安装vue脚手架出现错误:npm ERR code ETIMEDOUT npm ERR syscall connect npm ERR errno ETIMEDOUT npm ERR network reques...
* 博客文章部分截图及内容来自于学习的书本及相应培训课程以及网络其他博客,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。
* @author Alan
* @Email no008@foxmail.com
正文
npm安装淘宝映像报npm ERR!
具体如下
C:\Users\admin>npm install -g @vue/cli npm ERR! code ENOTFOUND npm ERR! syscall getaddrinfo npm ERR! errno ENOTFOUND npm ERR! network request to https://registry.npm.taobao.orge/@vue%2fcli failed, reason: getaddrinfo ENOTFOUND registry.npm.taobao.orge npm ERR! network This is a problem related to network connectivity. npm ERR! network In most cases you are behind a proxy or have bad network settings. npm ERR! network npm ERR! network If you are behind a proxy, please make sure that the npm ERR! network 'proxy' config is set properly. See: 'npm help config' npm ERR! A complete log of this run can be found in: npm ERR! D:\develop_soft\nodejs\node_cache\_logs\2022-11-28T09_24_21_045Z-debug-0.log
解决办法:
1.设置代理关闭
npm config set proxy false
2.清除缓存
npm cache clean
若是清除缓存时报错,如下所示:
npm ERR! As of npm@5, the npm cache self-heals from corruption issues npm ERR! by treating integrity mismatches as cache misses. As a result, npm ERR! data extracted from the cache is guaranteed to be valid. If you npm ERR! want to make sure everything is consistent, use `npm cache verify` npm ERR! instead. Deleting the cache can only make npm go slower, and is npm ERR! not likely to correct any problems you may be encountering! npm ERR! npm ERR! On the other hand, if you're debugging an issue with the installer, npm ERR! or race conditions that depend on the timing of writing to an empty npm ERR! cache, you can use `npm install --cache /tmp/empty-cache` to use a npm ERR! temporary cache instead of nuking the actual one. npm ERR! npm ERR! If you're sure you want to delete the entire cache, rerun this command npm ERR! with --force.
就使用下面命令:
npm cache clean --force
若是显示
npm WARN using --force Recommended protections disabled.
那就说明需要降低npm的版本了,因为安装的npm版本过高
降低npm的命令使用如下
npm install npm@6.14.10 -g
最终设置淘宝镜像
npm config set registry https://registry.npm.taobao.org查看上面配置的配置信息
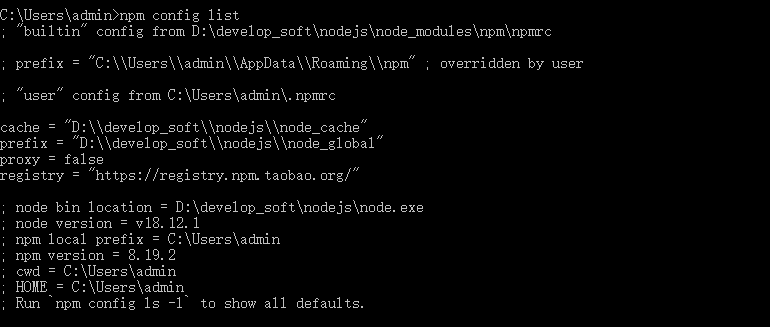
npm config list
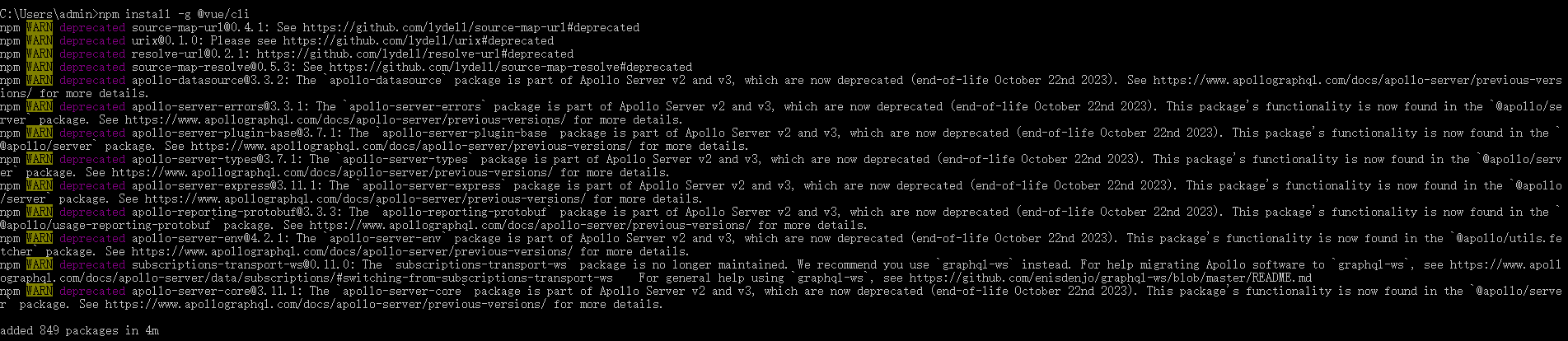
再重新安装 Vue/cli
Microsoft Windows [版本 10.0.19045.2251] (c) Microsoft Corporation。保留所有权利。 C:\Users\admin>npm install -g @vue/cli npm ERR! code ENOTFOUND npm ERR! syscall getaddrinfo npm ERR! errno ENOTFOUND npm ERR! network request to https://registry.npm.taobao.orge/@vue%2fcli failed, reason: getaddrinfo ENOTFOUND registry.npm.taobao.orge npm ERR! network This is a problem related to network connectivity. npm ERR! network In most cases you are behind a proxy or have bad network settings. npm ERR! network npm ERR! network If you are behind a proxy, please make sure that the npm ERR! network 'proxy' config is set properly. See: 'npm help config' npm ERR! A complete log of this run can be found in: npm ERR! D:\develop_soft\nodejs\node_cache\_logs\2022-11-28T09_24_21_045Z-debug-0.log C:\Users\admin>npm config set proxy false C:\Users\admin>npm cache clean npm ERR! As of npm@5, the npm cache self-heals from corruption