Vue 中 的 mixin 混入(合)
* 博客文章部分截图及内容来自于学习的书本及相应培训课程以及网络其他博客,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。
* @author Alan
* @Email no008@foxmail.com
正文
Vue 中 的 mixin 混入(合)
1:说明
/*
## mixin(混入)
1. 功能:可以把多个组件共用的配置提取成一个混入对象
2. 使用方式:
第一步定义混合:
```
{
data(){....},
methods:{....}
....
}
```
第二步使用混入:
全局混入:```Vue.mixin(xxx)```
局部混入:```mixins:['xxx'] ```
*/2:代码结构
3:代码内容
vue.config.js
const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true, lintOnSave:false /*关闭语法检查*/ })
main.js
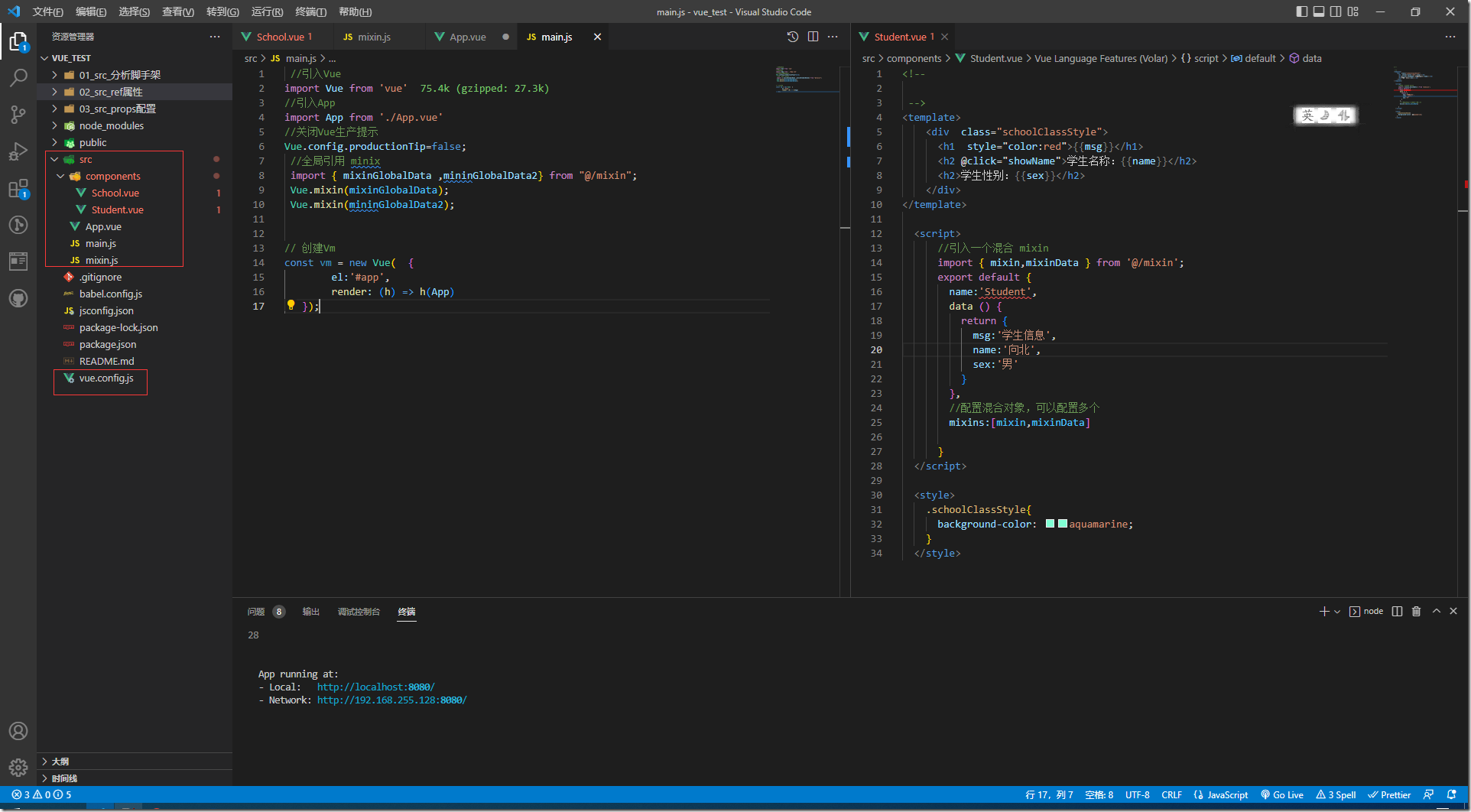
