iOS开发网络篇—实现一个视频播放客户端小应用(一)
转自:http://www.cnblogs.com/wendingding/p/3815052.html
一、初步实现(完成tableview的基本数据展示)
1.前提说明
已经搭建了本地服务器,在本地服务器中存放了视频信息等资源。

服务器的资源

2.代码示例:
(1)新建一个项目,让主控制器继承自UItableviewControl

(2)根据资源的相关属性,创建数据模型
YYviodesModel.h文件
1 // 2 // YYviodesModel.h 3 // 01-文顶顶客户端 4 // 5 // Created by apple on 14-6-29. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import <Foundation/Foundation.h> 10 11 @interface YYviodesModel : NSObject 12 /** 13 * 视频ID 14 */ 15 @property(nonatomic,assign)int ID; 16 /** 17 * 视屏路径 18 */ 19 @property(nonatomic,copy)NSString *url; 20 /** 21 * 视频名称 22 */ 23 @property(nonatomic,copy)NSString *name; 24 /** 25 * 视频长度 26 */ 27 @property(nonatomic,assign)int length; 28 /** 29 * 视频缩略图 30 */ 31 @property(nonatomic,copy)NSString *image; 32 33 //提供一个对外的接口 34 +(instancetype)viodesModelWithDict:(NSDictionary *)dict; 35 @end
YYviodesModel.m文件
1 //
2 // YYviodesModel.m
3 // 01-文顶顶客户端
4 //
5 // Created by apple on 14-6-29.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYviodesModel.h"
10
11 @implementation YYviodesModel
12 +(instancetype)viodesModelWithDict:(NSDictionary *)dict
13 {
14 YYviodesModel *model=[[YYviodesModel alloc]init];
15 //对象转换为int类型的
16 model.ID=[dict[@"id"] intValue];
17 model.url=dict[@"url"];
18 model.name=dict[@"name"];
19 model.length=[dict[@"length"] intValue];
20 model.image=dict[@"image"];
21
22 //不能使用KVC
23 // [model setValuesForKeysWithDictionary:dict];
24 return model;
25 }
26 @end
(3)在主控制器中,编写业务逻辑代码
YYViewController.m文件
1 //
2 // YYViewController.m
3 // 01-文顶顶客户端
4 //
5 // Created by apple on 14-6-29.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10 #import "MBProgressHUD+MJ.h"
11 #import "YYviodesModel.h"
12 #import "UIImageView+WebCache.h"
13
14 @interface YYViewController ()
15 @property(nonatomic,strong)NSArray *videos;
16
17 @end
18
19 @implementation YYViewController
20
21 - (void)viewDidLoad
22 {
23 [super viewDidLoad];
24
25 [MBProgressHUD showMessage:@"正在努力加载中"];
26
27 //创建路径
28
29 NSString *urlStr=@"http://192.168.1.53:8080/MJServer/video";
30 NSURL *url=[NSURL URLWithString:urlStr];
31
32 //创建请求
33 NSMutableURLRequest *request=[NSMutableURLRequest requestWithURL:url];//默认为get请求
34 //设置最大的网络等待时间
35 request.timeoutInterval=5.0;
36
37 //获取主队列
38 NSOperationQueue *queue=[NSOperationQueue mainQueue];
39 //发起请求
40 [NSURLConnection sendAsynchronousRequest:request queue:queue completionHandler:^(NSURLResponse *response, NSData *data, NSError *connectionError) {
41 //隐藏HUD
42 [MBProgressHUD hideHUD];
43 if (data) {//如果请求成功,拿到服务器返回的数据
44 //解析拿到的数据(JSON方式)
45 NSDictionary *dict=[NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingMutableLeaves error:nil];
46 // NSArray *array=dict[@"video"];
47 NSArray *array=dict[@"videos"];
48
49 NSMutableArray *videos=[NSMutableArray array];
50 for (NSDictionary *dict in array) {
51 YYviodesModel *model=[YYviodesModel viodesModelWithDict:dict];
52 [videos addObject:model];
53 }
54 self.videos=videos;
55
56 //刷新表格
57 [self.tableView reloadData];
58
59 }else//如果请求失败,没有拿到数据
60 {
61 [MBProgressHUD showError:@"网络繁忙,等稍后再试!"];
62 }
63
64 }];
65 }
66
67 #pragma mark-数据源方法
68 -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
69 {
70 return 1;
71 }
72 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
73 {
74 return self.videos.count;
75 }
76 -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
77 {
78 static NSString *ID=@"ID";
79 UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:ID];
80 if (cell==nil) {
81 cell=[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID];
82 }
83
84 //获取数据模型
85 YYviodesModel *model=self.videos[indexPath.row];
86 cell.textLabel.text=model.name;
87 NSString *length=[NSString stringWithFormat:@"时长%d分钟",model.length];
88 cell.detailTextLabel.text=length;
89
90 // video.image == resources/images/minion_01.png
91 NSString *imageUrl = [NSString stringWithFormat:@"http://192.168.1.53:8080/MJServer/%@", model.image];
92
93 //这里使用了第三方框架
94 [cell.imageView setImageWithURL:[NSURL URLWithString:imageUrl] placeholderImage:[UIImage imageNamed:@"placeholder"]];
95
96 return cell;
97 }
98
99 //设置cell的行高
100 -(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
101 {
102 return 70;
103 }
104 @end
说明:该项目中使用了第三方框架MBProgressHUD和SDWebImage。
模拟器情况:

二、调整cell的内部结构
提示:在下面的方法中设置cell中子控件如图片等的高度是不可行的。下面的方法值负责处理cell的数据,在返回cell之后,会调用系统的方法对cell的内部结构进行设置,如果在该方法中设置了frame,那么会被覆盖掉,是无效的。
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{....}
实现思路:
(1)可以新建一个xib,使用xib设置。
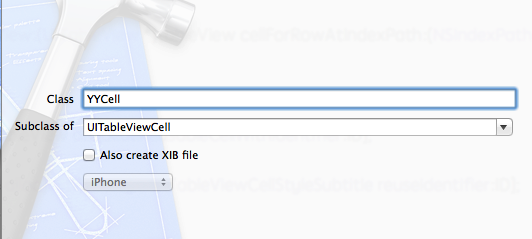
(2)新建一个类,继承自UITablecell,在该类中的-(void)layoutSubviews中进行设置(注意:一定要先调用父类的layoutSubviews方法).
下面演示第二种做法:

在-(void)layoutSubviews中设置frame
1 //
2 // YYCell.m
3 // 01-文顶顶客户端
4 //
5 // Created by apple on 14-6-29.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYCell.h"
10
11 @interface YYCell ()
12 @property(nonatomic,weak)UIView * divider;
13 @end
14 @implementation YYCell
15
16 - (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
17 {
18 self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
19 if (self) {
20
21 //加一条线
22 UIView *divider=[[UIView alloc]init];
23 [divider setBackgroundColor:[UIColor brownColor]];
24 divider.alpha=0.5;
25 [self.contentView addSubview:divider];
26 self.divider=divider;
27
28 }
29 return self;
30 }
31
32 -(void)layoutSubviews
33 {
34 [super layoutSubviews];
35
36 //调整frame
37 //图片的frame
38 CGFloat imageX=10;
39 CGFloat imageY=10;
40 CGFloat imageH=self.frame.size.height-2*imageY;
41 CGFloat imageW=imageH*200/112;
42 self.imageView.frame=CGRectMake(imageX, imageY, imageW, imageH);
43
44 //标题的frame
45 CGRect textF=self.textLabel.frame;
46 textF.origin.x=imageW+2*imageX;
47 self.textLabel.frame=textF;
48
49 //小标题的frame
50 CGRect detailTextF=self.detailTextLabel.frame;
51 detailTextF.origin.x=textF.origin.x;
52 self.detailTextLabel.frame=detailTextF;
53
54 //设置下划线的frame
55 CGFloat dividerH=1.0;
56 CGFloat dividerW=self.frame.size.width;
57 CGFloat dividerY=self.frame.size.height-1;
58 self.divider.frame=CGRectMake(0, dividerY, dividerW, dividerH);
59 }
60
61 @end
主控制器文件代码:
1 //
2 // YYViewController.m
3 // 01-文顶顶客户端
4 //
5 // Created by apple on 14-6-29.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10 #import "MBProgressHUD+MJ.h"
11 #import "YYviodesModel.h"
12 #import "UIImageView+WebCache.h"
13 #import "YYCell.h"
14
15 @interface YYViewController ()
16 @property(nonatomic,strong)NSArray *videos;
17
18 @end
19
20 @implementation YYViewController
21
22 - (void)viewDidLoad
23 {
24 [super viewDidLoad];
25 //去掉下划线
26 self.tableView.separatorStyle=UITableViewCellSeparatorStyleNone;