issues npm ERR! by treating integrity mismatches as cache misses. As a result, npm ERR! data extracted from the cache is guaranteed to be valid. If you npm ERR! want to make sure everything is consistent, use `npm cache verify` npm ERR! instead. Deleting the cache can only make npm go slower, and is npm ERR! not likely to correct any problems you may be encountering! npm ERR! npm ERR! On the other hand, if you're debugging an issue with the installer, npm ERR! or race conditions that depend on the timing of writing to an empty npm ERR! cache, you can use `npm install --cache /tmp/empty-cache` to use a npm ERR! temporary cache instead of nuking the actual one. npm ERR! npm ERR! If you're sure you want to delete the entire cache, rerun this command npm ERR! with --force. npm ERR! A complete log of this run can be found in: npm ERR! D:\develop_soft\nodejs\node_cache\_logs\2022-11-29T02_10_05_159Z-debug-0.log C:\Users\admin>npm cache clean --force npm WARN using --force Recommended protections disabled. C:\Users\admin>npm install npm@6.14.10 -g npm ERR! code ENOTFOUND npm ERR! syscall getaddrinfo npm ERR! errno ENOTFOUND npm ERR! network request to https://registry.npm.taobao.orge/npm failed, reason: getaddrinfo ENOTFOUND registry.npm.taobao.orge npm ERR! network This is a problem related to network connectivity. npm ERR! network In most cases you are behind a proxy or have bad network settings. npm ERR! network npm ERR! network If you are behind a proxy, please make sure that the npm ERR! network 'proxy' config is set properly. See: 'npm help config' npm ERR! A complete log of this run can be found in: npm ERR! D:\develop_soft\nodejs\node_cache\_logs\2022-11-29T02_10_57_244Z-debug-0.log C:\Users\admin>npm config set registry https://registry.npm.taobao.org C:\Users\admin>npm config list ; "builtin" config from D:\develop_soft\nodejs\node_modules\npm\npmrc ; prefix = "C:\\Users\\admin\\AppData\\Roaming\\npm" ; overridden by user ; "user" config from C:\Users\admin\.npmrc cache = "D:\\develop_soft\\nodejs\\node_cache" prefix = "D:\\develop_soft\\nodejs\\node_global" proxy = false registry = "https://registry.npm.taobao.org/" ; node bin location = D:\develop_soft\nodejs\node.exe ; node version = v18.12.1 ; npm local prefix = C:\Users\admin ; npm version = 8.19.2 ; cwd = C:\Users\admin ; HOME = C:\Users\admin ; Run `npm config ls -l` to show all defaults. C:\Users\admin>npm install -g @vue/cli npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated npm WARN deprecated source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated npm WARN deprecated apollo-datasource@3.3.2: The `apollo-datasource` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023). See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details. npm WARN deprecated apollo-server-errors@3.3.1: The `apollo-server-errors` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023). This package's functionality is now found in the `@apollo/server` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details. npm WARN deprecated apollo-server-plugin-base@3.7.1: The `apollo-server-plugin-base` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023). This