Vuejs学习笔记(三)-9.vue cli 脚手架安装
1.vue cli全局安装:
1.1 安装 npm install -g @vue/cli
1.2 拉脚手架2的版本(魔板): npm install @vue/cli-init -g
备注:以上2步骤后脚手架2和脚手架3都可以用
1.3 创建Vue cli2初始化项目:vue init webpack my-project
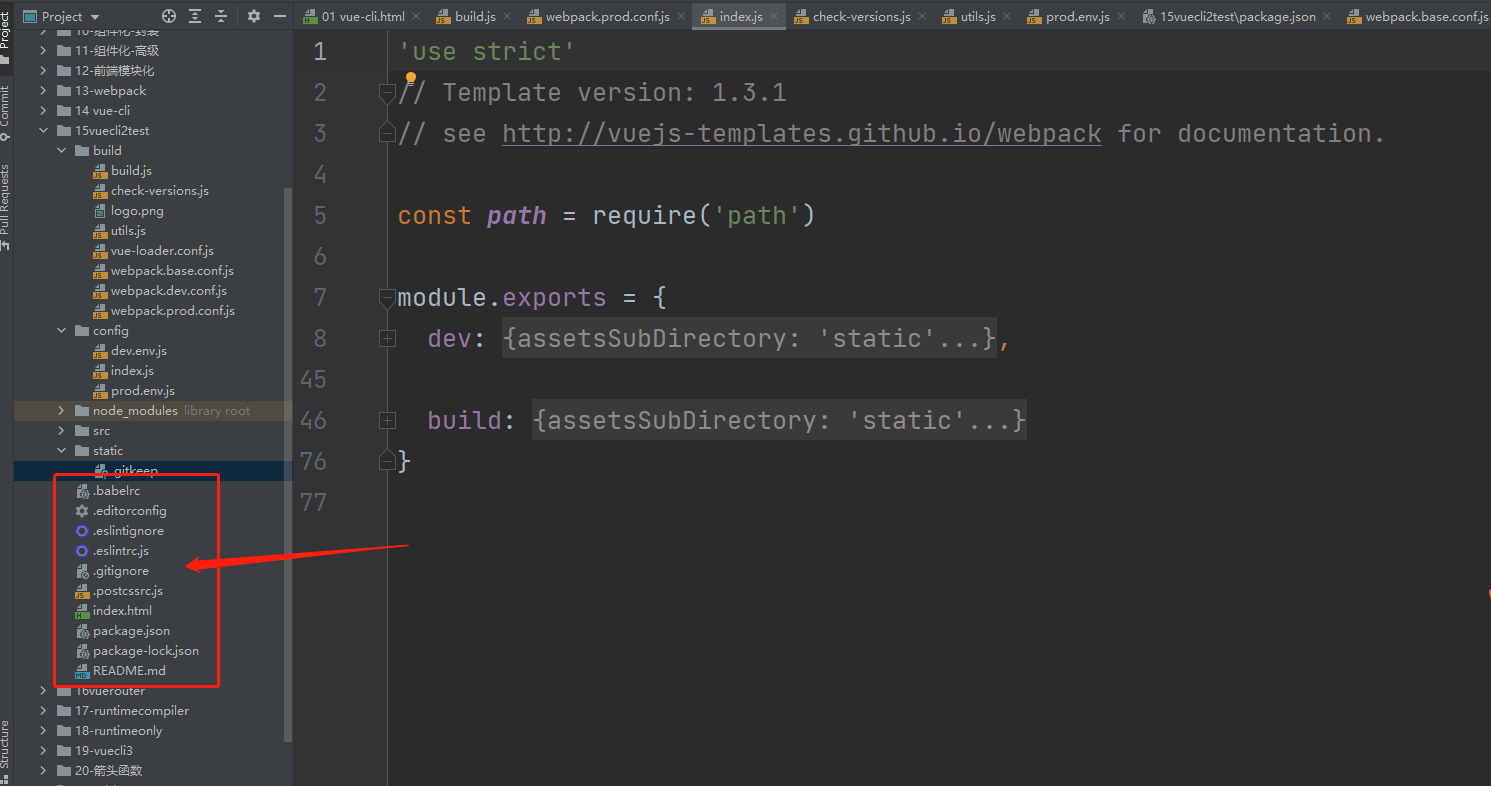
目录结构:
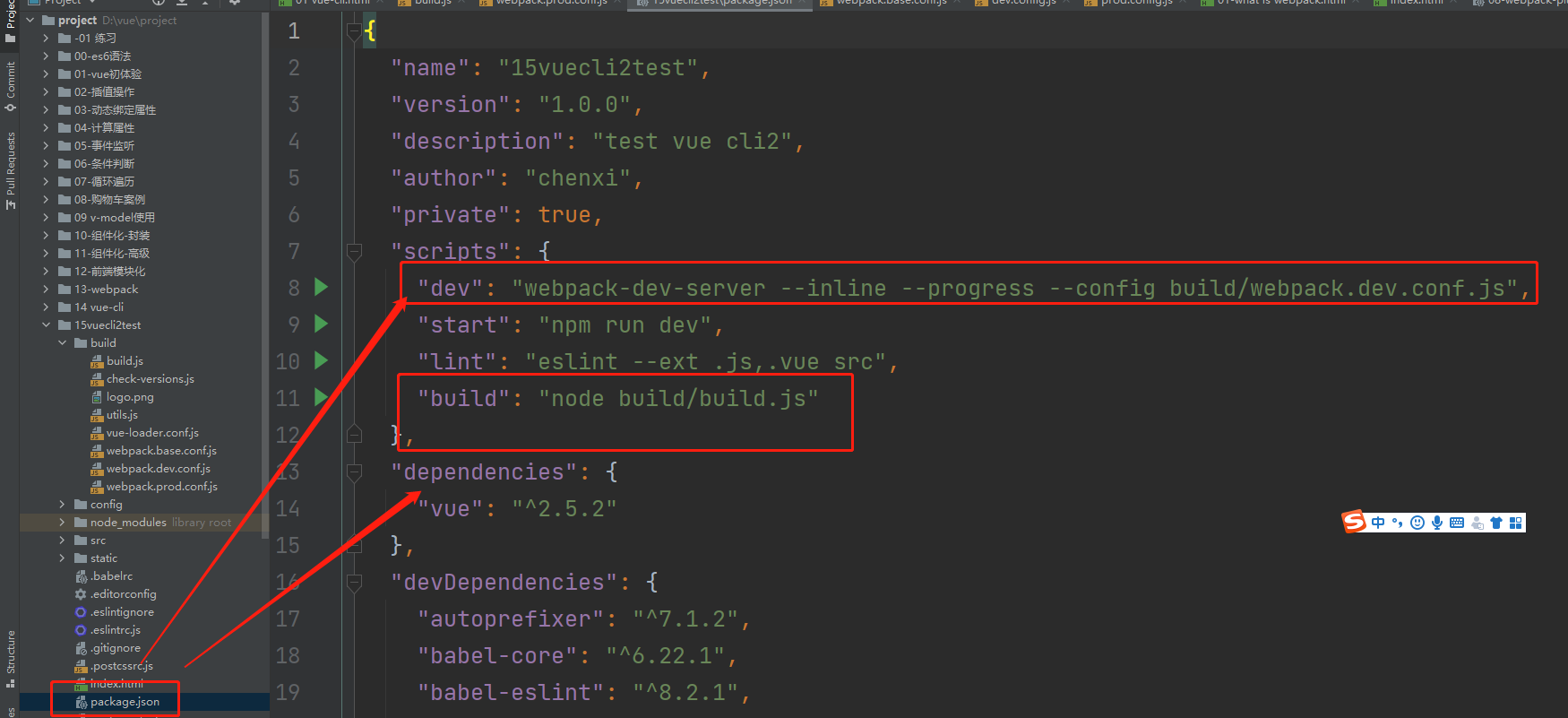
1.package.json项目入口,主要看scripts
2.scripts中的dev值得是发布一个本地开发服务,可以实时在缓存中查看页面响应式变更,前面已经讲过。build是发布生产时需要使用的js文件

