Vuejs学习笔记(三)-3.webpack给其他类型文件打包-loader
场景:前面一篇主要是webpack打包处理js文件的,在一个项目中还有样式less转css,es6转es5,jpg转成浏览器识别的,.vue转成js文件。
实际:webpack本身不能做上面的事情。
解决:需要扩展webpack,使用loader
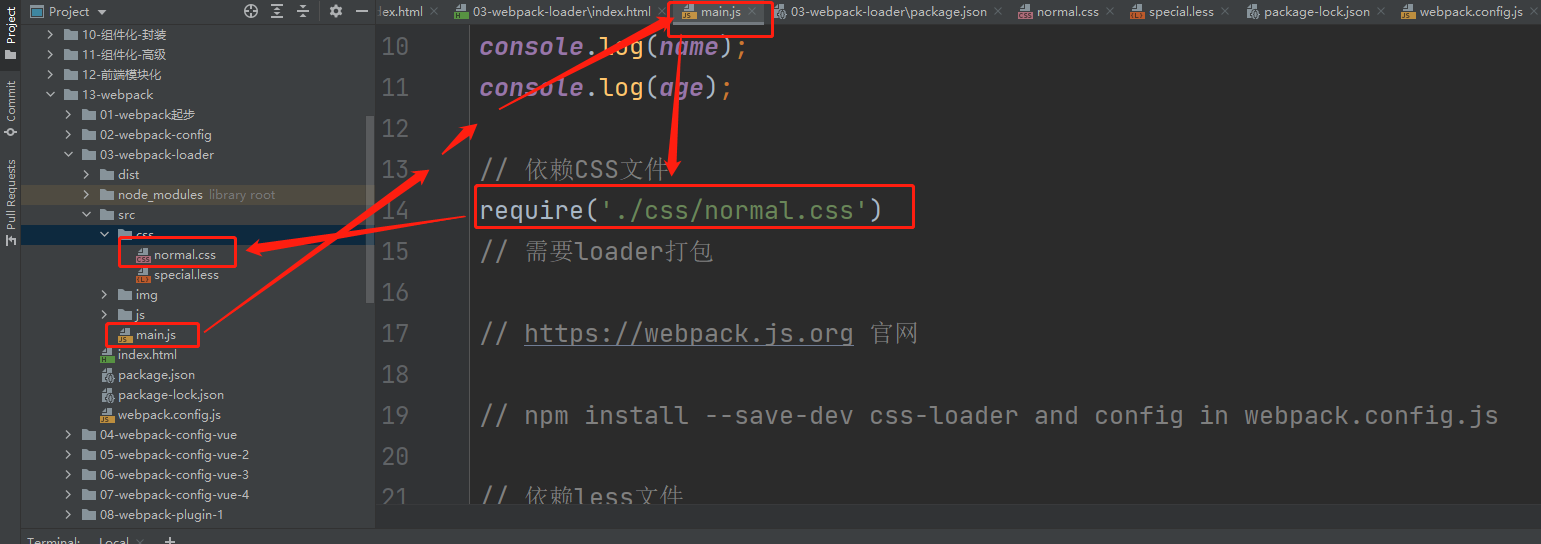
