ChartControl控件绘制折线图
新建DevExpress窗体
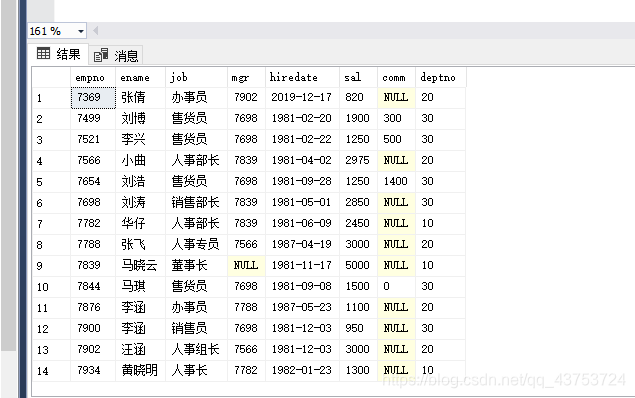
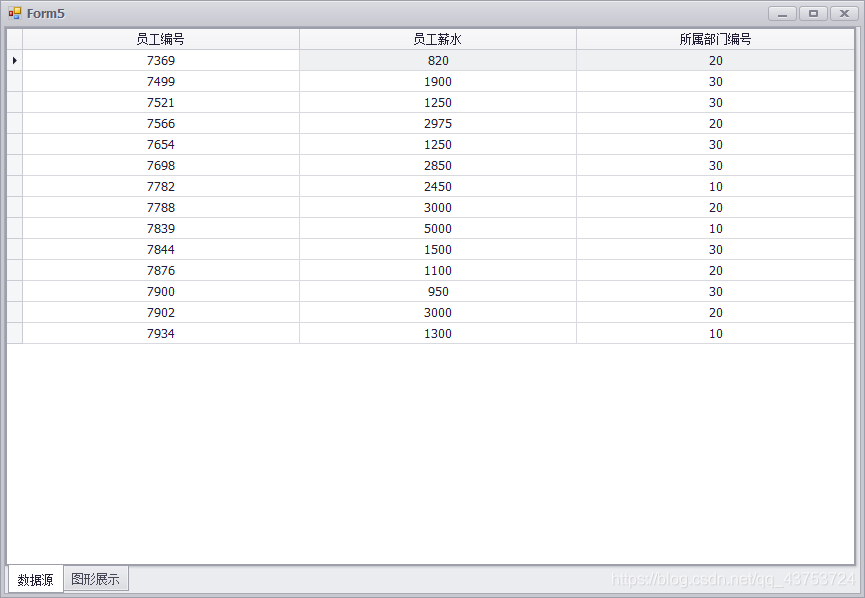
SQLServer数据库中的数据如下:

拖入XtraTabControl控件,并修改Text属性

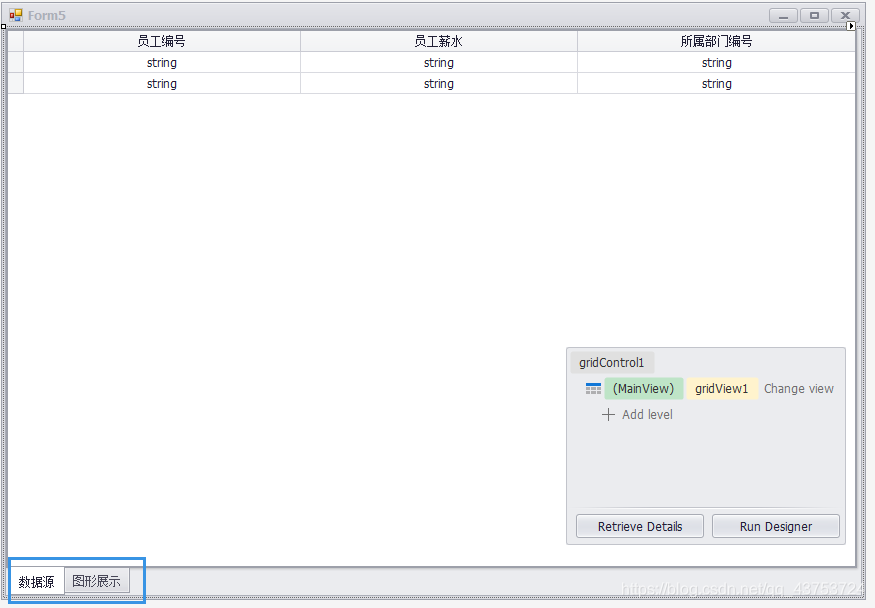
分别拖入GridControl控件和ChartControl控件
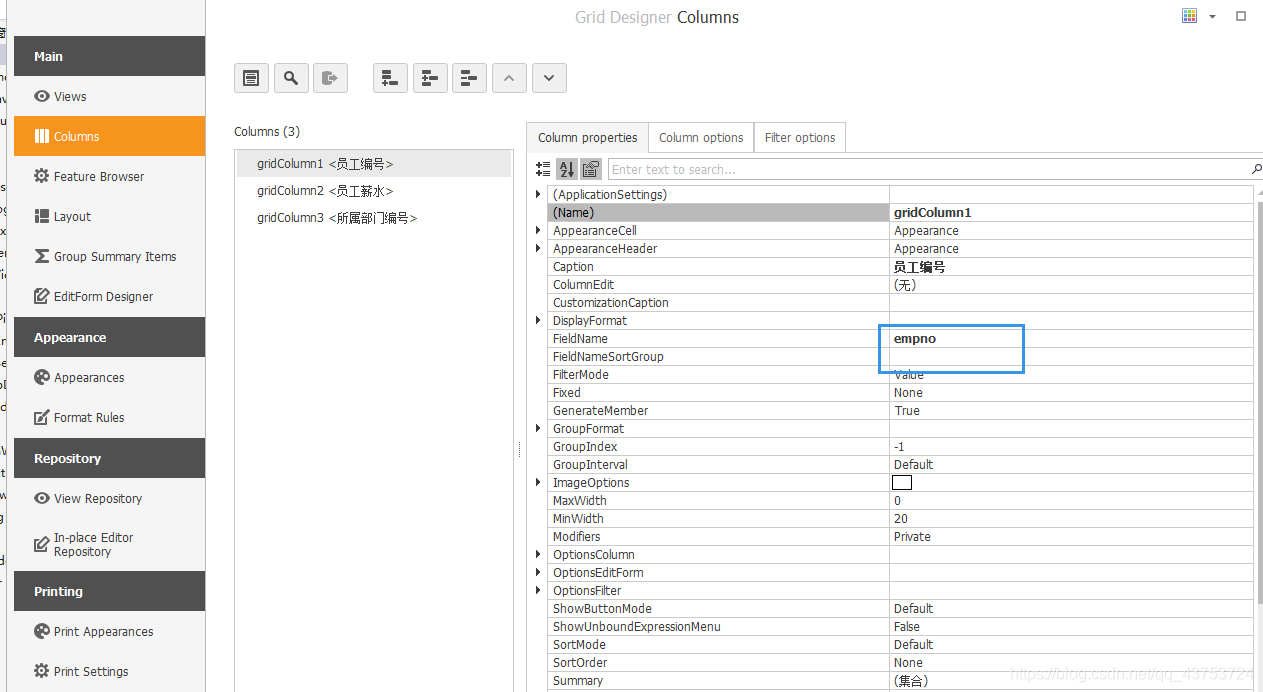
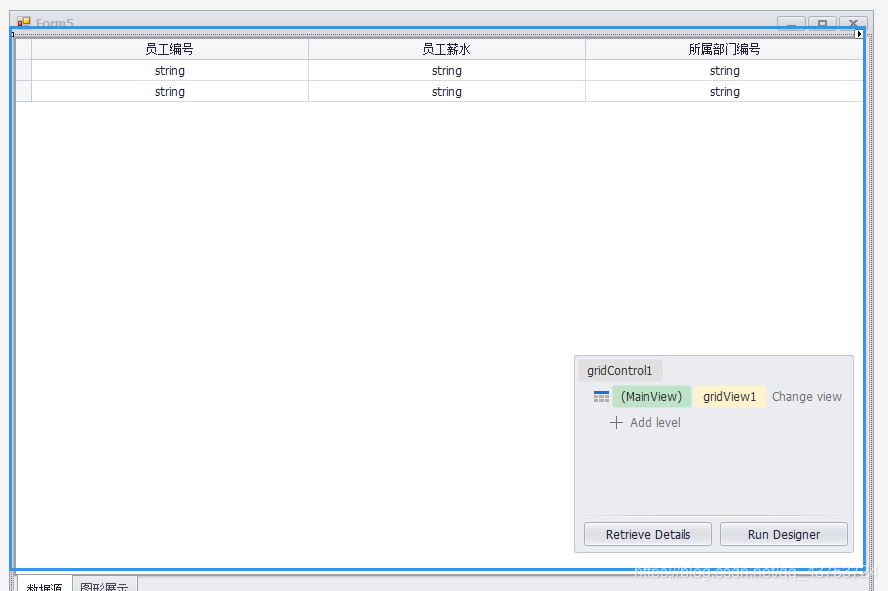
在GridControl控件中点击Run Designer,添加三列数据并分别设置FieldName(与数据库中对应)


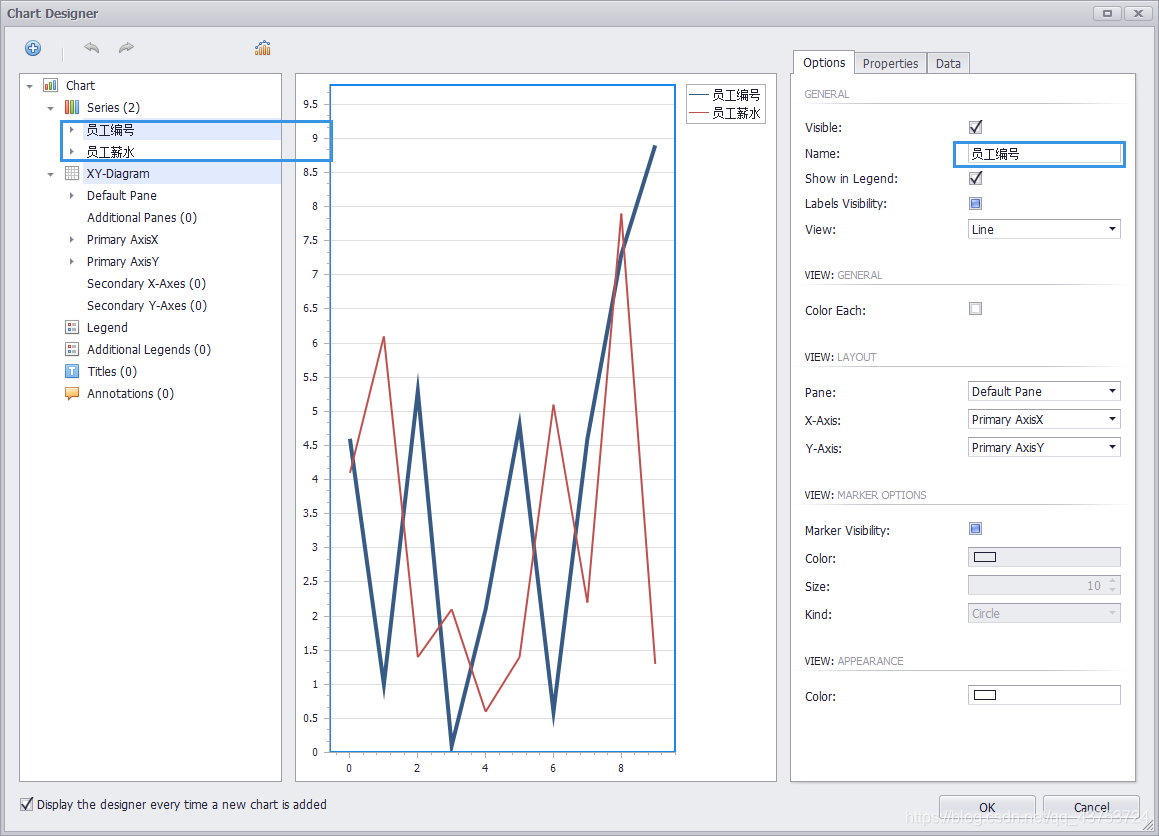
在chartcontrol控件中点击Run Designer,添加两个Series,并修改Name属性

右键查看代码:(设置后的代码如下)
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Linq;
using System.Threading.Tasks;
using System.Windows.Forms;
using DevExpress.XtraEditors;
using System.Data.SqlClient;
using DevExpress.XtraCharts;
using DevExpress.Utils;
namespace TreeList_test
{
public partial class Form5 : DevExpress.XtraEditors.XtraForm
{
public Form5()
{
InitializeComponent();
}
private void Form5_Load(object sender, EventArgs e)
{
DataTable dt = CreateData();
this.gridControl1.DataSource = dt;
