微信小程序利用云函数获取手机号码 2019-12-18服务器问题seo学习网200°cA+ A- 小程序获取手机号码方式 一、取到加密数据,然后提交到服务器解密, 二、获取到cloudID,用云函数, 优点:直接获取原始数据,节省服务器资源 1.xml <button class="gettel" open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber"> 快捷获取</button> 2. 点击按钮调用云函数,将cloudID传给云函数 getPhoneNumber(e) { var that = this; wx.cloud.callFunction({ name: 'getMobile', data: { weRunData: wx.cloud.CloudID(e.detail.cloudID), } }).then(res => { that.setData({ mobile: res.result, }) }).catch(err => { console.error(err); }); }, 3.云函数 getMobile // 云函数入口文件 const cloud = require('wx-server-sdk') cloud.init() // 云函数入口函数 exports.main = async (event, context) => { const wxContext = cloud.getWXContext() var moblie = event.weRunData.data.phoneNumber; return moblie } 总结 以上所述是小编给大家介绍的微信小程序利用云函数获取手机号码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对SEO学习网网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
只有三行代码的神奇云函数的功能之四:获取电话号码 老张02-24238浏览0评论 三行代码的云函数,实现获取openid,100%成功获取unionid,获取电话号码,获取群ID。 这是一个神奇的网站,哦不,神奇的云函数,它只有三行代码:(真的只有三行哦) 云函数:login index.js: const cloud = require('wx-server-sdk') cloud.init() exports.main = (event) => { return { ...event, ...cloud.getWXContext() } } 神奇功能之一:获取openid: https://developers.weixin.qq.com/community/develop/article/doc/00080c6e3746d8a940f9b43e55fc13 神奇功能之二:不用授权获取unionid: https://developers.weixin.qq.com/community/develop/article/doc/000a0c6b580338e947f9db0c65b813 神奇功能之三:100%成功获取unionid: https://developers.weixin.qq.com/community/develop/article/doc/00066a967c4e384949f93fe1151413 神奇功能之四:获取电话号码: 还是这三行代码,获取用户的电话号码。 wxml: <button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber" >{{mobile||"获得电话号码"}}</button> js: getPhoneNumber: function (e) { let that = this wx.cloud.callFunction({ name: 'login', data: {weRunData: wx.cloud.CloudID(e.detail.cloudID)} }) .then(res => { that.setData({ mobile: res.result.weRunData.data.phoneNumber }) }) } 神奇功能之五:获取群id: 将小程序分享到某群里,可获得该群的群id, https://developers.weixin.qq.com/community/develop/article/doc/000ea802c00f70894cf9fe72556013
微信小程序获取用户手机号,利用云开发云函数拿到session_key
搬家啦!搬家到掘金啦!
客户端
getPhoneNumber: function (e) {
var that = this;
if (!e.detail.errMsg || e.detail.errMsg != "getPhoneNumber:ok") {
wx.showModal({
content: '不能获取手机号码',
showCancel: false
})
return;
}
wx.showLoading({
title: '获取手机号中...',
})
wx.cloud.callFunction({
name: 'getToken', // 对应云函数名
data: {
encryptedData: e.detail.encryptedData,
iv: e.detail.iv,
sessionCode: app.globalData.sessionCode // 这个通过wx.login获取,去了解一下就知道。这不多描述
},
success: res => {
wx.hideLoading()
// 成功拿到手机号,跳转首页
wx.switchTab({
url: '../index/index' // 这里是要跳转的路径
})
},
fail: err => {
console.error(err);
wx.showToast({
title: '获取手机号失败',
icon: 'none'
})
}
})
}
服务端
-
步骤1: 新建node.js云函数getToken
 image.png
image.png -
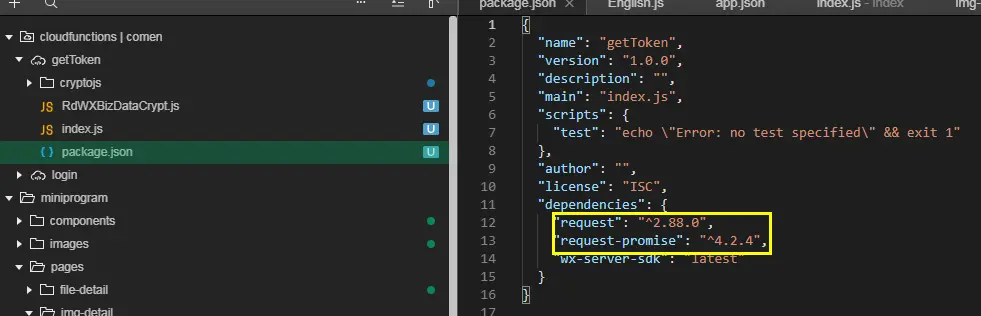
步骤2:因为需要进行网络请求,这里使用request库
