ECharts数据集( dataset )的行或列映射为系列(series)
把数据集( dataset )的行或列映射为系列(series)
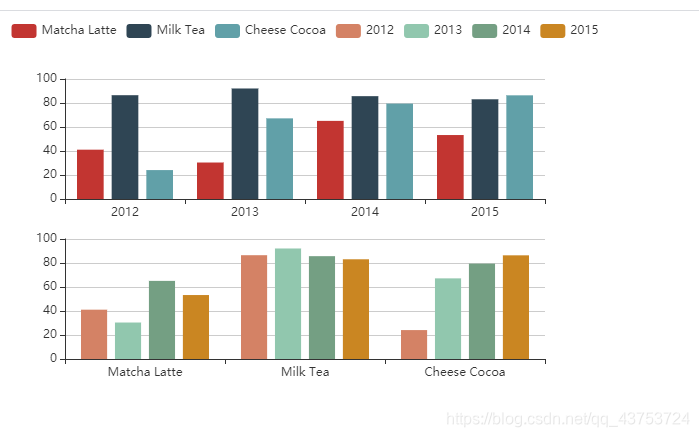
用户可以使用 seriesLayoutBy 配置项,改变图表对于行列的理解。seriesLayoutBy 可取值:
’column’: 默认值。系列被安放到 dataset 的列上面。
‘row’: 系列被安放到 dataset 的行上面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>把数据集( dataset )的行或列映射为系列(series)</title>
<!--引入Echarts文件-->
<script src="js/echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var dom=document.getElementById("main");
var myChart=echarts.init(dom);
var app={};
var option=null;
// 初始 option
option = {
legend: {},
tooltip: {},
dataset: {
source: [
['product', '2012', '2013', '2014', '2015'],
['Matcha Latte', 41.1, 30.4, 65.1, 53.3],
['Milk Tea', 86.5, 92.1, 85.7, 83.1],
['Cheese Cocoa', 24.1, 67.2, 79.5, 86.4]
]
},
xAxis: [
{type: 'category', gridIndex: 0},
{type: 'category', gridIndex: 1}
],
yAxis: [
{gridIndex: 0},
{gridIndex: 1}
],
grid: [
{bottom: '55%'},
{top: '55%'}
],
series: [
// 这几个系列会在第一个直角坐标系中,每个系列对应到 dataset 的每一行。
{type: 'bar', seriesLayoutBy: 'row'},
{type: 'bar', seriesLayoutBy: 'row'},
{type: 'bar', seriesLayoutBy: 'row'},
// 这几个系列会在第二个直角坐标系中,每个系列对应到 dataset 的每一列。
{type: 'bar', xAxisIndex: 1, yAxisIndex: 1},
{type: 'bar', xAxisIndex: 1, yAxisIndex: 1},
{type: 'bar', xAxisIndex: 1, yAxisIndex: 1},
{type: 'bar', xAxisIndex: 1, yAxisIndex: 1}
]
}
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号