Vuejs学习笔记(三)-6.webpack配置vue,将main.js中的Vue实例内部的组件抽离出来
一、将Vue实例内的template,data,methods抽离到一个app对象中
main.js代码如下:
import Vue from 'vue'; new Vue({ el:'#app', template:` <div> <h2>{{message}}</h2> <button @click="btnClick">按钮</button> </div>`, data:{ message:'hello webpack' }, methods:{ btnClick(){ console.log('button'); } } })
可以继续将template,data,methods抽离出去
1 import Vue from 'vue'; 2 3 const App = { 4 template:` 5 <div> 6 <h2>{{message}}</h2> 7 <button @click="btnClick">按钮</button> 8 </div>`, 9 data(){ 10 return { 11 message:'hello webpack for vue' 12 } 13 }, 14 methods:{ 15 btnClick(){ 16 console.log('button'); 17 } 18 } 19 } 20 new Vue({ 21 el:'#app', 22 template:'<App/>', 23 components:{ 24 App 25 } 26 })
二、main.js中将app对象抽离到一个app.js文件中
./src/vue/app.js
代码如下:
1 export default { 2 template:` 3 <div> 4 <h2>{{message}}</h2> 5 <button @click="btnClick">按钮</button> 6 </div>`, 7 data(){ 8 return { 9 message:'hello webpack for vue' 10 } 11 }, 12 methods:{ 13 btnClick(){ 14 console.log('button'); 15 } 16 } 17 }
./src/main.js文件:
导入import App from './vue/app.js'
1 import Vue from 'vue'; 2 import App from './vue/App' 3 new Vue({ 4 el:'#app', 5 template:'<App/>', 6 components:{ 7 App 8 } 9 })
三、将app.js文件的内容放置到App.vue中
1.将template的内容放到vue的template中
2.将data和methods放到 vue的script中
3.如果template中有样式,将样式放到vue的style中

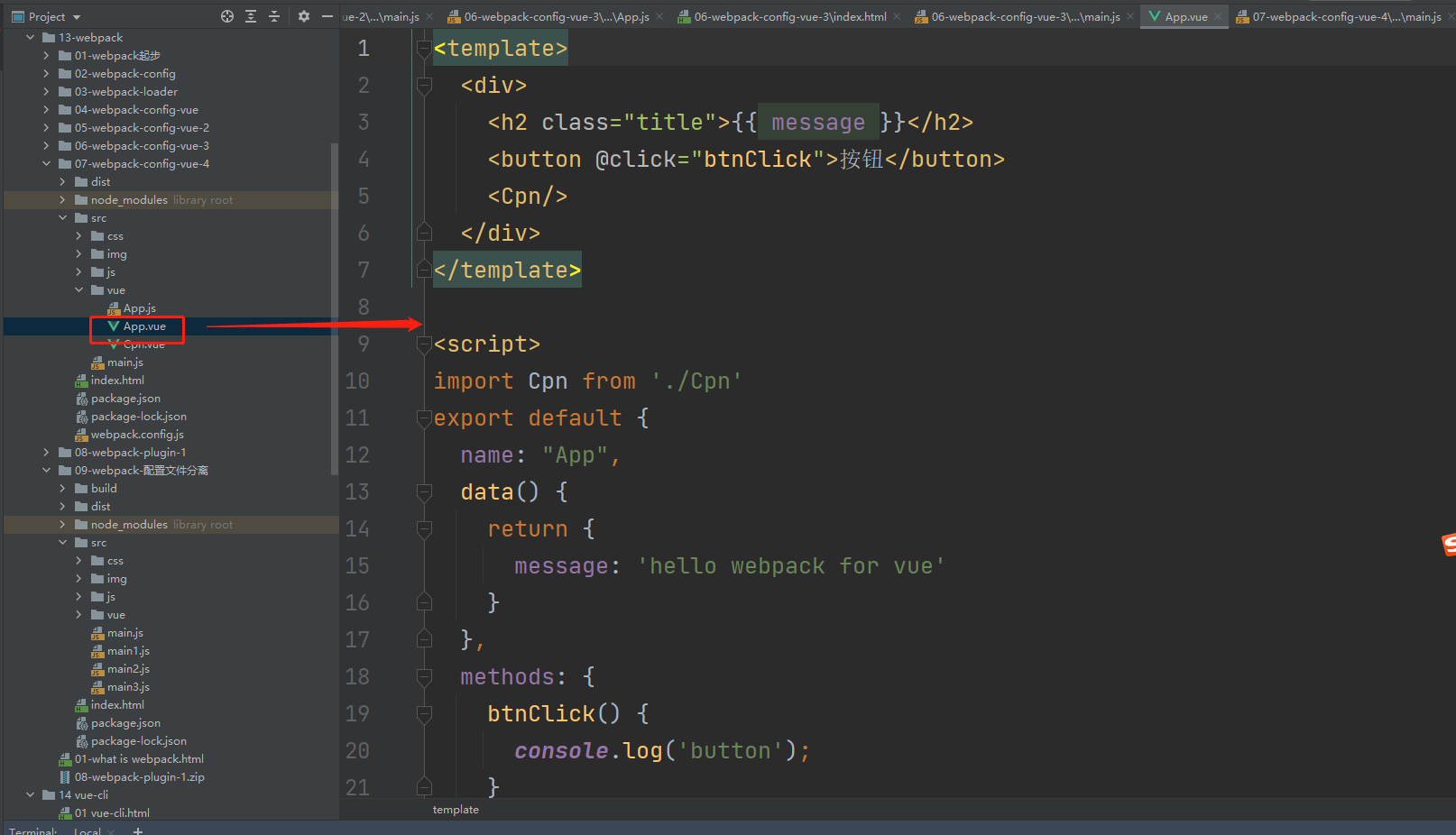
创建App.vue,代码如下:
