IntelliJ IDEA使用(二):tomcat和jetty配置
IntelliJ IDEA使用(二):tomcat和jetty配置
上一讲用idea创建了maven web项目,接下来我们把项目发布到tomcat和jetty运行,以便进一步地开发和调试
配置tomcat
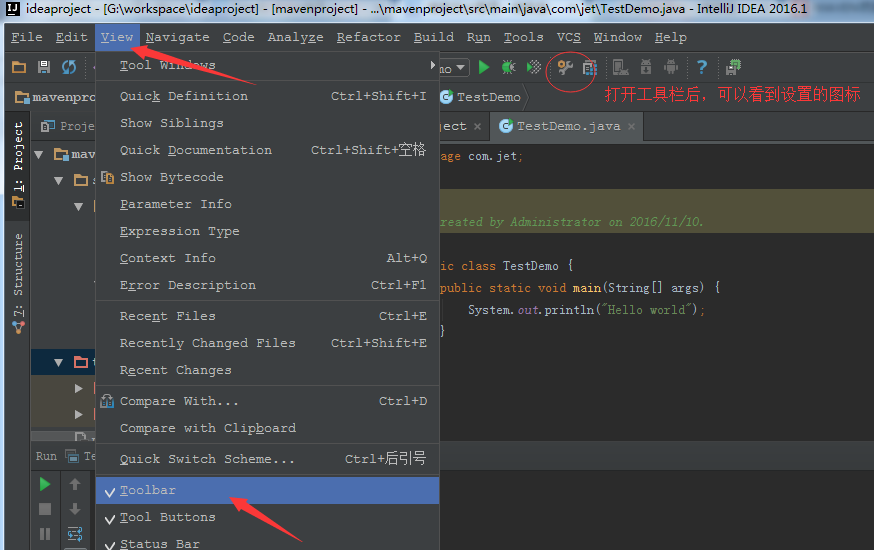
第一、打开菜单栏

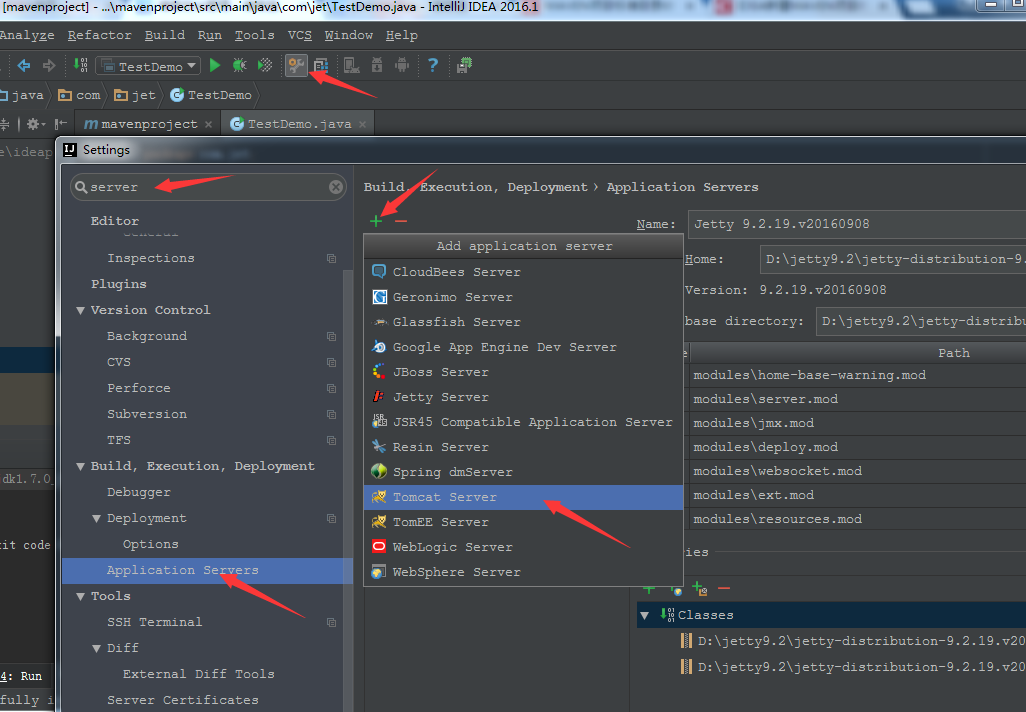
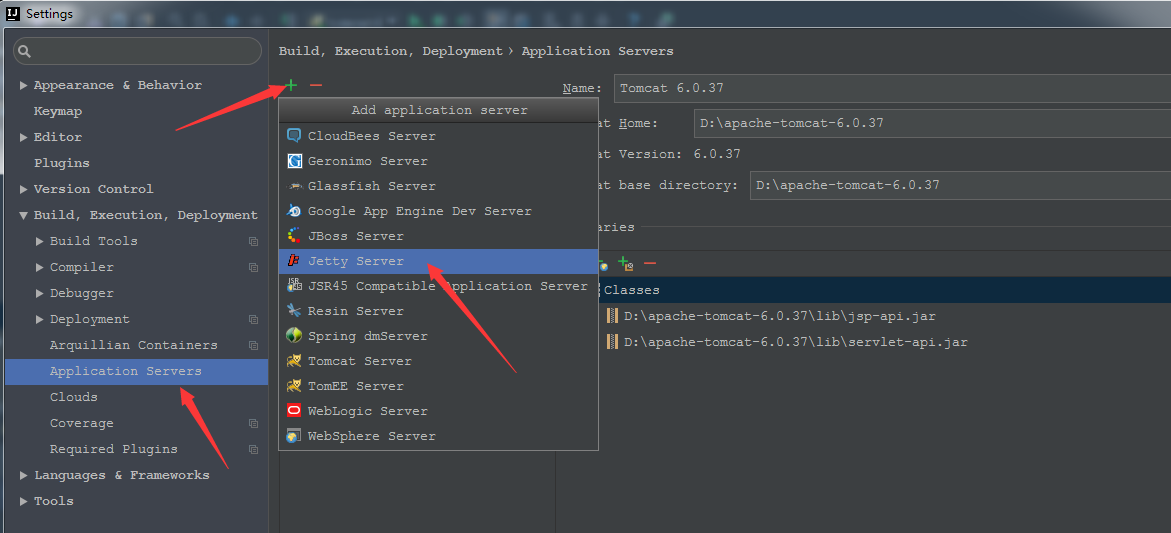
第二、点击设置按钮,添加应用服务器,选择tomcat server

