Vuejs学习笔记(三)-4.webpack配置vue
webpack想要打包vue,就需要安装vue
一、安装vue
npm install vue --save
安装到本地node中,node_modules/vue

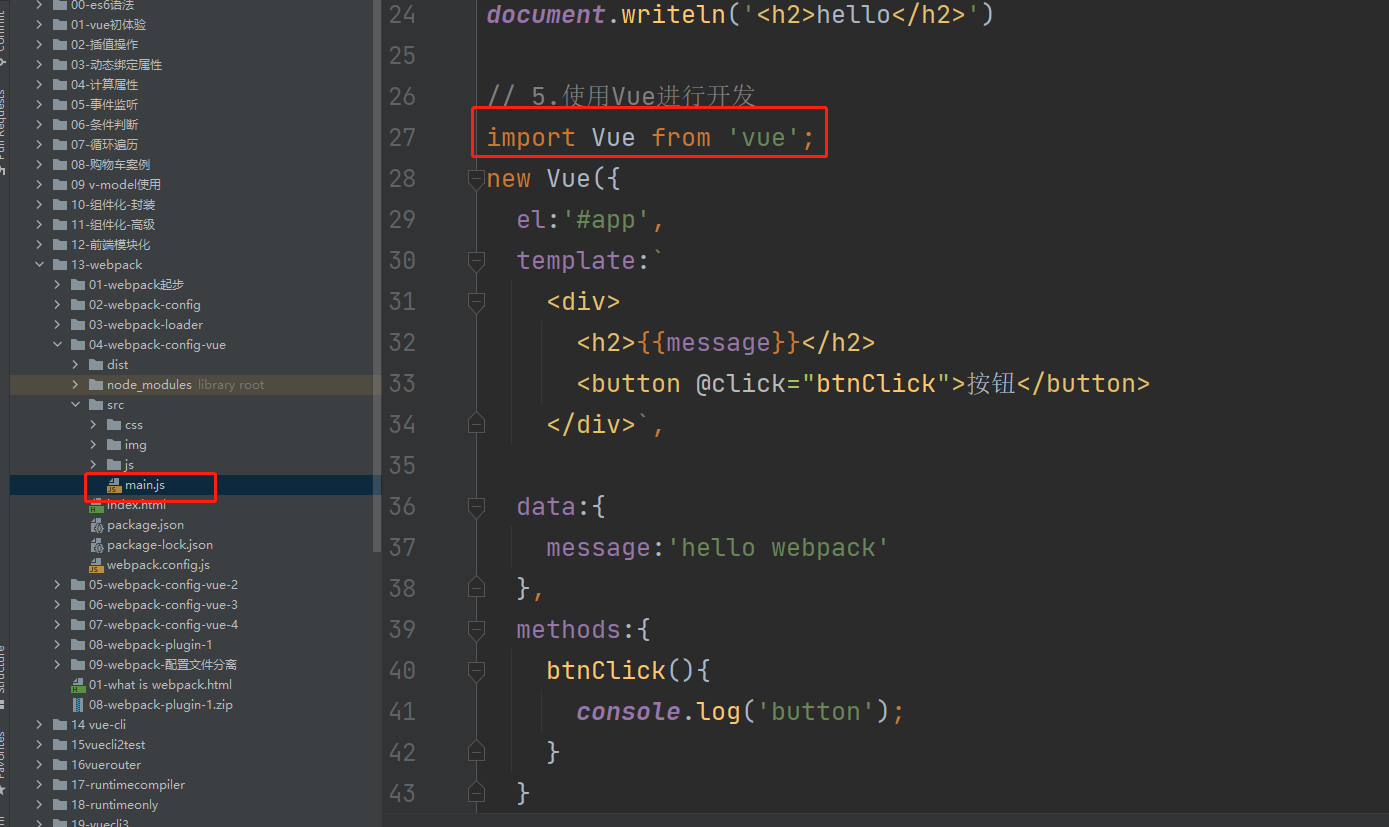
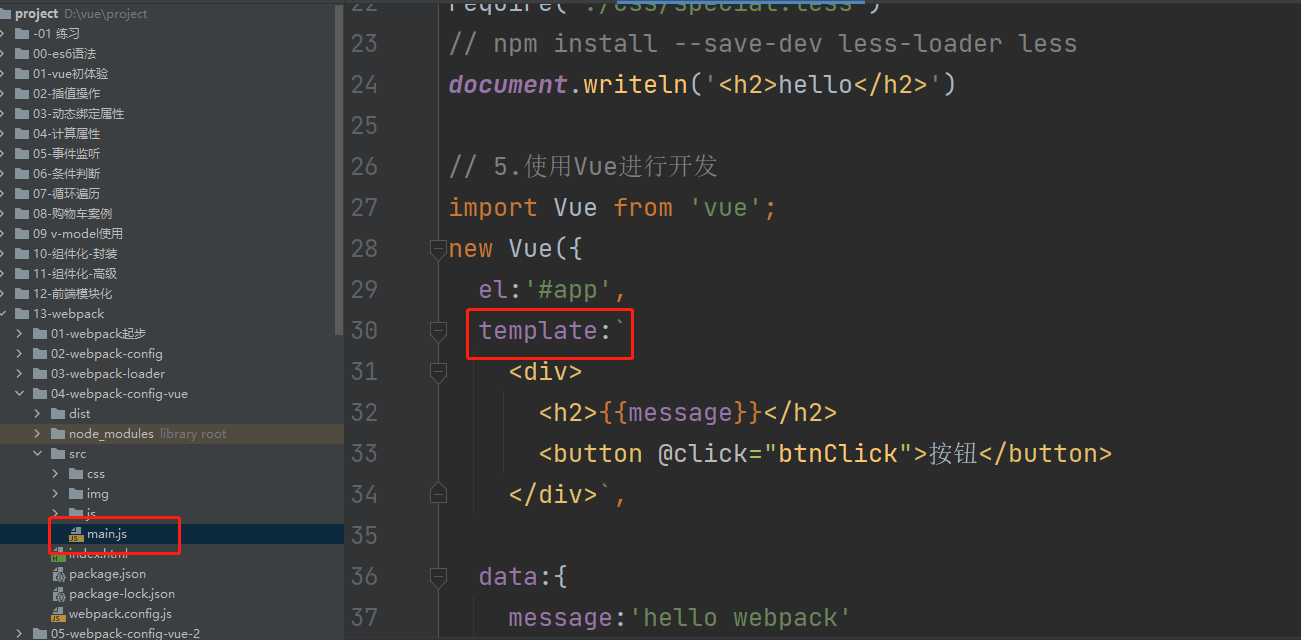
2.在main.js中引用vue

