UIOTOS零代码开发一个仿Window简单计算器
1.UIOTOS前端零代码 第5节:(实践)嵌套+连线0开发扩展组件,实现切换开关控制扇叶转动
2.UIOTOS零代码开发一个仿Window简单计算器
3.UIOTOS前端零代码 第7节:(实践)利用嵌套+收发器组件,零代码实现简单计算器功能4.回顾发展史,WEB组态终于可以搭建业务系统了!5.2024了还在用Qt、PyQt做图形界面?致敬Qt Designer,这款前端无代码拖拽工具值得一用!6.NodeRed节点编辑用于边缘计算和规则引擎,能做带UI界面和业务逻辑的上位机或前端应用吗?7.刚交付了智慧园区统一管理平台,前端零代码+后端零代码+物联网平台,完美搭配!(一)8.最新零代码,套娃一样开发IoT应用!9.一觉醒来,Qt、C#界面开发的天塌了?10.NodeRed+UIOTOS绝配!流程连线搭建上位机 一11.大萧条,大裁员,一款技术人员的创收利器!12.前端零代码5:新能源汽车HMI中控屏13.后台管理前端设计器,个人商用1999!源码学习14.UIOTOS前端组态跟中控等SCADA、HMI有什么区别?15.前端零代码-技术原理:对话框嵌套和自定义按钮| uiotos致敬amis、appsmith、codewave、goview、dataroom、iotrouter、FUXA、乐吾乐、dooring等16.前端零代码-原理:与嵌套页面内的组件通信| uiotos致敬amis、appsmith、codewave、goview、dataroom、iotrouter、FUXA、乐吾乐、dooring等17.前端无代码-表单页面的查看和编辑| uiotos致敬amis、appsmith、codewave、goview、dataroom、iotrouter、FUXA、乐吾乐、dooring等18.GUI图形界面 无代码开发 原理 2 - 属性继承的重写| uiotos致敬amis、appsmith、codewave、goview、dataroom、iotrouter、FUXA、乐吾乐、dooring等目标
通过嵌套容器嵌套底层页面,再利用收发器组件和工具函数之间的转换,真正做到零代码实现简单计算器功能。
最终效果

底层页面


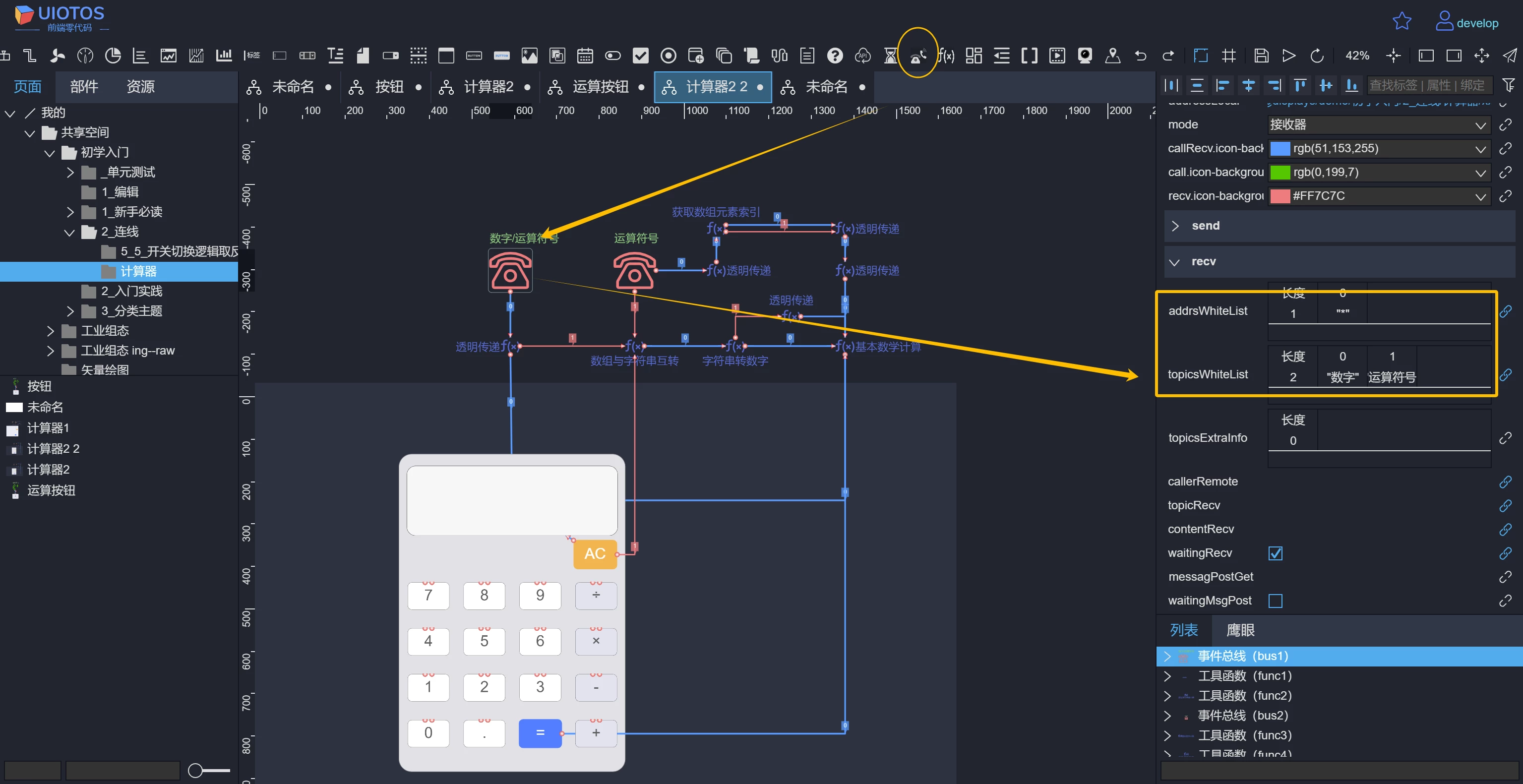
