CSS学习笔记(一)-21.清除浮动
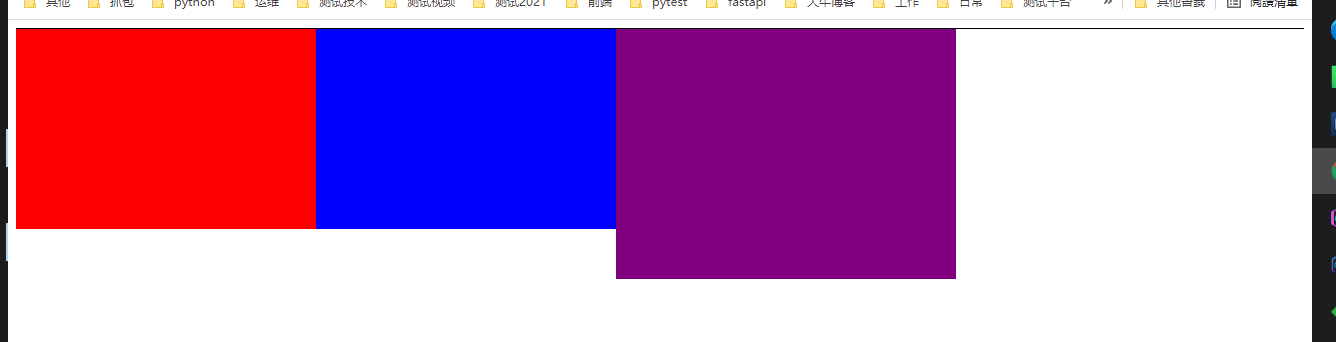
场景:前面使用浮动的场景前提都是父盒子的高度是确定的,但是实际情况父元素的高度是动态的,根据子盒子的排列高度来展示父盒子的高度。如果不设置父元素的高度。内部放置子盒子,会出现问题,就是父元素高度变成0.子盒子悬浮在父盒子上边的下方。效果如下:

1 <!-- 2 * @Author: invoker 3 * @Github: https://github.com/invoker2021 4 * @Date: 2021-07-14 08:41:10 5 * @LastEditors: invoker 6 * @LastEditTime: 2021-07-14 08:45:15 7 * @Description: 8 * @FilePath: \css\清除浮动1.html 9 --> 10 11 <!DOCTYPE html> 12 <html lang="en"> 13 14 <head> 15 <meta charset="UTF-8"> 16 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 17 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 18 <title>清除浮动1</title> 19 <style> 20 .box { 21 background-color: pink; 22 border-top: 1px solid black; 23 } 24 25 .one { 26 height: 200px; 27 width: 300px; 28 background-color: red; 29 float: left; 30 } 31 32 .two { 33 height: 200px; 34 width: 300px; 35 background-color: blue; 36 float: left; 37 } 38 39 .three { 40 height: 250px; 41 width: 340px; 42 background-color: purple; 43 float: left; 44 } 45 </style> 46 </head> 47 48 <body> 49 <div class="box"> 50 <div class="one"></div> 51 <div class="two"> 52 </div> 53 <div class="three"></div> 54 </div> 55 </body> 56 57 </html>

解决此问题需要使用清除浮动。
清除浮动的本质:就是清除浮动元素造成的影响。浮动元素悬浮后,就不占位置了。后面如果来标准流的盒子,则会抢占位置。前面父元素不设置高度,然后内部浮动元素又不占位置,所以父元素的高度变成0.
清除浮动后,父元素会根据子元素的高度来自动设置相应的高度。
清除浮动的语法:选择器{clear:属性值}
属性值:left 不允许左侧有悬浮元素。
right不允许右侧有悬浮元素。
both:不允许两边有悬浮元素。
清除元素的策略:又叫闭合浮动。
清除浮动的方法:
1.额外标签法,又叫隔墙法,w3c推荐做法:
在最后一个子盒子的同级后面加一个同级子盒子,且使用clear:both;属性。