浏览器找html中的main.js,main.js中有依赖其他的js文件。所以main.js是一个入口,如果需要浏览器对其他类型文件进行打包,都需要集成到main.js中。
一、处理css文件
1.需要处理css文件,那么在main.js文件中需要引用依赖css文件。require('./css/normal.css')

2.安装css-loader文件
npm install --save-dev css-loader@3.6.0
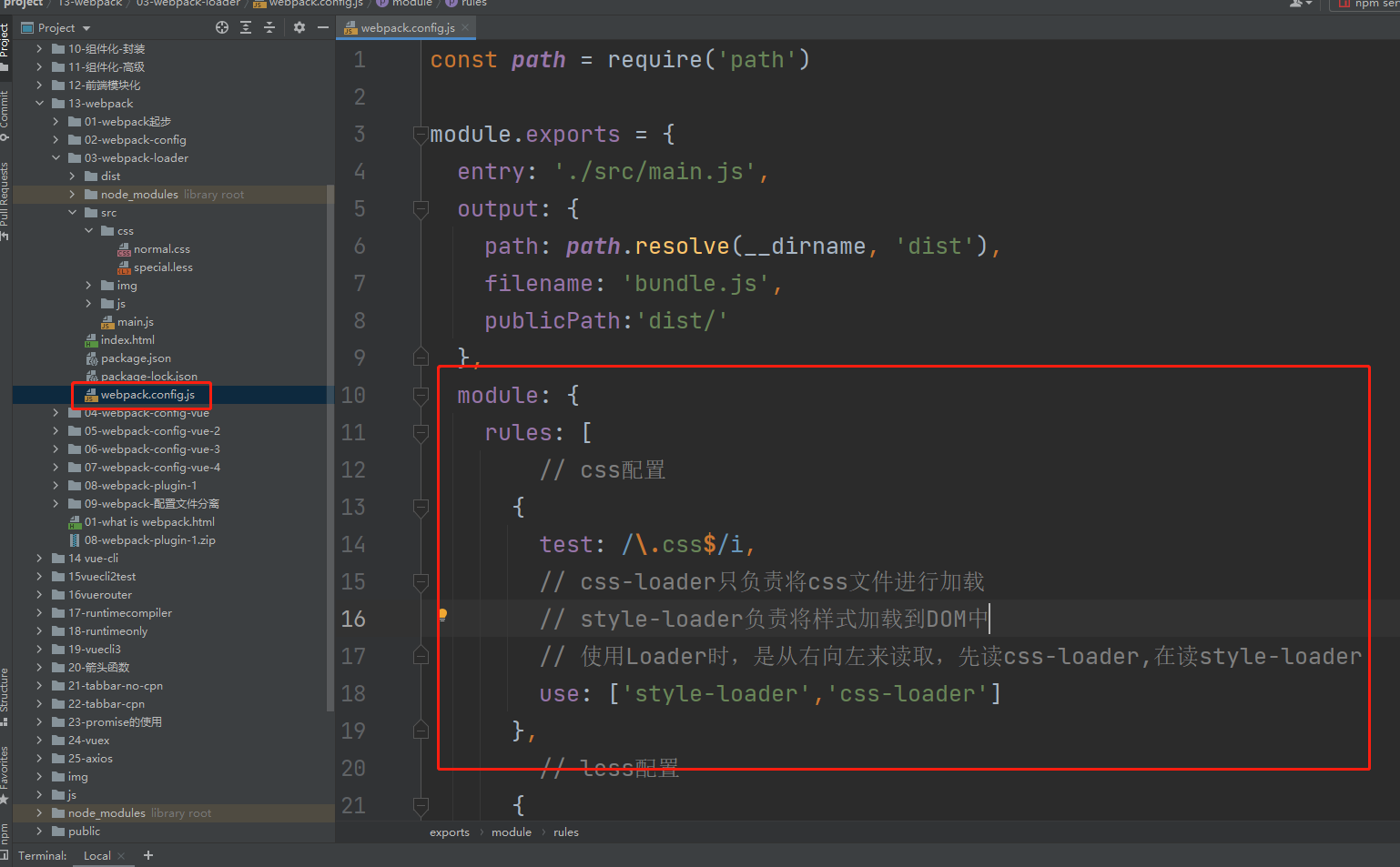
