博客园界面美化
* 博客文章部分截图及内容来自于学习的书本及相应培训课程以及网络其他博客,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。
* @author Alan
* @Email no008@foxmail.com
博客园界面美化
作者:@Ryanjie
本文为作者原创,转载请注明出处:https://www.cnblogs.com/Ryanjie/p/9382356.html
博客园界面美化
标签: 美化
0x00. 写在前面
皮肤作者:@SevenNight
皮肤作者博客:SevenNight
修改人:@Ryanjie
修改人:Ryanjie
前几天无意之中看到了一款特别好看(每个人的眼光都不一样)的博客皮肤“verdant”,皮肤的作者是@SevenNight。当时感觉这款皮肤很简洁却又不失本色,于是立刻更换了这款皮肤。但是在使用过程中碰到了一些问题。由于之前基本没有学过前端,只好自己动手慢慢钻研。最终,之前一些不能实现的或者是自己想要实现的,都满足了。
在这之前还是先感谢@SevenNight,感谢他设计得这款皮肤。我只是在原作者@SevenNight的基础上增添了markdown代码高亮、自动生成三级目录、版权声明、markdown代码添加行号、博客园内标签新窗口打开以及文章添加索引等功能。
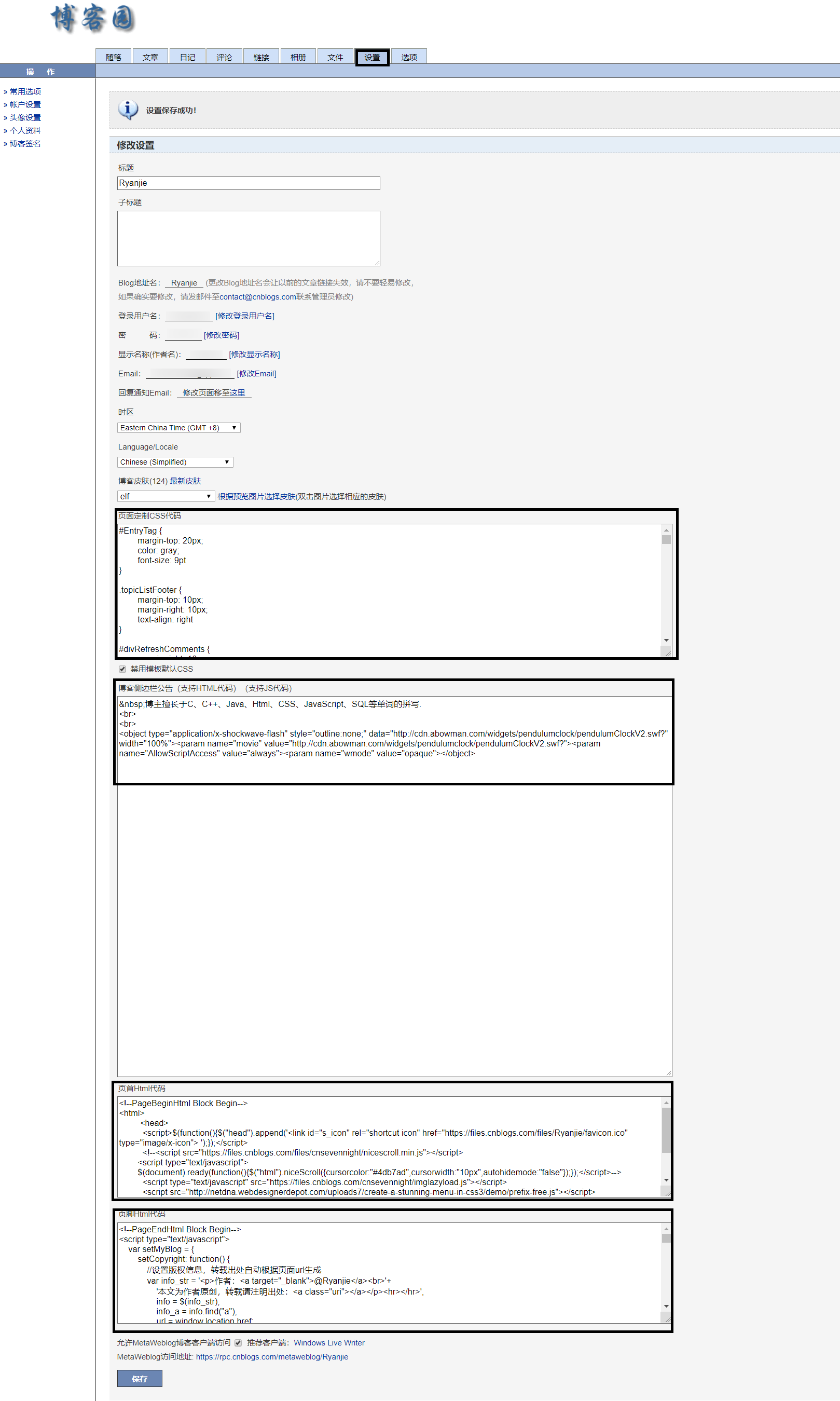
0x01. 博客园后台设置

图中从上到下依次为页面定制CSS、侧边栏、页首html,页脚Html代码。
0x02. 页面定制CSS代码
#EntryTag {
margin-top: 20px;
color: gray;
font-size: 9pt
}
.topicListFooter {
margin-top: 10px;
margin-right: 10px;
text-align: right
}
#divRefreshComments {
margin-right: 10px;
margin-bottom: 5px;
text-align: right;
font-size: 9pt
}
* {
margin: 0;
padding: 0
}
html {
height: 100%
}
body {
background-color: #eee;
color: #555;
font-size: 13px;
font-family: "Microsoft Yahei","Helvetica Neue",Helvetica,Arial,sans-serif;
line-height: 18px
}
table {
border-collapse: collapse;
border-spacing: 0
}
fieldset,img {
border: 0
}
ul {
word-break: break-all
}
li {
list-style: none
}
h1,h2,h3,h4,h5,h6 {
font-weight: normal;
font-size: 100%
}
a:link {
color: #555;
text-decoration: none;
transition: all .4s ease
}
a:visited {
color: #555;
text-decoration: none
}
a:hover {
color: #64a69c;
text-decoration: underline
}
a:active {
color: #555;
text-decoration: none
}
.clear {
clear: both
}
#home {
margin: 0 auto;
margin-top: 70px;
width: 95%
}
#header {
position: fixed;
top: 0;
right: 0;
left: 0;
z-index: 1000;
width: 100%;
min-width: 1200px;
box-shadow: 0 2px 6px rgba(100,100,100,0.3)
}
#blogTitle {
position: absolute;
clear: both;
margin-left: 40px
}
#blogTitle h1 {
margin-top: 10px;
font-size: 26px;
font-family: "Comic Sans MS"
}
#blogTitle h1 a {
color: #fff
}
#blogTitle h1 a:hover {
color: #64a69c;
text-decoration: none
}
#blogTitle h2 {
display: none
}
#blogLogo {
float: right
}
#navigator {
clear: both;
padding-left: 200px;
height: 40px;
background-color: #4db7ad
}
#navList {
float: left;
min-height: 40px
}
#navList li {
float: left;
padding: 0 5px
}
#navList a {
float: left;
display: block;
width: 5em;
height: 40px;
text-align: center;
font-size: 14px;
line-height: 40px
}
#navList a:link,#navList a:visited,#navList a:active {
color: #fff;
transition: all .4s ease
}
#navList a:hover {
background-color: #64a69c;
color: white;
text-decoration: none
}
.blogStats {
float: right;
margin-top: 8px;
margin-right: 2px;
color: #FFF;
text-align: right
}
#main {
width: 100%;
min-width: 1200px
}
#mainContent .forFlow {
width: auto
}
#mainContent {
float: left;
padding: 20px;
width: 75%;
min-height: 500px;
background-color: #fff;
box-shadow: 0 2px 6px rgba(100,100,100,0.3)
}
.day {
margin-bottom: 20px;
padding-bottom: 5px;
min-height: 10px;
_height: 10px
}
.day .c_b_p_desc {
padding-top: 45px;
padding-left: 260px;
text-indent: 2em
}
.day .postTitle {
position: relative;
padding-left: 260px
}
.day .postTitle a {
position: absolute;
padding-top: 30px
}
.day .postCon {
