CSS选择器
CSS选择器
当我们使用html搭好一个网页的框架后,就需要使用CSS来对网页进行美化。CSS的语法非常简单,简而言之,就是选择器+声明块。一张网页上的元素非常多,我们往往需要对不同的元素呈现出不同的样式,这时候就需要通过CSS选择器来选中页面上的指定元素,为其设置样式。
一、标签选择器
标签选择器用来选中页面上所有相同的标签元素。
语法:HTML标签元素 +{}
例子:
显示效果:无论标签处于页面中的任意位置,都会被一视同仁地设置成相同的样式。
二、类选择器
类选择器会按照给定的class属性值,选择所有匹配的元素。
语法: . 类名+{}
例子
显示效果
三、id选择器
按照id属性值选择一个匹配的元素。值得注意的是,每个文档中id属性值应该是唯一的。
语法:#id值 + {}
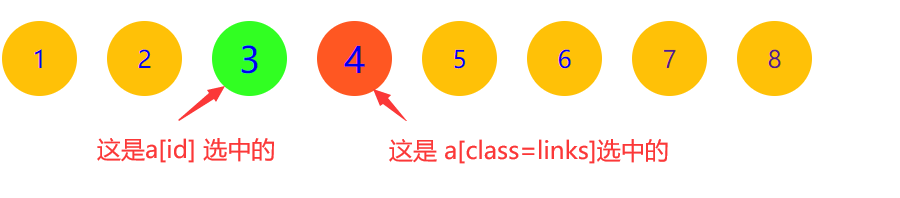
例子
显示效果: id选择器每次只能选中一个元素。
既然有这么多种选择器,如果一个元素同时被以上三种选择器选中,那么最终显示的是谁的样式呢?
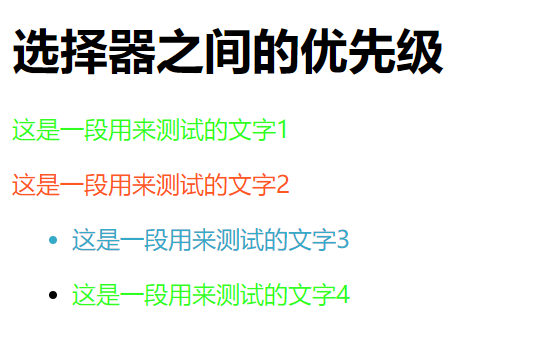
这里我们通过一个例子来了解选择器之间的优先级。
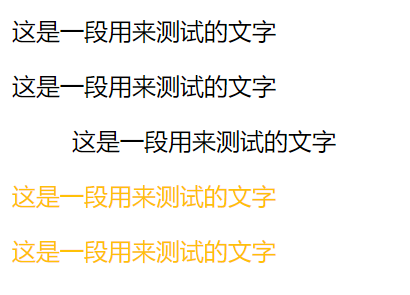
从结果可以看到,这里的文字2同时被三个选择器选中了,最终呈现的是id选择器的效果。
结论:id选择器 > 类选择器 > 标签选择器,优先级不遵循就近原则
四、属性选择器
属性选择器可以根据元素的属性及属性值来选择元素
属性和值选择器
| 选择器 | 示例 | 描述 |
|---|---|---|
| [attr] | a[title] | 匹配某个标签下带有 attr属性的元素。a[title]会选中所有 a标签中带有title属性的元素 |
| [attr=value] | a[href="https://example.com"] | 匹配一个带有attr属性,并且值为value的元素。示例会选中a标签中href值为https://example.com 的元素 |
| [attr~=value] | p[class~="special"] | 匹配一个带有attr属性的元素,其值至少有一个和value匹配。注意,在一列中的好几个值,是用空格隔开的。 |
| [attr|=value] | div[lang|="en"] | 用于选取属性值attr以指定值value开头的元素。该值必须是整个单词,比如 lang="en",或者后面跟着连字符,比如 lang="en-us"。 |
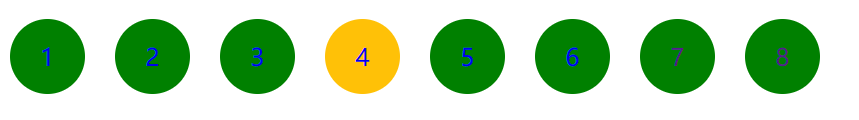
下面例子中,你可以看到这些选择器是怎样使用的。
