HTML基础入门及综合案例
一、结构
#定义文件类型
<!DOCTYPE html>
#定义网页的语言
<html lang="zh-CN">
<head>
#定义编码格式
<meta charset="UTF-8">
<title>标题</title>
</head>
<body>
</body>
</html>
二、标题标签
<h1>一级标签</h1>
<h2>二级标签</h2>
三、常用标签
1.段落标签
<p>段落标签</p>
2.换行标签
<br />
3.加粗标签
<strong>加粗标签</strong>
<b>加粗标签</b>
4.斜体标签
<em>斜体标签</em>
<i>斜体标签</i>
5.删除线
<del>删除线</del>
<s>删除线</s>
6.下划线
<ins>下划线</ins>
<u>下划线</u>
7.div标签
<div>用来布局,独占一行,正常情况下一行仅存在一个div标签</div>
8.span标签
<span>用来布局,一行可以有多个span标签</span>
9.图像标签和路径
<img src="图像路径" />
参数:
alt:当图片无法显示时,用文字来替换
title:提示文本,当鼠标放在图片上时,进行提示
width:配置图片的宽度,单位像素
heigth:配置图片的高度,单位像素
border:设置图片的边框粗细,单位像素
10.超链接
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
target:用于制定链接页面的打开方式,其中_self为默认值,_blank为新窗口打开方式
链接类型:
1)外部链接:地址为http://开头
2)内部链接:地址不使用http://开头,直接指向网页名称或路径
3)空连接:地址为#
4)下载链接:如果href中的地址为一个文件或压缩包,则会下载这个文件
5)锚点链接:点击链接时,可以快速定位到页面中的某个位置
-在链接文本的href属性中,设置属性值为#名字的形式,如<a href="#two">第二级</a>
-找到目标位置标签,里面添加一个id属性=#后面的名字,如<h3 id="two">第二级结束</h3>
<a href="https://www.baidu.com" target="_blank">外部链接,以http://开头</a>
<a href="demo.html" target='_self'>内部链接,直接写网页名称</a>
11.注释标签
<!-- 注释语句 -->
12.特殊字符
| 特殊字符 | 描述 | 字符的代码(分号为英文符号) |
|---|---|---|
| 空格 |  ; | |
| < | 小于号 | <; |
|大于号|>;
&|和号|&;
¥|人民币|¥;
©|版权|©;
®|注册商标|®;
°|摄氏度|°;
±|正负号|±;
×|乘号|×;
÷|除号|÷;
²|平方2(上标2)|²;
³|立方3(上标3)|³;
13.表格标签
<table> <!--定义表格-->
<tr> <!--定义行-->
<th>定义表头,也是单元格,只是字体会加粗并居中</th>
<th>定义表头1</th>
</tr>
<tr>
<td>定义单元格</td>
<td>定义单元格2</td>
</tr>
</table>
表格属性:
align:表格对齐方式
参数:left、center、right
border:定义表格是否有边框,默认为“”,表示没有边框
参数:1或“”
cellpadding:定义单元边与其内容之间的空白,默认1像素
参数:像素值
cellspacing:定义单元格之间的空白,默认2像素
参数:像素值
width:定义表格的宽度
参数:像素值或百分比
height:定义表格的高度
参数:像素值或百分比
14.表格结构
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分。
在表格中,分别用
<thead>:表示表格的头部区域,且<thead>内部必须拥有<tr>标签,一般位于第一行。
<tbody>:表示表格的主体区域,主要用于放数据本体。
15.表格-合并单元格
合并单元格的方式:
跨行合并:rowspan='合并单元格的个数'
参数写在最上侧单元格为目标的单元格中
跨列合并:colspan='合并单元格的个数'
参数写在最左侧单元格为目标的单元格中
16.列表标签-无序列表
<ul>
<li>列表1</li>
<li>列表2</li>
</ul>
注:
1.<ul></ul>标签中只能嵌套<li></li>标签,直接在<ul>中输入其他标签或文字是不允许的。
2.无序列表的各个列表项之间没有顺序级别之分,是并列的。
3.<li>与</li>之间相当于一个容器,可以容纳所有元素。
17.列表标签-有序列表
<ol>
<li>列表1</li>
<li>列表2</li>
</ol>
注:
1.<ul></ul>标签中只能嵌套<li></li>标签,直接在<ul>中输入其他标签或文字是不允许的。
2.<li>与</li>之间相当于一个容器,可以容纳所有元素。
18.列表标签-自定义列表
