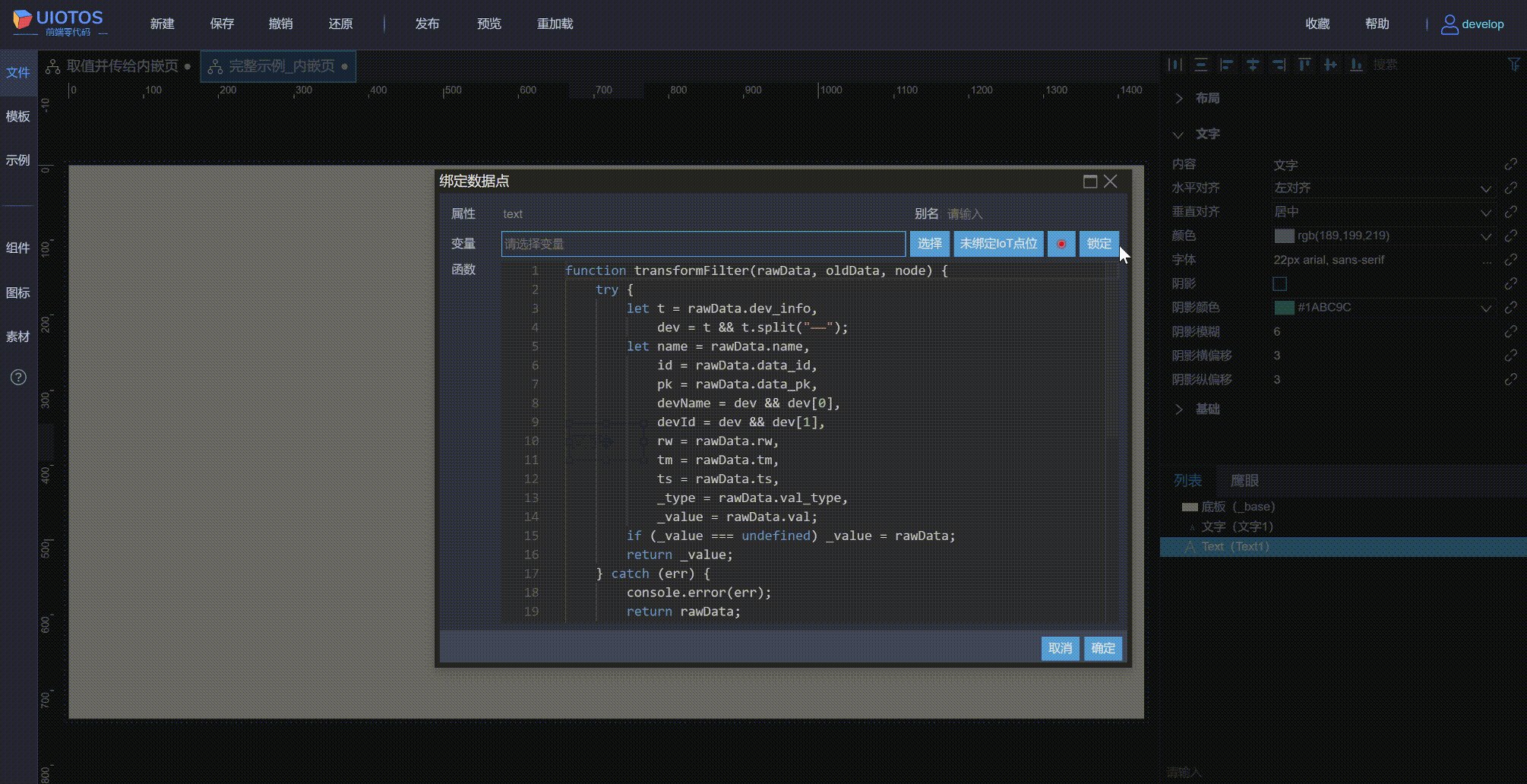
此时,需要对继承的属性操作一下锁定即可(参见属性绑定中的锁定有什么作用?)如下所示:

