ECharts绘制简单饼图
ECharts绘制简单饼图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>饼图</title>
<!--引入Echarts文件-->
<script src="js/echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script>
// 绘制图表。
echarts.init(document.getElementById('main')).setOption({
series: [{
type: 'pie',
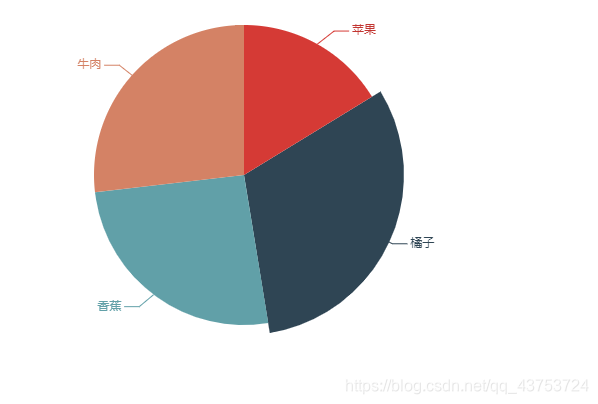
data: [
{name: '苹果', value: 1212},
{name: '橘子', value: 2323},
{name: '香蕉', value: 1919},
{name:'牛肉', value:2000}
]
}]
});
</script>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号