使用IDEA创建Java web的maven项目
* 博客文章部分截图及内容来自于学习的书本及相应培训课程以及网络其他博客,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。
* @author Alan
* @Email no008@foxmail.com
1.下载maven
先去官网下载maven,下载地址:maven官方下载
2.配置maven环境变量
右键我的电脑-属性-高级系统设置-高级-环境变量
把maven的bin路径添加至系统变量
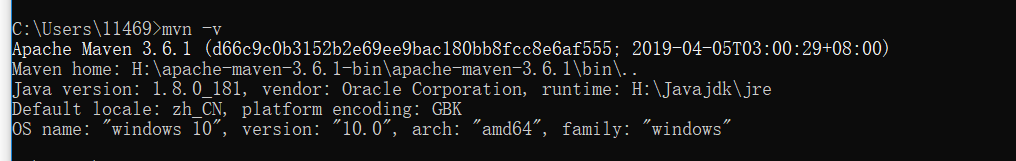
打开cmd命令行,输入mvn
-v,显示版本,则证明配置成功
3.创建maven仓库
打开H:\apache-maven-3.6.1-bin\apache-maven-3.6.1\conf\settings.xml,找到${user.home}/.m2/repository,即仓库的默认位置
4.修改仓库位置
通常不把仓库放在c盘,修改仓库位置,在settings.xml文件中添加localRepository标签,设置本地的仓库地址
5.添加阿里云镜像地址
maven
会默认从maven官方提供的服务器下载jar包,国外服务器速度比较慢,这里可以配置阿里的镜像路径,在settings.xml文件夹中添加以下代码:
<mirror>
<id>alimaven</id>
<mirrorOf>central</mirrorOf>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/repositories/central/</url>
</mirror>
- 1
- 2
- 3
- 4
- 5
- 6

6.IDEA设置
配置好maven之后,对maven进行设置,打开IDEA中File->Settings->Build,
Execute, Deployment->Build Tools->Maven
修改
Maven home directory:H:/apache-maven-3.6.1-bin/apache-maven-3.6.1
修改
User settings
file:H:\apache-maven-3.6.1-bin\apache-maven-3.6.1\conf\settings.xml
Local
repository 会自动识别到配置文件中配置的本地仓库位置
7.创建web项目
File->new->module,选择maven,勾选Create
from archetype,选择 org.apache.maven.archetypes:maven-archetype-webapp
GroupId写一个名字
ArtifactId写项目名,写和项目不一样的名字之后运行web项目时会报错(我也不知道为什么)
然后next下去,module名字和你的ArtifactId一致,无需改动,finish创建完成
8.创建Java文件夹
刚创建的maven项目没有java源文件夹,手动创建,右键main目录,创建Java文件夹
右键Java文件夹,设置其为源文件夹
9.创建resources文件夹
创建resources,并把它设置为resources
root
至此,一个maven管理的web项目创建完成
学问:纸上得来终觉浅,绝知此事要躬行
为事:工欲善其事,必先利其器。
态度:道阻且长,行则将至;行而不辍,未来可期
.....................................................................
------- 桃之夭夭,灼灼其华。之子于归,宜其室家。 ---------------
------- 桃之夭夭,有蕡其实。之子于归,宜其家室。 ---------------
------- 桃之夭夭,其叶蓁蓁。之子于归,宜其家人。 ---------------
=====================================================================
* 博客文章部分截图及内容来自于学习的书本及相应培训课程以及网络其他博客,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。 * @author Alan -liu * @Email no008@foxmail.com
转载请标注出处! ✧*꧁一品堂.技术学习笔记꧂*✧. ---> https://www.cnblogs.com/ios9/



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2018-10-17 Oracle问题之ORA-12560TNS:协议适配器错误
2017-10-17 js去除空格12种方法
2017-10-17 《MySQL5.7从入门到精通(视频教学版)》