padding-top: 20px;
min-height: 160px
}
.desc_img {
position: absolute;
float: left
}
.dayTitle {
display: none;
clear: both;
margin-top: 3px;
margin-bottom: 10px;
width: 100%;
color: #666;
text-align: center;
font-weight: bold;
font-size: 110%;
line-height: 1.5em
}
.postTitle {
clear: both;
width: 100%;
font-size: 18PX;
line-height: 1.5em
}
.postTitle a:link,.postTitle a:visited,.postTitle a:active {
color: #64a69c
}
.postTitle a:hover {
padding-left: 20px;
text-decoration: none
}
.postCon {
float: right;
clear: both;
padding: 10px 0;
width: 100%;
line-height: 1.5em
}
.postDesc {
width: 100%;
float: right;
text-align: right;
color: #c3c3c3;
margin-top: 5px;
padding-top: 10px;
padding-right: 5px;
padding-bottom: 15px;
background: url(//images.cnblogs.com/cnblogs_com/cnsevennight/666322/o_bg-diag.png) bottom repeat-x;
clear: both
}
.postDesc a:link,.postDesc a:visited,.postDesc a:active {
color: #c3c3c3
}
.postDesc a:hover {
color: #64a69c;
text-decoration: none
}
.postSeparator {
float: right;
clear: both;
clear: both;
margin: 0 auto 15px auto;
width: 100%;
height: 10px
}
#sideBar {
float: right;
overflow: hidden;
width: 20%;
min-height: 200px;
text-overflow: ellipsis;
-o-text-overflow: ellipsis;
word-break: break-all
}
.newsItem {
margin-bottom: 8px;
padding: 15px 0 5px 0
}
.newsItem,.catListEssay,.catListLink,.catListNoteBook,.catListTag,.catListPostCategory,.catListPostArchive,.catListImageCategory,.catListArticleArchive,.catListView,.catListFeedback,.mySearch,.catListComment,.catListBlogRank,.catList,.catListArticleCategory {
margin-bottom: 35px;
padding: 10px;
background-color: #fff;
background-image: url("//images.cnblogs.com/cnblogs_com/cnsevennight/666322/o_list-bg.png");
background-repeat: repeat-x;
box-shadow: 0 2px 6px rgba(100,100,100,0.3);
word-wrap: break-word
}
.newsItem>div,#blog-news,.mySearch #widget_my_zzk {
margin-top: 50px
}
#blog-calendar {
margin-bottom: 35px;
padding-bottom: 10px;
width: 100%;
background-color: #fff;
box-shadow: 0 2px 6px rgba(100,100,100,0.3)
}
#calendar {
margin-bottom: 35px;
padding-bottom: 10px;
width: 100%;
background-color: #fff;
box-shadow: 0 2px 6px rgba(100,100,100,0.3)
}
#calendar .Cal {
width: 100%;
line-height: 1.5em
}
.Cal {
border: 0;
color: #666
}
#calendar table a:link,#calendar table a:visited,#calendar table a:active {
font-weight: bold
}
#calendar table a:hover {
background-color: #5ad0c2;
color: #fff;
text-decoration: none
}
.CalTodayDay {
color: #64a69c
}
#blog-calendar .CalNextPrev a:link,#calendar .CalNextPrev a:visited,#blog-calendar .CalNextPrev a:active {
margin: 10px;
padding: 3px 5px;
border-radius: 10px;
font-weight: bold
}
.CalDayHeader {
padding-top: 10px;
border-bottom: 1px solid #f9f7f4
}
.CalTitle {
width: 100%;
border-bottom: 1px solid #f9f7f4;
background-image: url("//images.cnblogs.com/cnblogs_com/cnsevennight/666322/o_list-bg.png");
background-repeat: repeat-x;
color: black
}
.CalTitle td {
padding-top: 15px;
padding-bottom: 5px
}
.catListTitle {
position: absolute;
right: 0;
left: 0;
padding-top: 10px;
padding-bottom: 10px;
padding-left: 10px;
border-bottom: 1px solid #f9f7f4;
text-align: left;
font-weight: bold;
font-size: 110%;