使用场景:
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号、
在HTML标签中,<dl>标签用于定义描述列表(或定义列表),该标签会与<dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用。
<dl>
<dt>名词</dt>
<dd>名词解释1</dd>
<dd>名词解释2</dd>
</dl>
注:
1.<dl>中只能<dt>和<dd>
2.<dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd>
19.表单标签-input及label标签
表单的组成:
在HTML中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和提示信息3个部分组成。
1.表单域
表单域是一个包含表单元素的区域。
在HTML标签中,<form>标签用于定义表单域,以实现用户信息的收集和传递。
<form>会把它范围内的表单元素信息提交给服务器。
<form action='url地址' method='提交方式' name='表单域名称'>
各种控件
</form>
属性:
action:用于定义接收并处理表单数据的服务器程序的url地址。
属性值:url地址
method:用于设置表单数据的提交方式,其取值为get或post。
属性值:get/post
name:用于指定表单的名称,以区分一个页面中的多个表单域。
属性值:名称
2.input标签
应用场景:主要用于收集用户的信息。
<input type='属性值' />
参数:
type:可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等属性
属性值:
text:定义单行的输入字段,用户可在其中输入文本,默认宽度为20个字符
button:定义可点击按钮(多数情况下,用于通过javaScript启用脚本)
checkbox:定义复选框
file:定义输入字段和“浏览”按钮,供文件上传
hidden:定义隐藏的输入字段
image:定义图像形式的提交按钮
password:定义密码字段,该字段中的字符被掩码
radio:定义单选按钮
reset:定义重置按钮,重置按钮会清除表单中所有的数据
submit:定义提交按钮,提交按钮会把表单数据发送到服务器。
name:定义input元素的名称
value:定义input的值
checked:定义input元素首次加载时被选中
maxlength:规定输入字段的字符的最大长度,值为正整数。
注:
1)name和value是每个表单元素都有的属性值,主要给后台人员使用
2)name表单元素的名字,要求单选按钮和复选框要使用相同的name值。
3.label标签
<label>标签为input元素定义标注(标签)
<label>标签用于绑定一个表单元素,当点击<label>标签内的文本时,浏览器会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验
<label for="sex">男</label>
<inpout type='radio' name='sex' id='sex'/>
核心:<label>标签的for属性应当与相关元素的id属性相同
20.表单标签-select下拉表单元素
使用场景:在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,可以使用<select>标签
<select>
<option>选项1</option>
<optionselected="selected">选项2</option>
</select>
注:
1)<select>中至少包含一对<option>标签
2)<select>标签中可以使用属性selected="selected"进行默认选择某个选项
21.表单标签-textarea文本域元素
使用场景:当用户输入内容较多的情况下,可以使用<textarea>标签
在HTML中,<textarea>标签用于定义多行文本输入的控件
使用多行文本输入控件,可以输入更多的文字,如留言板、评论等。
<textarea rows="3" cols="20">
文本内容
</textarea>
参数:
rows:显示多少行
cols:定义每行中显示的字符数
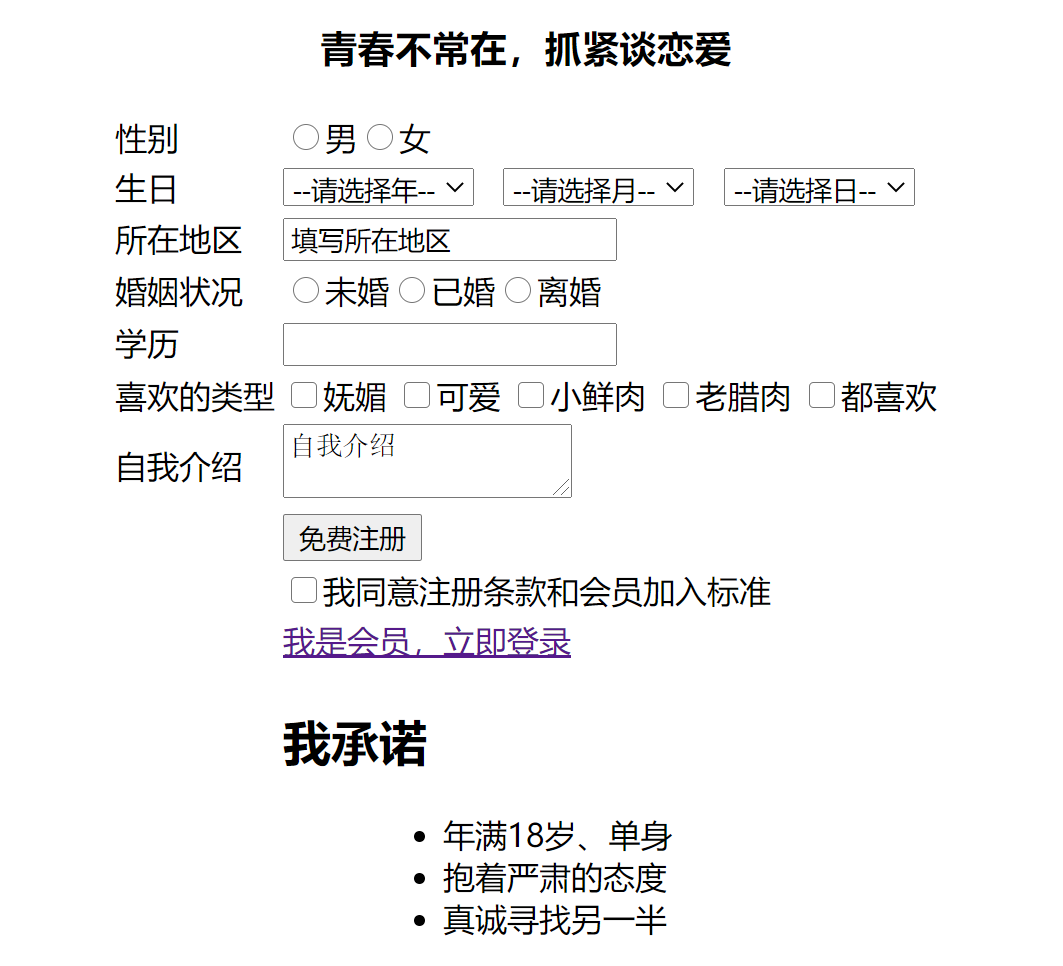
22.综合案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3 style="text-align: center;">青春不常在,抓紧谈恋爱</h3>
<form action="xxx.php" method="get">
<table align="center">
<tr>
<td>性别</td>