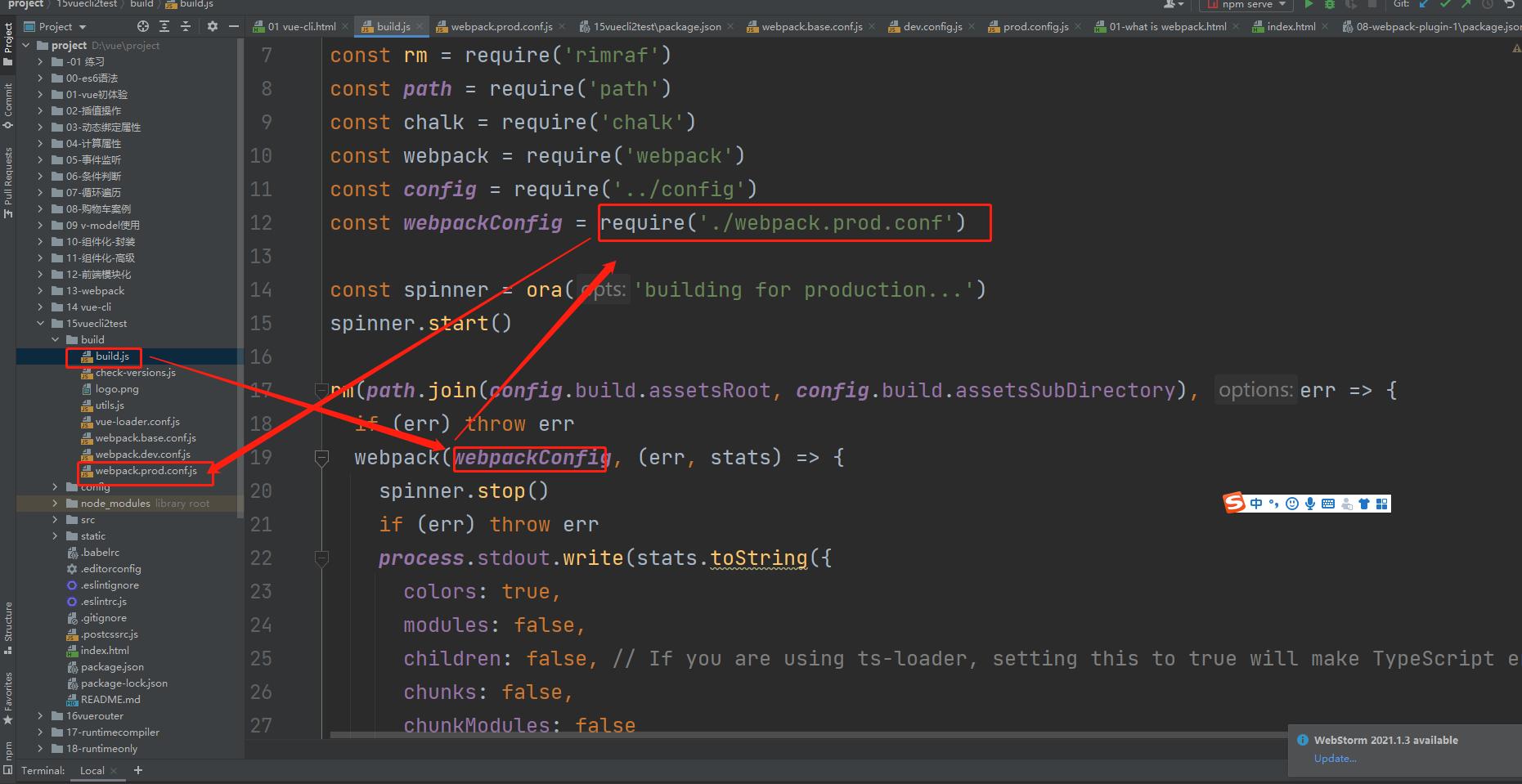
3.build:是用来启动生产的,加载了webpack.prod.conf.js

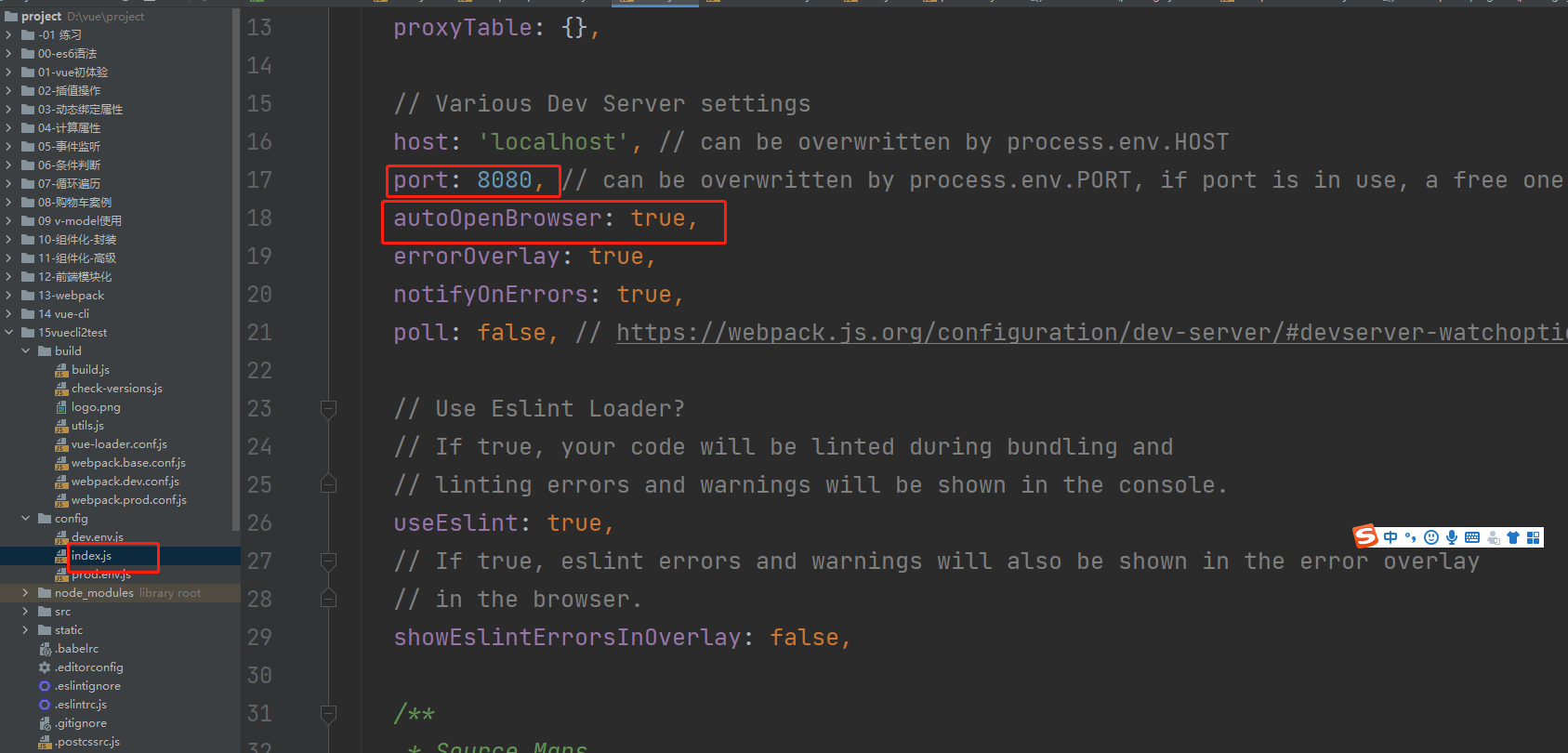
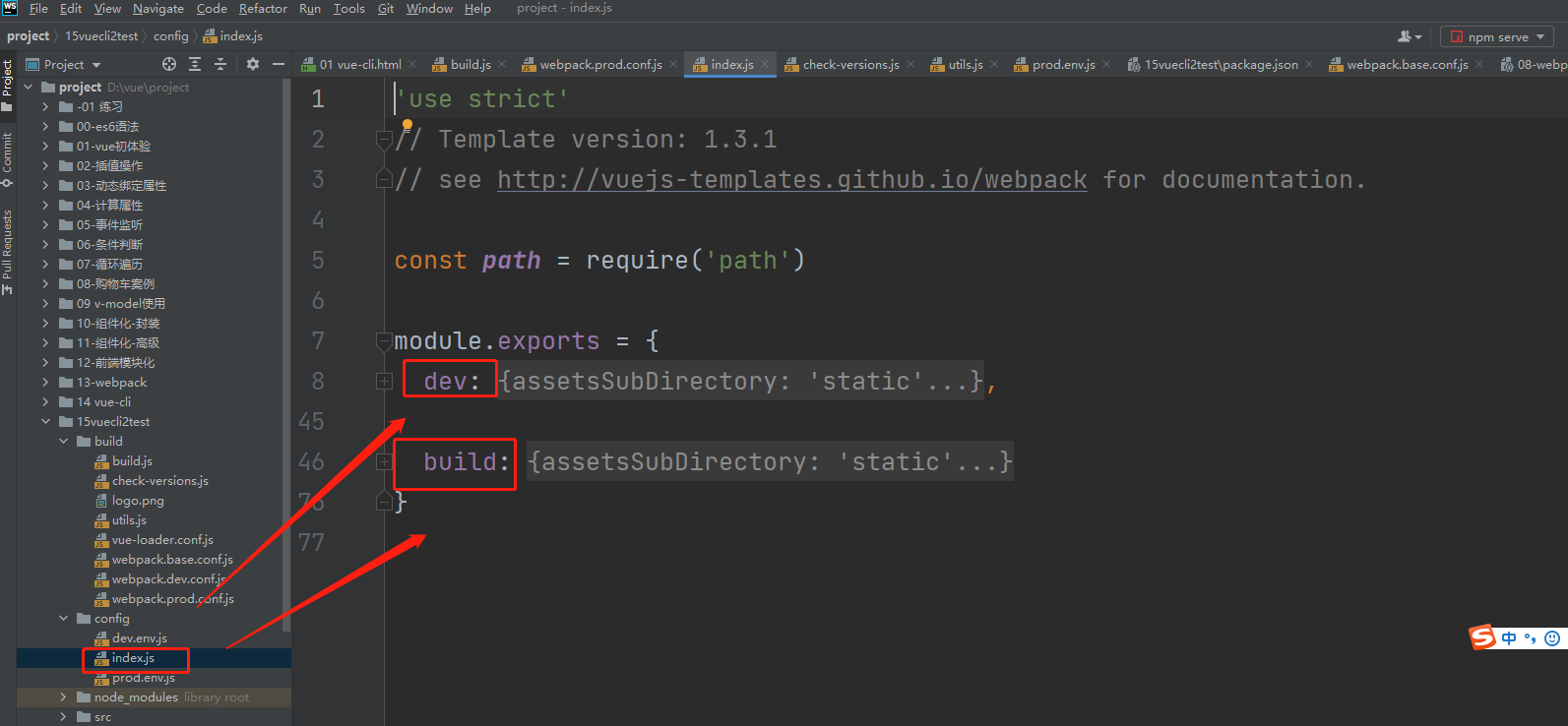
3.config/index.js中定义了很多变量,比如默认端口,默认是否浏览器打开。

且分为开发和生产