UpdateChart(this.chartControl1.Series[0], dt, 0);
UpdateChart(this.chartControl1.Series[1], dt, 1);
List<Series> list = new List<Series>() { this.chartControl1.Series[0], this.chartControl1.Series[1] };
chartControl1.Legend.Visibility = DevExpress.Utils.DefaultBoolean.False;
chartControl1.SeriesTemplate.LabelsVisibility = DefaultBoolean.True;
for (int i = 0; i < list.Count; i++)
{
CreateAxisY(list[i]);
CreateAxisX(list[i]);
}
}
private DataTable CreateData()
{
/* DataTable dt = new DataTable();
dt.Columns.Add(new DataColumn("类型"));
dt.Columns.Add(new DataColumn("2005-1月", typeof(decimal)));
dt.Columns.Add(new DataColumn("2005-2月", typeof(decimal)));
dt.Columns.Add(new DataColumn("2005-3月", typeof(decimal)));
dt.Columns.Add(new DataColumn("2005-4月", typeof(decimal)));
dt.Columns.Add(new DataColumn("2005-5月", typeof(decimal)));
dt.Columns.Add(new DataColumn("2005-6月", typeof(decimal)));
dt.Rows.Add(new object[] { "员工人数", 437, 437, 414, 397, 387, 378 });
