SpringMVC总结
SpringMVC
传统的Serlvet的弊端:
-
一个Serlvet做一个请求,还需要进行配置
-
效率低
什么是SpringMvc
-
是一个 基于Java 实现了 MVC设计模式 的 请求驱动类型的 轻量级 Web 框架
MVC模型
model模型/view视图层/表现层 / constroller / 控制器层
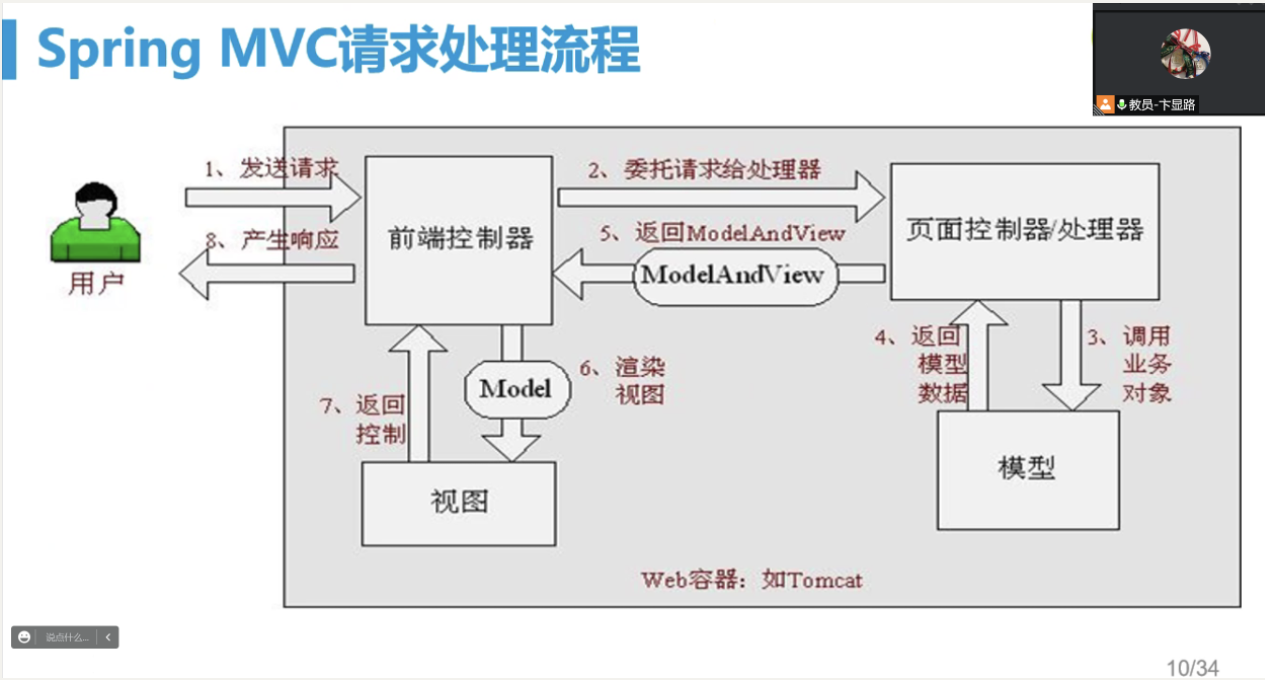
MVC简单工作原理

MVC环境的搭建
-
导入mvc所需要的jia包
spring-webmvc-3.2.13.RELEASE.jar spring-web-3.2.13.RELEASE.jar
-
创建mvc所需要的核心配置文件SpringMVCApplication
-
<bean id="请求名" class="控制器">
-
控制器继承AbstractConstroller类,重写里面的一个方法。
-
通过注解的方式绑定对应的控制器
-
在Constroller层加@Constroller,并在方法顶部加@RequestParam("请求名")
-
-
-
配置web.xml文件里所需要的配置:
-
DispatcherServlet前端控制器
-
初始化init配置
-
配置Mapping拦截所有请求交给DispatcherSerlvet处理
-
-
去控制器中操作最终返回视图名交给视图解析器,视图解析器为其拼接完整的视图url
-
视图解析器将完整的视图信息返回到前端控制器中,由前端控制器来控制转发到对应的页面
MVC传参
-
view往controller传参:自动映射,形参要与name属性名保持一致
-
controller往view传参
-
ModerandView
-
-
Map
-
session
————————————————————————————————————————————————————————————————————————————————————————————
springmvc是spring框架的一个模块,springmvc和spring无需通过中间整合层进行整合。 springmvc是一个基于mvc的web框架。 springmvc 表现层:方便前后端数据的传输 Spring MVC 拥有控制器,作用跟Struts类似,接收外部请求,解析参数传给服务层
SpringMVC架构(MVC设计模式在BS系统下的应用)

springmvc项目架构图

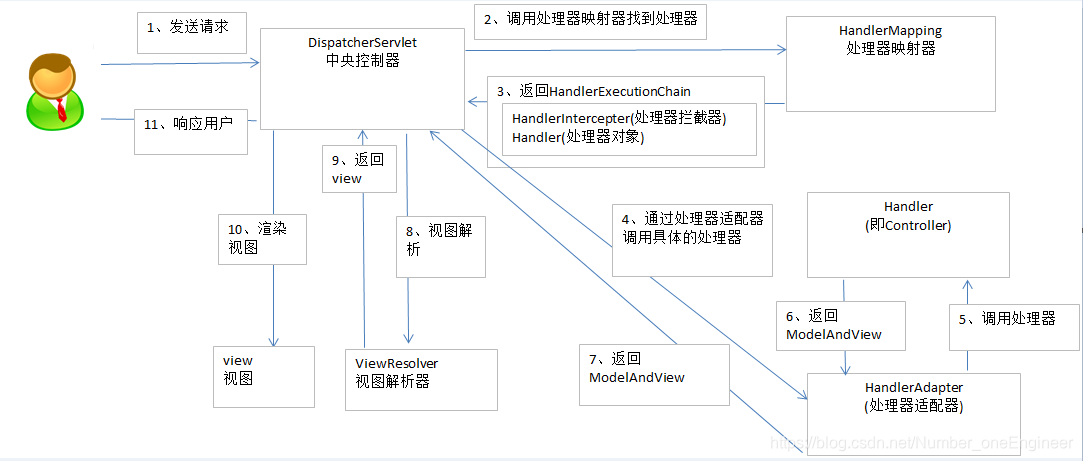
Springmvc架构原理解析
发起请求到前端控制器(DispatcherServlet) 前端控制器请求HandlerMapping查找 Handler,可以根据xml配置、注解进行查找 处理器映射器HandlerMapping向前端控制器返回Handler 前端控制器调用处理器适配器去执行Handler 处理器适配器去执行Handler Handler执行完成给适配器返回ModelAndView 处理器适配器向前端控制器返回ModelAndView,ModelAndView是springmvc框架的一个底层对象,包括 Model和view 前端控制器请求视图解析器去进行视图解析,根据逻辑视图名解析成真正的视图(jsp) 视图解析器向前端控制器返回View 前端控制器进行视图渲染,视图渲染将模型数据(在ModelAndView对象中)填充到request域 前端控制器向用户响应结果
