UIOTOS前端零代码 第7节:(实践)利用嵌套+收发器组件,零代码实现简单计算器功能
官网:http://www.uiotos.net/
目标
通过嵌套容器嵌套底层页面,再利用收发器组件和工具函数之间的转换,真正做到零代码实现简单计算器功能。
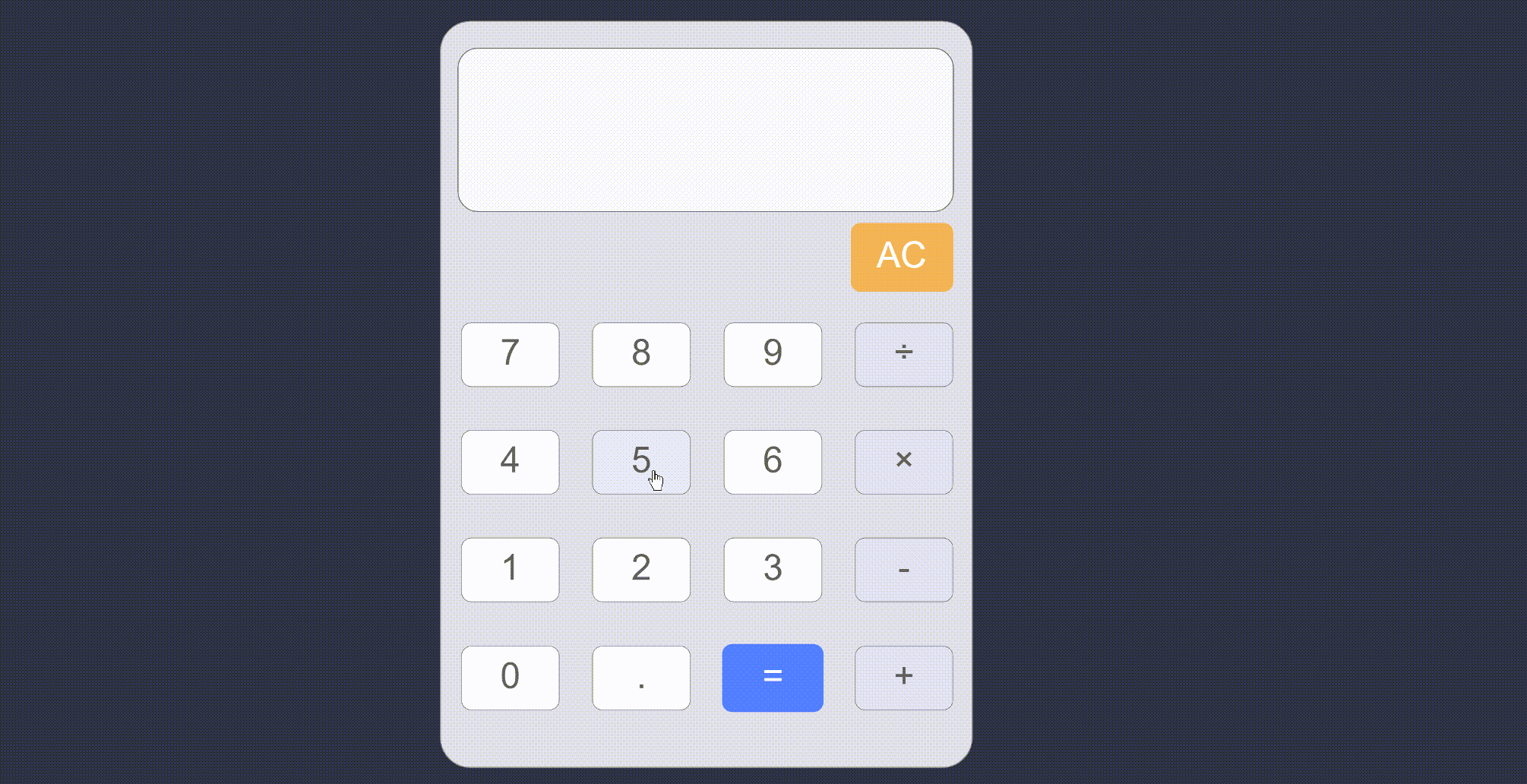
最终效果