//引入Vue import Vue from 'vue' //引入App import App from './App.vue' //关闭Vue生产提示 Vue.config.productionTip=false; //全局引用 minix import { mixinGlobalData ,mininGlobalData2} from "@/mixin"; Vue.mixin(mixinGlobalData); Vue.mixin(mininGlobalData2); // 创建Vm const vm = new Vue( { el:'#app', render: (h) => h(App) });
index.html
<!DOCTYPE html> <html lang=""> <head> <meta charset="utf-8"> <!-- 针对ie浏览器的一个特殊配置,含义是让ie浏览器以最高的渲染级别进行渲染界面 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 开启移动端理想视口 --> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <!-- 配置页签的图标 --> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <!-- 配置网页的标题:找 package.json文件里的 "name": "vue_test" 值 --> <title><%= htmlWebpackPlugin.options.title %></title> </head> <body> <!-- 如果浏览器不支持js,则该标签的元素里的内容将会被渲染 --> <noscript> <strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <!-- 容器 --> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
App.vue
<!-- --> <template> <div> <hr/> <div class="divCss"> <h1 class="h1Css">Vue中的 minix属性</h1> <hr/> <!-- 调用组件,传递数据 --> <School/> <hr/> <Student /> <hr/> </div> </div> </template><script> import School from './components/School.vue'; import Student from './components/Student.vue'; export default { name:'App', components:{ Student, School }, } </script><style> .divCss{ background-color: chocolate; margin: auto; padding: 20px; } .h1Css{ font-size: 36px; color: white; } </style>
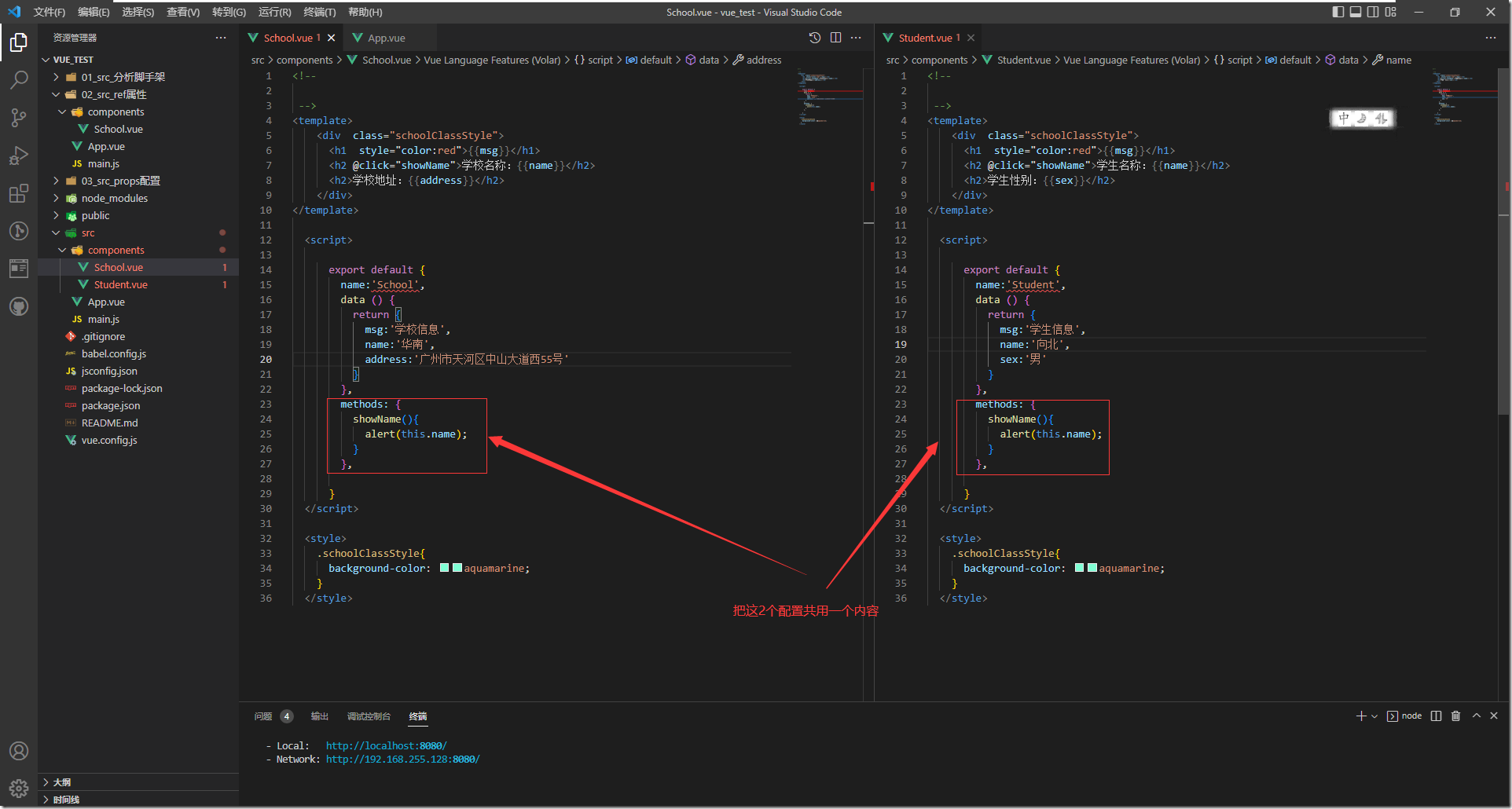
Student.vue