右击getToken函数名,选择在终端中打开 image.png
image.png - 步骤3.下载 request 或 request-promise 模块(request-promise模块,可以使用promise,async和await)
命令行:
npm install --save request
npm install --save request-promise
如成功下载,则可见
 image.png
image.png
- 步骤4:getToken下的index.js文件中
// 云函数入口文件
const cloud = require('wx-server-sdk')
const requestpromise = require('request-promise');
var WXBizDataCrypt = require('./RdWXBizDataCrypt') // 用于手机号解密
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
// 获取 WX Context (微信调用上下文),包括 OPENID、APPID、及 UNIONID(需满足 UNIONID 获取条件)
const wxContext = cloud.getWXContext()
const appid = wxContext.APPID
const AccessToken_options = {
method: 'GET',
url: 'https://api.weixin.qq.com/sns/jscode2session',
qs: {
appid:wxContext.APPID,
secret:'xxxxxxxxxxxxxxxxxxx', // 微信开发后台可生成,唯有微信认证过的国内主体才可有
grant_type: 'authorization_code',
js_code: event.sessionCode // 小程序中获取过来的
},
json: true
};
const resultValue = await requestpromise (AccessToken_options);
const pc = new WXBizDataCrypt(appid, resultValue.session_key) // -解密第一步
const data = pc.decryptData(event.encryptedData, event.iv) // 解密第二步
return { data }
}
这里的WXBizDataCrypt文件纯js写的,非官方给出的java,node,php等后端语言的demo,js文件我放
文件网盘里了,有需要的自行下载,请点击这里 提取码:i2ve
具体放置的位置如步骤3所示,至此,小程序便可得到解密后的用户手机号,
转载请注明出处,如有不同见解,欢迎私信讨论,谢谢
这里多谢@小文鱼 简友替我指出一个小错误,appid,没在最外面定义,已加回!
ES2015/ES6 扩展运算符 三个点(...)
1 含义
扩展运算符( spread )是三个点(...)。它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列。
console.log(1, ...[2, 3, 4], 5)
// 1 2 3 4 5
[...document.querySelectorAll('div')]
// [<div>, <div>, <div>]
该运算符主要用于函数调用。
}
function add(x, y) {
return x + y;
}
var numbers = [4, 38];
add(...numbers) // 42
注:上面代码中,array.push(...items)和add(...numbers)这两行,都是函数的调用,它们的都使用了扩展运算符。该运算符将一个数组,变为参数序列。
扩展运算符与正常的函数参数可以结合使用,非常灵活。
function f(v, w, x, y, z) { }
f(-1, ...args, 2, ...[3]);
2 替代数组的 apply 方法
由于扩展运算符可以展开数组,所以不再需要apply方法,将数组转为函数的参数了。
// ...
}
var args = [0, 1, 2];
f.apply(null, args);
// ES6 的写法
function f(x, y, z) {
// ...
}
var args = [0, 1, 2];
f(...args);
下面是扩展运算符取代apply方法的一个实际的例子,应用Math.max方法,简化求出一个数组最大元素的写法。
// ES5 的写法
-
Math.max.apply(null, [14, 3, 77])
-
// ES6 的写法
-
Math.max(...[14, 3, 77])
-
// 等同于
-
Math.max(14, 3, 77);
上面代码表示,由于 JavaScript 不提供求数组最大元素的函数,所以只能套用Math.max函数,将数组转为一个参数序列,然后求最大值。有了扩展运算符以后,就可以直接用Math.max了。
另一个例子是通过push函数,将一个数组添加到另一个数组的尾部。
// ES5 的写法
-
var arr1 = [0, 1, 2];
-
var arr2 = [3, 4, 5];
-
Array.prototype.push.apply(arr1, arr2);
-
// ES6 的写法
-
var arr1 = [0, 1, 2];
-
var arr2 = [3, 4, 5];
-
arr1.push(...arr2);
上面代码的 ES5 写法中,push方法的参数不能是数组,所以只好通过apply方法变通使用push方法。有了扩展运算符,就可以直接将数组传入push方法。
下面是另外一个例子。
// ES5
-
new (Date.bind.apply(Date, [null, 2015, 1, 1]))
-
// ES6
-
new Date(...[2015, 1, 1]);
3 扩展运算符的应用
( 1 )合并数组
扩展运算符提供了数组合并的新写法。
// ES5
-
[1, 2].concat(more)
-
// ES6
-
[1, 2, ...more]
-
var arr1 = ['a', 'b'];
-
var arr2 = ['c'];
