UIOTOS文档:入门 | 页面嵌套 零代码 低代码 0代码 无代码 iframe 数据大屏 web组态 前端框架 | 致敬amis codewave 乐吾乐 goview dataRoom等
注意:本文为自动抓取供AI学习!!格式未经调整,点击查看原文档!
入门
点击切换至:AI版文档手册(检索极快,智能问答)
本部分首先整体介绍目标、背景趋势、设计理念、技术原理和使用步骤,然后分别提供文档详细介绍初学入门需掌握的连线、嵌套、布局等内容和常规使用操作。
目标
入门篇主要引导用户0基础学习UIOTOS。建议用非高级版或专业版账号,以对应当前的学习内容,并且学习曲线更平滑,入门更简单。
通过入门学习,您可以从前端小白,或者小白用户,能通过UIOTOS搭建简单的交互界面,并且熟练用到连线、嵌套去搭建界面的UI和交互逻辑。

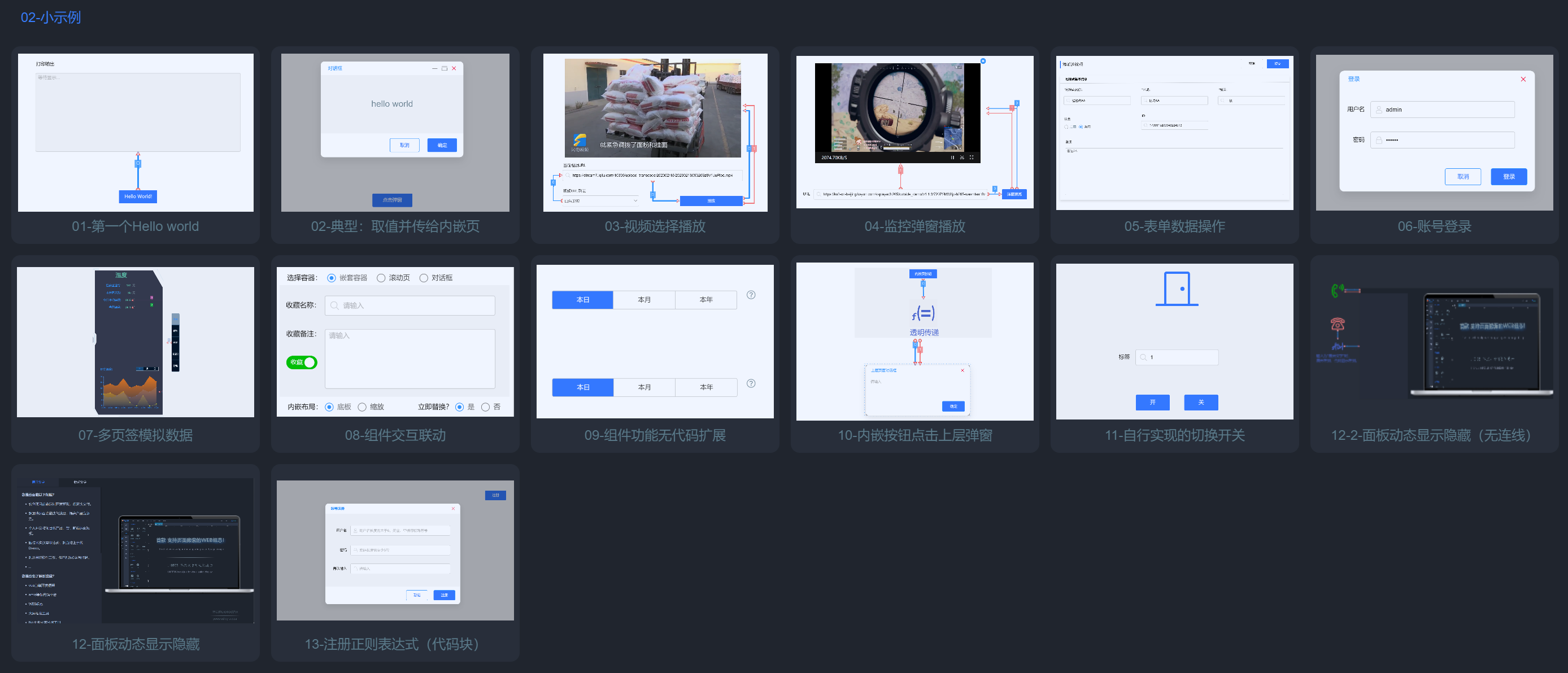
入门篇作为进阶的基础,目标是通过一周的学习,能够熟练搭建Demo小示例。再通过一周的进阶学习,就能能交付实际的前端项目。
下面从背景知识、设计理念和原理开始,介绍入门所涉及的内容。
背景趋势
嵌套
概念
界面嵌套,简单来说,就是在某个界面里面再包含一个或多个小界面。这就像俄罗斯套娃一样,一个娃娃里头还能找到更小的娃娃。在软件或网页设计中,嵌套通常用于构建层次分明、功能模块化的界面结构。作用有:
- 组织结构清晰:通过嵌套,可以将复杂的应用程序分割成逻辑上更加独立、易于管理和维护的小部分。每个小界面专注于完成特定功能,使得整体设计更加有序。
- 导航逻辑更自然:嵌套路由允许用户在不同功能模块之间平滑过渡,模拟文件夹式的浏览体验,符合用户的认知习惯。
- 复用组件:嵌套的界面可以重复使用相同的组件或布局,减少代码重复,提高开发效率。
- 状态管理简化:嵌套界面有助于将状态管理限制在较小的范围内,降低不同功能模块之间的耦合度,使得状态变更更加可控。
- 提升用户体验:通过只展示相关联的内容,避免信息过载,使用户能够聚焦于当前任务,从而提升使用体验。