dt.Rows.Add(new object[] { "人均月薪", 3946, 3961, 3979, 3974, 3967, 3972 });
dt.Rows.Add(new object[] { "成本TEU", 3104, 1339, 3595.8, 3154.5, 2499.8, 3026 });
dt.Rows.Add(new object[] { "人均生产率", 7.1, 3.06, 8.69, 7.95, 6.46, 8.01 });
dt.Rows.Add(new object[] { "占2005年3月人数比例", 1.06, 1.06, 1, 0.96, 0.93, 0.91 });
return dt;*/
using (SqlConnection con = new SqlConnection("Data Source =.; Initial Catalog = test_10_23; User ID = sa; Password = 123456; Connection Timeout = 10"))
{
string sql = "select empno,sal,deptno from emp";//查找所有员工的薪水
SqlDataAdapter sda = new SqlDataAdapter(sql, con);
DataSet ds = new DataSet();
sda.Fill(ds);
return ds.Tables[0];
}
}
/// <summary>
///
/// </summary>
/// <param name="series"></param>
/// <param name="dt">数据源</param>
/// <param name="colIndex">数据源中第colIndex列的数据</param>
private void UpdateChart(Series series,DataTable dt,int colIndex)
{
Type typeH = dt.Columns[0].DataType;
for (int i = 0; i < dt.Rows.Count; i++)
{