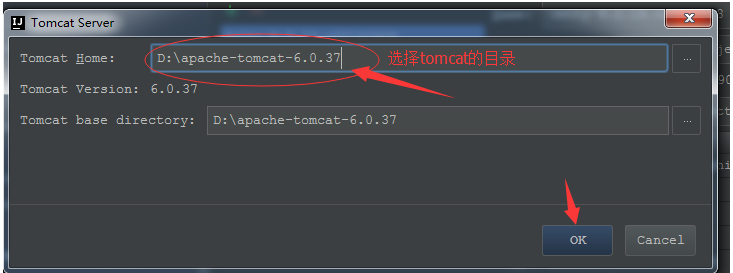
选择tomcat目录

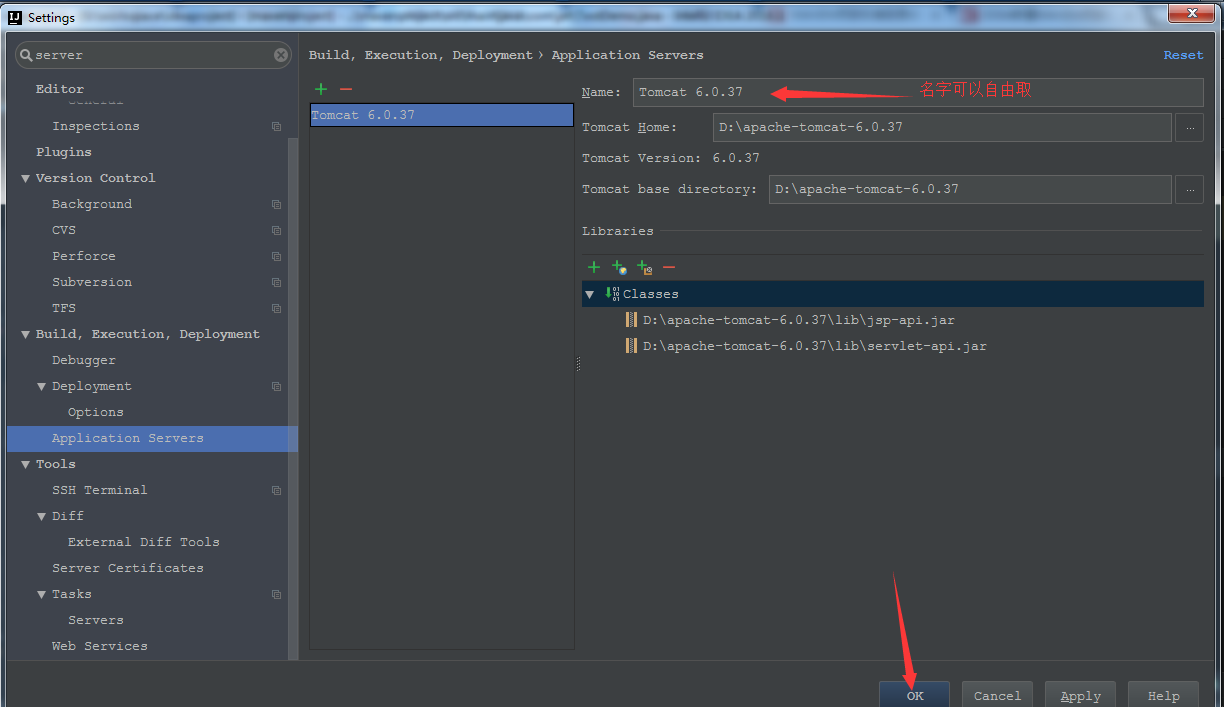
添加后如下所示

到此我们已经把tomcat服务器添加进idea了,接下来还得设置maven web项目的部署信息
