Element el-date-picker 日期选择器的使用
* 博客文章部分截图及内容来自于学习的书本及相应培训课程以及网络其他博客,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。
* @author Alan
* @Email no008@foxmail.com
正文
Element el-date-picker 日期选择器的使用
1. 前言
日期选择器用来选择一个或者多个日期,例如选择某个人的生日,再例如选择订单的创建日期,应用还是非常普遍的。
本篇就来介绍下Element提供的日期选择器的常见用法。
2. 基本用法
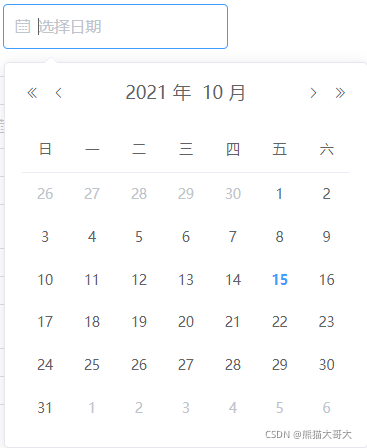
编写html代码如下:
如上代码会显示一个日期选择器,且选中日期的值绑定了value变量,且当选中日期发生变化时,会触发dateChange方法。
对应效果如下:
3. 日期格式化
有时候我们需要,按照我们设定的格式,来处理绑定的日期值,可以通过value-format属性来指定格式,常用的格式化字符串包括:
- yyyy 年
- MM 月
- WW 周
- dd 日
- HH 时 (24小时制)
- hh 时 (12小时制)
- mm 分钟
- ss 秒
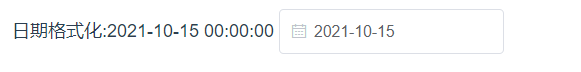
所以,如果按照MySQL数据库对日期字符串格式化要求,我们编写代码如下:
选中某个日期后,对应效果如下,可见value已经被格式化:
4. 选择其他日期单位
除了选中某一天,有时候我们还会面临,选择某一周、某个月份、某个年份的需求,此时可以通过type属性来设置。
例如:
效果:
5. 选择多个日期
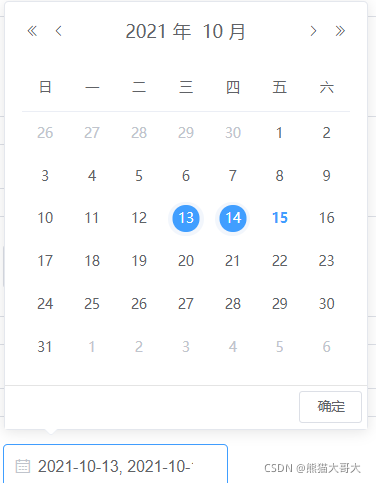
el-date-picker还支持选中多个日期,通过将type属性值设置为dates即可。
效果:
6. 带快捷选项
有时候,我们希望可以直接选择昨天、上周、上月,这些经常使用的日期不需要我们去查找,就能快速选中,此时可以借助picker-options属性来实现。
代码:
通过上述代码,点击text对应按钮,即可将我们代码编写的值选中,效果如下:
7. 禁用部分日期
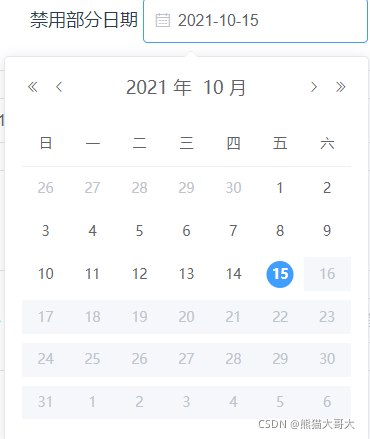
通过picker-options还可以禁用部分日期,代码:
效果如下:
8. 小结
el-date-picker日期选择器提供的功能很全面,实现起来也挺简单,还是比较好用的。
到此这篇关于Element el-date-picker 日期选择器的使用的文章就介绍到这了,更多相关Element el-date-picker 日期选择器内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
学问:纸上得来终觉浅,绝知此事要躬行
为事:工欲善其事,必先利其器。
态度:道阻且长,行则将至;行而不辍,未来可期
.....................................................................
------- 桃之夭夭,灼灼其华。之子于归,宜其室家。 ---------------
------- 桃之夭夭,有蕡其实。之子于归,宜其家室。 ---------------
------- 桃之夭夭,其叶蓁蓁。之子于归,宜其家人。 ---------------
=====================================================================
* 博客文章部分截图及内容来自于学习的书本及相应培训课程以及网络其他博客,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。 * @author Alan -liu * @Email no008@foxmail.com
转载请标注出处! ✧*꧁一品堂.技术学习笔记꧂*✧. ---> https://www.cnblogs.com/ios9/









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
2018-04-23 处理数据库 Ora-00845: memory_traget not supported on this system 的错误