底层页面


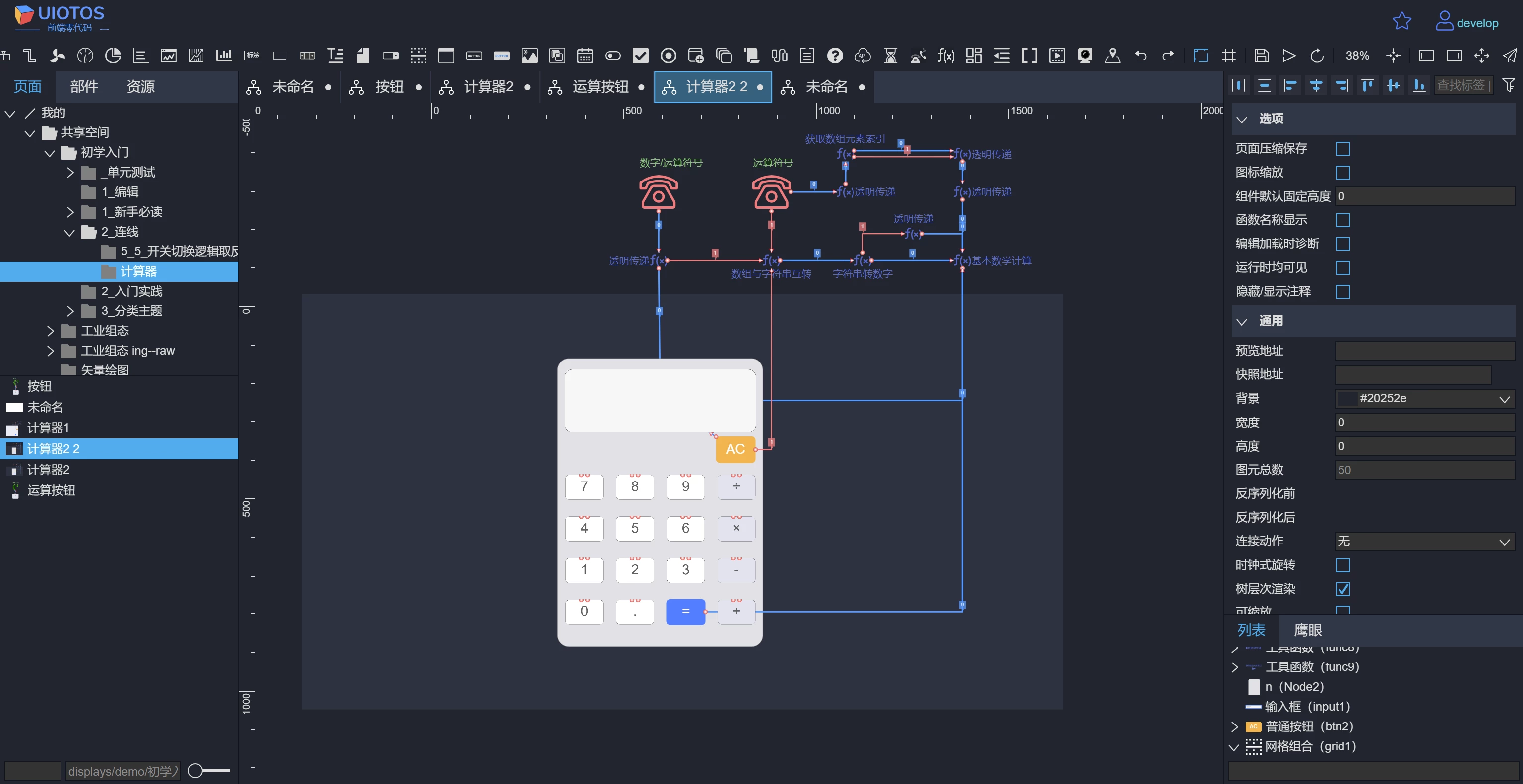
顶层页面

实现过程
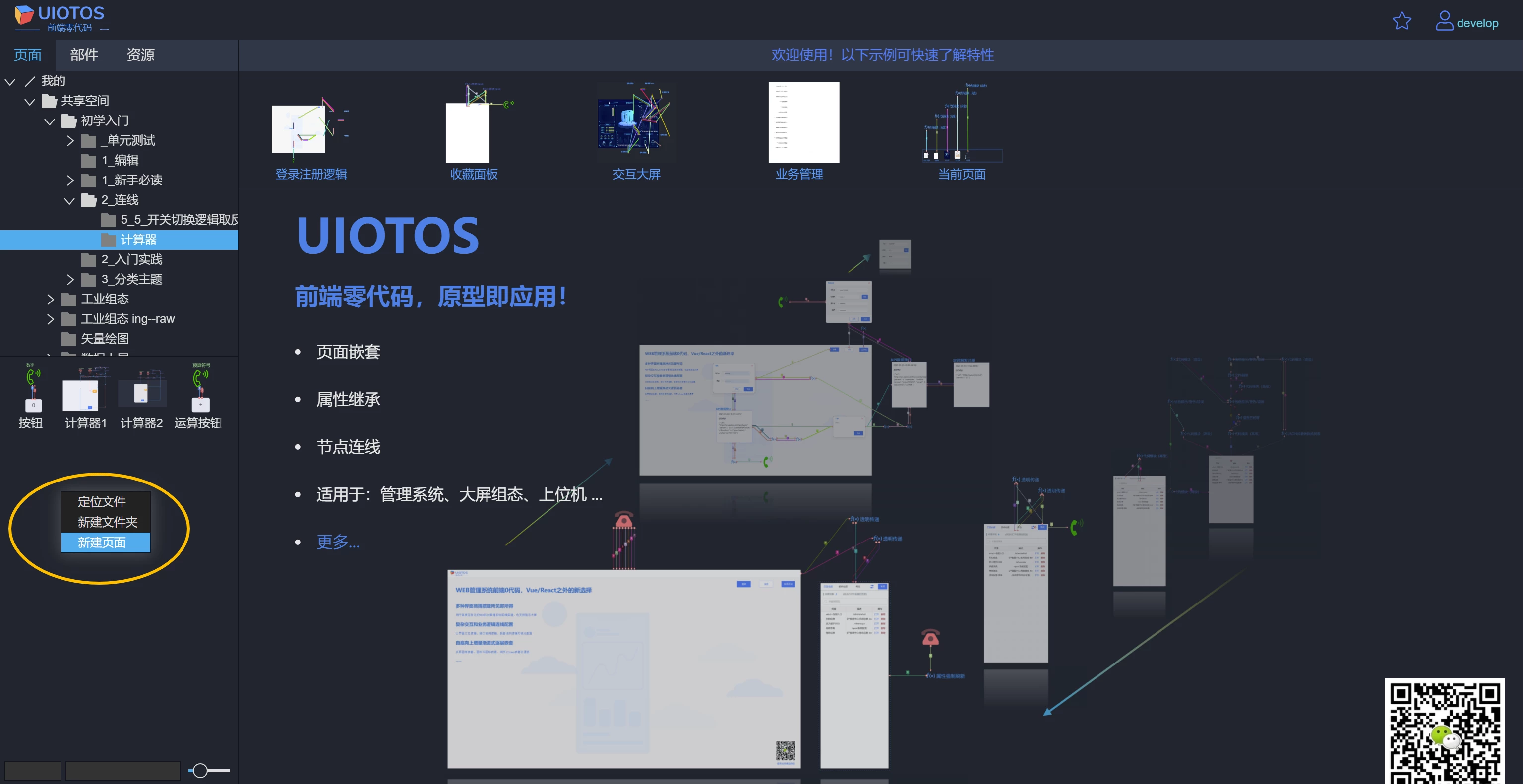
步骤1:
打开编辑器,在右边页面中,选择合适的页面路径新建页面。

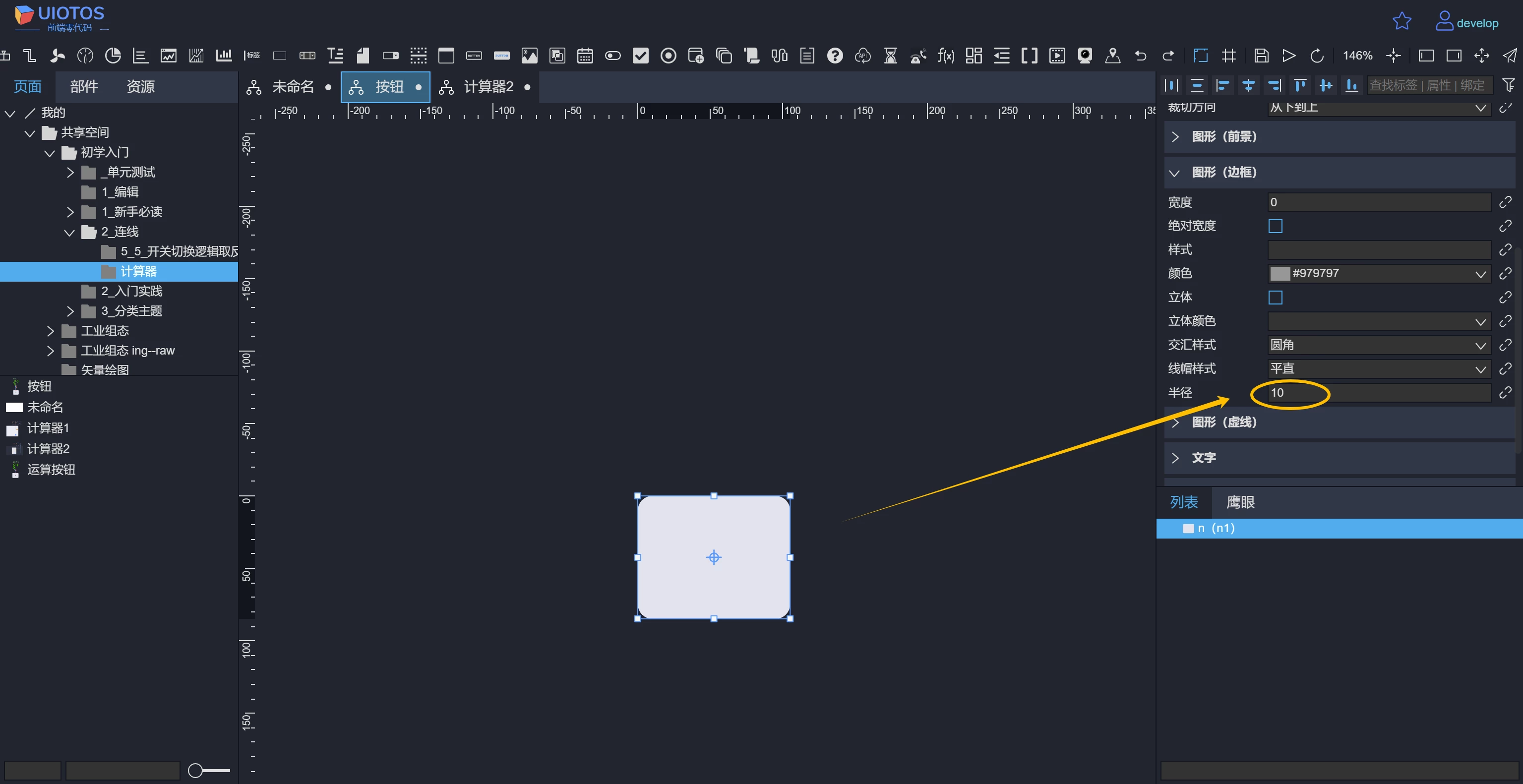
步骤2:
把当前页面命名“按钮”,并缩放至合适的大小,在右边属性栏中设置半径为10。

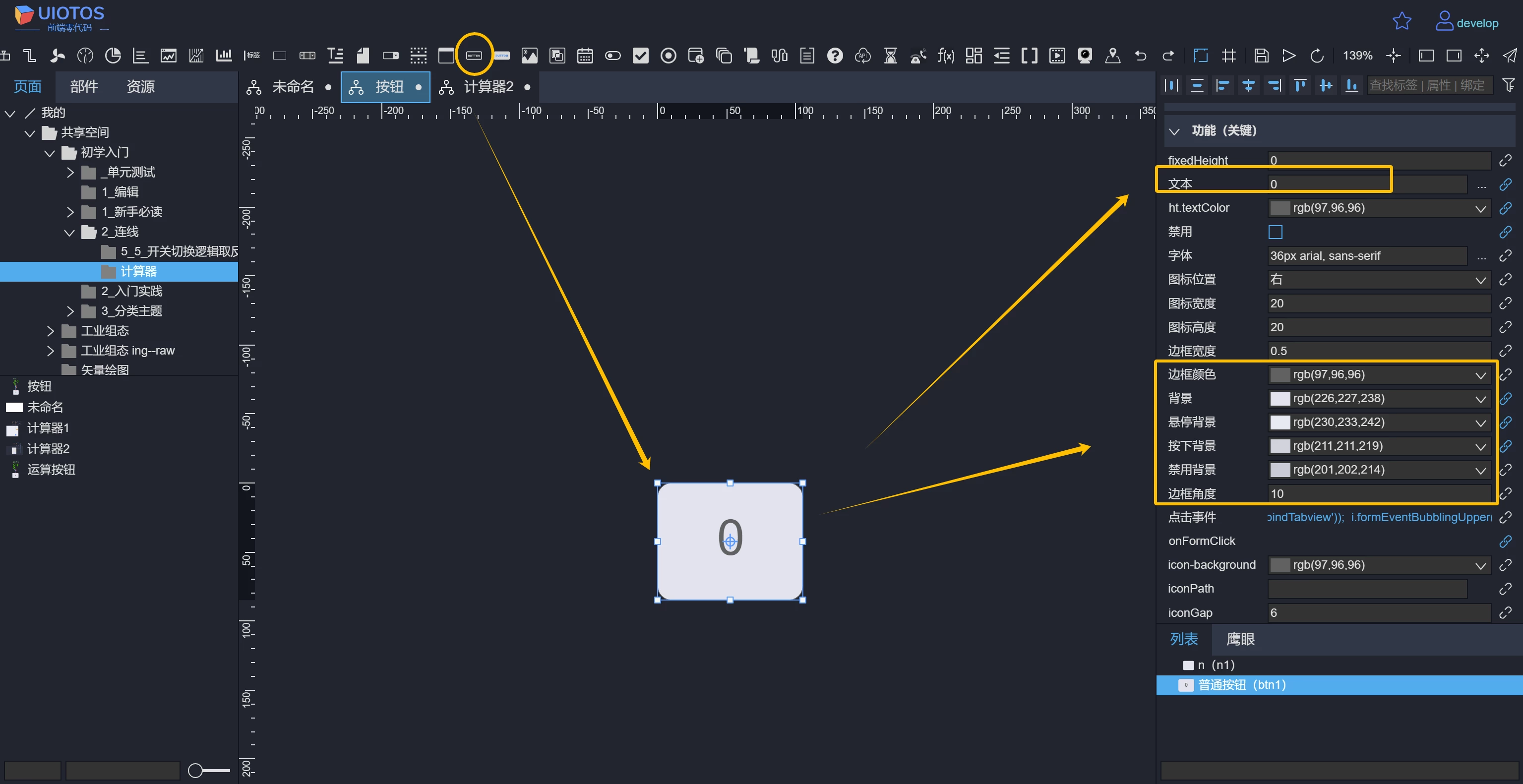
步骤3:
在顶部工具栏顶部选择普通按钮拖放在页面中,并设置和底板一样的大小,同时选中此组件,在右边属性栏中设置如图所示的属性,最后再选中普通按钮设置上下左右布局。