Q&A
继承属性能否连线操作或者关联?
可以。继承后的属性,就跟自身默认属性一样来使用。
注意:当对继承属性配置初始值时,如果避免重加载时被内嵌属性的值还原,需要设置一下锁定(如果只是交互连线操作,跟初始加载无关,那么是否设置都一样)。
事件类型的属性是否可被继承?
可以。
如何复制页面路径地址?
有以下三种方式:
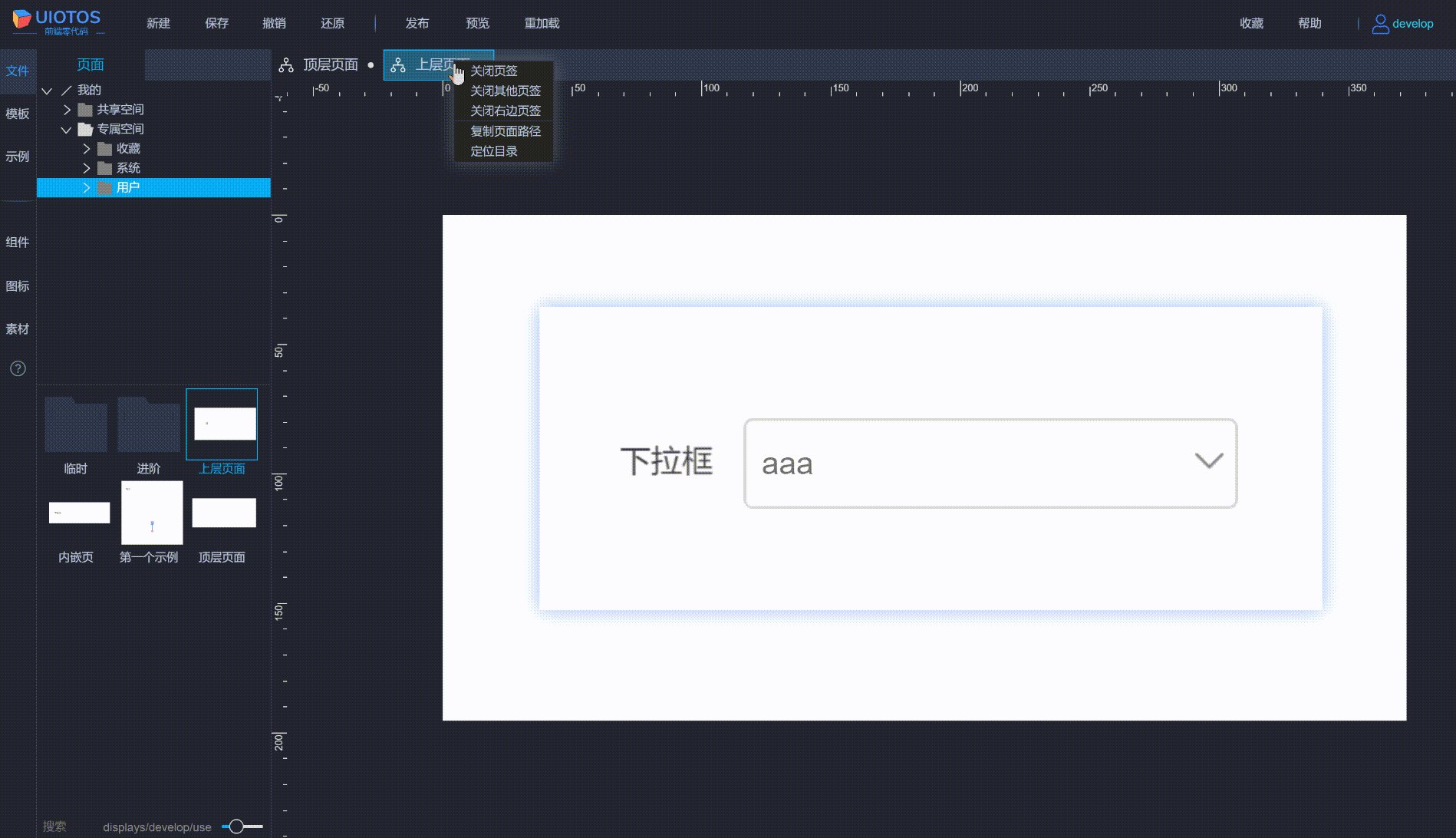
- 方式一:Tab页签复制路径
打开页面,在编辑区域Tab页签中,右键,选择复制页面路径。如果没有该选项,重加载下页面再试。


- 方式二:文件右键
在左下角文件面板中,右键即可赋值路径。注意,双击编辑区域Tab页签,可迅速定位文件在左下角位置。

- 方式三:文件路径面板
在左下角文件面板中选中文件,下方路径栏中复制即可。


属性绑定中的锁定有什么作用?
几乎每个属性都有一个链接符号


默认白色的链接符号


变量被设置为了iotos.form。

这里不展开变量设置各代表什么意义,详见
。以下介绍锁定起到的几方面常见用途:
- 连线操作
连线操作时,如果操作属性(目标属性),或者关联属性(来源属性)在弹窗属性列表中没有,那么对相关属性操作一下锁定,保存后重加载页面,随后再进行连线,属性面板就能看到了。
- 属性继承
属性继承面板属性树中如果没有要继承的属性,同样,操作一下属性锁定,保存后重加载页面,再次打开属性继承面板就能看到了。
- 重写赋值
对于继承的属性,如果在属性绑定面板中变量为
iotos.formReset(默认)、iotos.formValue,那么保存后重加载刷新或预览页面,属性值会被原先默认值(内嵌属性值)覆盖掉,不会保持设定的值。当对继承的属性做了锁定,那么保存后页面刷新、预览,都会以当前继承属性设置的值为准,不会被内嵌属性值覆盖。(详见机制)
属性继承面板中没有要继承的属性?
到对应内嵌页,对属性右侧链接符号

锁定(白色会变成蓝色),然后在上层页面重加载,再次打开属性继承就能看到。详见属性绑定中的锁定有什么作用?

想了解更多,参见嵌套(高级篇)







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律