line-height: 1.5em
}
.catListComment {
line-height: 1.5em
}
.divRecentComment {
color: #666;
text-indent: 2em
}
#sideBarMain {
position: relative;
width: 100%
}
#sideBarMain ul {
margin-top: 50px;
line-height: 1.5em
}
#sideBarMain li {
display: block;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
line-height: 1.8;
word-break: keep-all
}
#sideBarMain li a {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap
}
#sideBarMain a {
color: #444;
text-decoration: none;
transition: all .4s ease
}
#sideBarMain a:hover {
color: #64a69c
}
.div_my_zzk {
position: relative;
width: 85%
}
#btnZzk {
background: url("//images.cnblogs.com/cnblogs_com/cnsevennight/666322/o_blog_search.png") no-repeat 5px 5px
}
#widget_my_google input[type=button] {
background: url("//images.cnblogs.com/cnblogs_com/cnsevennight/666322/o_google_search.png") no-repeat 5px 5px
}
.input_my_zzk {
padding-right: 30px;
padding-left: 5px;
width: 100%;
height: 25px;
outline: 0;
border: 1px solid #ccc
}
.btn_my_zzk {
position: absolute;
top: 1px;
right: -35px;
width: 25px;
height: 25px;
border: 0;
border-style: none;
color: transparent;
font-size: 12px;
cursor: pointer
}
.input_my_zzk:hover {
border: 1px solid #21759b;
transition: all .4s linear 0s
}
.input_my_zzk:focus {
border: 1px solid #21759b
}
#topics {
float: left;
overflow: hidden;
padding: 0 0 10px 0;
width: 100%;
min-height: 200px;
text-overflow: ellipsis;
-o-text-overflow: ellipsis;
word-break: break-all
}
#topics .postTitle {
float: left;
padding-left: 5px;
width: 100%;
font-weight: bold;
font-size: 130%;
line-height: 1.5em
}
.postBody {
padding: 5px 2px 5px 5px;
color: #000;
line-height: 1.5em
}
#EntryTag {
color: #666
}
#EntryTag a {
margin-left: 5px
}
#EntryTag a:link,#EntryTag a:visited,#EntryTag a:active {
color: #666
}
#EntryTag a:hover {
color: #64a69c
}
#topics .postDesc {
float: right;
margin-top: 5px;
padding-right: 5px;
width: 100%;
color: #666;
text-align: right
}
.feedback_area_title {
margin: 10px 0 30px;
border-bottom: 2px solid #ccc;
font: normal normal 16px/35px "Microsoft YaHei"
}
.feedbackListSubtitle {
color: #a8a8a8
}
.feedbackListSubtitle a:link,.feedbackListSubtitle a:visited,.feedbackListSubtitle a:active {
color: #64a69c;
font-weight: bold
}
.feedbackListSubtitle a:hover {
color: #64a69c;
text-decoration: underline
}
.feedbackListSubtitle b {
color: #64a69c
}
.feedbackManage {
float: right;
width: 200px;
text-align: right
}
.feedbackCon {
margin-bottom: 1em;
padding: 10px 20px 10px 5px;
width: 100%;
min-height: 35px;
border-bottom: 1px solid #EEE;
line-height: 1.5;
_height: 35px
}
#divRefreshComments {
margin-bottom: 10px;
text-align: right
}
.commenttb {
margin-bottom: 10px;
padding: 8px;
width: 50%;
width: 320px;
border: 1px solid #ddd;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
color: #555
}
.commenttb:hover {
outline: 0;
border-color: rgba(82,168,236,0.8);
-webkit-box-shadow: inset 1px 1px 1px rgba(0,0,0,0.075),0 0 4px rgba(82,168,236,0.6);
-moz-box-shadow: inset 1px 1px 1px rgba(0,0,0,0.075),0 0 4px rgba(82,168,236,0.6);
box-shadow: inset 1px 1px 1px rgba(0,0,0,0.075),0 0 4px rgba(82,168,236,0.6);
color: #333;
transition: all .4s linear 0s
}
.commentTextBox {