// var argument = Convert.ChangeType(dt.Rows[i][0], typeH);//参数名称
// var value = Convert.ChangeType(dt.Rows[i][colIndex], typeof(float));//参数值
string argument = dt.Rows[i][1].ToString(); //参数名称
var value = Convert.ChangeType(dt.Rows[i][colIndex], typeof(double)); //参数值
series.Points.Add(new SeriesPoint(argument, value));
}
//必须设置ArgumentScaleType的类型,否则默认会转换为日期格式,导致不是希望的格式显示
//也就是说,显示字符串的参数,必须设置类型为ScaleType.Qualitive
series.ArgumentScaleType = ScaleType.Qualitative;
series.LabelsVisibility = DevExpress.Utils.DefaultBoolean.True;//显示标注标签
}
/// <summary>
/// 创建图表的第二坐标系
/// </summary>
/// <param name="series">Series对象</param>
/// <returns></returns>
private SecondaryAxisY CreateAxisY(Series series)
{
SecondaryAxisY myAxis = new SecondaryAxisY(series.Name);
((XYDiagram)chartControl1.Diagram).SecondaryAxesY.Add(myAxis);
((LineSeriesView)series.View).AxisY = myAxis;
myAxis.Title.Text = series.Name;
myAxis.Title.Alignment = StringAlignment.Far;//顶部对齐
myAxis.Title.Visibility = DefaultBoolean.True;
