Bootstrap-table的客户端分页渲染表格
一、前言:
具有单选,复选框,排序,分页,扩展和其他添加功能的扩展Bootstrap表
1、服务端分页地址:
https://blog.csdn.net/qq_43753724/article/details/112074557
2、插件下载地址:
https://download.csdn.net/download/qq_43753724/15850703?spm=1001.2014.3001.5503
二、客户端分页步骤:
1、table标签:
<div class="ibox-content table-responsive">
<table id="table" class="table" data-click-to-select="true">
</table>
</div>
2、js渲染:
2.1、表格初始化
//测试客户端分页
$('#table').bootstrapTable('destroy');
$('#table').bootstrapTable({
url:'/opms/areaInfo/oilAreaDailyList',
method:'post',
contentType: "application/x-www-form-urlencoded;charset=UTF-8",//发送到服务器的数据编码类型
striped:true, //是否显示行间隔色
cache:false, //禁用缓存
pagination:true,//是否显示分页
sortable:true, //是否启用排序
sortOrder:'asc',//排序方式
sortName:'time', //要排序的列
sidePagination:'client',//客户端分页
pageNumber:1, //初始化加载第一页,默认第一页
pageSize:10, //每页的记录行数
pageList:[10,25,50,100,'All'],//可供选择的每页的行数
search:true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端
showSearchClearButton :true,
searchHighlight: true,//突出搜索的文本
strictSearch:true,
buttonsClass:'success',//定义表格按钮的类别
showColumns:true,//是否显示所有的列
showRefresh:true,//是否显示刷新按钮
showFooter:true,//
// footerStyle:"footerStyle",
minimumCountColumns:2,//最少允许的列数
clickToSelect:true, //是否启用点击选中行
showToggle:true, //是否显示详细视图和列表视图的切换按钮
cardView:false, //是否显示详细视图
detailView:false, //是否显示父子表
dataType:'json',
undefinedText:'*',
queryParamsType:"undefined", //设置参数格式
queryParams:function queryParams(params) {//设置查询参数
params.areaId=$('#areaId option:selected').val();
params.time=$('#time').val();
return params;
},
columns:[{
title:'作业区编号',
field:'areaId',
align:'center',
sortable:true,
footerFormatter:areaIdFormatter
},{
title:'时间',
field:'time',
align:'center',
sortable:true,
footerFormatter:timeFormatter
},{
title:'日产油(t)',
field:'oilDaily',
align:'center',
footerFormatter:oilDailyFormatter
},{
title:'日产液(t)',
field:'fluidDaily',
align:'center',
footerFormatter:fluidDailyFormatter
},{
title:'日产水(t)',
