CSS学习笔记(一)-9.CSS三大特性
CSS三大特性:层叠性,继承性,优先级。
一、层叠性。
相同的选择器设置同属性的样式,值不同。即发生样式层叠冲突。
因此,CSS的原则是:哪个样式离元素最近,就展示哪个样式。
对于这段代码,显示的就是red颜色。

1 <!-- 2 * @Author: invoker 3 * @Github: https://github.com/invoker2021 4 * @Date: 2021-07-12 20:03:28 5 * @LastEditors: invoker 6 * @LastEditTime: 2021-07-12 20:09:19 7 * @Description: 8 * @FilePath: \css\31-css三大特性.html 9 --> 10 <!DOCTYPE html> 11 <html lang="en"> 12 13 <head> 14 <meta charset="UTF-8"> 15 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 16 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 17 <title>层叠性</title> 18 <style> 19 div { 20 color: pink; 21 font: 15px; 22 } 23 24 div { 25 color: red; 26 } 27 </style> 28 </head> 29 30 <body> 31 <div>我来测试层叠特性</div> 32 </body> 33 34 </html>
仅对有冲突的元素有这个特性。所以font属性不冲突。
二、继承性
2.1文本样式的继承
子签会继承父标签的样式,主要是文本颜色、大小。主要是(text-,font-,line-,color等属性)

1 <!-- 2 * @Author: invoker 3 * @Github: https://github.com/invoker2021 4 * @Date: 2021-07-12 20:12:14 5 * @LastEditors: invoker 6 * @LastEditTime: 2021-07-12 20:12:48 7 * @Description: 8 * @FilePath: \css\32css三大特性--继承.html 9 --> 10 <!DOCTYPE html> 11 <html lang="en"> 12 13 <head> 14 <meta charset="UTF-8"> 15 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 16 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 17 <title>css三大特性--继承</title> 18 <style> 19 div { 20 color: red; 21 } 22 </style> 23 </head> 24 25 <body> 26 <div> 27 <p>我是子标签,继承父标签的样式</p> 28 </div> 29 </body> 30 31 </html>
但是内外边距不会继承。
2.2 行高的继承(什么情况下使用?)
父元素的font这么写: font: 12px/1.5;
行高没有写px,表示1.5倍。
如果此时子元素有文字大小的样式,那么子元素的行高为子元素的文字大小*1.5倍行高。
如果此时子标签没有指定文字大小样式,那么子标签的行高为父标签的文字大小*1.5倍。

1 <!-- 2 * @Author: invoker 3 * @Github: https://github.com/invoker2021 4 * @Date: 2021-07-12 20:12:14 5 * @LastEditors: invoker 6 * @LastEditTime: 2021-07-12 20:26:32 7 * @Description: 8 * @FilePath: \css\32css三大特性--继承.html 9 --> 10 <!DOCTYPE html> 11 <html lang="en"> 12 13 <head> 14 <meta charset="UTF-8"> 15 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 16 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 17 <title>css三大特性--继承</title> 18 <style> 19 body { 20 font: 12px/1.5 "Microsoft YaHei" 21 } 22 /* /* div的行高为14px*1.5 = / */ 23 24 div { 25 font-size: 14px; 26 } 27 28 span { 29 font-size: 15px; 30 } 31 </style> 32 </head> 33 34 <body> 35 <!-- div的行高为div的文字大小*1.5 --> 36 <div>我是一个div</div> 37 <!-- span的行高为span的文字大小*1.5 --> 38 <span>我是一个span</span> 39 <!-- p的行高为继承父的12px*1.5 --> 40 <p>我是一个P</p> 41 </body> 42 43 </html>
三、优先级
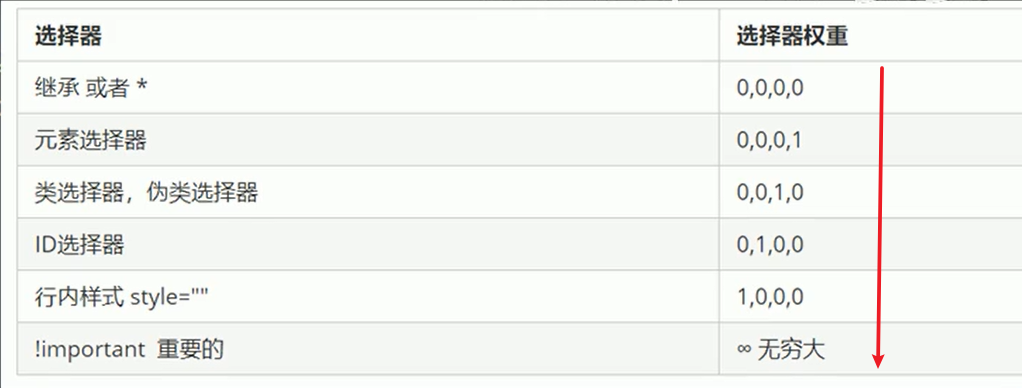
3.1 选择器权重如下图:


1 <!-- 2 * @Author: invoker 3 * @Github: https://github.com/invoker2021 4 * @Date: 2021-07-12 20:32:07 5 * @LastEditors: invoker 6 * @LastEditTime: 2021-07-12 20:36:41 7 * @Description: 8 * @FilePath: \css\选择器权重.html 9 --> 10 <!DOCTYPE html> 11 <html lang="en"> 12 13 <head> 14 <meta charset="UTF-8"> 15 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 16 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 17 <title>选择器权重</title> 18 <style> 19 .div1 { 20 color: red; 21 } 22 23 div { 24 color: pink !important; 25 } 26 27 #demo { 28 color: green; 29 } 30 </style> 31 </head> 32 33 <body> 34 <div class="div1" id='demo' style="color:purple"> 35 选择器的权重 36 </div> 37 </body> 38 39 </html>
3.2 子标签继承的权重永远是0

1 <!-- 2 * @Author: invoker 3 * @Github: https://github.com/invoker2021 4 * @Date: 2021-07-12 20:32:07 5 * @LastEditors: invoker 6 * @LastEditTime: 2021-07-12 20:58:03 7 * @Description: 8 * @FilePath: \css\选择器权重.html 9 --> 10 <!DOCTYPE html> 11 <html lang="en"> 12 13 <head> 14 <meta charset="UTF-8"> 15 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 16 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 17 <title>选择器权重</title> 18 <style> 19 #father { 20 color: red!important; 21 } 22 23 p { 24 color: pink; 25 } 26 </style> 27 </head> 28 29 <body> 30 <div id='father'> 31 <p>子标签是p</p> 32 </div> 33 </body> 34 35 </html>
以上代码,即使p的父标签div的样式是!important,对于p来说,权重始终是0.因此p显示的样式为p元素选择器的样式。
3.3 a标签
由于浏览器给a一个隐藏样式,导致a的父标签的样式对a不器作用。

1 <!-- 2 * @Author: invoker 3 * @Github: https://github.com/invoker2021 4 * @Date: 2021-07-12 20:32:07 5 * @LastEditors: invoker 6 * @LastEditTime: 2021-07-12 21:01:23 7 * @Description: 8 * @FilePath: \css\选择器权重.html 9 --> 10 <!DOCTYPE html> 11 <html lang="en"> 12 13 <head> 14 <meta charset="UTF-8"> 15 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 16 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 17 <title>选择器权重</title> 18 <style> 19 #father { 20 color: red!important; 21 } 22 23 p { 24 color: pink; 25 } 26 </style> 27 </head> 28 29 <body> 30 <div id='father'> 31 <p>子标签是p</p> 32 </div> 33 <!-- 浏览器给a单独写了一个样式a {color:blue} --> 34 <a href="#">我的样式</a> 35 </body> 36 37 </html>
3.4 复合选择器权重叠加

1 <!-- 2 * @Author: invoker 3 * @Github: https://github.com/invoker2021 4 * @Date: 2021-07-12 20:32:07 5 * @LastEditors: invoker 6 * @LastEditTime: 2021-07-12 21:10:44 7 * @Description: 8 * @FilePath: \css\选择器权重.html 9 --> 10 <!DOCTYPE html> 11 <html lang="en"> 12 13 <head> 14 <meta charset="UTF-8"> 15 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 16 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 17 <title>选择器权重-复合选择器-权重叠加</title> 18 <style> 19 /* 权重:0,0,0,1 */ 20 21 li { 22 color: red; 23 } 24 /* 权重:0,0,0,1+0,0,0,1 = 0,0,0,2 */ 25 26 ul li { 27 color: purple 28 } 29 /* 权重:0,0,1,0 + 0,0,0,1 = 0,0,1,1 */ 30 31 .nav li { 32 color: pink; 33 } 34 /* 以上权重0,0,1,1权重最大,因为会从左往右比较 */ 35 </style> 36 </head> 37 38 <body> 39 <ul class='nav'> 40 <li>invoker</li> 41 <li>pudge</li> 42 <li>void</li> 43 </ul> 44 </body> 45 46 </html>
参照以上的权重表格来计算权重,元素叠加权重,叠加结果从左到右来比较权重。
本文来自博客园,作者:kaer_invoker,转载请注明原文链接:https://www.cnblogs.com/invoker2021/p/15003986.html




