微信小程序+java后台
博主是大四学生,毕业设计做的是微信小程序+java后台。陆陆续续经历了三个月(因为白天要实习又碰上过年玩了一阵子),从对微信小程序一无所知到完成毕设,碰到许多问题,在跟大家分享一下自己的经历和一个小程序怎么从零开始。希望像我一样的小程序初学者看了这篇文章,可以少花费一些不必要的时间,少踩一点坑。
开发一个微信小程序需要https域名以及服务器,博主购买的是阿里云的服务器。接下来详细讲解一下开发小程序需要什么东西。
1. 进入微信公众平台https://mp.weixin.qq.com/注册微信小程序,并获得APPID和APPsecrete。
首先你得注册你的小程序,填写小程序的内容,过程很简单,博主就不赘述了
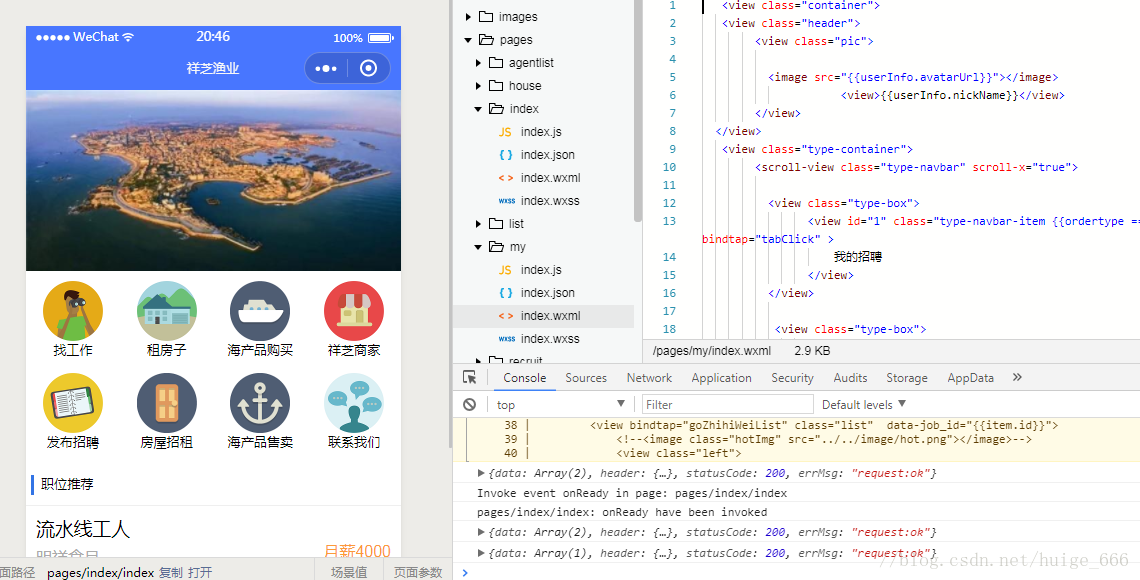
2.下载微信开发者工具,在上面那个网站可以下载。
微信开发者工具是专门写微信小程序前台页面的,有html/javaScript/css基础的朋友可以结合API直接实践了。具体开发内容我就不详细说明了。
3.后台和服务器
后台:因为博主在比较熟悉SSM框架,就使用了SSM框架的后台,开发工具Eclipse,有javaWeb开发经验的朋友这里就很容易了,至于大家使用SSH,还是直接使用servlet,或者其他后台,这就看个人所熟悉什么技术了。
服务器:在阿里云买了个服务器(学生价9.9/月,腾讯云似乎更便宜),数据库使用的是mysql。 嫌安装麻烦的朋友在这里推荐OneinStack,一键帮你装好java+tomcat+mysql,好像就几块钱。
如果是购买阿里云的服务器,注意一下:阿里云在外部还有一层保护,记得配置安全组规则,打开80,8080,3306,443,8443端口,博主被这里坑了很久,因为没有打开3306端口,一直连接不上服务器上的mysql。
至于前台如何连接到后台,api中有,最简单的就是wx.request直接发起url请求(多看看别人小程序源码以及API)。
4.https域名(挺麻烦,但是两到三天就能搞定)
开发微信小程序需要SSL证书的域名,在这里推荐大家买个便宜的域名,博主购买的是top,在阿里云上买的,几块钱。
接下来就是域名备案了,这个比较麻烦,但是是必须的,推荐阿里云备案系统,大概两三个工作日就搞定了,阿里云的工作人员态度都非常好。
域名备案完成后,阿里云上有免费的SSL证书,申请成功后下载,并按照他们的提示进行配置,就大功告成啦!
不要忘了域名解析要解析到自己的服务器上。
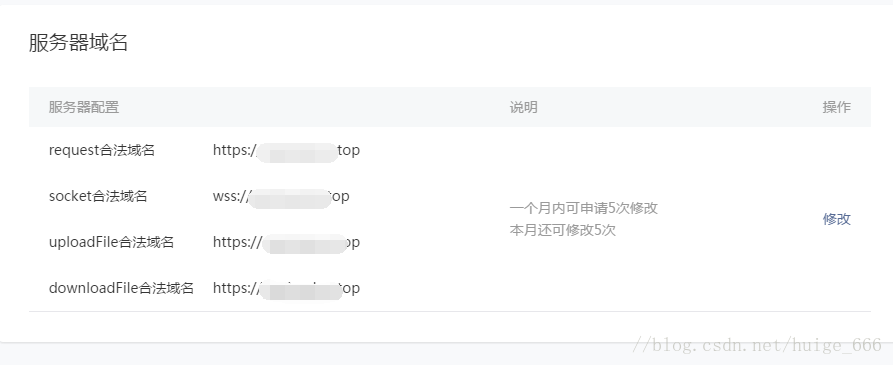
还有最后一步,你必须登录微信公众平台,配置服务器域名,这样才允许在微信前台中使用该域名。
5.接下来就可以安心搞开发了,博主在开发过程中看了大量其他小程序的源码和官方API,终于完成了这个毕业设计。
---------------------
作者:huige_666
来源:CSDN
原文:https://blog.csdn.net/huige_666/article/details/79640073
版权声明:本文为博主原创文章,转载请附上博文链接!
学问:纸上得来终觉浅,绝知此事要躬行
为事:工欲善其事,必先利其器。
态度:道阻且长,行则将至;行而不辍,未来可期
.....................................................................
------- 桃之夭夭,灼灼其华。之子于归,宜其室家。 ---------------
------- 桃之夭夭,有蕡其实。之子于归,宜其家室。 ---------------
------- 桃之夭夭,其叶蓁蓁。之子于归,宜其家人。 ---------------
=====================================================================
* 博客文章部分截图及内容来自于学习的书本及相应培训课程以及网络其他博客,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。 * @author Alan -liu * @Email no008@foxmail.com
转载请标注出处! ✧*꧁一品堂.技术学习笔记꧂*✧. ---> https://www.cnblogs.com/ios9/