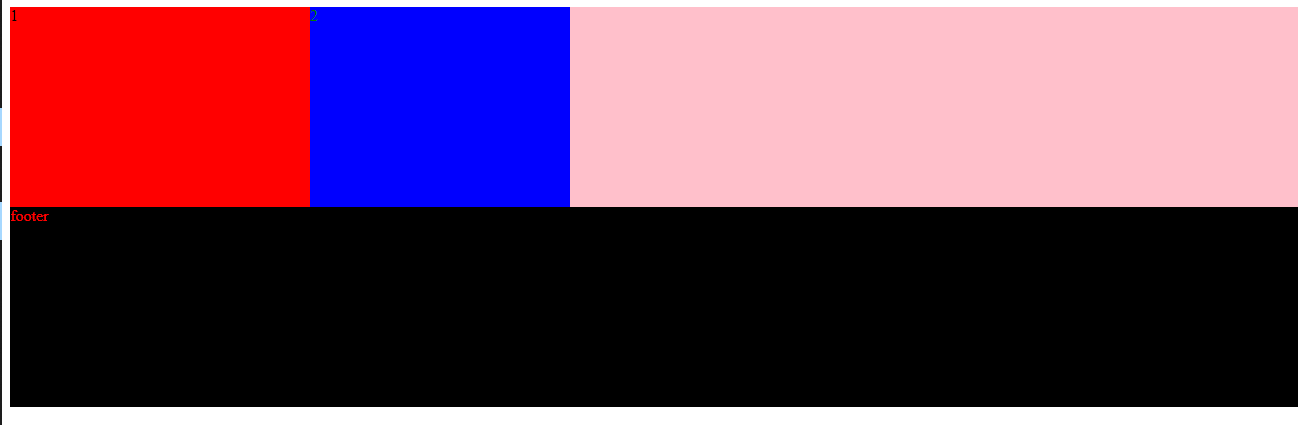
1 <!-- 2 * @Author: invoker 3 * @Github: https://github.com/invoker2021 4 * @Date: 2021-07-14 08:49:55 5 * @LastEditors: invoker 6 * @LastEditTime: 2021-07-14 08:59:55 7 * @Description: 8 * @FilePath: \css\清除浮动2.html 9 --> 10 <!DOCTYPE html> 11 <html lang="en"> 12 13 <head> 14 <meta charset="UTF-8"> 15 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 16 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 17 <title>隔墙法</title> 18 <style> 19 .box { 20 background-color: pink; 21 } 22 23 .one { 24 height: 200px; 25 width: 300px; 26 background-color: red; 27 float: left; 28 } 29 30 .two { 31 height: 200px; 32 width: 260px; 33 background-color: blue; 34 float: left; 35 color: green; 36 } 37 38 .footer { 39 background-color: black; 40 color: red; 41 height: 200px; 42 } 43 44 .clear { 45 clear: both; 46 } 47 </style> 48 </head> 49 50 <body> 51 <div class="box"> 52 <div class="one">1</div> 53 <div class="two">2</div> 54 <div class="clear"></div> 55 56 </div> 57 <div class="footer">footer</div> 58 59 </body> 60 61 </html>
效果图:

优点:语法简单。易懂。
缺点:1.每清除一个浮动就要加一个清除标签,维护麻烦。
2.使用该方法的元素必须是块级元素,不能是行内元素。
此方法实际开发中基本不使用。
2.父级添加overflow属性
父级盒子添加overflow属性,写法:overflow:hidden
代码如下:

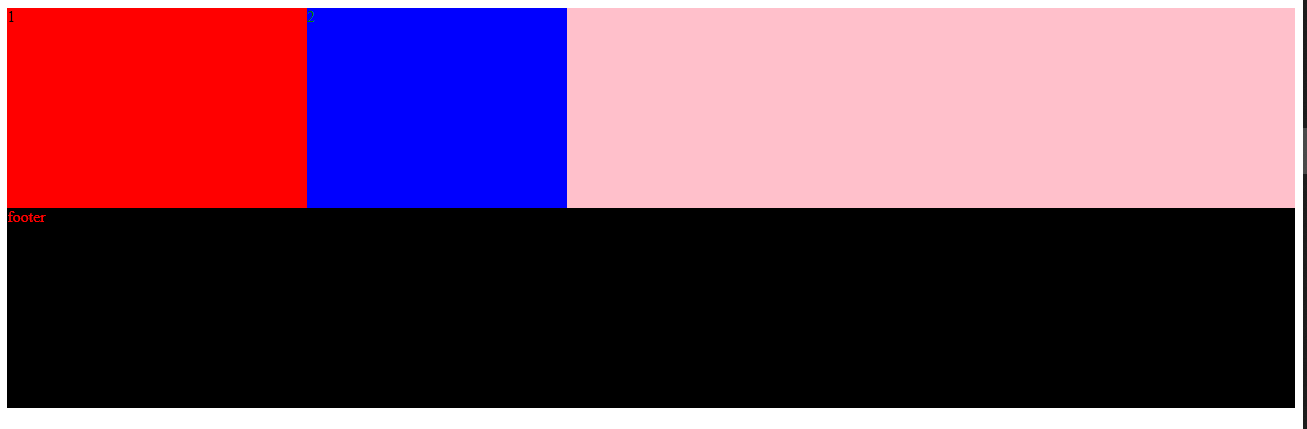
1 <!-- 2 * @Author: invoker 3 * @Github: https://github.com/invoker2021 4 * @Date: 2021-07-14 08:49:55 5 * @LastEditors: invoker 6 * @LastEditTime: 2021-07-14 09:07:34 7 * @Description: 8 * @FilePath: \css\清除浮动2.html 9 --> 10 <!DOCTYPE html> 11 <html lang="en"> 12 13 <head> 14 <meta charset="UTF-8"> 15 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 16 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 17 <title>父级添加overflow</title> 18 <style> 19 .box { 20 background-color: pink; 21 overflow: hidden; 22 } 23 24 .one { 25 height: 200px; 26 width: 300px; 27 background-color: red; 28 float: left; 29 } 30 31 .two { 32 height: 200px; 33 width: 260px; 34 background-color: blue; 35 float: left; 36 color: green; 37 } 38 39 .footer { 40 background-color: black; 41 color: red; 42 height: 200px; 43 } 44 /* .clear { 45 clear: both; 46 } */ 47 </style> 48 </head> 49 50 <body> 51 <div class="box"> 52 <div class="one">1</div> 53 <div class="two">2</div> 54 <!-- <div class="clear"></div> --> 55 56 </div> 57 <div class="footer">footer</div> 58 59 </body> 60 61 </html>
效果如下:

优点:代码简洁
缺点:无法显示溢出部分。
3.父级添加after伪元素。
after伪元素后面在学。目前知道这个写法。后续再补充笔记。
此方法原理同 隔墙法。后面堵门

1 <!-- 2 * @Author: invoker 3 * @Github: https://github.com/invoker2021 4 * @Date: 2021-07-14 08:49:55 5 * @LastEditors: invoker 6 * @LastEditTime: 2021-07-14 09:12:03 7 * @Description: 8 * @FilePath: \css\清除浮动2.html 9 --> 10 <!DOCTYPE html> 11 <html lang="en"> 12 13 <head> 14 <meta charset="UTF-8"> 15 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 16 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 17 <title>父级添加after伪元素</title> 18 <style> 19 .clearfix:after { 20 content: ""; 21 display: block; 22 height: 0; 23 clear: both; 24 visibility: hidden; 25 } 26 27 .clearfix { 28 /* 兼容IE6,7 */ 29 *zoom: 1; 30 } 31 32 .box { 33 background-color: pink; 34 /* overflow: hidden; */ 35 } 36 37 .one { 38 height: 200px; 39 width: 300px; 40 background-color: red; 41 float: left; 42 } 43 44 .two { 45 height: 200px; 46 width: 260px; 47 background-color: blue; 48 float: left; 49 color: green; 50 } 51 52 .footer { 53 background-color: black; 54 color: red; 55 height: 200px; 56 } 57 /* .clear { 58 clear: both; 59 } */ 60 </style> 61 </head> 62 63 <body> 64 <div class="box clearfix"> 65 <div class="one">1</div> 66 <div class="two">2</div> 67 <!-- <div class="clear"></div> --> 68 69 </div> 70 <div class="footer">footer</div> 71 72 </body> 73 74 </html>
页面效果同上。
优点:不增加标签,结构简单。
缺点:照顾低版本浏览器。
4.父级添加双伪元素。
前后堵门。

1 <!-- 2 * @Author: invoker 3 * @Github: https://github.com/invoker2021 4 * @Date: 2021-07-14 08:49:55 5 * @LastEditors: invoker 6 * @LastEditTime: 2021-07-14 09:19:46 7 * @Description: 8 * @FilePath: \css\清除浮动2.html 9 --> 10 <!DOCTYPE html> 11 <html lang="en"> 12 13 <head> 14 <meta charset="UTF-8"> 15 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 16 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 17 <title>父级添加after伪元素</title> 18 <style> 19 /* .clearfix:after { 20 content: ""; 21 display: block; 22 height: 0; 23 clear: both; 24 visibility: hidden; 25 } 26 27 .clearfix { 28 /* 兼容IE6,7 */ 29 /* *zoom: 1; */ 30 /* } */ 31 32 .clearfix:before, 33 .clearfix:after { 34 content: ""; 35 display: table; 36 } 37 38 .clearfix:after { 39 clear: both; 40 } 41 42 .clearfix { 43 *zoom: 1; 44 } 45 46 .box { 47 background-color: pink; 48 /* overflow: hidden; */ 49 } 50 51 .one { 52 height: 200px; 53 width: 300px; 54 background-color: red; 55 float: left; 56 } 57 58 .two { 59 height: 200px; 60 width: 260px; 61 background-color: blue; 62 float: left; 63 color: green; 64 } 65 66 .footer { 67 background-color: black; 68 color: red; 69 height: 200px; 70 } 71 /* .clear { 72 clear: both; 73 } */ 74 </style> 75 </head> 76 77 <body> 78 <div class="box clearfix"> 79 <div class="one">1</div> 80 <div class="two">2</div> 81 <!-- <div class="clear"></div> --> 82 83 </div> 84 <div class="footer">footer</div> 85 86 </body> 87 88 </html>
优点:代码简洁。
缺点:照顾低版本浏览器。
本文来自博客园,作者:kaer_invoker,转载请注明原文链接:https://www.cnblogs.com/invoker2021/p/15009337.html