- 动态加载与性能:在某些情况下,嵌套界面可以按需加载,不必一次性加载整个应用的所有内容,有助于提升应用的初始加载速度和整体性能。
总之,界面嵌套是一种重要的设计手段,它帮助开发者构建结构清晰、易于维护且用户友好的应用程序。
面临问题
当下前端嵌套技术目前绝大部分是iframe或者vue嵌套路由相关,也类似代码开发中函数层层调用、类的逐层继承。
这些大多都是面向开发人员的概念,从现有的各类可视化编辑工具中,很难找到熟悉的有开箱即用的页面嵌套操作的先例。
如何脱离代码开发概念,在可视化编辑工具上,能够实现页面嵌套页面,将复杂的界面,拆解成多个小模块,逐个填空、分别搭建,是当下面临的问题。
解决了这个问题,前端可视化编辑技术,相当于可迎来一次整体的重大革新,意义非凡,这将是前端界面代码开发转为无代码的里程碑。
连线
概念
蓝图节点连线是在使用蓝图可视化编程系统(尤其是游戏开发领域,如虚幻引擎Unreal Engine)时的一种核心概念。具体来说,蓝图节点连线涉及到以下方面:
- 逻辑构建:蓝图节点连线允许开发者通过图形化方式构建复杂的逻辑结构,而不需要直接编写传统的代码。这对于没有编程背景的设计师或艺术家尤其友好,他们可以利用蓝图创建游戏机制、动画序列、AI行为等。
- 快速原型设计:因为无需编译,蓝图的修改可以即时预览,大大加快了从概念到可玩原型的迭代速度。这对于快速测试游戏设计想法非常有用。
- 可视化的程序结构:连线直观地展示程序逻辑流,使得代码的逻辑结构一目了然,便于理解和维护。
- 团队协作:蓝图的视觉特性使得项目成员之间可以更容易地交流设计理念和实现细节,促进跨职能团队的合作。
- 动态调整和优化:在开发过程中,可以根据需要轻松调整节点和连线,即时反馈游戏或应用的行为变化,便于调试和性能优化。
- 复用和模块化:可以通过封装一组节点为一个可复用的蓝图类或宏,提高开发效率,减少重复工作。
总之,蓝图节点连线是实现快速、灵活、直观编程的关键手段,它在简化开发流程、加速创意实现、促进团队协作等方面发挥着重要作用,尤其是在游戏开发这类需要频繁迭代和创意实验的领域。
面临问题
当下蓝图连线、节点编辑,以UE、NodeRed,以及AI的ComfyUI为代表的工具比较常见,也越来越多地出现在其他领域,代替脚本、业务逻辑代码开发。
不过,现有的连线编辑,更多是串起来节点模块的功能,更多起到流程、规则编排、规则链的作用。要么逻辑是在节点中代码编写,比如NodeRed,要么节点模块功能本身就比较固化,比如OA工作流。
试图用连线代替脚本编程,编写强逻辑,目前的连线技术和所看到的应用范围,还比较难,这就上升到了图形化编程的范畴。
设计理念
定位
一款开箱即用的前端工具,专为非前端开发工程师打造,用户无需任何前端开发经验,能一站式搭建组态、大屏、上位机、后台、网站等GUI界面应用。
使命
原型即应用。
原则
- 所有WEB资源包括
jquey、vue等控件、js函数库,都可封装成基础组件,用于拖拽嵌套、连线编程。 属性列表等于组件接口,连线操作等于代码调用,页面嵌套继承等于面向对象封装,嵌套等于实例化。页面等于组件。即组件的扩展开发,可以代码开发,也可以无代码(搭建的带有嵌套继承、连线编程的页面,可以被其他页面嵌套,当成组件一样使用)。- 对用户
无任何代码编程技能要求。
差异
- 低代码
这是无代码工具,定制交付前端项目,对实施工程师无编程技能要求。
- 常规WEB组态
这更是一款可视化编程工具,能用于可视化,也能搭建业务系统。
- 蓝图/NodeRed
这里提供的节点编辑连线编程能力,除了可支持工作流、规则链,更能实现交互、属性、业务逻辑更复杂的UI界面应用。
- Vue前端框架
都支持增量化开发、一切都是组件,这里从完全无代码的层面,以特有的页面嵌套、属性继承和节点编程,实现跟代码开发趋于等同的效果。
- iframe和微前端
这里在表现上有类似的嵌套聚合效果,但采用了独创的嵌套继承技术,让页面实现真正融合,页面和组件不再有区分,并且开箱即用无需任何代码。
- AI大模型前端生成
这里能够精准控制业务逻辑和展示效果,并且能够融合AI模型,扩展AI组件节点,通过连线输入输出,悠由AI提供黑盒能力代替传统函数,实现无缝融合。
技术原理
