利用bootstrap-table插件自带的打印功能打印表格
1、前端代码:
<link href="https://unpkg.com/bootstrap-table@1.18.2/dist/bootstrap-table.min.css" rel="stylesheet">
<script src="https://unpkg.com/bootstrap-table@1.18.2/dist/bootstrap-table.min.js"></script>
<script src="https://unpkg.com/bootstrap-table@1.18.2/dist/extensions/print/bootstrap-table-print.min.js"></script>
<table id="table"
data-show-print="true"
data-url="json/data1.json">
<thead>
<tr>
<th data-field="id">ID</th>
<th data-field="name">Item Name</th>
<th data-field="price">Item Price</th>
</tr>
</thead>
</table>
<script>
var $table = $('#table')
$(function() {
$table.bootstrapTable()
})
</script>
2、前端页面:
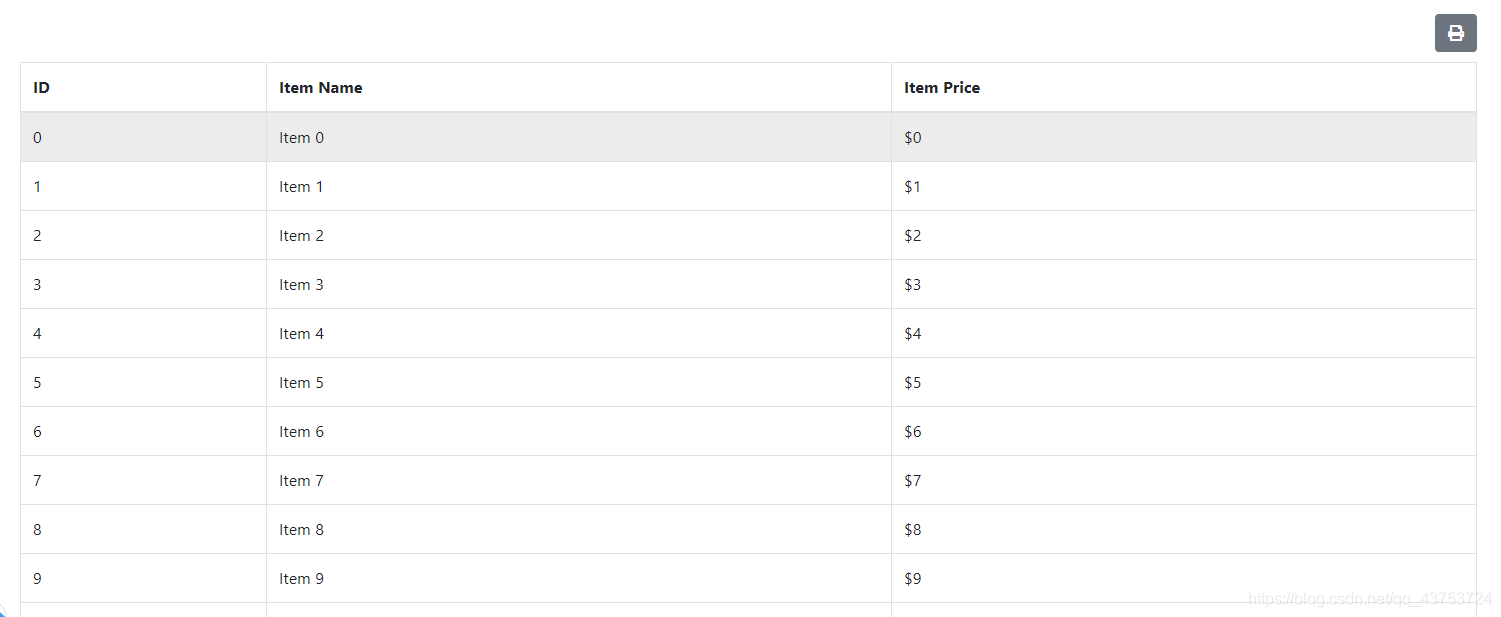
1、表格数据展示