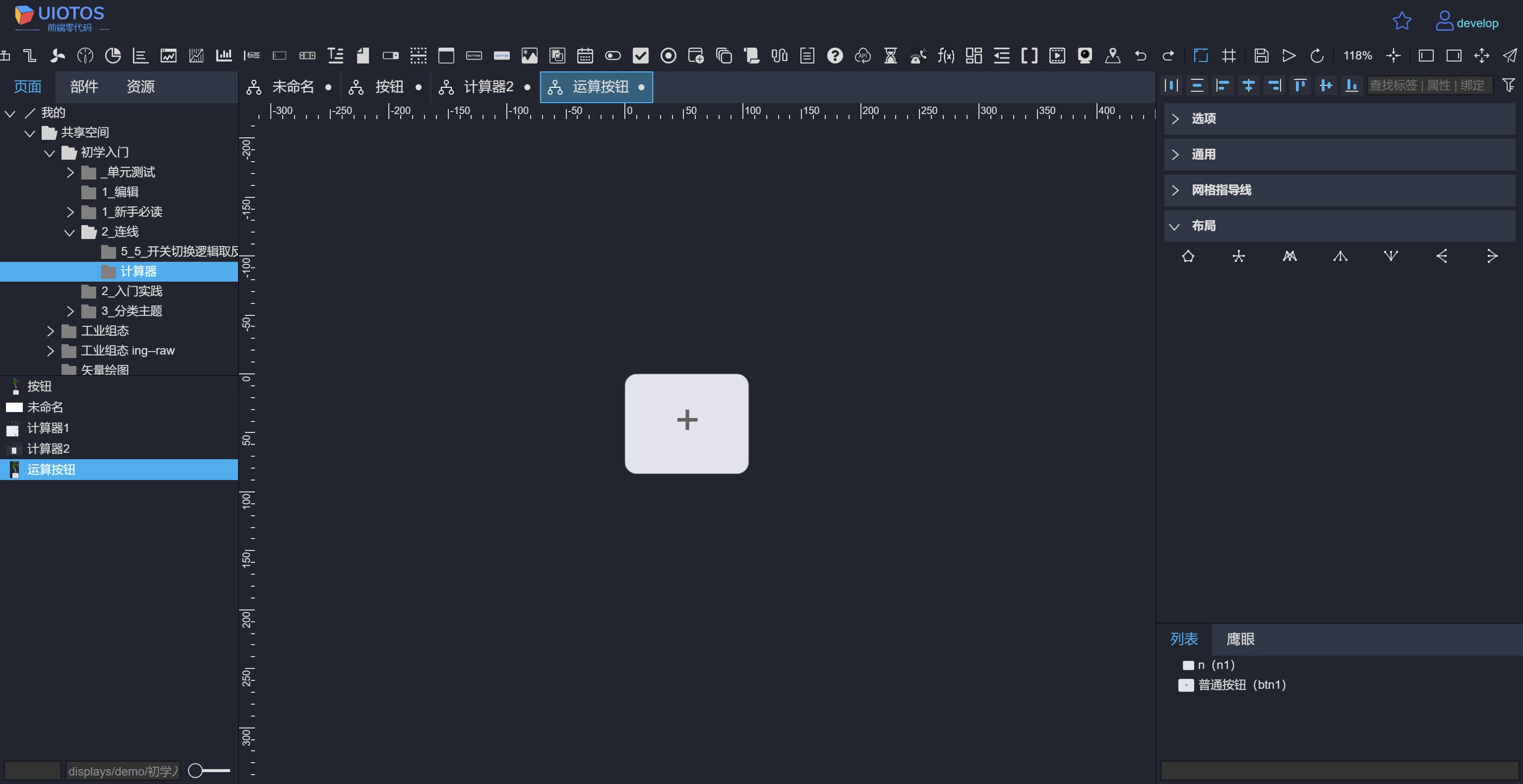
步骤4:
用步骤2和步骤3同样的方法再新建一个底板并命名为“运算按钮”,如下图所示;

步骤5:
在新建一个页面作为顶层页面,并名称为“计算器”,默认底板大小,并设置顶板颜色;
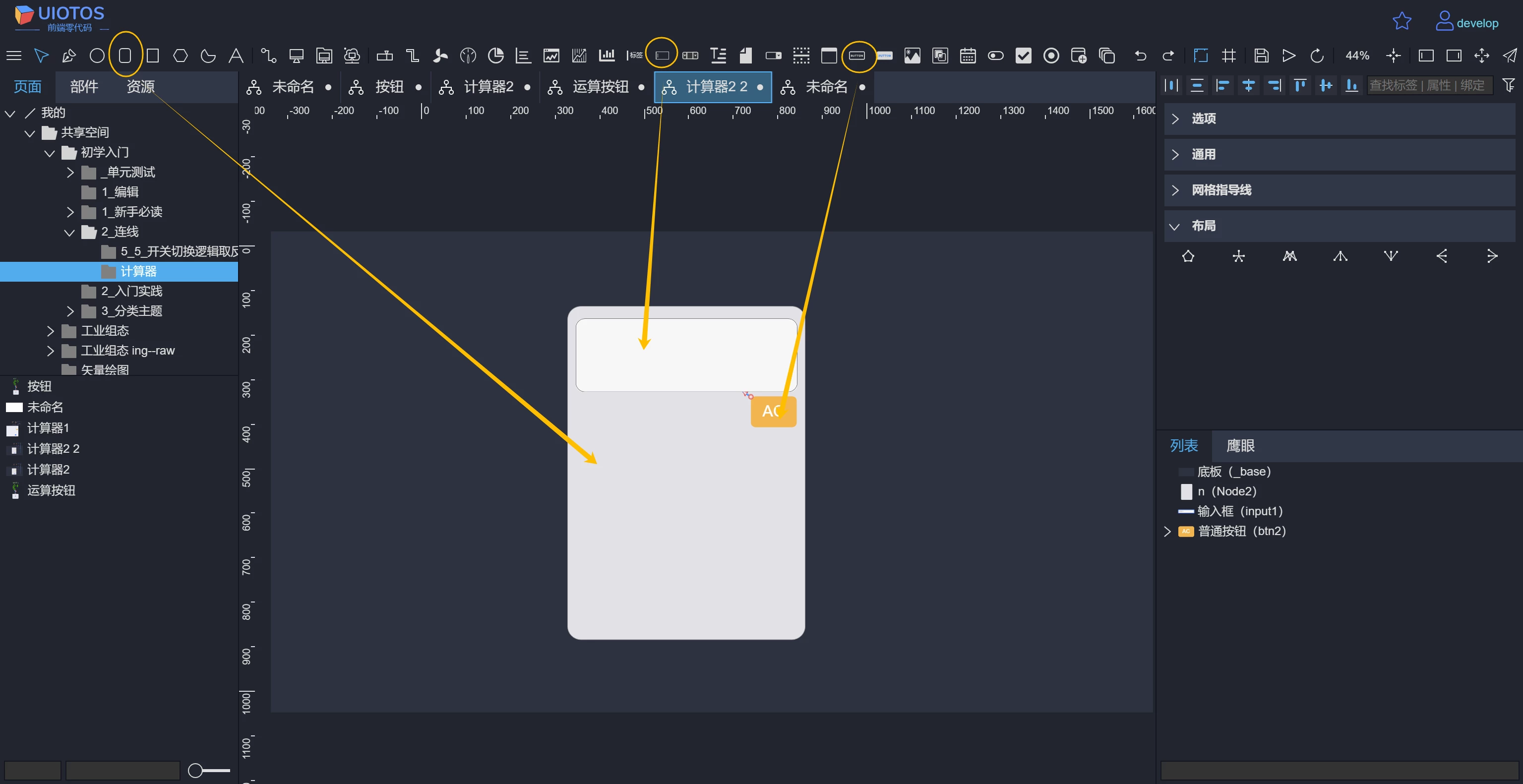
然后在顶部工具栏中,依次选中圆角矩形、输入框、普通按钮拖放至页面中,并设置合适的大小和位置摆放好,再设置圆角矩形和输入框的圆角半径,以及颜色的设置,最后再选中所有组件设置横纵方向中心布局。