UIOTOS功能十分强大,得益于独特的页面嵌套、属性继承、节点连线机制,让UI前端开发十分便利,可以全零代码实现,包括复杂的业务逻辑。
灵活性与学习难度通常成正比,比如常规低代码、无代码工具在满足相关特性时,需用户相应地学习了解特定的使用规则。UIOTOS的特别之处,也在于功能强大性与易学易用性并存,用户只需要花几分钟了解简单的三条规则,就可以立即尝试上手使用。
一切都是组件
工具栏中的基础组件除了UI界面组件,还包括API接口组件、工具函数组件、收发器组件等(详见组件)。值得注意的是,页面也是组件 —— 当工具栏中容器组件拖放到页面后,填入任意其他页面的地址,此时被嵌套的页面就变成当前页面的组件。(详见
)
一切组件都由各种属性组成
属性构成了组件的全部功能。从用途上划分,通常有外观样式类属性(比如按钮的默认颜色/滑过颜色、尺寸位置等)、事件交互类属性(比如按钮的点击事件onClick等)、功能服务类属性(比如对话框弹窗显示-show、接口组件执行-exec、API接口请求-requesting等)。(详见属性分类)
一切属性都能通过连线操作赋值
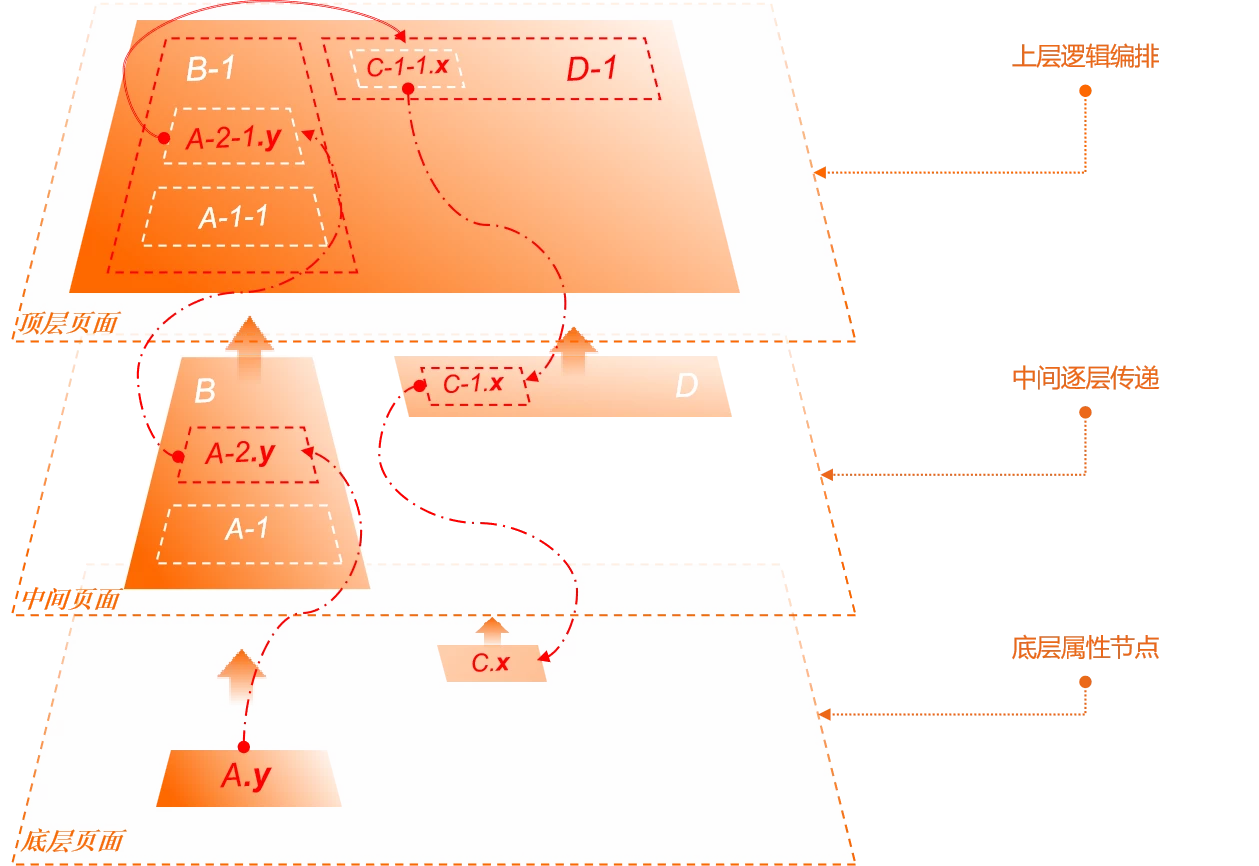
页面中任意两个组件的属性之间,都能通过连线交互数据。比如组件A和B,连线由A的x属性指向B的y属性,当A的事件发生时,将触发自身x属性赋值给B的y属性。
其中涉及到的属性,可以是自身的任何属性,也可以是内嵌页面继承过来的属性(如果其中任何一个是容器组件有内嵌页面)。

更多可参见连线中的原理。
使用步骤
新建页面
略,参见编辑
拖放组件
略,参见编辑
局部设置
略,参见布局
属性配置
略,参见编辑
连线(做逻辑)
任意两个组件的属性,可以用连线传递数值。比如输入框的内容,连线指向文本框,那么输入框输入时内容就会同步给文本框。详见连线。
嵌套(封装功能)
任何一个页面,可以像画中画那样,嵌套到另一个页面中,被当成组件使用,主要用作功能封装。详见嵌套。
预览发布






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律