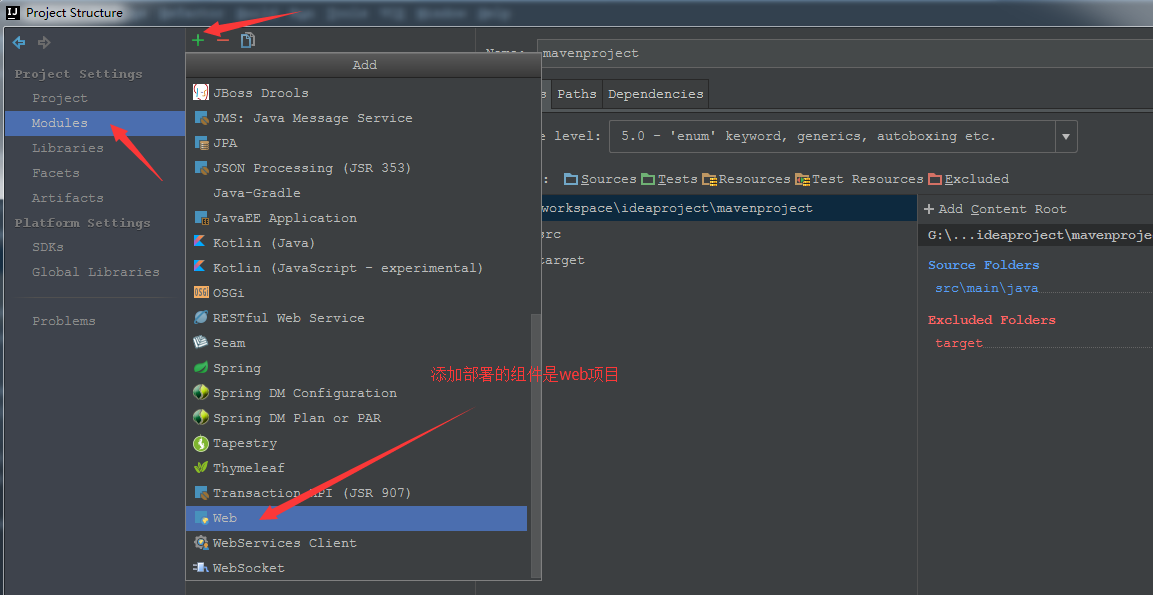
第三、设置部署文件
ctrl + shift + alt + s 快捷键打开Project Structure

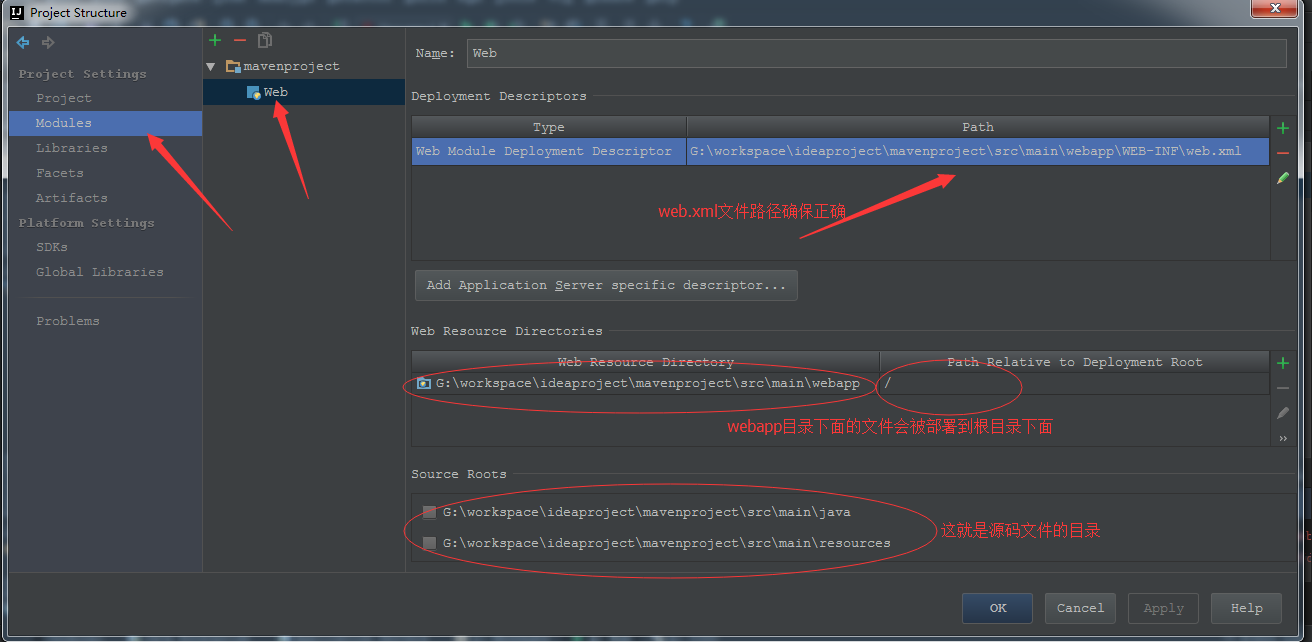
设置Modules:

检查要放到tomcat中运行的文件目录

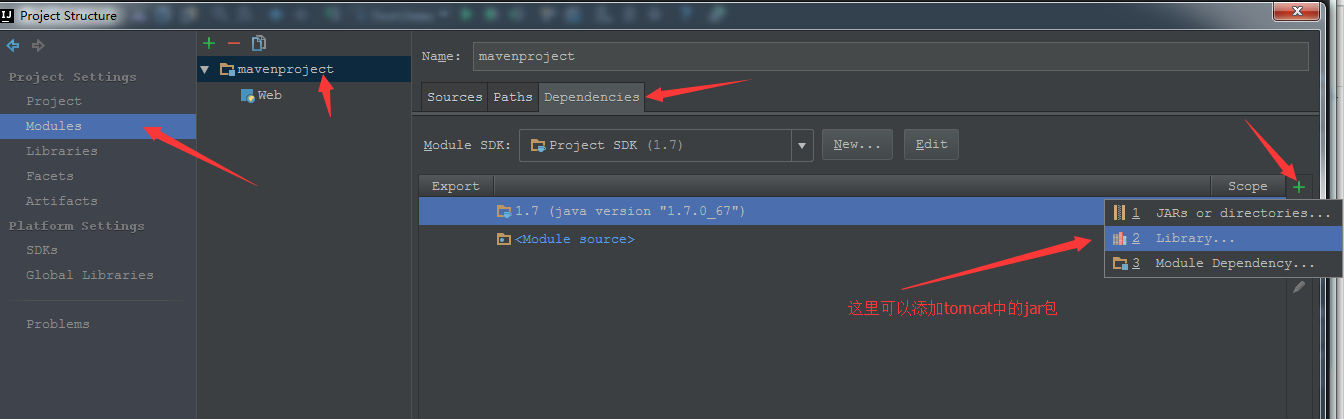
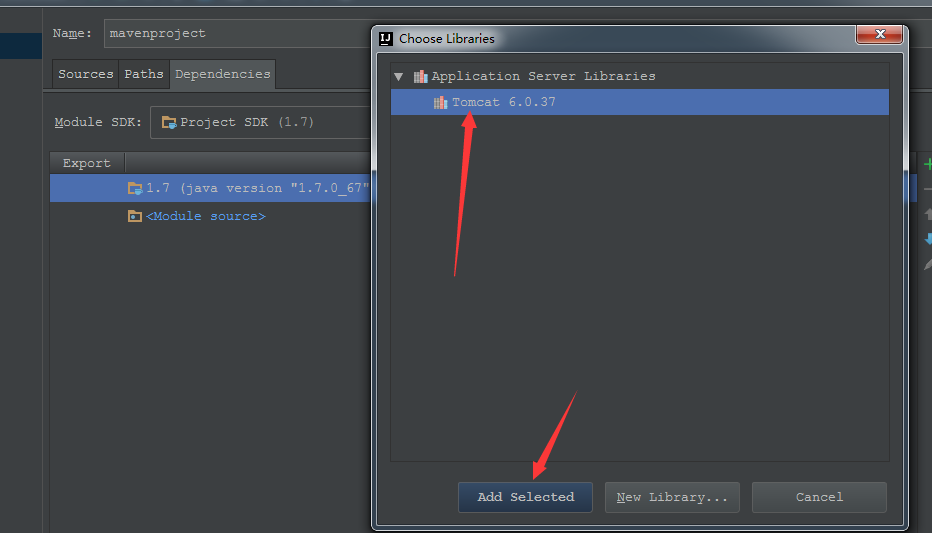
添加依赖包


点击应用

效果如下:

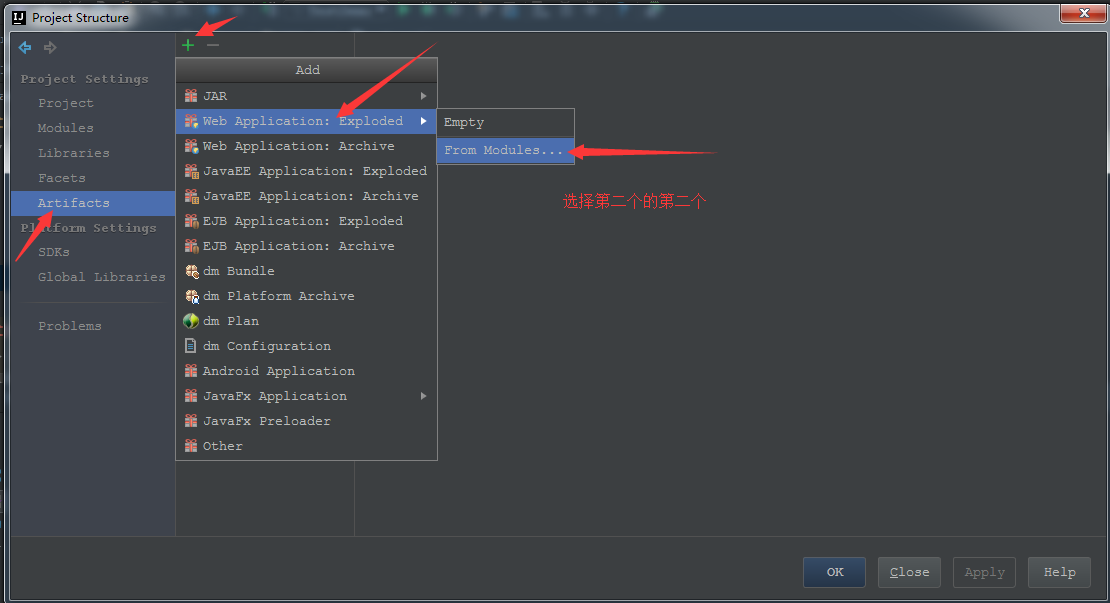
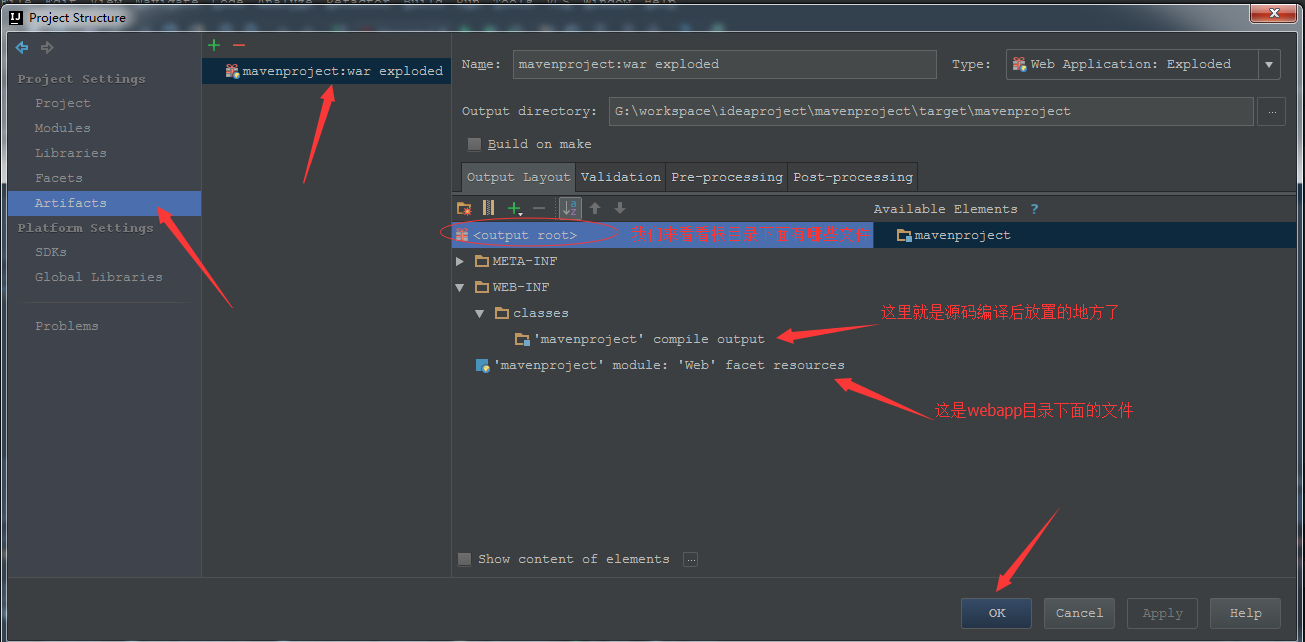
添加工件:


使其生效:

后期发现的问题:
工件output directory的名称就是url访问的项目名称,如下,我们访问的是时候就是http://localhost:8080/test1

配置jetty的时候url要一致:

第四步、部署项目到tomcat
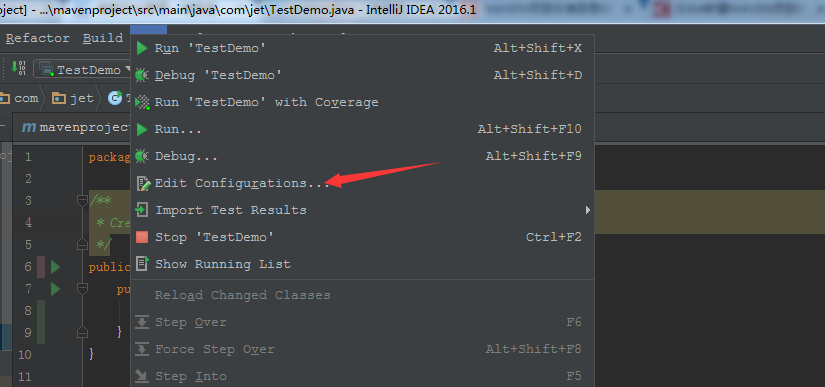
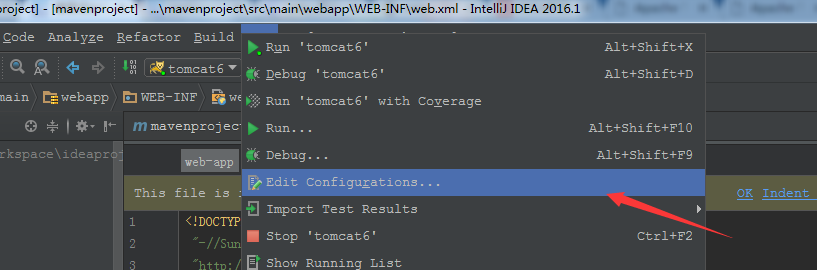
点击菜单栏的Run

