DevExpress数据绑定呈现
1、新建一个WinForm窗体
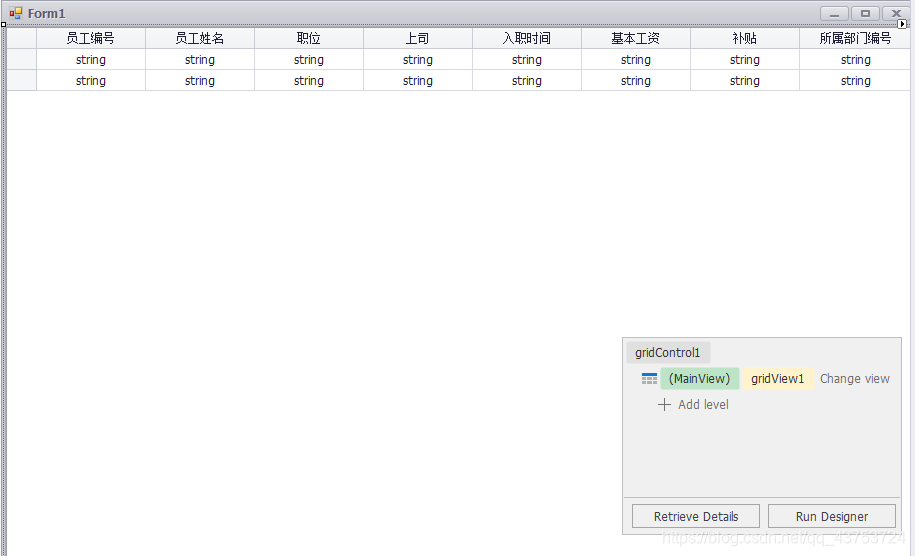
2、将GridControl控件拖入窗体中,选择在父容器中停靠
上面的数据先不用管,这是我设置之后的

3、点击Run Designer
数据库这里为了方便演示,用的SQL Server
由于我数据库中的表有8列数据,这里添加8列,并设置列名和绑定的数据名称:
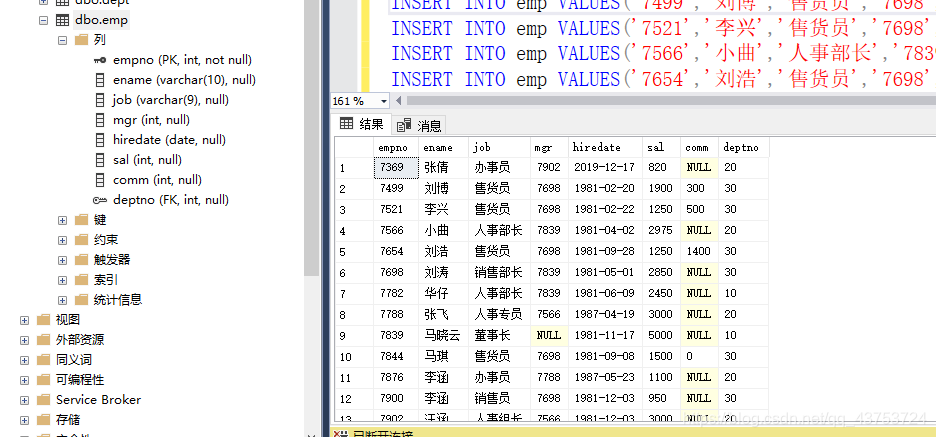
- 查看数据库表结构:emp
![在这里插入图片描述]()
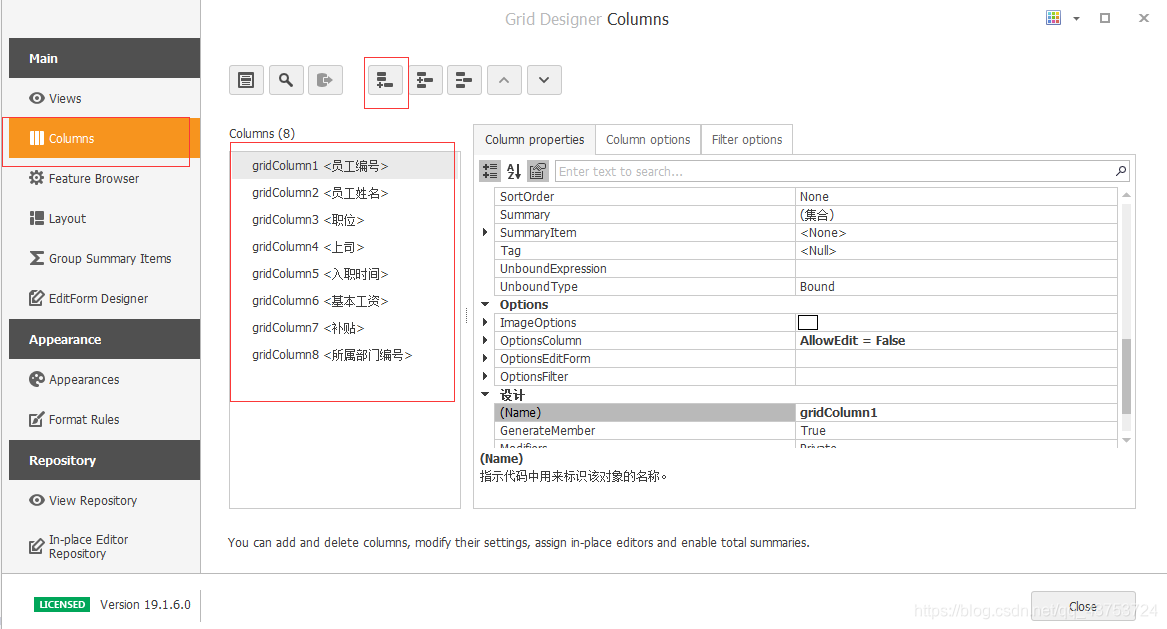
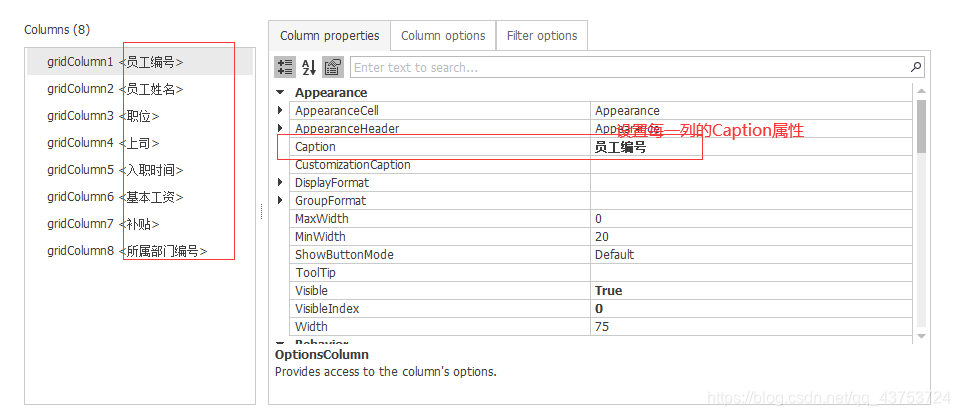
- 添加8列数据
![在这里插入图片描述]()
![在这里插入图片描述]()
![在这里插入图片描述]()
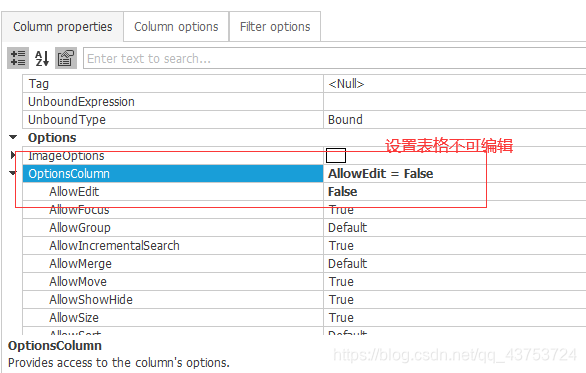
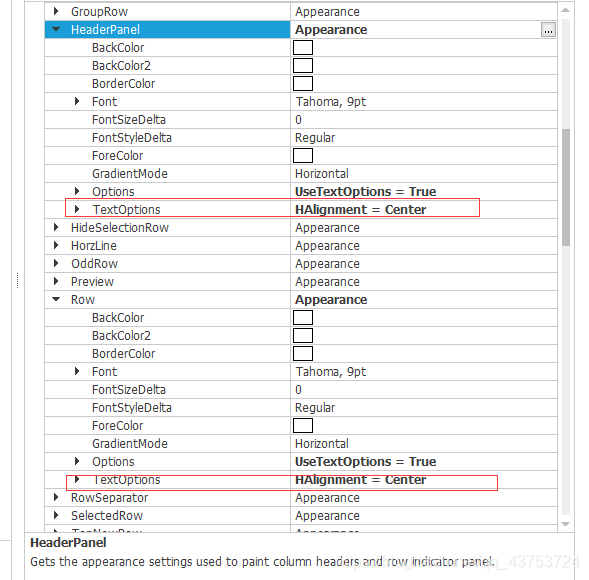
- 居中显示
![在这里插入图片描述]()
- 为每一列填写数据库中对应的字段
![在这里插入图片描述]() - 右键查看代码:
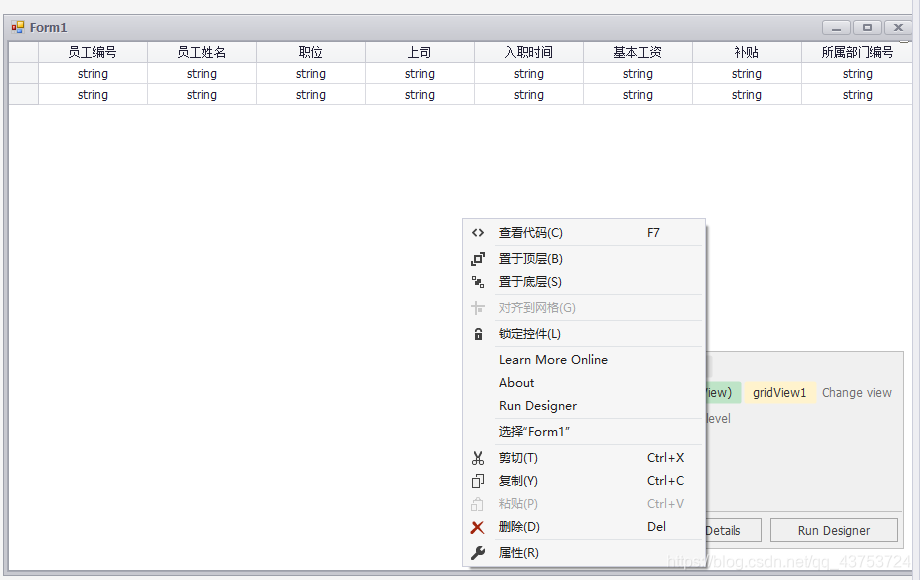
- 右键查看代码:
![在这里插入图片描述]()
- 引入命名空间:
![在这里插入图片描述]()
- 编写获取数据源和数据绑定的代码:
using System;
using System.Data;
using System.Data.SqlClient;
namespace DXApplication6
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
public DataTable GetDataTable()
{
string strCon = "Data Source=.;Initial Catalog=test_10_23;User ID=sa;Password=123456;Connection Timeout=10";
string sql = "select * from emp";
SqlDataAdapter sda = new SqlDataAdapter(sql, strCon);
DataTable dt = new DataTable();
sda.Fill(dt);
return dt;
}
private void gridControl1_Load(object sender, EventArgs e)
{
this.gridControl1.DataSource = GetDataTable();
}
/// <summary>
/// 从数据库里获取数据之后呈现到列表里得单元格时候所触发的事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void gridView1_CustomColumnDisplayText(object sender, DevExpress.XtraGrid.Views.Base.CustomColumnDisplayTextEventArgs e)
{
if (e.Column.Caption == "补贴")
{
string strValue = e.Value.ToString();
if (strValue == "")//数据库中补贴为空时,显示0
{
e.DisplayText = "0";
}
}
}
/// <summary>
/// 表示每行生成的时候随绘制这一行数据的时候触发
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void gridView1_CustomDrawRowIndicator(object sender, DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e)
{
if(e.Info.IsRowIndicator && e.RowHandle >= 0)//在表格前面加行号
{
e.Info.DisplayText = (e.RowHandle + 1).ToString();
}
}
}
}
运行结果:
这里我把补贴那一列为空的值处理了下,如果为NULL让它显示0








 - 右键查看代码:
- 右键查看代码:


 浙公网安备 33010602011771号
浙公网安备 33010602011771号