关于 vue element date-picker 2023年节假日过滤
element-ui DatePicker 的使用可参考:https://element.eleme.cn/#/zh-CN/component/date-picker
具体节假日需要每年12月份,跟据国家发部的通知自己行做调整
2023年节假日通知参考:http://www.gov.cn/zhengce/content/2022-12/08/content_5730844.htm
节假日和调休日 可以手工输入或 自行开发 api 动态获取。

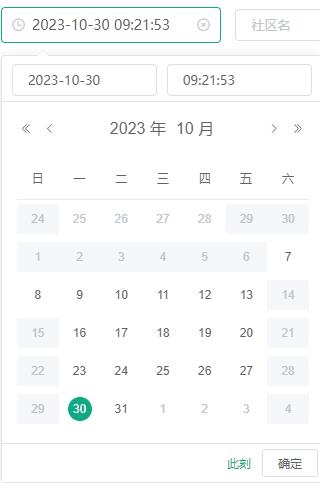
<el-date-picker v-model="formSearch.time" :picker-options="pickerOptions" type="datetime" placeholder="选择日期时间" />
<script>
import { parseTime } from '@/utils/index'
export default ({
data() {
return {
holidayDatas:
{ //节假日
holiday: ["20230101", "20230102", "20230121", "20230122", "20230123", "20230124", "20230125", "20230126", "20230127", "20230405", "20230429", "20230430", "20230501", "20230502", "20230503", "20230622", "20230623", "20230624", "20230929", "20230930", "20231001", "20231002", "20231003", "20231004", "20231005", "20231006"],
//调休日
Workdays: ["20230128", "20230129", "20230423", "20230506", "20230625", "20231007", "20231008"]
}
}
},
computed: {
pickerOptions() {
let that = this;
return {
disabledDate(date) {
var cuDay = parseTime(date, "{y}{m}{d}")
//调休日设为工作日
if (that.holidayDatas.Workdays.indexOf(cuDay) !== -1) {
return false
}
//节假日+周六日 为法定假日
if (that.holidayDatas.holiday.indexOf(cuDay) !== -1 || date.getDay() === 0 || date.getDay() === 6) {
return true
}
return false
}
}
}
}
</script>