4.相关文件

.babelrc 与es6转换有关
.editorconfig:一般是公司的编码规范
.eslintignore:哪些文件不受eslint的影响
.eslintrc:哪些文件受eslint的影响
.gitignore:哪些文件及目录不上传git
.postcssrc.js:针对CSS转换的配置
.index.html: 首页模板
package.json /package-lock.json
readme.md
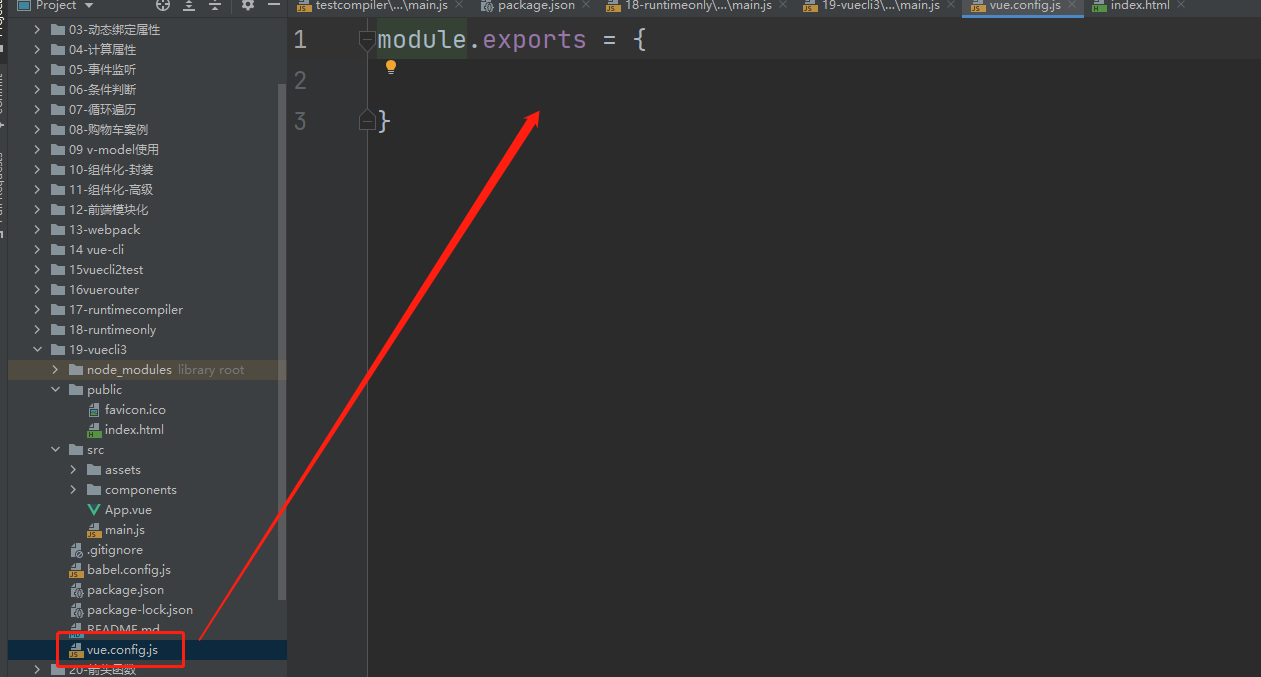
1.4 创建Vue CLI3初始化项目:vue create my-project
脚手架3.x创建的项目几乎隐藏了vue cli2中的配置信息,非常简洁。如果需要修改配置文件,请在根目录下添加vue.config.js文件(文件名称固定)

main.js中的文件对el的写法做了更新
1 new Vue({ 2 render: h => h(App), 3 }).$mount('#app')
el:'#app' 就相当于 $mount(‘#app’)
2.node是浏览器执行js脚本的底层支撑V8引擎
本文来自博客园,作者:kaer_invoker,转载请注明原文链接:https://www.cnblogs.com/invoker2021/p/14974480.html