顶层页面

实现过程
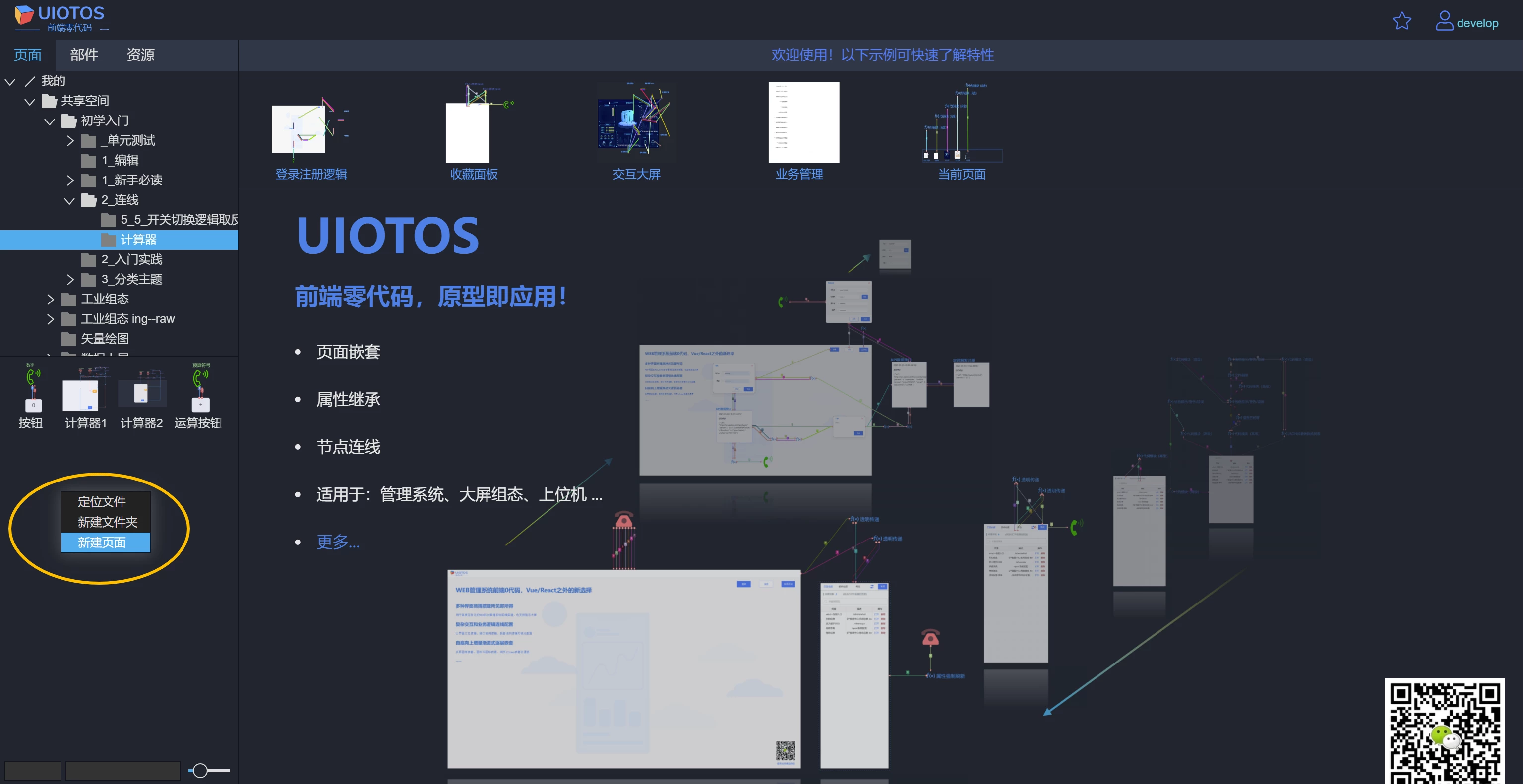
步骤1:新建页面

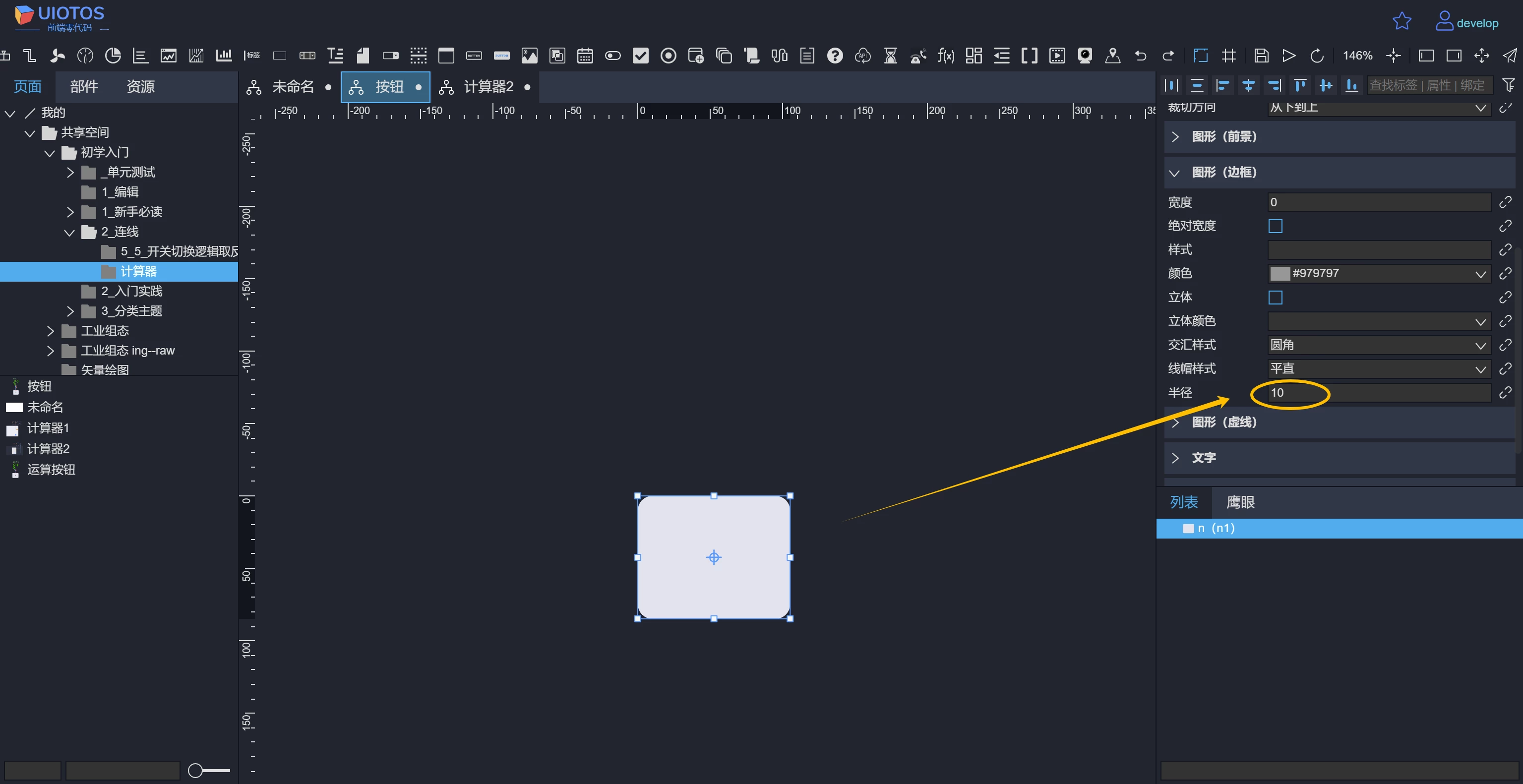
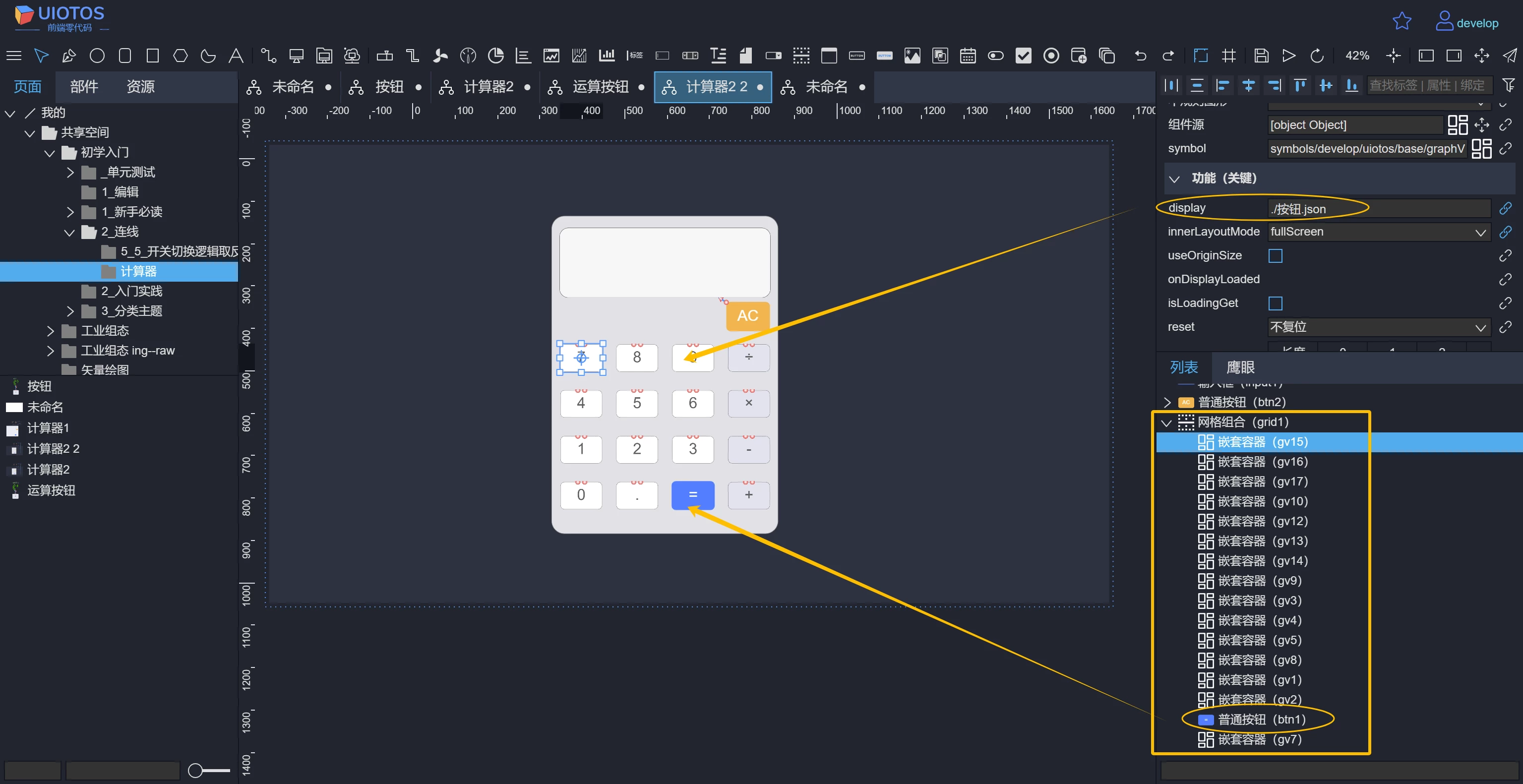
步骤2:计算器按键页面设计

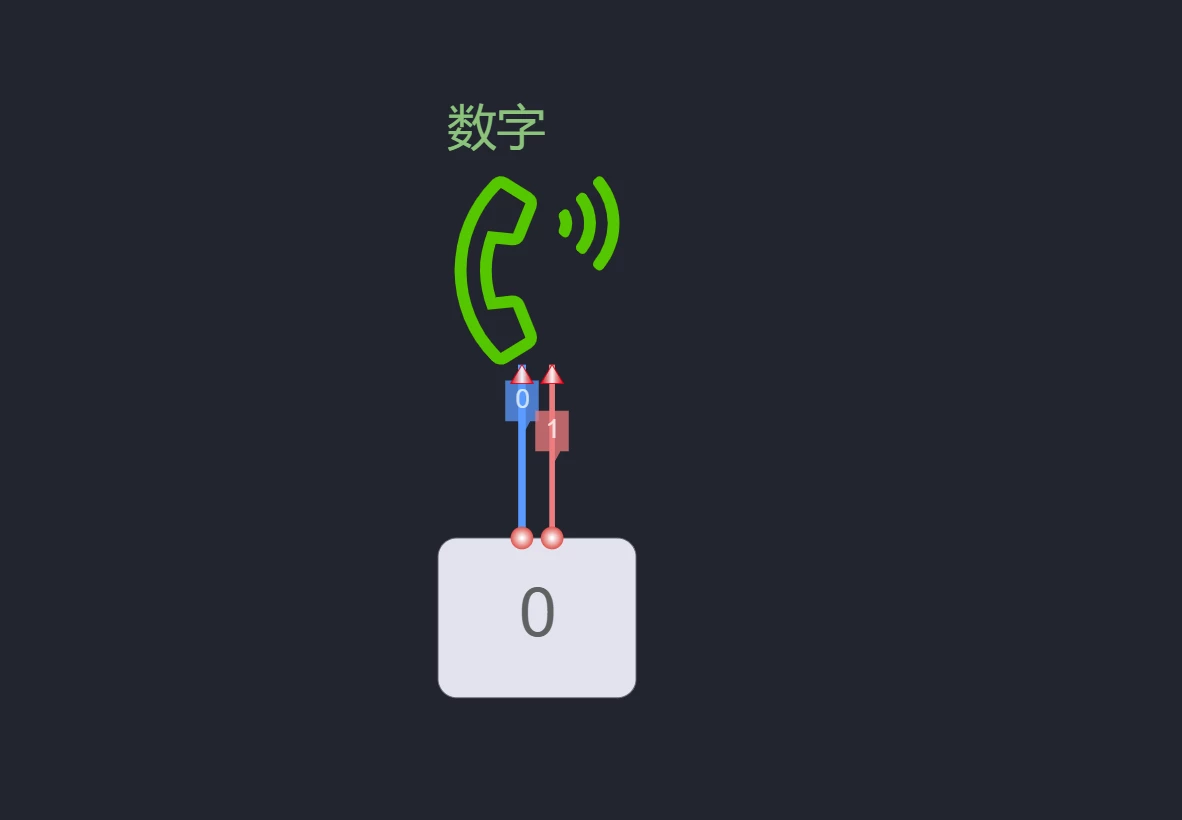
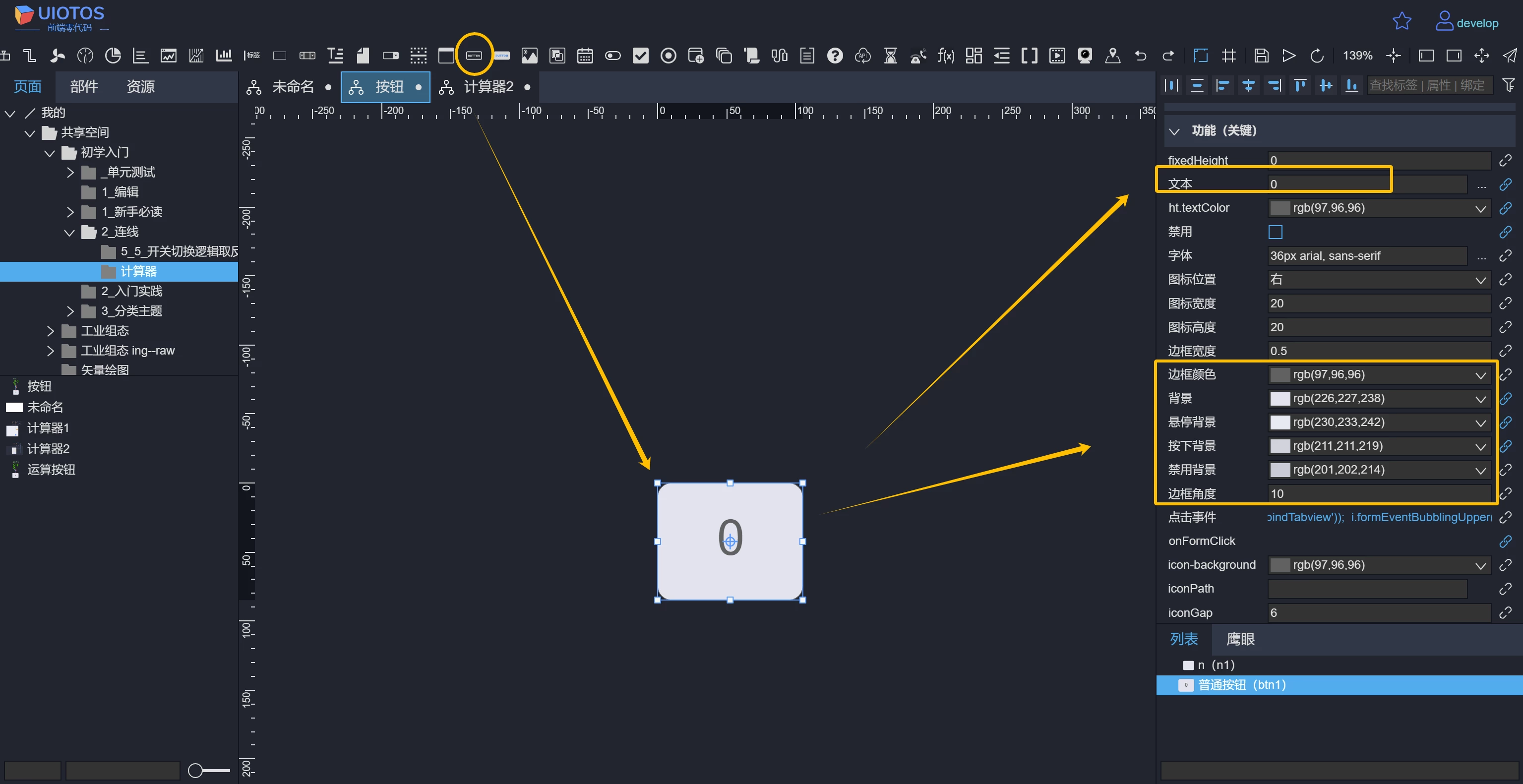