组件:
1、前端控制器DispatcherServlet(不需要程序员开发) 作用接收请求,响应结果,相当于转发器,中央处理器。 有了DispatcherServlet减少了其它组件之间的耦合度。
2、处理器映射器HandlerMapping(不需要程序员开发) 作用:根据请求的url查找Handler
3、处理器适配器HandlerAdapter 作用:按照特定规则(HandlerAdapter要求的规则)去执行Handler
4、处理器Handler(需要程序员开发) 注意:编写Handler时按照HandlerAdapter的要求去做,这样适配器才可以去正确执行Handler
5、视图解析器View resolver(不需要程序员开发) 作用:进行视图解析,根据逻辑视图名解析成真正的视图(view)
6、视图View(需要程序员开发jsp) View是一个接口,实现类支持不同的View类型(jsp、freemarker、pdf…)
监听器
什么是监听器:
-
web监听器是一种
监听器的作用:
-
*监听器利用HttpServletLisener 统计在线人数
-
*加载初始化信息:利用ServletContextListener
-
*统计网站的访问量
-
*实现访问监控
监听器的创建:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:SpringApplication.xml</param-value>
</context-param>
-
<!--监听器-->
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
@Autowired
private AllPowerfulService allPowerfulService;
SpringMVC提供的重定向与转发
-
forword 转发(直接访问页面,直接return+"页面"就相当于转发)
-
redirect 重定向(再去访问一个请求)
静态资源管理器
-
由于我们配置了前端控制器DispacterSerlvet,它会拦截所有的请求,包括静态资源的请求。拦截之后并未找到对应的处理器所以无效。我们需要配置一个静态资源管理器用于管理。
-
<!--静态资源管理器-->
<mvc:resources mapping="/statics/**" location="/WEB-INF/statics/"></mvc:resources>-
配置完静态资源管理器之后需要重启idea,不然会导致静态资源加载不进来
-
局部异常/全局异常
-
局部异常
-
@ExceotionHandler注解,被这个注解所标注的方法为异常方法,在我们处理中如果抛出异常就会被拦截进入我们的异常方法。
-
-
全局异常
-
所有处理器中抛出了异常都会被拦截
-
配置全局异常映射解析器
-
<!-- 全局异常映射解析器-->
<bean class="org.springframework.web.servlet.handler.SimpleMappingExceptionResolver">
<property name="exceptionMappings">
<props>
<prop key="java.lang.RuntimeException">error</prop>
</props>
</property>
</bean>
-
-
中文乱码处理
-