package's functionality is now found in the `@apollo/server` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details. npm WARN deprecated apollo-server-types@3.7.1: The `apollo-server-types` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023). This package's functionality is now found in the `@apollo/server` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details. npm WARN deprecated apollo-server-express@3.11.1: The `apollo-server-express` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023). This package's functionality is now found in the `@apollo/server` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details. npm WARN deprecated apollo-reporting-protobuf@3.3.3: The `apollo-reporting-protobuf` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023). This package's functionality is now found in the `@apollo/usage-reporting-protobuf` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details. npm WARN deprecated apollo-server-env@4.2.1: The `apollo-server-env` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023). This package's functionality is now found in the `@apollo/utils.fetcher` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details. npm WARN deprecated subscriptions-transport-ws@0.11.0: The `subscriptions-transport-ws` package is no longer maintained. We recommend you use `graphql-ws` instead. For help migrating Apollo software to `graphql-ws`, see https://www.apollographql.com/docs/apollo-server/data/subscriptions/#switching-from-subscriptions-transport-ws For general help using `graphql-ws`, see https://github.com/enisdenjo/graphql-ws/blob/master/README.md npm WARN deprecated apollo-server-core@3.11.1: The `apollo-server-core` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023). This package's functionality is now found in the `@apollo/server` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details. added 849 packages in 4m C:\Users\admin>
为人:谦逊、激情、博学、审问、慎思、明辨、 笃行
学问:纸上得来终觉浅,绝知此事要躬行
为事:工欲善其事,必先利其器。
态度:道阻且长,行则将至;行而不辍,未来可期
.....................................................................
------- 桃之夭夭,灼灼其华。之子于归,宜其室家。 ---------------
------- 桃之夭夭,有蕡其实。之子于归,宜其家室。 ---------------
------- 桃之夭夭,其叶蓁蓁。之子于归,宜其家人。 ---------------
=====================================================================
* 博客文章部分截图及内容来自于学习的书本及相应培训课程以及网络其他博客,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。 * @author Alan -liu * @Email no008@foxmail.com
转载请标注出处! ✧*꧁一品堂.技术学习笔记꧂*✧. ---> https://www.cnblogs.com/ios9/
学问:纸上得来终觉浅,绝知此事要躬行
为事:工欲善其事,必先利其器。
态度:道阻且长,行则将至;行而不辍,未来可期
.....................................................................
------- 桃之夭夭,灼灼其华。之子于归,宜其室家。 ---------------
------- 桃之夭夭,有蕡其实。之子于归,宜其家室。 ---------------
------- 桃之夭夭,其叶蓁蓁。之子于归,宜其家人。 ---------------
=====================================================================
* 博客文章部分截图及内容来自于学习的书本及相应培训课程以及网络其他博客,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。 * @author Alan -liu * @Email no008@foxmail.com
转载请标注出处! ✧*꧁一品堂.技术学习笔记꧂*✧. ---> https://www.cnblogs.com/ios9/






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2020-11-29 Mysql8.0.22安装与配置详细教程
2020-11-29 尚硅谷Java基础_Day1