field:'waterDaily',
align:'center',
footerFormatter:waterDailyFormatter
},{
title:'日产气(立方米)',
field:'gasDaily',
align:'center',
footerFormatter:gasDailyFormatter
},{
title:'油气比(%)',
field:'oilGasRatio',
align:'center',
footerFormatter:oilGasRatioFormatter
},{
title:'报警数量',
field:'alarmCount',
align:'center',
footerFormatter:alarmCountFormatter
}]
});
2.2、页脚格式化处理:
//页脚格式化函数
function areaIdFormatter() {
return '小计';
}
function timeFormatter(data) {
return data.length;
}
function oilDailyFormatter(data) {
var field = this.field;
return data.map(function (row) {
return +row[field];
}).reduce(function (sum, i) {
return sum + i;
}, 0)
}
function fluidDailyFormatter(data) {
var field = this.field;
return data.map(function (row) {
return +row[field];
}).reduce(function (sum, i) {
return sum + i
}, 0)
}
function waterDailyFormatter(data) {
var field = this.field;
return data.map(function (row) {
return +row[field];
}).reduce(function (sum, i) {
return sum + i
}, 0)
}
function gasDailyFormatter(data) {
var field = this.field;
return data.map(function (row) {
return +row[field];
}).reduce(function (prev,cur) {
return prev + cur;
}, 0)
}
function oilGasRatioFormatter(data) {
// console.log(data);
var field=this.field;
var len=data.length;
return data.map(function (row) {
return +row[field];
}).reduce(function (prev,cur) {
return (prev/len+cur/len).toFixed(2);
},0);
}
function alarmCountFormatter(data) {
var field = this.field;
return data.map(function (row) {
return +row[field];
}).reduce(function (sum, i) {
return sum + i
}, 0)
}
3、后端处理:
Controller层代码:
@RequestMapping(value = "/oilAreaDailyList")
@ResponseBody
public List<OilAreaDaily> oilAreaDailyList(OilAreaDaily oilAreaDaily){
//查询满足条件的所有数据
List<OilAreaDaily> oilAreaDailyList=areaInfoService.oilAreaDailyList(oilAreaDaily);
return oilAreaDailyList;
}
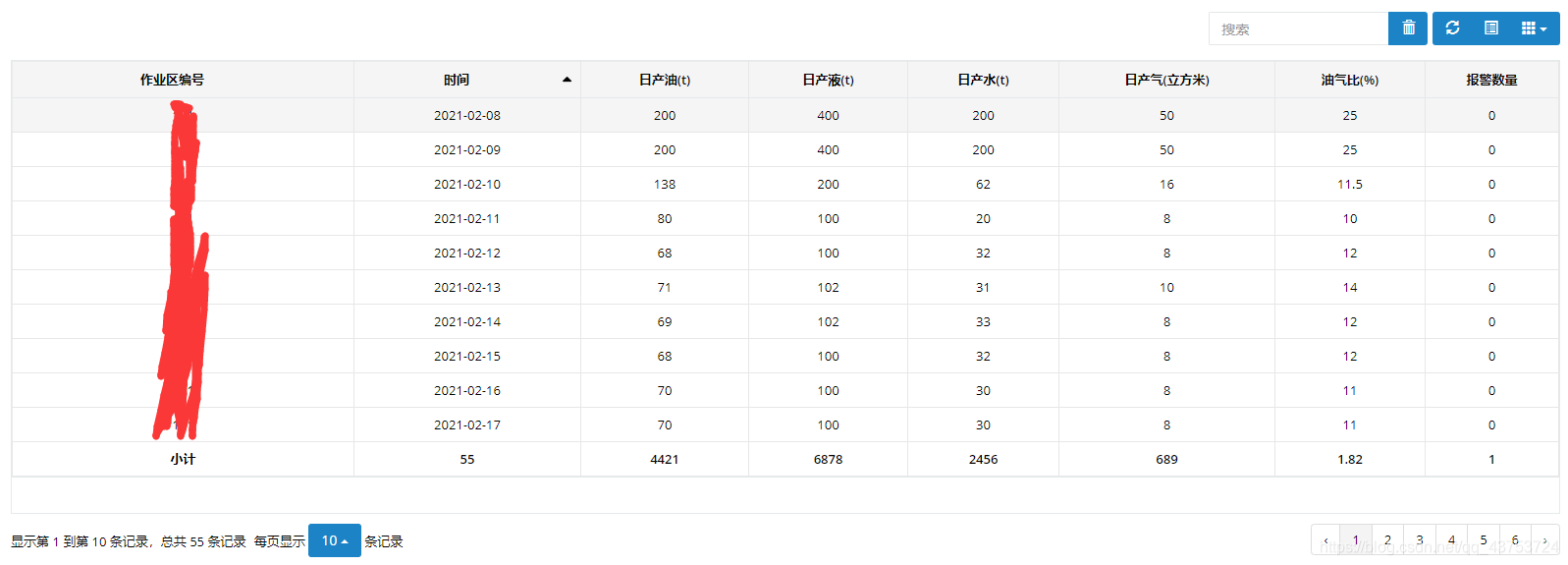
4、前端页面渲染效果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号