步骤6:
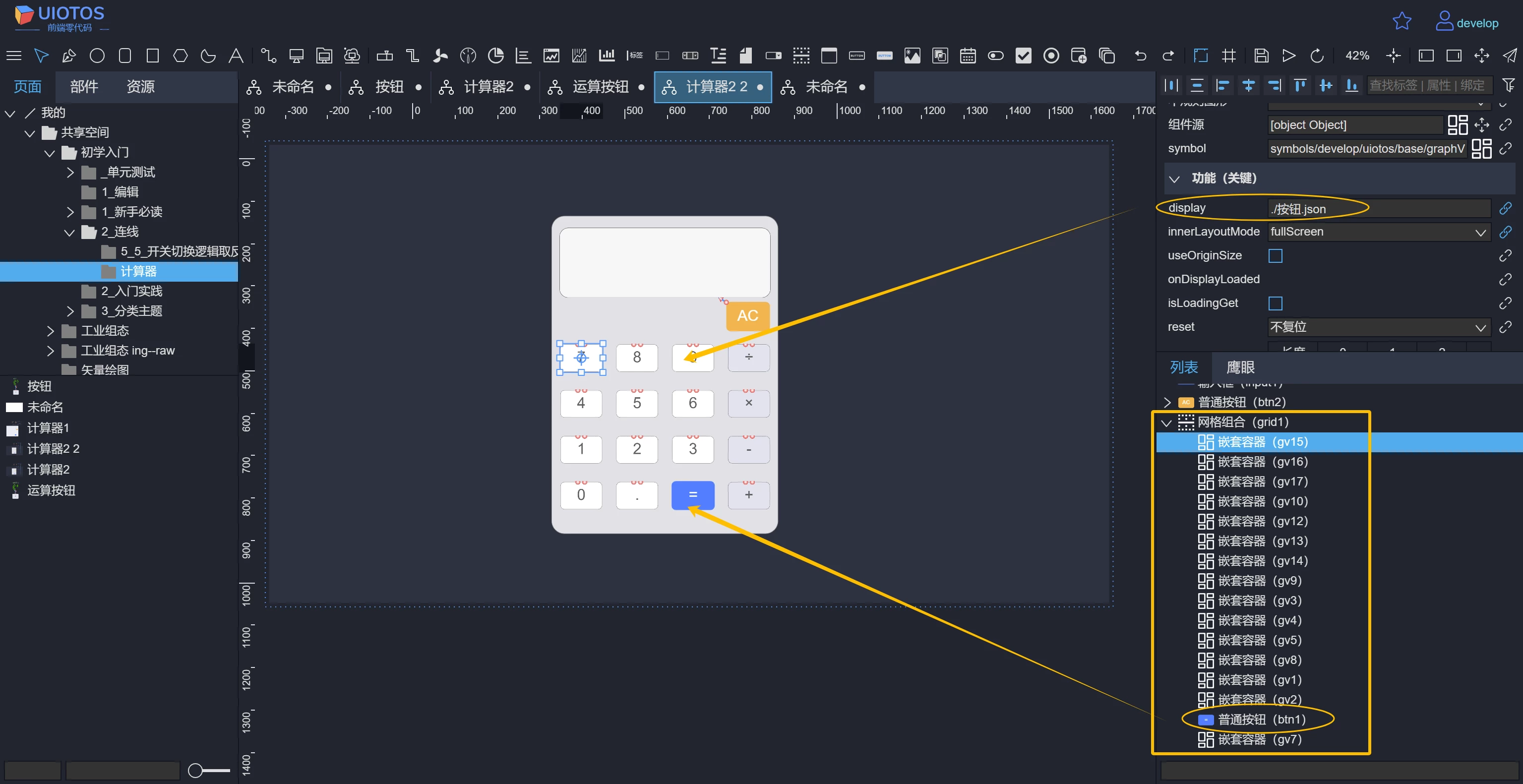
在工具栏中找到嵌套容器分别把两个底板页面(按钮和运算符号)嵌套在display中,其中“等于号按钮”是普通按钮组件,再选中所有的数字按钮和运算符号按钮网格组合。