步骤3:按键页面放入数字

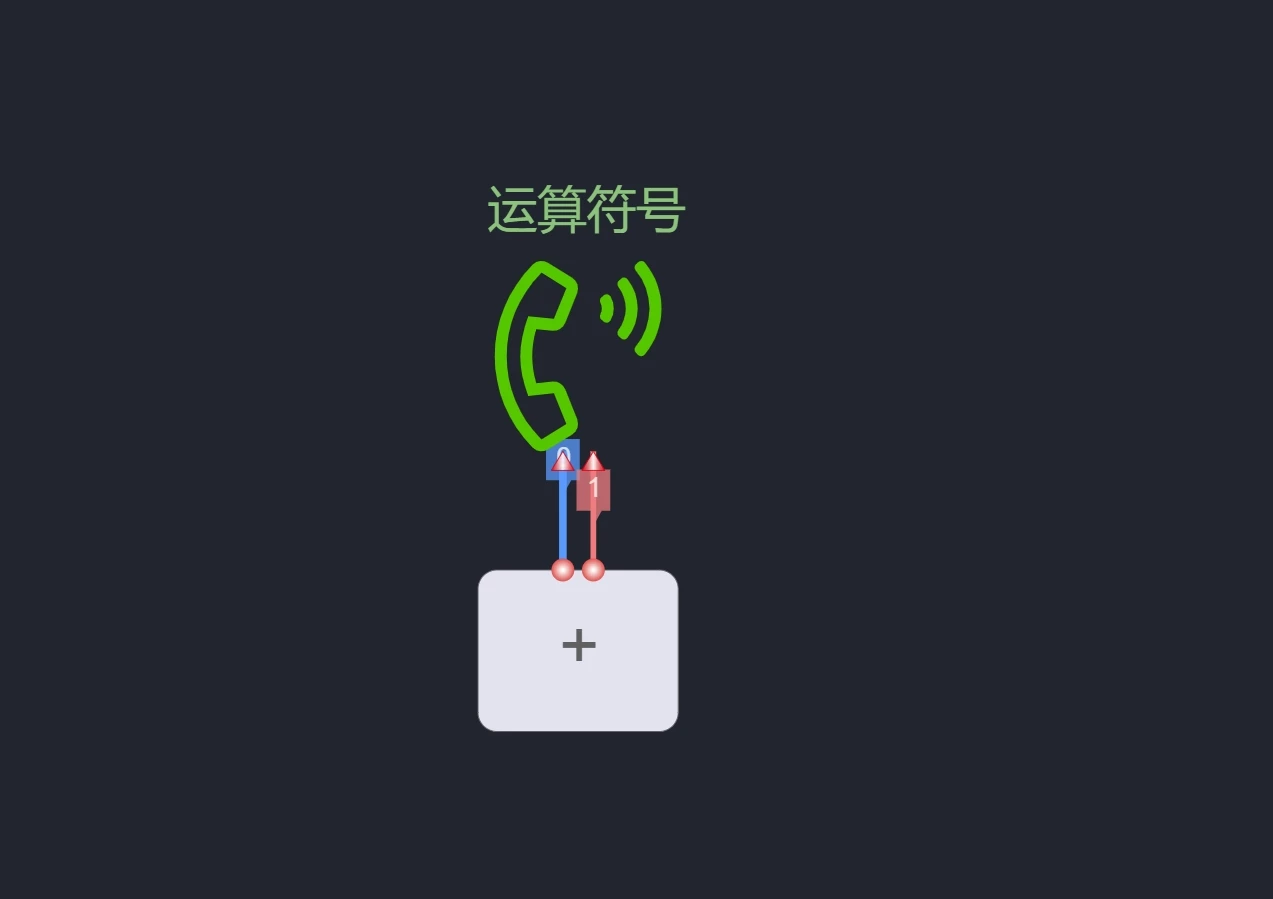
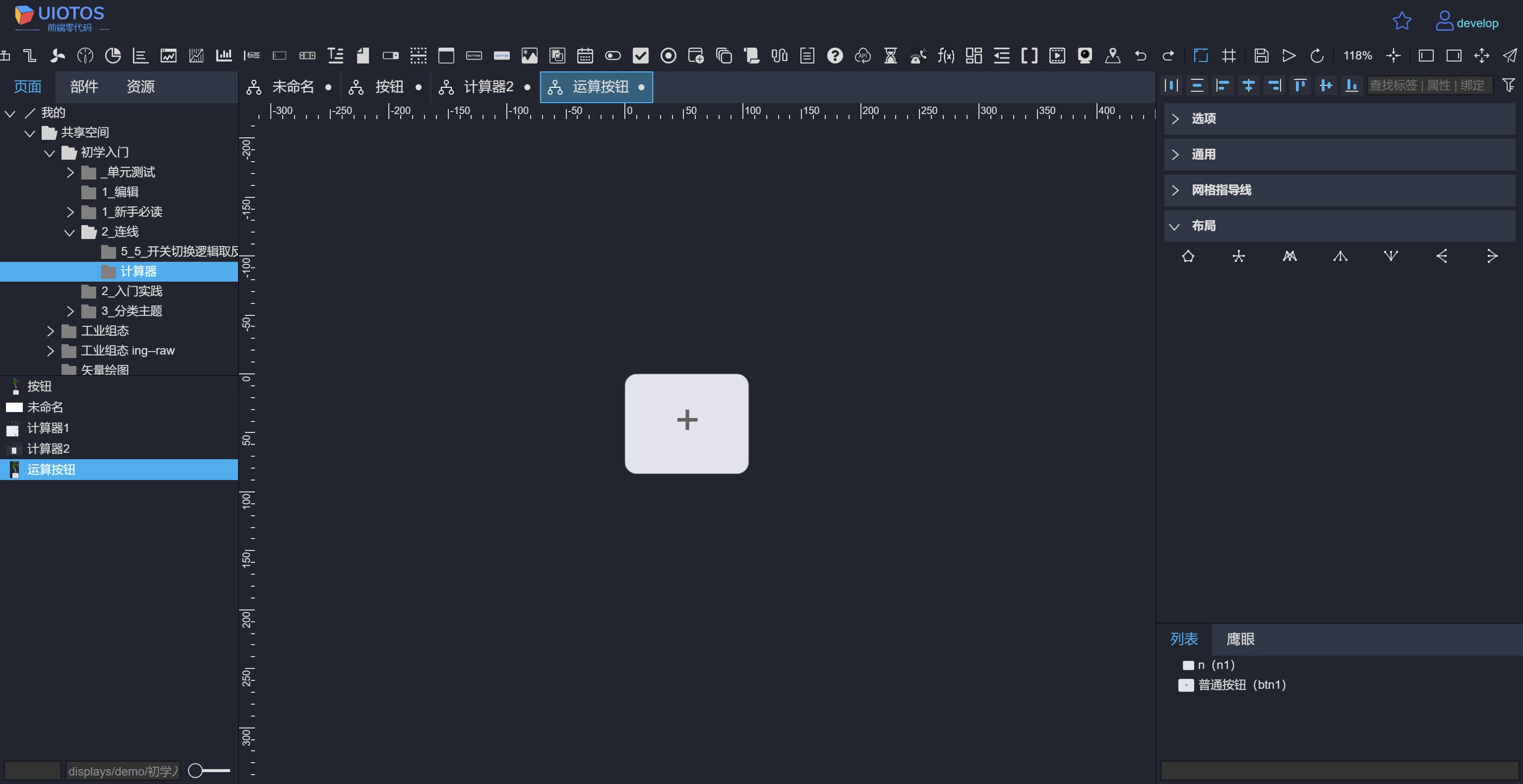
步骤4:计算器运算符页面设计

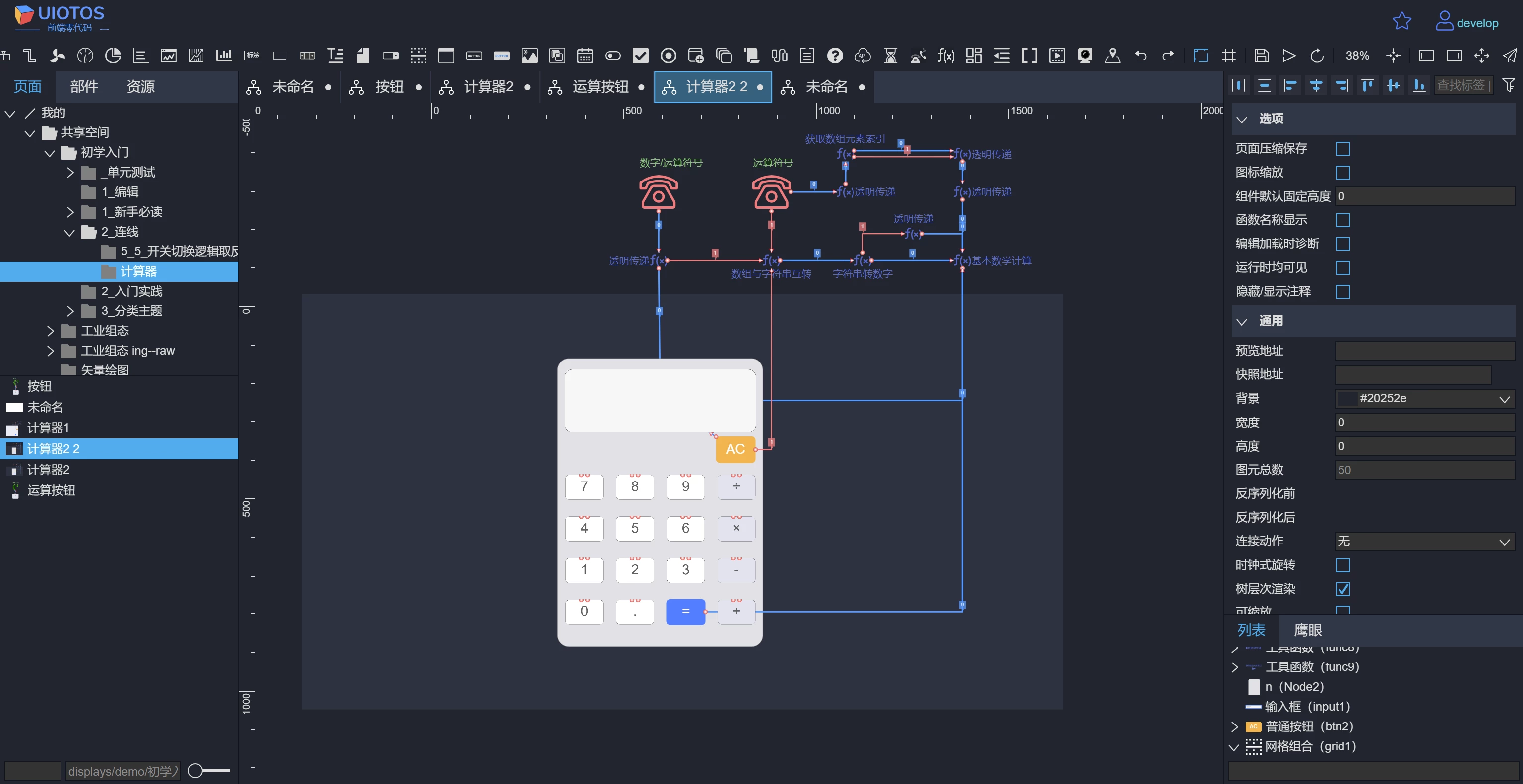
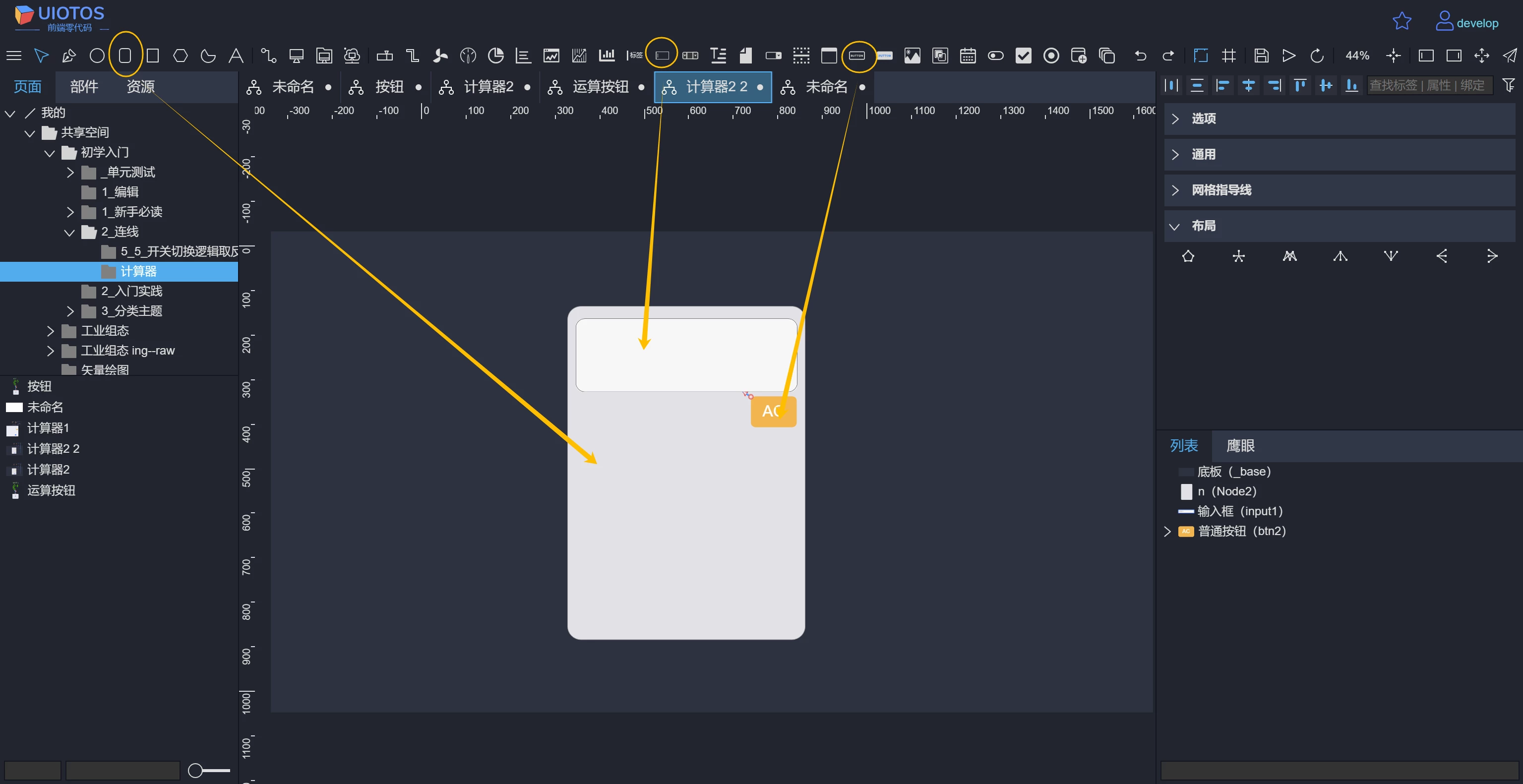
步骤5:计算器面板页设计

步骤6:面板页嵌入按键、运算符页面

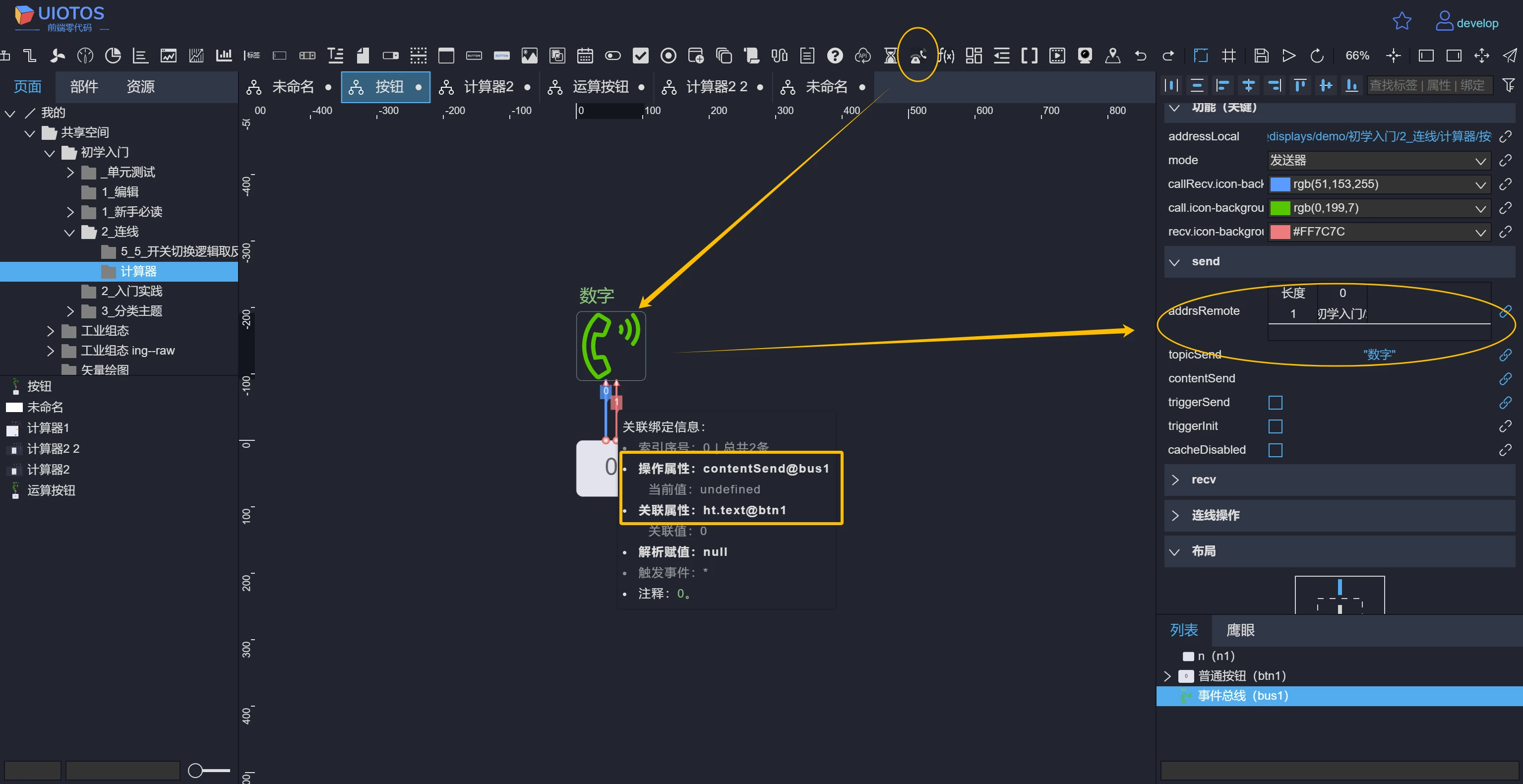
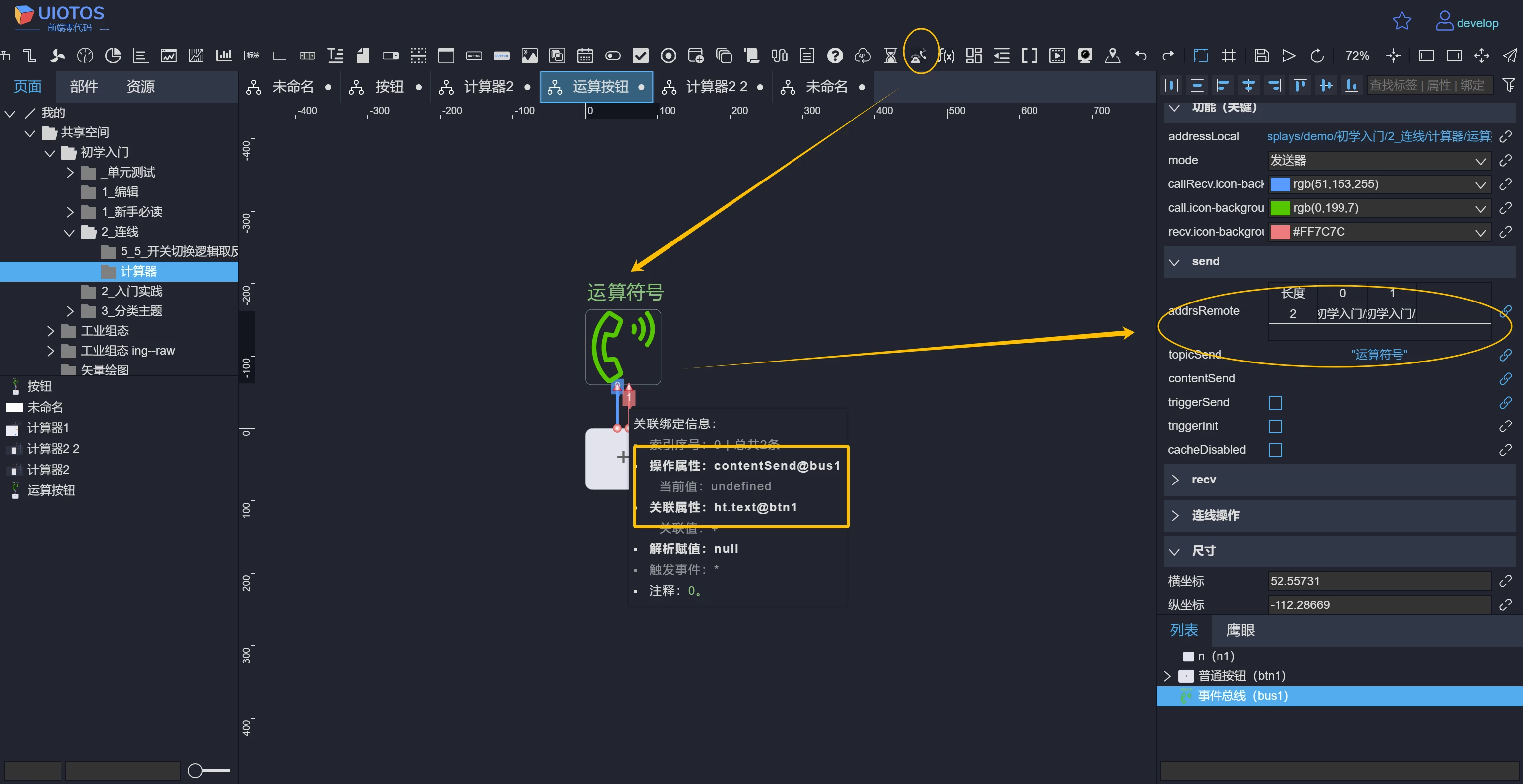
步骤7:按键和运算符页面交互设计,点击按钮发送当前数字或运算操作


步骤8:数字按键和加减乘除运算逻辑功能设计

小结
本示例,模拟了windows自带计算器,通过无代码方式,实现了UI界面、布局、交互、计算逻辑等,利用到了UIOTOS的页面嵌套封装、逻辑连线、收发器消息总线等特性。
什么是UIOTOS?
一款拥有独创专利技术的前端零代码工具,专注于解决前端界面开发定制难题,原型即应用!
具有页面嵌套、属性继承、节点连线等全新特性,学习门槛低,功能极为灵活。
用户无需懂任何前端开发技术,简单了解使用规则,就能够按照业务需求,定制开发复杂的WEB应用。
主要面向后端/算法工程师、硬件/电气工程师,以及产品经理、UI、美术、实施工程师等。
适用于搭建基于物联网平台等的上层业务应用。实现前端开发不求人,项目交付快好省!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)