myAxis.Title.Font = new Font("宋体", 9.0f);
Color color = series.View.Color;//设置坐标的颜色和图标线条颜色一致
myAxis.Title.TextColor = color;
myAxis.Label.TextColor = color;
myAxis.Color = color;
return myAxis;
}
/// <summary>
/// 创建图表的第二坐标系
/// </summary>
/// <param name="series">Series对象</param>
/// <returns></returns>
private SecondaryAxisX CreateAxisX(Series series)
{
SecondaryAxisX myAxis = new SecondaryAxisX(series.Name);
((XYDiagram)chartControl1.Diagram).SecondaryAxesX.Add(myAxis);
((LineSeriesView)series.View).AxisX = myAxis;
myAxis.Title.Text = series.Name;
myAxis.Title.Alignment = StringAlignment.Far; //顶部对齐
myAxis.Title.Visibility = DefaultBoolean.True; //显示标题
myAxis.Title.Font = new Font("宋体", 9.0f);
Color color = series.View.Color;//设置坐标的颜色和图表线条颜色一致
myAxis.Title.TextColor = color;
myAxis.Label.TextColor = color;
myAxis.Color = color;
return myAxis;
}
}
}
启动程序:

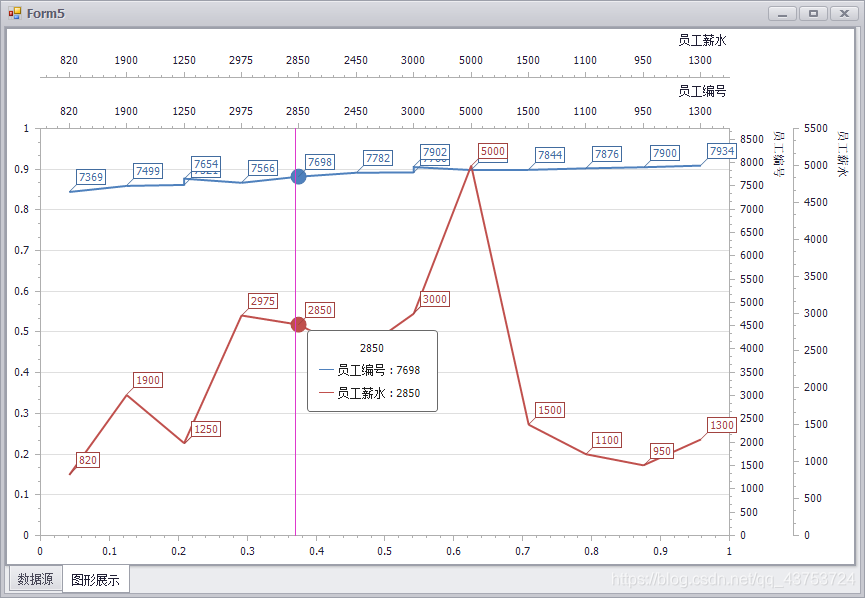
点击图形展示:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?