AJAX动态加载下拉框数据
1、type表数据

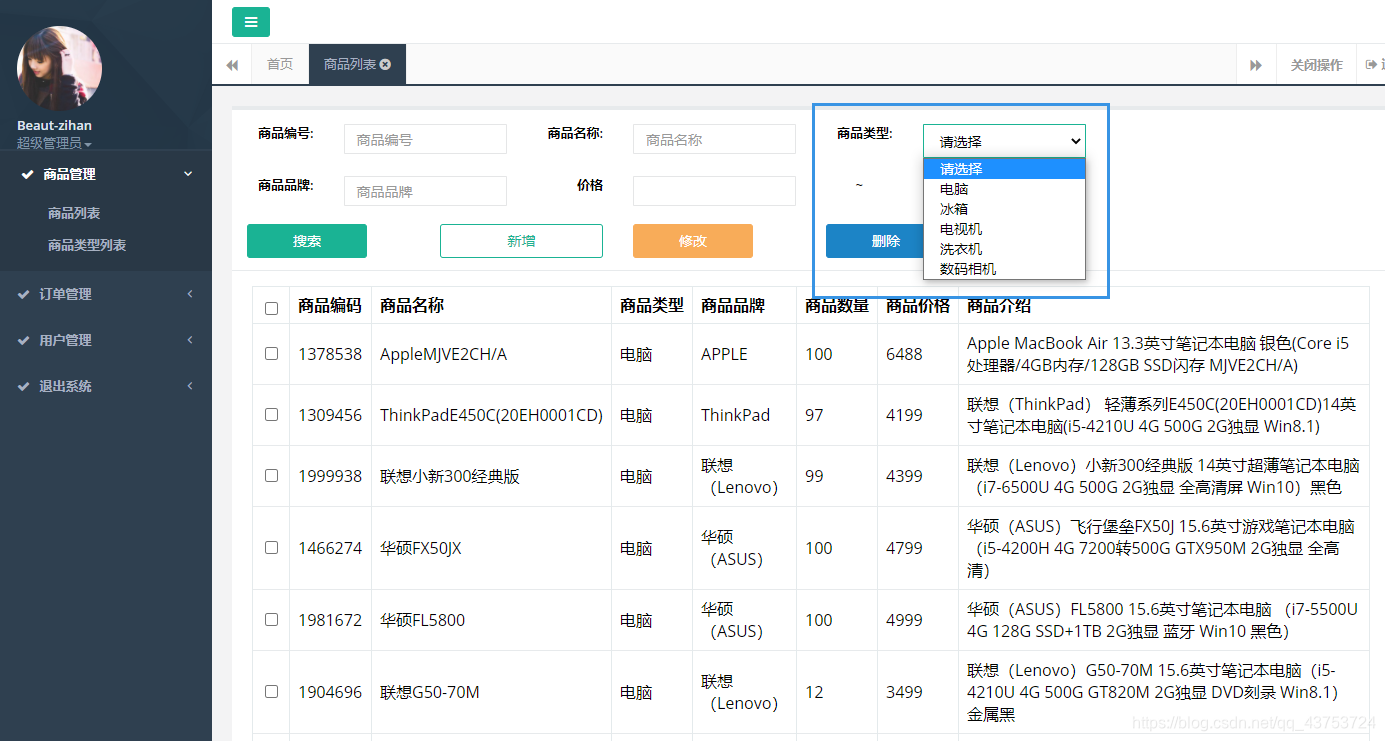
2、前端页面
现在的想法是点击商品类型下拉框,动态加载所有商品类型

利用select标签的id属性

3、jQuery代码部分
这句放在自执行函数里面
loadProductType("/ssm_test/type/getProductType","type");
那个swal是我用的弹出框插件,你换成alert()函数即可
//加载商品类别下拉框
function loadProductType(url,idStr){
$.ajax({
url:url,
dataType: 'json',
data:{},
type:'post',
success:function (data) {
var options="<option value=''>请选择</option>";
$.each(data.ProductType,function (key,val) {
options+='<option value='+val.id+'>'+val.name+'</option>';
});
$('#'+idStr).empty();
$('#'+idStr).append(options);
swal('系统提示','加载成功','success');
},
error:function () {
swal('系统提示','商品类别列表加载失败','warning');
}
});
}
4、实体类:
package com.ssm.pojo;
public class Type {
private int id; // 产品类型编号
private String name; // 产品类型名称
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
@Override
public String toString() {
return "Type{" +
"id=" + id +
", name='" + name + '\'' +
'}';
}
}
5、控制层代码
//动态加载商品类别列表
@RequestMapping(value = "/getProductType",method = {RequestMethod.GET,RequestMethod.POST})
@ResponseBody
public Map<String,Object> getProductType(HttpServletRequest req, HttpServletResponse res)
throws Exception{
//获取商品类别列表
List<Type> types=typeService.getAll();
// for(Type x:types){
// System.out.println(x);
// }
int count=0;
if(types!=null&&types.size()>0){
count=types.size();
}
//创建对象result,保存返回结果
Map<String,Object> result=new HashMap<>(2);
result.put("count",count);
result.put("ProductType",types);
return result;
}
6、Service
package com.ssm.service;
import com.ssm.pojo.Type;
import java.util.List;
public interface TypeService {
//获取所有商品类别列表
List<Type> getAll();
}
7、业务逻辑层
package com.ssm.service.impl;
import com.ssm.dao.TypeDao;
import com.ssm.pojo.Type;
import com.ssm.service.TypeService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Isolation;
import org.springframework.transaction.annotation.Propagation;
import org.springframework.transaction.annotation.Transactional;
import java.util.List;
@Service("typeService")
@Transactional(propagation = Propagation.REQUIRED,isolation = Isolation.DEFAULT)
public class TypeServiceImpl implements TypeService {
@Autowired
TypeDao typeDao;
@Override
public List<Type> getAll() {
return typeDao.getAllType();
}
}
8、数据访问层
package com.ssm.dao;
import com.ssm.pojo.Type;
import org.apache.ibatis.annotations.Select;
import java.util.List;
public interface TypeDao {
//获取所有商品类型
@Select("select * from type")
List<Type> getAllType();
}
9、部署项目
项目部署之后,点击商品类别下拉框,可以看到商品类别数据已经加载成功




 浙公网安备 33010602011771号
浙公网安备 33010602011771号