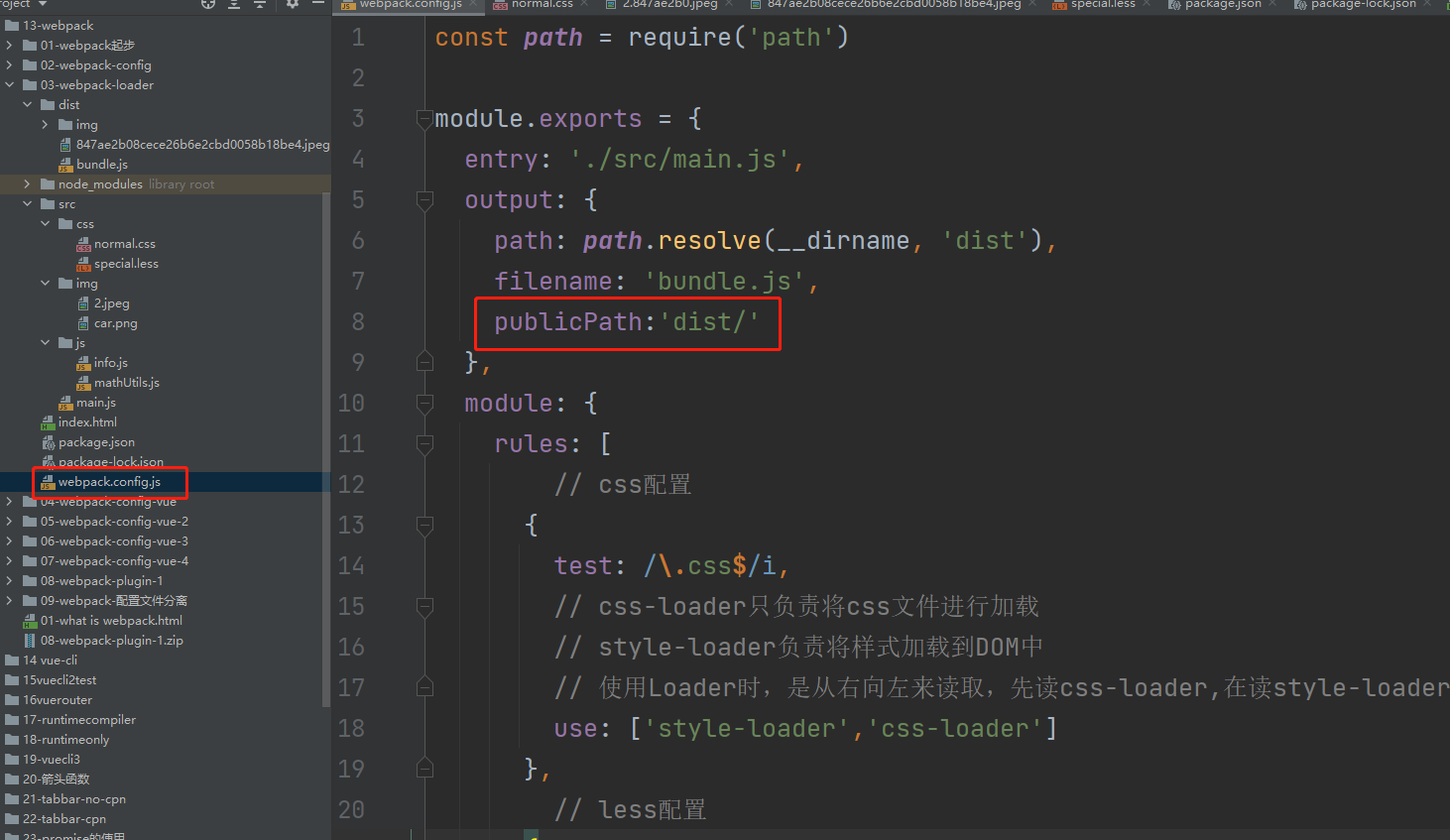
3.webpack.config.js中配置module的规则:
其中
1.css-loader只负责将css文件进行加载
2.style-loader负责将样式加载到DOM中
3.使用Loader时,是从右向左来读取,先读css-loader,在读style-loader

二、处理less文件
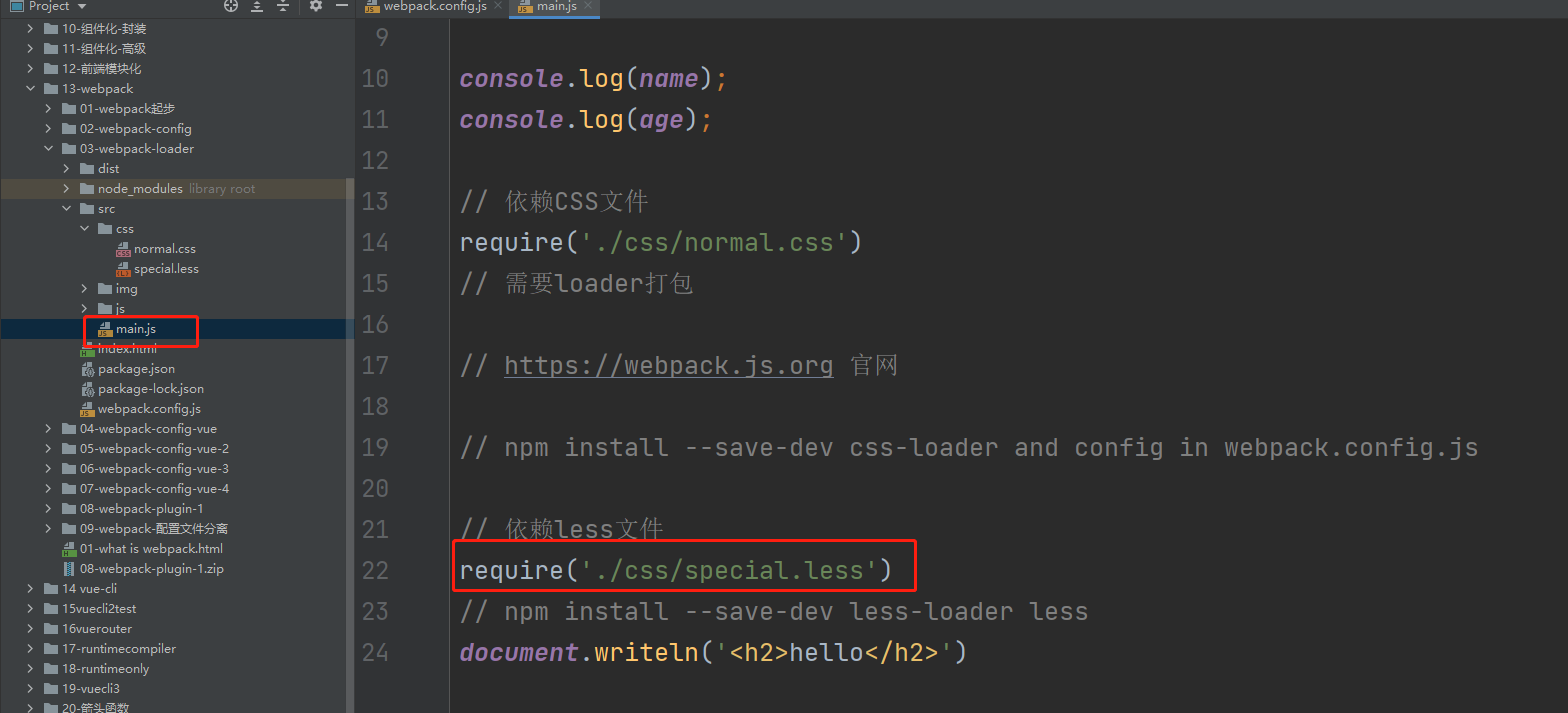