27
28 [MBProgressHUD showMessage:@"正在努力加载中"];
29
30 //创建路径
31
32 NSString *urlStr=@"http://192.168.1.53:8080/MJServer/video";
33 NSURL *url=[NSURL URLWithString:urlStr];
34
35 //创建请求
36 NSMutableURLRequest *request=[NSMutableURLRequest requestWithURL:url];//默认为get请求
37 //设置最大的网络等待时间
38 request.timeoutInterval=20.0;
39
40 //获取主队列
41 NSOperationQueue *queue=[NSOperationQueue mainQueue];
42 //发起请求
43 [NSURLConnection sendAsynchronousRequest:request queue:queue completionHandler:^(NSURLResponse *response, NSData *data, NSError *connectionError) {
44 //隐藏HUD
45 [MBProgressHUD hideHUD];
46 if (data) {//如果请求成功,拿到服务器返回的数据
47 //解析拿到的数据(JSON方式)
48 NSDictionary *dict=[NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingMutableLeaves error:nil];
49 // NSArray *array=dict[@"video"];
50 NSArray *array=dict[@"videos"];
51
52 NSMutableArray *videos=[NSMutableArray array];
53 for (NSDictionary *dict in array) {
54 YYviodesModel *model=[YYviodesModel viodesModelWithDict:dict];
55 [videos addObject:model];
56 }
57 self.videos=videos;
58
59 //刷新表格
60 [self.tableView reloadData];
61
62 }else//如果请求失败,没有拿到数据
63 {
64 [MBProgressHUD showError:@"网络繁忙,等稍后再试!"];
65 }
66
67 }];
68 }
69
70 #pragma mark-数据源方法
71 -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
72 {
73 return 1;
74 }
75 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
76 {
77 return self.videos.count;
78 }
79 -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
80 {
81 static NSString *ID=@"ID";
82 YYCell *cell=[tableView dequeueReusableCellWithIdentifier:ID];
83 if (cell==nil) {
84 cell=[[YYCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID];
85 }
86
87 //获取数据模型
88 YYviodesModel *model=self.videos[indexPath.row];
89 cell.textLabel.text=model.name;
90 NSString *length=[NSString stringWithFormat:@"时长%d分钟",model.length];
91 cell.detailTextLabel.text=length;
92
93 // video.image == resources/images/minion_01.png
94 NSString *imageUrl = [NSString stringWithFormat:@"http://192.168.1.53:8080/MJServer/%@", model.image];
95
96 //这里使用了第三方框架
97 [cell.imageView setImageWithURL:[NSURL URLWithString:imageUrl] placeholderImage:[UIImage imageNamed:@"placeholder"]];
98
99 return cell;
100 }
101
102 //设置cell的行高
103 -(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
104 {
105 return 70;
106 }
107 @end
模拟器运行效果:





