DevExpress中TreeList控件简单入门
1、创建一个Dev窗体

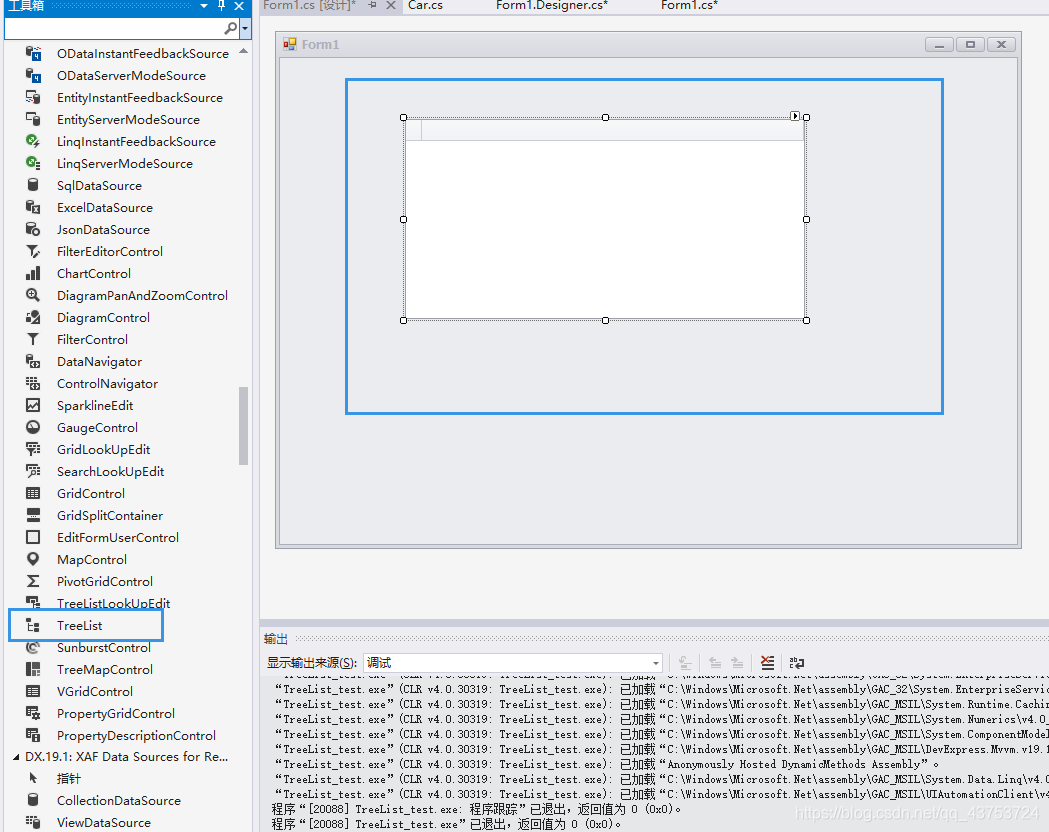
2、拖入TreeList控件

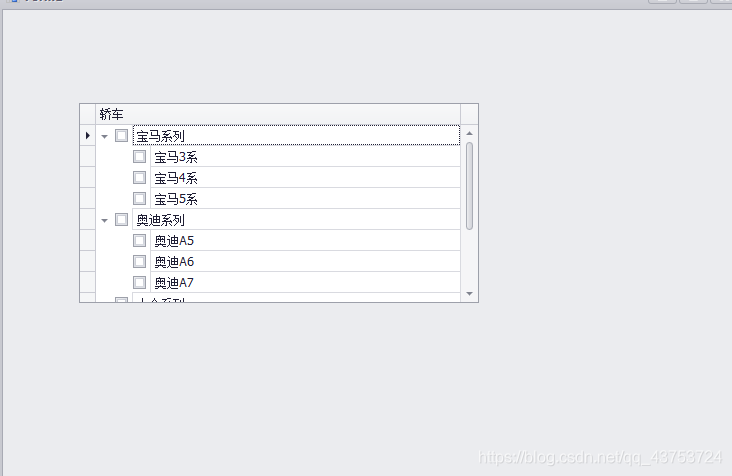
3、先不查数据库显示数据
新建Car实体类
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace TreeList_test
{
public class Car
{
//节点编号
public int Id { get; set; }
//父节点编号
public int ParentId { get; set; }
//车名
public string Name { get; set; }
}
}
在窗体上右键查看代码,设置代码如下:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Data.SqlClient;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace TreeList_test
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
InitializeTreeComponent();
}
//初始化树组件
private void InitializeTreeComponent()
{
List<Car> list = new List<Car>();
//宝马系列
list.Add(new Car() { Id = 1, ParentId = 1, Name = "宝马系列" });
list.Add(new Car() { Id = 2, ParentId = 1, Name = "宝马3系" });
list.Add(new Car() { Id = 3, ParentId = 1, Name = "宝马4系" });
list.Add(new Car() { Id = 4, ParentId = 1, Name = "宝马5系" });
//奥迪系列
list.Add(new Car() { Id = 5, ParentId = 5, Name = "奥迪系列"});
list.Add(new Car() { Id = 6, ParentId = 5, Name = "奥迪A5" });
list.Add(new Car() { Id = 7, ParentId = 5, Name = "奥迪A6" });
list.Add(new Car() { Id = 8, ParentId = 5, Name = "奥迪A7" });
//大众系列
list.Add(new Car() { Id = 9, ParentId = 9, Name = "大众系列" });
list.Add(new Car() { Id = 10, ParentId = 9, Name = "大众帕萨特" });
list.Add(new Car() { Id = 11, ParentId = 9, Name = "大众途昂" });
list.Add(new Car() { Id = 12, ParentId = 9, Name = "大众辉昂" });
//绑定TreeList
treeList1.DataSource = list;
treeList1.KeyFieldName = "Id";
treeList1.ParentFieldName = "ParentId";
treeList1.Columns[0].Caption = "轿车";
treeList1.OptionsBehavior.Editable = false;//不可编辑
this.treeList1.OptionsView.ShowCheckBoxes = true;//是否显示复选框
treeList1.RowHeight = 20;
treeList1.ExpandAll();
treeList1.RefreshDataSource();//刷新treeList1
}
}
}

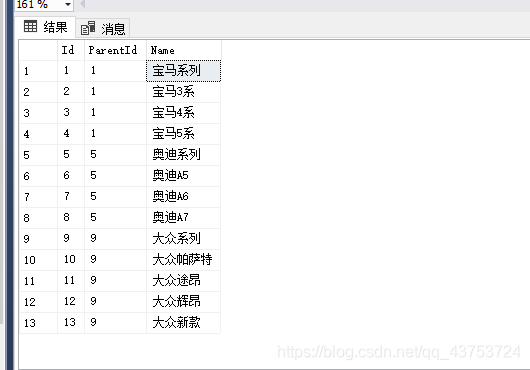
4、查数据库显示数据:(sql server数据库)
- 将下列表结构中的数据显示在TreeList控件中
![在这里插入图片描述]()
- 很简单,我们只需要将刚才用集合加数据的那部分代码注释掉,再加上数据绑定的方法和更换下数据源就可以,代码如下:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Data.SqlClient;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace TreeList_test
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
InitializeTreeComponent();
}
//初始化树组件
private void InitializeTreeComponent()
{
/*
List<Car> list = new List<Car>();
//宝马系列
list.Add(new Car() { Id = 1, ParentId = 1, Name = "宝马系列" });
list.Add(new Car() { Id = 2, ParentId = 1, Name = "宝马3系" });
list.Add(new Car() { Id = 3, ParentId = 1, Name = "宝马4系" });
list.Add(new Car() { Id = 4, ParentId = 1, Name = "宝马5系" });
//奥迪系列
list.Add(new Car() { Id = 5, ParentId = 5, Name = "奥迪系列"});
list.Add(new Car() { Id = 6, ParentId = 5, Name = "奥迪A5" });
list.Add(new Car() { Id = 7, ParentId = 5, Name = "奥迪A6" });
list.Add(new Car() { Id = 8, ParentId = 5, Name = "奥迪A7" });
//大众系列
list.Add(new Car() { Id = 9, ParentId = 9, Name = "大众系列" });
list.Add(new Car() { Id = 10, ParentId = 9, Name = "大众帕萨特" });
list.Add(new Car() { Id = 11, ParentId = 9, Name = "大众途昂" });
list.Add(new Car() { Id = 12, ParentId = 9, Name = "大众辉昂" });
*/
//绑定TreeList
// treeList1.DataSource = list;
treeList1.DataSource = Bind();
treeList1.KeyFieldName = "Id";
treeList1.ParentFieldName = "ParentId";
treeList1.Columns[0].Caption = "轿车";
treeList1.OptionsBehavior.Editable = false;//不可编辑
this.treeList1.OptionsView.ShowCheckBoxes = true;//是否显示复选框
treeList1.RowHeight = 20;
treeList1.ExpandAll();
treeList1.RefreshDataSource();//刷新treeList1
}
public DataTable Bind()//绑定数据源
{
using (SqlConnection con=new SqlConnection("Data Source=.;Initial Catalog=test_10_23;User ID=sa;Password=123456;Connection Timeout=10"))
{
string sql = "select * from tree";
SqlDataAdapter sda = new SqlDataAdapter(sql, con);
DataSet ds = new DataSet();
sda.Fill(ds);
return ds.Tables[0];
}
}
}
}
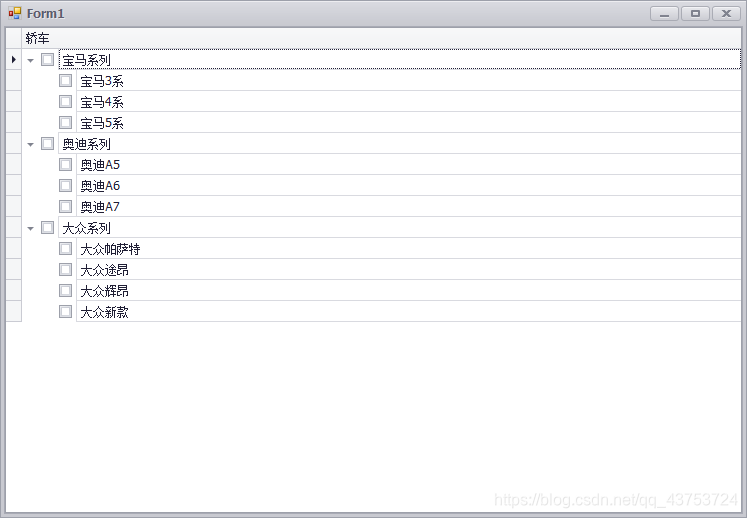
- 再次启动项目之后们可以发现数据库中的数据依旧可以显示在控件上





 浙公网安备 33010602011771号
浙公网安备 33010602011771号