解决使用ajax返回json数据出现乱码问题的俩种方式:
-
第一种方式就是在web.xml文件里配置了spring提供的过滤器,对所有的请求与响应进行乱码处理。这种方式搭配传统的ajax返回json数据的方式
-
String jsonString = JSON.toJSONString(smbms_user);
PrintWriter writer = response.getWriter();
writer.print(jsonString);
writer.flush();
-
-
第二种方式:以SpringMvc的方式去返回json数据需要使用注解进行搭配使用(注解方式(2种)):
-
第一种注解方式(相当于局部的一个处理乱码):SpringMVC提供可以一个注解@ResponseBody() /return JSON.toJSONString(smbms_user)/返回的是一个Object; 用来替我们代替传统方式的上面代码进行提交
-
-
第二种注解方式(相当于全局处理乱码问题):在mvc驱动文件种配置一个消息转换器
-
<mvc:annotation-driven>
<!--消息转换器-->
<mvc:message-converters>
<bean class="org.springframework.http.converter.StringHttpMessageConverter">
<property name="supportedMediaTypes">
<list>
<value>application/json;charset=UTF-8</value>
</list>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
-
-
-
时间格式乱码处理(ajax/json数据)
-
方式一:
-
一种是通过将util包改成sql包导入DATE,此时时间格式只会显示到具体的年月日
-
-
方式二:(注解方式(2种))
-
在想要处理时间格式的属性上加@@JSONField注解(局部的)
-
-
在mvc驱动文件种配置一个时间转换器
-
-
形参参数前要加@PathVariable,并且形参必须用包装类进行声明
-
<a href="/provider/rest/1/${sm.proCode}">Rest请求</a> -
//测试Rest请求参数问题
文件上传
-
处理上传头像,证件照等
-
表单头部加"enctype="multipart/form-data"
-
只能用表单的形式提交
-
多个文件name要保持一致
-
测试案例:
-
<form action="/provider/registerFile" method="post" enctype="multipart/form-data">
<label>用户名:</label>
<input type="text" name="userName"><br/>
<label>密码:</label>
<input type="text" name="userPassword"><br/>
<label>上传头像:</label>
<input type="file" name="picPath">
<label>上传证件照:</label>
<input type="file" name="picPath">
<input type="submit" value="提交">
</form>
-
-
-
-




