CSS学习笔记(一)-22.CSS页面设计的思路和原则
一、CSS遵循以下顺序:
1.布局定位属性:display/position/float/clear/visibility/overflow(display第一个写)
2.自身属性: width/height/margin/padding/border/background
3.文本属性:color/font/text-decoration/text-align/vertical-align/white-space/break-word
4.其他属性(CSS3):content/cursor/border-radius/box-shadow/background:linear-gradient....
二、页面布局整体的思路:
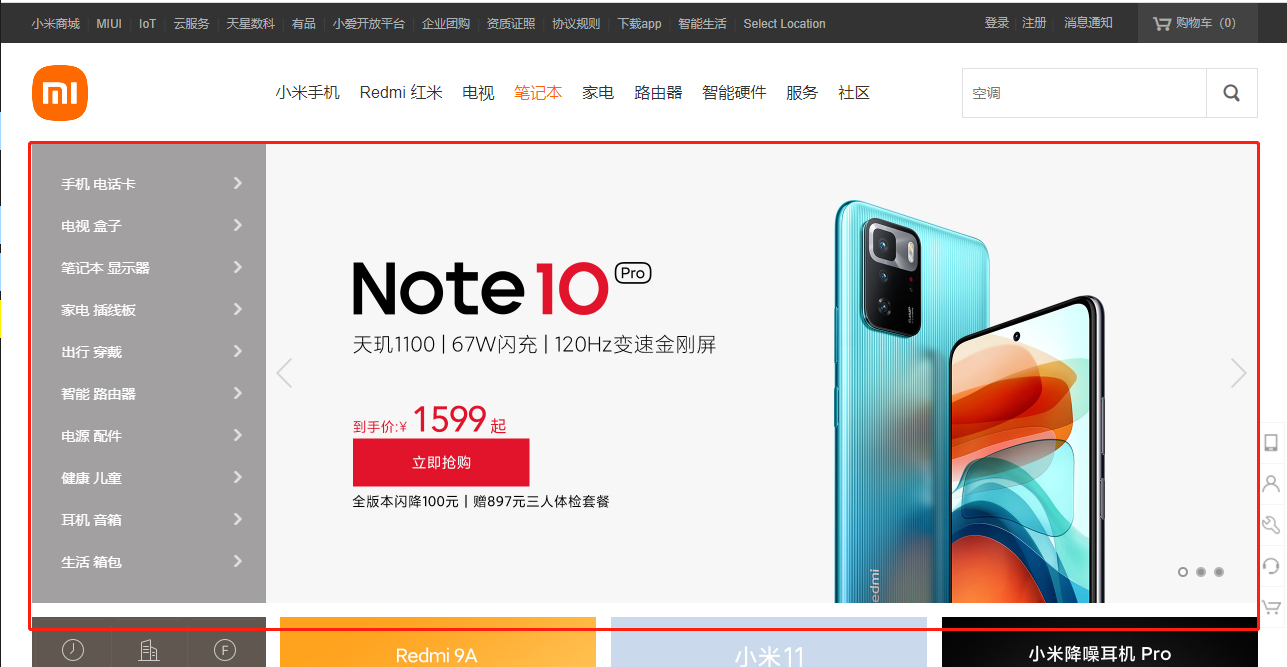
1.确认页面的版心(可视区)版心的宽度。如下图,红色框内为版心:

2.分析页面的行模块,以及每个行模块中的列模块。以下红色为行,绿色为列。

3.一行中列模块一般用浮动布局,先确认每个列的大小,在确定列的位置。
4.只做html结构。遵循现有结构,在有样式的原则。结构永远最重要。
5.先理清楚布局结构,在写代码。
三、图片
1.jpg .jpeg,高清,颜色较多。
2.gif 动画
3. .png能够保持透明背景。
4.psd ps的格式。
本文来自博客园,作者:kaer_invoker,转载请注明原文链接:https://www.cnblogs.com/invoker2021/p/15012282.html