1.main.js中依赖 .less文件

2.安装less-loader
npm install less-loader@4.1.0 less@3.9.0 --save-dev
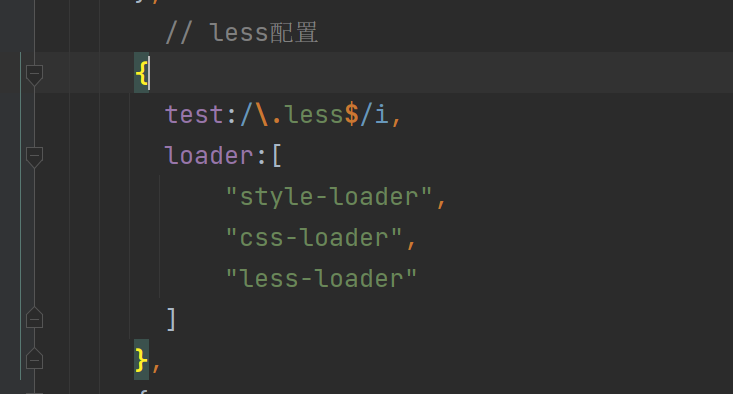
3.webpack.config.js中配置module的规则:

三、图片配置
1.图片不需要在main.js中依赖。但是需要在css中使用

2.安装图片加载器,使用url-loader,用于处理最大限制以内的图片
npm install url-loader@1.1.0 --save-dev
3.安装图片加载器,使用file-loader,用于处理最大限制以上的图片
npm install file-loader@3.0.1 --save-dev
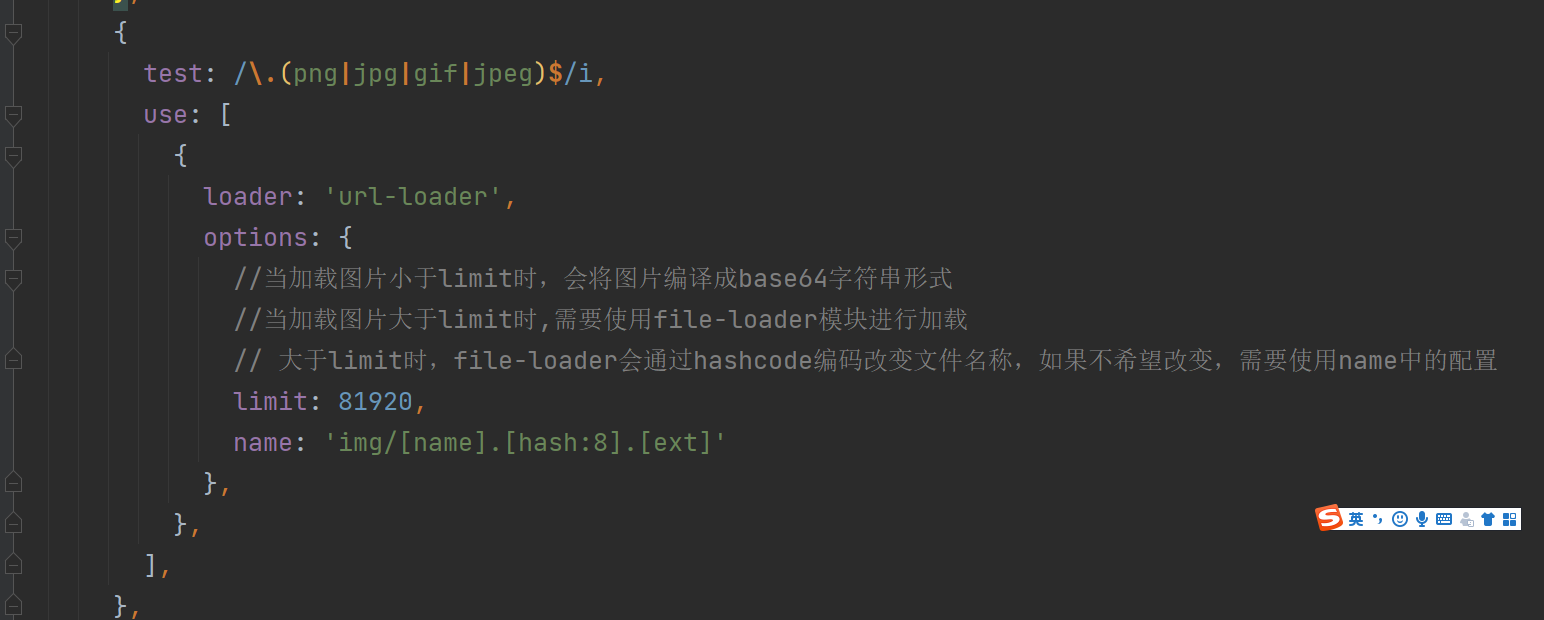
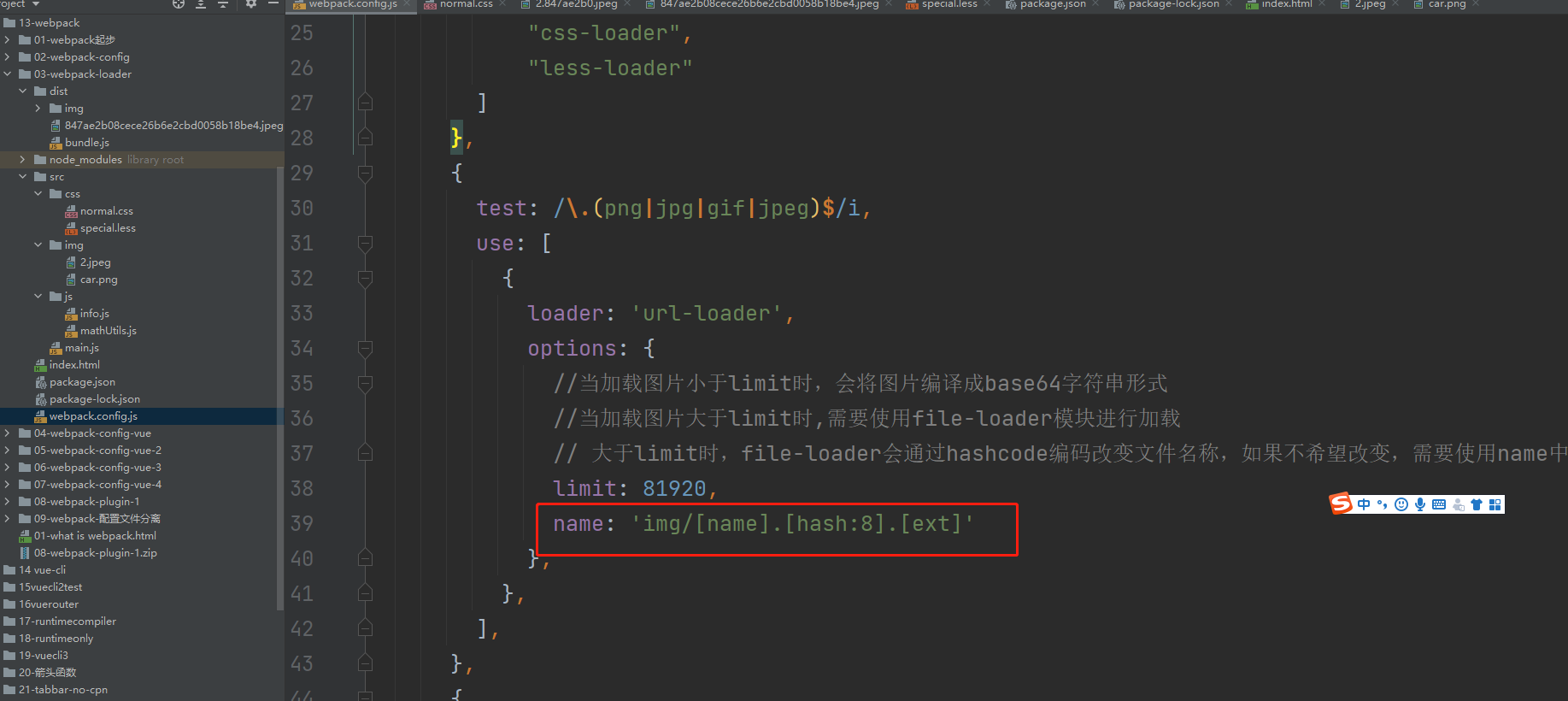