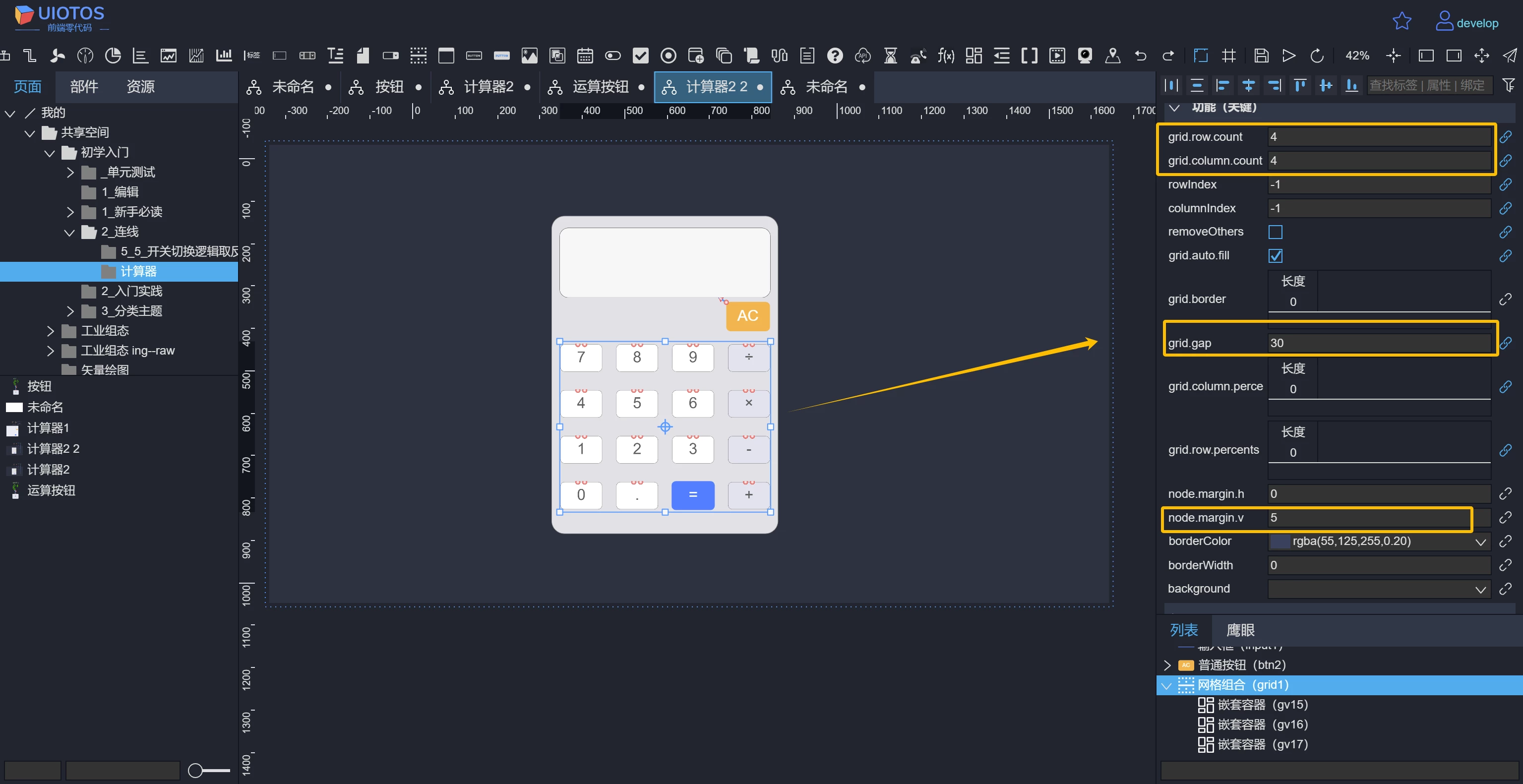
选中网格组合,在右边属性栏中设置如图框选的属性值,并把网格组合横纵向中心布局。

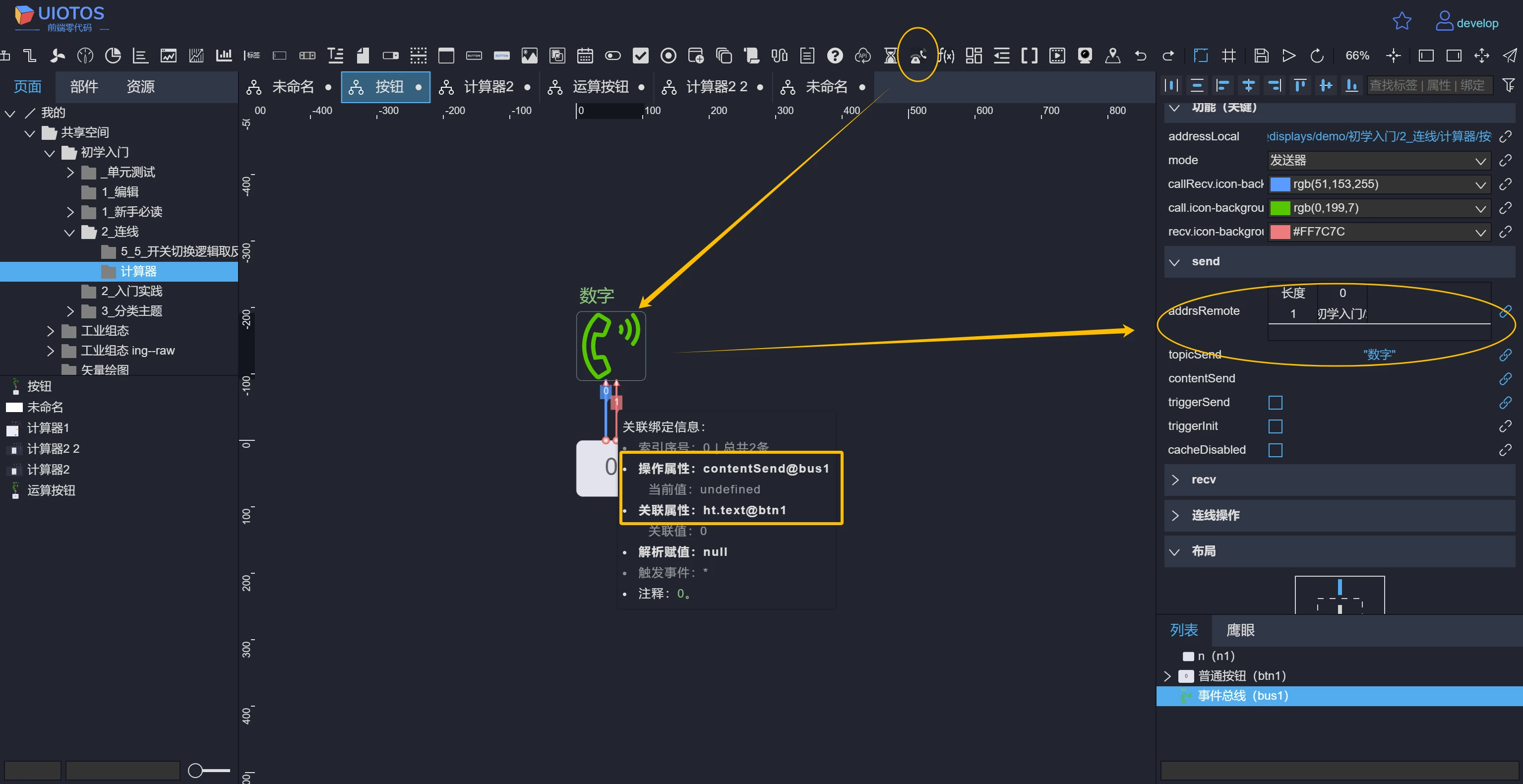
步骤7:
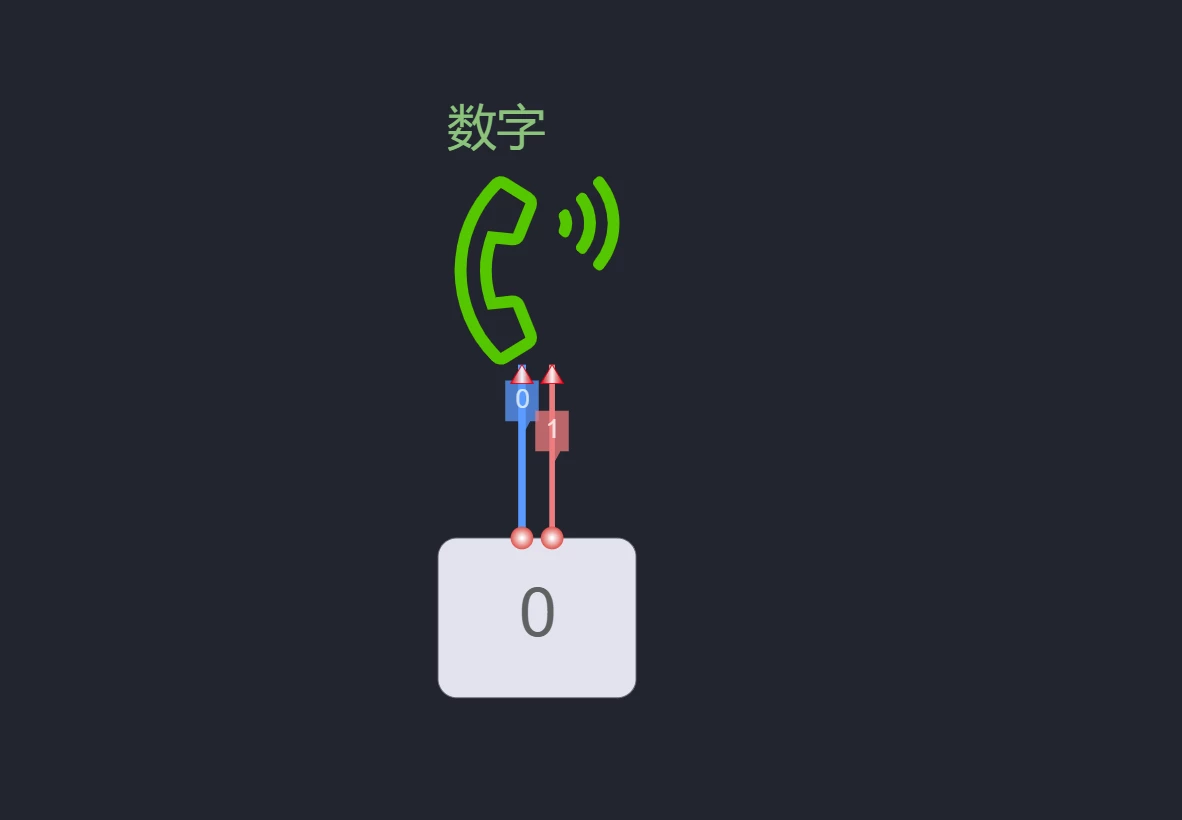
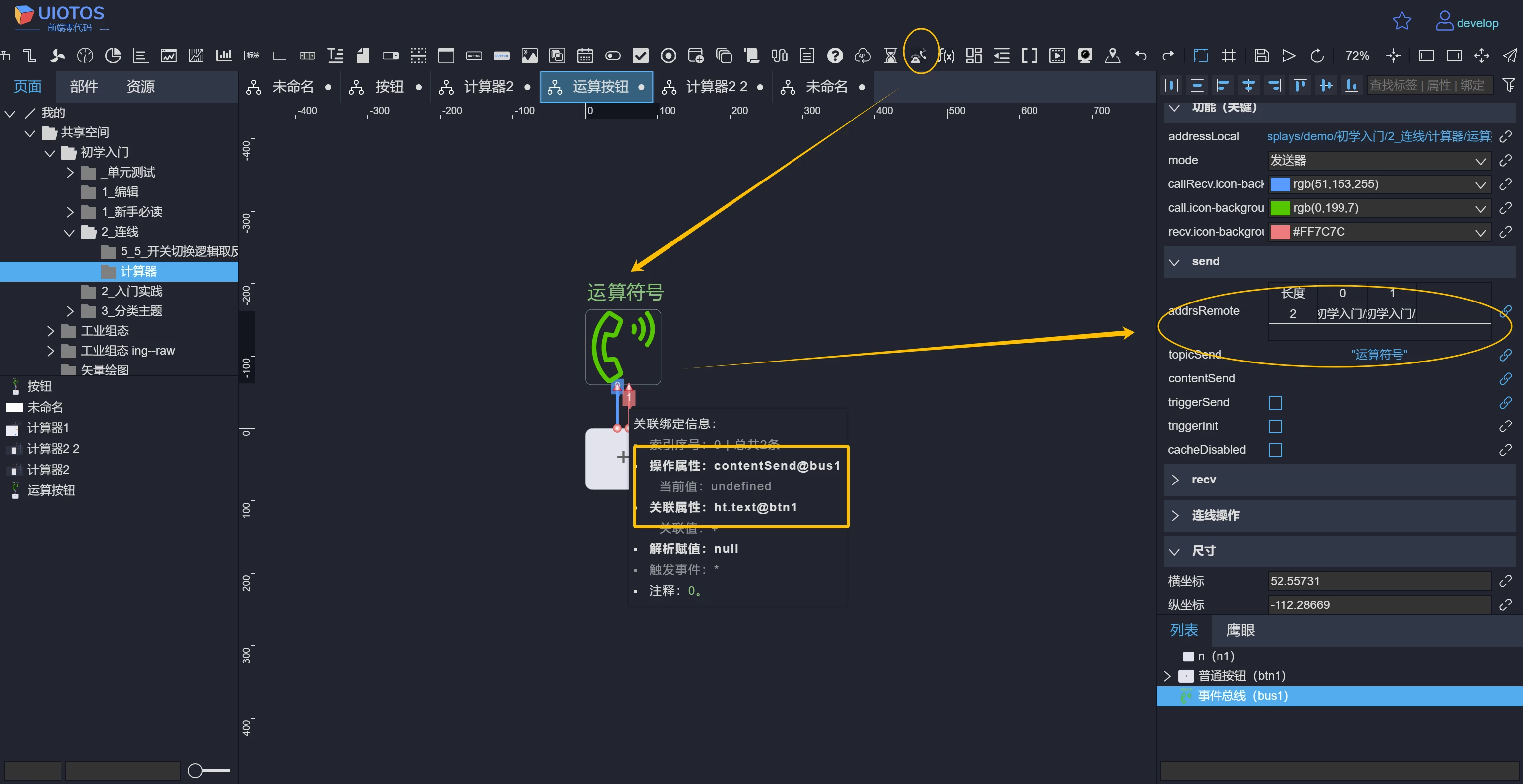
在回到底层页面(按钮),在顶部工具栏中选中收发器组件,设置为发送器,选中普通按钮指向发送器,索引0连线操作发送器的contentSend属性反向关联普通按钮的ht.text属性,索引1连线操作发送器的triggerSend属性反向关联普通按钮的onFormClick属性,并设置发送器的topicSend为“数字”。