-
var arr3 = ['d', 'e'];
-
// ES5 的合并数组
-
arr1.concat(arr2, arr3);
-
// [ 'a', 'b', 'c', 'd', 'e' ]
-
// ES6 的合并数组
-
[...arr1, ...arr2, ...arr3]
-
// [ 'a', 'b', 'c', 'd', 'e' ]
( 2 )与解构赋值结合
扩展运算符可以与解构赋值结合起来,用于生成数组。
// ES5
-
a = list[0], rest = list.slice(1)
-
// ES6
-
[a, ...rest] = list
-
下面是另外一些例子。
-
const [first, ...rest] = [1, 2, 3, 4, 5];
-
first // 1
-
rest // [2, 3, 4, 5]
-
const [first, ...rest] = [];
-
first // undefined
-
rest // []:
-
const [first, ...rest] = ["foo"];
-
first // "foo"
-
rest // []
如果将扩展运算符用于数组赋值,只能放在参数的最后一位,否则会报错。
const [...butLast, last] = [1, 2, 3, 4, 5];
-
// 报错
-
const [first, ...middle, last] = [1, 2, 3, 4, 5];
-
// 报错
( 3 )函数的返回值
JavaScript 的函数只能返回一个值,如果需要返回多个值,只能返回数组或对象。扩展运算符提供了解决这个问题的一种变通方法。
var dateFields = readDateFields(database);
-
var d = new Date(...dateFields);
上面代码从数据库取出一行数据,通过扩展运算符,直接将其传入构造函数Date。
( 4 )字符串
扩展运算符还可以将字符串转为真正的数组。
[...'hello']
-
// [ "h", "e", "l", "l", "o" ]
上面的写法,有一个重要的好处,那就是能够正确识别 32 位的 Unicode 字符。
-
[...'x\uD83D\uDE80y'].length // 3
上面代码的第一种写法, JavaScript 会将 32 位 Unicode 字符,识别为 2 个字符,采用扩展运算符就没有这个问题。因此,正确返回字符串长度的函数,可以像下面这样写。
function length(str) {
-
return [...str].length;
-
}
-
length('x\uD83D\uDE80y') // 3
凡是涉及到操作 32 位 Unicode 字符的函数,都有这个问题。因此,最好都用扩展运算符改写。
let str = 'x\uD83D\uDE80y';
-
str.split('').reverse().join('')
-
// 'y\uDE80\uD83Dx'
-
[...str].reverse().join('')
-
// 'y\uD83D\uDE80x'
上面代码中,如果不用扩展运算符,字符串的reverse操作就不正确。
( 5 )实现了 Iterator 接口的对象
任何 Iterator 接口的对象,都可以用扩展运算符转为真正的数组。
-
var nodeList = document.querySelectorAll('div');
-
-
var array = [...nodeList];
上面代码中,querySelectorAll方法返回的是一个nodeList对象。它不是数组,而是一个类似数组的对象。这时,扩展运算符可以将其转为真正的数组,原因就在于NodeList对象实现了 Iterator 接口。
对于那些没有部署 Iterator 接口的类似数组的对象,扩展运算符就无法将其转为真正的数组。
let arrayLike = {
-
'0': 'a',
-
'1': 'b',
-
'2': 'c',
-
length: 3
-
};
-
// TypeError: Cannot spread non-iterable object.
-
let arr = [...arrayLike];
上面代码中,arrayLike是一个类似数组的对象,但是没有部署 Iterator 接口,扩展运算符就会报错。这时,可以改为使用Array.from方法将arrayLike转为真正的数组。
( 6 ) Map 和 Set 结构, Generator 函数
扩展运算符内部调用的是数据结构的 Iterator 接口,因此只要具有 Iterator 接口的对象,都可以使用扩展运算符,比如 Map 结构。
-
[1, 'one'],
-
[2, 'two'],
-
[3, 'three'],
-
]);
-
let arr = [...map.keys()]; // [1, 2, 3]
Generator 函数运行后,返回一个遍历器对象,因此也可以使用扩展运算符。
-
var go = function*(){
-
-
yield 1;
-
-
yield 2;
-
-
yield 3;
-
-
};
-
-
[...go()] // [1, 2, 3]
上面代码中,变量go是一个 Generator 函数,执行后返回的是一个遍历器对象,对这个遍历器对象执行扩展运算符,就会将内部遍历得到的值,转为一个数组。
如果对没有iterator接口的对象,使用扩展运算符,将会报错。
-
var obj = {a: 1, b: 2};
-
-
let arr = [...obj]; // TypeError: Cannot spread non-iterable object
南来地,北往的,上班的,下岗的,走过路过不要错过!
======================个性签名=====================
之前认为Apple 的iOS 设计的要比 Android 稳定,我错了吗?
下载的许多客户端程序/游戏程序,经常会Crash,是程序写的不好(内存泄漏?刚启动也会吗?)还是iOS本身的不稳定!!!
如果在Android手机中可以简单联接到ddms,就可以查看系统log,很容易看到程序为什么出错,在iPhone中如何得知呢?试试Organizer吧,分析一下Device logs,也许有用.