margin-top: 10px;
margin-bottom: 10px;
width: 410px!important
}
.commentTextBox:hover {
outline: 0;
border-color: rgba(82,168,236,0.8);
-webkit-box-shadow: inset 1px 1px 1px rgba(0,0,0,0.075),0 0 4px rgba(82,168,236,0.6);
-moz-box-shadow: inset 1px 1px 1px rgba(0,0,0,0.075),0 0 4px rgba(82,168,236,0.6);
box-shadow: inset 1px 1px 1px rgba(0,0,0,0.075),0 0 4px rgba(82,168,236,0.6);
color: #333;
transition: all .4s linear 0s
}
#AjaxHolder_PostComment_btnSubmit {
display: inline-block;
padding: 8px 20px;
outline: 0;
border: 0;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
background: #21759b;
color: #fff;
vertical-align: middle;
text-align: center;
text-decoration: none;
font-size: 14px;
cursor: pointer;
-webkit-transition: all .4s ease;
-moz-transition: all .4s ease;
-o-transition: all .4s ease;
transition: all .4s ease;
-ms-transition: all .4s ease
}
#AjaxHolder_PostComment_btnSubmit:hover {
background: #333
}
#AjaxHolder_PostComment_divCommnentArea tr {
margin-top: 10px;
margin-bottom: 10px
}
.comment_vote {
padding-right: 10px
}
.comment_vote a {
color: #999
}
.comment_vote a:hover {
color: #21759b
}
#commentform_title {
margin: 10px 0 30px;
padding: 0;
border-bottom: 2px solid #ccc;
background-image: none;
font: normal normal 16px/35px "Microsoft YaHei"
}
#comment_form_container .author {
padding-left: 10px;
width: 320px;
height: 20px;
border: 1px solid #ddd;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
background-color:#4a4a4a;
background-image: none;
color: #FFFAF0;
}
#comment_form_container p {
margin-bottom: 20px;
font-size: 14px
}
.commentbox_title_left {
font-size: 14px
}
.commentbox_title_right {
float: right;
height: 24px;
}
#comment_form_container .comment_textarea {
max-width:100%;
min-width:100%;
min-height:20em;
padding:5px;
border:none;
background:url("//images.cnblogs.com/cnblogs_com/ryanjan/1190413/o_o_kawai_mao.png") right bottom no-repeat;
background-color:#4a4a4a;
color: #FFFAF0;
font-size: 14px
}
#comment_form_container .comment_textarea:hover {
outline: 0;
border-color: rgba(82,168,236,0.8);
transition: all .4s linear 0s
}
#comment_form_container .comment_textarea:focus {
outline: 0
}
.comment_btn {
display: inline-block;
padding: 8px 20px;
width: 100px;
height: 38px;
outline: 0;
border: 0;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
background: #64a69c;
color: #fff;
vertical-align: middle;
text-align: center;
text-decoration: none;
font-size: 14px;
cursor: pointer;
-webkit-transition: all .4s ease;
-moz-transition: all .4s ease;
-o-transition: all .4s ease;
transition: all .4s ease;
-ms-transition: all .4s ease
}
.comment_btn:hover {
background: #333
}
.entrylistTitle,.PostListTitle,.thumbTitle {
text-align: right;
font-size: 110%
}
.entrylistDescription {
margin-bottom: 10px;
padding-top: 5px;
padding-right: 10px;
padding-bottom: 5px;
color: #666;
text-align: right
}
.entrylistItem {
position: relative;
margin-bottom: 100px;
padding-bottom: 5px;
width: 100%;
min-height: 20px;
_height: 20px
}
.entrylistItem img {
position: absolute;
top: 0;
left: 0;
float: left!important;
margin-right: 20px;
width: 200px
}
.entrylistItem .entrylistPosttitle {
clear: both;
padding-left: 260px;
width: 71%;