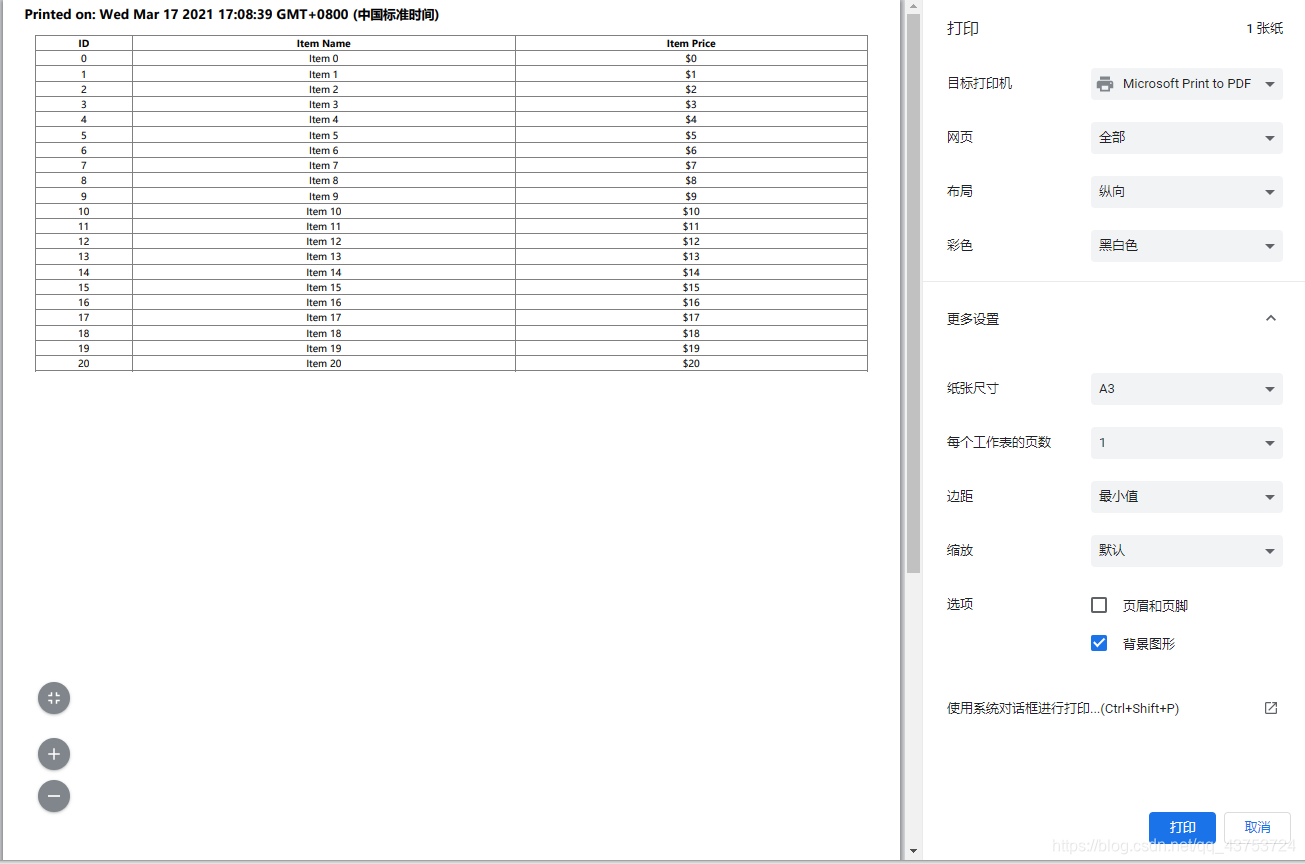
2、点击打印按钮之后:

3、插件下载地址:
https://download.csdn.net/download/qq_43753724/15850703?spm=1001.2014.3001.5503
4、碰到的bug
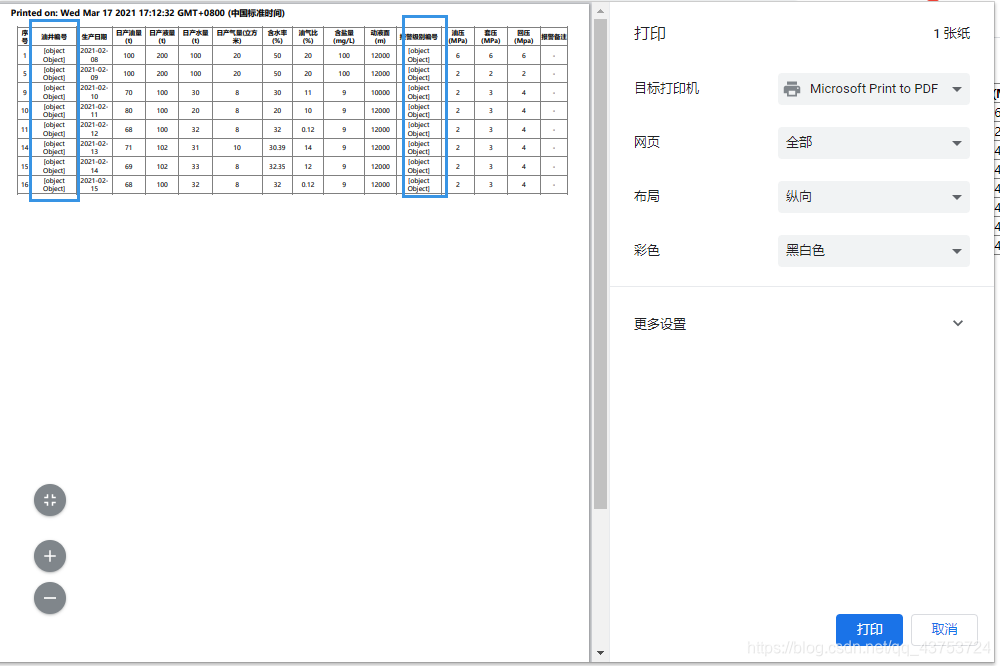
1、如果在渲染的时候属性都是普通的javabean,那么打印的时候不会出现问题,但是如果有关联对象的话,打印出来的值是object,这个问题暂时记在这,可能是个Bug。
示例如下,圈起来那两列都是对象,我在渲染表格的时候调用了formatter进行格式化,在表格只显示其中一个属性,显示没问题,打印的时候就会出现Object

如果有大佬知道怎么解决,请点击这里回答,有分送给你。
https://bbs.csdn.net/topics/399119959?spm=1001.2014.3001.5508



 浙公网安备 33010602011771号
浙公网安备 33010602011771号