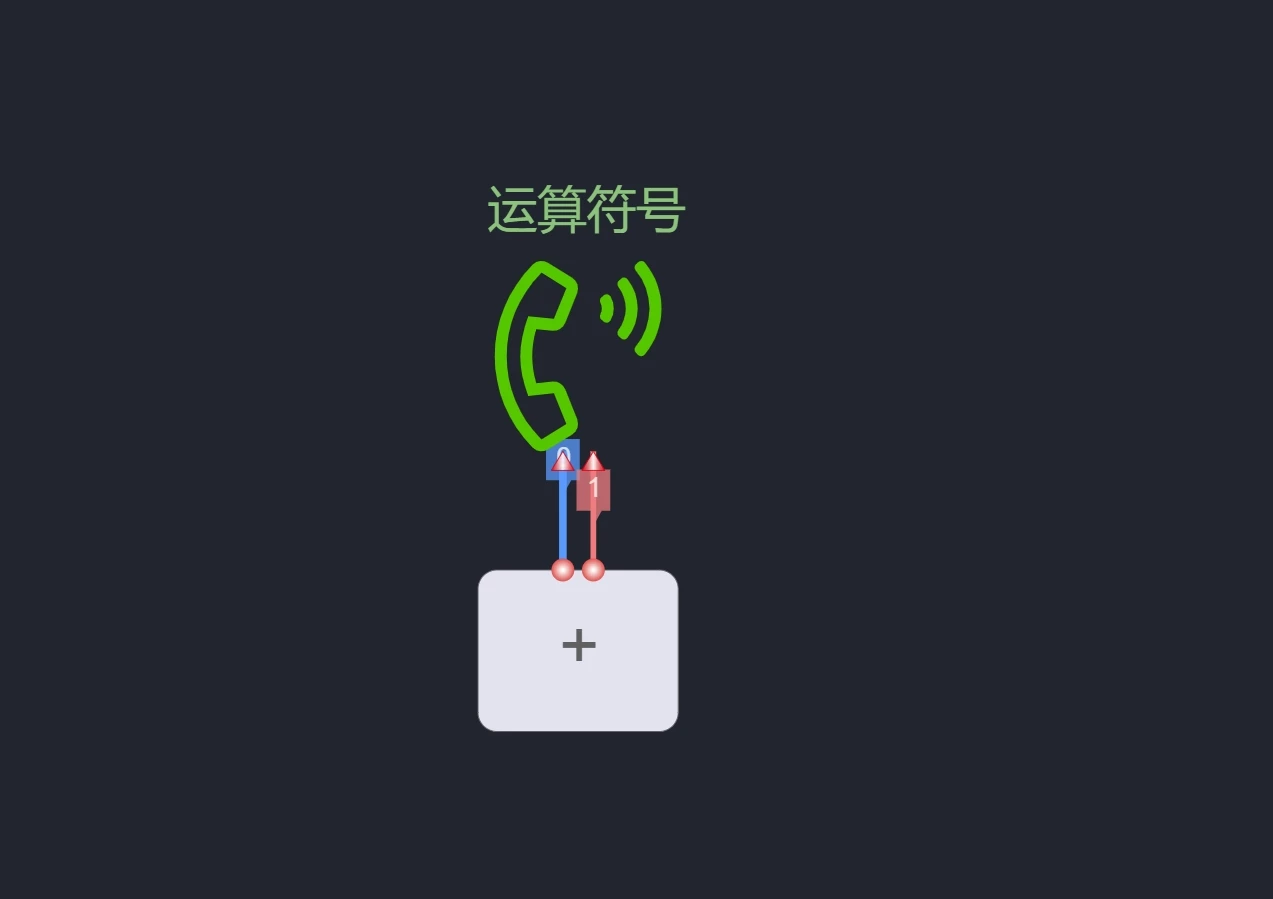
如上所述,再设置此页面。分别由索引0连线操作发送器的contentSend属性反向关联普通按钮的ht.text属性,再由索引1连线操作发送器的triggerSend属性反向关联普通按钮的onFormClick属性,并设置发送器的topicSend为“运算符号”。

步骤8:
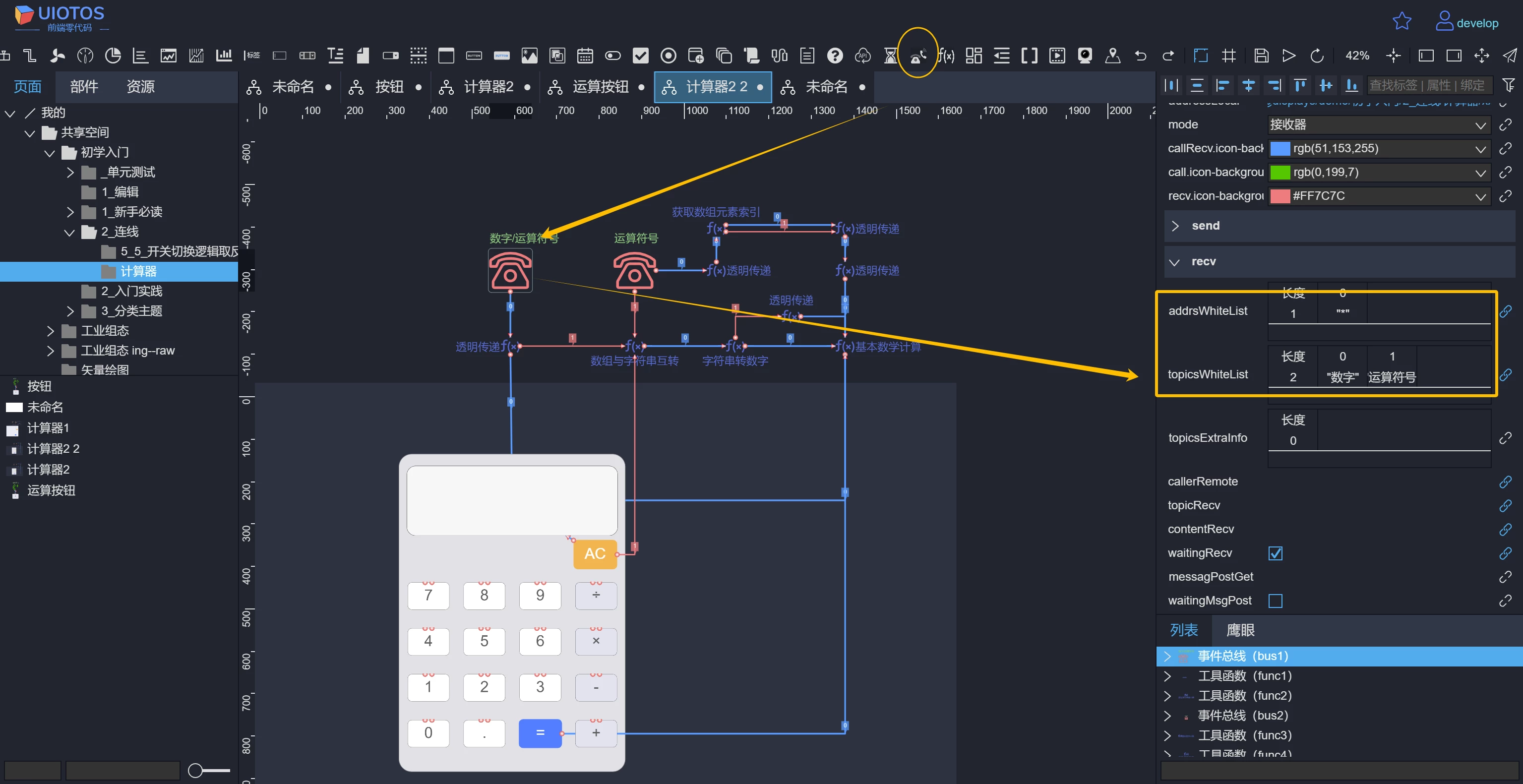
回到顶层页面,在工具栏中选中收发器组件,设置为接收器bus1,并设置其addrsWhiteList属性和topicsWhiteList属性,如图所示;