font-size: 18PX;
line-height: 1.5em
}
.entrylistItem .entrylistPostSummary {
margin-top: 10px;
margin-bottom: 5px;
padding-left: 260px;
min-height: 100px
}
.entrylistItem .c_b_p_desc {
text-indent: 2em
}
.entrylistPosttitle {
clear: both;
width: 100%;
font-size: 18PX;
line-height: 1.5em
}
.entrylistPosttitle a {
color: #64a69c
}
.entrylistPosttitle a:hover {
padding-left: 20px;
text-decoration: none
}
.entrylistPostSummary {
margin-top: 5px;
margin-bottom: 5px;
padding-left: 5px
}
.entrylistItemPostDesc {
width: 100%;
float: right;
text-align: right;
color: #c3c3c3;
margin-top: 5px;
padding-top: 10px;
padding-right: 5px;
padding-bottom: 15px;
background: url(//images.cnblogs.com/cnblogs_com/cnsevennight/666322/o_bg-diag.png) bottom repeat-x;
clear: both
}
.entrylistItemPostDesc a:link,.entrylistItemPostDesc a:visited,.entrylistItemPostDesc a:active {
color: #c3c3c3
}
.entrylistItemPostDesc a:hover {
color: #64a69c
}
.entrylist .postSeparator {
clear: both;
margin: 0;
padding: 0;
width: 100%;
height: 0;
border: 0;
font-size: 0;
line-height: 0
}
#nav_next_page a {
padding: 6px 12px;
border: 1px solid #ddd;
border-radius: 3px;
background-color: #fff;
text-decoration: none;
font-size: 14px
}
#nav_next_page a:hover {
border-color: #ddd;
background-color: #eee;
color: #64a69c
}
.pager {
margin-right: 10px;
text-align: right;
font-size: 14px
}
.pager a {
padding: 6px 12px;
border: 1px solid #ddd;
border-radius: 3px;
background-color: #fff;
text-decoration: none;
font-size: 14px
}
.pager a:hover {
border-color: #ddd;
background-color: #eee;
color: #64a69c
}
.PostList {
clear: both;
margin-bottom: 5px;
padding-top: 10px;
padding-right: 5px;
padding-left: 5px;
min-height: 1.5em;
border-bottom: 1px solid #ccc;
_height: 1.5em
}
.postTitl2 {
float: left
}
.postDesc2 {
float: right;
color: #666
}
.postText2 {
clear: both;
color: #666
}
.pfl_feedback_area_title {
margin-bottom: 10px;
border-bottom: 1px solid #666;
text-align: right;
font-weight: bold;
line-height: 1.5em
}
.pfl_feedbackItem {
margin-bottom: 20px;
border-bottom: 1px solid black
}
.pfl_feedbacksubtitle {
width: 100%;
height: 1.5em;
border-bottom: 1px dotted #666
}
.pfl_feedbackname {
float: left
}
.pfl_feedbackManage {
float: right
}
.pfl_feedbackCon {
padding-top: 5px;
padding-bottom: 5px;
color: black
}
.pfl_feedbackAnswer {
color: #64a69c;
text-indent: 2em
}
.tdSentMessage {
text-align: right
}
.errorMessage {
float: left;
width: 300px
}
#BlogPostCategory {
color: #666
}
#BlogPostCategory a {
margin: 2px 5px 0;
margin-left: 5px;
padding: 3px 14px;
height: 20px;
border-radius: 10px;
background: #e7e7e7;
color: #333;
text-decoration: none;
line-height: 20px
}
#BlogPostCategory a:link,#BlogPostCategory a:visited,#BlogPostCategory a:active {
color: #666
}
#BlogPostCategory a:hover {
background: #64a69c;
color: #f5f5f5
}
.divPhoto {
margin-right: 10px;
padding: 2px;
border: 1px solid #ccc
}
.thumbDescription {
margin-bottom: 10px;
padding-top: 5px;
padding-right: 10px;
padding-bottom: 5px;
color: #666;
text-align: right
}
#footer {
position: absolute;
right: 0;
left: 0;
margin-top: 10px;
margin-bottom: 10px;
padding-top: 10px;
padding-bottom: 10px;
width: 100%;
min-height: 15px;
