JavaWEB后端支付银联,支付宝,微信对接
注:本文来源于:《 JavaWEB后端支付银联,支付宝,微信对接 》
JavaWEB后端支付银联,支付宝,微信对接
标签(空格分隔): java
项目概述
最近项目需要后端打通支付,所以对接部分做成了一个小模块.
先说下项目要求:
后端要对接银联无跳转Token支付,支付宝wap支付,微信APP支付,前端用的是H5和ionic.后端对下单请求只拼接参数或者拼接html给前端,前端提交下单,支付逻辑则再后端进行.
其中支付宝提供了SDK,银联也提供了SDK,微信的这个SDK在后端貌似没法用,自己写了个.
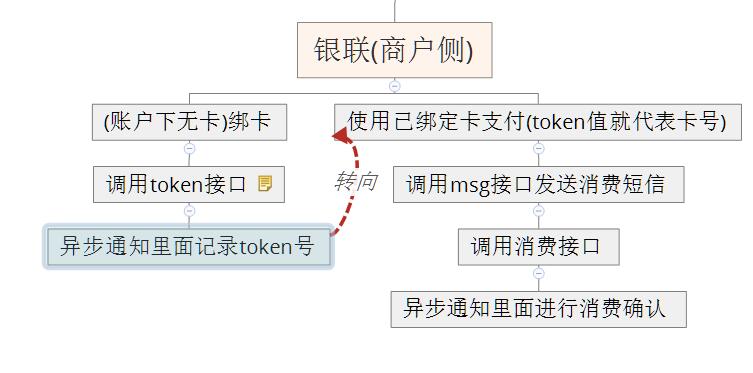
银联支付流程,当然银联接口很多,流程时候设计稿相对应的
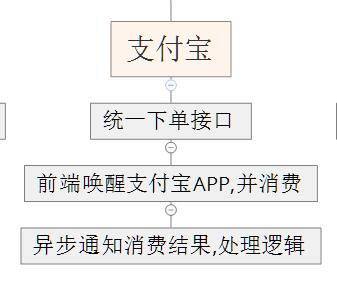
支付宝支付流程:
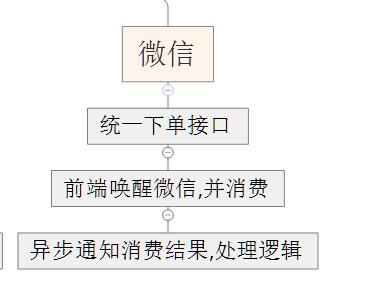
微信支付流程:和支付宝差不多,但坑多…
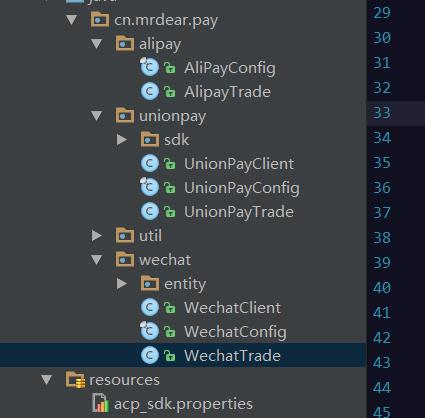
项目结构
项目设计每一个支付都有Config来配置一些公共参数之类的.然后Config可以得到一个Client单例对象,请求都是有Client来发的,用户使用Trade对象,该对象把请求交给Client,并拿到结果.
所以如果你想启动这个项目,最先开始的去Config里面配置你的商户参数.具体使用可以参考test里面的demo
调用形式如下:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
知道这个结构便于你二次开发.对待这些支付对接,要耐心看官方文档,不然往往停留在验签上面不经推进项目.
github地址: https://github.com/nl101531/JavaWEB
参考内容:
微信:
https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=9_1
支付宝:
https://doc.open.alipay.com/docs/api.htm?spm=a219a.7629065.0.0.7zbffO&apiId=1046&docType=4
为人:谦逊、激情、博学、审问、慎思、明辨、 笃行
学问:纸上得来终觉浅,绝知此事要躬行
为事:工欲善其事,必先利其器。
态度:道阻且长,行则将至;行而不辍,未来可期
.....................................................................
------- 桃之夭夭,灼灼其华。之子于归,宜其室家。 ---------------
------- 桃之夭夭,有蕡其实。之子于归,宜其家室。 ---------------
------- 桃之夭夭,其叶蓁蓁。之子于归,宜其家人。 ---------------
=====================================================================
* 博客文章部分截图及内容来自于学习的书本及相应培训课程以及网络其他博客,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。 * @author Alan -liu * @Email no008@foxmail.com
转载请标注出处! ✧*꧁一品堂.技术学习笔记꧂*✧. ---> https://www.cnblogs.com/ios9/
学问:纸上得来终觉浅,绝知此事要躬行
为事:工欲善其事,必先利其器。
态度:道阻且长,行则将至;行而不辍,未来可期
.....................................................................
------- 桃之夭夭,灼灼其华。之子于归,宜其室家。 ---------------
------- 桃之夭夭,有蕡其实。之子于归,宜其家室。 ---------------
------- 桃之夭夭,其叶蓁蓁。之子于归,宜其家人。 ---------------
=====================================================================
* 博客文章部分截图及内容来自于学习的书本及相应培训课程以及网络其他博客,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。 * @author Alan -liu * @Email no008@foxmail.com
转载请标注出处! ✧*꧁一品堂.技术学习笔记꧂*✧. ---> https://www.cnblogs.com/ios9/