1 <template> 2 <div> 3 <h2 class="title">{{ message }}</h2> 4 <button @click="btnClick">按钮</button> 6 </div> 7 </template> 8 9 <script> 10 import Cpn from './Cpn' 11 export default { 12 name: "App", 13 data() { 14 return { 15 message: 'hello webpack for vue' 16 } 17 }, 18 methods: { 19 btnClick() { 20 console.log('button'); 21 } 22 },26 } 27 </script> 28 29 <style scoped> 30 .title { 31 color: pink; 32 } 33 </style>
4.在main.js中引用App.vue,之前app.js去掉
1 import Vue from 'vue'; 2 // import App from './vue/App' 3 import App from './vue/App.vue' 4 new Vue({ 5 el:'#app', 6 template:'<App/>', 7 components:{ 8 App 9 } 10 })
5.编译后:npm run build页面报错,需要vue-loader
安装:npm install vue-loader@13.0.0 vue-template-compiler --save-dev
备注:如果手动安装vue-loader大于13.0.0,需要另外安装一个插件
6.webpack.config.js中配置
四、若App.vue有组件
1.创建子组件的vue文件,Cpn.vue
1 <template> 2 <div> 3 <h2>我是子组件</h2> 4 <p>我是子组件的名称{{name}}</p> 5 </div> 6 </template> 7 8 <script> 9 export default { 10 name: "Cpn", 11 data() { 12 return { 13 name: '我是子组件的name' 14 } 15 } 16 } 17 </script> 18 19 <style scoped> 20 21 </style>
2.在App.vue中引用子组件vue文件,且注册子组件。
1 <template> 2 <div> 3 <h2 class="title">{{ message }}</h2> 4 <button @click="btnClick">按钮</button> 5 <Cpn/> 6 </div> 7 </template> 8 9 <script> 10 import Cpn from './Cpn.vue' 11 export default { 12 name: "App", 13 data() { 14 return { 15 message: 'hello webpack for vue' 16 } 17 }, 18 methods: { 19 btnClick() { 20 console.log('button'); 21 } 22 }, 23 components:{ 24 Cpn 25 } 26 } 27 </script> 28 29 <style scoped> 30 .title { 31 color: pink; 32 } 33 </style>
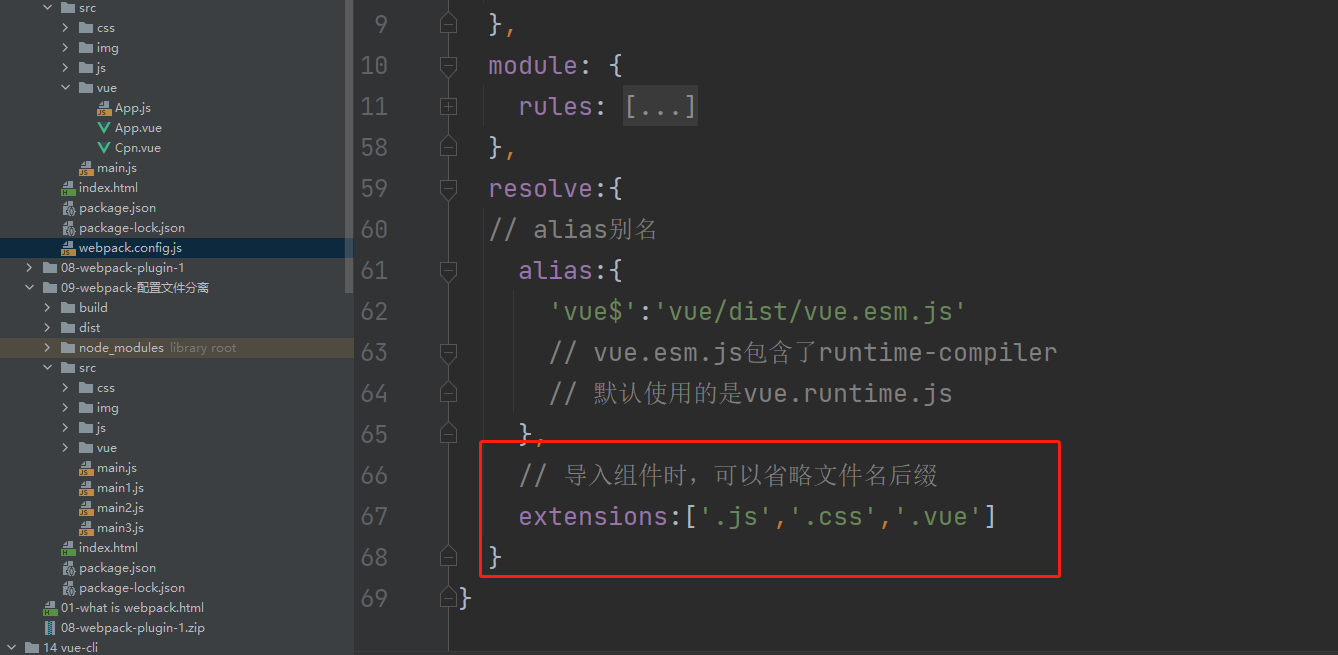
3.若引用Cpn.vue想省略文件后缀需要取webpack.config.js中添加配置信息

本文来自博客园,作者:kaer_invoker,转载请注明原文链接:https://www.cnblogs.com/invoker2021/p/14974269.html