background: #fff;
text-align: center;
_height: 15px
}
.personInfo {
margin-bottom: 20px
}
.pages {
text-align: right
}
.postBody {
line-height: 1.5em
}
.postBody p,.postCon p {
margin: 0 auto 1em auto;
text-indent: 2em
}
.postBody h2 {
margin: 15px auto 2px auto;
font-weight: bold;
font-size: 150%
}
.postBody h3 {
margin: 15px auto 2px auto;
font-weight: bold;
font-size: 120%
}
.postBody h4 {
margin: 15px auto 2px auto;
color: #333;
font-weight: bold;
font-size: 110%
}
.postBody h5 {
margin: 15px auto 2px auto;
color: #333;
font-weight: bold;
font-size: 100%
}
.postBody a:link,.postBody a:visited,.postBody a:active {
text-decoration: underline
}
.postCon a:link,.postCon a:visited,.postCon a:active {
text-decoration: underline
}
.postBody ul,.postCon ul {
margin-left: 2em
}
.postBody li,.postCon li {
margin-bottom: 1em;
list-style-type: disc
}
#div_digg .diggnum {
line-height: 3.5em!important
}
.diggit {
background: url('//images.cnblogs.com/cnblogs_com/cnsevennight/666322/o_diggit.png') no-repeat
}
.buryit {
background: url('//images.cnblogs.com/cnblogs_com/cnsevennight/666322/o_buryit.png') no-repeat
}
.postBody blockquote {
padding: 10px 60px 5px 60px;
min-height: 35px;
background: url('images/comment.gif')) no-repeat 25px 0;
color: #333;
line-height: 1.6em;
_height: 35px
}
#site_nav_under {
display: none
}
#ad_under_post_holder {
display: none
}
#under_post_news {
display: none
}
#google_ad_c2 {
display: none
}
#under_post_kb {
display: none
}
/*
代码高亮开始,使用了一个叫Google Code主题皮肤,直接拿过来还不行,有一些样式冲突,还要自己稍微改一些地方
Google Code style (c) Aahan Krish <geekpanth3r@gmail.com>
*/
pre {
/*控制代码不换行*/
white-space: pre;
word-wrap: normal;
}
.cnblogs-markdown .hljs {
display: block;
overflow-x: auto;
padding: 0.5em !important;
background: white !important;
color: black;
}
.hljs-comment,
.hljs-quote {
color: #800;
}
.hljs-keyword,
.hljs-selector-tag,
.hljs-section,
.hljs-title,
.hljs-name {
color: #008;
}
.hljs-variable,
.hljs-template-variable {
color: #660;
}
.hljs-string,
.hljs-selector-attr,
.hljs-selector-pseudo,
.hljs-regexp {
color: #080;
}
.hljs-literal,
.hljs-symbol,
.hljs-bullet,
.hljs-meta,
.hljs-number,
.hljs-link {
color: #066;
}
.hljs-title,
.hljs-doctag,
.hljs-type,
.hljs-attr,
.hljs-built_in,
.hljs-builtin-name,
.hljs-params {
color: #606;
}
.hljs-attribute,
.hljs-subst {
color: #000;
}
.hljs-formula {
background-color: #eee;
font-style: italic;
}
.hljs-selector-id,
.hljs-selector-class {
color: #9B703F
}
.hljs-addition {
background-color: #baeeba;
}
.hljs-deletion {
background-color: #ffc8bd;
}
.hljs-doctag,
.hljs-strong {
font-weight: bold;
}
.hljs-emphasis {
font-style: italic;
}
/*Google Code主题皮肤结束*/
/*去除博客园底部广告开始*/
div[id^="ad_"] {
display: none;
}
div[class^="c_ad"] {
display: none;
}
div[id^="under_post"] {
display: none;
}
/*去除博客园底部广告结束*/
/*博客园文章签名开始*/
#MySignature {
background:#FCFAA9 url(http://images.cnblogs.com/cnblogs_com/Ryanjie/1253883/o_Smile2.png) no-repeat scroll 15px 50%;
padding:10px 10px 80px 60px;
border: 1px dashed #F4A423;
font-family: 幼圆;
front-size: 18px;
margin-top:2px;
height:50px;
}
.MySignature_text {
line-height: 20px;
}
/*博客园文章签名结束*/0x03. 侧边栏公告
博主擅长于C、C++、Java、Html、CSS、JavaScript、SQL等单词的拼写.