<td><input type="radio" name="sex" id="nan" /><label for="nan">男</label><input type="radio" name="sex" id="nv"><label for="nv">女</label></td>
</tr>
<tr>
<td>生日</td>
<td>
<select>
<option>--请选择年--</option>
<option value="">2021年</option>
<option value="">2020年</option>
<option value="">2019年</option>
<option value="">2018年</option>
<option value="">2017年</option>
</select>
</td>
<td>
<select>
<option value="">--请选择月--</option>
<option value="">一月</option>
<option value="">二月</option>
<option value="">三月</option>
<option value="">四月</option>
<option value="">五月</option>
<option value="">六月</option>
</select>
</td>
<td>
<select>
<option value="">--请选择日--</option>
<option value="">一号</option>
<option value="">二号</option>
<option value="">三号</option>
<option value="">四号</option>
<option value="">五号</option>
<option value="">六号</option>
</select>
</td>
</tr>
<tr>
<td>所在地区</td>
<td colspan="3"><input type="text" value="填写所在地区"></td>
</tr>
<tr>
<td>婚姻状况</td>
<td colspan="3"><input type="radio" name="status" id="weihun"><label for="weihun">未婚</label><input type="radio" id="yihun" name="status"><label for="yihun">已婚</label><input type="radio" name="status" id="lihun"><label for="lihun">离婚</label></td>
</tr>
<tr>
<td>学历</td>
<td colspan="3"><input type="text" /></td>
</tr>
<tr>
<td>喜欢的类型</td>
<td colspan="3">
<input type="checkbox" name='like' id="wumei"><label for="wumei">妩媚</label>
<input type="checkbox" name="like" id="keai"><label for="keai">可爱</label>
<input type="checkbox" name='like' id="xiaoxianrou"><label for="xiaoxianrou">小鲜肉</label>
<input type="checkbox" name='like' id="laolarou"><label for="laolarou">老腊肉</label>
<input type="checkbox" name='like' id="alllike"><label for="alllike">都喜欢</label>
</td>
</tr>
<tr>
<td>自我介绍</td>
<td colspan="3"><textarea>自我介绍</textarea></td>
</tr>
<tr>
<td> </td>
<td colspan="3"><input type="submit" value="免费注册"></td>
</tr>
<tr>
<td> </td>
<td colspan="3"><input type="checkbox" id="tiaokuang"><label for="tiaokuang">我同意注册条款和会员加入标准</label></td>
</tr>
<tr>
<td> </td>
<td colspan="3"><a href="#">我是会员,立即登录</a></td>
</tr>
<tr>
<td> </td>
<td colspan="3">
<dl>
<dt><h2>我承诺</h2></dt>
<dd>
<ul>
<li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</dd>
</dl>
</td>
</tr>
</table>
</form>
</body>
</html>


