Vuejs学习笔记(二)-2.父组件和子组件的基本使用
父组件和子组件,如何理解,当成一种组件关系理解。
对于全局组件而言,似乎没有父组件。
但是对于局部组件而言,每一个局部组件都是对应Vue实例的子组件。

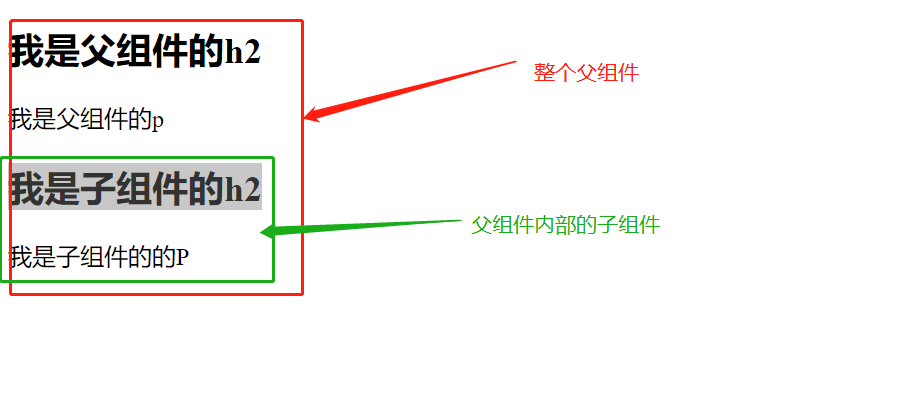
第九行在root根上只需要使用父组件即可,子组件也会被渲染出来
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>04 父组件和子组件</title> 6 </head> 7 <body> 8 <div id="app"> 9 <cpn1></cpn1> 10 </div> 11 <script src="../js/vue.js"></script> 12 <script> 13 14 // 感觉子组件必须要放在父组件之前声明 15 16 // 2.子组件 17 const cpnC2 = Vue.extend({ 18 template: ` 19 <div> 20 <h2>我是子组件的h2</h2> 21 <p>我是子组件的的P</p> 22 </div> 23 ` 24 }) 25 // 1.父组件 26 const cpnC1 = Vue.extend({ 27 template: ` 28 <div> 29 <h2>我是父组件的h2</h2> 30 <p>我是父组件的p</p> 31 <cpn2></cpn2> 32 </div> 33 `, 34 components: { 35 cpn2: cpnC2 36 } 37 }) 38 39 // 3.root组件 40 const app = new Vue({ 41 el: '#app', 42 data: { 43 message: 'hello' 44 }, 45 components: { 46 cpn1: cpnC1 47 } 48 }) 49 </script> 50 </body> 51 </html>
本文来自博客园,作者:kaer_invoker,转载请注明原文链接:https://www.cnblogs.com/invoker2021/p/14963514.html