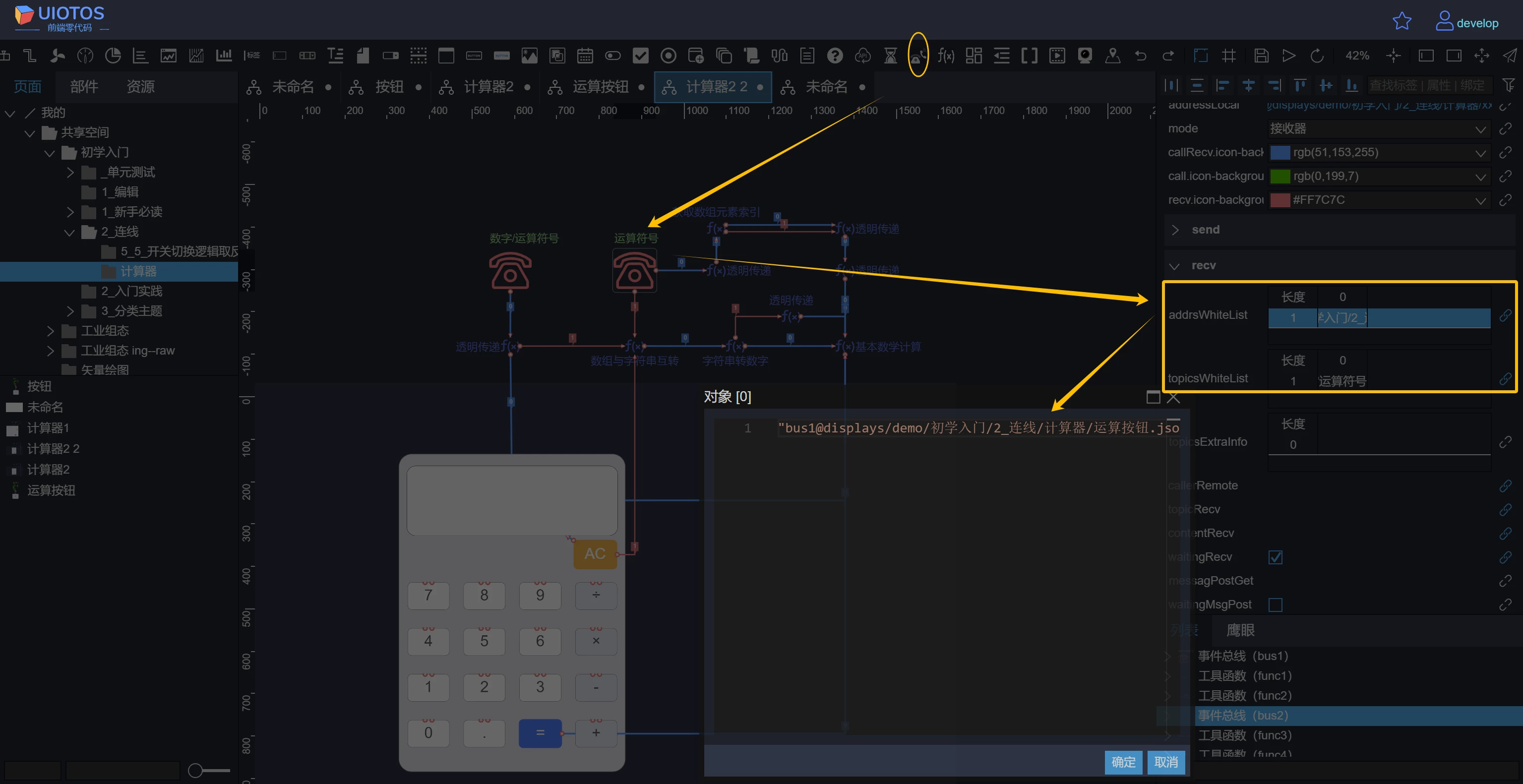
如上所属,再来设置另外一个接收器bus2的addrsWhiteList属性和topicsWhiteList属性。

步骤9:
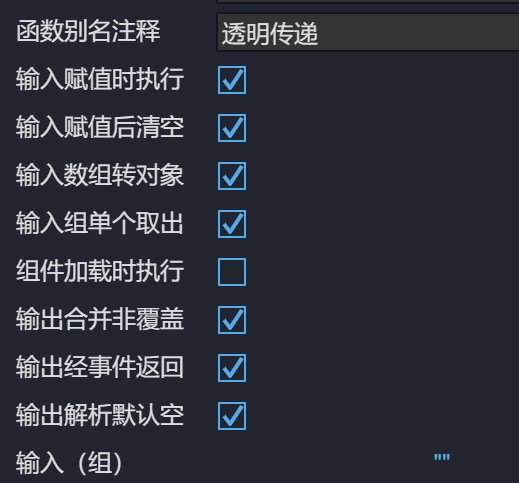
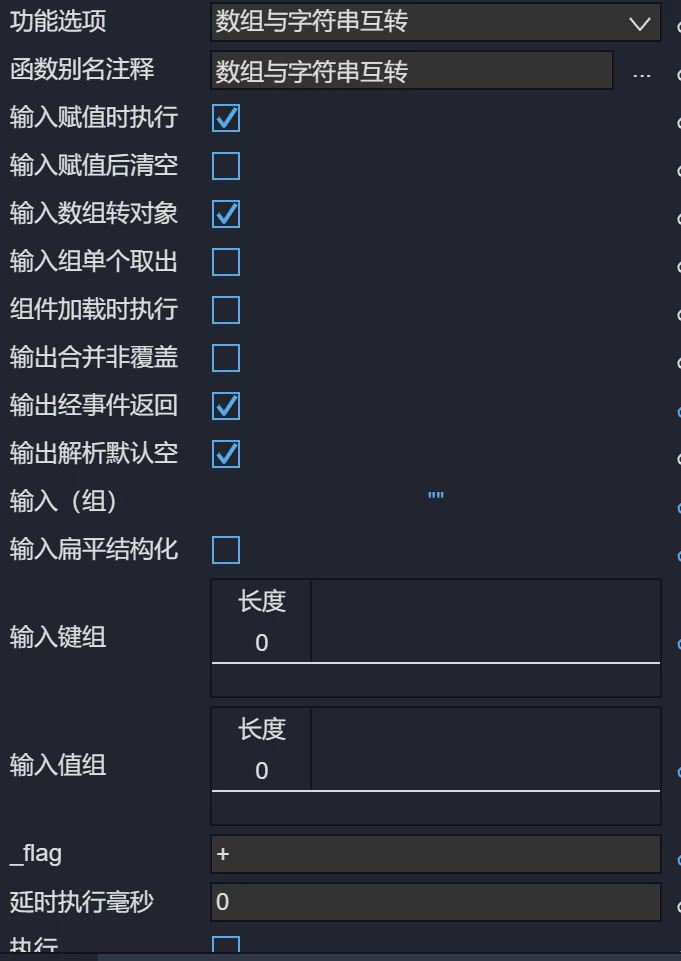
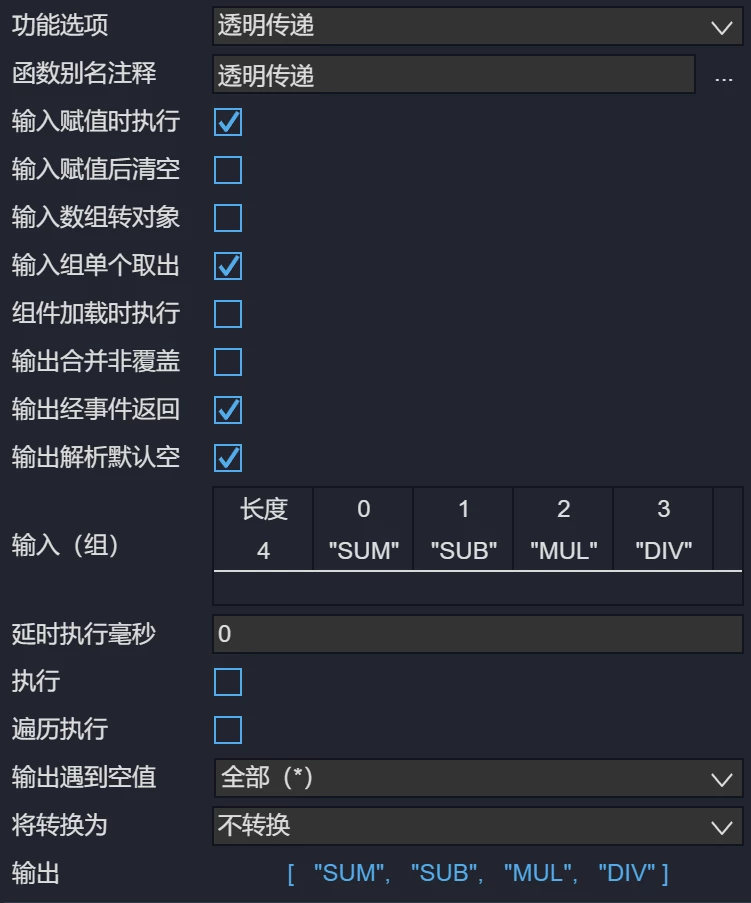
先设置如下图透明传递func1的属性,由接收器把接收的内容给到透明传递func1的inputs,透明传递func1再把输出output分别给到输入框的value和数组与字符串互转func2的inputs,同时设置以下几个属性。