3.build: npm run build
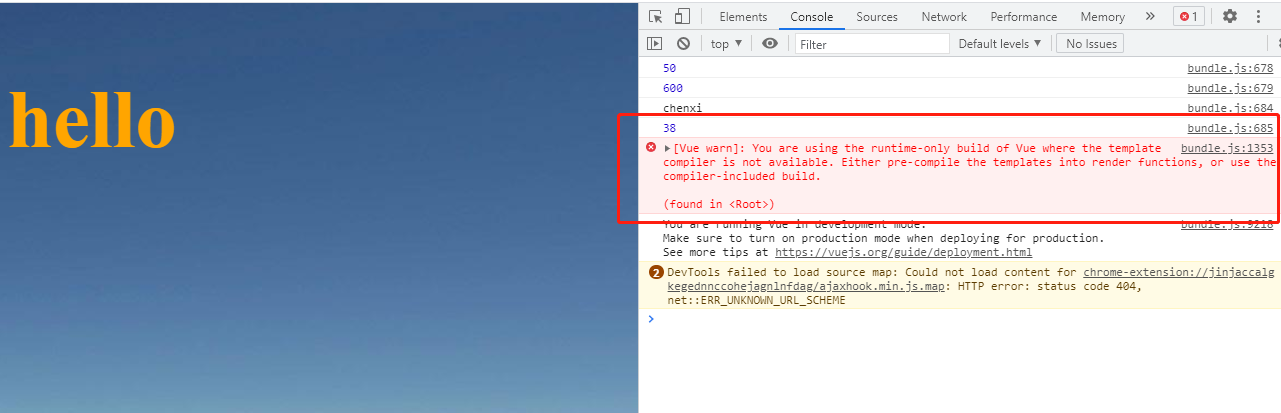
4.浏览器查看Html文件,有报错

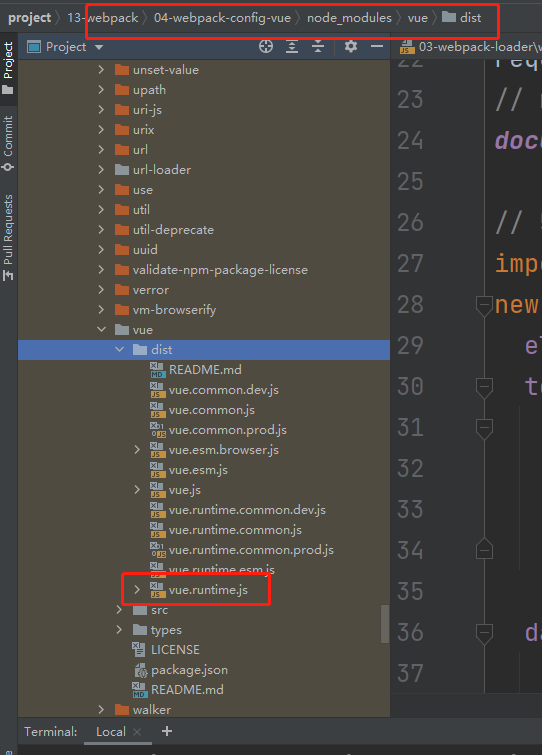
这个报错是因为使用了vue中默认使用了vue.runtime.js,而这个是runtime-only,表示代码中不支持vue中的template的。

