javascript表单提交的内容显示在表格中
实现三个文本域的内容提交之后显示在表格中,代码直接用文本文件运行,记得后缀改为.html
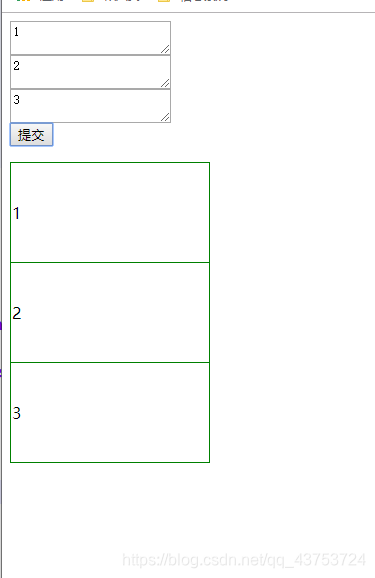
运行结果

输入123,并点击提交按钮之后,数据就会显示在下面的表格中,有什么问题可以私聊我。

下面是代码
<script language="javascript">
function chk()
{
setTimeout("chk()",100);
text1.innerHTML = form1.t1.value;
text2.innerHTML = form1.t2.value;
text3.innerHTML = form1.t3.value;
}
</script>
<body οnlοad="chk()">
<form name="form1">
<textarea name="t1"></textarea><br />
<textarea name="t2"></textarea><br />
<textarea name="t3"></textarea><br />
<input type="button" value="提交" onclick="chk()">
</form>
<table border="1" width="200" style="border-collapse: collapse" bordercolor="#008000">
<tr height="100px">
<td id="text1"></td>
</tr>
<tr height="100px">
<td id="text2"></td>
</tr>
<tr height="100px">
<td id="text3"></td>
</tr>
</table>
</body>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?