4.webpack.config.js中配置module的规则:

5.当图片大小大于limit时,需要打包图片文件
此要配置图片文件打包的目录,我们一般放在 /dist/img/下,需要在webpack.config.js中配置图片目录

6.还需要配置文件名称
img/是希望图片放在img中统一保存
name表示原文件名称。
hash8,指取hash8位
ext:为图片扩展名称

四、es6语法处理
如果没有处理es6会导致很旧的浏览器无法渲染es6的代码
1.安装loader
npm install --save-dev babel-loader@7 babel-core babel-preset-es2015
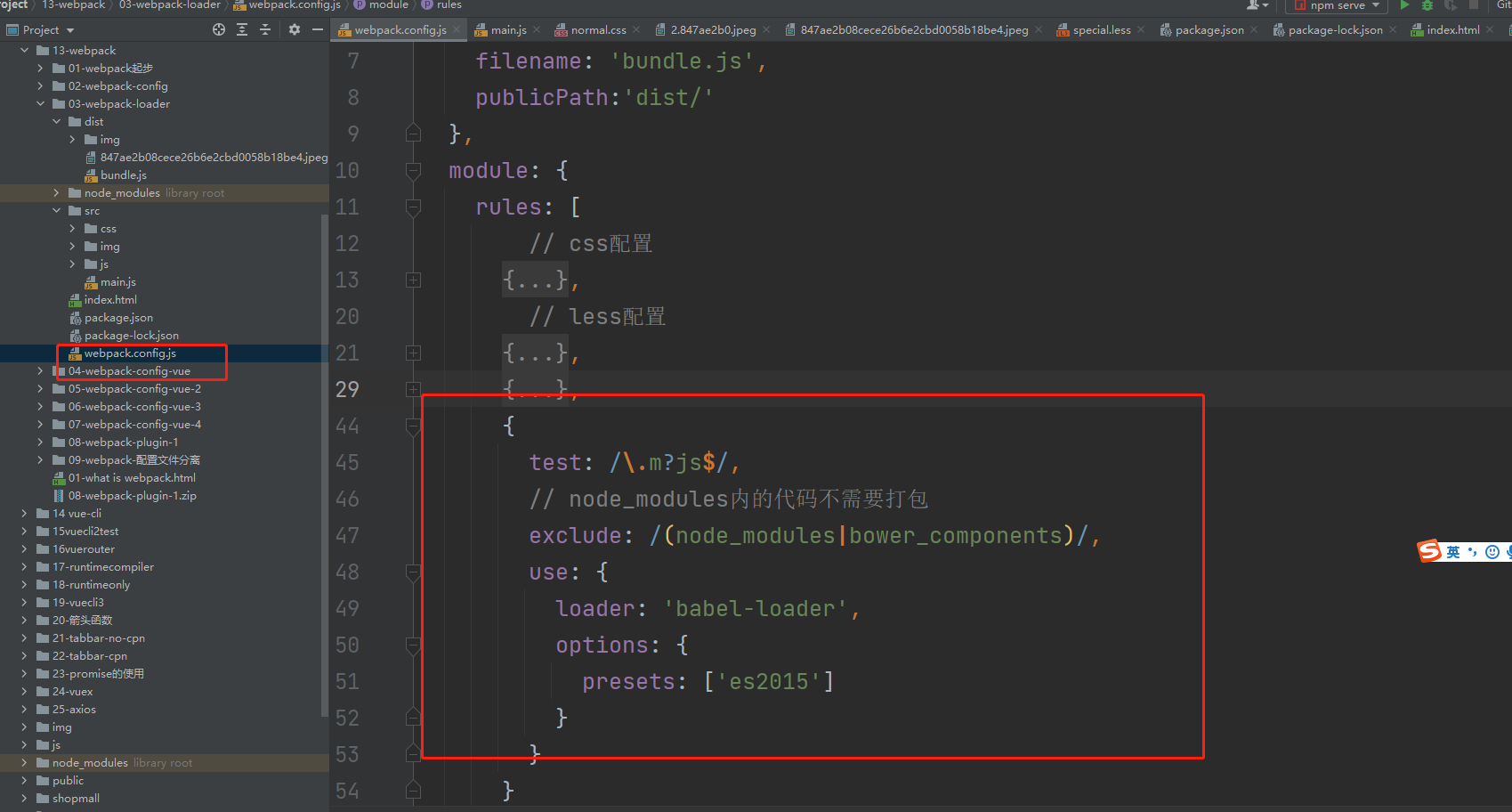
2.配置webpack.config.js

本文来自博客园,作者:kaer_invoker,转载请注明原文链接:https://www.cnblogs.com/invoker2021/p/14973811.html