<!-- --> <template> <div class="schoolClassStyle"> <h1 style="color:red">{{msg}}</h1> <h2 @click="showName">学生名称:{{name}}</h2> <h2>学生性别:{{sex}}</h2> </div> </template>
<script> //引入一个混合 mixin import { mixin,mixinData } from '@/mixin'; export default { name:'Student', data () { return { msg:'学生信息', name:'向北', sex:'男' } }, //配置混合对象,可以配置多个 mixins:[mixin,mixinData] } </script><style> .schoolClassStyle{ background-color: aquamarine; } </style>
School.vue
<!-- --> <template> <div class="schoolClassStyle"> <h1 style="color:red">{{msg}}</h1> <h2 @click="showName">学校名称:{{name}}</h2> <h2>学校地址:{{address}}</h2> </div> </template><script> //引入一个混合 mixin import { mixin ,mixinData} from '@/mixin'; export default { name:'School', data () { return { msg:'学校信息', name:'华南', address:'广州市天河区中山大道西55号' } }, //配置混合对象,可以配置多个 mixins:[mixin,mixinData] } </script><style> .schoolClassStyle{ background-color: aquamarine; } </style>
minix.js
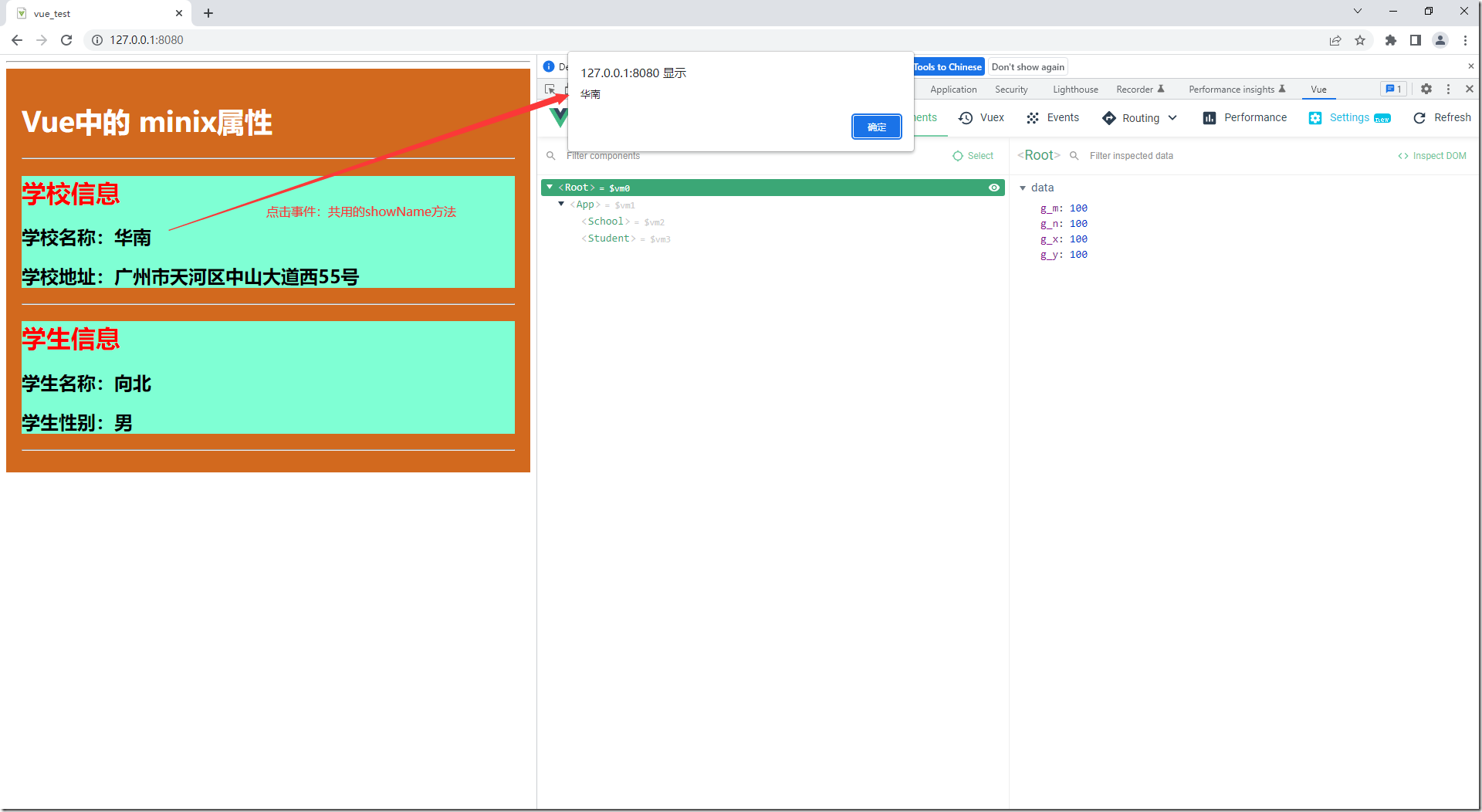
export const mixin ={ methods: { showName(){ alert(this.name); } }, } export const mixinData={ data () { return { x:100, y:100 } } } export const mixinGlobalData={ data () { return { g_x:100, g_y:100 } } } export const mininGlobalData2={ data () { return { g_m:100, g_n:100 } } }
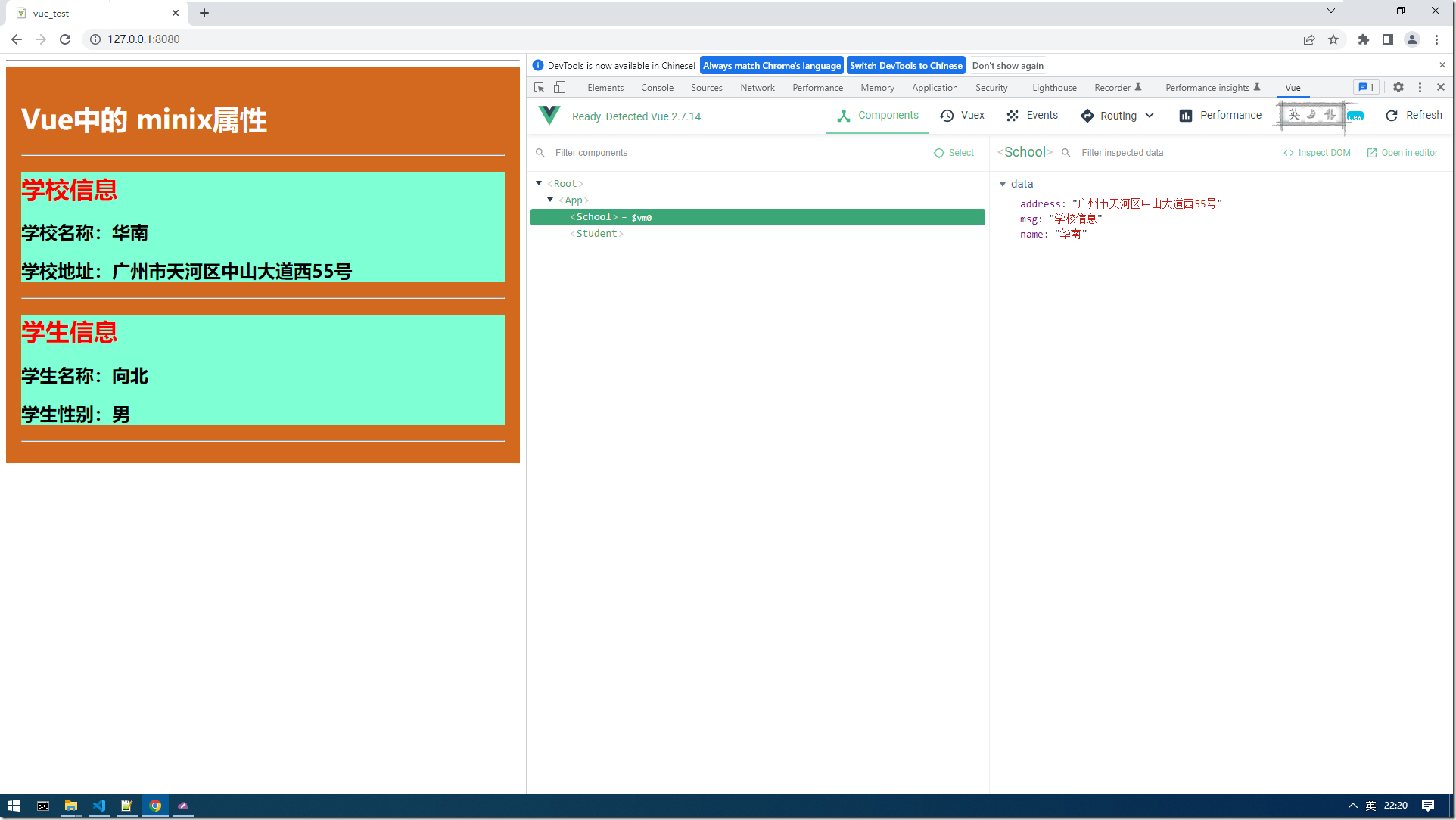
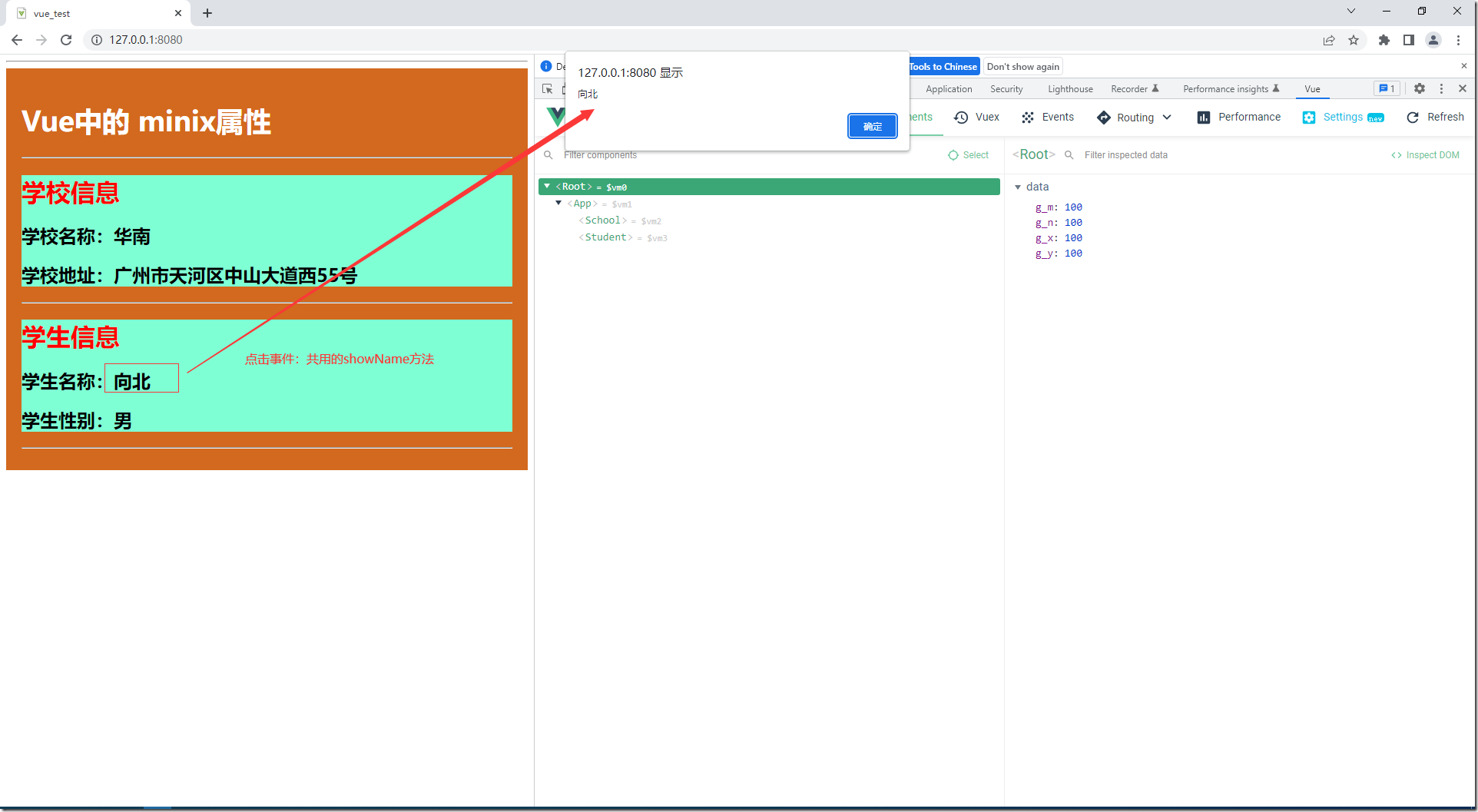
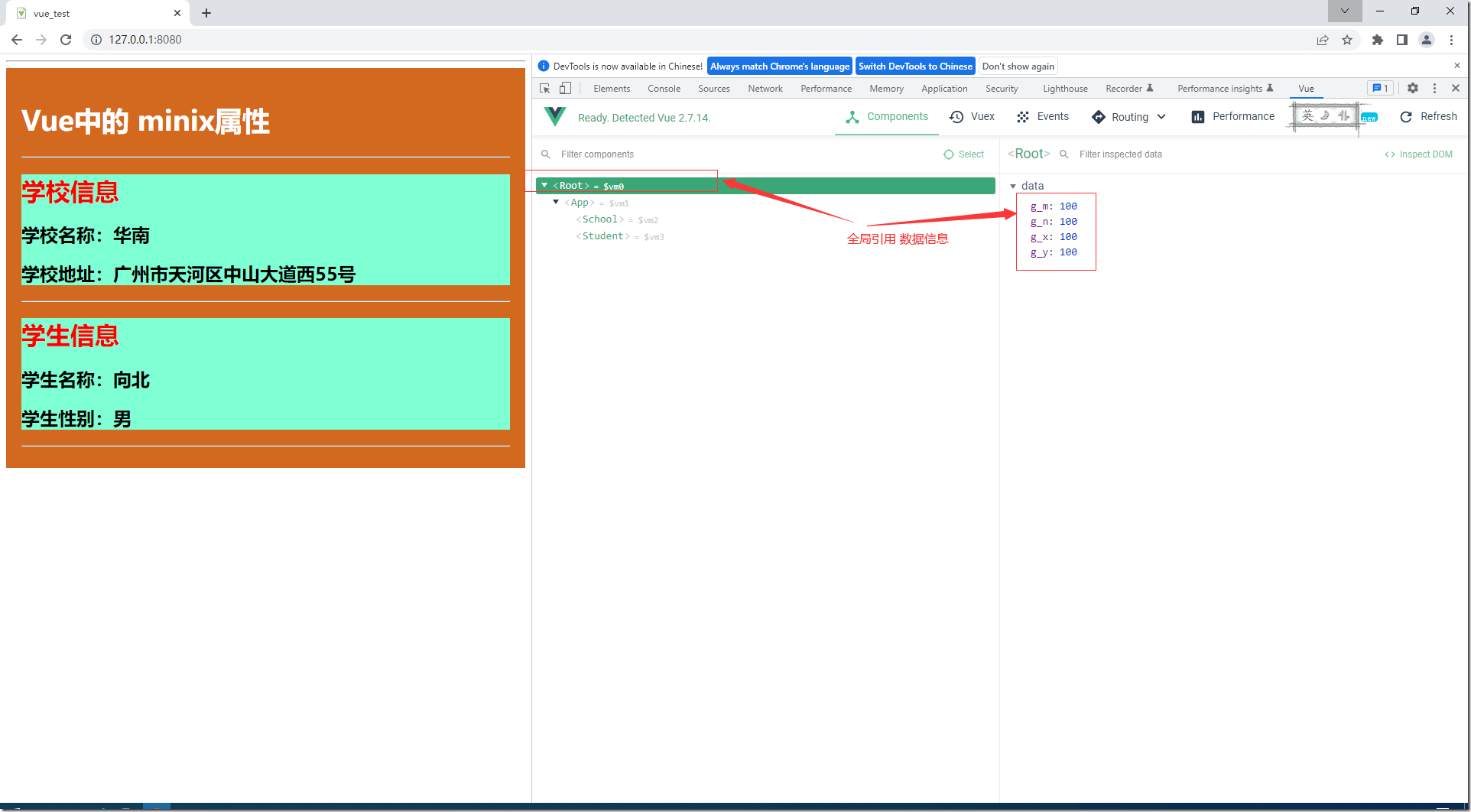
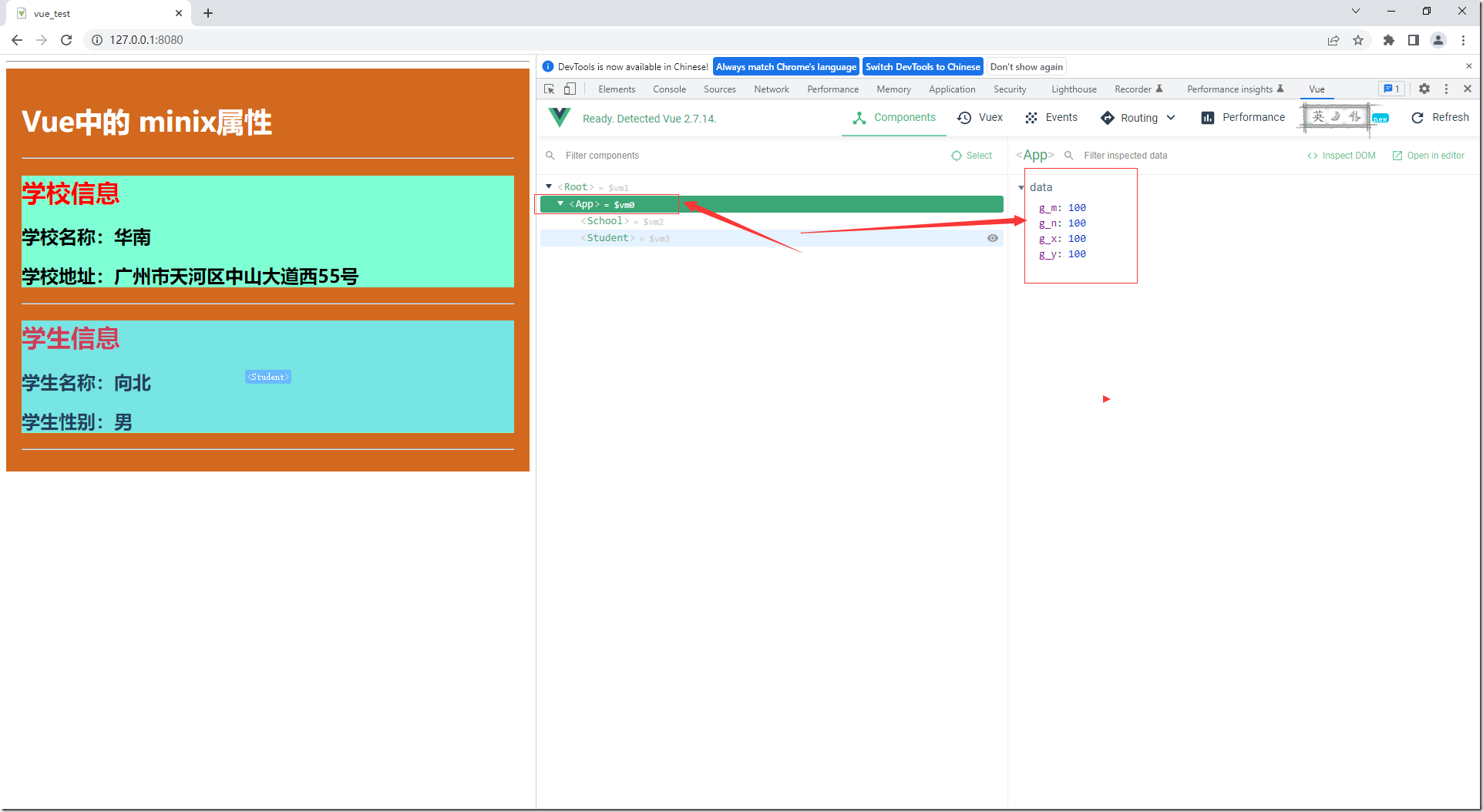
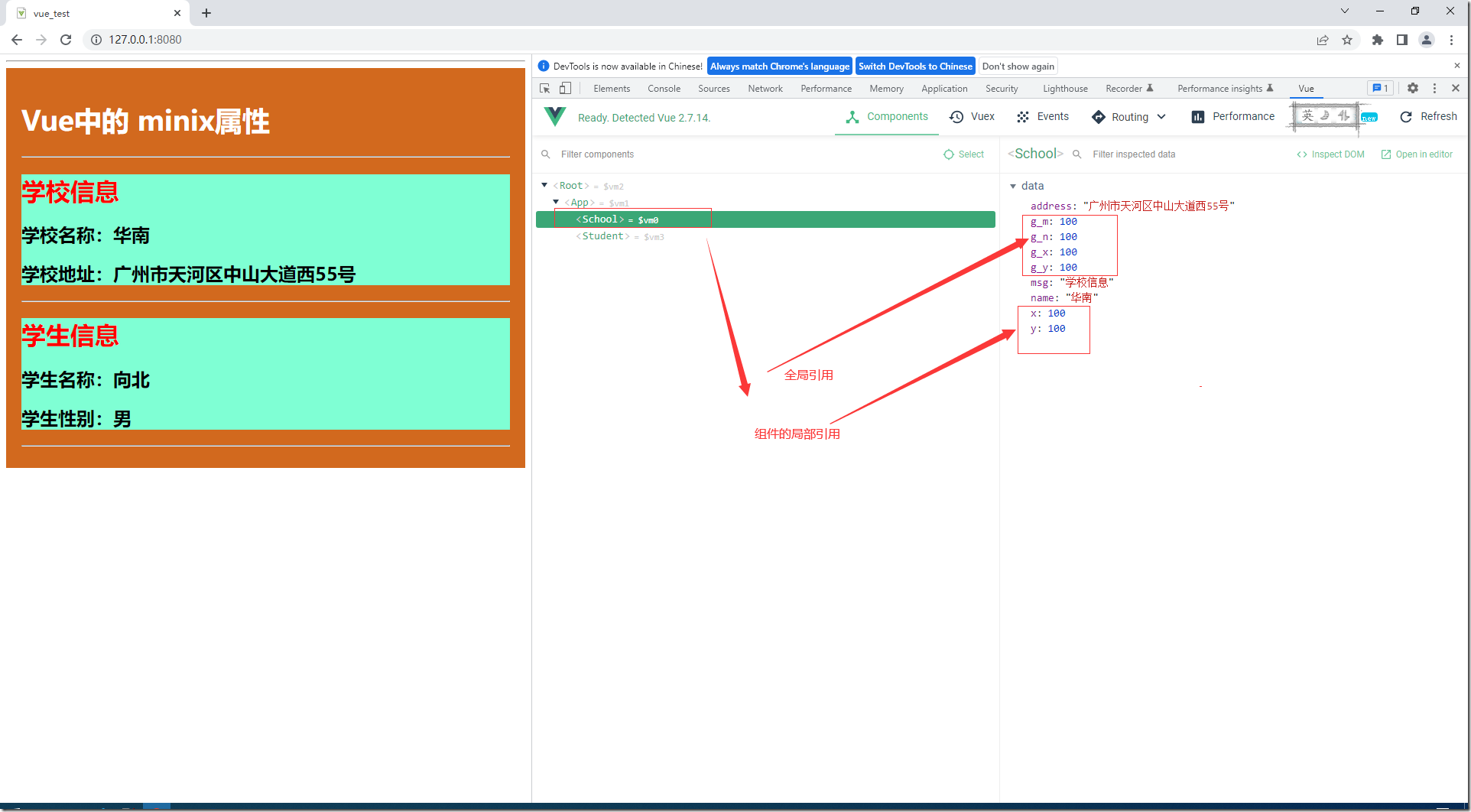
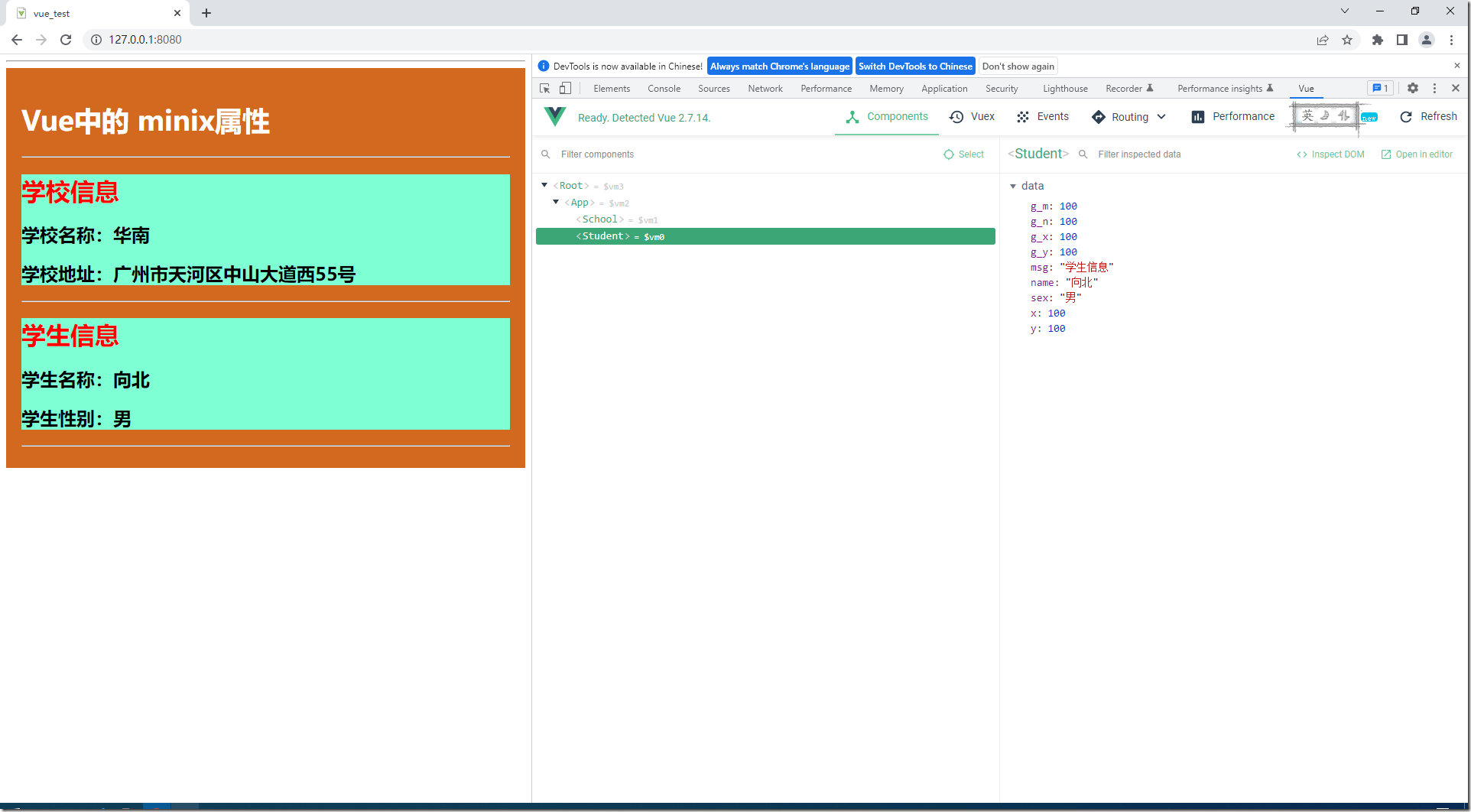
4:执行效果
学问:纸上得来终觉浅,绝知此事要躬行
为事:工欲善其事,必先利其器。
态度:道阻且长,行则将至;行而不辍,未来可期
.....................................................................
------- 桃之夭夭,灼灼其华。之子于归,宜其室家。 ---------------
------- 桃之夭夭,有蕡其实。之子于归,宜其家室。 ---------------
------- 桃之夭夭,其叶蓁蓁。之子于归,宜其家人。 ---------------
=====================================================================
* 博客文章部分截图及内容来自于学习的书本及相应培训课程以及网络其他博客,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。 * @author Alan -liu * @Email no008@foxmail.com
转载请标注出处! ✧*꧁一品堂.技术学习笔记꧂*✧. ---> https://www.cnblogs.com/ios9/













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?