jQuery遍历List对象
jQuery遍历List对象
在jQuery中,可以使用each()方法以一种非常直观的方式来模拟break和continue关键字的功能。只需在回调函数中编写一条return语句即可。要停止迭代,只需从回调函数返回false,这与在普通循环语句中使用break语句类似。要跳过当前迭代并继续进行下一轮迭代,只需返回true即可,这与在循环语句中使用continue类似。
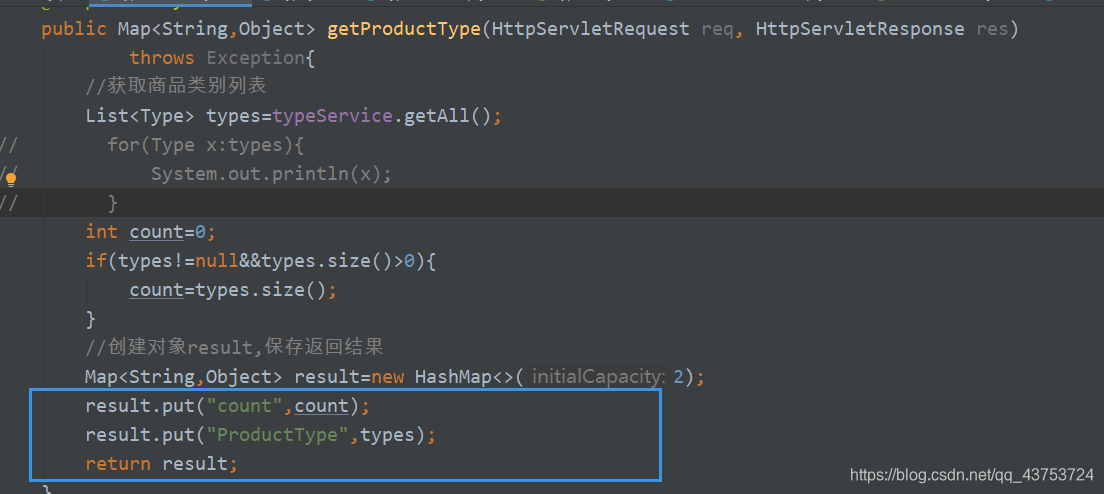
下图为后端封装的集合类型![在这里插入图片描述]()
我们现在只遍历集合types就行,前端js代码如下:
$.each(data.ProductType,function (key,val) {
options+='<option value='+val.id+'>'+val.name+'</option>';
});
这里我是将查出来的结果作为前端页面中的下拉框选项了。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号