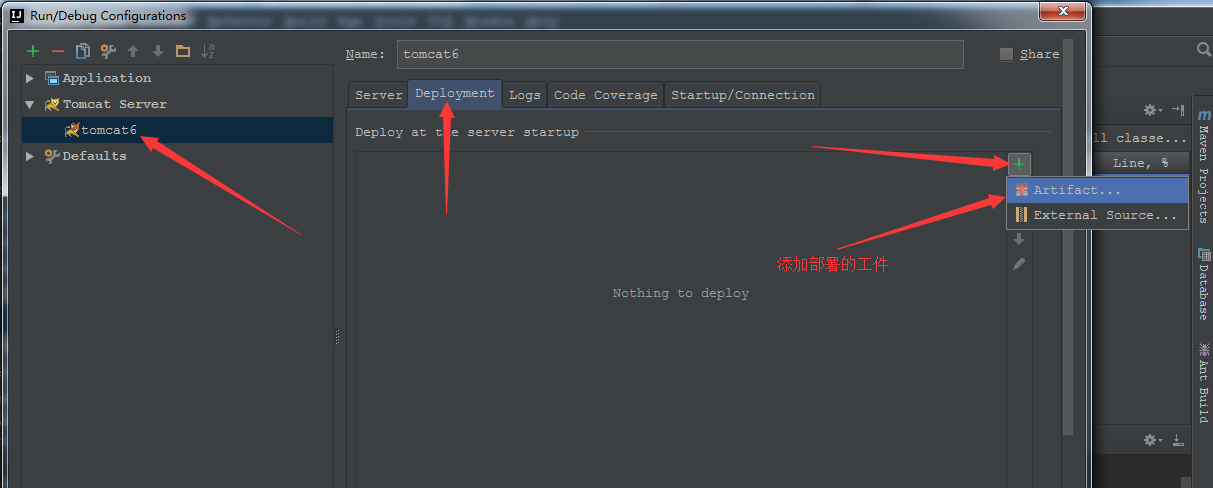
找到tomcat

添加部署的工件

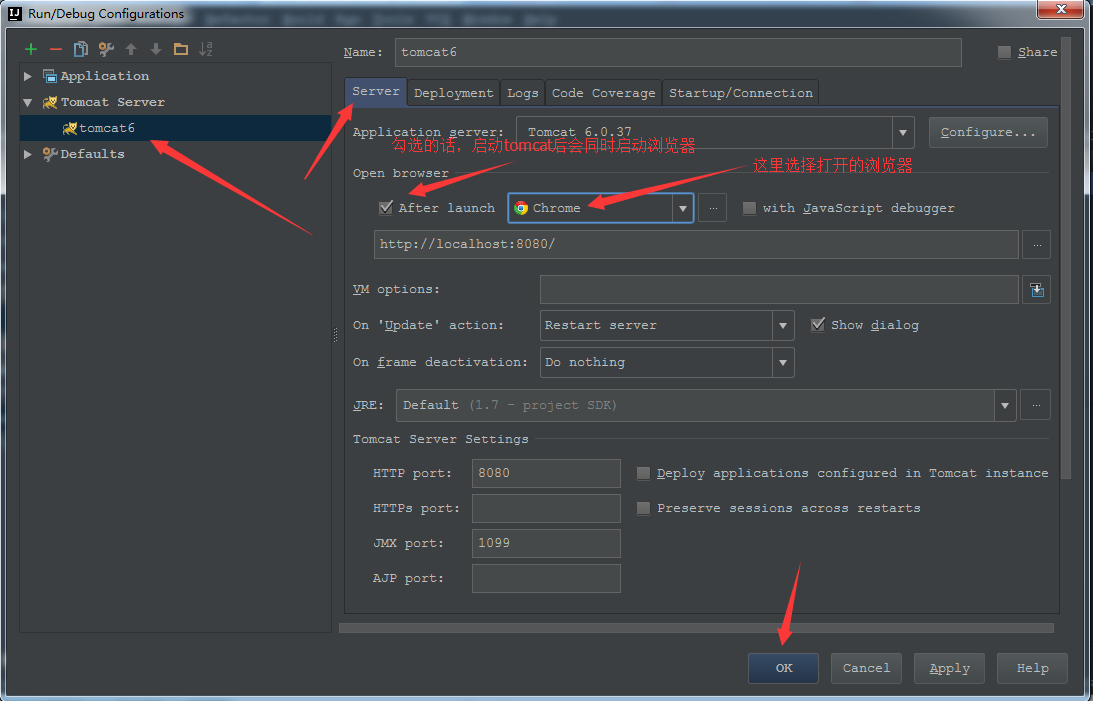
选择浏览器

第五步、运行tomcat

配置jetty
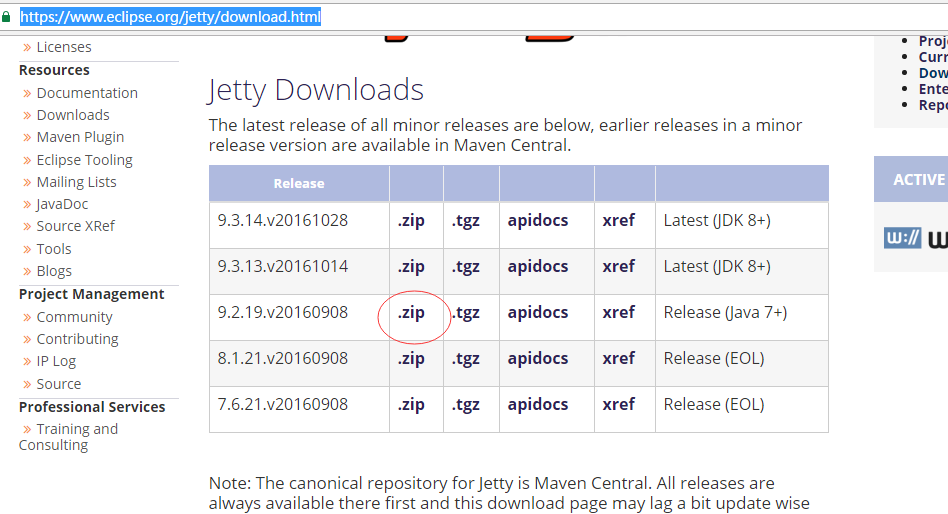
jetty是轻量级的应用服务器,比较适合我们开发调试,其配置跟tomcat类似,首先到jetty官网下载(https://www