而runtime-compiler是支持vue代码中有template的。

此时为了解决这个报错,让页面显示子组件的template模板,需要在webpack.config.js中配置解决方案。
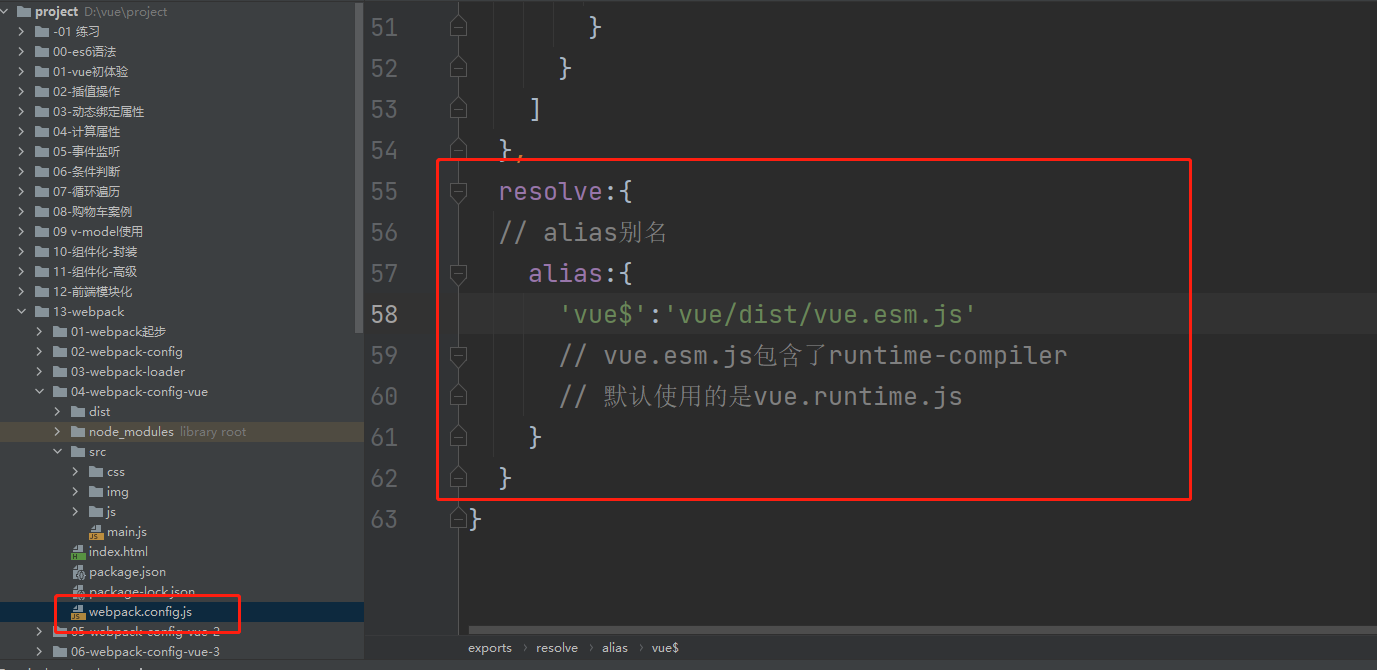
5.webpack.config.js配置

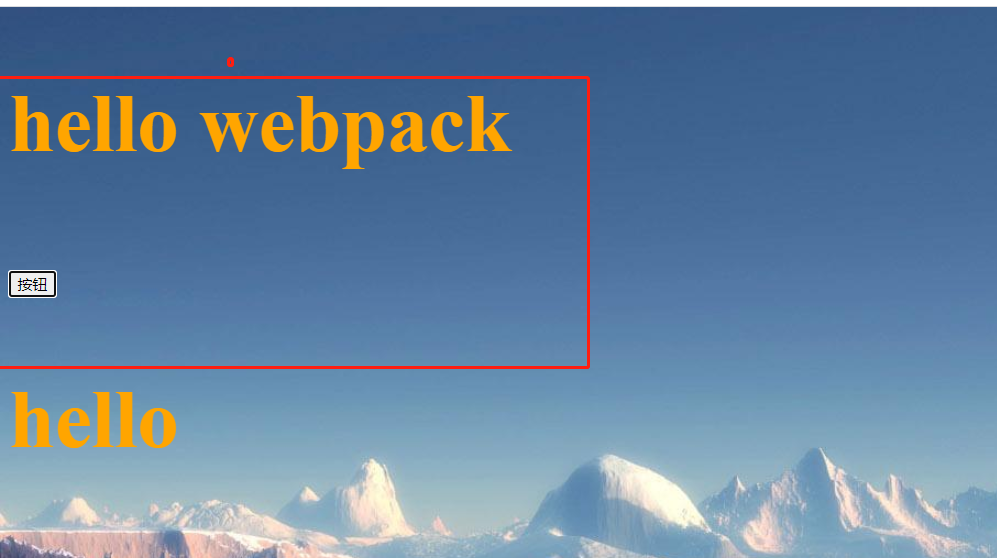
6.重新编辑 :npm run build,再次查看前端,没有报错信息了

本文来自博客园,作者:kaer_invoker,转载请注明原文链接:https://www.cnblogs.com/invoker2021/p/14974010.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号