<br>
<br>
<object type="application/x-shockwave-flash" style="outline:none;" data="http://cdn.abowman.com/widgets/pendulumclock/pendulumClockV2.swf?" width="100%"><param name="movie" value="http://cdn.abowman.com/widgets/pendulumclock/pendulumClockV2.swf?"><param name="AllowScriptAccess" value="always"><param name="wmode" value="opaque"></object>0x04. 页首Html代码
<!--PageBeginHtml Block Begin-->
<html>
<head>
<script>$(function(){$("head").append('<link id="s_icon" rel="shortcut icon" href="https://files.cnblogs.com/files/Ryanjie/favicon.ico" type="image/x-icon"> ');});</script>
<!--<script src="https://files.cnblogs.com/files/cnsevennight/nicescroll.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){$("html").niceScroll({cursorcolor:"#4db7ad",cursorwidth:"10px",autohidemode:"false"});});</script>-->
<script type="text/javascript" src="https://files.cnblogs.com/cnsevennight/imglazyload.js"></script>
<script src="http://netdna.webdesignerdepot.com/uploads7/create-a-stunning-menu-in-css3/demo/prefix-free.js"></script>
<!--PageBeginHtml Block End-->
</head>
<body>
</body>
</html>0x05. 页脚Html代码
<!--PageEndHtml Block Begin-->
<script type="text/javascript">
var setMyBlog = {
setCopyright: function() {
//设置版权信息,转载出处自动根据页面url生成
var info_str = '<p>作者:<a target="_blank">@Ryanjie</a><br>'+
'本文为作者原创,转载请注明出处:<a class="uri"></a></p><hr></hr>',
info = $(info_str),
info_a = info.find("a"),
url = window.location.href;
$(info_a[0]).attr("href","http://www.cnblogs.com/ryanjan/");
$(info_a[1]).attr("href",url).text(url);
$("#cnblogs_post_body").prepend(info);
},
setAtarget: function() {
// 博客内的链接在新窗口打开
$("#cnblogs_post_body a").each(function(){
this.target = "_blank";
})
},
setContent: function() {
//博客园内自动生成目录
var jquery_h1_list = $('#cnblogs_post_body h1');
if (jquery_h1_list.length == 0) { return; }
if ($('#cnblogs_post_body').length == 0) { return; }
var content = '<a name="_labelTop"></a>';
content += '<div id="navCategory">';
content += '<p style="font-size:18px"><b>阅读目录(Content)</b></p>';
// 一级目录 start
content += '<ul class="first_class_ul">';
for (var i = 0; i < jquery_h1_list.length; i++)
{
var go_to_top = '<div style="text-align: right"><a href="#_labelTop">回到顶部(go to top)</a><a name="_label' + i + '"></a></div>';
$(jquery_h1_list[i]).before(go_to_top);
// 一级目录的一条
var li_content = '<li><a href="#_label' + i + '">' + $(jquery_h1_list[i]).text() + '</a></li>';
var nextH1Index = i + 1;
if (nextH1Index == jquery_h1_list.length) { nextH1Index = 0; }
var jquery_h2_list = $(jquery_h1_list[i]).nextUntil(jquery_h1_list[nextH1Index], "h2");
// 二级目录 start
if (jquery_h2_list.length > 0)
{
//li_content +='<ul style="list-style-type:none; text-align: left; margin:2px 2px;">';
li_content += '<ul class="second_class_ul">';
}
for (var j = 0; j < jquery_h2_list.length; j++)
{
var go_to_top2 = '<div style="text-align: right"><a name="_lab2_'+ i + '_' + j + '"></a></div>';
$(jquery_h2_list[j]).before(go_to_top2);
// 二级目录的一条
li_content +='<li><a href="#_lab2_'+ i +'_' + j + '">' + $(jquery_h2_list[j]).text() + '</a></li>';
var nextH2Index = j + 1;
var next;
if (nextH2Index == jquery_h2_list.length)
{
if (i + 1 == jquery_h1_list.length)
{
next = jquery_h1_list[0];
}
else
{
next = jquery_h1_list[i + 1];
}
}
else
{
next = jquery_h2_list[nextH2Index];
}
var jquery_h3_list = $(jquery_h2_list[j]).nextUntil(next, "h3");
// 三级目录 start
if (jquery_h3_list.length > 0)
{
li_content += '<ul class="third_class_ul">';
}
for (var k = 0; k < jquery_h3_list.length; k++)
{
var go_to_third_Content = '<div style="text-align: right"><a name="_label3_' + i + '_' + j + '_' + k + '"></a></div>';
$(jquery_h3_list[k]).before(go_to_third_Content);
// 三级目录的一条
li_content += '<li><a href="#_label3_' + i + '_' + j + '_' + k + '">' + $(jquery_h3_list[k]).text() + '</a></li>';
}
if (jquery_h3_list.length > 0)
{
li_content += '</ul>';
}
li_content += '</li>';
// 三级目录 end
}
if (jquery_h2_list.length > 0)
{
li_content +='</ul>';
}