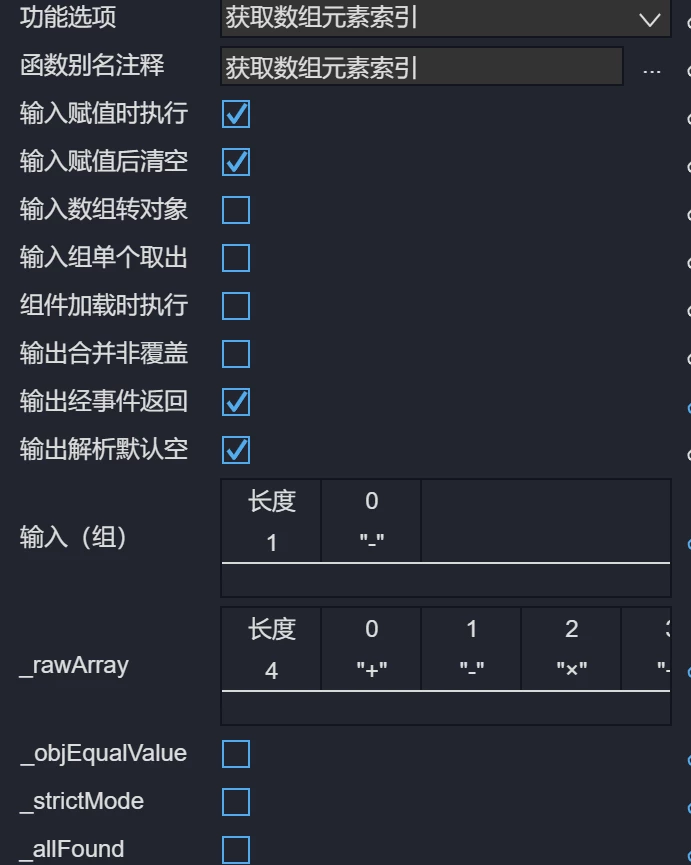
再由另外一个接收器bus2把接收的内容分别给透明传递func7的inputs和数组与字符串互转func2的inputs,再设置获取数组元素索引func9如下图所示属性,再把透明传递func7的输出output给到获取数组元素索引func9的inputs,再设置透明传递func10如图所示属性,然后由获取数组元素索引func9索引0连线操作透明传递func10的bindControlsVal,再解析0,再由索引1连线执行exec透明传递func10,再把透明传递func10的output给到透明传递func8的inputs,再透明传递func8的output给到基本数学计算func3的_method;


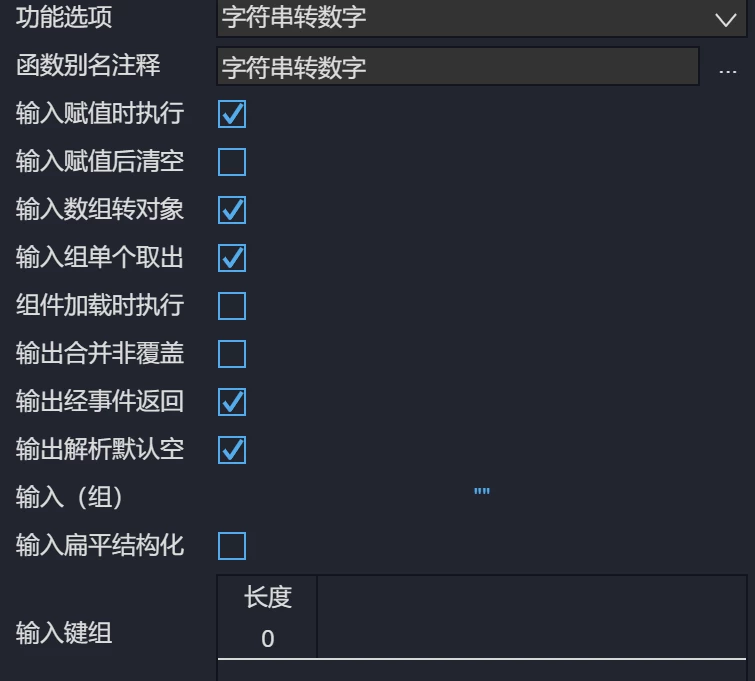
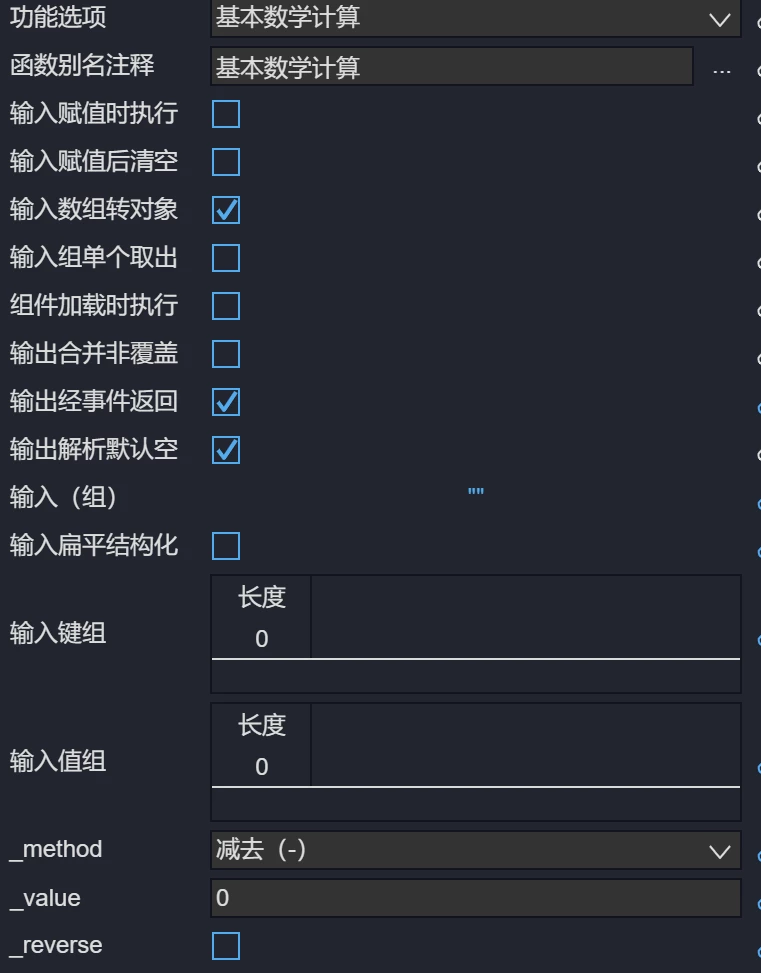
把数组与字符串互转func9的output给到字符串转数字func4的inputss,再把字符串转数字func4的output由索引0连线给到基本数学计算func3的_value解析赋值1,同时由索引1连线给到透明传递func5的inputss解析赋值0,再把透明传递func5的output给到基本数学计算func3的inputss,再当点击图片按钮“=”号时执行基本数学计算func3,接着把基本数学计算func3的output给到输入框value,最后当点击图片按钮“AC”时,分别由索引0连线操作字符串转数字func2的inputss,解析为空字符"",由索引1连线操作输入框value为空字符""。


小结
本示例,模拟了windows自带计算器,通过无代码方式,实现了UI界面、布局、交互、计算逻辑等,利用到了UIOTOS的页面嵌套封装、逻辑连线、收发器消息总线等特性。
什么是UIOTOS?
一款拥有独创专利技术的前端零代码工具,专注于解决前端界面开发定制难题,原型即应用!
具有页面嵌套、属性继承、节点连线等全新特性,学习门槛低,功能极为灵活。
用户无需懂任何前端开发技术,简单了解使用规则,就能够按照业务需求,定制开发复杂的WEB应用。
主要面向后端/算法工程师、硬件/电气工程师,以及产品经理、UI、美术、实施工程师等。
适用于搭建基于物联网平台等的上层业务应用。实现前端开发不求人,项目交付快好省!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)