由上面的html代码可知,除了 4 以外所有a标签 class值都包含 item,故除了4以外,其他小球全都涂成了绿色。
子字符串匹配选择器
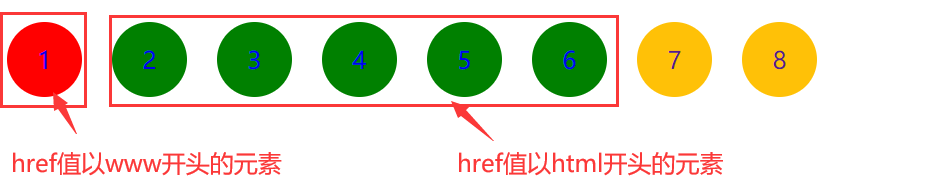
属性选择器可以使用正则表达式:^=以什么开头,$=以什么结尾
| 选择器 | 示例 | 描述 |
|---|---|---|
| [attr^=value] | li[class^="box-"] | 匹配带有一个名为attr的属性的元素,其值开头为value子字符串。 |
| [attr$=value] | li[class$="-box"] | 匹配带有一个名为attr的属性的元素,其值结尾为value子字符串。 |
| [attr *= value] | li[class*="box"] | 匹配带有一个名为attr的属性的元素,其值的字符串中的任何地方,至少出现了一次value子字符串。 |
五、层次选择器
5.1 派生选择器
通过元素在其位置的上下文关系定义样式,可以使标记更加简洁。
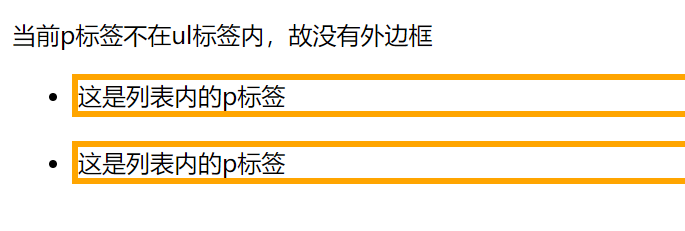
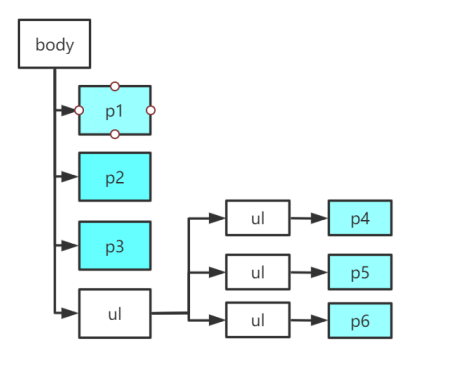
例子一: 假如我们想让列表内的p标签都加上外边框,就可以定义这样一个派生选择器
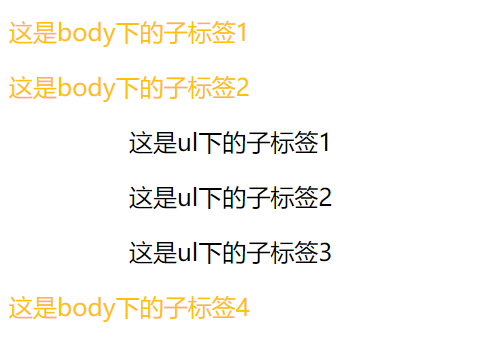
例子二:修改body后面所有的p标签字体颜色
5.2 子选择器
语法:标签名 + ‘ > ’ + 子标签名 + {}
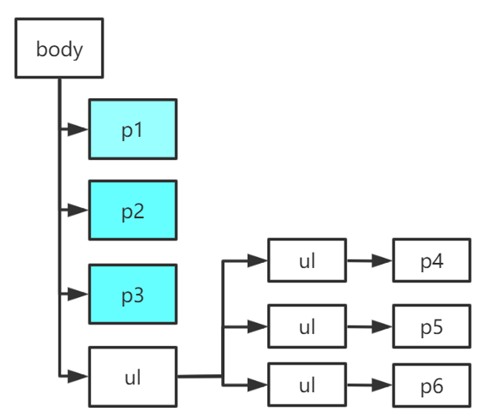
例子:修改body下子标签中的p标签字体颜色,可以定义如下的子选择器
和派生选择器不同的是,子选择器只会选中body直接子元素中的p标签,继承关系上更远的后代则不会匹配。
5.3 相邻兄弟选择器
仅对向下相邻的一个兄弟元素有效。不仅可以用class去定位,还可以用id选择器定位。
语法:邻接兄弟选择器( + )用来选中恰好处于另一个在继承关系上同级的元素旁边的物件。
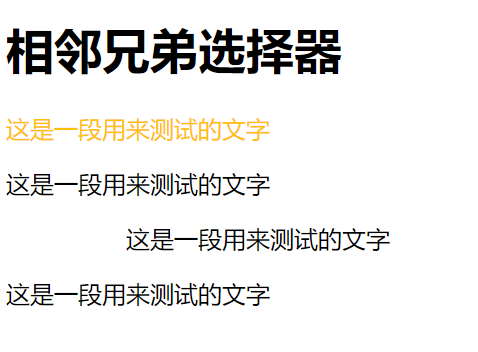
例子: 想要选中h1下面的p标签,并为其设置样式
5.4 通用选择器
对向下的同样层级的元素有效。
语法:通用选择器是用 ~ 号(esc键下面)来连接
例子:通用选择器可以用来选中处于同一层级,但不直接相邻的相同元素
__EOF__

本文链接:https://www.cnblogs.com/iontheway/p/15852389.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!

















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器