.eclipse.org/jetty/download.html),找到对应jdk版本的下载,我的jdk是1.7

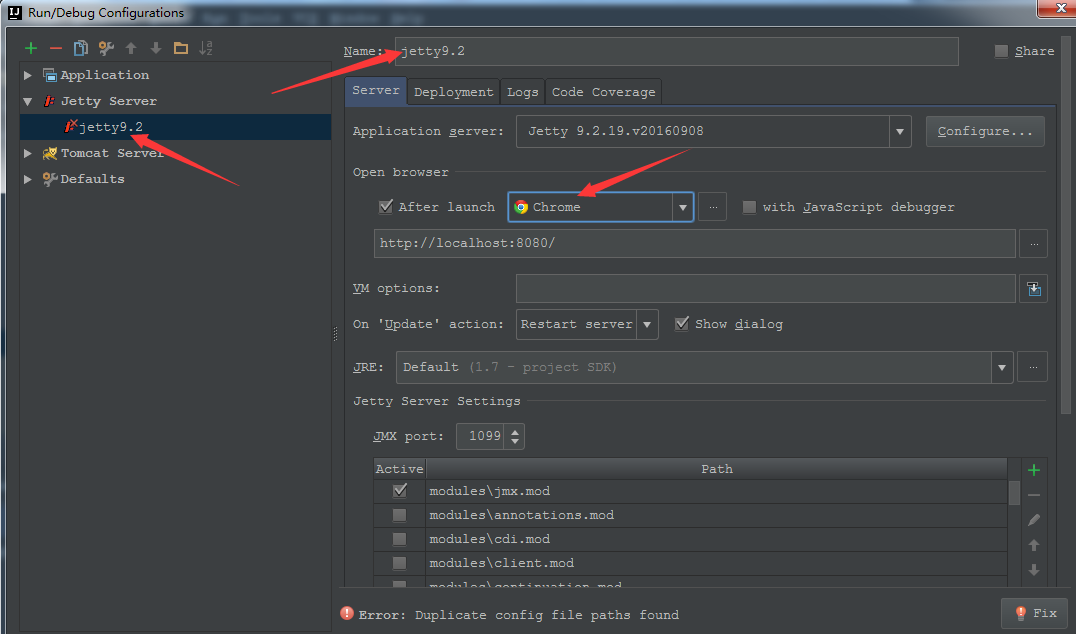
添加jetty服务器

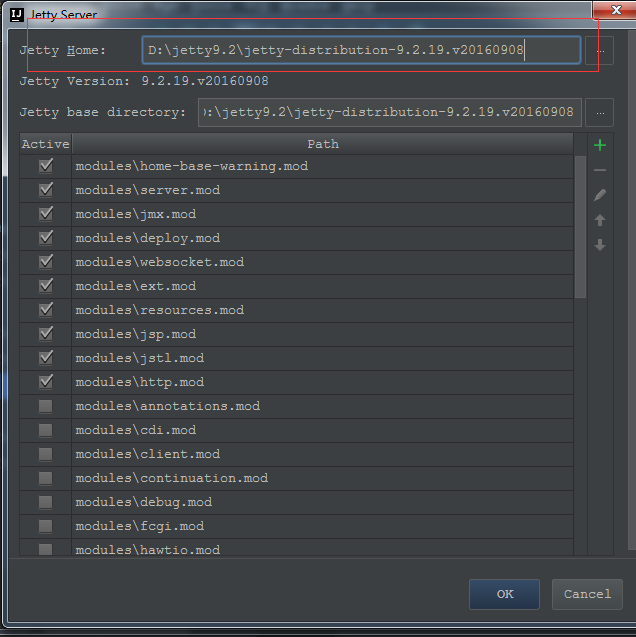
选择jetty目录

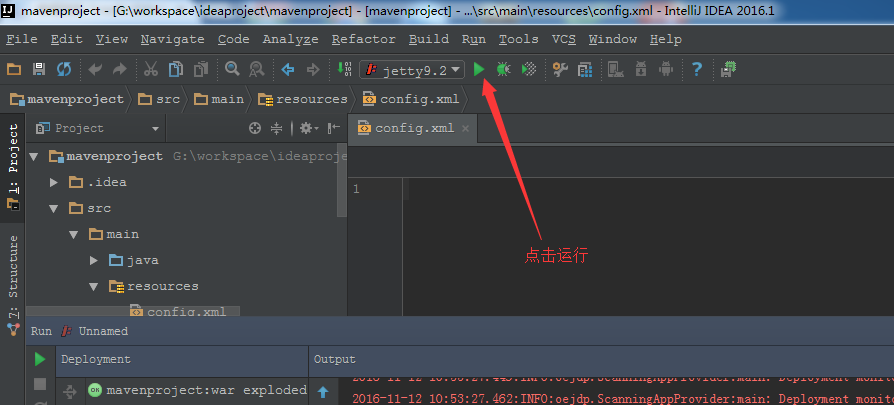
运行配置中添加jetty服务器,点击菜单栏的Run:



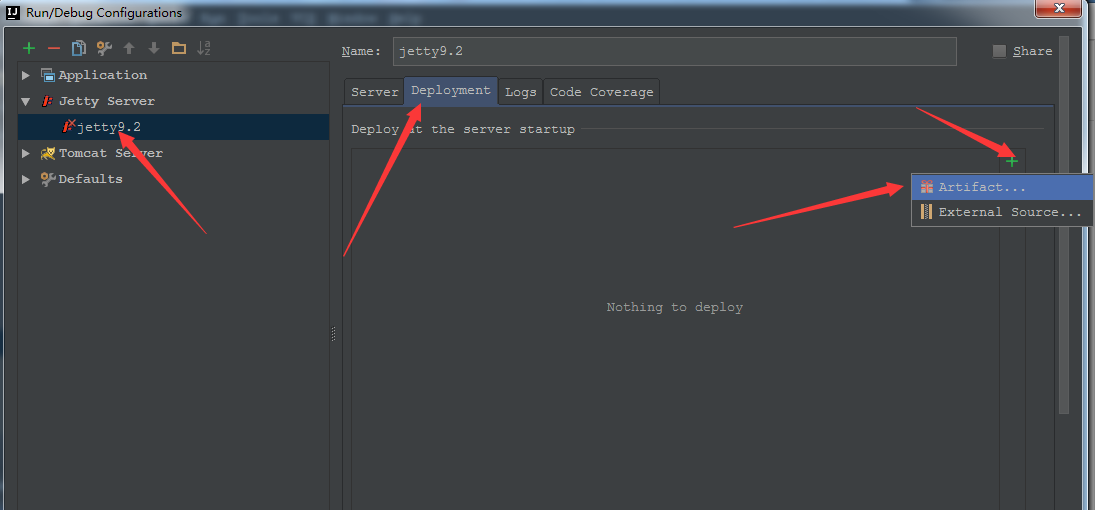
添加部署的工件

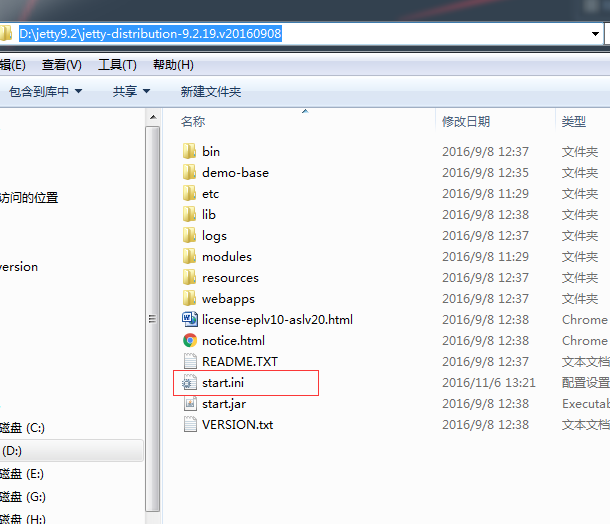
更改jetty配置文件
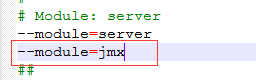
在做jetty配置时候,idea会报错,是JMX(Java Management Extensions,即Java管理扩展)的错,上网查是说要在jetty的配置文件加上:--module=jmx,应该是用作允许idea调用jetty容器的声明。在jetty主目录的文件start.ini上,如图:


部署好后,点击运行

总结:刚从eclipse转过来有点不太适应idea,经过多次操作熟悉后,慢慢就发现了idea确实比eclipse好用多了。以上是关于如何部署web项目的,我开始也摸索了好久,技术这东西没有捷径,多多操练几次就好了。
学问:纸上得来终觉浅,绝知此事要躬行
为事:工欲善其事,必先利其器。
态度:道阻且长,行则将至;行而不辍,未来可期
.....................................................................
------- 桃之夭夭,灼灼其华。之子于归,宜其室家。 ---------------
------- 桃之夭夭,有蕡其实。之子于归,宜其家室。 ---------------
------- 桃之夭夭,其叶蓁蓁。之子于归,宜其家人。 ---------------
=====================================================================
* 博客文章部分截图及内容来自于学习的书本及相应培训课程以及网络其他博客,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。 * @author Alan -liu * @Email no008@foxmail.com
转载请标注出处! ✧*꧁一品堂.技术学习笔记꧂*✧. ---> https://www.cnblogs.com/ios9/


 浙公网安备 33010602011771号
浙公网安备 33010602011771号