li_content +='</li>';
// 二级目录 end
content += li_content;
}
// 一级目录 end
content += '</ul>';
content += '</div>';
$($('#cnblogs_post_body')[0]).prepend(content);
},
runAll: function() {
/* 运行所有方法
* setAtarget() 博客园内标签新窗口打开
* setContent() 设置目录
* setCopyright() 设置版权信息
* setCodeRow() 代码行号显示
*/
this.setAtarget();
this.setContent();
this.setCopyright();
}
}
setMyBlog.runAll();
</script>
<script src="https://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<link href="https://files.cnblogs.com/files/asxinyu/marvin.nav.my1505.css" rel="stylesheet">
<script type="text/javascript" src="https://files.cnblogs.com/files/asxinyu/marvin.nav.my1505.js"></script>
<script type="text/javascript">
$(function(){
<!--下面代码修改导航栏必须放在最后,否则会影响 标签分类 以及 目录的生成-->
$("#navList li:eq(0)").remove();
$("#navList").append('<li><a id="Coding" class="menu" rel="nofollow" href="https://coding.net/u/Ryanjie/">Coding</a></li>');
$("#navList").append('<li><a id="Class " class="menu" rel="nofollow" href="https://edu.cnblogs.com/campus/sau/5401010104-05">Class</a></li>');
$("#navList").append('<li><a id="Class " class="menu" rel="nofollow" href="https://www.cnblogs.com/ryanjan/p/9116110.html">留言</a></li>');
//加载图片
var posttitle = "";
if($(".entrylistPosttitle").length!=0)
posttitle = "entrylistPosttitle";
if($(".postTitle").length!=0)
posttitle = "postTitle";
$(".c_b_p_desc").each(function(i){
var ispictures = $("."+posttitle+" a:eq("+i+")").html();
var hrefStr = $("."+posttitle+" a:eq("+i+")").attr("href");
if(ispictures.substring(ispictures.length-1)=="."){
var str =hrefStr.substring(hrefStr.lastIndexOf("/")+1,hrefStr.lastIndexOf("."));
var imgurl ="http://images.cnblogs.com/cnblogs_com/ryanjan/1190413/o_"+str+".png";
$(".c_b_p_desc:eq("+i+")").before('<div class="main_img desc_img"><img class="lazy" style="width:240px;height:160px;margin-right: 20px;" src="http://images.cnblogs.com/cnblogs_com/ryanjan/1190413/t_o_loading.gif" data-original="'+imgurl+'"><div class="show"><span class="imgArea"><a title="阅读全文" href="'+hrefStr+'"></a></span></div></div>');
}else{
$(".c_b_p_desc:eq("+i+")").before('<div class="main_img desc_img"><img class="lazy" style="width:240px;height:160px;margin-right: 20px;" src="http://images.cnblogs.com/cnblogs_com/ryanjan/1190413/t_o_loading.gif" data-original="http://images.cnblogs.com/cnblogs_com/ryanjan/1190413/o_o_Ryanjielogo.png"><div class="show"><span class="imgArea"><a title="阅读全文" href="'+hrefStr+'"></a></span></div></div>');
}
$("img.lazy").lazyload();
});
});
</script>
<!--PageEndHtml Block End-->将上述代码全部添加完毕之后,点击『保存』即可。
0x06. 博客签名

<div>
<div id="MySignature_text">
<p>作者:<a href="http://www.cnblogs.com/ryanjan/" name="Ryanjie" target="_blank">Ryanjie</a></p>
<p>出处:<a href="http://www.cnblogs.com/ryanjan/" target="_blank">http://www.cnblogs.com/ryanjan/</a></p>
<p><b>本文版权归作者和博客园所有,欢迎转载。转载请在留言板处留言给我,且在文章标明原文链接,谢谢!</b></p>
<p>如果您觉得本篇博文对您有所收获,觉得我还算用心,请点击右下角的<span style="color: #6DA47D; font-size: 18px"> [推荐]</span>,谢谢!</p>
</div>
</div>注意:复制代码时请自行替换相关的地址。
提示:可以使用文本编辑器的替换功能进行快速查找替换,hahaha....
0x07. 写在最后
其实我本来想对相关的代码仔细讲解一下的(自己也是磕磕碰碰总结出来的),但是因为自己水平有限(担心自己讲错),所以就不讲解了(手动滑稽)。等什么时候自己完全理解之后会详细讲解的/xiaoku。
关于返回顶部。由于我是使用cmd markdown来编写,每次都会在标题上添加“#”变为一级标题,然后在右侧的快速定位中就会出现标题,点击标题也可以快速返回顶部。所以,我就没有添加快速返回顶部的小火箭。想添加的可以自己动手试一下。
最后,希望有前端高手能指点我一二,每个人都会有瓶颈的时候,强中自有强中手,希望我这个小菜能够得到高手指点。( ̄▽ ̄)~*
学问:纸上得来终觉浅,绝知此事要躬行
为事:工欲善其事,必先利其器。
态度:道阻且长,行则将至;行而不辍,未来可期
.....................................................................
------- 桃之夭夭,灼灼其华。之子于归,宜其室家。 ---------------
------- 桃之夭夭,有蕡其实。之子于归,宜其家室。 ---------------
------- 桃之夭夭,其叶蓁蓁。之子于归,宜其家人。 ---------------
=====================================================================
* 博客文章部分截图及内容来自于学习的书本及相应培训课程以及网络其他博客,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。 * @author Alan -liu * @Email no008@foxmail.com
转载请标注出处! ✧*꧁一品堂.技术学习笔记꧂*✧. ---> https://www.cnblogs.com/ios9/



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
2017-09-28 notepad++ 快捷键大全、notepad常用快捷键