UISearchDisplayController animate Cancel button
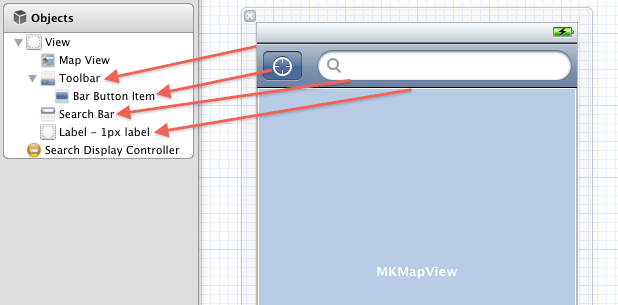
FUCK, SHIT, etc. 一系列脏话,日了等。为啥,因为烦的要命。主要是碰到了一个问题,我要在UIsearchBar的左边加一个按钮,这样UISearchBar的width就变小窄了。但是每次点击Cancel的时候,UISearBar又填充了整个视图的宽度。如下图:

解决方法:
-(void)searchDisplayControllerWillBeginSearch:(UISearchDisplayController*)controller {// animate the search bar to the left ie. x=0[UIView animateWithDuration:0.25f animations:^{
CGRect frame = controller.searchBar.frame; frame.origin.x =0; controller.searchBar.frame = frame;}
];
// remove all toolbar items[self.toolbar setItems:nil animated:YES];}
-(void)searchDisplayControllerDidEndSearch:(UISearchDisplayController*)controller
{// animate search bar back to its previous position and size// in my case it was x=55, y=1// and reduce its width by the amount moved, again 55px[UIView animateWithDuration:0.25f
delay:0.0f// the UIViewAnimationOptionLayoutSubviews is IMPORTANT,// otherwise you get no animation// but some kind of snap-back movement
options:UIViewAnimationOptionLayoutSubviews
animations:^{CGRect frame =self.toolbar.frame;
frame.origin.y =1;
frame.origin.x =55;
frame.size.width -=55;
controller.searchBar.frame = frame;}
completion:^(BOOL finished){// when finished, insert any tool bar items you had[self.toolbar setItems:[NSArray arrayWithObject:self.currentLocationButton] animated:YES];}];}
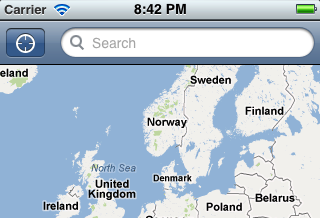
如下效果:


PS:
self.searchDisplayController.searchBar.frame=CGRectMake(10, 144, 152, 44); 这样不会改变SearchBar的宽度,需要将searchbar放在一个view上才可以。




